<無料>資料ダウンロード
【完全版】失敗しない!ECサイト制作
ECサイト制作で「絶対に抑えるべきポイント」をECサイトのプロが解説!
最近では、日用品やファッションだけでなく、食事も宅配してくれるウーバーイーツ(Uber Eats)などのサービスも急増しており、利用者も増えているようです。
オンラインで手軽に買い物ができるECサイトは、ユーザーにとってとても便利なものであり、同時にECサイトの役割は企業の中でも非常に重要になってきています。
2020年11月にMMD研究所が行った調査(コロナ禍での総合ECサイトに関する調査)によると、「2020年4月以降、利用頻度が増えた」と回答した利用者は21.3%、「2020年4月以降、利用開始した」と回答した利用者は4.8%となり、まさに4人に1人がECサイトの利用が増えたと回答しています。
このように、企業にとってECサイトの運営がビジネスの先行きを左右すると言っても過言ではありません。しかし、ECサイトの運営をうまく軌道に乗せるのはなかなか難しいようです。
しかし、ECサイトの使い勝手が悪かったり、UXの設計がしっかりできていなかったりすると、顧客が途中で離脱してしまったり、企業イメージが低下してしまったりする恐れがあります。
ECサイトのUXやデザインは、まさに企業の顔ともいえる役割を果たします。
ECサイトを構築するには、まずデザイン性が重要です。デザインコンセプトを決めてから設計を進めます。また、制作会社に1からコーディングをお任せする方法もありますが、最近では、デザインを選ぶだけのASPのテンプレートサービスも増えてきています。
この記事では、ECサイトのデザインのポイントからトレンド、事例、テンプレートの紹介などをしていきたいと思います。
ECサイト制作をお考えの担当者様へ
Shopifyなら手軽に早く商品を売り出せます。
ECサイトを制作したいけど、何から始めればいいかわからないし、どのパッケージを採用したらいいのだろう・・・と迷っていませんか?
Shopifyは、世界No.1の支持を得ているECサイト制作サービスです。
公式認定パートナーのニュートラルワークスでは、トップコンサルタントが制作・構築から集客までをトータルサポートいたします。
目次
ECサイトにおける設計とは?

ECサイトを作るには、まずECサイトの方針を設計する必要があります。
たとえば、ターゲットはどの層にして、どの商品を売っていきたいのか、ブランディングはどうするとか、実店舗に対してどういう位置づけで運営していくかなどです。
方針を設計したら、ECサイトの設計をしていかなければなりません。
ECサイトの設計には大きく分けて、「コンテンツ設計」「サイト構造設計」「ナビゲーション設計」「画面設計」「デザイン制作」「システム・データベース設計」という6つの設計があります。ひとつひとつ説明していきます。
- コンテンツ設計
ECサイトに必要だという情報をリストアップし、リストアップした情報をグループ化していきます。
- サイト構造設計
グループ化が終わったら、今度はコンテンツ全体が可視化できるような図を作ってECサイトの構造を設計します。
- ナビゲーション設計
ナビゲーションとは、ECサイトで顧客が目的のページに短時間でたどり着けるように、必要な情報を探す手がかりとなるリンク付きの表示のことです。顧客が迷わないようナビゲーションをしっかり作ります。
- 画面設計
画面設計はワイヤーフレームを作成して画面のどこにどういうコンテンツを配置するかを決めます。
- デザイン制作
ワイヤーフレームの設計にもとづき、ECサイトのデザインを制作することです。
デザインは、取り扱っている商品、顧客層、ブランディングを考えることが大切です。
- システム・データベース設計
デザインが終わったら、デザインをそのままWeb上に表現していきます。HTML・CSSのルールを決めてコーディングしていきます。
【事前準備】調査・分析と戦略立案

ECサイトの販売戦略を立てるには、課題から販売戦略を立て、それを具体的にECサイトの戦略案として落とし込み、ブラッシュアップしていく必要があります。
まずは、課題解決のためのデータを分析し、いろいろなフレームワークから多角的な分析をしていく必要があります。
自社の商品の強みは何か、また他社と比べてどういう点で優れているのか、反対にどういう点が劣っているのかを客観的に分析し、どのようなECサイトの販売戦略がベストなのかを決めていく必要があります。
調査・分析
ECサイトを構築するためには、商品をどういう人に見てもらいたい、買ってもらいたいのかをまず設定しなければなりません。
たとえば、このようなことを具体的に考えていかなければなりません。
- 市場はどこか
- ターゲット顧客は誰か
- その商品はどんなニーズを満たしているのか
- 競合ではなくなぜ自社で購入してもらえるのか
これらを考えるときに、ただ漠然と考えるのではなく、いくつかの代表的なフレームワークにあてはめながら整理していくのが効率的と言えるでしょう。
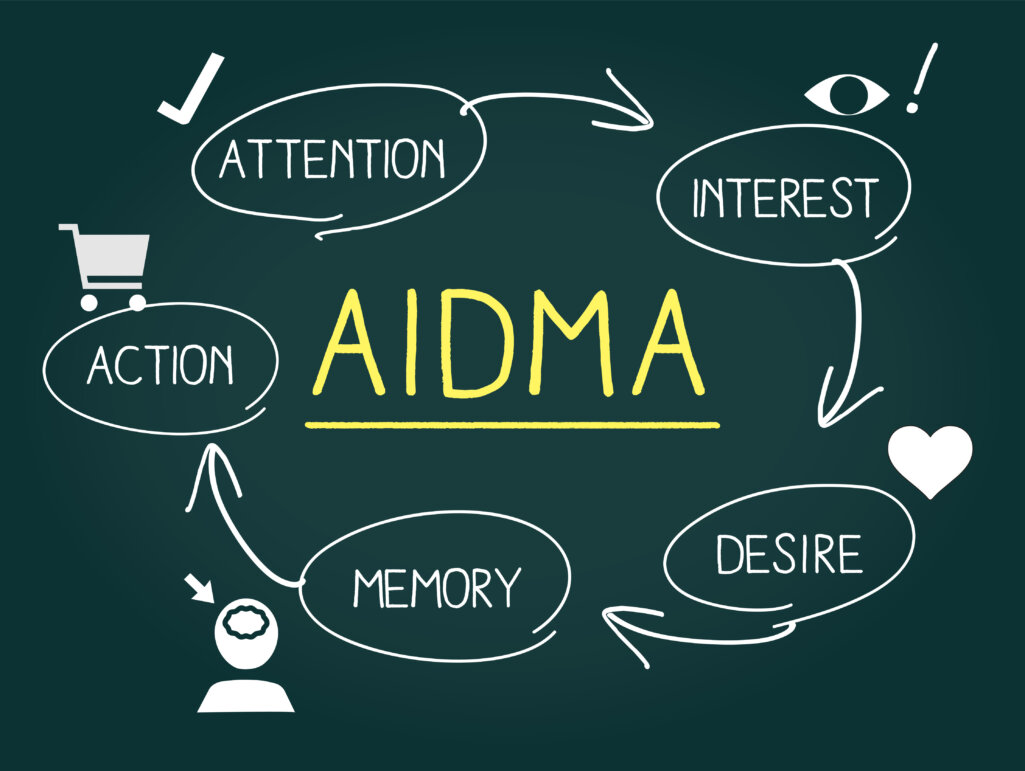
1.Aidma (アイドマ)
消費者が商品・サービスを購入・申込するときのプロセスを説明するためのモデルです。商品・サービスを知り(注意: Attention)、興味関心を持ち(関心: Interest)、欲しいと思い(欲求: Desire)、商品・サービスを記憶して(記憶:Memory)、購入・申込みをします(行動: Action)。
この流れに沿って、販売の戦略を考えることが大切です。
たとえば、携帯電話を販売しているWebサイトであれば、広告をテレビやCMで露出して潜在顧客の注意を惹き、その商品の機能の素晴らしさやデザインの良さに興味をもってもらい、Webサイトにて詳細の写真やスペックなどを知ってもらい、今使っている携帯電話を使うたびに、新製品の素晴らしさを思い出してもらい、Webサイトで購入してもらうといった流れを想定することができます。

<無料>資料ダウンロード
【完全版】失敗しない!ECサイト制作
ECサイト制作で「絶対に抑えるべきポイント」をECサイトのプロが解説!
Aisasは、Aidmaにインターネットでの消費行動を加えたモデルです。
Attention(認知)、Interest(関心)、Search(検索)、Action(行動)、Share(共有)の5つのプロセスからなり、Aidmaモデルと比較してもらえば分かると思いますが、Desire(欲求)、とMemory(記憶)がなくなる代わりにSearch(検索)が加わり、最後にShare(共有)も追加されています。
ECサイトを利用して商品を購入する場合、「欲求」や「記憶」よりも、「検索」によって購入の意思決定をしていることが多いと思います。また、購買後はその製品の質や感想をネット上でシェアする人もたくさんいます。インターネットでは、検索やシェアが容易になっているため、このようなモデルが提唱されるようになりました。
 AISAS(アイサス)の法則とは?マーケティングに必要な消費行動と事例紹介
この記事では、消費者の購買行動モデル「AISAS(アイサス)」の各段階を詳しく解説し、従来のAIDMA(アイドマ)との違いや、AISASを活用したマーケティング戦略の具体例を紹介しています。
AISAS(アイサス)の法則とは?マーケティングに必要な消費行動と事例紹介
この記事では、消費者の購買行動モデル「AISAS(アイサス)」の各段階を詳しく解説し、従来のAIDMA(アイドマ)との違いや、AISASを活用したマーケティング戦略の具体例を紹介しています。

