この記事のポイント
この記事でおさえておきたいポイントは以下です。
-
SEOに強いtitleタグの書き方
-
SEOに強いtitleタグの書き方は、主要なキーワードを含めつつユーザーの興味を引く魅力的な表現を使い、60文字以内に収めることが重要です。また、コンテンツ内容と一致したタイトルにすることで、ユーザーの期待を裏切らずにSEO効果を高めます。
-
SEOに強いmetaタグ(meta description)の書き方
-
SEOに強いmetaタグの書き方は、まず内容に関連するキーワードを含めることです。また、タイトルタグは60文字以内、metaディスクリプションは120文字以内に収めると良いです。特にmetaディスクリプションはユーザーが検索結果で目にするので、ページ内容を的確に伝えることが重要です。
-
SEOに強いhタグの書き方
-
h1タグはページ内で一度だけ使用し、ページの主題を明確に伝えるものにします。h2タグやh3タグは、内容の階層構造を示すために使用し、それぞれの段落やセクションに適した見出しを設定します。また、キーワードを適切に含めることで検索エンジンの評価が高まります。
<無料>資料ダウンロード
【RFP付き】サイト制作成功事例集
UXドリブンなサイト制作で実現した驚異の成果が見られる!
基本的なSEO対策として効果的なタグの設置は重要です。ここでいうタグとはmetaキーワードではなく、titleタグ、metaディスクリプション、hタグのことです。それぞれのタグのSEOに効果的な書き方をご紹介します。
Webサイト制作でお悩みの担当者様へ
ウェブサイトの新規制作やリニューアルしたいが、SEOに強い制作会社はデザインが悪い、デザインが良い制作会社はSEOに弱い・・・。
Webサイトの制作会社を探していて、このようなお悩みはありませんか?弊社では専門のSEOコンサルタントがサイト設計を実施、デザインは国内外の優秀なデザイナーによるデザイン性の高い結果を出すサイト制作をご提案をいたします。
目次
SEO対策に効果的なタグとは?

SEOに効果的なタグは、「titleタグ」「metaタグ」「hタグ」の3つです。まずは各タグの基本的なことからご説明しましょう。
 SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
titleタグとは?
titleタグとは、Webサイト名やサイト内の各ページのタイトルを記述するhtmlタグです。
titleタグはWebサイトの顔となり、ユーザー検索でいちばん始めに目につくもっとも重要な部分です。検索結果に直結し、Googleのクローラーからも監視されている箇所であるため、titleタグの最適化はもっとも重要なSEOの基本といえます。
metaタグ(meta description)とは?
metaタグとは、記事コンテンツの情報を検索エンジンやブラウザに伝えるための情報です。ページを記述している言語や文字エンコーディングを指定します。
厳密にいうと、metaタグにはタイトルタグも含まれるのですが、ここで言うmeta descriptionタグとはmetaキーワードタグのことで、SEOに重要なのはmeta descriptionを指します。
<無料>資料ダウンロード
【発注時に役立つ】Webサイト制作の手順ガイド
~Webサイト制作の流れを理解して、失敗しないようにしましょう!~
hタグとは?
hタグは、Webサイト内の見出しを設定するタグです。見出しを意味する英語のheadlineから頭文字のhをとって表しています。
hタグは見出しの大きさ順に6段階あり、h1やh2、h3、h4、h5…と続きますが、Webサイトでh5やh6のタグを使うことはまずありません。
hタグの使用でどのような記事内容になっているかをユーザーへ分かりやすく伝え、Webページの整理をするとともに検索エンジンのクローラーへ文章構造を伝える役割も果たします。
SEOに強いtitleタグの書き方

ここからは、SEOに強いtitleタグの書き方を紹介します。
titleタグの書き方1:ページ内容がひと目で分かるタイトルにする
ユーザーがWebサイトを訪問してまず目にする文字は、タイトルであることが大半です。そのため、「このページにはどのような内容が含まれているか?」を瞬時にユーザーへ伝える必要があります。婉曲的な言い回しや結論を最後にもってくるタイトル付けでは、ユーザーを迷わせ離脱させてしまいかねません。
ユーザーは自分が求めている情報がないと判断したら、かんたんに直帰し別のWebサイトへ流れます。ユーザーを自社Webサイトへ留めるためにも、「簡潔な」「わかりやすい」タイトル付けを心がけてください。
なお、タイトル付けの中級編として、ユーザーへ「インパクト」を与えるタイトル付けもありますので、のちほど紹介します。
 直帰率とは?離脱率との違いと平均値の目安、改善方法を解説
Webサイト、ECサイト運営者でGoogleアナリティクスを利用する人なら直帰率や離脱率という言葉はご存知でしょう?直帰率、離脱率の違いや改善が必要な数値の目安、改善方法を解説します。
直帰率とは?離脱率との違いと平均値の目安、改善方法を解説
Webサイト、ECサイト運営者でGoogleアナリティクスを利用する人なら直帰率や離脱率という言葉はご存知でしょう?直帰率、離脱率の違いや改善が必要な数値の目安、改善方法を解説します。
titleタグの書き方2:タイトルはキーワードの羅列ではなく文章にする
titleタグは、検索順位の上位獲得だけでなく、ユーザーからのクリックを誘導する効果もあります。そのため、ユーザーにWebページ内容をわかりやすく簡潔に伝えられるよう、キーワードの羅列ではなくしっかりと文章で設定します。
たとえば、湘南で帰省のための和菓子の手みやげを探しているユーザーがいるとします。
1. 湘南、手みやげ、和菓子
2. 湘南で和菓子をお探しなら大福○○へ
1と2では、どちらのタイトルの方がユーザーはクリックしやすいでしょうか?
