Webサイト制作やリニューアルの際に必ず必要なのがワイヤーフレームです。一度も作成したことがない人には難しく感じますが、なぜ必要なのか、どんな内容が必要なのかが分かれば初心者でもチャレンジ可能です。そこでこの記事では、ワイヤーフレームの基本知識から具体的な作り方、おすすめのツールを詳しくご紹介します。
<無料>資料ダウンロード
【失敗しない】Webサイト制作ガイド(事例付)
年間数百サイトを手掛けるWebディレクターが徹底解説!
目次
ワイヤーフレームとは

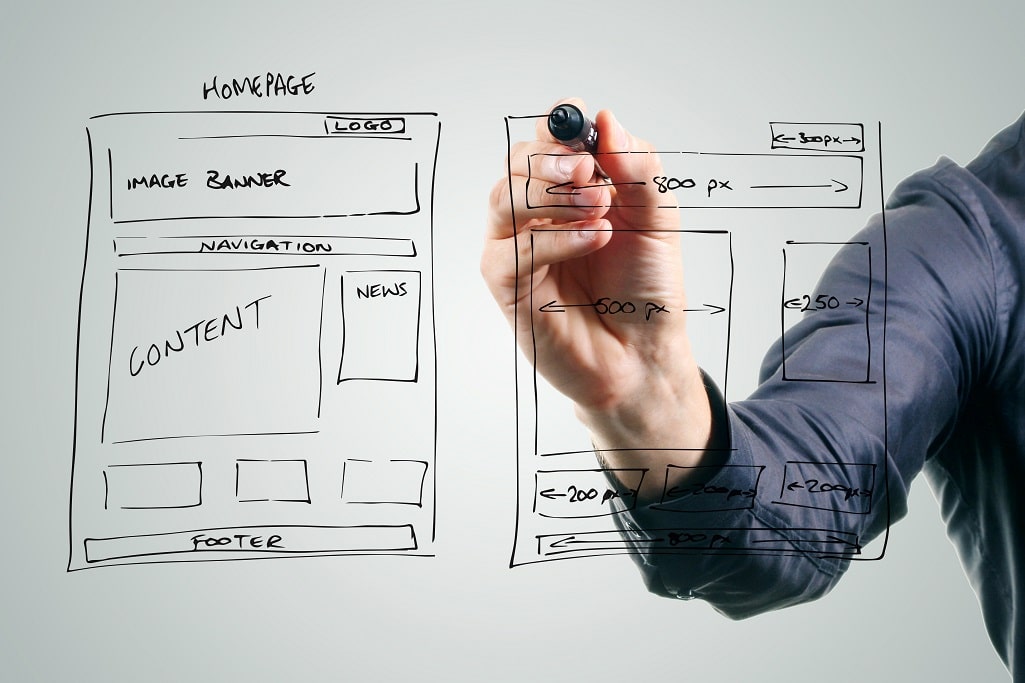
ワイヤーフレーム(wireframe)とは、Webページのレイアウトやコンテンツの配置を定めた設計図のことです。英語のワイヤー(wire)には「針金」「ケーブル」、フレーム(frame)には「枠」「骨組み」という意味があり、ワイヤーフレームは文字通りシンプルな線や図で構成されています。
例えば引っ越しの際に、次に住む部屋の間取り図を見て「ベッドはここに配置しよう」「この隙間にぴったり合う戸棚を買おう」などと家具の配置を考えます。ワイヤーフレームはWebページのデザインの前段階で「最新情報をここに配置しよう」「問い合わせへの導線はここに配置しよう」といったコンテンツの配置を決定するために作成します。
ワイヤーフレームをしっかり決めておくことで、デザインやコーディングの段階に入ってからの後出し追加や遡っての修正を防ぐことができ、効率的な制作進行管理を行えます。
ワイヤーフレームは誰が作成すべきか

ワイヤフレームを作成するのは誰の役割なのでしょうか?一般的にはディレクター主導で行う場合が多く、必ずしもデザイン経験者である必要はありません。クライアントからのヒアリング内容を元にして必要なコンテンツを組み立てるのは、ディレクターの担当である場合が多いでしょう。
修正やアイデア出しで他者の協力を仰ぎつつも、ディレクター自身がワイヤーフレームを作成するのが、進行管理上も効率的です。ワイヤーフレームが確定した後、具体的なWebサイトのデザインはデザイナーが行います。
ワイヤーフレームを作成しなければいけない理由

Webサイトの新規作成やリニューアル時に作成するワイヤーフレームですが、必ず作成しなければいけないのでしょうか?ワイヤーフレームにはどのような目的があるか解説します。
1. Webサイトのレイアウトを決めるため
ワイヤーフレームの第一の目的は、Webサイトのレイアウトを決めることです。デザインありきで「このデザインにはめ込むためにコンテンツを作る」という組み立て方をしてしまうと、デザインは良くても必要なコンテンツが足りていないWebサイトになりかねません。
Webサイトはまず「盛り込みたいコンテンツ」をリストアップし、ワイヤーフレームを用いてレイアウトを組み立てる工程が必要です。
2. レイアウトや機能を制作者で共有するため
Webサイトを作成するためには、ディレクター、ライター、デザイナー、エンジニア、コーダーなど複数の制作担当者が関わります。そこにクライアント側の担当者や決裁者が加わることもあるでしょう。
