この記事のポイント
この記事でおさえておきたいポイントは以下です。
-
サイトマップとは?
-
サイトマップはWebサイト全体のページを一覧にし、訪問者や検索エンジンにサイトの構造を示すための「地図」です。目的のコンテンツへのアクセスを助け、検索エンジンが新しいページを見つけやすくします。
-
サイトマップを作成する方法
-
WordPressを利用してWebサイトを構築している場合、XMLサイトマップもHTMLサイトマップもプラグインを利用して作成するのが主流です。
手動で作成すると管理や更新に手間がかかるため、XMLサイトマップを自動作成できる「sitemap.xml Editor」のようなツールの利用も検討してみてください。 -
XMLサイトマップとHTMLサイトマップの違い
-
XMLサイトマップは検索エンジン向けに構造化され、効率的なクロールを促進します。一方、HTMLサイトマップはユーザー向けに作成され、サイト内のページを簡単に見つけるためのナビゲーションを提供します。
サイトマップは、訪問者と検索エンジンの両方にとって有用であり、Webサイトの運用に不可欠な要素です。
この記事では、Webサイトのナビゲーションと検索エンジン最適化におけるサイトマップの重要性を解説します。
また、サイトマップの役割とその重要性、XMLとHTMLサイトマップの違い、SEOにおける効果についても触れていますので、ぜひ参考にしてください。
<無料>資料ダウンロード
【サイト運営者必見】お客様成功事例集
集客と売上がアップした成功実績が見られる!
目次
サイトマップとは
サイトマップは、Webサイトの全ページを記載する「地図」のような存在です。
訪問者や検索エンジンに対してサイトのページ構造を明確に示すため、サイトに訪れたユーザーが、目的のコンテンツに素早くアクセスする手助けとなるだけでなく、検索エンジンが新しいページを見つけやすくなるという側面もあります。
サイトマップの基本的な役割と重要性
サイトマップは、サイトの規模が大きいほど重要性が高まります。
また、SEO対策の観点からみても、検索エンジン向けの「XMLサイトマップ」は必ず設置すべきだといわれています。
XMLサイトマップとHTMLサイトマップの違い

サイトマップには、「XMLサイトマップ」と「HTMLサイトマップ」の2種類があり、それぞれ目的が異なります。
XMLは検索エンジン最適化(SEO)に、HTMLはユーザーエクスペリエンス向上に有効です。
XMLサイトマップ
・新規追加したページや更新したページの情報をより早くクローラーに伝えられる
・内部リンクがないページなど、検索エンジンが通常クロールしても見つけきれないページを認知してもらいやすくなる
XMLサイトマップは、XML形式で記述するサイトマップです。検索エンジン向けとなり、一般のユーザーが目にすることはありません。
Webサイト上の全ページのURLをリスト化し、検索エンジンのクローリングを助けます。
 クローラーとは?検索エンジンにインデックスされる仕組みや巡回頻度を上げる方法解説
Webサイトを制作、公開しても検索結果に表示されないと検索エンジン経由の集客はできません。検索エンジンがWebサイトの情報を取得するために使用しているのがクローラーです。クローラーがサイトの情報をどのように取得しているのか、基本的なところから解説します。
クローラーとは?検索エンジンにインデックスされる仕組みや巡回頻度を上げる方法解説
Webサイトを制作、公開しても検索結果に表示されないと検索エンジン経由の集客はできません。検索エンジンがWebサイトの情報を取得するために使用しているのがクローラーです。クローラーがサイトの情報をどのように取得しているのか、基本的なところから解説します。
HTMLサイトマップ
・Webサイトの中から目当てのページを見つけやすくなる
・ユーザーの利便性を良くし、離脱を防ぐことで回遊性を高められる
HTMLサイトマップは訪問者向けのサイトマップです。主要なページへのリンクを提供し、ナビゲーションの補助をします。
その多くがメニューやサイドバー、フッターのいずれかからアクセスできるように設置されています。
SEOにおけるXMLサイトマップの効果

XMLサイトマップは、SEOにおいて重要な役割を果たします。
なぜなら、XMLサイトマップによって、検索エンジンは新しいページや更新されたコンテンツを迅速に発見し、インデックスを更新できるからです。
また、Webサイトの構造を検索エンジンに伝えることで、より効果的なクローリングとインデックス作成が可能となります。
特に、大規模なサイトや頻繁にコンテンツを更新するサイトでは、XMLサイトマップがSEO効果を高めるために不可欠です。
HTMLサイトマップもあると良い
HTMLサイトマップの最大の利点は、Webサイトのナビゲーションを向上させる点にあります。特に、大規模なWebサイトや新しい訪問者が多いサイトに有効です。
また、HTMLサイトマップはページ間のリンクを提供することで、サイトの内部リンク構造を強化し、SEOにも間接的に貢献します。
訪問者が求める情報に迅速にたどり着けるようにすることは、サイトにおける滞在時間の延長や離脱率の低下にもつながります。
例えば、無印良品のECサイトには、さまざまなコンテンツが存在しています。
「通販を利用したい人」「コンテンツを見たい人」「会社組織を見たい人」などが同じWebサイトを訪れるため、目的のページを見つける案内図としてサイトマップを利用する人もいるでしょう。
そのため、HTMLサイトマップはメニュー内やサイドバー、フッターなどユーザーに分かりやすい場所に設置することをおすすめします。
WordPressでサイトマップを作成する方法