2の文章で書いたタイトルであるのは明らかですね。
このように、単にキーワードが羅列されている無機質なタイトルではなく、しっかりと温かみのある文章でタイトルを設定しましょう。
titleタグの書き方3:タイトルは40文字以内に収める
タイトルの文字数カウントも、SEO対策のひとつとなります。タイトルは40文字以内に収めましょう。少し前までは、タイトル文字数は30~35文字が推奨されていましたが、今は40文字となっています。その理由はPCだけでなくスマホからの閲覧が増え、スマホ表示に合わせた40文字表示が一般的となったからです。
titleタグの書き方4:狙いたいSEOキーワードをタイトルに入れる
狙いたいSEOキーワードをタイトル内に入れましょう。タイトルはGoogleクローラーでの巡回に大きなインパクトを与えます。
タイトルにどのような情報が入っているかを判断し、Webサイトの情報をかき集めます。そのため、狙いたいSEIキーワードをしっかりとタイトルに織り込むことで、Googleクローラーへアピールできます。
 クローラーとは?検索エンジンにインデックスされる仕組みや巡回頻度を上げる方法解説
Webサイトを制作、公開しても検索結果に表示されないと検索エンジン経由の集客はできません。検索エンジンがWebサイトの情報を取得するために使用しているのがクローラーです。クローラーがサイトの情報をどのように取得しているのか、基本的なところから解説します。
クローラーとは?検索エンジンにインデックスされる仕組みや巡回頻度を上げる方法解説
Webサイトを制作、公開しても検索結果に表示されないと検索エンジン経由の集客はできません。検索エンジンがWebサイトの情報を取得するために使用しているのがクローラーです。クローラーがサイトの情報をどのように取得しているのか、基本的なところから解説します。
titleタグの書き方5:重要なSEOキーワードほど前に設置する
Googleクローラーの質は年々改善されており、以前と比べるとより忠実に最適化されるようになっています。とはいえ、タイトルの文章がSEO順位へ影響することは変わりありません。
SEOで狙いたいキーワードをタイトルの前側に置きましょう。40字前後のタイトルの中で、前半20字以内にキーワードを設置できればSEO対策となるので、重要なキーワードはタイトルの前半に設置しましょう。
titleタグの書き方6:ページごとに固有のタイトルをつける
Webサイトはページによって内容が異なることが大半です。そのためページごとに固有のタイトルをつけ、そのページにどのような内容が掲載されているか、ユーザーが瞬時に判断できるようにしましょう。
その際、各ページの強調したいキーワードが他ページと重複しないようにしましょう。また、競合他社のページ内容とキーワードがかぶらないように確認することも大切です。
titleタグの書き方7:ページ内容に関係がないキーワードはタイトルに入れない
タイトルにキーワードを織り込むことの大切さを説いていますが、ページ内容に関係がないキーワードをタイトルに入れないことも重要です。
タイトル内に狙いたいキーワードを適切な位置に設置することが大事ですが、”なにをしないか?”も大切なSEO対策となります。各ページの特色を強調するために、他ページと被らないキーワード選定が大切です。
その際、該当ページに関連のないキーワードをタイトルに織り込んでしまっては、Googleクローラーも情報を正しく収集できません。該当ページと関係ないキーワードは、しっかりとタイトルから省いていきましょう。
SEOに強いmetaタグ(meta description)の書き方

SEOに強いタイトルの書き方を紹介したところで、次はSEOに強いmetaタグの書き方を見てみましょう。
