Webサイトを訪れたときに、どこに何のコンテンツがあるか分かりにくいと、ユーザーの離脱原因になるほか、ブランディングを傷つける可能性もあります。
そこで重要になるのが、グローバルナビゲーションです。ユーザーに分かりやすいWebサイトを作るうえで、グローバルナビゲーションを設計することはとても大切です。
グローバルナビゲーションは、Webサイト上でユーザーが迷子にならないように、案内役としての役割を果たします。また、Webサイトの全体的な構成を表示し、ユーザーが今どこの階層のページにいるのか、現在地を示す役割もあります。
本記事では、グローバルナビゲーションの概要や役割、作り方やデザイン例などを詳しく解説します。
<無料>資料ダウンロード
【サイト運営者必見】お客様成功事例集
集客と売上がアップした成功実績が見られる!
目次
グローバルナビゲーションとは

グローバルナビゲーションとは、Webサイトのすべてのページに共通して表示させる、主要コンテンツへのリンクのことです。
「グローバルナビゲーション」という呼び方のほかにも、以下のようなさまざまな呼び方があります。
- グローバルナビ
- グロナビ
- ヘッダーナビゲーション
- ヘッダーメニュー
グローバルナビゲーションは、PC向けのWebサイトでは、ページの上、右、左の部分に配置されることが多いです。
一方、スマートフォンやタブレット向けのWebサイトでは、ハンバーガーメニューといわれるような横線三本が並んだアイコン「≡」が表されるものもあります。
そのほかにも、ページの下の部分に表示されるボトムナビゲーション、ページの上の部分に配置されるタブナビゲーションなどもあります。
フッターとの役割の違い
それでは、グローバルナビゲーションとフッターはどのような違いがあるのでしょうか。
グローバルナビゲーションは、Webサイトの概要を把握しやすくする「目次」のような役割があります。
それに対してフッターは、Webサイト全体を見やすく整理した「地図」のような役割だといえます。Webサイトによっては、グローバルナビゲーションと同じ情報をフッターに表示しているものもあります。
一般的に、フッターまでスクロールしてくれたユーザーは、製品やサービスに興味を持っていたり、何か情報を探していたりする可能性があります。
そういったユーザーにより興味を持ってもらえるように、フッターにはグローバルナビゲーションに配置できなかったより深い階層のコンテンツを表示すべきでしょう。
フッターに掲載する情報の基準については、フッターからすべての第二階層にたどり着けるように作成するのが良いです。
グローバルナビゲーションが重要な理由

