「Webサイトのデザインが思い浮かばない」「希望のページデザインのイメージを伝えたいものの、よい事例が見つからない」など、Webサイトの制作について、このようなお悩みをお持ちの方もいらっしゃるのではないでしょうか。
ギャラリーサイトはデザイン案のラフ作りや、ページ全体だけでなくパーツ制作の参考にも役立ちます。この記事では、Webサイト制作の参考になるギャラリーサイトや、Webサイト制作のポイントを解説します。
<無料>資料ダウンロード
【完全版】BtoBサイト制作の勝ちパターン
成果を最大化!結果を出すBtoBサイトの勝ちパターンを徹底解説!
目次
Webデザインの参考になるギャラリーサイトまとめ一覧(国内)

まずはWebデザインの参考になる国内のギャラリーサイトを紹介します。MUUUUU.ORG
- WebDesignClip
- 現代デザイン
- I/O 3000それぞれの特徴やおすすめポイントを詳しく解説します。
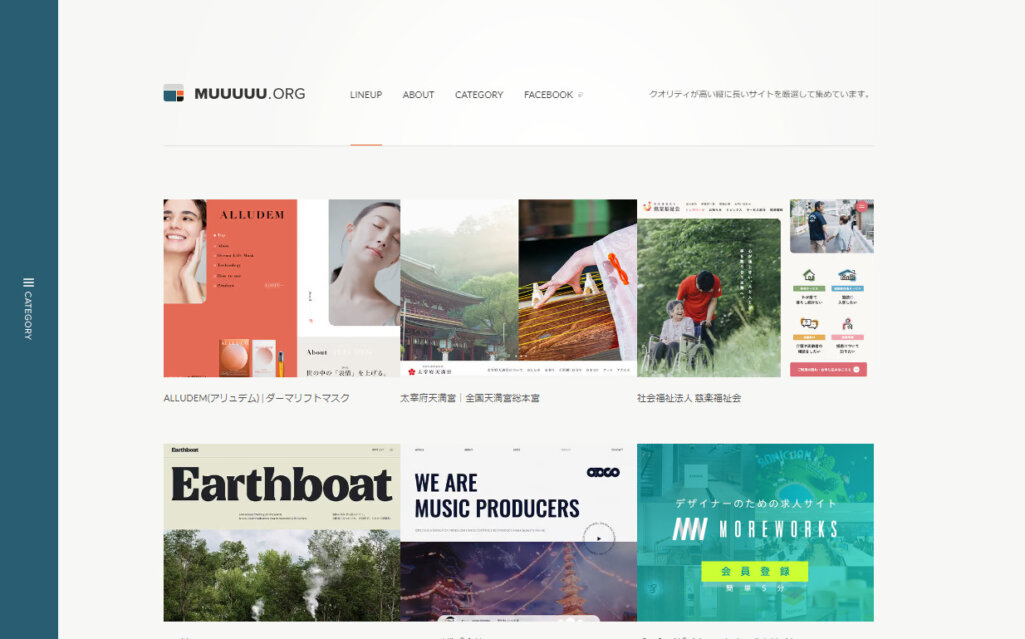
MUUUUU.ORG

MUUUUU.ORGは縦長のWebサイトを掲載しているギャラリーサイトです。Webサイト制作の参考にしやすいような、デザイン性が高くオーソドックスなレイアウトのサイトを厳選しています。
| 料金 | 無料 |
|---|---|
| おすすめのポイント | ・オーソドックスなレイアウトのサイトのみ掲載しているため初めてのサイト制作でも参考にしやすい ・デザイン・サイトの種類・色などカテゴリ分けがされていて便利 ・完全無料で閲覧できるため安心して利用できる |
| 向いている人 | Webサイト制作の経験があまりない人 ・制作したいサイトの方向性やイメージがある人 |
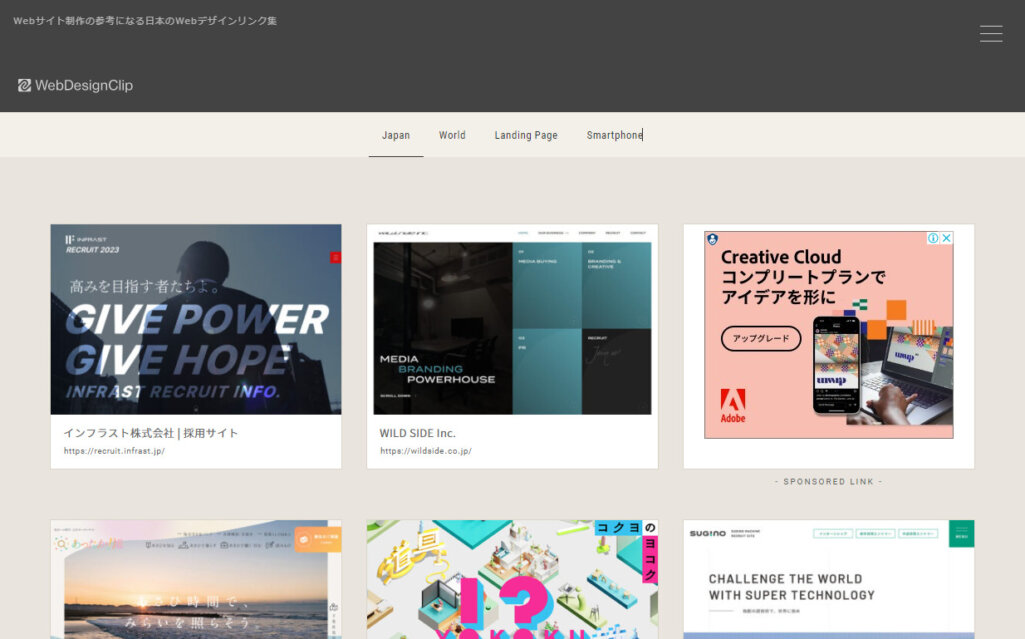
WebDesignClip

WebDesignClipはおしゃれなWebサイトを紹介するサイトです。デザイン性の高さに加え、トレンドを押さえたデザインのサイトを中心に扱います。
| 料金 | 無料 |
|---|---|
