最先端技術で
WEBサイトを高速化
資料はこちら




集客と売上に直結!
最先端技術で
Webサイト高速化






Webサイトの
表示速度が
もたらすさまざまな影響
サイトの表示スピードを始めとするパフォーマンスの向上は、
Googleからの評価はもちろん、ユーザーの体験・購買意欲に直接影響を及ぼします。
ニュートラルワークスのWebサイト高速化はこのような影響をカバーし、ポジティブな結果へ導くことが可能です。
-
サイトの直帰率に
大きく影響情報収集を目的とした流入の場合は、ほとんどが新規ユーザーでしょう。操作性や速度面が悪ければ、コンテンツを見る前にページから離脱してしまい、二度とサイトを訪れてくれないかもしれません。
-
サイト回遊
率の低下ページの表示速度や反応が遅いサイトは、ユーザーのWebサイトを回遊し続けるというモチベーションを奪います。メディアサイトやECサイトなど、検索やレコメンドが伴い、より高い回遊率がキーとなるサイトでは致命傷になり兼ねません。
-
リピート
率の低下Webサイトの快適さ・使いやすさはユーザーの感覚的な記憶に刷り込まれやすく、リピートの動機になり得ます。商品はよいのに、リピーターになってもらえないという事態を引き起こしてしまうかもしれません。
-
コンバージョン
率の低下魅力的な商品があっても、購入画面に進むまでの全ての画面で逐一表示時間がかかってしまうと、ユーザーは購入をやめてしまいます。
-
SEOランキング
の低下Googleは表示スピードをはじめとするパフォーマンスを検索ランキング要因に組み込むと発表しています。今後は表示スピードのせいで流入減少に至ってしまう可能性があります。
-
さまざまな
機会の損失表示スピードは、コンバージョン率や離脱率の上昇などの直接的なデメリットだけでなく、ブランド自体へのマイナスイメージを持たれてしまう可能性もあるでしょう。


2018年
Googleが発表した
新たな検索ランキング要因
2018年1月18日(木)のGoogleウェブマスター向け公式ブログで発表された、検索ランキングの要因にWebサイトの表示スピードを加味するという「スピードアップデート」。「ユーザーに本当に遅い体験を提供しているようなページについてのみ影響」するという発表ですが、実際にそういったサイトに対して、順位が下がったという報告がありました。
Here's a site hit by the mobile speed update showing a big drop in mobile search visibility. I can confirm ranking drops *just in mobile*. It still ranks well in desktop. Checking via lighthouse reveals some big performance problems. And the drops are heavy. Not just a few spots. pic.twitter.com/fnqNFFs8kF
— Glenn Gabe (@glenngabe) July 18, 2018
検索ユーザーはできるだけ早く質問に対する回答を見つけたいと考えています。研究(英語)では、ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。 読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018年7月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
Googleウェブマスター向け
公式ブログ
数々の有名企業が発表した
分析データに基づく表示スピードと
離脱/直帰率・CV率の関係
現状のWebサイトやモバイルサイトがいかに遅く、遅い表示速度がどのくらい悪影響をユーザー体験に与えているかを調査した結果を、さまざまな有名企業が発表しています。ニュートラルワークスの最先端技術でWebサイト高速化を図ることで、これらの懸念を払拭します。
操作開始時間が3秒のサイトは1秒のサイトに比べ、コンバージョン率は38%低下、直帰率は50%上昇する。
Web担当者
Forum
表示速度が1秒から3秒に落ちると、直帰率は32%上昇する。1秒から5秒で90%、1秒から6秒で106%、1秒から10秒で123%上昇する。
Googleウェブマスター向け
公式ブログ
ユーザーは2秒以内にWebページが読み込まれることを期待している。3秒を過ぎると57%のユーザーがしびれを切らし、訪問を諦める。
マイナビ
表示速度が1秒遅くなるごとにPVが11%、コンバージョンが7%下がり、顧客満足度は16%下がる。
FORBES

フロントエンドとバックエンドの処理スピード
Webサイトの表示
速度が
遅くなる原因
Webサイトの表示速度が遅くなる原因は、「フロントエンド」と「バックエンド」の処理スピードに原因があります。
Webサイト高速化のためには、「フロントエンド」と「バックエンド」それぞれを調査・分析をして、
処理スピードが遅くなっているボトルネックを取り除く施策が必要になります。
Webサイトの表示速度の
遅延の原因
フロントエンド
ブラウザ側の表示処理速度
 原因例
原因例
- ・画像ファイルが最適化されていない
- ・不要なJavaScriptやCSSが大量にある
- ・レンダリングを妨げるリソースがある
- など
バックエンド
サーバー側の処理スピードが遅い
 原因例
原因例
- ・データベースに不要なものが入っている
- ・キャッシュが活用されていない
- ・SQLの最適化がされていない
- ・不要なプラグインが多い
- など
Webサイト高速化
サービスの具体的な施策例
Webサイトを高速化するために「フロントエンド」「バックエンド」
それぞれの遅延の原因を解消するための最適な施策を提供します。
フロントエンド高速化
ブラウザの表示処理
スピード高速化