ここでは、グローバルナビゲーションが重要な理由について、解説します。
ユーザーを目的のコンテンツページへ導くため
グローバルナビゲーションの最も重要な役割は、ユーザーが目的のページにたどり着きやすくすることです。
Webサイトを訪れたユーザは、何かの情報を探しているはずです。グローバルナビゲーションがなければ、ユーザーは探している情報を短時間で探し出すことができません。
ユーザーが探している情報にたどり着きやすくするために、わかりやすいグローバルナビゲーションが必要なのです。
サイト全体のコンテンツ構成を分かりやすく伝えるため
グローバルナビゲーションには、ユーザーにWebサイトの構成をわかりやすく伝える役割もあります。
グローバルナビゲーションは、Webサイトの主要なリンクがまとめられているため、ユーザーはWebサイトの全体像が把握しやすくなります。
つまり、グローバルナビゲーションに自分の探している情報が直接掲載されていなくても、ユーザーはどのコンテンツの中に自分の探している情報があるのか、おおよその検討をつけることができます。
ホームページ内で現在地を分かりやすく伝えるため
グローバルナビゲーションは、ユーザーがWebサイトを閲覧しているときに、どの階層にいるのか、現在地を表示する役割を果たします。
Webサイトを回遊していると、ユーザーは自分がどこにいるのかわからなくなってしまいます。ひとつ上の階層に戻ろうとしても、ワンクリックで戻れなくなってしまいます。
そんなとき、グローバルナビゲーションがあれば、自分が今Webサイトの何階層目にいるのか一目でわかります。
また、ひとつ上の階層に戻りたいときに、ワンクリックでページを遷移することができます。
このように、Webサイトを回遊しているユーザーが迷子にならないように現在地を示すための道しるべ的な役割も果たしています。
内部リンクの効果のため
内部リンクとは、Webサイト内のページに相互リンクを張ることです。一方、外部リンクとは、Webサイト内のページにほかのWebサイトのリンクを張ることを指します。
Googleのクローラーは、内部リンクをたどってWebサイト内を巡回し、ページを認識しデータベース化します。つまり、内部リンクが整備されていないWebサイトだと、ページをアップしてもすぐにインデックスされず、検索結果に表示されない可能性があります。
グローバルナビを設定して、主要コンテンツの内部リンクを集約することで、Googleのクローラーにページを認識させやすくなります。このように、SEO対策の視点から見ても、グローバルナビはとても重要な役割を果たします。
また、Webサイト内の関連性が高いページに相互リンクを張ることにより、ページの評価を上げることができます。関連性の高いページに相互リンクを張ることで、ユーザーが知りたい情報にたどり着きやすくなり、ユーザビリティが向上します。
その結果、ユーザーのWebサイト内の回遊率が上がり、滞在時間も長くなるのです。
 内部リンクとは?SEO効果や、効果的な設置方法を解説
内部リンクは、ウェブサイト内のページ同士をつなぐリンクで、ユーザーの利便性向上やSEO効果に重要な役割を果たします。この記事では、内部リンクの基本概念、SEOへの効果、設置方法について解説しています。
内部リンクとは?SEO効果や、効果的な設置方法を解説
内部リンクは、ウェブサイト内のページ同士をつなぐリンクで、ユーザーの利便性向上やSEO効果に重要な役割を果たします。この記事では、内部リンクの基本概念、SEOへの効果、設置方法について解説しています。
グローバルナビゲーションの種類

グローバルナビゲーションは、大きく分けて以下の4つに分類できます。
- 情報種別
- 訪問者(対象者)
- 訪問者(対象者)・状況別
- 利用頻度別
どのタイプがマッチするかは、商品はサービスの特長によって異なります。次の項目では、それぞれのタイプの特徴を見ていきましょう。
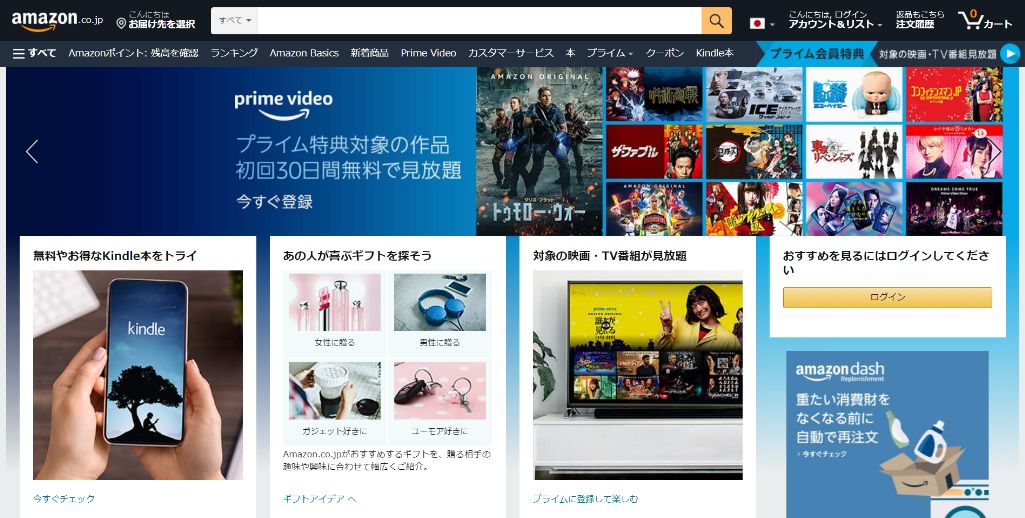
情報種別