| おすすめのポイント | ・業種・テイスト・色のほか、レイアウトタイプでの絞り込み検索も可能 ・通常のPC向けWebサイトに限らず、海外サイトやLP、スマホサイト・レスポンシブデザインのサイトも紹介 ・カテゴリだけでなくタグでの絞り込み機能も用意されている |
| 向いている人 | ・レイアウトのイメージがある・レイアウトごとに参考デザインをチェックしたい人 ・スマホサイトやレスポンシブデザインのサイト制作を検討している人 ・より細かな条件やカテゴリ以外の要素で検索したい人 |
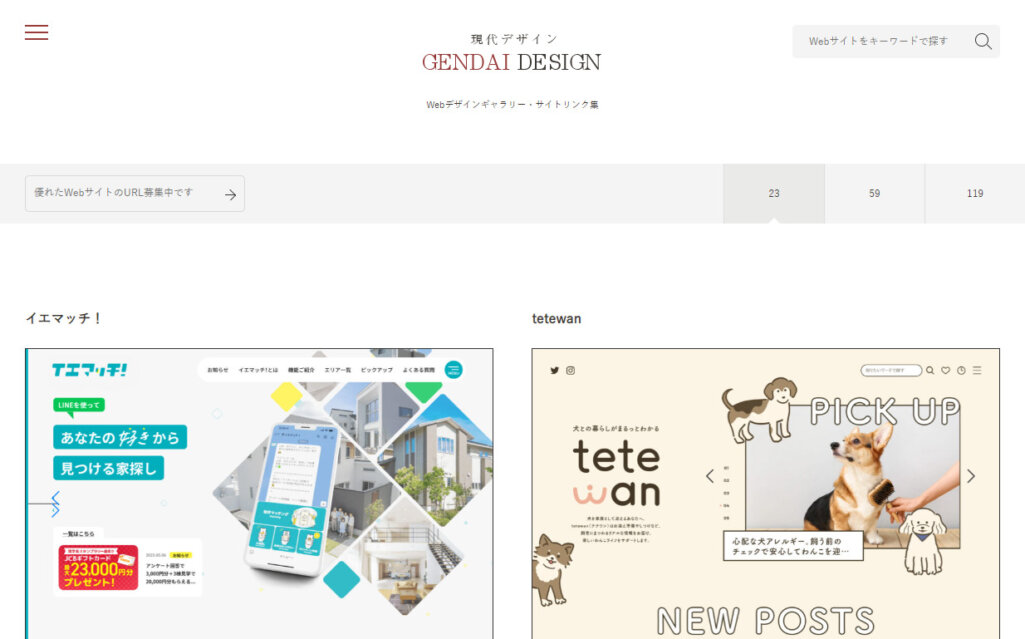
現代デザイン

出典|現代デザイン公式サイト
現代デザインは技術・デザイン性に優れたWebサイトを紹介するサイトです。カテゴリや色のほか、現代デザインに追加された年月での絞り込みもできます。最新トレンドを押さえたサイトだけでなく、以前から愛されているデザインや過去のトレンドを参考にするうえで役立つでしょう。
| 料金 | 無料 |
|---|---|
| おすすめのポイント | ・掲載を始めた年月での絞り込みができ、過去のトレンドデザインなどを調べるのに便利 ・ブックマーク機能があるため気に入ったデザインを保存できる |
| 向いている人 | ・最新トレンドに限らず、普遍的なデザインも参考にしたい人 ・トップページの見やすさを重視する人 ・ブックマーク機能のあるギャラリーサイトを利用したい人 |
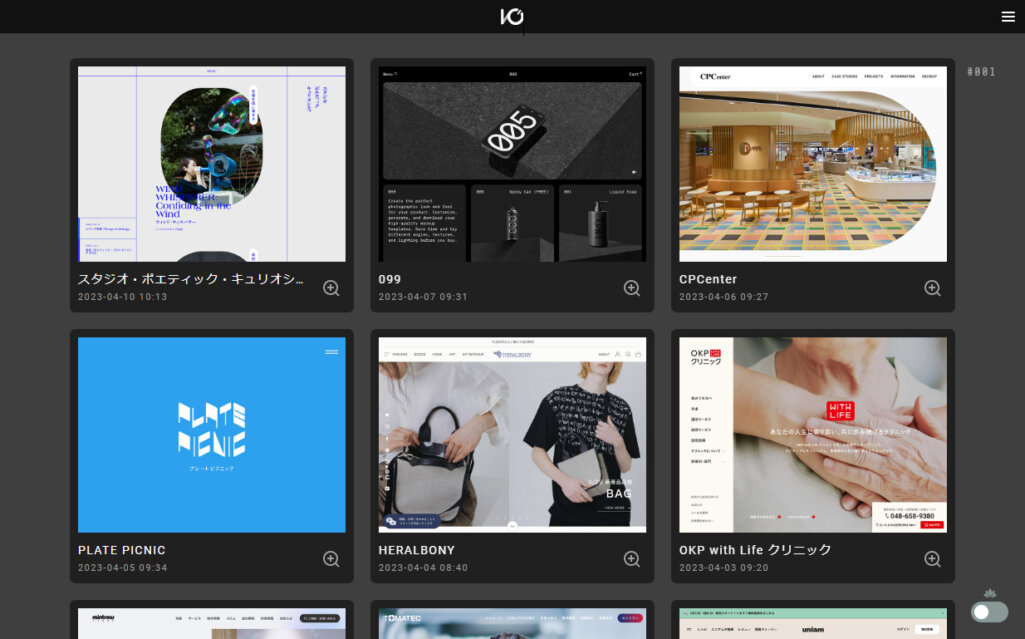
I/O 3000

I/O 3000は国内外を問わずデザイン性の高いサイトを紹介するギャラリーサイトです。特徴として、シャッフル機能が挙げられます。カテゴリや掲載時期を問わずランダムに結果が表示されるため、種類を問わずさまざまなデザインを参考にしたいときに便利です。
| 料金 | 無料 |
|---|---|
| おすすめのポイント | 完全ランダムでサイトを表示するシャッフル機能を搭載 ・さまざまなジャンルのタグがあり、細かな要素での絞り込みに便利 ・各サイトの簡単な説明が付記されているため、どのようなサイトか把握しやすい |