Webサイトのレイアウトや盛り込む機能、複数人ですり合わせた「ここはこうしましょう」という決定事項を記録に残す点でも、ワイヤーフレームは役に立ちます。ワイヤーフレームで情報を共有することで、後工程での追加訂正や認識ズレなどのトラブルの予防につながります。
3. ページ内容のアイデアを出したり、議論をするため
ワイヤーフレームはシンプルな線と文字だけで作成されています。そのため、ページに盛り込むコンテンツや目を引くためのデザインなど、アイデアを出し合うたたき台として最適です。ワイヤーフレームの段階である程度デザインを固めてしまうと、議論の幅を狭めてしまう可能性があります。
最初のワイヤーフレームはモノクロのシンプルなラフにとどめ、複数の担当者で議論を行いながら最終的な決定稿までブラッシュアップしていきましょう。
ワイヤフレームの作り方

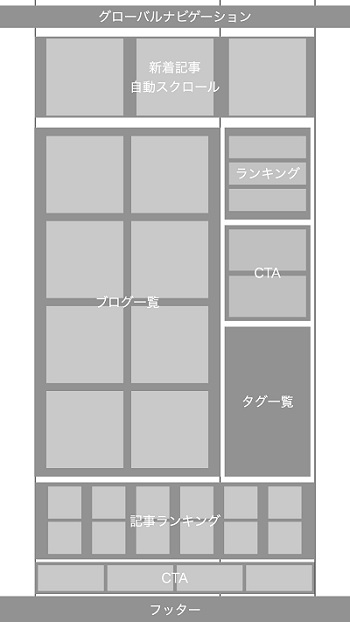
ここからはワイヤーフレームの作り方手順を解説します。あなたがサイトリニューアル、LP制作などでワイヤーフレームを作成しなければいけない状況であれば、以下の手順を参考にしてください。最終的なアウトプットは以下のようなワイヤーフレームを作成します。

ページに必要な要素を書き出す
まず最初に、作成するページに必要な要素を洗い出します。WEBサイトのトップページであれば、サイトのイメージを伝える画像やロゴ、どのようなサイトなのか要約したコピー、メニューなどが必要です。ランディングページであれば、商品を購入してもらうために顧客に説明すべき項目があります。これらの要素をリストアップします。
もし曖昧な場合は、思いつく限りWEBサイトに掲載する情報を書き出してみましょう。「アイキャッチ」「ロゴ」「会社情報」「SNSへのリンク」「キャッチコピー」など、多くの要素が上がるはずです。
表示順(優先度)を決める
必要な要素がリストアップできたら、それらを表示する際の優先度を決めましょう。通常のWEBサイトでは、ページの下の方に行くほど、見られる確率が下がっていきます。そのため、重要な情報ほどページ上部に配置する必要があります。
レイアウトを決める
要素を洗い出した後は、実際の配置を決める前にWebページのレイアウトを決めます。レイアウトには以下のような、定番と言える形があります。
- マルチカラム
- シングル
- フルスクリーン
- タイル
WEBサイトに掲載する情報の種類や、ユーザーが主に使うであろうデバイスを想定して選択します。レイアウトを決めた後は先程の要素をレイアウトに沿って配置していきます。
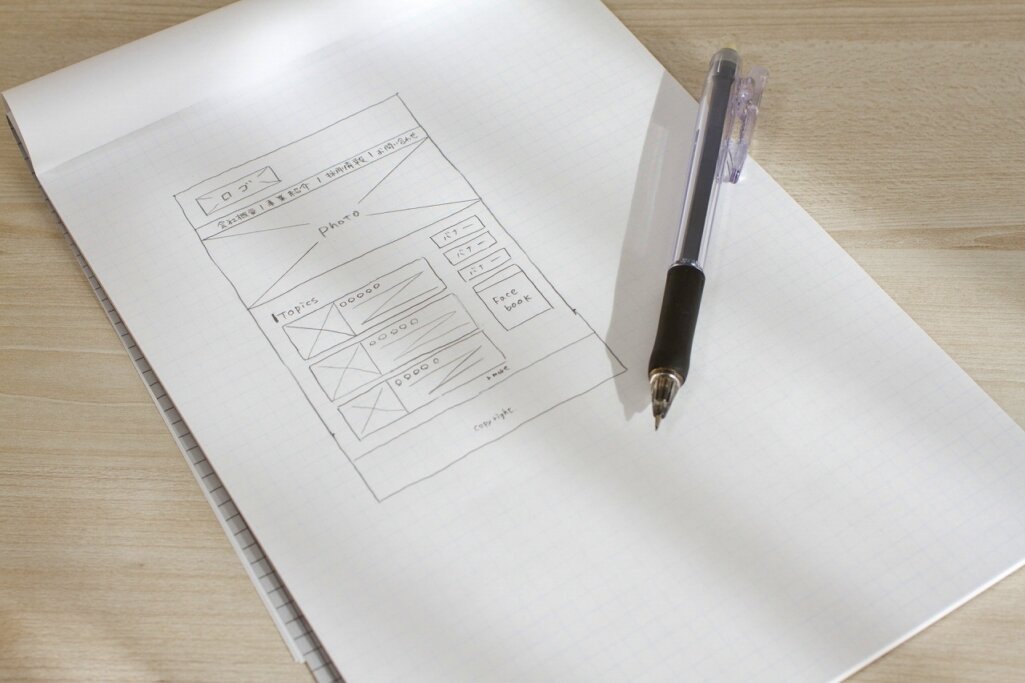
手書きでラフ案を書く
情報の優先順位とレイアウトに従って、どの要素をページのどこに配置するかを決めていきます。初めは紙に手書きで、ざっくりと配置を書いてみましょう。留意したいのは、WEBサイトを見るユーザーの目線や気持ちです。
