この記事のポイント
この記事でおさえておきたいポイントは以下です。
-
Google PageSpeed Insights(ページスピードインサイト)とは何か
-
Google PageSpeed Insightsは、Webページの表示速度を計測し、評価するGoogleのツールです。ページのURLを入力すると、表示速度や評価が表示され、FCP(First Contentful Paint)やDCL(DOMContent Loaded)などの指標でページのパフォーマンスが数値化されます。また、改善方法も提示されるため、ページ速度の向上に役立ちます。
-
Google PageSpeed Insightsの使用方法
-
「Google PageSpeed Insights」を使うには、URLを入力し「分析」をクリックします。結果ページでは、パフォーマンススコアと改善点が表示され、Webサイトの速度向上のための具体的な提案が得られます。
-
ぺージ表示速度を改善するためのポイント
-
ページ表示速度を改善するためのポイントは、画像の最適化、ブラウザキャッシュの活用、サーバーのレスポンス時間の短縮、不要なプラグインの削減、JavaScriptやCSSの圧縮と非同期読み込みの実施などがあります。
「ページスピードインサイト」とは、Webサイトの表示速度を測定できるツールのことです。無料で利用できるため、使ったことがあるという人は多いでしょう。この記事では、ページスピードインサイトのスコアの見方や改善ポイントについて詳しく解説します。ぜひページ表示速度の改善に役立ててください。
<無料>資料ダウンロード
【サイト運営者必見】SEO対策成功事例集
実例から学ぶ、急成長を遂げたストーリーが見られる!
目次
Google PageSpeed Insights(ページスピードインサイト)とは

「Google PageSpeed Insights(ページスピードインサイト)」とは、Webページの読み込み速度をGoogleのスコアで表示するツールです。Google社が提供しており、URLを入力するだけでWebサイトのページ読み込み速度や改善ポイントが分析されます。
コンテンツ配信ネットワークの最大手「Akamai(アカマイ)」からの依頼で、フォレスター・コンサルティングが行った調査では、「Eコマースのユーザーが表示に待てる時間は2秒まで」ともいわれており、Googleも検索ランキングの順位付け要素にページスピードを組み込んでいると公式に発表しています。
Google PageSpeed Insights(ページスピードインサイト)の特徴

それでは実際の画面を見ながら、特徴や使い方を見ていきましょう。
特徴1.個人、法人どちらの利用も無料
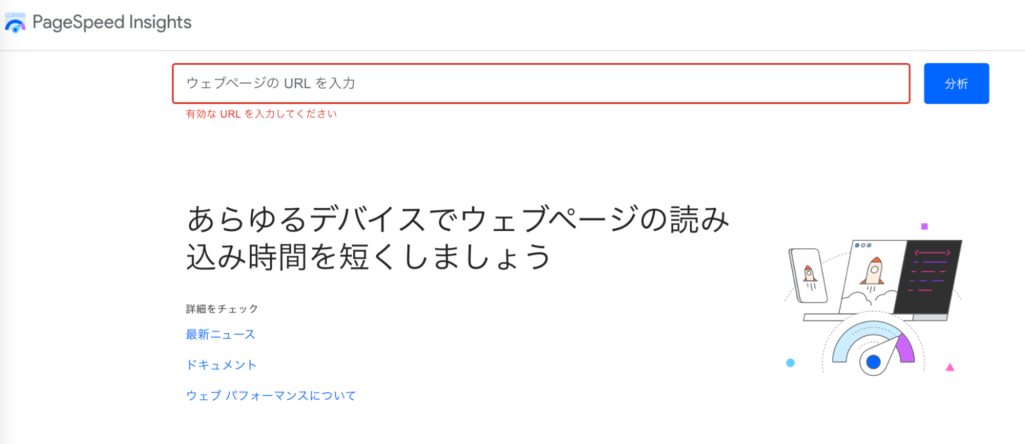
ページスピードインサイトのWebサイトにアクセスすると、すぐに「ウェブページのURLを入力」と書かれている入力欄があります。URLを入力して「分析」ボタンをクリックするだけで、個人・法人問わず、無料でWebサイトの分析が可能です。
特徴2.PCとスマホ、それぞれのページ表示速度を100点満点の点数(スコア)で表示