| 向いている人 | ジャンル問わず幅広いサイトのデザインを参考にしたい人 ・ニッチな部分の絞り込みをしたい人 ・デザインだけでなく、サイトの特徴まで知りたい人 |
Webデザインの参考になるギャラリーサイトまとめ一覧(海外)

続いて海外のギャラリーサイトを紹介します。今回取り上げたサイトは以下です。Siteinspire
- AWWWARDS
- MOBILE PATTERNS
- Landingfolio
- CSS Design Awardsそれぞれおすすめポイントや利用に向いている人の特徴などを紹介します。
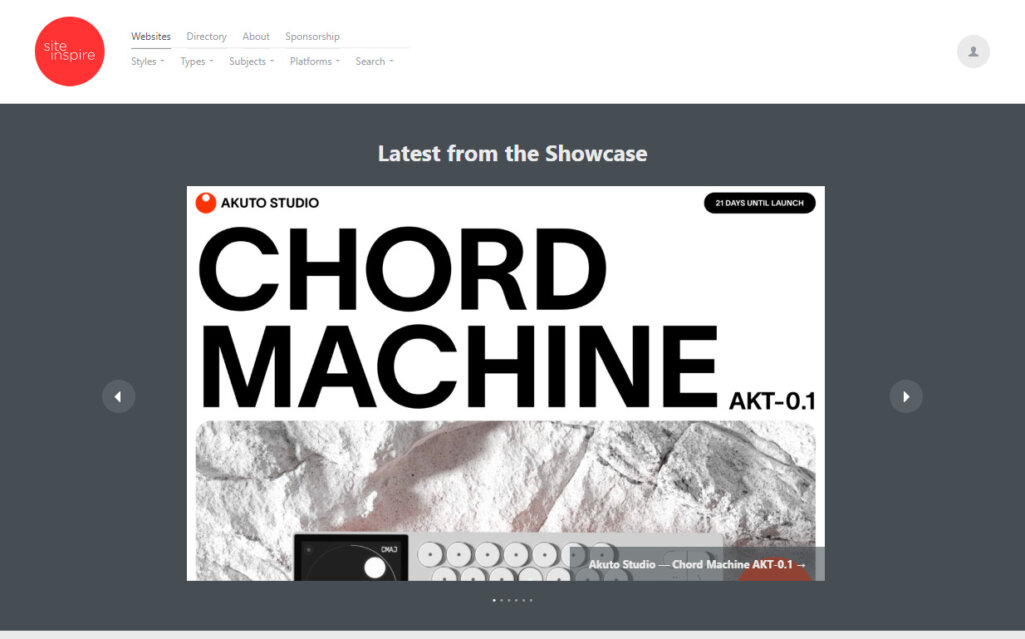
Siteinspire

Siteinspireは世界中の優れたデザインのサイトを紹介するギャラリーサイトです。会員登録をすることで、気に入ったデザインをコレクションに追加する・新しく追加されたサイトのお知らせメールを受け取るといった機能も利用できます。
| 料金 | 無料 |
|---|---|
| おすすめのポイント | ・コレクションやお知らせメールの機能を利用できる会員システムを用意 ・各デザインの詳細ページに関連する別デザインへのリンクが自動表示されるため、似たイメージのデザインを効率よくチェックできる ・絞り込み検索の項目が豊富でイメージに合うサイトを検索しやすい |
| 向いている人 | ギャラリーサイトをより便利に使うため、会員登録機能のあるサイトを利用したい人 ・関連デザインを効率的にチェックしたい人 ・参考にしたいデザインのカテゴリや特徴が明確な人 |
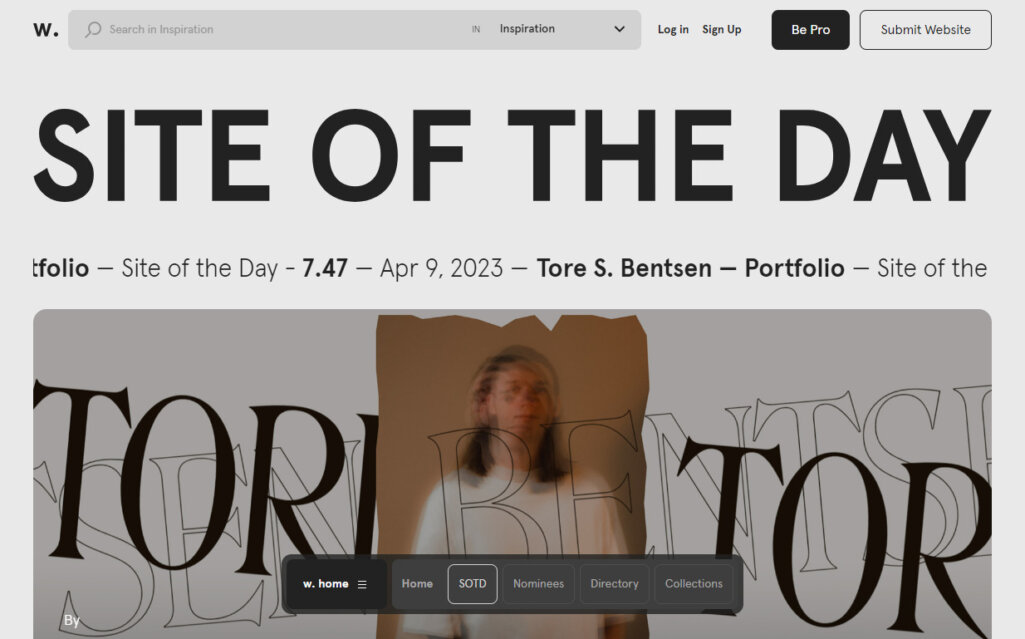
AWWWARDS

AWWWARDSは多くのWebサイトを掲載するギャラリーサイトです。特徴として、優れたデザインのサイトを紹介するだけでなく、閲覧者である一般ユーザーによって採点や投票が可能な点が挙げられます。順位のチェックもできるため、多くの人から高い評価を得ているデザインの傾向や特徴を把握する上で役立ちます。
| 料金 | 基本無料 有料プランベーシック:月6.7ドル ・プロフェッショナル:月13.8ドル |
