この記事のポイント
この記事でおさえておきたいポイントは以下です。
-
パンくずリストとは?
-
パンくずリストは、Webサイトにおいては現在閲覧しているページがサイト内のどの位置にあるかを階層構造で示したもので、サイトマップと並んでユーザーの利便性向上に効果的な施策です。
-
パンくずリスト設置時のポイント
-
誰にでもわかりやすい階層構造とカテゴリ分類にする、SEO対策用キーワードを含める、全ページに追加する、ページ上部に配置する、スマホでの閲覧でも表示する、などが重要です。
-
WordPressでパンくずリストを設定する方法
-
WordPressの「Breadcrumb NVXT」というプラグインで簡単に設定できます。ウィジェットを使用して設定することも可能です。
WebサイトのSEO対策の1つとしてパンくずリストの設置はポピュラーです。この記事では、パンくずリストにはどんな種類があり、設置時には何に注意すればいいのか、スマホでの閲覧時にもパンくずリストを表示させるべきかについて解説します。
<無料>資料ダウンロード
【サイト運営者必見】SEO対策成功事例集
実例から学ぶ、急成長を遂げたストーリーが見られる!
SEO対策については、下記に詳しく記載させて頂いておりますので、宜しければご覧ください。
 SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
パンくずリストとは?

「パンくずリスト」は英語で「breadcrumbs list」「breadcrumbs」と呼ばれています。パンくずはグリム童話「ヘンゼルとグレーテル」で、兄妹が道に迷わないように森の中に点々と残したパンくずに由来しています。
Webサイトにおいては、現在閲覧しているページがサイト内のどの位置にあるかを階層構造で示したもので、サイトマップと並んでユーザーの利便性向上に効果的な施策です。
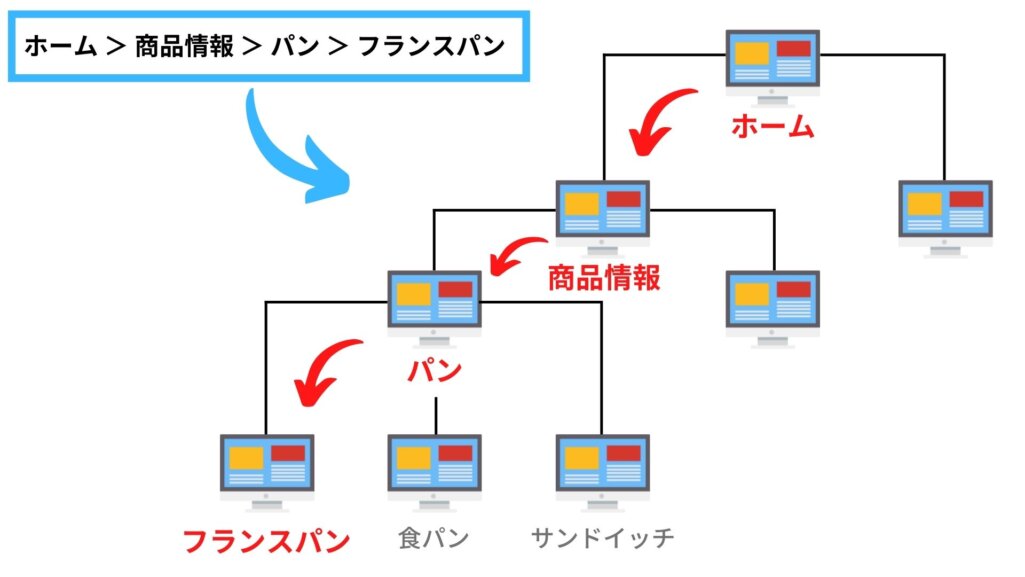
パンくずリストの表示形式は
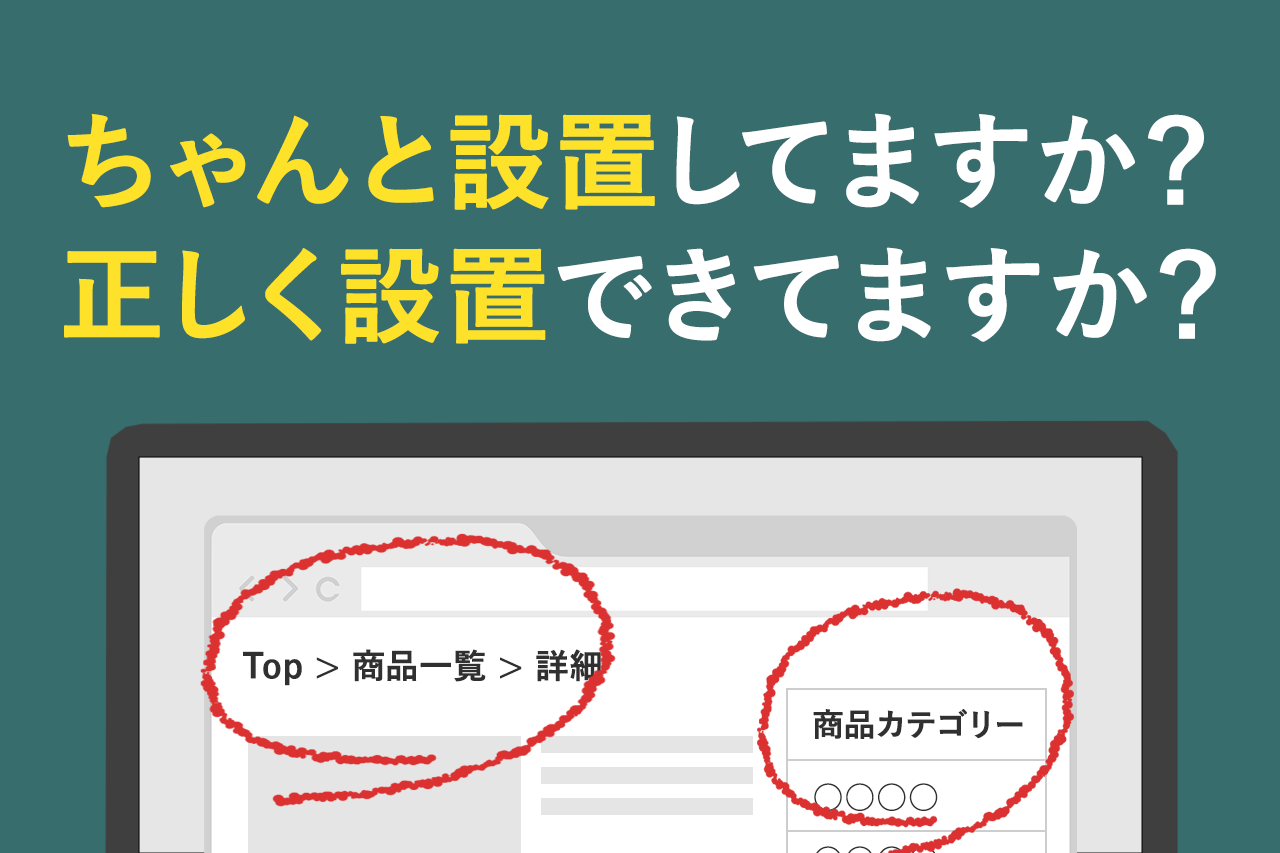