ユーザーの視線は通常、画面の左上から右へ、それから下へ、「Z」の形を描いて移動します。ユーザーの気持ちを想定して、そのページに求めている情報は何かを考え、優先度が高い情報ほどページ上部に配置します。1ページに盛り込む情報が多すぎると感じられた場合は、優先度の低い情報を割愛するか、別のページに移すことも検討しましょう。
ツールで清書
レイアウトがまとまってきたら、手書きのものを元にツールを使用して清書します。ワイヤーフレームは、クライアントや社内のメンバーなどに見せたり、ミーティングの題材にもなるものです。ツールを使って清書しておくことで、より見やすく、共有も簡単になります。
また、データ化しておくことで、後で利用しやすくなります。似たタイプのWEBサイトを制作する際に土台とすることで、作業の効率化ができ、ノウハウの蓄積も可能です。
ワイヤーフレーム作りにおすすめのツール

ワイヤーフレームを作る際に便利なツールは数多くあります。ここではワイヤーフレームの作成に使用する主なツールをご紹介いたします。
1. Adobe XD
Adobe XDは多くのWeb制作会社がワイヤーフレームを作成するときに使うツールです。モックアップやワイヤーフレームなどを作成するために作られたAdobeのツールなので、ワイヤーフレームを作成する際に便利な多くの機能が揃っています。
また、作成したワイヤーフレームをクラウド上で共有することが可能で、複数のユーザーから同時にフィードバックをもらうことが可能なのでワイヤーフレームの作成と確認が効率的に出来ることが特徴です。
2. Adobe Photoshop
Adobe Photoshopでもワイヤーフレームを作成することが可能です。前述のAdobe XDが出るまでは、Adobe Photoshopでワイヤーフレームを作成していたWeb制作会社も多く自由なデザインを作る事が可能です。
3. CACOO
CACOOはクラウドベースのワイヤーフレーム作成ツールです。PC版のWebサイトだけでなく、iOS版やAndroid版、アプリ用のワイヤーフレームが作成できます。無料のテンプレートや図形も豊富に用意されており、参加メンバーや編集権限が個別管理できるプロジェクトフォルダを設定することで、チームメンバーやクライアントと安全かつスムーズに情報を共有できます。
4. Miro
Miroは、いつでも、どこでもチームと共同作業ができるオンラインワークスペースです。Miro にはワイヤーフレームライブラリーや作図ツール、AI で作業が自動化できる「Miro アシスト」など、ワイヤーフレームの作成に役立つツールが充実しています。 また、オンラインワークスペースの強みでもある、ドキュメントや図形の一元管理がMiroでは可能であるため、プロジェクトメンバーやクライアントといつでも情報共有ができます。
5. エクセル、パワーポイント
ツールを使わなくても、エクセル・パワーポイントで十分ワイヤーフレーム作りは可能です。関係者が少なく、またツールにコストを割きたくないという場合は、エクセルやパワーポイントで済ませてしまうのがおすすめです。