metaタグの書き方1:meta descriptionは120文字以内でまとめる
ユーザーのWebサイト閲覧デバイスは、ひとつではありません。スマホとPCでは、表示形態が異なるため、meta descriptionの適切表示文字数も違ってきます。スマホでの検索結果画面でのmeta descriptionの表示文字数は80文字弱、PCだと120文字前後です。
スマホ表示を考えるなら前半80文字にユーザーの関心を誘うテキストを記載し、残り40文字は省略される前提で記載した方がいいでしょう。スマホでは省略されるテキストであってもPCでの検索結果には残りのテキストは表示されますし、SEO対策のキーワードを盛り込むのは重要です。
SEO対策のWebサイトによっては、PC向けのmeta descriptionを130文字程度と説明しているページもあるでしょう。しかし、120文字を超えると、超過した部分が”…”と省略されて表示されるようになるので、全体表示を考えると、120文字程度に収めるのが無難です。
meta descriptionの文字数で、検索結果に全文が表示されるかが決まりますので、しっかりと文字数をカウントしましょう。
metaタグの書き方2:ユーザーが読みやすい文章にまとめる
meta descriptionはユーザーにWebサイトをアピールできる重要な説明文です。そのため、Webサイトがどのような内容をメインとしているのか、どのようなユーザーをターゲットとしているのか、meta descriptionの部分を読んでユーザーが瞬時に理解できるよう、分かりやすい文章でまとめましょう。
専門用語が多用され過ぎていたり、句読点がないムダに長い文章もユーザー理解を高めません。これらのポイントに注意しましょう。
metaタグの書き方3:SEO対策キーワードを入れる
meta descriptionにもタイトル設定と同様に、SEO対策キーワードを盛り込みましょう。SEO対策キーワードをmeta descriptionに入れることでGoogleクローラーへのアピールもでき、どのようなWebサイトなのかが瞬時にわかるようになります。
metaタグの書き方4:クリック率をチェックし、CTRが低い場合は内容を見直す
Webサイトのクリック率を監視し、CTRが思ったように上がらない場合は、meta descriptionの内容を見直してみましょう。また、検索順位が低下してしまい、順位が上がらなくなってきたときも、meta descriptionをリライトするタイミングです。その際、狙っているキーワードの変更やmeta descriptionの文字数変更も有効かもしれません。
 CTR(クリック率)とは?広告、SEOでの平均%、CTRの改善方法を解説
CTR(クリック率)は広告やSEOでのWeb集客を考えるのに欠かせない用語です。CTRの意味と、どのくらいの%なら問題ないのか、広告・SEOそれぞれでの改善方法を解説します。
CTR(クリック率)とは?広告、SEOでの平均%、CTRの改善方法を解説
CTR(クリック率)は広告やSEOでのWeb集客を考えるのに欠かせない用語です。CTRの意味と、どのくらいの%なら問題ないのか、広告・SEOそれぞれでの改善方法を解説します。
metaタグの書き方5:他ページと内容が重複しないようにする
meta descriptionの文章で、ユニークさを演出し、競合他社と説明内容が被らないことも大切です。狙うキーワードがビッグキーワードばかりだと、差別化した文章にするのはなかなか難しいかもしれません。
しかし、ニッチなキーワードやスモールキーワードを使うことで、他ページと内容が重複しないようになります。結果的に、オリジナリティをアピールでき、ユーザーの目に留まりやすくなります。
meta keywords(メタキーワード)はSEO対策に効果はない?