参照画面:Amazon
情報種別は、Webサイト内の情報をツリー構造に配置したときの最上位階層をメニュー化したものです。
情報をカテゴリー別に分類し、論理構造化したほうがわかりやすいサイトで使用されます。主に、ECサイトやオウンドメディア、コーポレートサイトで使用されています。
第二階層、第三階層のページが多くある場合は、マウスオーバーまたはクリックしたときに、第二階層、第三階層のメニューが表示されるものもあります。
訪問者(対象者)

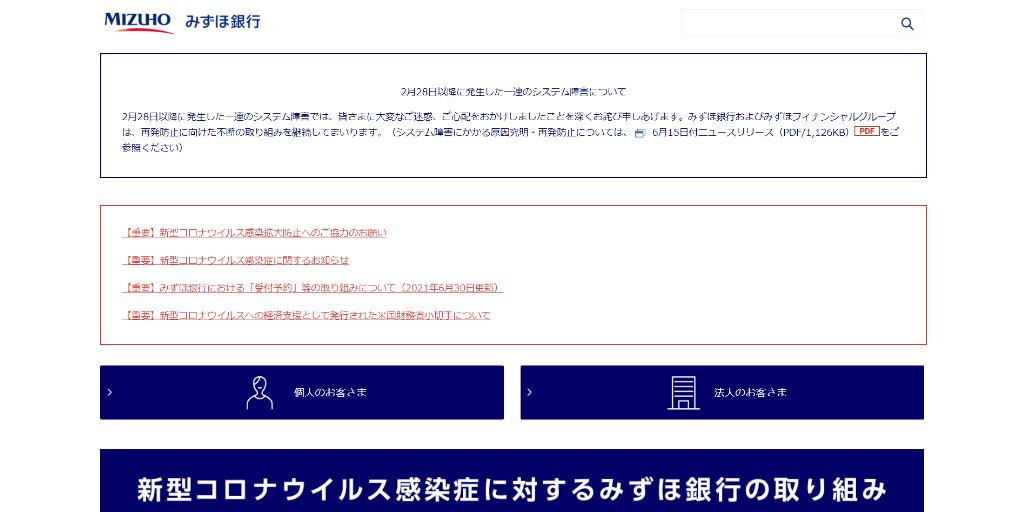
参照画面:みずほ銀行
訪問者(対象者)は、対象とするユーザー別にWebサイトの情報が分類されているものです。
対象のユーザーによって、目的の情報が異なる場合に、このような分類が効果的です。金融機関では、ほとんどが「個人のお客さま」「法人のお客さま」に分類される作りとなっており、金融機関や病院などに多いパターンです。ページ数が多いWebサイトに効果的な手法です。
みずほ銀行のように、「個人のお客さま」「法人のお客さま」で分類されている場合は、最上位階層のグローバルナビゲーションをクリックすると、サービスの内容のナビゲーションが表示される作りになっています。
訪問者(対象者)・状況別

参照画面:産能医科大学病院
訪問者(対象者)・状況別は、ユーザーの種類と、サービスの内容を最上位階層としてメニューを構成したものです。
訪問者(対象者)・状況別にメニューで構成した場合、実際にユーザーが利用するサービスなどのページを第二階層目以降に表示します。
産能医科大学病院では、グローバルナビゲーションで、情報種類別「病院のご案内」のメニューと訪問者(対象者)・状況別「外来受診の型へ」「入院・面会の方へ」「医療機関の方へ」「党員で働きたい方へ」のメニューの2つのメニューを設けています。病院や大学などに多いパターンです。
利用頻度別

参照画面:Twitterのボトムナビゲーション
利用頻度別のグローバルナビゲーションは、利用頻度の高いページや機能をメニューにしたものです。
スマートフォンのアプリケーションや、TwitterやFacebookなどのSNSなどでよく見られます。ほかのタイプと異なり、それぞれのメニューの関連性もなく、シンプルにアイコンだけが並んだタイプもあります。
グローバルナビゲーションの作り方とポイント