ページスピードインサイトは、表示速度を100点満点で点数化するため、見た目にわかりやすく比較しやすいのが特徴です。例として、ニュートラルワークスのブログメディアをページスピードインサイトで分析しました。スコアはパソコンでは100点中51点です。点数の下には改善ポイントも数値と共に細かく表示されています。
特徴3.運営サイトだけではなく競合サイトのスコアも確認できる
ページスピードインサイトはURLだけで分析ができるため、自社サイトだけでなく競合など他社のWebサイトの分析も可能です。また、サイト全体の分析ではなくページ単位での分析なので、気になるページだけでも確認ができます。
なぜWebサイトの表示速度が重要なのか

Webサイトの表示速度は、「ユーザー体験(UX)」と「SEO」に影響を及ぼします。
表示速度が1秒から3秒まで遅くなると、直帰率は32%増加する
表示速度が1秒から5秒まで遅くなると、直帰率は90%増加する
表示速度が1秒から6秒まで遅くなると、直帰率は106%増加する
表示速度が1秒から10秒まで遅くなると、直帰率は123%増加する
表示に3秒以上かかるモバイルページからは53%のユーザーが離脱している
上記はGoogleが発表した、ページの表示速度とユーザー行動の関係性です。3秒以上かかるサイトでは約半数が離脱してしまうなど、ユーザーはより早く表示されるサイトを求めていることがわかります。
 SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
あまりに表示速度が遅いページはインデックスされないことも
ページの読み込み速度は検索順位が決まる重要な要素になりつつあります。あまりにページ表示の遅いサイトに関しては、クローラーに影響が出てインデックスされにくい可能性があります。GoogleのJohn Mueller氏は、2018年のライブ配信にて「Googleのクローラーは1000ms(1秒)以上かかるとクローリングに制限がかかる(※)」という旨の発言をしています。
※引用:YouTube
運営するWebサイトが重い場合は、課題を把握するためにもぜひページスピードインサイトで分析してみましょう。
 クローラーとは?検索エンジンにインデックスされる仕組みや巡回頻度を上げる方法解説
Webサイトを制作、公開しても検索結果に表示されないと検索エンジン経由の集客はできません。検索エンジンがWebサイトの情報を取得するために使用しているのがクローラーです。クローラーがサイトの情報をどのように取得しているのか、基本的なところから解説します。
クローラーとは?検索エンジンにインデックスされる仕組みや巡回頻度を上げる方法解説
Webサイトを制作、公開しても検索結果に表示されないと検索エンジン経由の集客はできません。検索エンジンがWebサイトの情報を取得するために使用しているのがクローラーです。クローラーがサイトの情報をどのように取得しているのか、基本的なところから解説します。
まずはモバイルスコアで40点を目指そう

ページスピードを分析した際には、一体どのくらいのスコアが出れば良いのでしょうか?ページスピードインサイトは100点満点のスコアと改善点が表示されます。
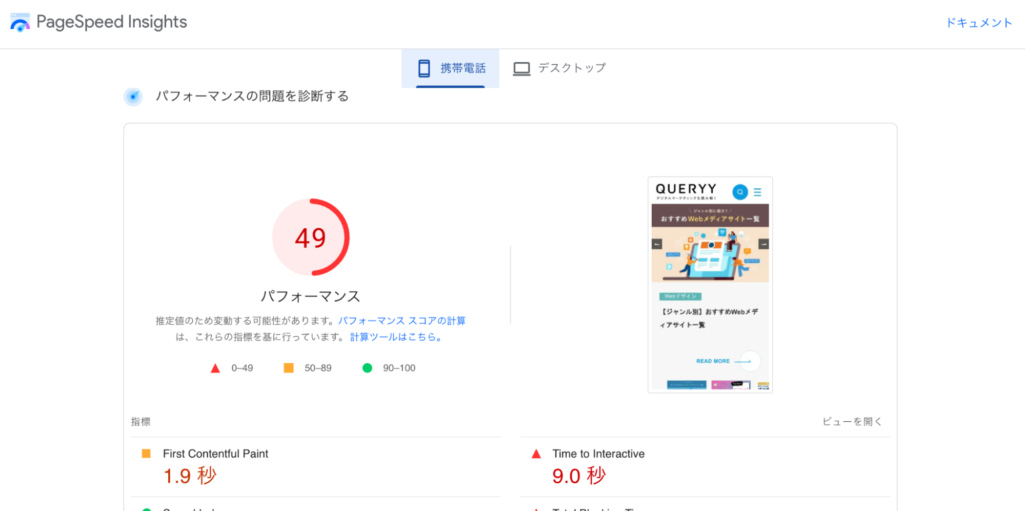
ページスピードインサイトのスコアは海外から測定されるため、そもそも日本のWebサイトのスコアは低くなりやすく、読み込むコンテンツや機能の多いECサイトやメディアサイトなどのモバイル版であれば、「40点を取れれば良いほう」ともいわれています。
他にも、モバイルサイトの分析では、4G通信を前提にしているためパソコンサイトの表示スコアより低くなりやすく、上記の画像のように20〜30点台となることも珍しくありません。まずはモバイルサイトでは平均的な40点台を目標にするのが良いでしょう。
<無料>資料ダウンロード
【表示高速化】Webサイト高速化サービス
最先端技術で、サイト高速化!表示スピード高速化で得られるメリットを解説
Google PageSpeed Insightsの使用方法

