この記事のポイント
この記事でおさえておきたいポイントは以下です。
-
内部リンクとは
-
内部リンクとは、サイト内ページ同士でリンクさせることをいいます。反対に、他のサイトにリンクすることを外部リンクと呼びます。内部リンクを設置するとSEO効果が期待できるとされています。
-
WordPressでの内部リンクの張り方
-
リンクを張り付けたいテキストをドラッグして選択し、WordPressメニュー内の「リンク」から検索結果のページ候補の中のリンクをつなげたいページをクリックして「リンク追加」をすれば、簡単にリンク付けが行えます。画像に内部リンクを埋める場合は設定したい画像ブロックの「画像詳細」の「設定を表示」部分からリンク先を選べば終了です。
-
SEO効果の出やすい内部リンクの張り方
-
リンクを張るページと異なる検索意図からはずれてしまうようなリンクは張らないようにすることが大切です。重要なページに内部リンクを集中させたり、ある程度のアクセス数を持っているページにリンクを張るのが効果的です。視認性を高めてクリックしやすいデザインにすることやURLを統一する正常化をしておくことも大切です。
サイトのSEO内部対策を考えるのであれば、内部リンクは非常に重要な役割を持っています。しかしサイト運営に慣れていない方にとっては、どのように設置すればいいのか悩んでしまいがちです。
そこで、今回は内部リンクを扱う初級者編として、WordPressを例にした内部リンク設置の仕方を解説します。
目次
内部リンクとは

内部リンクとは、サイト内ページ同士でリンクさせることをいいます。反対に、他のサイトにリンクすることを外部リンクと呼びます。
1つのページにさまざまな関連情報を詰め込みすぎるのは適切ではありません。コンテンツが長くなり、最後まで読まれない、あるいは必要な情報が見つけにくくなるためです。
内部リンクを設置して「詳しい情報はこちら」というように、情報が必要なユーザーにだけ別記事のリンクを用意しておくことで、ユーザーの利便性を高められます。
内部リンクはSEOに影響する?
内部リンクを設置するとSEO効果が期待できるとされています。SEOの評価はGooglenoクローラーがサイト内を巡回することで行われています。
内部リンクを設置することで、クローラーの巡回を助け、サイトの構造が理解されやすいです。
適切に内部リンクが貼られているサイトは、ユーザビリティが高まり、評価されやすくなります。
「内部リンクとは?」や「メリット」について詳しい情報を知りたい方は、こちらもチェックしてください。
 内部リンクとは?SEO効果や、効果的な設置方法を解説
内部リンクは、ウェブサイト内のページ同士をつなぐリンクで、ユーザーの利便性向上やSEO効果に重要な役割を果たします。この記事では、内部リンクの基本概念、SEOへの効果、設置方法について解説しています。
内部リンクとは?SEO効果や、効果的な設置方法を解説
内部リンクは、ウェブサイト内のページ同士をつなぐリンクで、ユーザーの利便性向上やSEO効果に重要な役割を果たします。この記事では、内部リンクの基本概念、SEOへの効果、設置方法について解説しています。
<無料>資料ダウンロード
【サイト運営者必見】SEO対策成功事例集
実例から学ぶ、急成長を遂げたストーリーが見られる!