|---|---|
| おすすめのポイント | ・サイト内で投票や採点が行われるため、一般ユーザーから高く評価されているデザインの傾向を把握しやすい ・評価項目はデザイン・コンテンツ・ユーザビリティ・クリエイティビティの4項目で、デザイン以外の面での評価もチェックできる ・2009年に設立され現在は世界的に認知されており、確かな実績と評判の高さから信頼できる |
| 向いている人 | ・一般ユーザーによる評価を参考にしたい人 ・Webサイト制作に際して、デザインだけでなくそれ以外の面も参考にしたい人 ・実績があり信頼できるギャラリーサイトを利用したい人 |
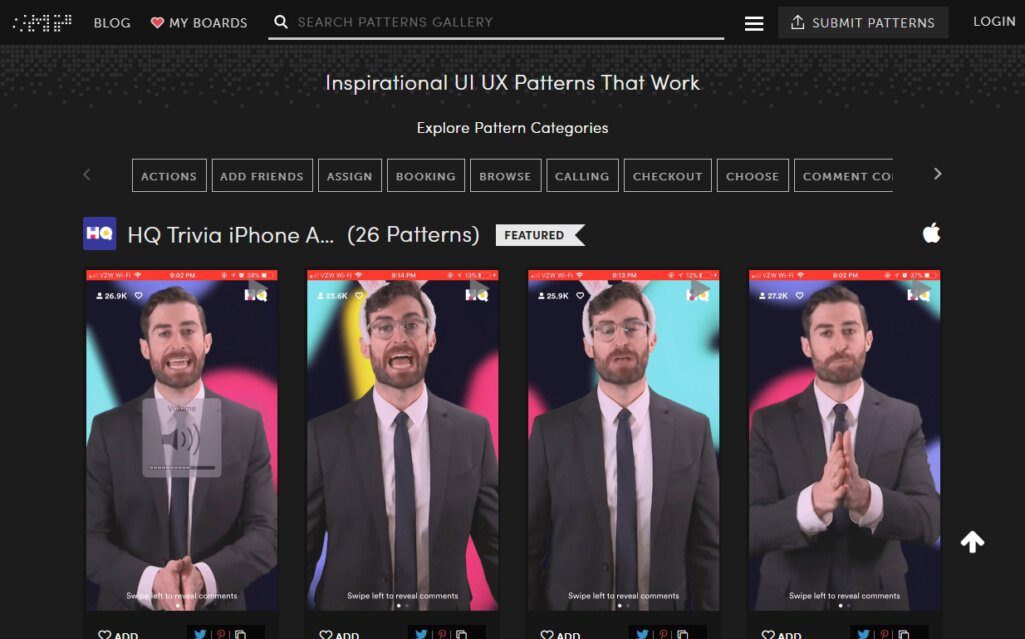
MOBILE PATTERNS

MOBILE PATTERNSはUI/UXデザインに特化したギャラリーサイトです。単純にデザイン性が高いだけでなく、実用性・ユーザビリティの高さを兼ね備えたWebサイトをチェックできます。
| 料金 | 無料 |
|---|---|
| おすすめのポイント | ・UI/UXデザインのサイトを掲載しており、デザイン性と実用性を兼ね備えたサイトの参考にしやすい ・動画で実際の操作感や利用したときの印象を把握できる ・Webサイトだけでなくアプリも多く掲載 |
| 向いている人 | 使いやすくユーザビリティが高いサイトを制作したい・実用性の高いデザインを参考にしたい人 ・キャプチャだけでなく、実際の操作感をチェックできる動画も見たい人 ・アプリの制作も検討している・アプリデザインも参考にしたい人 |
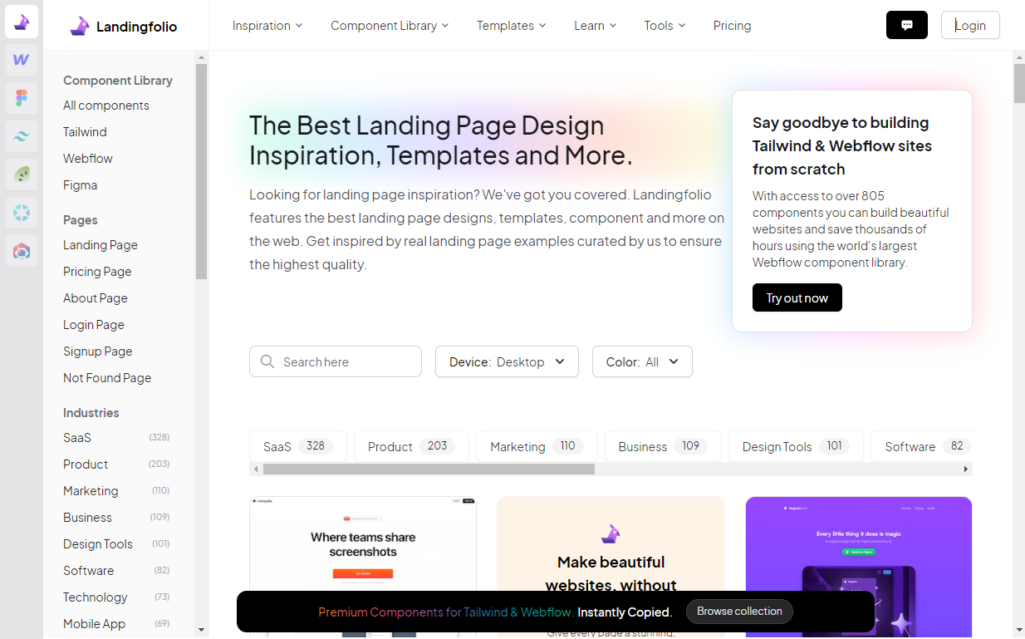
Landingfolio

LandingfolioはさまざまなサイトのWebデザインを紹介するギャラリーサイトです。トップページだけでなく、概要(About)ページ・料金表ページ・ログインページなど、幅広い種類を扱っています。
| 料金 | 基本無料 有料プラン:買い切り89ドル |
|---|---|