それでは、ページスピードインサイトの使用方法を見ていきましょう。
1.「ウェブページのURLを入力」欄に測定したいURLを入力

使用方法はとても簡単です。ページスピードインサイトにアクセスし、「ウェブページのURLを入力」と書かれた欄に、分析したいページのURLを入力します。ページ単位で分析できるので、トップページでなくても大丈夫です。「分析」ボタンをクリックするとWebページの分析が始まります。
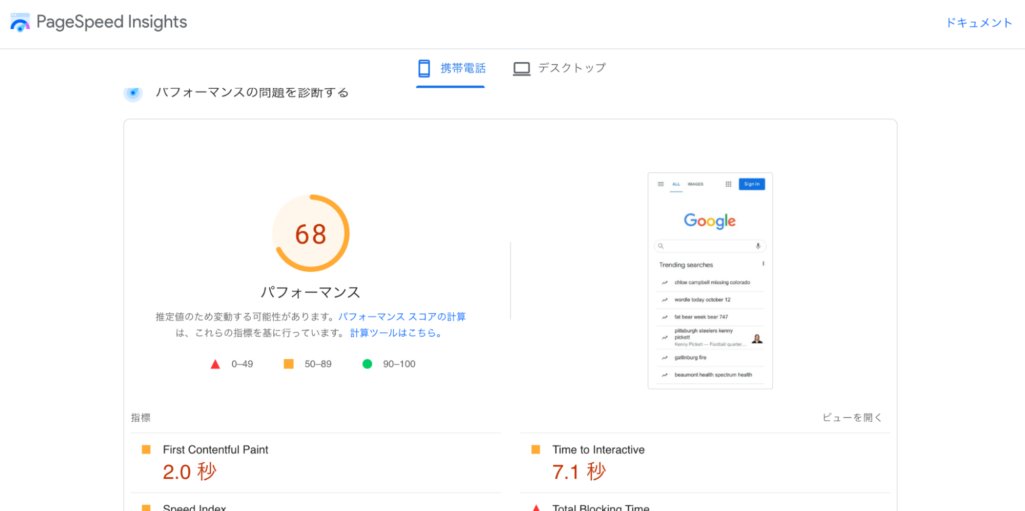
2.モバイル、PCそれぞれのスコアが表示される

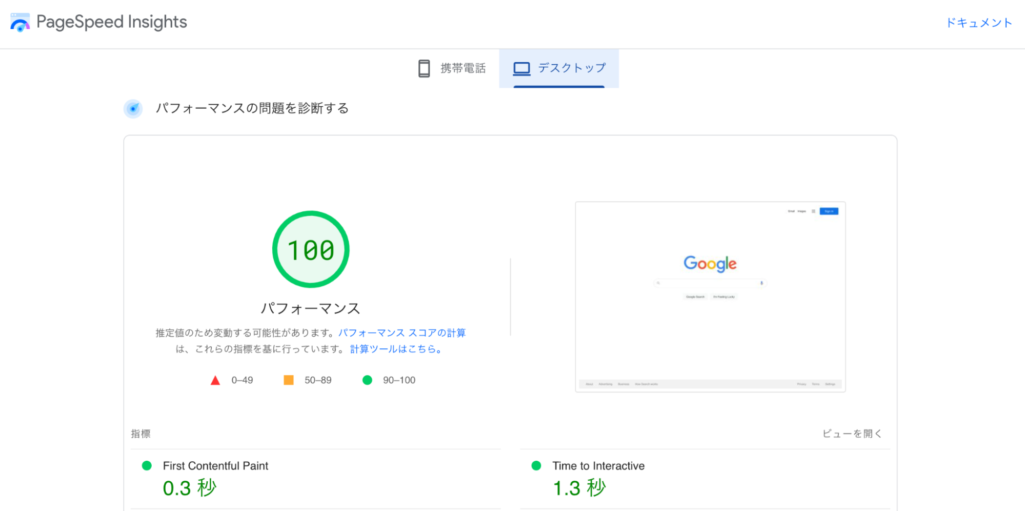
分析が終わると、このようなモバイルサイトのテスト結果が表示されます。上記画像はGoogleの検索トップページ(https://www.google.com/)の分析ですが、さすがの表示速度で「68点」です。また、URL入力欄の下に、モバイルとパソコンを切り替えるタブがあります。パソコンの分析結果に切り替えると、こちらは100点でした。