グローバルナビゲーションには、いくつか作るうえでのポイントを押さえておく必要があります。ここでは、グローバルナビゲーションの作り方とポイントを解説します。
ナビゲーションメニューの位置に気をつける
グローバルナビゲーションは、PC向けのページの場合、ページのヘッダーや、左右のサイドバーに配置されることがほとんどです。
ユーザーが何か情報を探しているときに、ページをスクロールしないで見える範囲にグローバルナビゲーションを配置します。これにより、Webサイトで迷子にならず、目的のページに素早くたどりつくことができます。
ユーザーの見えやすい位置にグローバルナビゲーションを配置することは、Webサイトの回遊率を上げ、離脱率を下げることにつながります。グローバルナビゲーションは、ページのファーストビューに配置するように心掛けましょう。
ただし、スマートフォンやタブレットの場合は、ページの一番下にボトムナビゲーションが配置される場合があります。端末を手で持ったときに、一番タップしやすい場所にあるからです。
全ページのデザインを統一する
グローバルナビゲーションのデザインは、全ページで統一するようにしましょう。ページによってグローバルナビゲーションのデザインが違うと、ユーザーが混乱してしまい、離脱の原因につながります。
グローバルナビゲーションがすべてのページで同じ位置に表示されれば、ユーザーがWebサイト内で迷ってしまったときに、すぐにトップページに戻ることができます。
第二階層、第三階層のページ数が多い場合は、グローバルナビゲーションをクリックしたときに、第二階層、第三階層の項目を表示させるようにして、ユーザーが目的のページを探しやすいように工夫します。
グローバルナビゲーションをクリックしたときに表示される下位層のメニューを、アコーディオンメニューと呼びます。また、グローバルナビゲーションを「親メニュー」と呼び、アコーディオンメニューは「子メニュー」と呼ぶこともあります。
グローバルナビゲーションとアコーディオンメニューは、文字サイズや色を変更することで、ユーザーがどこの階層に行けばよいのか、一目でわかるようにしましょう。
また、ユーザーが現在訪れているページ(ACTIVEページ)の項目の色を変えると、ユーザーが今どこにいるのか把握することができるでしょう。
少ないクリックでたどり着けるようにする
一般的に、ユーザーが目的のコンテンツにたどり着くまでには、3クリック以内が理想とされています。それ以上かかってしまうと、ユーザーはWebサイト内で迷子になってしまったり、離脱してしまったりする可能性が高くなります。
Webサイトの階層をなるべく少なくして、ユーザーが最小の動きで目的のコンテンツにたどり着けるように設計しましょう。
項目は必要なものだけにする
グローバルナビゲーションのメニューの項目数は、一般的に5~7が適切な数といわれています。
この「7」という数字は、アメリカの心理学者であるジョージ・ミラー氏が提唱した「マジカルナンバー7±2の法則」のことです。最大で7つまでの要素なら、人はスムーズに把握・識別できるという考え方からきています。
グローバルナビゲーションのメニューの数が多すぎると、ユーザーの混乱を招いたり、探している情報がなかなか見つからなかったりします。グローバルナビゲーションにメニューをたくさん載せれば、数多くの人に見てもらえるわけではありません。
主要なページや、お問い合わせの多いページ、ユーザーに見てもらいたいページに優先順位をつけて、適切な数を並べるようにしましょう。
視線の流れに合わせてメニューを置く
グローバルナビゲーションは、ユーザーの視線に合わせて設定するようにしましょう。
ユーザーがWebサイトを訪れたときに、一番最初に見るのがページの左上です。次に、ユーザーの視線は、左上から右上へと移動します。