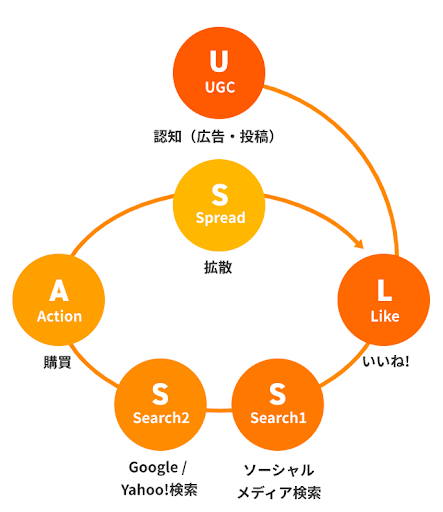
ULSSASとは、SNS時代の購買フレームワークです。潜在顧客が自社の投稿や広告配信を見て、いいねを押し、SNS内での検索、GoogleやYahooでの検索と続き、購買、シェアと、行動が変化していきます。その行動に合わせて、UGCもどんどん拡散していきます。
このサイクルが生まれれば、UGCがUGCを生み出し、そこにまたいいねがつき、購買するユーザーが登場し、またUGCが発生し、といったように、ULSSASが自律的にぐるぐる回るようになっていきます。そうなれば、多大な広告宣伝費を投下しなくても、アテンションが継続的に自然発生するようになっていきます。
このULSSASの好循環を働かせるために必要なのは、良質なフォロワーを抱えることと、シェアされやすいアカウント基盤を構築することです。Twitterマーケティングとは、Twitterをデータドリブンで運用し、ULSSASを構築し、自律的に集客や売上が上がっていく仕組みを作ることです。

引用元:https://www.hottolink.co.jp/service/method/ulssas/
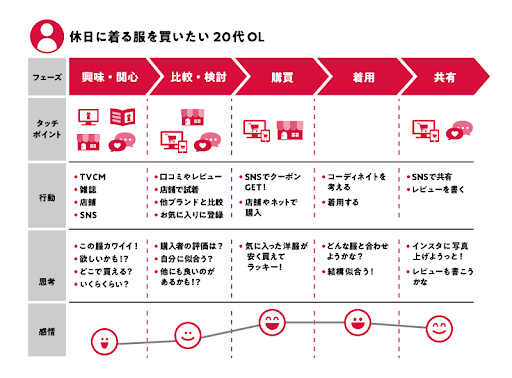
4.カスタマージャーニーマップ
カスタマージャーニーとは、潜在顧客が購入に至るまでのプロセスを旅にたとえて表現した言葉です。商品との出会いから、購買や購買後までの顧客の行動や心理を時系列にまとめて可視化したものをカスタマージャーニーマップと呼びます。
たとえば、20代OLが洋服を買いたいと思っている場合、TVやCMで商品に関心を持ち、口コミやレビュー、店舗で試着、他ブランドと比較することにより比較検討し、SNSなどでクーポンを獲得し、コーディネートを考え、試着したりして着用し、その後SNSで共有したり、商品レビューを書くという一連の行動を想定しながら、Webサイトの構成を考えます。

引用元:https://drm.ricoh.jp/lab/glossary/g00053.html
 カスタマージャーニーマップとは?目的と作り方、事例を解説
カスタマージャーニーマップは、顧客が購入に至るまでのプロセスを視覚化し、マーケティング戦略の最適化に役立つツールです。カスタマージャーニーマップの目的や作成方法、実際の事例について解説しています。
カスタマージャーニーマップとは?目的と作り方、事例を解説
カスタマージャーニーマップは、顧客が購入に至るまでのプロセスを視覚化し、マーケティング戦略の最適化に役立つツールです。カスタマージャーニーマップの目的や作成方法、実際の事例について解説しています。
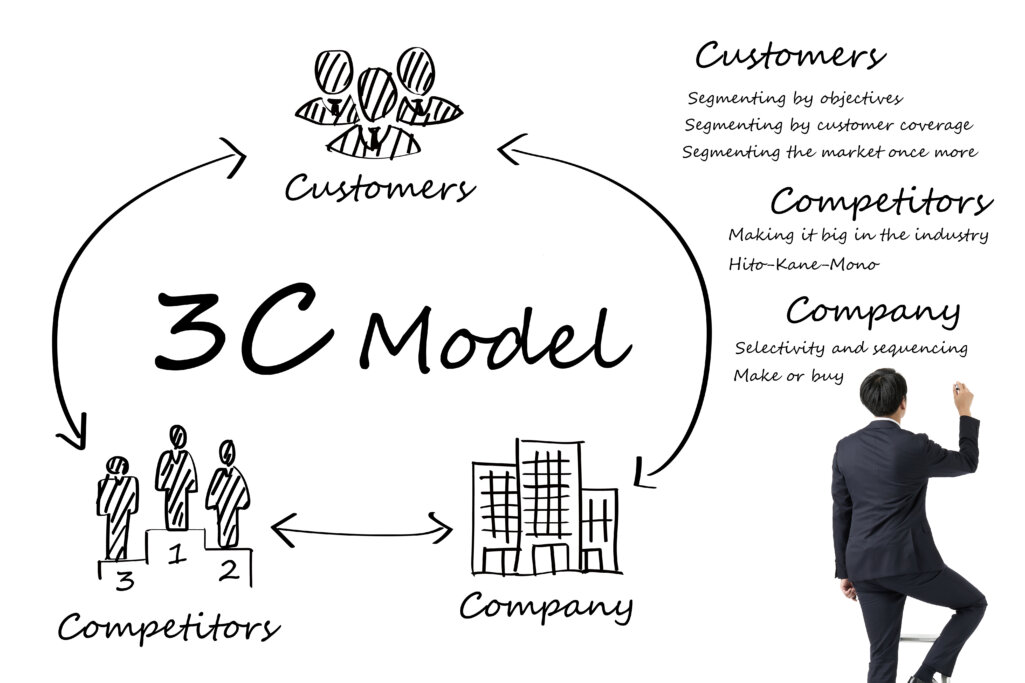
5.3C分析
3Cとは、「Customer(市場・顧客)、Competitor(競合)、Company(自社)」の3つの頭文字を取ったもので、自社、競合、顧客のそれぞれをリサーチし、戦略を考える手法です。外部環境や競合の状況から事業の成功要因を導き、商売を成功に導くために用いられます。

3C分析の具体的なやり方についてはこちらをご覧ください。
 3C分析とは?3C分析の基本から分析手法・テンプレートを紹介
マーケティングフレームワークの基本中の基本である3C分析について事例とともにわかりやすく解説します。3C分析を理解すればあらゆるマーケティング戦略、営業戦略を考える際に役立ちます。ゼロから学んでみませんか?
3C分析とは?3C分析の基本から分析手法・テンプレートを紹介
マーケティングフレームワークの基本中の基本である3C分析について事例とともにわかりやすく解説します。3C分析を理解すればあらゆるマーケティング戦略、営業戦略を考える際に役立ちます。ゼロから学んでみませんか?
<無料>資料ダウンロード
【完全版】失敗しない!ECサイト制作
ECサイト制作で「絶対に抑えるべきポイント」をECサイトのプロが解説!
ポジショニングマップとは、自社のECサイトが市場でナンバーワンの地位を築き、競争優位性のある立ち位置を取るためのポジションの作り方をいいます。
競合の商品・サービスと比較して、自社の商品が一番を取れる場所を発見するのに役立ちます。
ポジショニングマップの作り方は、4つの軸を作り、ほかの競合の商品をマッピングしていきます。他社が手薄になっているところに自社商品を位置付ければ、競合との差別化を図り、効果的に競争上優位なポジションを発見することができます。
4つの軸は、顧客メリット、自分の実績、商品仕様、ターゲット、専門性を考慮して作成すると効率的です。

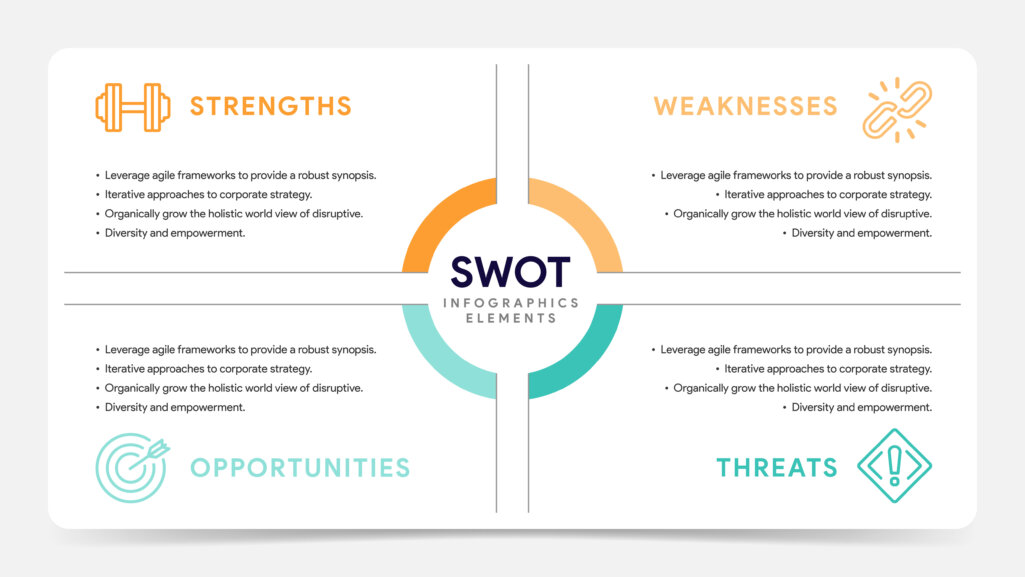
7.SWOT分析
会社の内部要因と外部要因の両方を分析し、Eコマース戦略につなげます。SWOTとは、Strength(強み)、Weakness(弱み)、Opportunity(機会)、Threat(脅威)の頭文字をとっており、自社を取り巻く環境による影響と、それに対する自社の現状を分析することができるようになります。会社の内部要因と外部要因の両方を分析し、ECサイトの戦略につなげます。戦略を立てるためには、これらの要素をクロスで考える必要があります。たとえば、機会に自社の強みを投入する「積極的戦略」をとることや、脅威に対して自社の強みで切り抜けていく「差別化戦略」などが考えられます。