ホーム > 商品情報 > パン > フランスパン
といったものが一般的。
パンくずリストを階層構造にすることで、たとえばユーザーが「他のパンも見たい」と思ったときに、パンくずリストから1階層上の「パン」のページに遷移すれば「食パン」「サンドイッチ」といった別の商品ページを探せることが直感的に理解できるのです。

パンくずリストの表示場所はWebページの上部、コンテンツでは記事タイトルの前後に配置される場合が多く、WordPressサイトであれば、テーマやプラグインによってはコンテンツの上部と下部の2カ所にパンくずリストを表示することも可能です。
パンくずリストの種類

パンくずリストには複数の表示方法があります。代表的な3種類のパンくずリストを解説します。
1.位置型パンくずリスト
Webサイトの階層構造に準じたリスト表示形式です。検索結果からWebサイトのトップページ以外のページにいきなりアクセスした場合でも、ユーザーが「自分のいる位置」を理解しやすい利点があります。
そのため上位の階層に移動しやすく、ユーザーが「他のページも見てみよう」とサイト内を回遊しやすくなる傾向があります。ページの分類や階層構造が多いWebサイトに向いているリストです。
2.属性型パンくずリスト
Webサイト内の位置ではなく、タグやカテゴリ分類をもとにしたリスト表示形式です。階層構造ではなく「いま、どのカテゴリの記事を見ているか」を示すため、ユーザーが「同じカテゴリの商品・記事をもっと見たい」と思ったときに検索しやすい特徴があります。商品数の多いECサイトや、コンテンツSEOを行うオウンドメディアに適したリストです。
3.パス型パンくずリスト
Webサイト内でユーザーがたどったページ履歴を示すリスト表示形式です。同じページを閲覧するユーザーでも、Webサイトにアクセスしてどのルートでそのページにたどり着いたかで、リストの表示が異なります。ブラウザの「戻る」ボタンや履歴をたどれば過去のページに戻れるため、最近では使われない形式です。
パンくずリストを設置するメリットは?