このようなユーザー行動を考慮すると、グローバルナビゲーションの一番左の項目に、ユーザーが最もアクセスするコンテンツを配置します。二番目には、次にアクセスの多いコンテンツを配置すべきでしょう。
一般的に、Webサイトを回遊した後にクリックしてもらいたい「お申込み」や「お問い合わせ」のリンクは、一番右に配置します。
テキストで作る
Googleの「検索エンジン最適化(SEO)スターターガイド」では、ナビゲーションメニューは画像ではなく、テキストで作成することを推奨しています。検索エンジンが画像やアニメーションよりも、テキストの方が正しくクロールできるためです。
逆に、画像やアニメ―ションで制作したグローバルメニューは、検索エンジンからの評価につながりません。
ただ画像やアニメーションを使うとデザイン性が高くなり、ホームページの見栄えが良くなることは確かです。Webサイトの独自性を追求するなら、画像やアニメーションのメニューを採用すべきです。
しかし、基本的にはSEOの一環としてメニューはテキストで制作することをおすすめします。グローバルナビゲーションのメニュー項目は、なるべくテキストで作成するようにしましょう。
階層構造を意識したデザインにする
Webサイトを制作するときに、必ずサイトマップを作ります。サイトマップは、通常ユーザーがどのように目的のページにたどり着けるかを階層化したものです。
サイトマップは、ユーザーがなるべくクリック数や画面遷移が少なく、重要コンテンツまでたどり着けるように、2〜3階層にするのがおすすめです。
階層が決定したら、サイト構造の最上位階層をもとに、グローバルナビゲーションを構成します。ユーザーに見てもらいたい順に、左から右に配置していきましょう。
ユーザーがWebサイト全体を把握しやすく、目的の情報にたどり着きやすくするグローバルナビゲーションを作成するには、どのような点に注意したらよいでしょうか。
- ユーザーにとって重要なコンテンツを配置しているか
- 優先的に見てもらいたい順に配置しているか
- メニュー名がわかりやすいか
- 各項目が、クリックしやすい大きさになっているか
理想的なグローバルナビゲーションを作成するには、ユーザー目線になっているかどうかという点を第一に考えるようにしましょう。
一方、悪いグローバルナビゲーションとは、会社目線で作成されているものです。
- 会社が見てほしいコンテンツを配置している
- 情報をランダムに配置している
- メニュー名がわかりにくい
- 項目数が多く、クリックしづらい大きさ
グローバルナビゲーションを作るときは、会社目線の作りにならないように気をつけましょう。
 サイトマップとは?2種類あるサイトマップの作り方とSEO効果
Webサイト運営者なら誰でも知っているサイトマップですが、何のために必要なのでしょうか?また、XMLサイトマップとHTMLサイトマップのどちらかがあればいいのでしょうか?サイトマップについて基本的なところから解説します。
サイトマップとは?2種類あるサイトマップの作り方とSEO効果
Webサイト運営者なら誰でも知っているサイトマップですが、何のために必要なのでしょうか?また、XMLサイトマップとHTMLサイトマップのどちらかがあればいいのでしょうか?サイトマップについて基本的なところから解説します。
 パンくずリストとは?設置方法とSEO効果、よくある質問を解説
パンくずリストは、ユーザーが現在のページの位置を把握しやすくするナビゲーション要素です。この記事では、パンくずリストの設置方法やSEOへの影響、よくある質問について詳しく解説しています。
パンくずリストとは?設置方法とSEO効果、よくある質問を解説
パンくずリストは、ユーザーが現在のページの位置を把握しやすくするナビゲーション要素です。この記事では、パンくずリストの設置方法やSEOへの影響、よくある質問について詳しく解説しています。
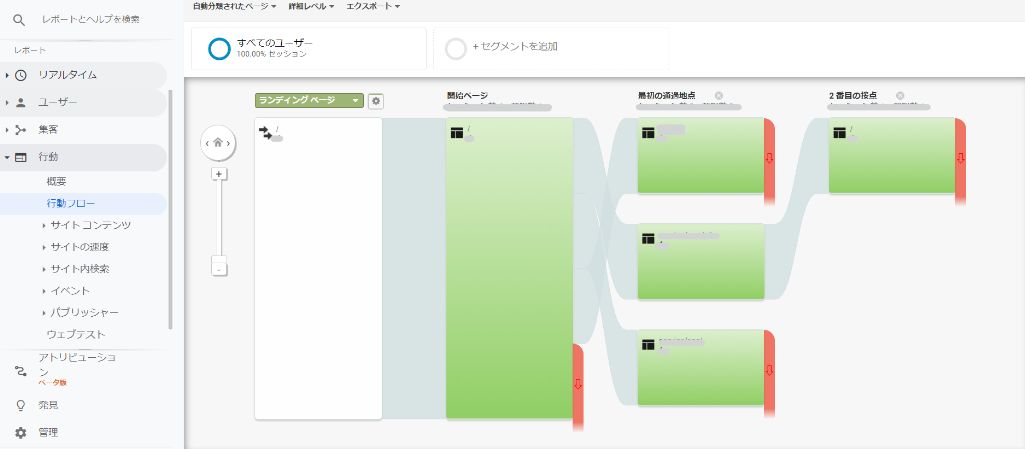
Googleアナリティクスを使う

