あなたの会社のWebサイトはいつ制作されましたか?もし、2020年以前に制作されたもので、Webサイトがレスポンシブデザインに対応していない場合、早めにサイトリニューアルを考えたほうが良いかもしれません。この記事では、
- レスポンシブデザインとは何か
- なぜレスポンシブデザインでサイトを作らねばならないのか
- 何に注意して設計すべきか
など、サイト制作・サイトリニューアルの際、要件として必要になるレスポンシブデザインについて解説します。
<無料>資料ダウンロード
【RFP付き】サイト制作成功事例集
UXドリブンなサイト制作で実現した驚異の成果が見られる!
目次
レスポンシブデザインとは

レスポンシブデザインとは、どんなデバイスからでも見やすく、使いやすいページレイアウトにするための技術です。
PC、スマートフォン、タブレットなど、ユーザーがインターネットのページにアクセスする端末は多様化していますよね。Webサイトにレスポンシブデザインを導入すると、同じ内容の情報を、アクセスする側の端末に応じた表示に自動で切り替えられるようになります。レスポンシブデザインを実現する技術の概要は、以下のようになっています。
レスポンシブデザインを実現する技術
WebサイトはHTMLというファイルと、CSSというファイルを使って配信されています。Webサイトのコンテンツの内容はHTMLに、ページレイアウトはCSSに表記されています。それらの情報をブラウザが構築して、画面に表示します。
例えば、HTMLとCSSがパソコン用のものしか用意されていないWebサイトの場合、そのWebサイトをスマートフォンで見ると、レイアウトがずれてしまったり、文字が小さかったりすることがあります。それを防ぐために、アクセスする画面に合わせた表示をするのが、レスポンシブデザインです。
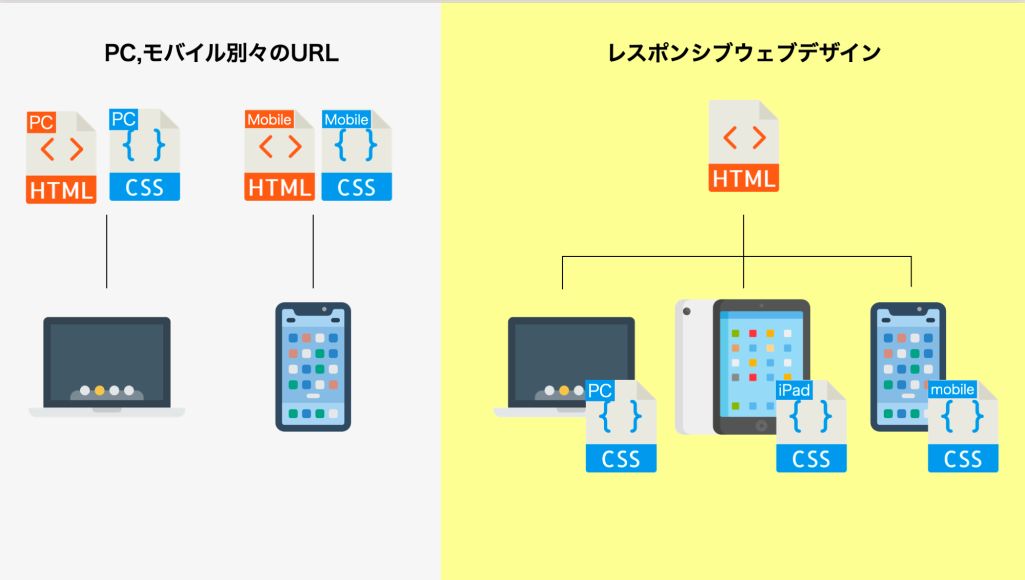
レスポンシブデザインは大きく分けて3種類ある

レスポンシブデザインを実現するための方法は、大きく分けて2種類あります。まず、上の図の左にある、パソコンとスマートフォンそれぞれにHTMLとCSSのセットを用意する方法です。Webサイトにアクセスしているユーザーのデバイスがパソコンかスマートフォンかを識別して、配信するファイルを切り替えます。
もともとインターネットはパソコンを使った環境で構築されてきました。その後、スマートフォンなどのデバイスが増えてきたため、別途対応する必要があり、実現された方法です。ただ、現在Googleが推奨している方法は、上の図の右側のものとなっています。1つのHTMLで配信され、デバイスごとにCSSを用意して表示を切り替える仕組みです。
どのデバイスに対しても共通のURL・HTMLを使用しているため、スマートフォンでは正常に表示されているのにパソコンでは表示エラーが起きる、といった障害を避けられます。表示エラーが少ないためユーザビリティが向上するとともに、検索エンジンのクローラーが巡回時に確認する部分を少なくできる利点もあるため、Googleが推奨していると考えられます。
レスポンシブウェブデザインでサイト制作しなければならない理由・背景