Webサイトにパンくずリストを設置すると、どんなメリットがあるのでしょうか。
ユーザビリティが向上する
Webサイト内の自分の位置をパッと理解できるため、ユーザーが必要な情報を見つけやすいという利点があります。たとえば、キーワード検索結果からWebサイトにアクセスしてきたユーザーは、必ずしもサイトのトップページから流入してくるわけではありません。初回アクセスが「社員のコラム」や「キャンペーンページ」という場合もあるでしょう。
そんなときページにパンくずリストがあれば、自分で「このページの上層に行けば商品紹介ページが見つかりそうだ」「とりあえずトップページに移動しよう」などと判断して行動できるため、ユーザーがサイト内で迷いづらくなります。
検索エンジンのクローラビリティが向上し、SEOに効果的
サイトマップと同じく、パンくずリストも検索エンジンのクローラーに利用されるデータです。Google公式のGoogle 検索デベロッパー ガイドには以下のように示されています。Google 検索では、検索結果内のウェブページからの情報を分類する際に、ページの本文内のパンくずリスト マークアップを使用します。
【引用元】Google 検索デベロッパー ガイド
構造化されたパンくずリストを設置することで、クローラーがサイト構造を理解しやすくなり、より素早いインデックスが期待できます。
 クローラーとは?検索エンジンにインデックスされる仕組みや巡回頻度を上げる方法解説
Webサイトを制作、公開しても検索結果に表示されないと検索エンジン経由の集客はできません。検索エンジンがWebサイトの情報を取得するために使用しているのがクローラーです。クローラーがサイトの情報をどのように取得しているのか、基本的なところから解説します。
クローラーとは?検索エンジンにインデックスされる仕組みや巡回頻度を上げる方法解説
Webサイトを制作、公開しても検索結果に表示されないと検索エンジン経由の集客はできません。検索エンジンがWebサイトの情報を取得するために使用しているのがクローラーです。クローラーがサイトの情報をどのように取得しているのか、基本的なところから解説します。
パンくずリスト設置での内部リンク対策でSEO向上
パンくずリストは、そのアンカーテキストが自動的に内部リンクとなります。特にカテゴリごとのトップページは、そのカテゴリの下層ページのパンくずリストから内部リンクが集中するページです。内部リンクを多く集めるカテゴリページを作りこむことで、SEO効果も向上します。
 内部リンクとは?SEO効果や、効果的な設置方法を解説
内部リンクは、ウェブサイト内のページ同士をつなぐリンクで、ユーザーの利便性向上やSEO効果に重要な役割を果たします。この記事では、内部リンクの基本概念、SEOへの効果、設置方法について解説しています。
内部リンクとは?SEO効果や、効果的な設置方法を解説
内部リンクは、ウェブサイト内のページ同士をつなぐリンクで、ユーザーの利便性向上やSEO効果に重要な役割を果たします。この記事では、内部リンクの基本概念、SEOへの効果、設置方法について解説しています。
パンくずリストのカテゴリキーワードでSEO対策
