Webサイトの数値データを見る際、「直帰率と離脱率の違い、平均値の目安を知りたい」「直帰率が上がる原因は何?」「直帰率の改善方法を知りたい」という疑問を抱く方は少なくありません。直帰率は、Webサイトの売上や目的達成のために重要な指標です。結論からいえば、Webサイトの目的を達成するためには、直帰率や離脱率は低ければ低いほうがいいといえます。
そこで本記事では、直帰率と離脱率の違い、平均値の目安、直帰率改善の方法を分かりやすく解説します。
サイトの成果改善でお困りではないですか?
「サイトからの問い合わせを増やしたいが、どこを改善すべきか分からない…」そんなお悩みをお抱えの方、ニュートラルワークスにご相談ください。
弊社のサイト改善コンサルティングでは、サイトのどこに課題があるかを実績豊富なプロが診断し、ビジネスに直結する改善策をご提案します。
目次
直帰率とは

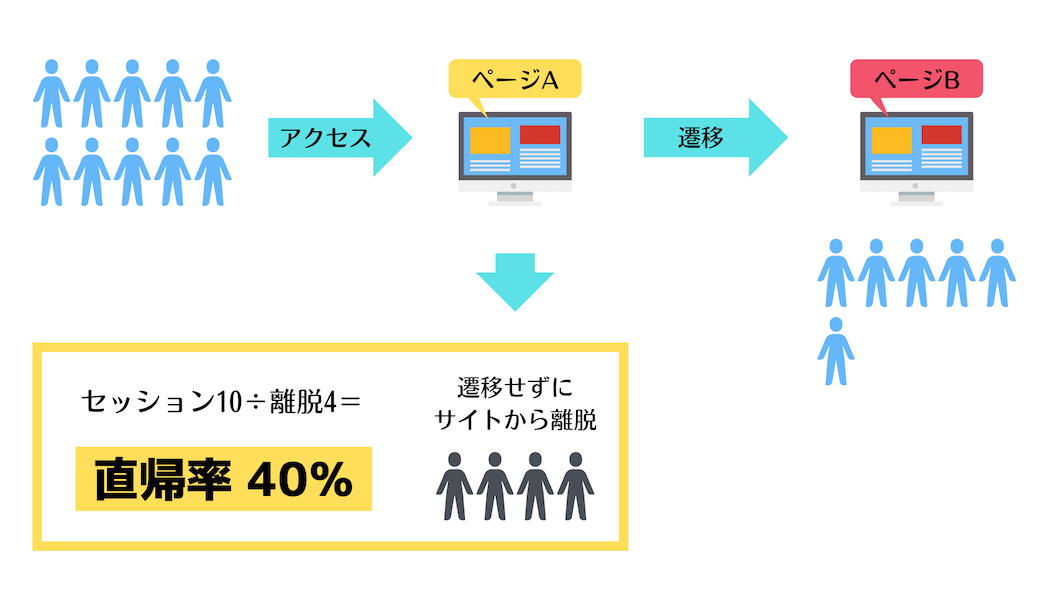
直帰率とは、サイトに訪れたユーザーが最初の1ページを閲覧して、そのサイトから離脱したセッションの割合のことです。つまり、最初のページだけ見て離脱してしまったユーザーの割合を指します。例えば、10人のユーザーがサイトのページAに訪れて、以下のような行動をとった際の直帰率を見ていきましょう。
- 6人がページAからページBへ移動した
- 4人がページAを見て離脱した
この場合は「10人中4人が離脱(=直帰)した」ため、ページAの直帰率は40%となります。