このようにモバイルのスコアは低くなりやすく、パソコンのスコアは80点以上も出やすいです。なお、もしパソコン表示のみ高いスコアが出た場合は注意が必要です。Googleではモバイルファーストなサイトを高く評価しているため、パソコンのサイト表示よりもモバイル表示のスコアがどうなっているのかが重要となります。
モバイルでは40点台を目指せるよう、改善案を参考にしましょう。
3.ページスピードインサイトのスコアは変動する
ページスピードインサイトでは、同じURLであっても結果のスコアが変動することがあります。公式ガイドにも変動についての項目があり、原因はネットワークやハードウェアの利用状況、リソースの競合などによるものです。「実行するたびにパフォーマンス スコアが変わるのはなぜですか?ページは何も変更していません。」
上記の質問に対して、以下のように回答しています。
「パフォーマンス測定の変動は、複数のチャネルでのさまざまな影響の度合いによって発生します。指標の変動の一般的な原因としては、ローカル ネットワークの利用状況、クライアント ハードウェアの利用状況、クライアント リソースの競合状態があります。」
※引用:PageSpeed Insights API について
正確な結果を求める際は、同じURLであっても2〜3回分析を行いましょう。
ページスピードインサイトの診断結果の見方

ページスピードインサイトで診断できる項目は6種類あります。それぞれ詳しく見ていきましょう。
- フィールドデータ:Chromeユーザー エクスペリエンスレポート(CrUX)の表示
- ラボデータ:Lighthouseを使用した分析結果の表示
- 改善できる項目:ページスピードの改善案
- 診断:ページがウェブ開発のおすすめの設定に沿っているかの診断
- 合格した監査:改善の必要がない項目
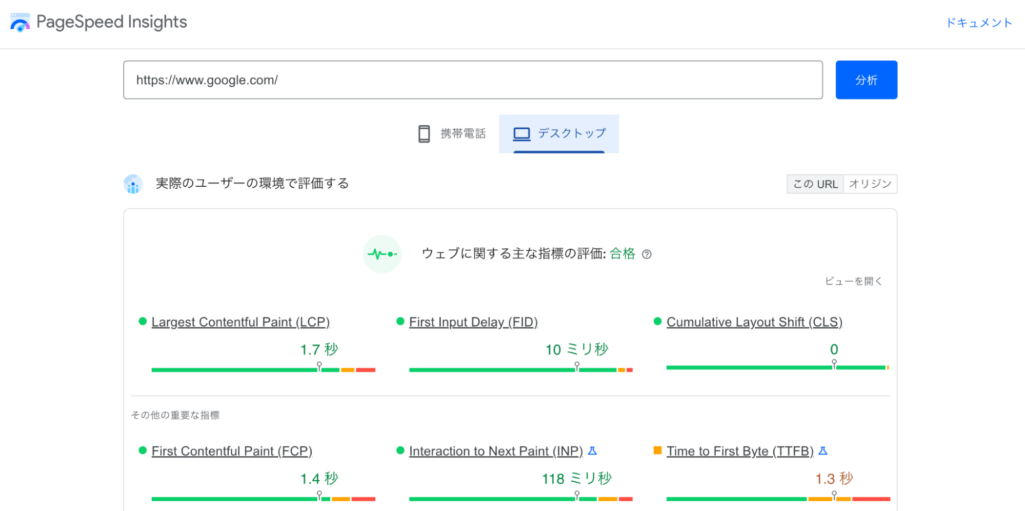
フィールドデータの見方
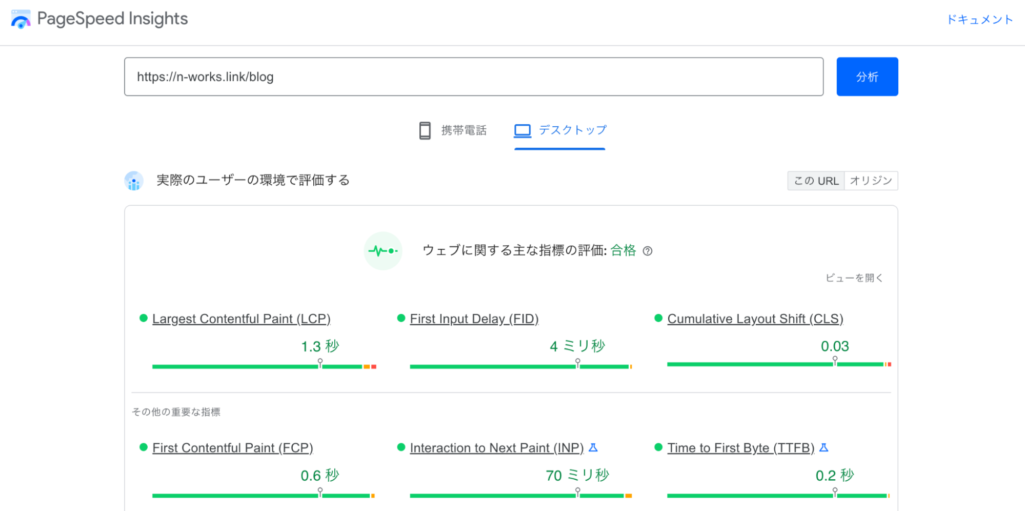
ページスピードインサイトの「フィールドデータ」とは、Googleがページスピードの分析に使用している、Chromeユーザーのデータを使ったレポート(CrUX)です。スコアのすぐ下に表示されます。ページスピードインサイトのスコアを上げたい場合、ページ全てでなくても、最初に表示されるコンテンツの読み込みが早くなればスコアの改善に繋がります。