Webサイトにカテゴリを作るときは、SEOキーワードを含めたカテゴリ名を考えるようにしましょう。そうすることでSEOキーワードを含んだパンくずリストが設置できるため、検索エンジンで上位表示される可能性が高まります。
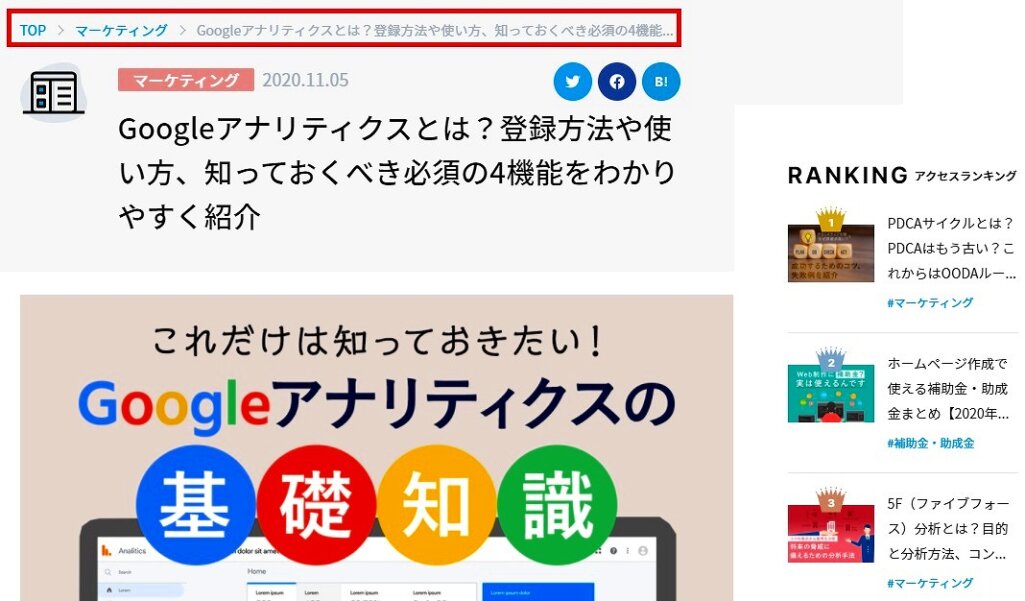
パンくずリストを検索結果に表示させる
パンくずリストを適切に設置すると、検索結果のタイトルとディスクリプションの間にパンくずリストが表示されるようになります。ユーザーにとっては、検索結果のサイトにアクセスする前に、そのページがWebサイトのどの位置づけにあるのか、どんなカテゴリ分類をされているのかが把握できるため、クリックしやすくなります。
パンくずリスト設置時の注意点

パンくずリストは、比較的簡単に設置できますが、最初に注意すべきポイントがあります。
1.誰にでもわかりやすい階層構造、カテゴリ分類にする
パンくずリストは、ユーザーから見て分かりやすい階層構造・カテゴリ分類にしましょう。
たとえば
ホーム > 商品情報(大カテゴリ) > パン (中カテゴリ) > サンドイッチ(小カテゴリ) > ハムサンド(コンテンツ)
のように、関連性のあるカテゴリー構成を行います。
「ホーム > 300円以下 > 食べ物 > パン > ハムサンド」
というパンくずリストであれば、他の価格帯のサンドイッチを探すにはカテゴリをかなり遡る必要があり、ユーザーは利便性が悪いと感じてしまうでしょう。
2.SEO対策用キーワードをパンくずに含める
SEO対策用キーワードをパンくずリストに含めるだけで、検索順位が向上する場合があります。そのためパンくずリストのもとになるカテゴリ名を考えるときに、できるだけ検索頻度の多いキーワードを含めるようにしましょう。ただし、カテゴリ名にあまりに多くのキーワードを詰め込むのは不自然で、ユーザーを混乱させることにも繋がるので注意が必要です。
3.パンくずリストを全ページに設置する
基本的に、パンくずリストはWebサイトの全ページに設置します。ただし、トップページやキャンペーンCV用のページなど、カテゴリ分類できないページに無理に設置する必要はありません。WordPressを使ったサイトであれば、テーマやプラグインでパンくずリストの表示設定が簡単に行えます。
4.パンくずリストをページ上部に配置する
パンくずリストは基本的にページの上部に配置します。検索エンジンのクローラーは、ページの最上部にあるパンくずリストのデータを活用しているからです。
また、ユーザーがページの位置や分類を把握しやすくするためにも、最初に目に入る位置にパンくずリストを設置しておくのがおすすめです。WordPressのテーマやプラグインによっては、ページの上部と下部の2カ所にパンくずリストを表示することもできます。
5.スマホでの閲覧でもパンくずリスト表示する
スマートフォンでWebページを閲覧するときは、ページ上部のパンくずリストが邪魔になることがあります。Webページが下層になればなるほどパンくずリストが長くなり、ヘッダーとパンくずリストだけでスマートフォン画面の3分の1以上になってしまう場合も。