スマートフォンが普及するにつれて、インターネットにアクセスするデバイスの中心はパソコンからスマートフォンに移行しました。現在では、Webサイトへのアクセスの70%以上がスマートフォンからと言われています。また、Googleは2016年からモバイルファーストインデックスへの移行を表明してきました。
これは、パソコンではなくスマートフォンでのWebサイト表示や使用感を基準に、Webサイトの評価や検索順位の決定を行う仕組みです。段階的に導入されてきましたが、2021年3月からは基本的に全Webサイトがモバイルサイトでの評価対象となっています。
それに伴い、SEO対策もスマートフォンを中心に行う必要が生じています。主にスマートフォンで使用されているにも関わらず、Webサイトの構成をパソコン向けにしたままでは、過半数のスマートフォンユーザーにとって快適でないWebサイトになるためです。そのようなWebサイトはSEO的にも評価されず、検索上位にはなりません。
なお、モバイルファーストインデックスでの評価基準の大切な点は2つあります。
1つ目はスマートフォンへの適応です。2つ目が、スマートフォン版とパソコン版で同じ情報が表示されることです。パソコンとスマートフォンで別々のHTMLとCSSを配信する仕組みの場合、中身の異なるWebサイトの配信が可能ですが、Googleはこれを問題視しており、パソコンとスマートフォンでWebサイトの内容や構成要素が違っていると、評価を下げるとしています。
そのため、HTMLを1つにして、CSSで各デバイスでの表示に対応する形が望ましいとされているのです。
自社サイトがモバイルフレンドリーであるか確認する方法
モバイルファーストインデックスの導入に伴い、Webサイトはモバイルフレンドリーであることが重視されるようになりました。モバイルフレンドリーとは、スマートフォンでのユーザビリティが十分に高いことを示す言葉です。自社のWebサイトがモバイルフレンドリーであるかどうか、基準に達しているかどうかは、こちらのサイトで確認できます。
モバイルフレンドリーになっていない部分や問題点も表示されますので、Webサイトの改善につなげられます。
WEBサイト・ホームページ制作サービスを提供している株式会社ブリッジでは、『レスポンシブデザインとは?なぜ重要なの?』という記事にて、ユーザー側とサイト管理側の視点から、レスポンシブデザインを詳しく解説していますので、併せて参考にしてみてください。
レスポンシブデザインのメリット

レスポンシブデザインは、Webサイトの運営者、ユーザー、検索エンジン側など複数の観点でメリットがあります。
1. Webサイトの管理が簡単
レスポンシブデザインを導入すれば、サイトの運営者が管理するHTMLファイルが1種類で済むため管理が簡単になります。URLやHTML、CSSはすべて1つしかないので、更新作業やコンテンツの修正、メンテナンスがとても楽です。
2. モバイルフレンドリー対応でSEOに有利
レスポンシブデザインを適用したサイトは、SEOにも有利です。スマートフォンなどのモバイル端末に対応しているサイトは、Googleから「スマートフォンに最適化されている」と判断され、評価が高くなるのです。
スマートフォンユーザーが圧倒的に多くなっている現代では、モバイルフレンドリーやモバイルファーストインデックスに対応することが求められています。そのため、HTMLと各CSSのファイル情報を一括管理できるレスポンシブデザインを導入するメリットは大きいといえるでしょう。
 SEMとは?SEOやリスティング広告との違いとSEMツール4選
Webマーケティング担当者の方ならSEMという用語は誰もが聞いたことのあるでしょう。では、SEOやリスティング広告とはどう違うのでしょうか?SEMを基本的なところから解説します。
SEMとは?SEOやリスティング広告との違いとSEMツール4選
Webマーケティング担当者の方ならSEMという用語は誰もが聞いたことのあるでしょう。では、SEOやリスティング広告とはどう違うのでしょうか?SEMを基本的なところから解説します。
3. URLが1つなのでユーザーにSNSでシェアされやすい
Webサイトをレスポンシブデザイン化すると、どのデバイスからもすべて同じURLで表示できます。これまでは「スマートフォン版はこちら」といった別リンクを経由しなければならないサイトも目立ちましたが、最近では同一URLでスムーズに観覧できるサイトが増えています。
SNSでの拡散や宣伝をするときにも、1つのURLでどの端末からもアクセスできるようになるため、シェアされる割合やリンクを踏まれる割合も上がります。
レスポンシブデザインのデメリット