ちなみにアクセス解析は、基本的に「セッション数」を見て分析します。ここでのセッションは、ユーザーがサイトにアクセスしてからとる一連の行動のことです。「訪問」や「ビジット」と同義となるため、サイト運営する際は必ず覚えておきましょう。
 PV、UU、セッション数の違いは?各数値の確認方法と増やし方
Webサイトの集客状況をモニタリングする際にUU数、PV(ページビュー)、セッション数(訪問数)の数値は必ず目にしているでしょう。では、各指標が何を意味しているのかは説明できますか?各指標の集計方法や違い、モニタリング時に重視すべきなのはどの指標か、などを解説します。
PV、UU、セッション数の違いは?各数値の確認方法と増やし方
Webサイトの集客状況をモニタリングする際にUU数、PV(ページビュー)、セッション数(訪問数)の数値は必ず目にしているでしょう。では、各指標が何を意味しているのかは説明できますか?各指標の集計方法や違い、モニタリング時に重視すべきなのはどの指標か、などを解説します。
直帰率の計算方法
直帰率は、以下の計算式で算出します。
直帰率(%) = 直帰数 ÷ 全セッション数
具体的に、「最初にページAを閲覧した全セッション数が100の場合」と仮定して、直帰率を見ていきましょう。
- ページBに移動したセッション…60
- 離脱…40
上記の場合、直帰率を計算式に当てはめると「40÷100」で40%だと分かります。つまり、40%の人がページAを見た後にどこにも遷移せず、サイトから離れたということになります。意図せず、直帰率が高い場合はページに問題がある可能性が高いため、すぐに改善策を打たなければなりません。
直帰率と離脱率の違い
まず、Googleがどのように定義しているのか見てみましょう。
離脱率と直帰率の違い
概要
個々のページの離脱率と直帰率の違いを理解するには、次のポイントを押さえてください。離脱率は、個々のページのすべてのページビューで、そのページがセッションの最後のページになった割合を示します。直帰率は、そのページから始まったすべてのセッションで、そのページがセッションに存在する唯一のページだった割合を示します。
ページの直帰率は、そのページで始まったセッションだけが計算の対象になります。
引用:アナリティクス ヘルプ「離脱率と直帰率の違い」
https://support.google.com/analytics/answer/2525491?hl=ja
離脱率は、「サイトに訪れたセッションがサイトから離脱してしまった割合」を指します。直帰率は「ページから離脱」を計測対象としていますが、それに対して離脱率は「サイトから離脱」が対象です。大きな違いは、離脱したのが「サイト全体」からなのか「ページ」なのかです。
分かりやすく図式化して説明します。まず、直帰率からです。以下の図のうち、ページAの直帰率は何%でしょうか?

サイトに流入して最初にページAを見たセッションは2回です。そのうち、他に遷移せずページAを最後にサイトから離脱したセッションは1回ということが分かります。ということは計算式に当てはめると「1÷2」ですので、ページAの直帰率は50%ということになります。次に、離脱率を見ていきましょう。以下の図のうち、ページAの離脱率は何%でしょうか?

ページAのPVは3回です。そのうちページAが最後の閲覧で、その後サイトから離脱したセッションは1回ということがわかります。ということは、「1÷3」で離脱率は33%ということになります。
直帰率と離脱率の違いが分かる例
直帰率と離脱率は、対象セッション数(計測対象)の違いです。ページをドアに例えると、直帰は「ドアを開けてそのまま閉めた(=離脱)」、離脱は「ドアを開けて中に入って、他のドアをいくつか開けてから閉めた(=離脱)」状態といえます。
なお離脱に関しては、下記の5つの項目が該当します。
- 1.ブラウザの「戻る」ボタンで前ページ(サイト外)に戻ること
- 2.サイト内に貼られた別サイトのリンクから、他サイトへ移行すること
- 3.ブラウザを閉じること
- 4.ページ上で何もせず30分経過した状態
- 5.セッション中に午前0時を迎えた状態
<無料>資料ダウンロード
【サイト運営者必見】お客様成功事例集
集客と売上がアップした成功実績が見られる!
直帰率が高いときに考えられる原因