- ・画像や動画コンテンツの最適化
- ・不要なファイルの削除処理
- ・静的リソースの最適化
- ・ネットワーク処理
- など
バックエンド高速化
サーバー速度の高速化

- ・CDNによる高速化
- ・サーバーチューニング
- ・SQL最適化
- ・データベースのインデックス最適化
- など

ニュートラルワークスの
Webサイト高速化は
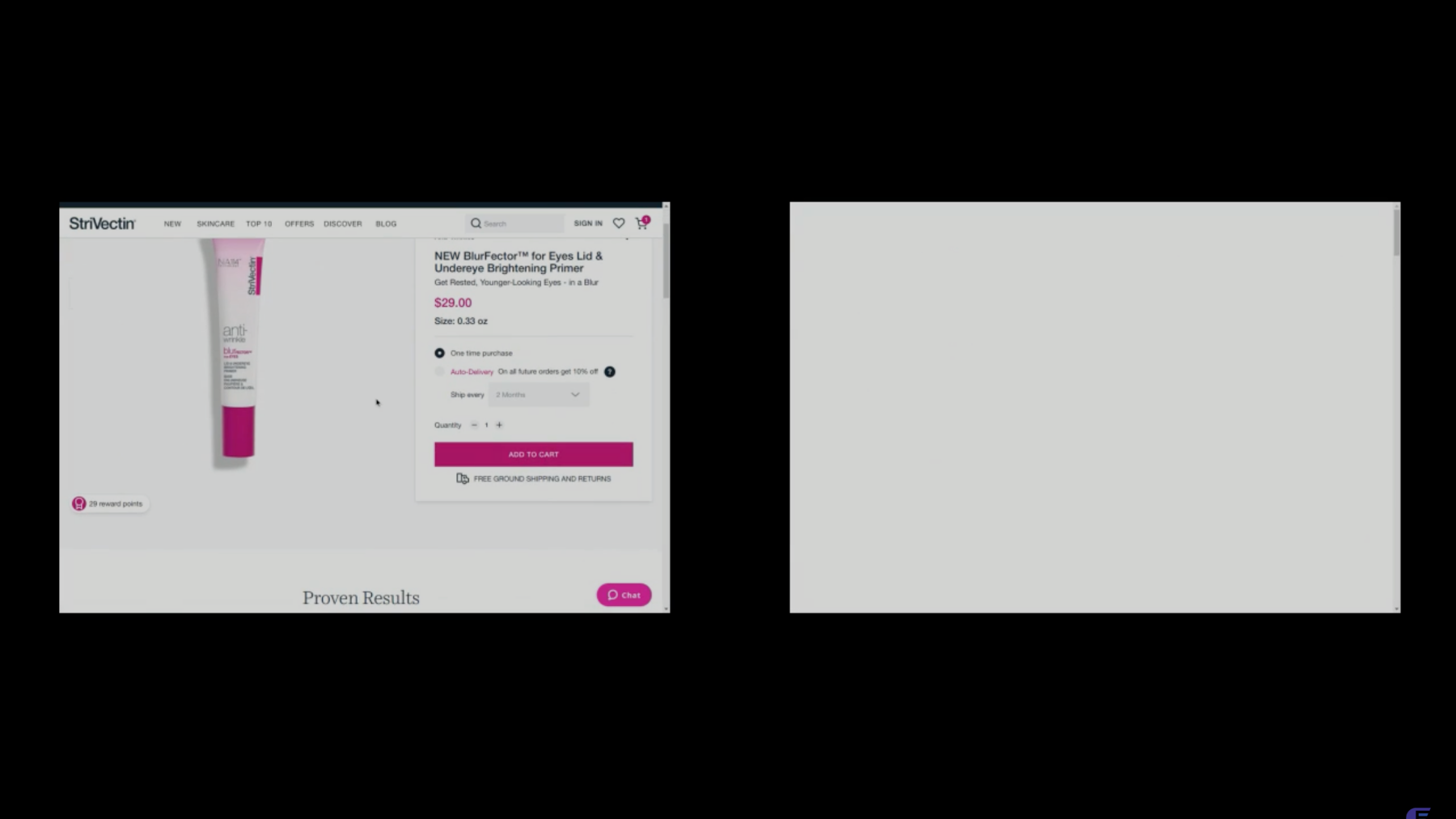
体感速度が違う
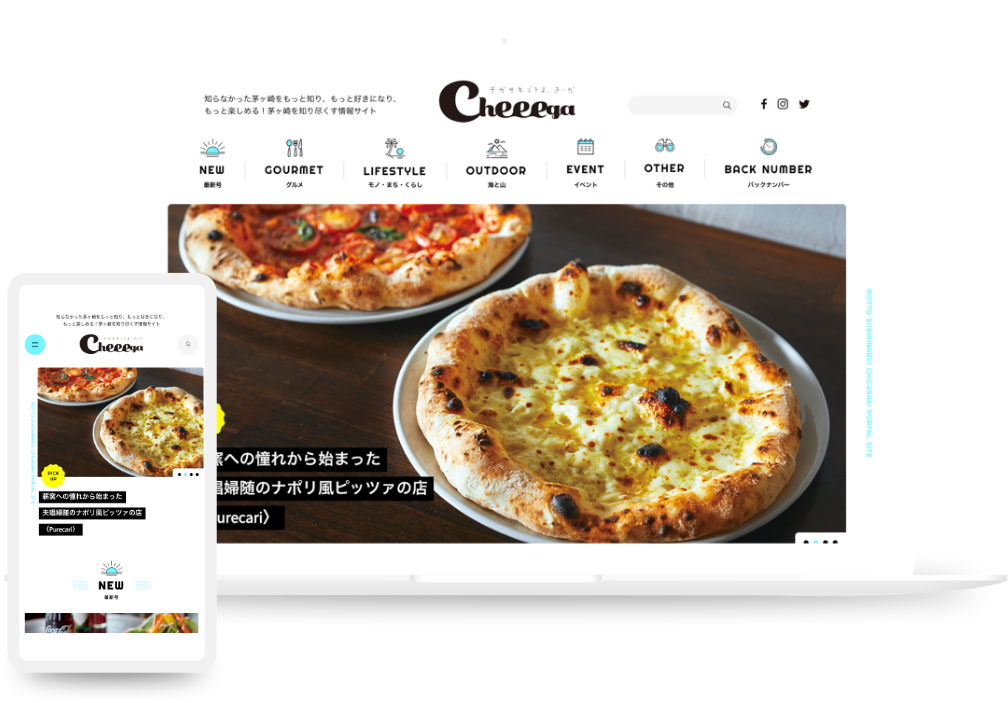
「サイト表示速度が0.1秒遅くなると、売り上げが1%減少し、1秒高速化すると10%の売上が向上する。」と言われる昨今。
ニュートラルワークスのWebサイト高速化は、静的にHTMLを生成し、
CDNという高速なコンテンツ配信システムを使用する構成を採用するため、圧巻のページ表示速度を実現できます。