SEO対策のWebサイトを巡回していると、「meta keywordsはSEO対策に効果がない」と断言しているページがあります。「SEOに効果はない」と断言されていますが、設定は簡単なので少しでもユーザーの回遊性を確保するために設定しているWebサイトはまだまだ多いのが実情です。
昔のメタクラウドのようにやたらとキーワードを盛り込むのはSEO上マイナスですが、5つくらいまでのタグをカテゴリと重複しないよう設置するようにするのであれば、ユーザーが他のページを回遊するのに役立つ可能性もあります。わずかでもセッションあたりPVを増やすのに効果があるならば試す価値もあるでしょう。
SEOに強いhタグの書き方、使用の際のポイント

hタグは適切に使用しないとSEO評価が下がる可能性もあります。hタグを使う際のポイントを見ていきましょう。
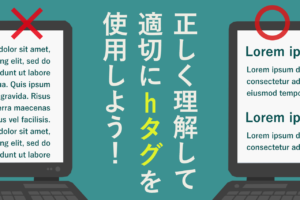
hタグの書き方1、見た目を良くするためだけにhタグを使わない
hタグを文字装飾やレイアウト調整のために使うことは避けましょう。hタグを設定すると文字が大きくなったり、文頭にアイコンがついたり、背景色がついたりと見た目上の変化が起こります。
しかしこれはデザイン要素ではなく、hタグはHTMLの中で「文章の階層構造」を設定する役割を持ったタグです。
本来「見出し」ではない部分にhタグを使うと、検索エンジンのクローラーが文章の構造を理解できず、SEO評価が下がってしまう可能性も。文字装飾やレイアウト調整には、「strong」「font size=”○○px”」といった専用のタグを使いましょう。
hタグの書き方2、h1は基本1回だけ使用、titleタグと同じテキストを設定する
「h1」タグは「最も重要な見出し」を設定するタグで、基本的には1ページに1度だけ使用します。実はHTML5では、1つのページに複数の「h1」タグを設定することが可能で、GoogleのJohn Mueller(ジョン・ミューラー)氏のTwitterでも「h1タグは何度でも使っても良い」とコメントしています。
しかし、検索エンジンの仕組み上、複数の「h1」タグを設定することでサイトの「最も重要な見出し」がブレてしまい、SEO対策上デメリットになることがあるため、「h1」タグは、ページ(記事)タイトルと同じテキストを設定しておくのが無難でしょう。
hタグの書き方3、hタグを使用するルール、順番を守る
hタグは重要度順に「h1」から「h6」までの段階があります。日本のコンテンツライティングではhタグを「大見出し」「中見出し」「小見出し」と言う場合もあり、「h1(大見出し)」の下位は「h2(中見出し)」、その下位は「h3(小見出し)」という風にhタグによってコンテンツの階層構造を設定します。
ユーザーの利便性とSEO対策の両方の観点から、この階層構造を守ることは重要です。たとえば「h1(大見出し)」の下位にいきなり「h3(小見出し)」を設定してしまうと、「h2(中見出し)」がないことでコンテンツの順番がわかりにくくなり、読者もクローラーも混乱してしまうでしょう。
hタグの書き方4、hタグの直下には必ずテキストを入れる
hタグのhは「Heading(表題、見出し)」の略であり、本文ではありません。そのため、見出しタグのみで本文がないセクションが存在するとクローラーは「見出しだけで本文を書いていない記事」とみなします。
ときどき「h3」や「h4」を箇条書きレイアウトのかわりに使用している記事がありますが、SEO評価が下がっている可能性は否定できません。
hタグの書き方5、キーワードを無理に使いすぎない
SEO対策上「見出しにキーワードを入れる」手法は確かに重要です。さらに「見出しの左側に検索キーワードを配置すると良い」という説も有名ですね。
しかし、あまりにも多くのWebサイトでこのSEO対策が取られ、文章として成り立たない不自然な見出しが増加したことにより、Googleも見出しの文脈や不自然さをチェックするようになったと言われています。見出しに不自然にキーワードを詰め込みすぎることのないよう、ユーザーから見て分かりやすい見出しを心がけましょう。
hタグの書き方6、hタグのデザインをcssやhtmlで変える
hタグを設定すると「本文より文字が大きく目立つようになる」効果があります。これに加えて、WordPressやブログサービスなどではcssやhtmlでhタグを装飾してより見やすくなるよう工夫しています。
hタグの色やフォントサイズ、下線や背景色などを追加するcss・htmlは、いろいろなサイトで紹介されており、好みのデザインのcssやhtmlをコピペすれば簡単に変更できます。
まとめ
今回は、SEO対策に効果的なtitleタグ、metaタグ、hタグの書き方を紹介しました。meta descriptionの最適文字数やタイトルへのキーワード盛り込みなど、時間の経過とともにSEO対策として最適な方法もこれから変わってくることでしょう。だいじなことは、常に最新の情報へアクセスし、最新のSEO対策をし続けることです。
アクセス数アップから費用対効果を最大限に高めたコンバージョンアップなど、Webサイト作成のプロであるニュートラルワークスがお手伝いできますので、お気軽にご相談ください。
ウェブサイト制作でお悩みの担当者様へ
ウェブサイトの新規制作やリニューアルしたいが、SEOに強い制作会社はデザインが悪い、デザインが良い制作会社はSEOに弱い・・・。
ウェブサイトの制作会社を探していて、このようなお悩みはありませんか?弊社では専門のSEOコンサルタントがサイト設計を実施、デザインは国内外の優秀なデザイナーによるデザイン性の高い結果を出すサイト制作をご提案をいたします。