| おすすめのポイント | 料金表ページやログインページなど、さまざまな種類のページを紹介している ・Webサイト制作に便利なテンプレートを無料で公開している ・Web制作に役立つ記事コンテンツも多数掲載 |
| 向いている人 | トップページに限らずさまざまな種類のページのデザインを見たい人 ・テンプレートを利用・参考にしたWebデザイン制作をしたい人 ・記事コンテンツでWeb制作について勉強したい人 |
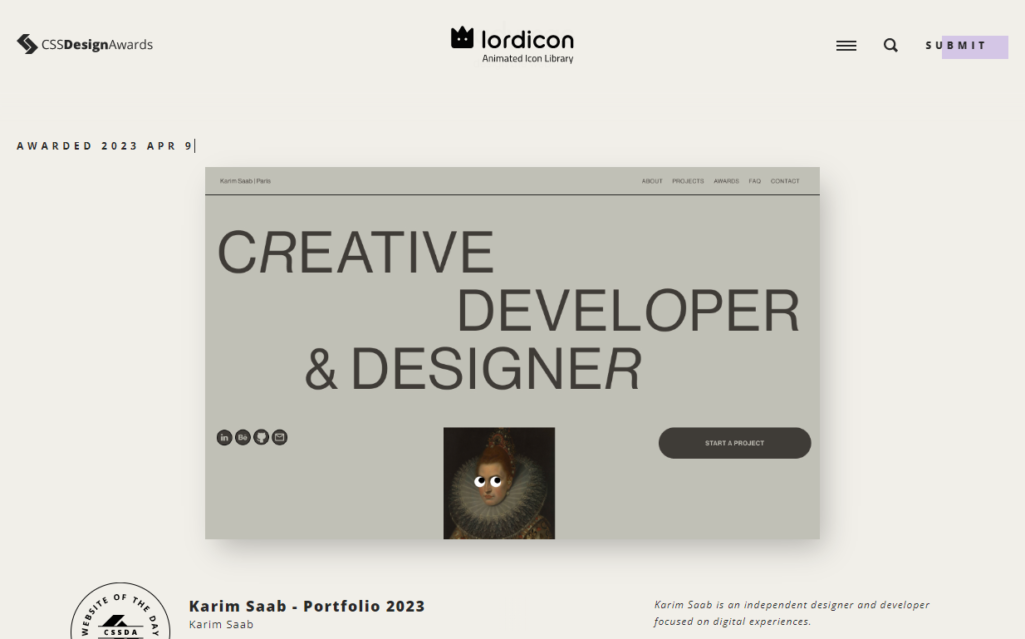
CSS Design Awards

CSS Design AwardsはWebサイトの評価および表彰を行う国際的なアワードです。CSS Design Awardsの公式サイトでは一般ユーザーによる投票ができるほか、過去に受賞されたWebサイトや評価されているポイントなどもチェックできます。
| 料金 | 無料 |
|---|---|
| おすすめのポイント | UI/UXデザインや革新的なWebサイトを対象としたアワードのため、これまでにないデザインが見つかる可能性が高い ・ユーザーや審査員による評価も公開されており、客観的な意見を把握できる ・絞り込み検索の項目が豊富で探しやすい |
| 向いている人 | これまでにないデザインのWebサイトを制作したい人 ・デザインに対する客観的な評価も参考にしたい人 ・絞り込み検索で効率よく探したい人 |
Webデザイナーとして働くために必要な知識やスキル

Webデザイナーとして働くためには、以下の知識やスキルが必要です。
- Webデザインについての基礎知識
- PhotoshopやIllustratorなどデザインツールの知識
- HTMLやCSSなどコーディングの知識
それぞれ、Webデザイナーに必要な理由や求められるレベル、身に付ける方法などを解説します。
Webデザインについての基礎知識
Webデザインの基礎知識がなければ、ギャラリーサイトを見ても「デザインの見方やポイントがわからない」「よいデザインのサイトだと思うが理由を言語化できない」などの事態が起こり得ます。ギャラリーサイトを参考にしようとしても、ただ見るだけになってしまいがちです。