内部リンクの張り方をWordPress(ワードプレス)を元に解説

内部リンクの張り方にはさまざまなものがありますが、今回はWordPressを使って文章にリンクを張り付ける方法を解説します。
内部リンクをつけて、より多くの集客や収益につなげるためにも、まずは内部リンクの張り付け方から覚えていきましょう。
張り付け方さえ分かってしまえば、強調したい言葉や情報に合わせたリンクの関連付けがスムーズに行えます。紹介する画像通りに操作を行っていけば、誰でも簡単に内部リンクの張り付けが可能です。
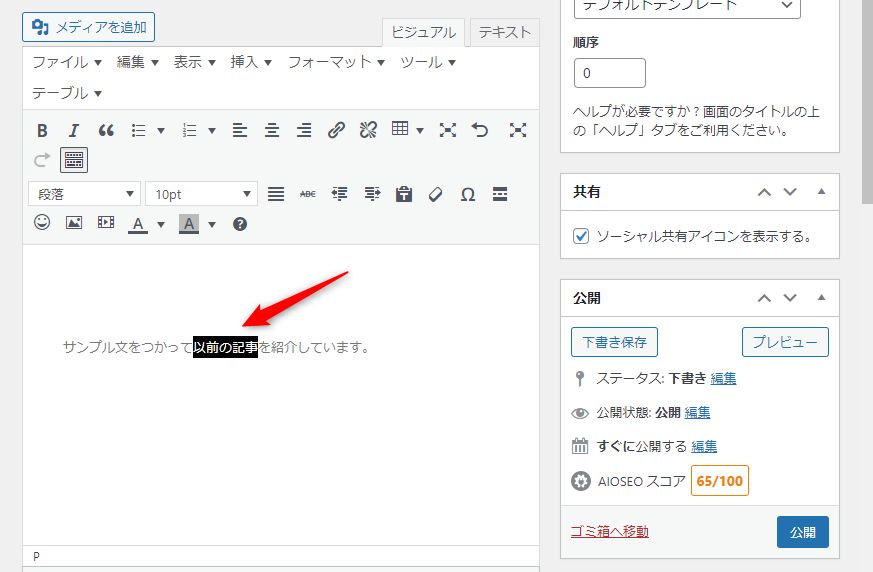
1.内部リンクを張りたいテキストを選択する

内部リンクを張り付けるには、まずリンクを張り付けたいテキストをドラッグして選択します。上記の画像では、「以前の記事」という部分に前回書いた記事のリンクを張り付けることを想定しています。
このように、文章の中から関連付けたい言葉を選んでリンク付けを行えば、より詳しい情報をユーザーが集められるまたは、アクセスして欲しい記事にユーザーを誘導しやすくなるでしょう。
このやり方に慣れてくればあえて曖昧な表現にして、より詳しく解説しているページにユーザーの興味を引くなどの工夫ができます。
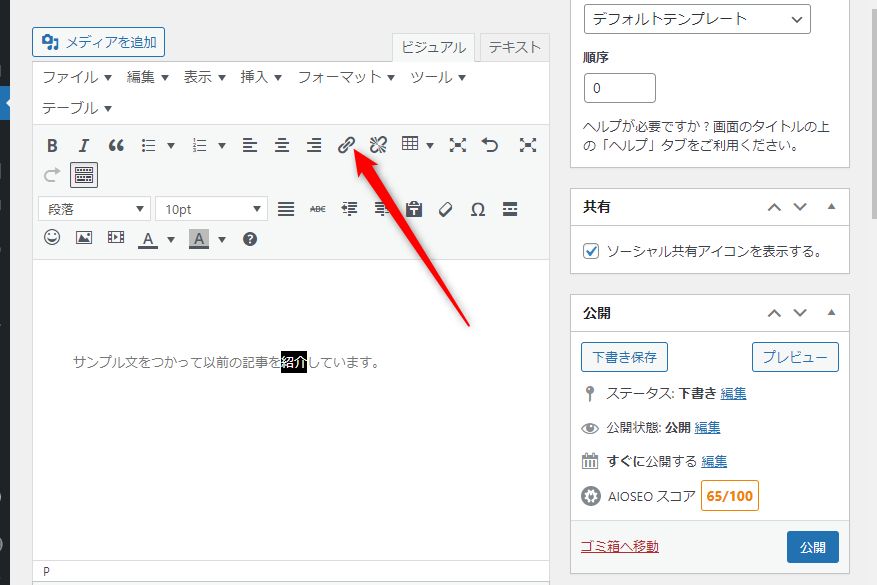
2.WordPressメニュー内の「リンク」を選択し、張りたいページのタイトルを検索

リンク付けを行いたい文章を決めたら、次は張り付けるリンク先を選ぶための設定をしていきます。そこでまず、赤矢印部分のリンクを選択することで検索欄が表示されます。
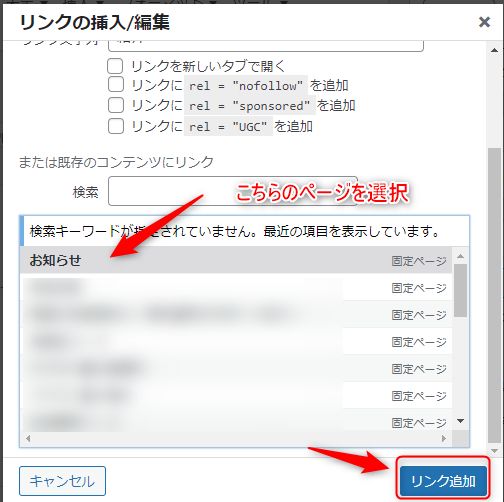
3.張りたいページが見つかればクリックし、張り付け完了

検索結果のページ候補の中にリンクをつなげたいページが見つかれば、そのページをクリックして「リンク追加」をすれば、簡単にリンク付けが行えます。
ここまでの操作は検索欄に打ち込む以外はマウス操作のみでできるので、難しく考える必要はありません。文章にリンク付けを行ってみて何か矛盾を感じるのであれば、張り付ける文字列を変更してみたり、書き方を少し変えてみたりと工夫しましょう。
あまりにも文章と関係のないリンク付けを行ってしまうと、ユーザーを混乱させることにもなるため、リンク先とマッチした言葉を選ぶことが大切です。
おまけ.画像に内部リンクを埋める方法

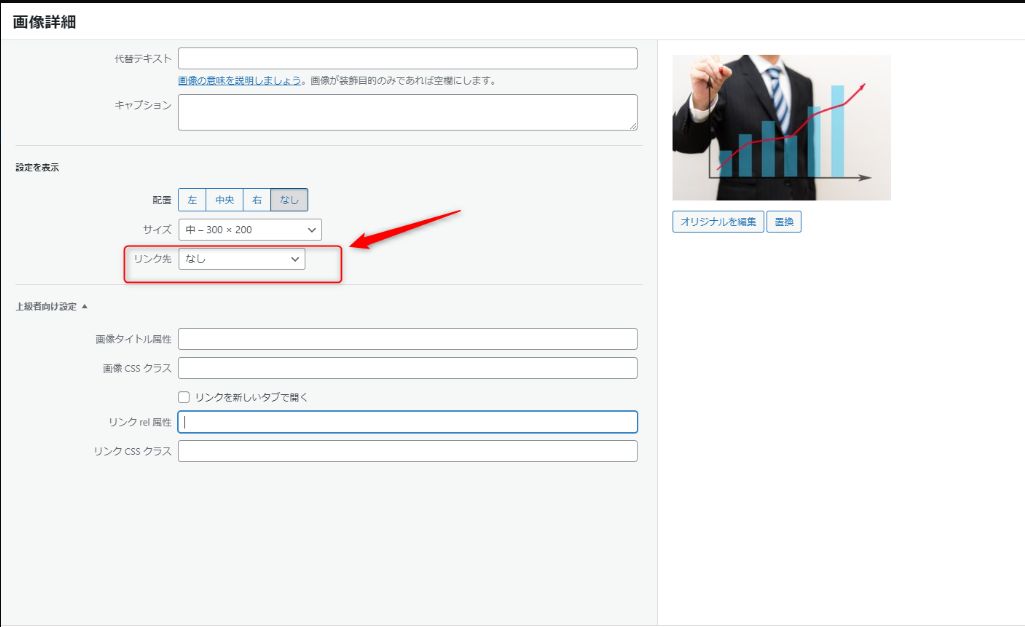
最後におまけとして紹介するのが、画像に内部リンクを埋める方法です。 画像にリンクを埋める際は、まずリンクを設定したい画像ブロックを選びます。
それから「画像詳細」の「設定を表示」部分からリンク先を選べば終了です。
文章を選択するのと同じように、リンク付けを行いたい画像を選べばいいだけなので、操作もさほど難しくなりません。視覚的な情報を与えられる画像と内部リンクをうまく活用すれば、ユーザーにより具体的なイメージを持たせながらクリックを誘導しやすくなります。
内部リンクの設置方法

内部リンクの設置の仕方にもさまざまなものがあります。ここでは、その7つの設置方法を紹介します。