Google Analyticsを使ってWebサイトを正しく計測するようにしましょう。ユーザーがどのページからやってきて、Webサイト内でどのような動きをしたのかが一目でわかります。
Google Analytics UAでは、行動→行動フローをクリックすると、ユーザーがどのようなページに移動したのか、何人が離脱したのかがわかります。
グローバルナビゲーションがユーザーにわかりやすく作られていれば、ユーザーは容易にページの移動や、離脱率も減らせるようになります。コンバージョンが低い場合には、Webサイトの導線、グローバルナビゲーションの内容、ページの内容をもう一度見直し、改善するようにしましょう。
<無料>資料ダウンロード
【失敗しない】Webサイト制作ガイド(事例付)
年間数百サイトを手掛けるWebディレクターが徹底解説!
グローバルナビゲーションのデザイン参考例

グローバルナビゲーションのデザインの参考例を、「PC表示の場合」と「スマホ表示の場合」の2つに分けて紹介します。グローバルナビゲーションを作る際に、参考にしてみてください。
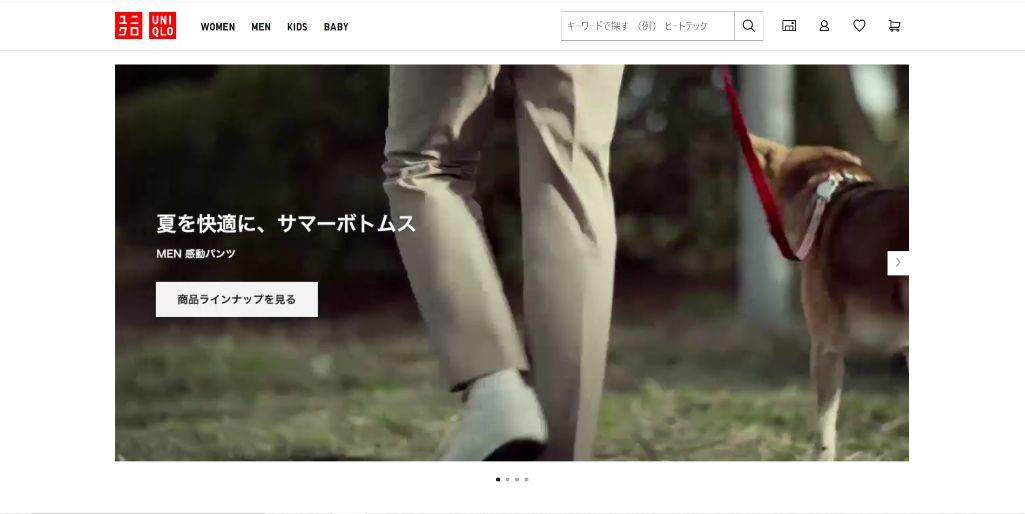
【PCの例】ユニクロ