SWOT分析の具体的なやり方についてはこちらをご覧ください。
 SWOT分析のメリット・デメリットとは?目的、やり方、活用事例も解説
数あるマーケティングフレームワークのなかでも実践されることが多いSWOT分析を基本的なことから実践方法、実践する際の注意点までを解説します。SWOT分析を上手く活用して、成果の出るマーケティング戦略を見つけましょう。
SWOT分析のメリット・デメリットとは?目的、やり方、活用事例も解説
数あるマーケティングフレームワークのなかでも実践されることが多いSWOT分析を基本的なことから実践方法、実践する際の注意点までを解説します。SWOT分析を上手く活用して、成果の出るマーケティング戦略を見つけましょう。
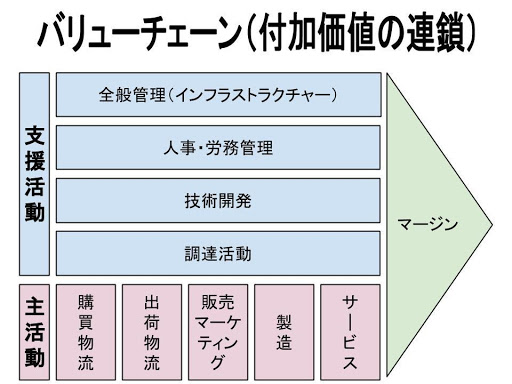
8.バリューチェーン
バリューチェーンとは、原材料の調達から、製品やサービスが潜在顧客に届くまでの一連の企業活動を、価値(Value)の連鎖(Chain)としてとらえたものです。バリューチェーン分析を活用することで、自社や競合他社の事業活動がどのような流れになっているのか、また、競争優位性を構築しているのがどの部分かを知ることができます。
具体的には、支援活動と主活動の一連の活動を次の9つの「価値創造活動」に分割します。
9つの価値創造活動はさらに、5つの主要活動「購買物流」「製造」「出荷物流」「販売・マーケティング」「サービス」と、4つの支援活動「調達活動」「技術開発」「人事・労務管理」「全般管理(インフラストラクチャー)」に分けられます。

引用元:https://keiei-manabu.com/criticalthinking/framework-7.html
バリューチェーンの具体的な分析方法についてはこちらをご覧ください。
 バリューチェーン分析とは?事例を含めわかりやすく解説
バリューチェーン分析は昔からあるマーケティングフレームワークの1つです。今でも十分に役立つバリューチェーン分析について、バリューチェーンの基本的なところから解説、IKEAを例に具体例も紹介します。
バリューチェーン分析とは?事例を含めわかりやすく解説
バリューチェーン分析は昔からあるマーケティングフレームワークの1つです。今でも十分に役立つバリューチェーン分析について、バリューチェーンの基本的なところから解説、IKEAを例に具体例も紹介します。
戦略立案
ECサイトで販売する商品、自社の立ち位置が分析できたら、今度はECサイトの運営ついての具体的な計画を立てていきます。
1.事業計画策定
ECサイトを構築するにあたって、ざっくりしたスケジュール感を出していきます。まずはいつから構築するか、いつまでに構築するかを決めていきます。
取扱商品数にもよりますが、ECサイトの開設までに半年から1年くらいかかると考えておいたほうが良いでしょう。見切り発車的に中途半端なECサイトをスタートしてしまうと、不具合が相次いで、企業や商品のイメージやブランディングが傷ついてしまいかねません。
2.目標売上/原価/販管費などのプランニング
まず、ECサイトでどのくらいの売り上げを上げたいのか計画を立てましょう。最初は1日いくらと決めて、1年くらいの目標売上高を出しましょう。
また、原価管理も行う必要があります。ECサイトの原価管理は、おおむね店舗販売と同じだと思いますが、ECサイトの場合は、受注システムのモニタリング、梱包費用、発送費用、ECサイトへのお問い合わせにかかる費用などが別途かかります。
これらの販売管理費を考慮して商品の値付けを行う必要があります。
3.人員計画、人員配置
ECサイトは構築して終わりではありません。運用を開始してからも、さまざまなメンテナンスが必要です。
たとえば、商品の写真撮影、写真加工、セールスライティング、バナー制作、ECサイトへの更新、負荷増加によるECサイトのサーバーダウンの監視、お問い合わせへの対応など、さまざまな人員が必要になってきます。
最初のうちは、社内で内製化して作業を行ってもよいのですが、そのうち商品数が多くなってきたら、外注してしまうのもありかもしれません。
しかし、外注するにしても、外注業者にディレクションを行うメンバーは必ず必要なのでそういったECサイトの専門知識を持つ社員を1人以上は配置する必要はあるでしょう。
5.KPI
KPIをどこに設定するかという問題ですが、1つ目はアクセス数、2つ目はコンバージョン率です。
アクセス数は、ECサイトに何人の人が来たかを測定するものです。無料のアクセス解析ツールGoogle Analyticsを利用して、半年後の訪問者数、1年後の訪問者数の予測を立てましょう。ECサイトへのアクセス数が多いほど、露出が多くなり、潜在顧客からの認知度も上がり、購買確率も上昇します。
また、もう一つの目標が、コンバージョン率です。ECサイトの場合、売り上げと粗利です。先の述べたように、ECサイトには、いろいろな経費が掛かりますから、それを差し引いた粗利の半年後の目標、1年後の目標を立てるとよいでしょう。
また、成功要因(KSF)を高めるために、自社ブランドと商品に何が必要なのかを分析する必要もあります。
KPI、KGIの活用法についての詳細はこちらをご覧ください。
 KPI指標とは?KGIとの違い、設定例を分かりやすく解説
重要な指標を設定し、目標達成のために具体的な施策を考えるためにKGI、KPIを設定する手法が一般的です。では、具体的にどのようにKGI、KPIを設定すればいいのでしょうか?OKR、KSFの紹介とあわせて解説します。
KPI指標とは?KGIとの違い、設定例を分かりやすく解説
重要な指標を設定し、目標達成のために具体的な施策を考えるためにKGI、KPIを設定する手法が一般的です。では、具体的にどのようにKGI、KPIを設定すればいいのでしょうか?OKR、KSFの紹介とあわせて解説します。
6.アクションプラン
ECサイト運営に必要なアクションプランは、業務の効率化を目指すPDCAサイクルにあてはめることができます。PDCAをぐるぐる回しながら、ECサイトの品質を常に改善していく必要があるでしょう。ECサイトのPDCAを説明します。
- Plan(計画)は、ECサイトの方向性を決める
- Do(実行)は、人気のあるECサイトにするために工夫して運営する
- Check(評価)は、EC運営の効果を測定して評価する
- Action(改善)は、ECサイトを運営して得られた効果をもとに改善する
PDCAサイクルについての詳細はこちらをご覧ください。
 PDCAサイクルは古い?OODAループとの違いを解説
会議などで何度も聞いたことがあるPDCAについて、いまさら聞けないと思っていませんか?PDCAサイクルのメリットについて、PDCAに代わって注目を集めつつあるOODAループについてもわかりやすく解説します。
PDCAサイクルは古い?OODAループとの違いを解説
会議などで何度も聞いたことがあるPDCAについて、いまさら聞けないと思っていませんか?PDCAサイクルのメリットについて、PDCAに代わって注目を集めつつあるOODAループについてもわかりやすく解説します。
7.パートナーの選定・管理
ECサイトは小規模であれば内製で運用していくこともできますが、大規模なものを構築しようとすると、Web制作会社とECサイト運用会社を選定していく必要があります。
ECサイトを運営するには、大きく分けて3つの業務を担うパートナーが必要です。商品やジャンルに応じてパートナーはさまざまですが、ニーズに合った最適なパートナーを選ぶ必要があります。
8.フロントエンド管理
商品の写真や説明を掲載したり、キャッチコピーを考えたりします。キャンペーンバナーを設置したり、クーポンを発行したりして、顧客がスムーズに購買活動を行えるようにします。
また、ECサイトを構築したり、ランディングページ(LP)を制作したりするにあたって、制作会社にデザインを頼むことがあります。どんなデザインが顧客に刺さるのかを考え、デザイナーに指示を出す必要があります。
ECサイトのフロントエンド業務の詳細はこちらをご覧ください。
 ECサイトにおけるフロントエンド業務を徹底解説
ECサイトのフロントエンド業務について詳しく解説した記事です。商品ページの作成やデザイン、ユーザー体験の向上など、売上に直結する重要な業務内容とそのポイントを紹介しています。
ECサイトにおけるフロントエンド業務を徹底解説
ECサイトのフロントエンド業務について詳しく解説した記事です。商品ページの作成やデザイン、ユーザー体験の向上など、売上に直結する重要な業務内容とそのポイントを紹介しています。
9.バックエンド管理
ECサイトのシステム管理を行います。キャンペーンやクーポンを発行したり、CMなどで露出を増やしたりした後は、顧客が殺到してサーバーが不安定になったり、ダウンしたりする可能性があります。顧客がスムーズに購買活動を行えるよう常にECサイトをモニタリングする必要があります。
ECサイトのバックエンド業務の詳細はこちらをご覧ください。
 ECサイトにおけるバックエンド業務を解説
ECサイト運営におけるバックエンド業務の重要性や具体的な内容を解説した記事です。在庫管理、物流、カスタマーサポートなど、円滑なサイト運営に欠かせない業務のポイントを詳しく紹介しています。
ECサイトにおけるバックエンド業務を解説
ECサイト運営におけるバックエンド業務の重要性や具体的な内容を解説した記事です。在庫管理、物流、カスタマーサポートなど、円滑なサイト運営に欠かせない業務のポイントを詳しく紹介しています。
10.発送・倉庫管理
ECサイトを通じて顧客が購買した後に、商品の発送を行ったり、在庫の管理をしたりします。商品発送の遅延や在庫管理の間違いは、ブランディングを損なう危険性があります。スピーディーな発送発想を心掛け、正確な在庫管理を行う必要があります。
11.プロジェクト管理
パートナーにECサイトの構築を外注するにあたり、スケジュール管理や資金管理が必要になります。キャンペーンやクーポンの発行期間に合わせて、ECサイトを構築しなければなりません。直前になって間に合わなかった、トラブルが続出したということのないよう余裕を持ったスケジュールにしたほうが良いでしょう。
【step.1】コンテンツ設計