ユーザーが直帰する原因には、以下のような問題があげられます。
- 欲しい情報がなかった
- ページが見づらく分かりにくい
- 表示速度が遅い
- 次のページへの導線がない
それぞれ見ていきましょう。
原因1. 欲しい情報がなかった
ユーザーは何かの情報を得ようと検索した結果、そのページにたどり着くことがほとんどです。ところが、記事を読んでも答えが得られなかったら離脱するでしょう。そもそも最後まで読んでくれることも稀。すぐに答えが得られない、もしくはこのページでは答えが得られなさそうだということが分かると離脱につながります。
そうしたミスマッチを防ぐためには、その記事にはどういった検索キーワードで流入しているのかを調べ、記事の内容とユーザーのニーズ(欲しい答え)が一致しているかを確認することが重要です。
 検索意図(インテント)とは?種類や調べ方、SEOでの重要性を解説
効果的なSEO施策を行うためには、ユーザーニーズに応えられるサイトやコンテンツの作成が求められます。本記事では、そのために重要となるユーザーの検索意図を理解し、活用するために必要な基礎的な知識と、調べ方や応用方法について解説しています。
検索意図(インテント)とは?種類や調べ方、SEOでの重要性を解説
効果的なSEO施策を行うためには、ユーザーニーズに応えられるサイトやコンテンツの作成が求められます。本記事では、そのために重要となるユーザーの検索意図を理解し、活用するために必要な基礎的な知識と、調べ方や応用方法について解説しています。
原因2. ページが見づらく、分かりにくい
最近はスマホで検索する人が増えています。サイトのデザインもスマホに合わせる、あるいはレスポンシブレイアウトでデバイスに合わせるのが主流です。ところが、スマホで見てもPC用のレイアウトになっていると見にくくなってしまいます。これも即離脱につながります。
レスポンシブデザインにすることで画面の幅に合わせてレイアウトを切り替えてくれるため便利です。
 レスポンシブデザインとは?今さら聞けない特徴やメリット・デメリットを解説
PCやスマホ、タブレットそれぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。レスポンシブデザインとは何か、何に注意して設計すべきかを基本的なところから解説します。
レスポンシブデザインとは?今さら聞けない特徴やメリット・デメリットを解説
PCやスマホ、タブレットそれぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。レスポンシブデザインとは何か、何に注意して設計すべきかを基本的なところから解説します。
原因3. 表示速度が遅い
インターネット、スマホの普及で、人はすぐに何かしらの情報を得られない環境にストレスを感じます。そのため、ページの表示スピードが遅いと、その時点で離脱します。
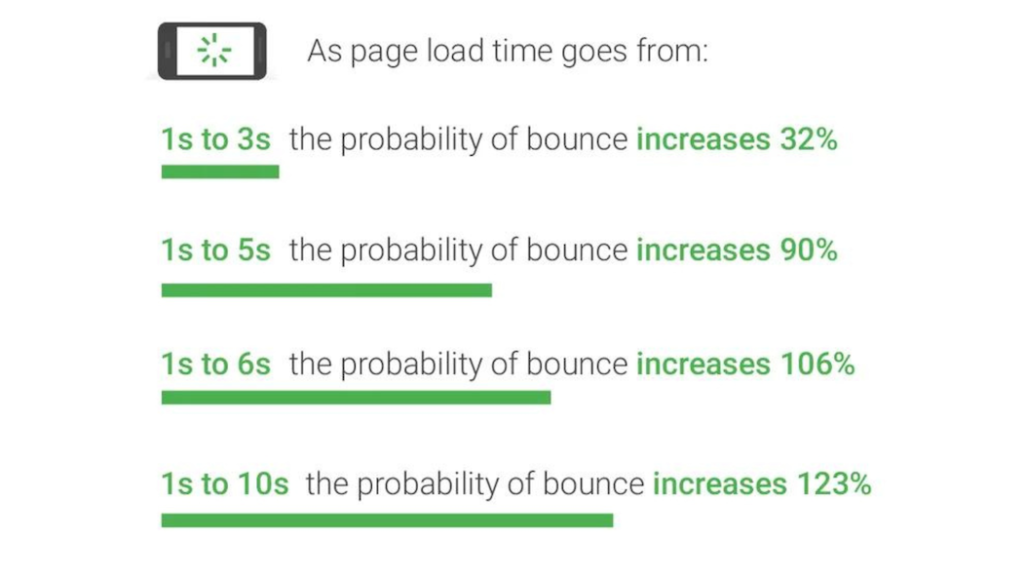
以下は、Googleが示したページの読み込み時間に対する離脱率を調べた図です。

引用:Think with Google「Find out how you stack up to new industry benchmarks for mobile page speed」
| ページロード時間 | 離脱率 |
| 1〜3秒 | 32% |
| 1〜5秒 | 90% |
| 1〜6秒 | 106% |
| 1〜10秒 | 123% |
ページのロード時間が短いほど離脱率は低いことが示されています。なお、ロード時間がかかってしまう一つの原因には、容量の大きい動画や画像の掲載が挙げられます。掲載する動画や画像の容量には注意しましょう。
 ページ表示速度の計測方法/改善策を解説!SEOに重要な理由とは
ページ表示速度は、ユーザー体験やSEOに大きな影響を与える重要な要素です。この記事では、表示速度の計測方法や改善策、そしてSEOにおける重要性について詳しく解説しています。
ページ表示速度の計測方法/改善策を解説!SEOに重要な理由とは
ページ表示速度は、ユーザー体験やSEOに大きな影響を与える重要な要素です。この記事では、表示速度の計測方法や改善策、そしてSEOにおける重要性について詳しく解説しています。
原因4. 次のページへの導線がない
多くのユーザーは記事を読んでいて、少しでも分からないことがあると検索してそちらのページに移動してしまいます。しかし、あらゆるニーズに対応していると膨大な文字量の記事になってしまうでしょう。そうなると、「すぐに答えが見つけられない、たどり着けない」という点でユーザーに親切ではなくなってしまいます。
そこで多くのサイトでは、関連記事への内部リンクを設置することによってサイト内で回遊する施策をとっています。関連する情報への内部リンクは忘れないようにしましょう。
また、ユーザーが直帰する原因は、「ページに対してストレスを感じた」などのネガティブな要素がほとんどです。ただし、ネガティブな要因以外にも「該当ページで欲しい情報を得て満足した」場合もあります。直帰率が高いと「改善が必要なページ」と思いがちですが、ユーザーが満足したから直帰することもあります。
そのため、一概に「直帰率が高い=改善ページ」と位置付けるのではなく、例外があることも覚えておきましょう。
 内部リンクとは?SEO効果や、効果的な設置方法を解説
内部リンクは、ウェブサイト内のページ同士をつなぐリンクで、ユーザーの利便性向上やSEO効果に重要な役割を果たします。この記事では、内部リンクの基本概念、SEOへの効果、設置方法について解説しています。
内部リンクとは?SEO効果や、効果的な設置方法を解説
内部リンクは、ウェブサイト内のページ同士をつなぐリンクで、ユーザーの利便性向上やSEO効果に重要な役割を果たします。この記事では、内部リンクの基本概念、SEOへの効果、設置方法について解説しています。
Googleアナリティクスを使った直帰率の確認方法