ワイヤーフレームと混同しやすいものとは

役割が似ていることから、よく混同されやすいのが「ディレクトリマップ」「デザインカンプ」「サイトマップ」の3つです。それらとの違いについて説明します。
ディレクトリマップとの違い
ディレクトリを日本語に訳すと「名簿」などです。そこからも連想できるように、ディレクトリマップとは、あるサイトの全てのページの階層、URL、タイトルをまとめた一覧表のようなものです。ディレクトリマップはサイト全体(全ページ)が分かるものに対して、ワイヤーフレームは1ページのレイアウトの設計図で、示しているものが異なります。
 ディレクトリマップとは?Web制作での必要性やメリット、作り方を解説
Web制作に関わる人にとっては聞きなれた、見慣れたディレクトリマップですが、何のために必要なのでしょうか?Web制作でディレクトリマップが無いとどんなことで困るのか、基本的なことから解説します。
ディレクトリマップとは?Web制作での必要性やメリット、作り方を解説
Web制作に関わる人にとっては聞きなれた、見慣れたディレクトリマップですが、何のために必要なのでしょうか?Web制作でディレクトリマップが無いとどんなことで困るのか、基本的なことから解説します。
デザインカンプとの違い
デザインカンプは英語で「Design Comprehensive Layout」と表現します。デザイン・コンプリヘンシブ・レイアウト、日本語に直訳するとデザイン総合レイアウトとなります。Webページの完成見本という意味で使われます。ワイヤーフレームはデザインを始める前の設計図なのに対して、デザインカンプは最終の完成レイアウトであり、ステータスが異なります。
ワイヤーフレームを作る際の注意点

ワイヤーフレームを作る際、注意すべき点を5つ解説します。
1. ディレクトリマップを作成してからワイヤーフレームを作る
サイト作成の手順は、以下のような流れが一般的です。
1. ディレクトリマップ作成
2. ワイヤーフレーム作成
3. Webデザイン開始
4. コーディング
まず、ディレクトリマップ上でサイトに必要なページや各ページに必要なコンテンツを確定させてから、ワイヤーフレームの作成に取りかかりましょう。例えば、社員採用の特化サイトを作る場合、会社概要のページや社員インタビューといったコンテンツが必要になります。
必要なページ・コンテンツが固まる前にワイヤーフレームを作ると、結果的に後から頻繁に追加・修正が発生してしまいコストも余分にかかることになります。
2. どのページのワイヤーフレームを作成するのか、作成の優先順位を決める
ディレクトリマップを見ながら、どのページのワイヤーフレームから作成するか、優先順位を決めましょう。ヘッダーやフッターはページ間で共通になることが多く、主要ページと合わせて決めることができます。
その他のページでも、ワイヤーフレームを使いまわせるページが複数あるはずです。具体的には以下のようなページから手を付けると、効率よくワイヤーフレームが作成できます。