ユニクロは、ヘッダーにグローバルナビゲーションが表示されているタイプです。「WOMEN」「MEN」「KIDS」「BABY」と、対象者に絞ったメニュー項目になっています。
女性の利用が最も多いのか、WOMENが一番左側に表示されています。WOMENをクリックすると、トップス、ボトムス、スカートと、取り扱い商品の階層メニューが表示されます。
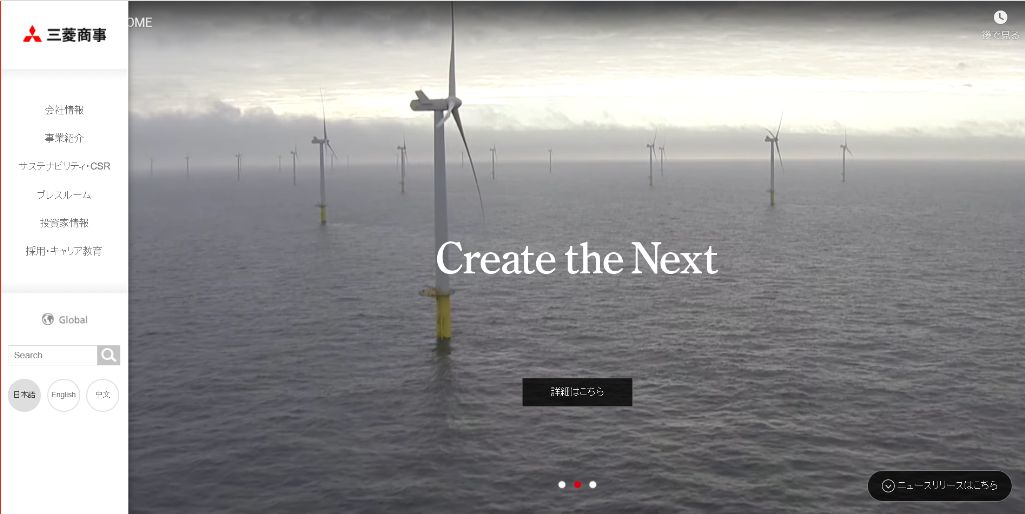
【PCの例】三菱商事

三菱商事は、左カラムにグローバルナビゲーションがあるタイプです。会社情報、事業紹介、サステナビリティ・CSRと情報種別のメニューが配置されており、それぞれのグローバルメニューをマウスオーバーすると、第二階層のメニューが右側に表示されます。
メインコンテンツには、会社が取り組んでいる事業についてスライドショーが表示され、会社のキャッチコピーとともに、ユーザーにアピールする構成となっています。
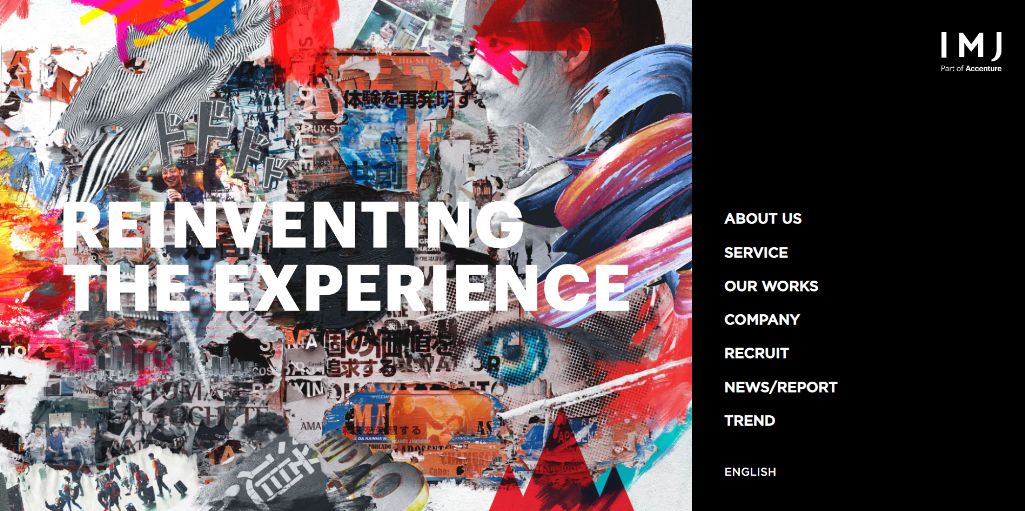
【PCの例】IMJ