コンテンツ設計とは?
コンテンツ設計では、ECサイトに必要な情報をリストアップしていきます。
通常は以下の情報が最低限必要と考えられています。
・トップページ
・商品カテゴリ
・商品ページ
・カート機能
・お問い合わせ
・ご利用ガイド
・会社情報
トップページには、新商品、おすすめ情報、クーポン、キャンペーン情報を掲載します。
顧客に刺さるようなデザイン性の高いバナー広告やポップアップを出すと効果的です。
商品カテゴリは、たくさんの商品を販売しているときに、顧客が素早くお目当ての商品を見つけられるようにジャンル分けされている必要があります。人気のある商品カテゴリ順から上位に並べ替えたりして、ユーザビリティを高める必要があるでしょう。
商品ページには、商品が魅力的に映っている写真をできるだけたくさん掲載するとよいでしょう。また商品のサイズがわかるように、モデルが実際に使っているときの写真も掲載する必要があります。また色はクレームの対象になりやすいので、できるだけ実際の色と同じように写っている写真を掲載しましょう。
カート機能はECサイトに必須の機能ですが、一から開発すると金額も高額になるし、トラブルのときのメンテナンスが大変なので、ASPサービスを利用するとよいでしょう。
ECサイトの種類と選び方についてはこちらをご覧ください。
 ECサイトのカート比較!機能や種類、選び方も解説
ECサイトのカート機能に関する種類や特徴、選定ポイントを詳しく解説した記事です。無料・有料のECカートの違いや、サイト規模や事業内容に応じた適切な選び方、導入時の注意点を詳しく紹介しています。
ECサイトのカート比較!機能や種類、選び方も解説
ECサイトのカート機能に関する種類や特徴、選定ポイントを詳しく解説した記事です。無料・有料のECカートの違いや、サイト規模や事業内容に応じた適切な選び方、導入時の注意点を詳しく紹介しています。
お問い合わせ内容も、なるべく折り返しの連絡の工数が少なくなる設計にするとよいでしょう。たとえば、メールアドレス、電話番号、名前、商品番号が自動入力されるように工夫するとか、ラジオボタンの選択項目を増やすなどの工夫は必要です。また、
チャットボットを利用したり、FAQを充実させたりして、なるべくお問い合わせの数が少なくなるように工夫しましょう。
ご利用ガイドには、個人情報の取り扱い方法を書かなければなりません。また、ECサイトの利用方法、発送スケジュール、送料、休業日のお知らせ、返品方法などの手順が必要です。問い合わせの数を減らすためにも、FAQをわかりやすく作成するのが良いでしょう。
会社情報は、商品購入の際の安心や信用の証となるので、なるべく詳しく書いたほうが良いでしょう。社長の写真、スタッフの写真、自己紹介などを掲載すると、親近感がわいて購買意欲も高まります。
よく住所や電話番号か掲載していないECサイトもありますが、商品返品やクレームの際に不安材料になるので、なるべくなら会社情報も詳しく書くとよいでしょう。また、特定商取引法に基づく表記も必須になりますので、忘れずに掲載しましょう。
<無料>資料ダウンロード
【完全版】失敗しない!ECサイト制作
ECサイト制作で「絶対に抑えるべきポイント」をECサイトのプロが解説!
リストアップしたコンテンツを分類
リストアップが終わったら、リストアップした情報をグループ化する作業が必要です。
情報のグループ化がわからないときは、競合のECサイトを参考にします。
グループ化が終わったら、コンテンツごとに設計図にしていきましょう。
【STEP.2】サイト構造設計