文章中に内部リンクを張り付ける方法と重なる部分もありますが、どのような方法があるのか名称やそれぞれの特徴を理解しておくと、状況に合わせて使い分けられるでしょう。
1.アンカーテキスト(文中)
アンカーテキストとは、リンク先ページのリンクに表示する文章のことを指します。文中にリンク付けを行うこの方法は、文章の自由な位置に設置ができると同時に、ユーザーのページ回避を減少させる方法としても使われています。
しかし、リンクの張り付け方でも記載したように、リンク先に関係するトピックでないと逆にユーザーの興味を失わせてしまいかねません。アンカーテキストを使った設置方法の基本は、SEOで狙いたいキーワードを含めた文章を作成することです。
例えば大まかな説明をした後に、「詳細はこちら」を設置してリンク付けを行えば、ユーザーに違和感なくクリックしてもらいやすくなります。また、ユーザーに分かりやすいリンク付けは、Googleにも認識や評価がされやすくなるでしょう。
こういった方法以外にも、リンク先の内容をまとめた文章をアンカーテキストにする方法があります。ところが、この方法の場合は無理にキーワードを詰め込みすぎると、Googleにスパムだと思われてしまう可能性がある点には注意が必要です。
 SEO対策に強いコーディングとは?基本的なHTMLの書き方やポイント解説
SEO対策において、適切なHTMLコーディングは検索エンジンがコンテンツを正しく認識し、評価するために重要です。この記事では、SEOに強いコーディングの基本やポイントを解説しています。
SEO対策に強いコーディングとは?基本的なHTMLの書き方やポイント解説
SEO対策において、適切なHTMLコーディングは検索エンジンがコンテンツを正しく認識し、評価するために重要です。この記事では、SEOに強いコーディングの基本やポイントを解説しています。
2.パンくずリスト
パンくずリストとは、ユーザーがサイト内のどこにアクセスしているのか分かりやすくする、視覚的な誘導表示のことを指します。一般的にはページ上部に表示されて、「ホーム」や「ご利用案内」など、どのカテゴリを表示しているのか一目でわかるようにする仕組みです。
アクセスしてきたユーザーがサイトのどこにいるのか分かりづらい作りになっていると、面倒くさがられてしまいかねません。そこで、案内板を用意することでユーザーのページ離れを防ぐ役割も持っています。
WordPressでパンくずリストを活用する時は、パンくずリストが使える有料テーマを購入するか、プラグインの「Breadcrumb NavXT」をインストールすることで設置できます。
 パンくずリストとは?設置方法とSEO効果、よくある質問を解説
パンくずリストは、ユーザーが現在のページの位置を把握しやすくするナビゲーション要素です。この記事では、パンくずリストの設置方法やSEOへの影響、よくある質問について詳しく解説しています。
パンくずリストとは?設置方法とSEO効果、よくある質問を解説
パンくずリストは、ユーザーが現在のページの位置を把握しやすくするナビゲーション要素です。この記事では、パンくずリストの設置方法やSEOへの影響、よくある質問について詳しく解説しています。
3.サイド・フッターリンク
内部リンクの設置方法には、サイドバーやフッターにリンク付けを行う手段もあります。サイトに訪れたユーザーが、ページをスクロールした後にリンク先へアクセスしてもらえるようにするものです。