※左が高速化したWebサイト、右が従来のWebサイト。回遊スピードの違いが一目瞭然です。

Webサイト表示速度の高速化で
直帰率改善と
SEO対策
Googleは2021年からコアウェブバイタル*という3つの新たなランキング指標が組み込むことを発表しています。そのうち2つはWebサイトの表示速度に関する指標です。逆に言えば、ページ表示速度をはじめとするパフォーマンスを上げれば検索ランキングが上昇し、流入数が増幅するということ。従来のサイト構成では成し得なかった完璧なパフォーマンススコアを実現し、検索ランキングの向上に貢献します。
-
アクセシビリティ
-
ベストプラクティス
-
パフォーマンス
-
検索エンジン最適化
- *コアウェブバイタルとは?
- 2021年からGoogleが検索順位に反映する「最大コンテンツ表示速度」「初回入力反応速度」「読み込み時レイアウト変更発生頻度」を測る3つの指標のこと。
CoreWebVital
コアウェブバイタルについて
-

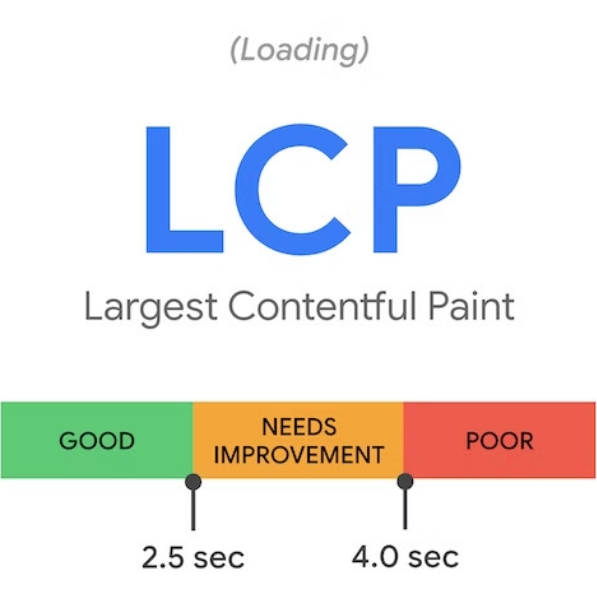
LCP(Largest Contentful Paint)
LCPとは、「最大コンテンツの描画」という意味で、ページの読み込み速度を表します。
LCPはページ内の最も大きなコンテンツ(画像や動画など)が表示されるまでの時間を評価します。
ページがロードされてから最大コンテンツが表示されるまで2.5秒以内であることが理想とされています。 -