ここでは、Googleアナリティクスで「直帰率」を確認する方法を解説します。直帰率は「サイト全体」と「ページ」に分けてアクセス解析が可能です。
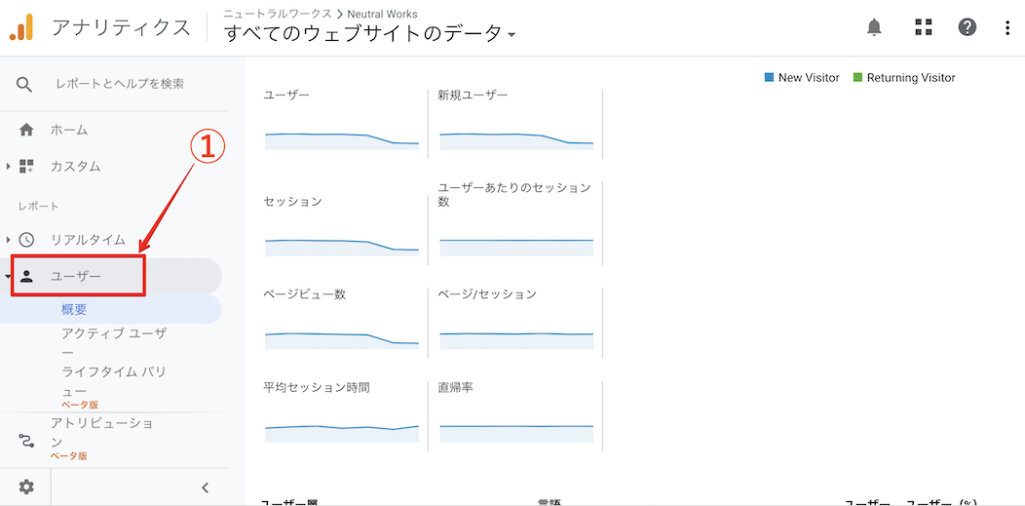
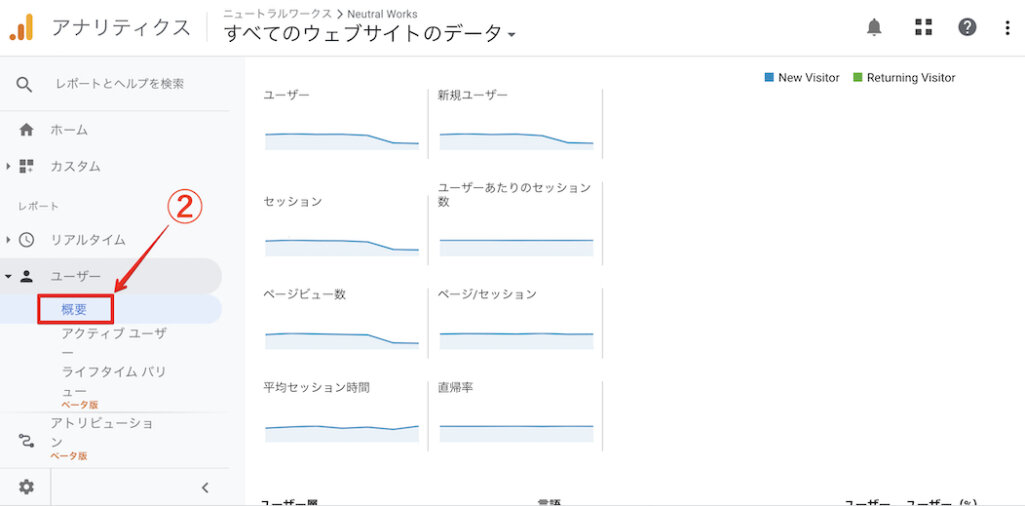
サイト全体の直帰率を確認する方法
<サイト全体の直帰率>
-
- 1.左側の「ユーザー」をクリック