Webサイトのデザインに正解はないとはいえ、守るべきルールは存在します。レイアウトの基本原則などがそれにあたります。
Webデザイナーとして働くためには、まずWebデザインについての基礎知識を身に付ける必要があります。
PhotoshopやIllustratorなどデザインツールの知識
デザイン制作に使うツールの知識も必要です。Webデザインの制作では、PhotoshopやIllustratorなどのツールを使います。
また、企業や制作体制、仕事内容によっても異なりますが、デザイナーがワイヤーフレームを作成することもあります。その場合、FigmaやXDといったツールを使うこともあるでしょう。これらも、デザイン制作においてはよく使われるツールです。
Webデザイナーとして現場で仕事をするためには、ツールの使い方や知識も身につけることが必要です。
 ワイヤーフレームとは?作り方、おすすめツールも紹介
Webサイト制作やリニューアル時に必ず必要なのがワイヤーフレームです。一度も作成したことがない人には難しく感じますが、なぜ必要なのか、どんな内容が必要なのかがわかれば初心者でもチャレンジ可能です。ワイヤーフレームを基本的なことから紹介します。
ワイヤーフレームとは?作り方、おすすめツールも紹介
Webサイト制作やリニューアル時に必ず必要なのがワイヤーフレームです。一度も作成したことがない人には難しく感じますが、なぜ必要なのか、どんな内容が必要なのかがわかれば初心者でもチャレンジ可能です。ワイヤーフレームを基本的なことから紹介します。
 無料のホームページ制作ツール14選!選び方、事例も解説
無料で使えるホームページ制作ツールを14種類厳選して紹介。各ツールの特徴や利便性、選び方のポイントを詳しく解説し、初心者から上級者まで活用できる具体的な事例もあわせて紹介しています。
無料のホームページ制作ツール14選!選び方、事例も解説
無料で使えるホームページ制作ツールを14種類厳選して紹介。各ツールの特徴や利便性、選び方のポイントを詳しく解説し、初心者から上級者まで活用できる具体的な事例もあわせて紹介しています。