フィールドデータで表示される「First Contentful Paint(FCP)」は、「コンテンツまたは画像が初めて表示されるまでの時間」の分析結果ですので、改善の参考にしたいポイントです。

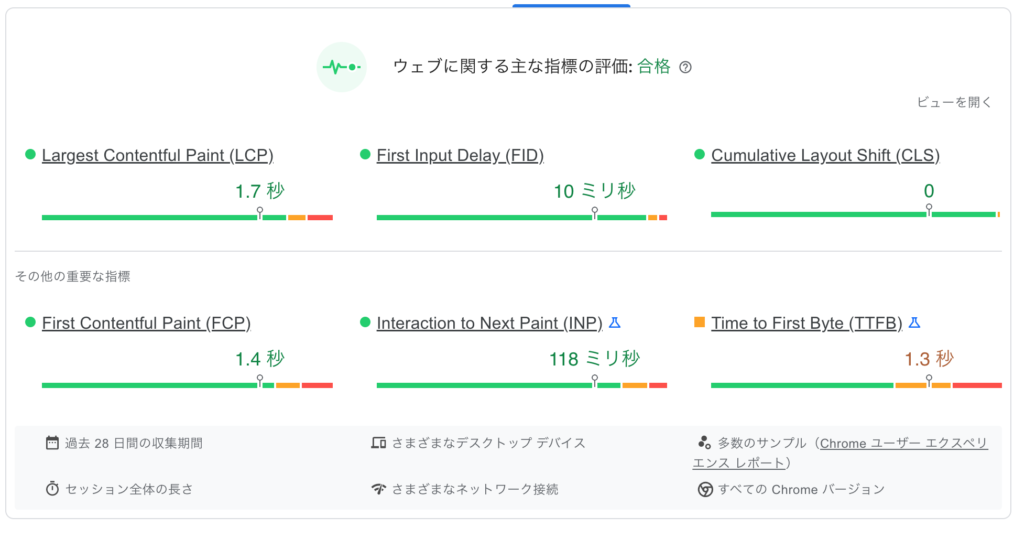
フィールドデータの下部にある「ビューを開く」(画像赤枠部分)をクリックすると、データが入手できる場合は、コンテンツの初回ペイント(First Contentful Paint=FCP)と初回入力遅延(First Input Delay=FID)の指標データも追加で表示されます。
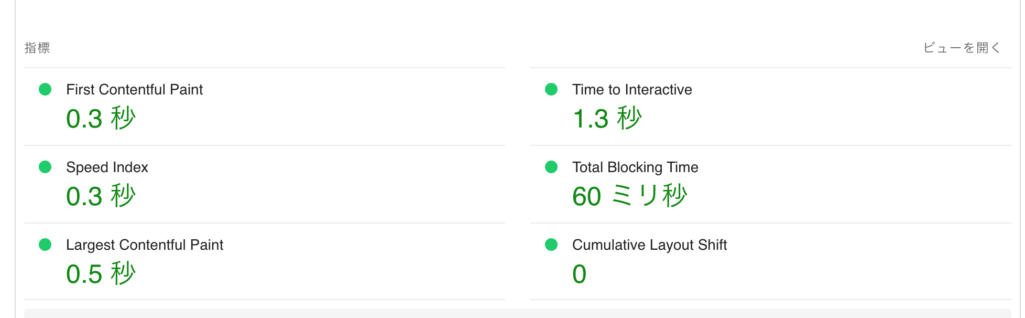
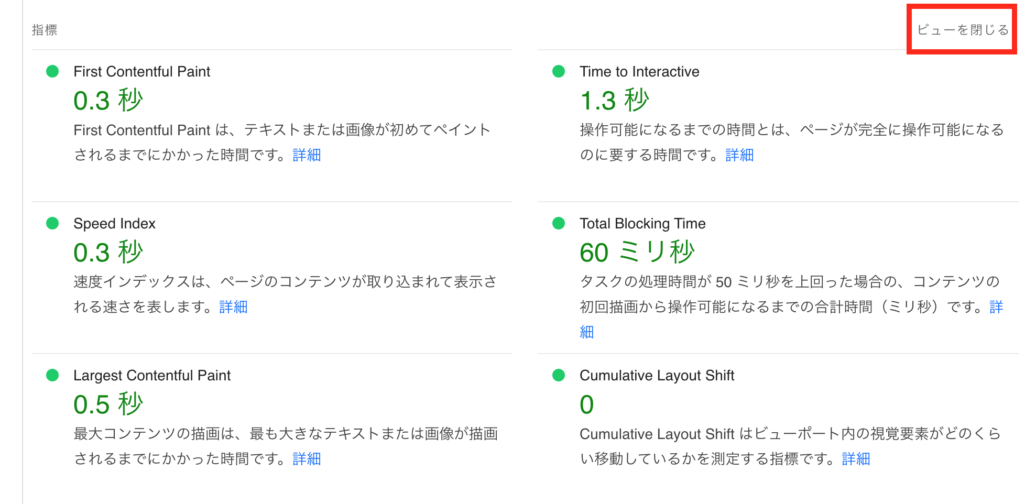
ラボデータの見方
| First Contentful Paint | First Contentful Paint は、テキストまたは画像が初めてペイントされるまでにかかった時間 |
|---|---|
| Speed Index | 速度インデックスは、ページのコンテンツが取り込まれて表示される速さ |
| Largest Contentful Paint | 最大コンテンツの描画は、最も大きなテキストまたは画像が描画されるまでにかかった時間 |
| Time to Interactive | 操作可能になるまでの時間とは、ページが完全に操作可能になるのに要する時間 |
| Total Blocking Time | タスクの処理時間が 50 ミリ秒を上回った場合の、コンテンツの初回描画から操作可能になるまでの合計時間(ミリ秒) |
| Cumulative Layout Shift | Cumulative Layout Shift はビューポート内の視覚要素がどのくらい移動しているかを測定する指標 |
ページスピードインサイトの「ラボデータ」では、Lighthouse(※)という分析ツールを使ったウェブページの分析結果を、数値と色でわかりやすく表示しています。
※Lighthouseとは…「Lighthouse」はGoogleが提供しているウェブサイトの品質分析ツールです。SEOの観点などからサイトのチェックができます。
測定される項目は上記の6項目です。

これらの項目の分析結果を、色と数値で表示します。
- 速い(緑)
- 平均(オレンジ)
- 遅い(赤)