- 主要なページ(トップページ、ランディングページ)
- 訪問するユーザーが多いページ(採用ページなど)
- 特別なレイアウトになるページ(キャンペーンページなど)
- 支社ごとの紹介ページなど、同じレイアウトを使いまわせるページ
3. 競合サイト、参考にしたいサイトを分析してから作る
いきなりワイヤーフレームを作ろうと思っても、どのようなレイアウトにすればいいかアイデアに悩む場合も多くあります。そんなときは競合サイトや人気を集めているサイトを分析して、コンテンツの配置や見せ方などを参考にするのも良い方法です。
また、後述するワイヤーフレーム作成ツールの中には、無料テンプレートが含まれているものもあります。似たようなワイヤーフレームを使っても、デザイン次第でまったく違った印象になるので、ワイヤーフレーム自体は独自性やオリジナリティにこだわりすぎないようにしましょう。
競合サイトの分析ツールについては、下記の記事をご参考ください。
 競合サイトの順位比較!分析ツールおすすめ10選と見るべきポイント
この記事では、競合サイトの順位比較や詳細な分析に役立つおすすめのツールを10種類紹介しています 各ツールの特徴や活用方法、競合調査における選定ポイントについても丁寧に解説しています。
競合サイトの順位比較!分析ツールおすすめ10選と見るべきポイント
この記事では、競合サイトの順位比較や詳細な分析に役立つおすすめのツールを10種類紹介しています 各ツールの特徴や活用方法、競合調査における選定ポイントについても丁寧に解説しています。
4. スマホ版、PC版は別々に作る
スマートフォン版のサイトは、PC版に比べて画面の横幅が狭くなるためレイアウトの変更が必要になります。PC版をスマートフォンで読み込んだ場合、レイアウトが崩れてユーザーに「見づらい」「ページが壊れている」といった印象を与えかねません。
すべてのページでスマートフォン版を作る必要はありませんが、トップページや重要なページではスマートフォン版のワイヤーフレームを作成してレイアウトを最適化しておきましょう。Webサイトの最適な表示に関しては、レスポンシブデザインもおすすめです。
 レスポンシブデザインとは?今さら聞けない特徴やメリット・デメリットを解説
PCやスマホ、タブレットそれぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。レスポンシブデザインとは何か、何に注意して設計すべきかを基本的なところから解説します。
レスポンシブデザインとは?今さら聞けない特徴やメリット・デメリットを解説
PCやスマホ、タブレットそれぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。レスポンシブデザインとは何か、何に注意して設計すべきかを基本的なところから解説します。
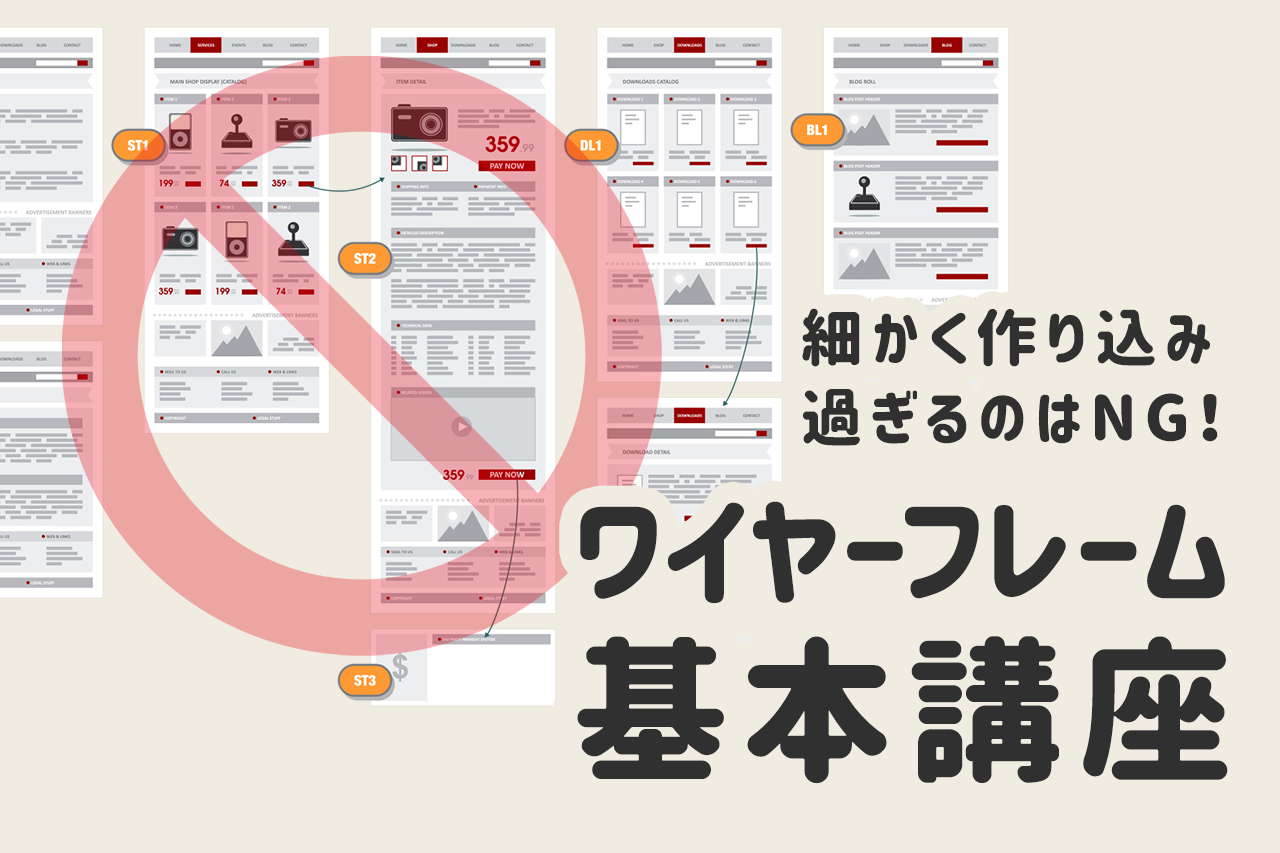
5. ワイヤーフレームを作り込み過ぎない