メリットの多いレスポンシブデザインですが、デメリットも少なからずあるため確認しておきましょう。
1. Webデザインに制限がありデザインが崩れやすい
レスポンシブデザインを導入することで、Webデザインに制限ができてしまう場合もあります。すべてのデバイスで同じHTMLを使用するため、PCやスマートフォン、タブレットなどでレイアウトを大きく変えることはできません。好みのデザインやフォントなどが使えないケースもあるため、自由度が下がる点はデメリットといえるかもしれません。
また、レスポンシブ化することでスマートフォンやタブレットで表示したときのレイアウトが崩れてしまう場合もあります。Webデザインに必要な知識をもっていないと対処できないこともあるので注意しておきましょう。
2. コーディングに時間がかかる
コーディングとは、HTMLやCSSなどWebデザインを専門的な言語(マークアップ言語)で書く作業のことをいいます。サイトをレスポンシブデザイン化するには、複数のデバイスごとにコーディングを行う必要があるため、その分時間と手間がかかります。
しかし、レスポンシブ化せずにサイト構築する場合、PCとその他デバイスでそれぞれのサイトを立ち上げることになります。結果的にどちらもコーディング工数が増え、時間もかかることになるため、レスポンシブ化によるデメリットではないと考えることもできます。
3. スマートフォンでページの表示速度が遅くなることがある
レスポンシブデザインを導入すると、スマートフォンやタブレットでのサイト表示速度が遅くなりがちです。これは、スマートフォンやタブレットでの閲覧時もPC向けに書かれたHTMLやCSSも読み込んでしまうのが原因です。
サイトやページの表示速度が遅いと、それだけでユーザーがサイトを離脱してしまう頻度が増え、SEOの観点から見てもマイナス評価になることがあります。ただ、レスポンシブデザインを導入すると必ずサイト速度が遅くなるというわけではありません。Webサイトの設計方法によっては、レスポンシブでも表示速度が速くスムーズな動作のサイトを作ることが可能です。
 ページスピードインサイト(Google PageSpeed Insights)の使い方!見方や改善方法を解説
Google PageSpeed Insightsは、ページ速度を診断し、改善提案を提示する無料ツールです。この記事では、使い方や結果の見方、速度向上の方法を詳しく解説しています。
ページスピードインサイト(Google PageSpeed Insights)の使い方!見方や改善方法を解説
Google PageSpeed Insightsは、ページ速度を診断し、改善提案を提示する無料ツールです。この記事では、使い方や結果の見方、速度向上の方法を詳しく解説しています。
今のWebサイトをレスポンシブ化させるには

Webサイトをレスポンシブ化する目的は主に2つあります。1つはSEO対策の観点で、レスポンシブ化がGoogleに求められているためです。SEO対策的には、レスポンシブ化によって以下のような評価を下げる要素を取り除くことができます。
- スマートフォン用のページに、パソコン用のページにあるコンテンツの一部が存在していない。
- パソコンでのwifi環境を想定して構築しているので、スマートフォンでアクセスした際にページが表示されるスピードが遅い。
- パソコン用のデザインがそのまま表示されていて、ユーザビリティが低いためユーザーが離脱してしまう。
もう1つは、レスポンシブ化によってユーザーにとって使いやすいWebサイトにすることです。ユーザーにとって見やすく使いやすいWebサイトになることで、以下のような効果が期待できます。
- Webサイトを訪問した人に、自社の商品やサービスの魅力が伝えやすくなる。
- 操作性が向上するため、次の行動を取ってもらいやすくなり、コンバージョンに近づけることができる。
では、実際にレスポンシブ化する方法を見てみましょう。
レスポンシブなテンプレートやテーマを利用する
Webサイトを制作する際に、WordpressなどのCMSを使用している場合は、デザインで設定しているテーマやテンプレートを変えるだけで、レスポンシブ化できる可能性があります。CMSはコンテンツの内容はそのままで、表面のデザインやメニューの項目を操作することができるためです。
CMSを用いている場合には、現在使用しているテーマやテンプレートがレスポンシブ対応していないか、テーマやテンプレートを変更するだけで対応できるか、まず調べてみましょう。
既存のソースコードを修正する
もともとパソコン用に制作されたWebサイトをレスポンシブ化することもできます。その場合、既存のHTMLの部分は基本的に継続利用して、パソコン・スマートフォン・タブレットそれぞれで表示を分けるための情報を付け加えます。
一般的に、HTMLファイルでデバイスによって変化する部分を指定し、それぞれのデバイスに対応したCSSファイルを用意することで、レスポンシブ対応を行います。これらによって、ユーザーが使用しているディスプレイの大きさに対応し、表示レイアウトや画像・テキストのサイズを調整することが可能です。
自社内に対応できる技術者がいない場合は外部の制作会社に依頼することとなります。その場合の費用の相場は、
- トップページが2万円〜3万5000円ほど
- 下層ページが1万円〜1万5000円ほど
です。ページ数が増えるほど費用の総額は大きくなります。また、画像のサイズや容量を調整する必要があれば、画像1点あたり数千円の費用も必要です。
レスポンシブデザインのレイアウトの種類