サイト構造設計とは?
グループ化が終わったら、今度はコンテンツ全体が可視化できるように図にしていきます。
ここでは、4つの方法について説明します。
1.複数品目を販売しているECサイトによくある「階層構造」
商品をカテゴリ別に分類し、カテゴリ単位で構成されたECサイトを「階層型構造」と言います。
「商品ページ」「カテゴリページ」「TOPページ」の3つを中心に構成されていることが多く、1つのカテゴリについて、階層を重ねて分類していくことから「階層型構造」という名前がついています。
この構造では、どのカテゴリにどの商品があるかが非常に明確になるため、管理や更新がしやすいというメリットがあります。
しかし一方で商品が増えてくると、階層が深く、多くなることで、複雑化しやすいというデメリットもあります。
カテゴリ階層が深くなればなるほど、探している情報に辿りつけずに離脱する顧客が増加します。
2.属性分類に長けている「ファセット構造」
ファセット構造とは、価格、カテゴリといった複数の側面(facet)にあわせて分類をします。
ファセット構造を用いることで、顧客が効率良く商品情報にたどり着くことができるようになります。
「属性」をフル活用している例として、「楽天市場」があります。
楽天市場では通常のカテゴリだけでなく、「値段」「目的別」「地域」などさまざまな条件で商品を探すことができます。
属性情報が豊富なことから、「探しものがある人」にとっては非常に探しやすいサイト構成です。
しかし一方で情報の属性に依存する構造のため、目的を持たない「ウィンドウショッピング」的訪問には向いていません。
3.単品ECサイトに強いLP特化型「直線構造」
直線構造では、「情報を探させない」ページ構成になっています。
一般的に「ページを遷移させると、CVRは低下する」と言われていますので、「1ページで見てもらおう」をいう発想で作られています。
ページ遷移が最低限になることや、リスティング広告のリンク先としても使いやすいというメリットがありますが、一方で「スクロール量が多くなること」や、「途中で飽きられやすい」といったデメリットも存在します。
リスティング広告のクリック率が高い商材(情報商材・健康食品など)でよく見られるサイト構造です。
4.SNSなどによく見られる「ハブ&スポーク構造」
ハブ&スポーク構造では、「起点となるページ」から車輪(スポーク)状に派生する形でサイトが展開されます。
起点となるページ同士がハブとして繋がり合うことからこの名前が付けられています。
この形式は、「起点となるページ=マイページ・ユーザーページ」という形のSNSやC2Cサイトでよく見られます。
ブログ型「note」などもこの構造です。
この構造を取る場合、「ハブとなるユーザーの質」が重要になります。
「いかに魅力的な商品を売るか」ではなく、「いかに人が集まる場を作るか」がキーポイントです。
ECサイトでは、階層が深くあまりに細分化しすぎると、トップページから一番下のページまでの移動が多くなり、見にくくなります。商品点数が少ない場合は、必要以上にページを細分化しないようにしましょう。
階層型構造(カテゴリ)について
ECサイトでよく使われる手法として、階層型構造があります。
これは、顧客の要求に従って商品をカテゴリ別に分けて配置することです。
たとえば、バッグを購入したいと考えている顧客に対して、バッグという上位階層で販売しているバグの一覧が閲覧できるとしたら、ユーザビリティが高まるだけでなく、いろいろな商品を比較することができるので、顧客のページ滞在時間も商品購入率も高まります。
また、SEOの視点からも上位階層を設定することは有効です。なぜなら、顧客の多くが、商品名ではなく、「バッグ 商品名」などの複数ワードで検索を行うことが多いからです。ここでカテゴリ名を「バッグ」に設置してあげると、検索上位に表示される確率が上がり、顧客の商品購入率が上がります。
逆に、カテゴリ名を設定しないとすると、顧客は検索エンジンで「商品名」を入力しないと自分のECサイトにたどり着けません。この状態ですと、ページの閲覧率も購買確率も、カテゴリ名を設けなかったときに比べて、格段に下がってしまいます。
このように、カテゴリ名を設けることはSEOで大変有効な施策であると言えますが、カテゴリ名も顧客が検索エンジンに入力しやすいものに設定しないと、検索エンジン上でなkなかなか上位に表示されません。
Google AnalyticsやGoogleマイビジネスの検索ワードを参考にしながら、効果的で集客力のあるカテゴリ名を設定するようにしましょう。
ただし、カテゴリ名が長すぎると、検索エンジンの上位表示には逆効果となってしまうので、短くてインパクトのあるカテゴリ名を設定するようにしましょう。
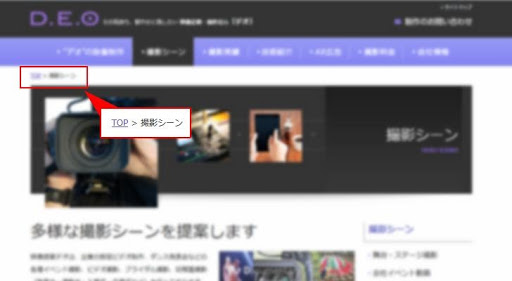
また、パンくずリストを設定して内部リンクを強化することも重要です。検索エンジンでは、商品ページにいくつリンクが設定されているかが検索上位に表示される重要なファクターになりますから、パンくずリストを設定して、商品ページにリンクされているページが増えると、検索上位に表示される確率が上がります。
商品ページに対して、外部リンクを急激に増やしていくことは至難の業ですが、内部リンクを増やすことなら、パンくずリストを設置することで簡単に増やせますから、こちらもSEO対策として、パンくずリストが自動的に表示されるような設定にしましょう。
1つの商品に対して、複数のカテゴリは設置しないようにしましょう。というのも、検索エンジンの仕組みとして、1つの商品につき1つのパンくずリストしか認識しないからです。2つ以上カテゴリが設置されている場合は、そのカテゴリは無効になってしまうため、1つの商品に対するカテゴリの設置は1つにしましょう。また、顧客に対してもカテゴリが複数あるとECサイトの中で迷子になる確率が高まりますので、ユーザビリティの面からもカテゴリは1つのみにしましょう。
タグについて
一つの商品ページをもっといろいろな角度から結び付けたいというときは、タグの使用がおすすめです。
タグとは、カテゴリとは異なる自由な切り口でカテゴリ横断的にページを分類する手法です。
タグでは、カテゴリのように商品ページとの親子関係を持たせることはできませんが、色やシチュエーション、関連項目を設定することにより、同じタグを持つ商品を一覧表示することが出きます。
たとえば、商品ページにクロコダイル(ワニ革)のタグを設定したとしましょう。タグをクリックすると、クロコダイルのタグが付いた商品の一覧を表示することができます。
このように、ユーザーがカテゴリだけでは探せなかった商品が、タグを設定することにより、商品をサイト内で横断検索できるようになります。
タグは、カテゴリと異なり、一つの商品に対して複数設定することができます。
タグは、通常商品の素材、利用シーン、色、活用例などで設定すると効果的です。
またSEO的にも内部リンクが強化されることになり、検索エンジンの検索結果で上位表示されやすくなります。
一般的なECサイトではイベントや特集ページのたびにランディングページを作成し、そこからメルマガやバナー広告で宣伝していくという手法をとることがありますが、こういったページをわざわざ作成するのは時間も手間もかかります。
しかし、タグを活用した商品一覧ページであればある程度自動で作成ができるため、特集ページをわざわざ主導で作成しなくとも自動で情報を引っ張ってくることができます。
このように、普段から商品ページにタグを埋め込んでおけば、商品のキャンペーンページを作るときに自動的に情報を収集できたりして、とても便利なのです。
とても便利なタグ機能ですが、注意すべき点が2つあります。
それは、カテゴリ名と重複しないように設定することです。
カテゴリ名と重複するタグをつけると、重複コンテンツとして検索エンジンの上位に表示されなくなります。タグを作成する際にはかならずカテゴリとは異なる名称をつけるようにしましょう。
次に、該当商品の少ないタグは設定すべきではありません。タグを設定したにもかかわらず、該当商品が少ない場合は、検索エンジンに低品質コンテンツとしてみなされ、SEO的によろしくありません。
該当商品の少ないレアなタグであれば、設定しないほうが良いでしょう。
このようにタグを設定するだけで、検索エンジン結果の上位に表示されたり、顧客の滞在時間、コンバージョン率が飛躍的に上がったりします。
しかしながら、せっかく価値のある商品は存在しているのに、タグやカテゴリ設計を上手くできていないがために、本来は自然検索結果からサイトに呼び込めるはずのユーザーをみすみす逃しているようなECサイトがかなり存在します。
アクセスアップやユーザビリティ改善のためには、検索ニーズや商品数の多いワードを意識しつつ、カテゴリやタグを用いて戦略的に記事を分類することが重要です。
特にECサイトにおいてはカテゴリ設計とタグ設計を見直すことで、商品数を増やすことなくアクセスアップさせることが可能なケースは非常に多いのです。
カテゴリ構造やタグ設計を見直すだけでユーザーの回遊率、CV率、SEOの順位が改善することもあるので見直しを一度検討してみたいという方は、Webコンサルティング会社に相談してみるとよいでしょう。
サイトの新規立ち上げ時はもちろんの事、既存サイトの改善アドバイスもしてもらうことができます。ニュートラルワークスへお問合せください。
Google AnalyticsやGoogle Search Console等のデータを開示していただいた上で、アクセスアップの切り口として有効なタグやカテゴリの設計戦略について具体的なアドバイスもしてくれます。
【STEP.3】ナビゲーション設計

ナビゲーション設計とは?
ECサイトのナビゲーションとは、ECサイトで顧客が目的のページに短時間でたどり着けるように、必要な情報を探す手がかりとなる、リンク付きの表示のことです。
ECサイトのナビゲーションが不足していたり、わかりにくかったりすると、顧客は途中で離脱してしまったり、コンバージョン率も下がってしまうでしょう。
またその企業に対する信頼度や好感度も下がってしまいますので、ECサイトの構築時にはナビゲーションをしっかり作るようにしましょう。
 グローバルナビゲーションとは?作り方やデザイン事例を解説
グローバルナビゲーションの基本的な役割や作成のポイントを解説し、効果的なデザイン事例も紹介しています。ユーザーにとって使いやすいWebサイトを構築するための具体的なヒントが得られる内容です。
グローバルナビゲーションとは?作り方やデザイン事例を解説
グローバルナビゲーションの基本的な役割や作成のポイントを解説し、効果的なデザイン事例も紹介しています。ユーザーにとって使いやすいWebサイトを構築するための具体的なヒントが得られる内容です。
ナビゲーションの種類
代表的なナビゲーションの6つの種類を説明していきます。
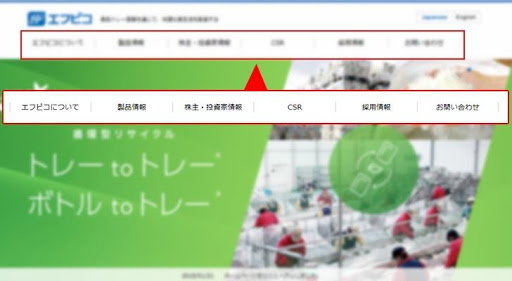
1.階層型ナビゲーション(グローバルナビゲーション)
 ツリー構造で表した時に最上位階層をメニュー化したものになります。顧客がWebサイトやアプリを使う際に、もっともよく使われるのが、このグローバルナビゲーションです。通常は画面の上部か左右に常設されており、画面遷移をしても、決まった場所に、決まった並びで必ず表示されます。
ツリー構造で表した時に最上位階層をメニュー化したものになります。顧客がWebサイトやアプリを使う際に、もっともよく使われるのが、このグローバルナビゲーションです。通常は画面の上部か左右に常設されており、画面遷移をしても、決まった場所に、決まった並びで必ず表示されます。メニューの構成方法としては、情報種別、機能種別、対象者、状況別、利用頻度別などの切り口があります。
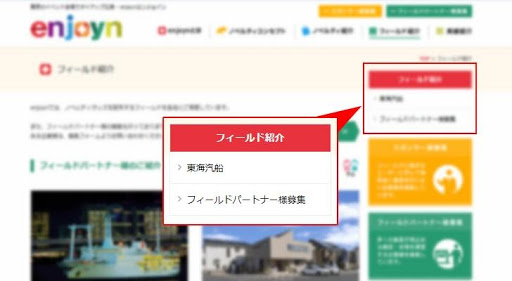
2.ローカルナビゲーション

グローバルナビゲーションで選択されたカテゴリ内に設置される、同一カテゴリ内の移動を可能にするナビゲーションです。グローバルナビゲーションの下、もしくはサイドカラムなどに常設されます。
ローカルナビゲーションは、カテゴリによってメニュー数が変わり、メニューの追加・削除も想定されるため、量による可変ができるデザインが求められます。また、階層が深くなるWebサイトでは、ローカルナビゲーション内で階層化される場合もあります。
ローカルナビゲーションはECサイトの左右に配置されたり、グローバルナビゲーションを押すとアコーディオンのように下に長く表示されたりします。
3.ブレッドクラムナビゲーション(パンくずナビゲーション)