ワイヤーフレームを作成する際に陥りがちな失敗が「ワイヤーフレームを作り込み過ぎる」ことです。Adobe XDなど、ワイヤーフレームだけでなくデザインカンプまで作成可能な高機能ツールを使う場合に起こりがちなので、注意が必要です。
ワイヤーフレームはあくまでレイアウトを決定するためのもので、サイトデザイン自体はデザイナーの仕事です。ワイヤーフレームの段階で中途半端にロゴや文字の大きさ、用いる写真などを決定してしまうと、その後のデザイナーの仕事の幅を狭めてしまうことになります。
また、「クライアントに分かりやすくしよう」という意図でデザイン要素を入れてしまうと、クライアントがデザインに注意を引かれ、「このデザインはこう変えて欲しい」などワイヤーフレーム以外の部分に言及して混乱の要因になりかねません。
推奨されるワイヤーフレームは、モノクロでシンプルな図形。ワイヤーフレーム以外にもディレクターがこなす作業はたくさんあるので、ワイヤーフレームに多くの時間をかける必要はないでしょう。
ワイヤーフレームをしっかり作れる会社に依頼しよう

ここまで、Webサイトの制作に必要な「ワイヤーフレーム」について、解説してきました。
ページのレイアウト設計図ということで、サイト制作の前半の段階で必要になるものです。また、方向性を示すものですので、ワイヤーフレームの重要性が理解できたのではないでしょうか。
ワイヤーフレームがしっかり作れるかどうかが、制作会社の良し悪しを見極める1つの判断基準ともいえるでしょう。
サイトを制作したい、今あるサイトをリニューアルしたいが失敗はしたくないと考えている場合、企業のさまざまなWebサイト構築支援、運用支援を多数行っているニュートラルワークスにご相談ください。無料相談も受け付けています。
<無料>資料ダウンロード
【失敗しない】Webサイト制作ガイド(事例付)
年間数百サイトを手掛けるWebディレクターが徹底解説!
ワイヤーフレームのよくあるご質問
- ワイヤーフレームとは?
-
ワイヤーフレーム(wireframe)とは、Webページのレイアウトやコンテンツの配置を定めた設計図のことです。ワイヤーフレームをしっかり決めておくことで、デザインやコーディングの段階に入ってからの後出し追加や遡っての修正を防ぐことができ、効率的な制作進行管理を行えます。
- ワイヤーフレームは誰が作成する?
-
一般的にはディレクター主導で行う場合が多く、必ずしもデザイン経験者である必要はありません。修正やアイデア出しで他者の協力を仰ぎつつも、ディレクター自身がワイヤーフレームを作成するのが、進行管理上も効率的です。ワイヤーフレームが確定した後、具体的なWebサイトのデザインはデザイナーが行います。
- ディレクトリマップとの違いは?
-
ディレクトリを日本語に訳すと「名簿」などです。そこからも連想できるように、ディレクトリマップとは、あるサイトの全てのページの階層、URL、タイトルをまとめた一覧表のようなものです。ディレクトリマップはサイト全体(全ページ)がわかるものに対して、ワイヤーフレームは1ページのレイアウトの設計図で、示しているものが異なります。