レスポンシブデザインでは、どのような見せ方ができるのでしょうか。ここでは3つのレイアウトを詳しく紹介します。
レスポンシブレイアウト
レスポンシブレイアウトとは、画面幅の数値によってCSSを切り替えるレイアウトです。CSSを切り替えるピクセル数のことを「ブレイクポイント」と呼びます。このブレイクポイントの値を指定しておき、ユーザーが使用するデバイスを認識してそれぞれの画面幅に合ったレイアウトでの表示をします。
レスポンシブレイアウトのメリット
レスポンシブレイアウトにするメリットは以下があげられます。
- デバイスの画面サイズに応じて画面幅を合わせてくれるのでとても見やすい。
- 一つのCSSファイルで複数のデバイスに対応しているので、管理やメンテナンスがしやすい。
- 人気のあるサイトでよく採用されている
レスポンシブレイアウトのデメリット
レスポンシブレイアウトは以下のようなデメリットもあります。
- CSSのデザイン設定が複雑。
- PCとスマートフォンでレイアウトを変えると読み込みが遅くなる可能性がある
- 新作のデバイスが出るとそれに合わせたサイズを作らないといけない
レスポンシブレイアウトのサイト例
以下のサイトは、レスポンシブレイアウトを取り入れたサイトです。
伊藤園 企業サイト
リキッドレイアウト
リキッドレイアウトでは、表示するデバイスの画面幅が変わると、それにあわせてサイト全体の幅が変わります。PCで製作したサイトをスマートフォンで表示した場合に、横にスクロールしないと全体が見られない構図になってしまうことってありますよね。
リキッドレイアウトは各要素の単位をパーセンテージで指示するため、どのデバイスからでも全体がしっかり表示され、見やすいサイトに仕上がります。
リキッドレイアウトのメリット
リキッドレイアウトにするメリットは以下があげられます。
- 画面に合わせてレイアウトが変化し画面幅ぴったり表示される。
- スマートフォンで見たとき、PCのレイアウトに近い状態で表示される。
- レイアウトが崩れにくい。
- 新しいデバイスが発売されても規格の変動に強い。
リキッドレイアウトのデメリット
リキッドレイアウトは以下のようなデメリットもあります。
- PCなどの横幅が広い画面では、要素が伸びて締まりのないデザインに見えやすい。
- 横スクロールができないため、デザインの幅が少ない。
- 別のレイアウトに変更・作成する際は手間がかかる。
リキッドレイアウトのサイト例
以下のサイトは、レスポンシブレイアウトを取り入れたサイトです。
無印良品
https://art-noc.com/muji-6925.html
フレキシブルレイアウト
フレキシブルレイアウトは、リキッドレイアウトと同様に各要素の単位をパーセンテージで表示します。ただし、フレキシブルレイアウトの場合は画面の最小幅と最大幅を設定することができます。設定した最大幅より大きな画面で表示した場合には、まわりに余白を作って美しいレイアウトに調整させるため、PCで表示したときのレイアウトだけ固定したい場合に適しています。
フレキシブルレイアウトのメリット
フレキシブルレイアウトにするメリットは以下があげられます。
- 中央寄せのように表示できるので、まとまって見える
- 可変される状態や最小・最大幅を指定できる
フレキシブルレイアウトのデメリット
フレキシブルレイアウトは以下のようなデメリットもあります。
- リキッドレイアウトに追加でCSSに外枠要素の記述が必要
フレキシブルレイアウトのサイト例
以下のサイトは、フレキシブルレイアウトを取り入れたサイトです。
Amazon
レスポンシブデザインでの設計時の注意点