HTMLやCSSなどコーディングの知識
HTMLやCSSなどコーディングの知識も、Webサイトのデザイン制作で役立ちます。
Webデザイナーがコーディングの知識を身につけることで、デザイン制作から実装までを一人で対応することができます。これにより、対応範囲が広がり、依頼の増加や高評価につながる可能性が高まります。
 SEO対策に強いコーディングとは?基本的なHTMLの書き方やポイント解説
SEO対策において、適切なHTMLコーディングは検索エンジンがコンテンツを正しく認識し、評価するために重要です。この記事では、SEOに強いコーディングの基本やポイントを解説しています。
SEO対策に強いコーディングとは?基本的なHTMLの書き方やポイント解説
SEO対策において、適切なHTMLコーディングは検索エンジンがコンテンツを正しく認識し、評価するために重要です。この記事では、SEOに強いコーディングの基本やポイントを解説しています。
Webサイトを外部委託して制作する場合の注意点

Webサイトの制作には、デザイン制作に関する高度な知識やスキルが必要です。そのため自社ですべてを対応しようとせず、プロの制作会社に外注するのもひとつの手段といえます。
Webサイト制作を外注するにあたって、以下の3点に注意が必要です。
- 制作会社の過去の実績を確認する
- 複数社から提案をもらって相見積もりする
それぞれ注意するべき理由や具体的なポイントを詳しく解説します。
制作会社の過去の実績を確認する
Webサイト制作の相談や依頼をする前に、まずは制作会社の過去の実績を確認しましょう。
一口にWeb制作会社といっても、会社によって得意なテイストや業界、強みを持つ分野が異なります。作りたいWebサイトのイメージと制作会社のテイストの違いが大きいと、デザインの技術は高かったとしても、求めるデザインとは違うといった事態が起こり得ます。
契約後のトラブルやギャップを防ぐため、理想のデザインイメージに近いWebサイトの制作実績が多い会社を選ぶのが安心です。
複数社から提案をもらって相見積もりする
Webサイトの制作を外注する際は、複数社から提案をもらって相見積もりするのがおすすめです。