「パンくずナビ」と呼ばれているナビゲーションです。表示しているページまでの情報経路を指示したものです。
ヘッダーとh1の間、およびフッタの上部に配置されることが多く、顧客がWebサイトやアプリケーション内で迷子になるのを防ぐ役割があります。
1つの経路のみを強制的に表示させる、主要な経路をすべて表示させる、辿ってきた経路を動的に表示するなどの手法があり、すべての手法を表示させているWebサイトもありますが、SEO的には一つの手法に絞って表示したほうがよさそうです。
パンくずリストは、内部リンクを強化して、SEO的にも検索エンジンの上位に表示されるメリットがあるため、必ず設置するようにしましょう。
パンくずリストについての詳細はこちらをご覧ください。
 パンくずリストとは?設置方法とSEO効果、よくある質問を解説
パンくずリストは、ユーザーが現在のページの位置を把握しやすくするナビゲーション要素です。この記事では、パンくずリストの設置方法やSEOへの影響、よくある質問について詳しく解説しています。
パンくずリストとは?設置方法とSEO効果、よくある質問を解説
パンくずリストは、ユーザーが現在のページの位置を把握しやすくするナビゲーション要素です。この記事では、パンくずリストの設置方法やSEOへの影響、よくある質問について詳しく解説しています。
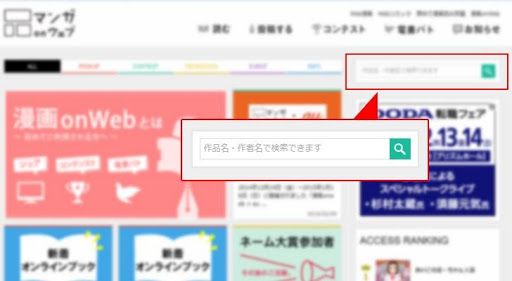
4.ダイナミックナビゲーション

ダイナミックナビゲーションとは、主にサイト内の検索を活用したナビゲーションのことをいいます。
顧客が商品を探すときには使われる頻度が一番高いと思われますので、しっかり表示されるように設計する必要があります。
またキーワード検索して表示される検索結果一覧もまた、ナビゲーションページです。求めているページであるかどうかをできるだけ的確に伝えるために、リンクだけではなく、何らかの図や説明文を併記するのが一般的です。
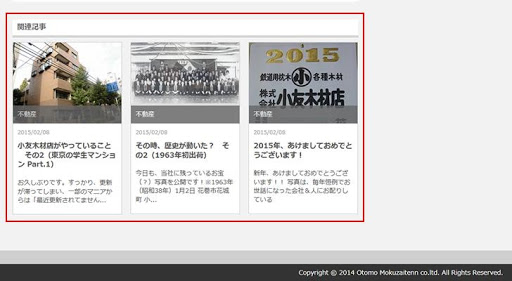
5.関連ナビゲーション

Webページのコンテンツ(文脈)に関連した内容で構成されるナビゲーション。ECサイトなどでみる関連商品やブログページでみるおすすめ記事などのことを指します。
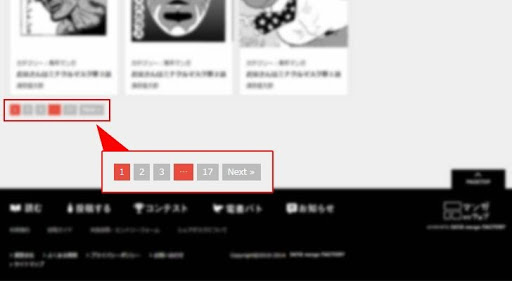
6.ページネーション

ページネーションとは、主にECサイトなどで商品を紹介する際の表示方法になります
情報量が多く1ページでは収まらないときに、複数のページを設けます。
そのときに使われるナビゲーションです。
【STEP.4】画面設計(ワイヤーフレーム)

画面設計とは?
ワイヤーフレームとは別称「画面設計」と呼ばれるもので、Webサイト制作の工程の中で一番初めに作成されるものです。
ワイヤーフレームの段階では、細かいテキストではなく大まかなコンテンツの配置などを設計していきます。
サイトの目的に沿って必要なコンテンツと不要なコンテンツの取捨・整理を行い、そこから作成するぺージが見えてくるので、サイトマップが出来上がります。
また、ワイヤーフレームを共有して、デザイナー、経営幹部、営業、システム担当者と、Webサイトの構築が可能かすり合わせを行います。まだ何もWebサイトを構築していない段階なので、修正があれば、ここで意見をすり合わせをすることができます。
ワイヤーフレームの検討が十分でないと、後からいろいろとやり直しが発生したり、不具合が発生したりするので、工数を省くためにも必ずワイヤーフレームを作成するようにしましょう。
ワイヤーフレームを作る理由
1.情報が整理できる
ワイヤーフレームでは、コンテンツを大まかに配置してECサイトを設計していきます。
ワイヤーフレームを作成することにより、コンテンツの取捨選択を行い、精査されるので、構成を最適化することができます。
また、予算が少ない場合は、予算に合わせてコンテンツを取捨選択することもあります。
2.サイトの概要を共有するツールになる
ワイヤーフレームは、ECサイトの方向性や構成を上司とクライアントと共有し、意識合わせをすることができます。
また、デザイナーはワイヤーフレームを見てデザインを起こしていきます。ディレクター、デザイナー、クライアントとの間で認識を共有するための重要なツールなのです。
3.UI/UXの検討草案になる
サイトの目的やユーザビリティの観点から、要素の配置がおかしくないかを検討するためのたたき台としても有効です。
ただ、どうしても簡素なビジュアルでイメージが伝わりづらい場合は、類似サイトの例も添付するなどして、認識を合わせる必要があります。
また、システム開発者ともワイヤーフレームを共有し、ECサイトに必要な仕様について確認をしておきましょう。
ワイヤーフレームの作り方
◆一般的な手順
ワイヤーフレームの一般的な作成手順を説明します。
1.サイトマップの作成
まずはECサイトに必要なページを書き出していきます。
たとえば、TOPページ、商品カテゴリページ、商品詳細ページ、キャンペーンページ、クーポンページ、イベントページ、会社概要、よくある質問、プライバシーポリシー、特定取引商法ページ、返品方法のページ、送料についてのページ、コンタクトフォームなど、必要なページをどんどん書き出していきます。
どのようなページが必要かわからないという場合は、競合他社のサイトを5~10サイトチェックするとわかってくると思います。
ある程度必要なページを出し切ったら、今度はそのページをカテゴリ別に分類します。たとえば、こんな感じで分類できるでしょう。
商品について
キャンペーンについて
会社について
よくある質問について
お問い合わせについて
次にページの階層(ディレクトリ)を決めていきます。
TOPページを第1階層とし、カテゴリを第2階層とし、各ページを第3階層としてサイトマップを作成していきます。このとき、Microsoft Excelなどを使うと簡単に作成することができます。
第1階層、第2階層、階3階層を列ごとに並べてツリー上にすると、サイト構造が可視化できるのでお勧めです。
階層はなるべく第3階層までとし、あまり深くしすぎないことです。あまり深くしすぎると顧客が目的のページにたどり着くまでに何度もクリックしなければなりません。
サイトマップでは下記のような情報も一緒に管理しておくと非常に便利です。
また、各階層のページに、コンテンツの概要、ページのURL、ページのタイトルなども併記しておくと、担当者が変わっても一目で内容がわかるようになります。
2.TOPページの構成作成
サイトマップが完成したら、ワイヤーフレームを作成します。
まずはTOPページから作り始めます。スマホの小さい画面を最初に作って後に大きい画面を作り始めると、ページが比較的楽に作れます。
TOPページでは、アイキャッチ画像、ナビゲーションメニュー、など全体の構成を考えながらコンテンツを配置していきます。
Webサイトのページ構成は、画面をカラム(列)で分けて考えます。カラムの種類は、1カラムの場合、ページは1つの列になっており、2~3カラムの場合は、ページが2~3の列に分かれています。マルチカラムの場合は、コンテンツによって列数が違うことを表します。またカード型、タイル型では、カラムが4~5列にタイルのように分かれて表示されます。
ECサイトの場合は、より多くの商品を1ページに表示させたほうが効率的なので、3~4カラムあることが多いです。
もちろん、商品数は企業によっても異なるので、商品の特徴や販売戦略を分析して、最適な数を表示するよう設計するのが良いでしょう。
3.下層ページの構成作成
ECサイト構築のパートナーに誤解を生みそうな場合、下層ページのコンテンツが決まっている場合は、ワイヤーフレームの中に細かい文字を入れておくと便利です。
というのも、ナビゲーション名の文字数が多すぎたりすると、ナビゲーションメニューの大きさに差異が生じてくるので、わかる範囲で情報を記入するとよいでしょう。
このときワイヤーフレームをMicrosoft ExcelやMicrosoft PowerPointで作成していると、実際に作成したときにレイアウトのずれが生じたりするので、adobeXDを使ってワイヤーフレームを作成することをお勧めします。
テキストのサイズや横幅などをピクセルで作成できるので、実際のイメージにより近い形でレイアウト確認することができます。
◆作成方法
ワイヤーフレームは表に出るものではないので、どんなツールを使って作成しても構いません。使いやすいツールを使って作成してください。ここで、ワイヤーフレームに使われている主なツールをご紹介します。
adobeXD
モックアップ制作などにかなり特化しているツールです。
ピクセル単位で設定でき、より実際のデザインに近い形で作成することができます。
制限付きですが、無料でダウンロードして使うことができます。
Sketch
Webサイトやモバイルのデザイン制作に特化したMac専用のツールです。
Mac専用のためWindowsでは使用できません。
テンプレートを使うと、より効率よくワイヤーフレームを作成することができます。
SketchがインストールされていないPCとのデータ共有は、専用のプラグインを使って行います。アプリを使用することでスマートフォン実機での画面確認が可能です。
Cacoo(カクー)
フローチャートやサイトマップ、ワイヤーフレームを作成するためのクラウド型作図ツールです。PC、スマホ用のワイヤーフレームのテンプレートが20種類以上用意されています。作成したワイヤーフレームはオンラインで共有・共同編集できます。
複数ユーザーでの同時編集も可能。同時に編集している他のユーザー向けにコメントを残すこともできます。クラウド型ツールですので、インターネット接続の環境下であればどのパソコンでも使用可能です。タブレット、スマートフォンでの編集はできません。
Microsoft Excel
デザインが初心者の人でも手軽に使えるOffice系ツールです。
Microsoft PowerPoint
デザインが初心者の人でも手軽に使えるOffice系ツールです。
ワイヤーフレームとサイトマップについてさらに詳しい内容はこちらをご覧ください。
 ワイヤーフレームとは?作り方、おすすめツールも紹介
Webサイト制作やリニューアル時に必ず必要なのがワイヤーフレームです。一度も作成したことがない人には難しく感じますが、なぜ必要なのか、どんな内容が必要なのかがわかれば初心者でもチャレンジ可能です。ワイヤーフレームを基本的なことから紹介します。
ワイヤーフレームとは?作り方、おすすめツールも紹介
Webサイト制作やリニューアル時に必ず必要なのがワイヤーフレームです。一度も作成したことがない人には難しく感じますが、なぜ必要なのか、どんな内容が必要なのかがわかれば初心者でもチャレンジ可能です。ワイヤーフレームを基本的なことから紹介します。
 サイトマップとは?2種類あるサイトマップの作り方とSEO効果
Webサイト運営者なら誰でも知っているサイトマップですが、何のために必要なのでしょうか?また、XMLサイトマップとHTMLサイトマップのどちらかがあればいいのでしょうか?サイトマップについて基本的なところから解説します。
サイトマップとは?2種類あるサイトマップの作り方とSEO効果
Webサイト運営者なら誰でも知っているサイトマップですが、何のために必要なのでしょうか?また、XMLサイトマップとHTMLサイトマップのどちらかがあればいいのでしょうか?サイトマップについて基本的なところから解説します。
【STEP.5】デザイン制作