WordPressを利用してWebサイトを構築している場合、XMLサイトマップもHTMLサイトマップもプラグインを利用して作成するのが主流です。
手順1. プラグイン「Google XML Sitemaps」でXMLサイトマップを作成
Google XML Sitemapsは、GoogleやBingといった検索エンジンのクローラーにWebサイトを巡回させたり、Webサイトの更新を通知したりできるSEO対策に有効なWordPressプラグインです。
初回はXMLサイトマップを作成後、GoogleサーチコンソールでXMLサイトマップのURLを送信しておくと良いでしょう。
手順2. HTMLサイトマップ作成プラグイン:PS Auto Sitemap
PS Auto Sitemapは、自動でHTMLサイトマップを作成・更新できるWordPressプラグインです。
一度プラグインを導入・設定しておけば、その後は記事や固定ページが追加・更新されるたびに自動的にHTMLサイトマップを書き換え、最新の状態に保ちます。
サイトマップの表示デザインを複数のスタイルが選べるようになっており、サイトの雰囲気にあわせて自由に設定できます。
設定後には、サイトマップページへの導線をメニューやフッターに設置しておくことも忘れずに行いましょう。
手順3. Google Search ConsoleでXMLサイトマップを送信

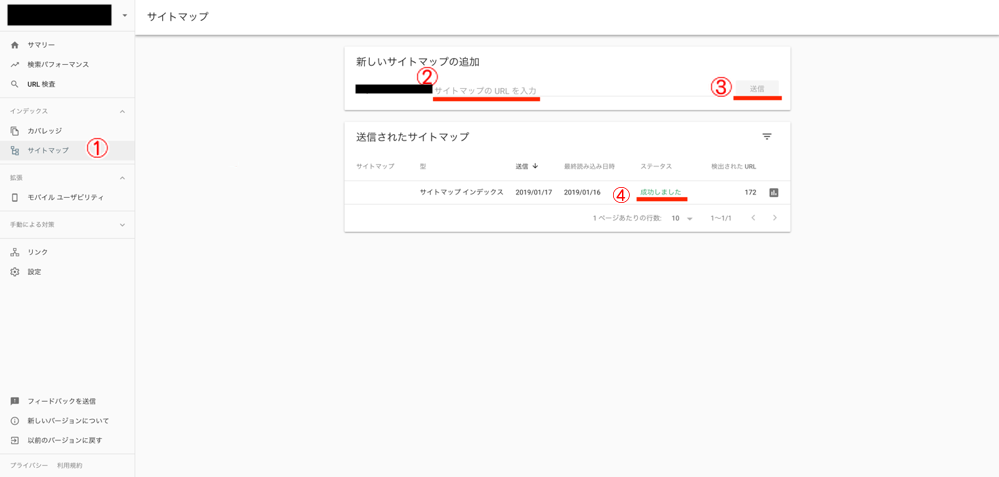
Google Search ConsoleでXMLサイトマップを送信する手順は以下のとおりです。
- メニュー欄からサイトマップをクリックする
- 新しいサイトマップの追加に「sitemap.xml」と入力する
- 送信をクリックする
- 送信されたサイトマップに「成功しました」と出たら完了
 Search Consoleでサイトマップを送信する方法
Google Search Consoleでサイトマップを送信する方法を解説しています。サイトマップの重要性やSEO効果、作成手順、送信方法、注意点について詳しく説明しています。
Search Consoleでサイトマップを送信する方法
Google Search Consoleでサイトマップを送信する方法を解説しています。サイトマップの重要性やSEO効果、作成手順、送信方法、注意点について詳しく説明しています。
手動でサイトマップを作成する方法

サイトマップを手動で作成することも可能です。
しかしながら、管理や更新に手間がかかるため、XMLサイトマップを自動作成できる「sitemap.xml Editor」のようなツールの利用を検討してみてください。
1.XMLサイトマップを作りたいサイトのURLを入力する
2.オプションを設定する
3.サイトマップ作成をクリック
4.作成したサイトマップをダウンロードする
XMLサイトマップを作成後は、前述した方法でGoogle Search Consoleからサイトマップを送信します。
サイトマップでSEO効果を最大化するためには定期的な更新が大切

サイトマップを利用してSEO効果を最大化するには、XMLサイトマップが常に最新の状態に保たれていることが重要です。
これにより、新しいページや更新された内容が検索エンジンに認識されやすくなります。
また、HTMLサイトマップは訪問者のニーズやサイトの構造変更に応じて適宜更新することが大切です。
Google Search Consoleなどのツールを使用して、サイトマップの効果を定期的に監視し、問題点を早期に特定し対処することが、SEO効果を維持・向上させる鍵となります。
<無料>資料ダウンロード
【プロにお任せ】SEOコンサルティング
見込み顧客の流入を増やす!SEOのお悩みを一括で解決