Webサイトの制作にかかる費用は、制作会社によって大きく異なるケースがあります。相談するのが一社のみでは比較材料がないため、提案された見積もりが適正か否かの判断ができません。
また、制作会社を選ぶ際は担当者との相性や対応の仕方もチェックするのが理想です。Webサイト制作には数ヶ月を要するなど、その間何度もコミュニケーションが発生します。合わない制作会社に依頼すると、やりとりにかかるストレスや負担が大きくなるかもしれません。
複数社から提案をもらって相見積もりをし、もっとも理想的な依頼先を選べるのが理想でしょう。
 Web制作会社の選び方!ホームページ制作におすすめの会社も紹介
企業の信頼性向上や顧客獲得につながるコーポレートサイトの制作手順を解説。目的設定からデザイン、コンテンツ作成、公開後の運用まで各ステップのポイントを紹介し、効果的なサイト構築の秘訣を伝えています。
Web制作会社の選び方!ホームページ制作におすすめの会社も紹介
企業の信頼性向上や顧客獲得につながるコーポレートサイトの制作手順を解説。目的設定からデザイン、コンテンツ作成、公開後の運用まで各ステップのポイントを紹介し、効果的なサイト構築の秘訣を伝えています。
ギャラリーサイトを上手に活用しよう

Webサイトのデザイン制作では、ギャラリーサイトを参考にしつつ、今回紹介したポイントを意識しながらWebサイトの制作を進めましょう。
Webサイト制作の外注を検討されている方は、ぜひニュートラルワークスへご相談ください。
ニュートラルワークスはWebサイトの構築やLP制作、Webマーケティングのサポート・代行における豊富な実績を持っています。これまでに得たノウハウを活かし、単に見た目のよいデザインというだけでなく、集客や売上といった成果につながるWebサイトを制作します。
無料相談も受け付けておりますので、ぜひお気軽にお問い合わせください。
<無料>資料ダウンロード
【完全版】BtoBサイト制作の勝ちパターン
成果を最大化!結果を出すBtoBサイトの勝ちパターンを徹底解説!
