デザイン制作とは?
ワイヤーフレームの設計にもとづき、ECサイトを制作することです。ここからは、デザインスキルが必須になってきます。
デザイン制作では、自分の好きなデザインを作るのではなく、あくまで「顧客」が「取り扱っている商品」を「どういった印象をもってもらいたいか」「どうしたら購入してくれるか」という視点が大事です。
どういったデザインが良いかわからない場合は、競合他社のECサイトを5~10個見て、参考にするとよいでしょう。
制作ツールは、Photoshop、Illustratorなどを使うと良いでしょう。AdobeCCの体験版は1カ月無料で使用することができます。
売れるECサイトのデザインとは?
売れるECサイトを構築したいと考えているなら、押さえておくべき3つのポイントがあります。
1.わかりやすく情報を整理する
顧客がECサイトを訪れて、いろいろなページを閲覧してもらうには、わかりやすくシンプルなデザインにすることです。
バナー広告が上のほうにたくさん並んでいたり、ポップアップがたくさん表示されたり、ページごとにレイアウトが違っていたら、顧客はすぐに離脱してしまうでしょう。
顧客がECサイトに長時間滞在してくれて、回遊率を高めるには、シンプルで情報が取り出しやすいサイトにするよう心がけてください。
また、商品の配列にも規則性を持たせ、関連性のあるカテゴリごとに並べるなどの工夫を持たせると、顧客のクリック率も高まります。
2.スマートフォンの画面を意識してECサイトを構築する
ECサイトを構築するには、レスポンシブデザインにすることが重要です。レスポンシブデザインとは、PC、タブレット、スマートフォンの閲覧したときに、それぞれの画面幅に合わせてレイアウトが崩れないように構築されているデザインのことです。
レスポンシブデザインについての詳細はこちらをご覧ください。
 レスポンシブデザインとは?今さら聞けない特徴やメリット・デメリットを解説
PCやスマホ、タブレットそれぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。レスポンシブデザインとは何か、何に注意して設計すべきかを基本的なところから解説します。
レスポンシブデザインとは?今さら聞けない特徴やメリット・デメリットを解説
PCやスマホ、タブレットそれぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。レスポンシブデザインとは何か、何に注意して設計すべきかを基本的なところから解説します。
まず、スマートフォンの画面を構築してから、PCの画面を構築したほうが工数を減らすことができます。
若い世代になるにつれスマートフォンでECサイトを閲覧することが多く、クライアントの間でもPCよりスマートフォンサイトをというニーズが高まっています。
また、画面の小さいサイトを作るのは文字サイズ、ボタンの大きさ、ハンバーガーメニューなど、コーディングにいろいろと工夫がいるので、まず小さいサイトを完成させてから大きいサイトを構築するほうが楽だからです。
もちろんPCの画面からECサイトを構築しても問題ありませんが、必ずタブレット、スマートフォンの表示確認をするようにしましょう。さまざまな機器を持っていなくとも、Google Chromeのデベロッパーツールでも表示を確認することができます。
3.購入までの動線を意識して作る
顧客がECサイトを訪れて、それでおしまいではありません。顧客の滞在時間を増やし、いかに購入率(CVR)を上げるかということを考えなければいけません。に商品をカートに入れてもらい、購入を完了してもらわなければなりません。
そのためには、顧客がECサイトのTOPページ⇒検索ページまたはカテゴリページ⇒商品ページ⇒カートページ⇒決済ページ⇒購入完了ページと順調に進んでいけるような動線を考えなければなりません。
まず、TOPページのファーストビューが魅力的か、日替わりでデザインが変わっていろいろなキャンペーンをやっているように見えるか、検索ページは使いやすいか、商品情報は分かりやすいか、写真は魅力的か、購入ボタンは分かりやすいか、決済手段は豊富にそろっているか、こういう点も注意深く設計しなければなりません。
【STEP.6】システム・(DB)データベース設計

システム構築設計とは?
デザインが終わったら、デザインをそのままECサイトとして構築していきます。
構築には、HTMLやCSSを使ってコーディングしていきます。
HTMLでコンテンツを表示していき、CSSを使ってデザインや見栄えを指定していきます。動きのあるサイトでは、JavaScript(jQuery)などの知識も必要になってきます。
また、表示されるからと言って好き勝手にコーディングをしてもよいということにはなりません。必ず、サイト内でルールを決めてコーディングするようにしましょう。
コーディングは難しいと思う人は、BASEやSTORESなどのASPサービスを利用したり、クラウド型のECサービス、WordPressなどのオープンソースのテンプレートを使ったりしてネットショップを開設することもできます。
こういったサービスでは、テンプレートを選んで商品を登録するだけなので、手軽にECサイトを開設することができます。ただし、カスタマイズには限界があるため、オリジナルのECサイトを作りたい場合には向いていません。
デザインをもとに一通りコーディングが終わったら、クロスブラウザチェックをしましょう。
クロスブラウザチェックとは、さまざまなブラウザで制作したサイトをチェックすることで、おもにInternet Explorer(Edge)、Firefox、Google Chromeで確認することが一般的です。
せっかく制作したECサイトが、ブラウザによってレイアウトが崩れ商品の購入ができないとなると、せっかく良い商品を扱っていても売り上げに繋がらなくなってしまいます。クロスブラウザチェックは必ずする必要があるでしょう。
ECサイトの公開(リリース)について