サイドバーは画面横に常に表示させられるため、サイトの内容を読んだユーザーがより興味のある広告などをクリックしやすくなります。フッターの場合は画面上部に表示されるため、サイト内にどのような情報があるのかユーザーに把握してもらえます。
視覚的に見やすい位置に設置できるサイド・フッターリンクは、人気記事や関連記事をユーザーに視認してもらいやすくなるおすすめの方法です。
4.グローバルナビゲーション
グローバルナビゲーションは、サイトをカテゴリーに分けてユーザーが求めているページへと誘導するための、内部リンクの一つです。サイトの主要ページを表示させることで、ユーザーのサイト内移動の起点づくりを行う役割を持っています。
基本的な使い方としては、テキストリンクにしてヘッダーに設置します。そのような形をとれば、サイドバー上でバナーリンクへのPC表示が可能です。
 グローバルナビゲーションとは?作り方やデザイン事例を解説
グローバルナビゲーションの基本的な役割や作成のポイントを解説し、効果的なデザイン事例も紹介しています。ユーザーにとって使いやすいWebサイトを構築するための具体的なヒントが得られる内容です。
グローバルナビゲーションとは?作り方やデザイン事例を解説
グローバルナビゲーションの基本的な役割や作成のポイントを解説し、効果的なデザイン事例も紹介しています。ユーザーにとって使いやすいWebサイトを構築するための具体的なヒントが得られる内容です。
5.ブログカード
ブログカードとは、サイトで扱っている記事の概要やタイトル、アイキャッチ画像をユーザーに読みやすくまとめる、埋め込み式の表示方法です。画像とともにブログタイトルや概要を説明できるため、どのような情報が得られるかユーザーに伝えられます。
ユーザーが見てわかりやすいことはもちろん、おしゃれに作れるので、記事が映えるように演出できるでしょう。より強調したいブログがあったり、オリジナリティを出したい時に役立つ方法です。
6.バナー
記事内やサイトの横部分に設置ができるバナーも内部リンクの仲間です。バナーはサイズも自由に指定できるため、特定のリンクを強調する際に役立つでしょう。
WordPressでバナーを設置するには、記事内に置く方法とサイドに置く方法があります。
バナーを記事内に置く方法
記事内に置く方法ではバナー(画像)を選択して、「リンクの挿入・編集」のアイコン表示される「リンク設定」をクリックすると、画像の近くにバーが出てきます。そのバーに URLを入力して追加をクリックすれば簡単にリンクの埋め込みが可能です。
バナーをサイドに置く方法
もう一つのサイドに置く方法は、アップロードした画像にリンクを付けます。
アップロードとリンク付けを行うためには「外環」のウィジェットから「テキスト」を選択してください。そうすると入力欄が出てくるので、画像を張り付けるソースを記載します。
画像のURLについてはメディアライブラリから画像を選択し、表示されるURLをコピーして張り付けます。ソースの入力が終わったら、最後にリンク先を指定すれば完了です。
サイドに置く場合は、ソースの知識も必要となるので中級者向けの方法になるでしょう。
7.遷移ボタン