-
- 2.「概要」をクリック

-
- 3.サイト全体の直帰率を確認する

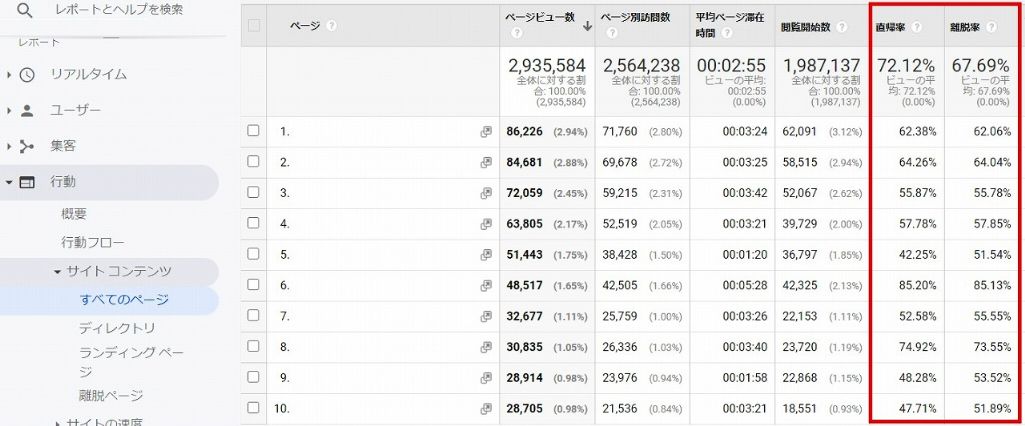
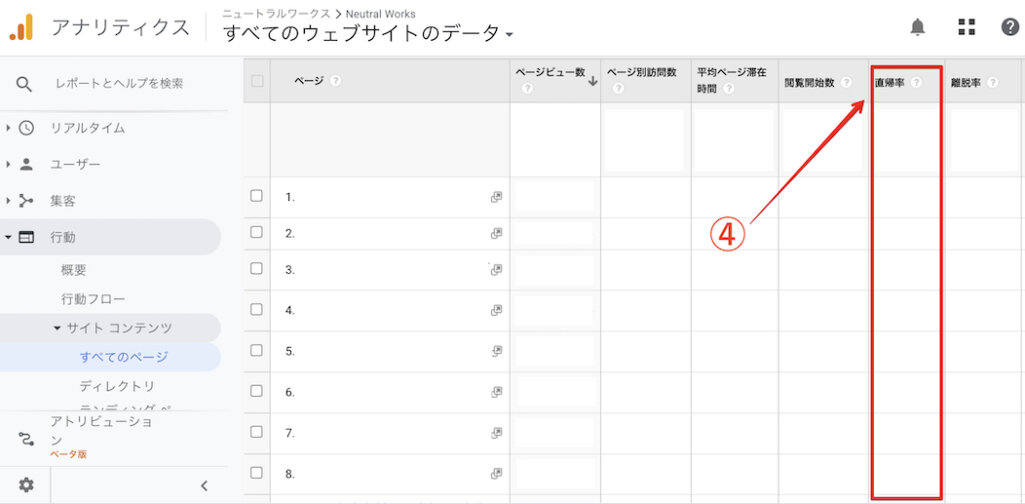
ページの直帰率を確認する方法
<ページの直帰率>
-
- 1.左側の「行動」をクリック

-
- 2.「サイトコンテンツ」をクリック

-
- 3.「すべてのページ」をクリック

-
- 4.該当ページの直帰率を確認する

上記の方法から「直帰率」「離脱率」を確認できます。ここからアクセス解析をして、サイト改善に役立てましょう。
直帰率の目安と平均値

一般的には直帰率の目安は40%といわれていますが、厳密な目安はありません。なぜなら、直帰率はページの構造やサイトの流入状況によって変わるからです。
また、直帰率はユーザーの流入方法によっても大きく異なります。例えば、キーワード検索で流入したユーザーは直帰率が低く、広告を何気なくクリックしたユーザーは直帰率が高い傾向にあります。このように、ユーザーの流入方法で直帰率が変わることもあるのです。
なお、「直帰率が高い=ユーザーの不満足度が高い」ではないことを理解しておきましょう。先述したとおり、ユーザーはページから欲しい情報を得て満足した場合も離脱することがあります。
例えば、ECサイトで商品価格が知りたいユーザーは、情報を得たらそのまま離脱します。反対に商品価格を知りたいユーザーが回遊しても情報が得られないこともあります。これは「情報がすぐに得られない」とユーザーにストレスを与えているため、すぐに改善が必要です。
一方で、ランディングページやコンバージョンに直結するページの直帰率が低い場合は、問題と捉えなければいけません。回遊率を下げるために、サイト構造やコンテンツの見直しを図りましょう。
業界ごとの直帰率の平均値
| 金融サービス | 53% |
|---|---|
| 病院・ヘルスケア | 54.96% |
| 医療機器・医薬品 | 55.33% |
| 不動産 | 57.47% |
| コンピューターソフトウェア | 60.76% |
| ヘルス・フィットネス関連 | 63% |
| ITおよび関連サービス | 64.21% |
| 経営コンサルティング | 67.49% |
出典:BRAFTON 2017 CONTENT MARKETING BENCHMARK REPORT
業界により直帰率の平均値に差があるのも事実です。自社サイトの直帰率平均値を、ご自身の業界と照らし合わせてみてください。
デバイス別直帰率の平均値
| 業種 | モバイル | タブレット | パソコン |
| ショッピング | 48% | 43.7% | 41.5% |
| 広告・マーケティング | 69.6% | 61.8% | 56.6% |
| 金融 | 57.3% | 52.2% | 48% |
出典:Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?
このように、どの業種でもモバイルの直帰率が高い傾向にあります。これは、モバイルユーザーが直感的な行動をとるためです。モバイルでの閲覧比率が高いサイトは、早々に離脱を防ぐ対策を行うべきでしょう。
直帰率の改善が必要なページの見つけ方