ECサイトの構築が終わったら、いよいよ公開です。
ページ構成に問題ないか、決済機能が問題なく動いているかは、もちろん確認すべきなのですが、顧客が殺到したときにサーバーダウンしたりしないよう負荷テストも行ったほうが良いでしょう。負荷テストはサーバー運営会社に問い合わせたり、コンサルティング会社に相談したりすればやってもらうことができます。
またプレスリリースを発表したり、SNSなどで情報発信したりする準備もしましょう。ECサイトがリリースしても誰も来てくれなければ、売り上げにつながりません。オープニングキャンペーンなどの広告を打ってお客を集める努力をしましょう。
ECサイトリリースまでの手順の洗い出しとスケジュールを作成
まずはリリース日を決めて、逆算して誰が何をやるかのスケジュールを立てましょう。ECサイトはリリースして終わりではなく、日々の業務が発生します。下記のような役割をいつまでに誰がするのかをガントチャートなどを作って管理するようにしましょう。また作業予定は若干余裕を持たせておくと、急なトラブルにも対応できます。
- 掲載ページのリストアップ
- テキスト・画像などの詳細情報
- コンテンツのグルーピング
- サイトマップ
- ワイヤーフレーム
- デザイン
- コーディング
進捗管理の方法と打ち合わせ/定例会の日程を確保する
週1回のミーティングを設定するようにしましょう。メンバーの作業が遅れている場合、すぐにフォローすることができます。また、外部の人と作業をしている場合は、別途会議をのタイミングを決めておくようにしましょう。
商品登録
商品名の登録
商品名は正確に記載しましょう。商品名で検索した顧客がすぐにたどり着けるようブランド名、商品名、カラー、サイズなどを正確に記入しましょう。
商品価格の登録
商品価格も正確に記載しましょう。消費税、送料、決済手数料がかかる場合は、はっきりとわかるように表示してください。これらの情報があいまいだと顧客が離脱する確率が高くなります。
商品画像の登録
商品の特徴がわかりやすい写真を掲載するようにしましょう。
同じアングル、場所で撮影するとイメージがつかみやすくなります。現物より良く見える写真は、返品が増加し、全体でのコスト高、不良在庫増、評判の低下を招きますので、現物に忠実な写真を掲載するようにしましょう。
商品説明文の登録
商品説明は正確に記入しましょう。何をどこでどのように図るかも明記しましょう。ブランドごとにサイズの基準が違う場合は、必ずページ内で明記するようにしましょう。
商品情報は、商品提供元やバイヤーから入手することができますが、専門的な用語も含まれているケースも多いため、一般ユーザーにも分かりやすく、魅力が伝わるようなライティングを心掛けるとよいでしょう。顧客によりアピールするようなライティングを心掛けるとよいでしょう。
売れる商品説明、コピーの書き方についてはこちらをご覧ください。
 売れる商品説明、コピーの書き方のコツ。ユーザーに響く、魅力的な商品PR方法
ECサイト、モールで販売している商品説明、コピーにはこだわっていますか?商品説明、コピーを変えるだけで売り上げは必ず変わります。売れる商品説明、コピーの書き方、コツをご紹介します。
売れる商品説明、コピーの書き方のコツ。ユーザーに響く、魅力的な商品PR方法
ECサイト、モールで販売している商品説明、コピーにはこだわっていますか?商品説明、コピーを変えるだけで売り上げは必ず変わります。売れる商品説明、コピーの書き方、コツをご紹介します。
商品の在庫数の登録
在庫数も正確に記載しましょう。仕入れメーカーの在庫システムとECサイトのDBを連携させるシステムがあればそちらを使うようにしましょう。手動での管理は間違いの元ですのでなるべくシステム化するようにしましょう。
オープン前テスト
商品登録が終わったら、最終確認のためのオープン前テストを行います。オープン前テストでは、次の項目をチェックします。
デザインチェック
文字サイズや大きさ、フォント、文字の間隔や余白をチェックして、最初のコンセプト通り忠実にデザインが再現されているかチェックします。
表記ゆれやスペルミスがないかをチェックし、制作過程の中でダミーとして入れていた画像や文字がないかチェックしましょう。もしも表記ゆれやスペルミス、ダミーに気づかずにそのままでいると顧客からの信頼を失う要因になりかねません。
コーディングチェック
コーディングチェックでは、ブラウザチェック、バリデート、リンクチェック、404ページです。ブラウザによって表記ゆれや動作不良などが起こる可能性があるため、Internet Explorer (Edge)、Google Chrome、Firefox、スマートフォン、タブレット端末などでそれぞれチェックしましょう。
特にスマートフォンでの利用者が増えているため、スマートフォンから問題なく動作していて表記ゆれなどを起こしていないかを最優先でチェックすることが大切です。
バリデートはコーディングしたHTMLやCSSが適切に記述されているのかをチェックすることです。
リンクチェックは設定したリンクが切れていないか、きちんと設定したリンク先に飛べるかをチェックします。
後はアクセスしたページが存在しない場合に、404ページが正しく動作しているかをチェックしましょう。
404ページについての詳細はこちらをご覧ください。
 404エラー(404 not found)とは?原因/確認方法/対処法/設定方法/SEOの影響を解説
「404 Not Found」は、ユーザーが要求したウェブページが見つからないことを示すエラーです。この記事では、404エラーの原因、確認方法、対処法、設定方法、SEOへの影響について解説しています。
404エラー(404 not found)とは?原因/確認方法/対処法/設定方法/SEOの影響を解説
「404 Not Found」は、ユーザーが要求したウェブページが見つからないことを示すエラーです。この記事では、404エラーの原因、確認方法、対処法、設定方法、SEOへの影響について解説しています。
フォーム周りチェック
フォーム周りでチェックするのは、以下の項目です。
- バリデーション
- フォーム
- 自動返信メール
- クライアント様テスト
- SEO周りチェック
SEO周りでチェックするのは、以下の項目です。
- metaタグ情報
- XMLサイトマップ
- h1
- robots.txt
- alt属性
- canonicalの設定
検索順位を上げるためには、特定のキーワードで検索した人の印象に残るような大見出しにしたり、各ページに適したタイトルやディスクリプション、キーワードが設定されているか確認したりする必要性があります。
商品情報にヒットさせたいSEOキーワードを複数設定したり、顧客が検索しやすい利用シーンや色、特徴など、キーワードを追加したりしてSEO対策を行います。
画像がWebP形式になっているかどうかもチェックします。WebP形式にすると検索結果に上位表示されるようになるので、変換プラグイン等で対応しましょう。
またRecaptcha、暗号化、二段階認証、チャットシステムが設定されているかどうかも確認しましょう。
metaタグ、XMLサイトアップ、alt属性の詳細はこちらをご覧下さい。
 SEO対策に効果的なタグの使い方!title、description、hタグを解説
SEO対策におけるタグの適切な使用は、検索エンジンの評価やユーザーの利便性向上に直結します。titleタグ、descriptionタグ、hタグの役割や効果的な使い方について解説しています。
SEO対策に効果的なタグの使い方!title、description、hタグを解説
SEO対策におけるタグの適切な使用は、検索エンジンの評価やユーザーの利便性向上に直結します。titleタグ、descriptionタグ、hタグの役割や効果的な使い方について解説しています。
 サイトマップとは?2種類あるサイトマップの作り方とSEO効果
Webサイト運営者なら誰でも知っているサイトマップですが、何のために必要なのでしょうか?また、XMLサイトマップとHTMLサイトマップのどちらかがあればいいのでしょうか?サイトマップについて基本的なところから解説します。
サイトマップとは?2種類あるサイトマップの作り方とSEO効果
Webサイト運営者なら誰でも知っているサイトマップですが、何のために必要なのでしょうか?また、XMLサイトマップとHTMLサイトマップのどちらかがあればいいのでしょうか?サイトマップについて基本的なところから解説します。
 alt属性(オルト属性)とは?書き方と確認方法、SEO効果を解説
Webコンテンツを作成する際に画像にalt属性(オルト属性)を記述するのは面倒…記述しなくてもいいのなら空欄にしたいですよね。alt属性がなぜ必要なのか、どのように記述するのがいいのかを解説します。
alt属性(オルト属性)とは?書き方と確認方法、SEO効果を解説
Webコンテンツを作成する際に画像にalt属性(オルト属性)を記述するのは面倒…記述しなくてもいいのなら空欄にしたいですよね。alt属性がなぜ必要なのか、どのように記述するのがいいのかを解説します。
導入タグチェック
導入タグでチェックするのは、以下の項目です。
解析ツール系タグ
コンバージョン計測系タグ
リマーケティング系タグ
ECサイトをオープンする前に、Google Analyticsなどを初めとするタグがしっかり埋め込まれているかどうかを確認しましょう。
さらに、リマーケティングのリストを集めるために必要となるため、全てのページにリマーケティング系タグが埋め込まれているかどうかも確認しましょう。
リダイレクトチェック
リニューアルなどでURLの変更が発生している場合には、古いURLから新しいURLに自動的に遷移させる処理が行えているか、正しく動作するか確認します。
その他
ブラウザにファビコンが設定されているか、SNSなどでコンテンツがシェアされた時にそのページやタイトル、概要、アイキャッチ画像が表示されるように設定を確認したります。
決済システムと連動しているかチェック
配送システムと連動しているかチェック
社内オペレーションチェック
以上は商品を購入する上で重要なチェックポイントなので、実際に決済システムや配送システムと連動しているか、社内でオペレーションチェックを行って正しく動作しているか確認しましょう。
オープン
オープン前テストが完了したら、いよいよオープンします。しかし、オープンしたからといって何もしなければ集客や売上には繋がらないため、SNSなどを初めとするさまざまな媒体で宣伝活動を行いましょう。
特にスマートフォンで買い物をする人がほとんどなので、TwitterやInstagram、Facebook、LINEなどのSNSを中心に拡散すると効果的な宣伝になります。また、サイトを公開するタイミングを間違えると機会損失になりかねないので、本当に今公開しても大丈夫なのかタイミングを計ることも大切です。たとえば、オープン曜日は週末のほうがよく、月末の給料日に設定するなどの配慮が必要です。
また、オープンしてから特に注意したいのが、トラブル発生時の対応方法を確立させることです。利用者に満足していただくようにするためには迅速にトラブルを解決するスピード力が求められます。
いつまで経ってもトラブルに対処できない。解決できない場合は利用者からの信用が失われてしまうことになりかねないので、コールセンターの活用、チャットシステムの導入などによって迅速に解決できる体勢を築いておきましょう。
ECサイト設計のまとめ
ここまでECサイトの構築方法について紹介してきましたが、ECサイトを最初から自力で構築するのは難しく、工数もかかるということをわかっていただけたかと思います。
特に、初心者がECサイトを構築する場合、いきなりコーディングしたりフルスクラッチで外注業者に構築したりすると、最終的に何千万もかかってしまい、思ったような成果が上げられなかったということにもなりかねません。
おすすめなのは、最初はコストパフォーマンスもよくコーディングスキルもいらないASPやクラウドサービスを利用して、しばらくPDCAを回したあと、慣れてきたらフルスクラッチのサイトを構築することです。
とはいえ、会社の必要性に迫られて、ECサイトを構築、運用し、すぐに成果を出さなければいけないこともあるでしょう。
そんなときは、コンサルティング会社に相談し、自力で不可能な部分はアウトソーシングするなど、ベストな方法をいくつか提案してもらうのが良いと思います。
ECサイトを自力で立ち上げなければならなくなった。専門知識がないのに、すぐに成果を出すように要求された。そんなときには、ぜひ、ニュートラルワークスにご相談ください。
ニュートラルワークスは、トレンドを抑えたデザインで徹底的に「成果」にこだわったECサイト構築・運用を支援いたします。
<無料>資料ダウンロード
【完全版】失敗しない!ECサイト制作
ECサイト制作で「絶対に抑えるべきポイント」をECサイトのプロが解説!