レスポンシブデザインでサイトを設計するときには、以下のような点に注意しておきましょう。
1. スマートフォンを優先してデザインする
レスポンシブデザインでサイト構築する際は、スマートフォンでの表示デザインを優先して設計するようにしましょう。以前は、まずPCのデザインを作り込み、スマートフォン用はPC用デザインをシンプルにするだけという流れが一般的でした。
しかし、現代ではほとんどのユーザーがスマートフォンでサイトを観覧するようになったため、スマートフォン用のレイアウトをメインに構築するほうが効率的です。
また、PCとスマートフォンのデザインが整っていても、タブレットで表示すると崩れてしまうことも少なくありません。タブレットユーザーはスマートフォンユーザーより少数ではありますが、どのデバイスからでも見やすいようにしておくことが重要です。
2. 画像ファイルは軽く、少なくする
画像ファイルはスマートフォンでの読み込みに時間がかかります。画像ファイルによってサイトを重くさせない工夫として、以下のことに注意しておきましょう。
- 小さい画像ファイルを使う
- 画面幅に合わせて読み込む画像サイズを切り替える
- CSSやWebフォントを使用する
- CSSスプライトを使用する
- 高解像度ディスプレイ対応にする
最新のスマートフォンには、高解像度ディスプレイが搭載されています。iphoneにはRetinaディスプレイが採用されており、小さなサイズの画像はぼやけてしまうのです。画像は軽く小さくする必要がある一方で、高解像度ディスプレイに対応できるようCSSを書き換えたり、画像ファイルの形式を検討する必要があります。
3. CSSも軽くし、スマートフォンでの表示速度を上げる
サイト速度が遅くなる原因として、CSSの重さも指摘されています。ページのファーストビューに3秒かかるとユーザーは離脱するともいわれるため、CSSを見直してスマートフォンでの表示速度を上げていきましょう。
- CSSをインライン化する
- セレクタを見直す
- HTTPリクエスト数を減らす
上の3つのポイントを改善することで、CSSの読み込み速度が速くなり、表示速度やサイト評価が上がります。
 【最新版】LP(ランディングページ)もレスポンシブにすべき?
ランディングページ(LP)のレスポンシブ対応の必要性について解説し、モバイルユーザーの増加に伴う対応方法や、レスポンシブデザインのメリット・デメリットを詳しく紹介しています。
【最新版】LP(ランディングページ)もレスポンシブにすべき?
ランディングページ(LP)のレスポンシブ対応の必要性について解説し、モバイルユーザーの増加に伴う対応方法や、レスポンシブデザインのメリット・デメリットを詳しく紹介しています。
レスポンシブデザインのテンプレート選びのポイント

レスポンシブデザイン対応のWebサイト制作には、WordPressのようなCMSを使うことが多いですよね。しかし、デザインテンプレートは無数にあり、選び方に迷うことも多いはずです。どんなデザインテンプレートを選ぶかはとても重要なので、ポイントを解説していきます。
デザインが良くても表示速度が遅い、SEOに弱いテンプレートがある
一口に「レスポンシブデザイン対応のテンプレート」といってもいろいろなものがあります。デザインが魅力的でも、表示速度が遅いテンプレートや、SEO対策に弱いものもあるので、デザイン性だけで判断しないように気をつけてください。
一方、テンプレートを独自にカスタマイズしたり、オプションを追加して改善する方法もあります。しかし、テンプレート選びの時点で表示速度やSEO対策の仕様を調べてから導入する方が効率的です。
レスポンシブ対応の、高機能な有料CMSを使う手も
無料のデザインテンプレートでは、表示速度改善やSEO対策の面で限界があります。有料CMSの中には、レスポンシブ対応で表示速度も速く、SEOに強いものもあるため検討してみても良いかもしれません。
有料CMSを導入することでWebサイトに搭載できる機能が増えたり、効率化が図れることもあります。予算に合わせてさまざまな有料CMSがあるので、ご自身の用途や希望に合ったCMSを探してみませんか?詳しくは、ニュートラルワークスまでご相談ください。
WordPressやその他CMSでのWeb制作はご相談ください

WordPressにも、その他有料CMSにもそれぞれにメリットがあります。ご予算に合わせてWordPressを含めたCMSでのWebサイト制作の提案をいたしますので、お気軽にニュートラルワークスにお問い合わせください。
<無料>資料ダウンロード
【成果に直結】Webサイトコンサルティング
Webのプロが成果の出るWebサイトへ改善いたします

