直帰率の改善が必要なページの見つけ方は、大きく分けて2つの方法があります。
- CVR(コンバージョン)数を増やせそうなページを見つける
- 平均滞在時間がサイト平均より短いページを見つける
前述のとおり、必ずしも「直帰率が高い=改善が必要」ではありません。サイトの状況やページの流入状況も含めて、改善が必要か見極めが重要です。見極め方が分からない方は、これから解説する「直帰率の改善が必要なページの見つけ方」を参考にしてください。
1. CVR(コンバージョン)数を増やせそうなページを見つける
直帰率の改善が必要なページは、CVR(コンバージョン)数の増加が見込めるページです。なぜなら、直帰率を下げることでコンバージョンの増加につながるためです。例えば、直帰率が70%でコンバージョンが0のページの場合、直帰率を改善してもコンバージョンの増加は期待できません。
それに対し、直帰率が60%でコンバージョンが5%のページであれば、直帰率を下げることで離脱していたユーザーのコンバージョンも見込めます。このように、コンバージョンの増加が見込めるページから直帰率の改善を優先すべきです。
効率的なやり方として、すべてのページからコンバージョンの増加が期待できるページをリストアップし、直帰率との関係性を見直すことをおすすめします。
Googleアナリティクスの「メニュー」をクリックし、「行動」から、ページごとにコンバージョンが発生しているかも確認できます。「直帰率」と合わせて、こちらも参照するといいでしょう。
 CV(コンバージョン)とは?意味やCVRを上げる方法を解説
コンバージョン(CV)は、Webサイト上での成果を指し、資料請求や会員登録などが該当します。この記事では、CVの意味やCVR(コンバージョン率)を向上させる方法を解説しています。
CV(コンバージョン)とは?意味やCVRを上げる方法を解説
コンバージョン(CV)は、Webサイト上での成果を指し、資料請求や会員登録などが該当します。この記事では、CVの意味やCVR(コンバージョン率)を向上させる方法を解説しています。
2. 平均滞在時間がサイト平均より短いページを見つける
平均滞在時間が短いページは、直帰率の改善につながる可能性があります。「滞在時間が短い=コンテンツがユーザーニーズに合っていない」と考えると、コンテンツの内容を精査し改善することで、直帰率を下げることにつながるからです。
ユーザーは離脱後に別のサイトで情報収集している可能性があります。別サイトで回遊している可能性を考えると、流入したページのコンテンツで満足させられれば、離脱を防ぐだけではなく、次のページへ回遊を促すこともできるのです。つまりは直帰率、離脱率の低下だけではなく、回遊率の向上も期待できるといえるでしょう。
効果を上げるためにも、まずは滞在時間が平均より短いページから優先して改善してください。
 【改善例紹介】サイト改善の重要性と見るべき項目、課題の分析方法を解説
ウェブサイトの改善は、ユーザー体験の向上やSEO効果の増大に直結します。この記事では、サイト改善の重要性、注目すべき項目、課題の分析方法を詳しく解説しています。
【改善例紹介】サイト改善の重要性と見るべき項目、課題の分析方法を解説
ウェブサイトの改善は、ユーザー体験の向上やSEO効果の増大に直結します。この記事では、サイト改善の重要性、注目すべき項目、課題の分析方法を詳しく解説しています。
直帰率が高いページの改善方法