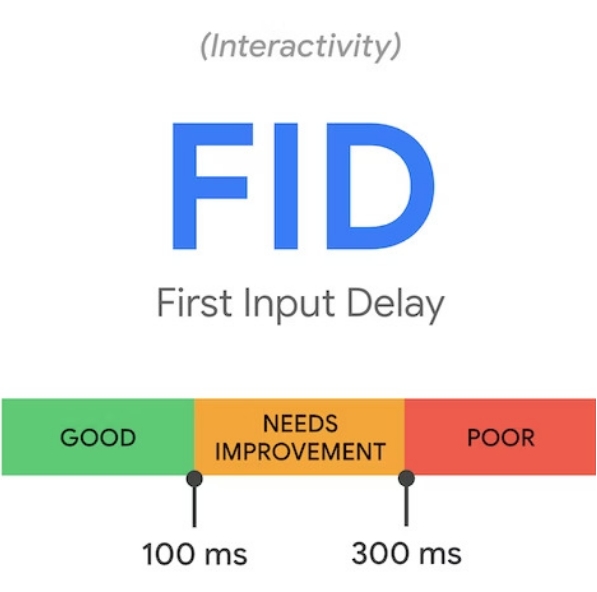
FID(First Input Delay)
FIDとは、「初回入力遅延」という意味で、ユーザーがページ内で最初のアクション(ボタンクリックやタップなど)を行った際に、ブラウザがその操作に反応するのに掛かった時間を表します。
理想的な遅延時間は、1/100秒未満とされています。 -

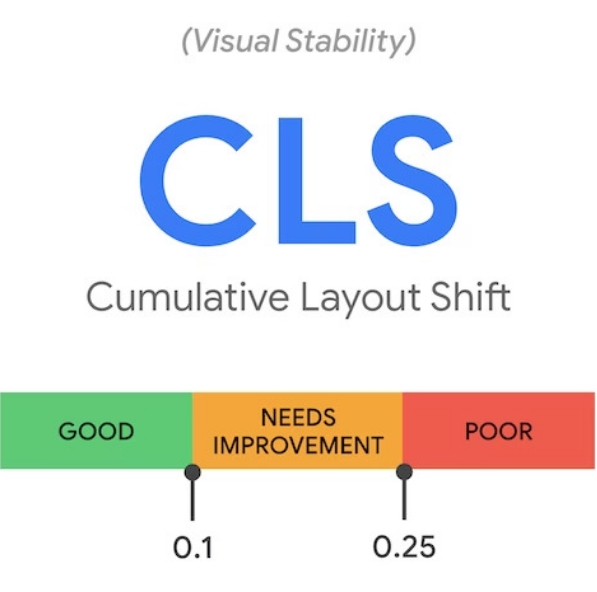
CLS(Cumulative Layout Shift)
CLSとは、「累積レイアウト移動」という意味で、ページの読み込み中に起こるレイアウトのずれを測定します。
値が小さいほどUXが良く、0.1未満にすることが理想とされています。

外部からの侵入ポイントが
極限に少ない
安全な構造
現在、数々のCMSが開発されています。例えばその代表格であるWordPressは、全世界のwebサイトのうち4分の1※で利用されている程、世界中の人々に使われているサービスです。しかし、年間2,000件の脆弱性が報告されているのも事実です。これは、第3者が閲覧できるサイトの表側と、サイトオーナーのみが閲覧できる裏側(管理画面)が一挙にカバーしていることが原因です。
※参考 https://w3techs.com
サイト全体に対する攻撃の可能性あり。
最悪の場合、丸ごと乗っ取られてしまうことも。


一方で、ニュートラルワークスのWebサイトは、サイトの表側と裏側(管理画面)が完全に分離されているため、攻撃者が裏側にはいる隙がなく、改ざん等の被害にあう確率が非常に低いのです。


-ニュートラルワークスについて-
株式会社ニュートラルワークスは湘南・茅ヶ崎を拠点に活動し、
3,000社以上の実績を持つデジタルマーケティングカンパニーです。
高い専門性と実行力を持つメンバーが「ゴール=成果」を見据えて常に最適解を選択し、ビジネスを成功に導くためハンズオン型で支援・伴走いたします。