画像の赤枠にあるスイッチボタンをクリックすると、測定項目の説明も見れます。
改善できる項目の見方

ページスピードインサイトの「改善できる項目」では、ページの表示速度を速くするための改善案が推定短縮時間を使って表示されます。短縮できる時間が記載されていることで、対応するかどうかの判断の参考にもなります。
改善案は色でもわかりやすく表記されます。
- 改善したほうが良い項目(オレンジ)
- 優先すべき改善案(赤)
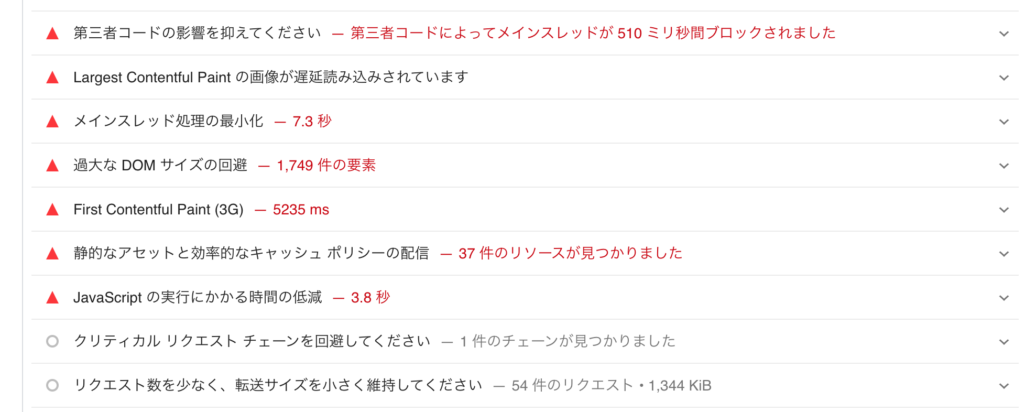
診断の見方
ページスピードインサイトの「診断」では、ページがウェブ開発のおすすめの設定に沿っているかの診断結果が表示されます。改善案は色でもわかりやすく表記されます。
- 改善したほうが良い項目(オレンジ)
- 優先すべき改善案(赤)
また、各項目をクリックすると、下の画像のように改善に関する詳細も表示されます。

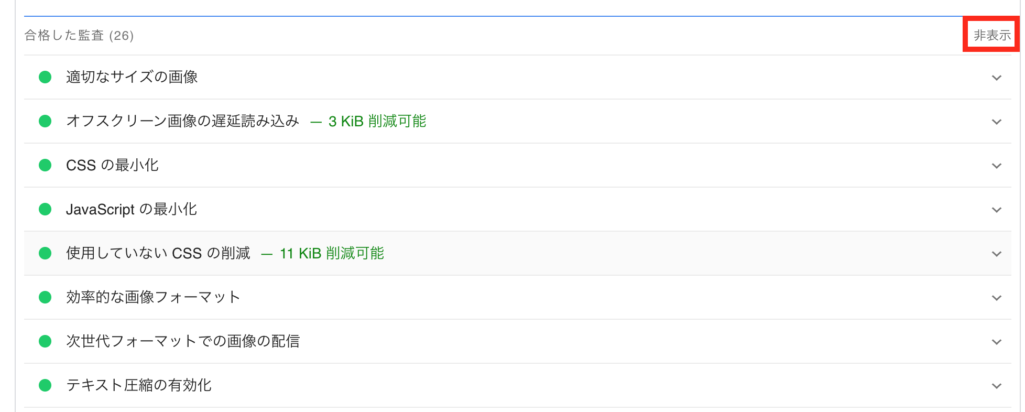
合格した監査の見方

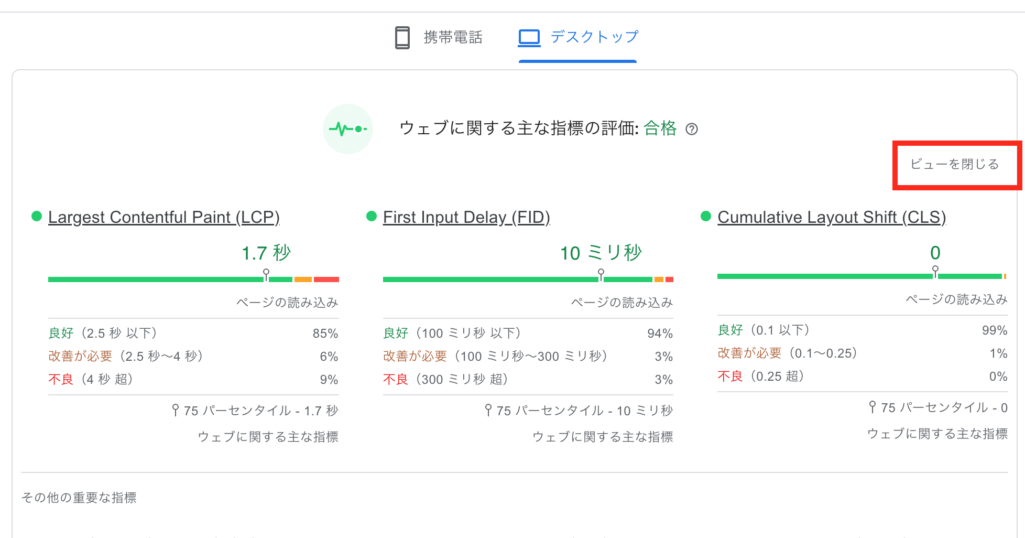
ページスピードインサイトの「合格した監査」 には、そのページが合格した監査が表示されます。画像の赤枠部分をクリックすると、改善不要な項目の一覧が表示されます。
ぺージ表示速度を改善するための4つのポイント