直帰率が上がるにはさまざま要因があることがお分かりいただけたかと思いますが、改善するにはいくつかの方法があります。まずは、該当ページにどのような課題があるのか把握することが重要です。ここでは、直帰率が悪いページの具体的な改善方法を6つ紹介します。
- 1.直帰率を他の指標と組み合わせる
- 2.ユーザーニーズを満たした内容になっているか確認する
- 3.デザインと構成が見やすくて分かりやすいか確認する
- 4.コンテンツボリュームが適切か確認する
- 5.ページの表示速度が適切かスマホで確認する
- 6.ユーザーが行動しやすいように導線を見直す
それぞれ詳しく解説していきます。
1. 直帰率を他の指標と組み合わせる
まずは、直帰率を他の指標と組み合わせることです。直帰率には目安となるベンチマークが存在しないため、直帰率の数値のみで判断するのではなく、他の指標と組み合わせるのが良いでしょう。
その際、以下の2点がデータ検証として有効です。
- 1.直帰率とCVを結びつける
- 2.直帰率を滞在時間と結びつける
1の直帰率とCVの結びつけは、例えば直帰率が80%のページで、残りの直帰しなかった20%のCVが0だった場合、改善する必要はありません。直帰しなくてもCVが0ということは、「直帰率=CV未達」とならないからです。しかし直帰率が50%、直帰していない残りのCVが4%あった場合、直帰率を改善する余地はあるでしょう。「直帰しなかった=4%CV」と、結果が出ているからです。
また、2の直帰率と滞在時間の結びつけは、改善ポイントとして活用できます。なぜなら、「高直帰率=他ページほど魅力がない」となり、ページ自体がユーザーにマッチしていない可能性が浮き彫りになります。
直帰率が高く滞在時間が短いページの検索ワードを調べましょう。そのキーワードをGoogle検索にかけ、他社サイトがどのような内容を含んでいるか、比較検証してみましょう。この比較により、自社サイトのコンテンツが適切だったか否か、分かるようになります。
2. ユーザーニーズを満たした内容になっているか確認する
2つ目に、ユーザーニーズを満たした内容になっているか確認することです。ユーザーニーズとコンテンツの内容がズレている場合も、直帰率は高くなるためユーザーの検索意図を理解することが大切です。コンテンツの内容は、検索意図から「ユーザーの悩みを解決する内容」となっているかが最も重要といえます。
検索意図を探る一つの指標となるのが、ユーザーの「属性」です。ユーザー属性はGoogleアナリティクスで確認しましょう。
- 1.Googleアナリティクスのレポート画面をひらく
- 2.「ユーザー」をクリック
- 3.「ユーザー属性」をクリック
- 4.「概要」からレポートを開く
上記の手順からユーザーの「性別」「年齢」「カテゴリ」などの詳細が分かります。サイトに訪れるユーザー像を分析し、どんな悩みを持っているのかを想像しながら、コンテンツの修正をしましょう。
3. デザインと構成が見やすくて分かりやすいか確認する
デザインと構成が見やすくて、分かりやすい内容になっているか確認することも大切です。検索をかけ自社サイトにたどり着いたユーザーは、自分が必要としている情報の有無とサイトの見やすさを瞬時に判断します。ユーザーとサイトの相性ももちろんありますが、ユーザーへの第一印象をよくすることは、サイト側の努力で可能です。
その際、ユーザー目線で以下の項目を、サイト内で確認してみましょう。
- 1.デザインがモダンであるか?
- 2.文字が多すぎないか?
- 3.写真や画像を適切なタイミングで適切な量、使われているか?
- 4.写真の質とセンスはいいか?
- 5.全体のトンマナに統一感があるか?
- 6.文字の配置やバランスはいいか?
4. コンテンツボリュームが適切か確認する
また、コンテンツボリュームが適切か確認することも直帰率の改善には欠かせません。人間の集中力には限界があります。1ページに表示される文字は、小説ほど長くなることはないと思われますが、ユーザーを疲れさせない気配りも大切です。
テキストのみのページにするのではなく、章の間に画像を挟むなど、ユーザーが読みやすいペースを考慮しましょう。最近はスマホでの閲覧も多いため、文字量をPC版よりモバイル版で少なくする工夫も必要です。
5. ページの表示速度が適切かスマホで確認する
直帰率を下げるために、ページの表示速度が適切かどうか確認することも重要なポイントです。ユーザーは「求める情報を早く知りたい」と思っているため、表示速度が遅いとそれだけで離脱する傾向にあります。表示速度の目安は3秒以内といわれており、それ以上時間がかかるページは読まれない可能性が高くなります。
また、PCでは速度が気にならないページも、スマートフォンだと表示速度が遅い場合もあります。そのため、スマホでサイトの表示速度の計測をしましょう。速度を計測するときは、Google社が提供している「Google PageSpeed Insights(ページスピードインサイト)」というウェブツールがおすすめです。
 ページスピードインサイト(Google PageSpeed Insights)の使い方!見方や改善方法を解説
Google PageSpeed Insightsは、ページ速度を診断し、改善提案を提示する無料ツールです。この記事では、使い方や結果の見方、速度向上の方法を詳しく解説しています。
ページスピードインサイト(Google PageSpeed Insights)の使い方!見方や改善方法を解説
Google PageSpeed Insightsは、ページ速度を診断し、改善提案を提示する無料ツールです。この記事では、使い方や結果の見方、速度向上の方法を詳しく解説しています。
6. ユーザーが行動しやすいように導線を見直す
ユーザーが行動しやすいように、サイトやページの導線を見直すことも大切です。良質なコンテンツでも「次のページ」や「内部リンク」など、他ページの導線が示されていなかったり、分かりにくかったりするとユーザーは離脱してしまいます。
例えば、コンテンツから派生してユーザーが「これも知りたい!」と思っても、どこに情報があるか分からないと「(導線がなく)仕方なく離脱する」といったユーザーもいるのです。
これを防ぐために「章ごとに適切な内部リンクを貼り付ける」「ボタンリンクを適宜設定する」などの施策をしましょう。コンテンツに満足したユーザーは回遊もするため、導線設計がスムーズでないのは、もったいないといえます。
内容に問題がないにもかかわらず直帰率が高いページは、ユーザーが行動しやすい導線設計となっているか見直すことをおすすめします。
 ページネーションとは?ユーザビリティを高める作り方やSEO効果を解説
ページネーションは、ウェブサイトのコンテンツを複数のページに分割し、ユーザビリティを向上させる手法です。この記事では、ページネーションの基本概念、実装方法、SEOへの影響について詳しく解説しています。
ページネーションとは?ユーザビリティを高める作り方やSEO効果を解説
ページネーションは、ウェブサイトのコンテンツを複数のページに分割し、ユーザビリティを向上させる手法です。この記事では、ページネーションの基本概念、実装方法、SEOへの影響について詳しく解説しています。
 内部リンクの張り方!WordPressを例に場所や注意点を解説
内部リンクは、ウェブサイト内のページ同士をつなぐリンクです。この記事では、WordPressを例に、内部リンクの設置方法や適切な配置場所、注意点について詳しく解説しています。
内部リンクの張り方!WordPressを例に場所や注意点を解説
内部リンクは、ウェブサイト内のページ同士をつなぐリンクです。この記事では、WordPressを例に、内部リンクの設置方法や適切な配置場所、注意点について詳しく解説しています。
直帰率の数値だけで判断せずに原因を突き止めることが重要