IMJは、右サイドバーにグローバルナビゲーションがあるタイプです。クリックすると、左のメインコンテンツに、メニューの内容が表示されます。
右サイドバーのメニューは、第二階層以下は固定ではなく、右上にハンバーガーメニューとして表示され、メインコンテンツの内容が大きく表示されるようになっています。
【スマホの例】三井住友銀行

三井住友銀行は、「個人」「法人」の対象者のグローバルナビゲーションがトップに表示され、メニューをクリックすると、対象者に合ったメニューが第二階層として表示されます。
また、右側のハンバーガーメニューをクリックすると、全ユーザーを対象としている「口座開設」「よくある質問」などのメニューが表示されます。
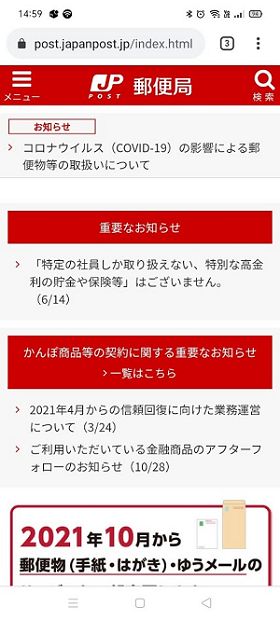
【スマホの例】郵便局

郵便局は、ページの左上にハンバーガーメニューが表示され、クリックすると「送る」「受け取る」「買う」「銀行・保険」などの第二階層の用途別メニューが表示されます。
さらに第二階層のメニューをクリックすると、第三階層のメニューが表示されます。
【スマホの例】クラウドワークス

クラウドワークスは、クラウドソーシングの仕事が探せるスマートフォンサイトです。
「保存条件」「おすすめ」「特集」「ピックアップ」というグローバルナビゲーションがページの上の部分に表示されます。
ボトムナビゲーションには、「探す」「気になる」「スカウト」「メッセージ」「マイページ」という個別のユーザーに特化したメニューが並びます。
グローバルナビゲーションを改善する際のポイント

グローバルナビゲーションを改善するときは、前述のとおりユーザーがWebサイトの全体像を把握しやすく、目的の情報にたどり着きやすい「理想的なグローバルナビゲーション」にすることが大切です。
グローバルナビゲーションを改善するためには、次の点を確認してみましょう。
- ユーザー視点で重要なコンテンツが適切に配置されているか
- ユーザーに優先的に見てもらいたい内容順に配置されているか
- 使用されている言葉が分かりやすいものになっているか
- 各項目がクリックしやすい大きさになっているか
情報を見せる順番は意識しつつ、ユーザーから見て重要な項目か、わかりやすいか、クリックしやすいか、という「ユーザー視点」で判断してください。
また、「ナビゲーションの項目数はいくつにすればいいのか」という点でも迷うと思います。問い合わせをしてもらうまでに読んでもらいたいコンテンツの数が、ナビゲーションの項目数になると考えておくと良いでしょう。一般的には、5~9項目が推奨されています。
グローバルナビゲーションのまとめ

グローバルナビゲーションは、ユーザーがWebサイトを訪問したときに、探している情報に素早くたどり着けるような役割を果たします。
グローバルメニューがユーザーに分かりやすく作られていなければ、いくら良いコンテンツを作っても見てもらえない可能性が高いです。つまり、お問い合わせなどのコンバージョンにもたどり着くことはありません。
グローバルナビゲーションはユーザーにとってわかりやすく、クリックしやすい位置に配置し、ユーザー目線で情報を並べることが大切です。ユーザーが「もっと知りたい」と感じたときに、目的の情報へスムーズに導けるよう、グローバルナビゲーションをよりよい形にしていきましょう。
<無料>資料ダウンロード
【売上アップ】Webサイト改善コンサルティング
本物のプロが、集客と売上に繋がるWebサイトに改善!

