ページスピードを改善するためには、どのような対応を行えば良いでしょうか?4つのポイントをお伝えいたします。
- 画像の最適化
- CSS、JavaScriptの最小化
- ブラウザのキャッシュを活用する
- サーバー応答時間を短くする
1.画像を最適化する
ページスピードインサイトで画像サイズに関する警告が出た場合は、画像の最適化を検討しましょう。サイズの大きな画像や、画質の良い写真などはデータ量が多くなります。データ量の多い画像をそのままウェブサイトに使用して、ページの表示速度を遅くしてしまう事例は少なくありません。
ウェブサイトの読み込み速度を上げるために、画像を圧縮してサイズを下げることを「画像の最適化」といいます。画像の最適化には、画質は落とさず無駄なデータを省く「ロスレス圧縮」という圧縮方法がおすすめです。下記のような、画像の圧縮が簡単にできる無料サイトもあります。
画像の使用量にもよりますが、ロスレス圧縮を行った画像に差し替えることでページスピードの改善も見込めます。
・TinyPNG:PNG、JPEGに対応
・Optimizilla:JPEG、PNGに対応
・Compressor.io:JPG・PNG・GIF・SVGに対応
2.CSS、JavaScriptの最小化
ページスピードインサイトでは、CSSやJavaScriptに関する提案も表示されます。WebサイトはHTML、CSS、JavaScriptなどのプログラミング言語から成り立っており、CSSやJavaScriptのコード量を少なくすることで、データ容量を減らし読み込みが速くなります。
データ量を減らす方法としては、コードを圧縮する方法があります。改行やスペースを極力省く事でデータ量の削減ができますが、この方法はコードの可読性が下がるため、今後のサイト修正が難しくなってしまうかもしれません。もし行う際はバックアップを取っておくなどの対策をおすすめします。
CSS、Javascriptのコードの圧縮は、無料のオンラインツールで行うこともできます。
・CSS Minifier
・JavaScript / Css 圧縮・軽量化(Minify)
など
3.ブラウザのキャッシュを活用する
「ブラウザのキャッシュを活用する」という項目が表示された時は、下記のような要因が考えられます。
- ファイルのキャッシュを許可する設定になっていない
- キャッシュの有効期間が短すぎる場合
キャッシュの保存設定は、サイト上の.htaccessと呼ばれるファイルにコードを記入することで設定できます。許可すると再訪問の際の読み込み時間が短縮できるものの、キャッシュの保存期間を長くすると修正が反映されにくくなることもあります。コードの修正が必要となるため、サーバーサイドの知識がある方が対応する事が好ましいでしょう。
4.サーバー応答時間を短くする
ウェブページをサーバーから読み込む速度に問題がある場合に表示されます。サーバー応答時間が長くなる原因としては、サーバーのスペック、PHPのバージョン、フレームワーク、ライブラリの問題などが考えられます。要因がさまざまですので、知見のあるエンジニアが原因を調査して、対処方法を考えたほうが良い部分となります。
サイトスピードインサイトのまとめ

ページ表示速度の改善は一つずつ丁寧にやっていけば確実に効果がでます。ただ、取り組むべき項目が多い場合は優先順位を決めなければいけませんし、社内にエンジニアがいなくて着手できない内容もあるでしょう。既存ページを直接改善するのであれば、画像のファイルサイズ削減やCLS(コアウェブバイタルの3指標の一つ)対策が比較的取り組みやすいです。
記事を読んでもどこから手をつけていいのか分からないという場合は、ぜひニュートラルワークスまでご相談ください。
 コアウェブバイタルとは?対策と確認方法、改善策を徹底解説
コアウェブバイタル(Core Web Vitals)の概要を解説し、ユーザー体験やSEO向上のために重要な3つの指標(LCP、FID、CLS)の詳細と具体的な改善方法を紹介しています。
コアウェブバイタルとは?対策と確認方法、改善策を徹底解説
コアウェブバイタル(Core Web Vitals)の概要を解説し、ユーザー体験やSEO向上のために重要な3つの指標(LCP、FID、CLS)の詳細と具体的な改善方法を紹介しています。
<無料>資料ダウンロード
【表示高速化】Webサイト高速化サービス
最先端技術で、サイト高速化!表示スピード高速化で得られるメリットを解説