直帰率の数値でページに問題があると考えるのではなく、直帰率の原因を探ることが重要です。直帰には「コンテンツ内容が足りない」「コンテンツに満足した」「導線が無くやむを得ず離脱した」など、さまざまな原因が考えられます。
そのため直帰率の改善には、ページごとに原因を深堀することが大切です。あくまでも直帰率の数値は目安にし、参考程度にとどめておきましょう。
直帰率のまとめ

直帰率の改善は、ユーザーの離脱を防ぐだけではなく、コンバージョンやユーザーニーズの向上に関係する重要な数値です。「直帰率が高いけれど良いか…」と放置するのではなく、サイトの売上や目的達成につながることを理解し、改善策を打ちましょう。
全てのページをやみくもに改善するのではなく、改善後に数値の向上が見込めるページから優先順位をつけて行ってください。もし、優先順位や改善方法が分からないとお悩みの方は、株式会社ニュートラルワークスにご相談ください。弊社ではサイト運営に関する豊富なサポートをご用意しています。無料相談も受けつけておりますので、まずはお気軽にお問い合わせください。
サイトの成果改善でお困りではないですか?
「サイトからの問い合わせを増やしたいが、どこを改善すべきか分からない…」そんなお悩みをお抱えの方、ニュートラルワークスにご相談ください。
弊社のサイト改善コンサルティングでは、サイトのどこに課題があるかを実績豊富なプロが診断し、ビジネスに直結する改善策をご提案します。
直帰率のよくあるご質問
- 直帰率とは?
-
直帰率とは、サイトに訪れたユーザーが最初の1ページを閲覧して、そのサイトから離脱したセッションの割合のことです。つまり、最初のページだけ見て離脱してしまったユーザーの割合を指します。
- 直帰率と離脱率の違い?
-
離脱率は、「サイトに訪れたセッションがサイトから離脱してしまった割合」を指します。直帰率は「ページから離脱」を計測対象としていますが、それに対して離脱率は「サイトから離脱」が対象です。大きな違いは、離脱したのが「サイト全体」からなのか「ページ」なのかです。
- 直帰率が高いときに考えられる原因は?
-
ユーザーは何かの情報を得ようと検索した結果、そのページにたどり着くことがほとんどです。ところが、記事を読んでも答えが得られなかったら離脱するでしょう。
ページが見えづらくてわかりにくいことも即離脱につながります。
また、ページの表示スピードが遅いと、その時点で離脱します。