Webサイトによっては「スマートフォン版のサイトではパンくずリストを非表示」としているものもありますが、Googleはモバイルファーストインデックスを重視しており、SEOの観点からスマートフォン用ページにもパンくずリストを導入した方が良いのです。
パンくずリストを一つ上の階層までにしたり、途中の階層を省略表示したり、横スクロールで動かせるリストにしたりと、表示を工夫しているサイトもあります。
WordPressでパンくずリストを設定する方法

次は、WordPressでのパンくずリストの設定方法を解説します。なお、最近ではパンくずリストが導入されている公開テンプレートも多くありますので、初めからそれらを使うのが賢明です。
プラグインを利用して設置する方法
WordPressには、「Breadcrumb NVXT」というプラグインがあります。これからパンくずリストを設定したいという方は、簡単に設定できるため利用するといいでしょう。ウィジェットを使用して設定することも可能です。コードの理解が浅い方でもできるので、試してみてください。
パンくずリストについてよくある質問

ここではパンくずリストに関するよくある質問と、その回答について説明します。
Q:パンくずリストを設置するメリットは?
A:Webサイト内の自分の位置をパッと理解できるため、ユーザーが必要な情報を見つけやすいという利点があります。パンくずリストがあれば、自分で「このページの上層に行けば商品紹介ページが見つかりそうだ」「とりあえずトップページに移動しよう」などと判断して行動できるため、ユーザーがサイト内で迷いづらくなります。
Q:パンくずリストを複数設置してもいいのでしょうか?
A:基本的には問題はないです。ただし、メインカテゴリーは1番目に設定してください。複数のパンくずリストがあった場合、検索エンジンは1番目をクロールするからです。
Q:パンくずリストに含めるSEOキーワードはどれくらいがいいのでしょうか?
A:SEOキーワードを設定することで検索上位に表示される可能性が高まると説明しましたが、過度に含めてしまうと「キーワードの乱用」とGoogleに判断される恐れがあります。また、キーワードを入れたがためにパンくずリストが長くなって見にくくなってしまうようでは、利便性が損なわれてしまい本末転倒です。
SEOキーワードは、「入れられるようであれば入れる」程度でいいでしょう。
Q:パンくずリストはスマホサイトには不要でしょうか?
A:基本的にはスマホサイトにもあるべきです。ただし、スマホ画面ではパンくずリストが長くなってしまって利便性が低下することもあるので、途中を省略したり、文字を小さくしたりするといった工夫は必要です。
まとめ

パンくずリストの設置にあたっては、サイトの構造やカテゴリ分類をしっかりと設計し、分かりやすく使い勝手の良いパンくずリストになるように工夫しましょう。
単なるSEO対策だけでなく、ユーザビリティ向上やサイト内の回遊性を高めるためにも、パンくずリストはぜひ設置したい要素です。サイト改善施策として、取り入れてみてはいかがでしょうか。
<無料>資料ダウンロード
【プロにお任せ】SEOコンサルティング
見込み顧客の流入を増やす!SEOのお悩みを一括で解決