遷移(せんい)ボタンは、ユーザーのページ遷移を促すために設置されたボタンです。ユーザーがLPやサービスページにアクセスすることを目的とした、ボタン内の文字をテキスト化した作りになります。
また、遷移ボタンはアンカーテキストとして内部対策が行えることから、遷移先で表示するためのキーワードを組み込むのが基本です。ユーザーの興味を引くことも必要となるため、配色は視認性の高いものにしましょう。また、デザインについてもユーザーがボタンと一目でわかるものがおすすめです。
 CVRが高いランディングページ(LP)のCVボタンの色とデザイン
ランディングページ(LP)のコンバージョン率(CVR)向上に向け、CVボタン(CTAボタン)のデザインや配置の重要性を解説。ボタンカラーや配置場所、テキストの改善策を詳しく紹介しています。
CVRが高いランディングページ(LP)のCVボタンの色とデザイン
ランディングページ(LP)のコンバージョン率(CVR)向上に向け、CVボタン(CTAボタン)のデザインや配置の重要性を解説。ボタンカラーや配置場所、テキストの改善策を詳しく紹介しています。
SEO効果の出やすい内部リンクの張り方&設計のポイント

SEO効果を高めることに役立つ、内部リンクの張り方と設計のポイントを解説します。
せっかくリンクを張り付けても、ユーザーに見えにくかったり、敬遠されたりしてしまっては意味がありません。適切な内部リンクの張り付け方を覚えて、サイト内のページをより多くのユーザーに見てもらえるように工夫しましょう。
検索意図を読み取った張り方を心がけよう
アンカーテキストのパートでも説明しましたが、リンクを張るページと異なる検索意図からはずれてしまうようなリンクは張らないようにすることが大切です。
なぜなら、リンク先が全く関係のない内容だった場合、そこでユーザーが興味をなくしてしまうからです。
ユーザーは欲しい情報を求めて検索するので、そこで無関係な話題をふられても誰も興味を示してくれません。そのため、自分たちが伝えたいモノを優先するのではなく、ユーザーがどうしてその内容を調べているのか検索意図を読み取ることが求められます。
重要なページ(=評価を上げたい)にリンクを集中させる
ユーザーの検索意図を読み取ることが大切とはいえ、より多くのユーザーに知ってほしい情報がある重要なページを持っていませんか。
その重要なページの評価を上げたいのであれば、ページに内部リンクを集中させることも一つの方法です。また、リンクを集中させるとクロールの優先度を把握してもらえるでしょう。
もちろん内容が離れすぎないように工夫をすることは必要ですが、リンクが集まったページは中継地点の役割を持つ「ハブ」のような立ち位置になります。
バナーなどの画像を使う際は、画像に必ずalt属性を付与する
バナーやサイドバーなどで画像を設置する際は、適切なalt属性を設定しましょう。alt属性とは、「代替テキスト」とも呼ばれる画像の代わりを務めるテキスト情報のことです。
画像が何らかの原因で表示されなくなった時に、テキストとして表示できます。また、画像が何を説明しているのか、Googleに認識してもらうことも可能です。
画像がGoogleにテキストとして認識してもらえるようになれば、SEO効果を高めることにもつながるでしょう。
 alt属性(オルト属性)とは?書き方と確認方法、SEO効果を解説
Webコンテンツを作成する際に画像にalt属性(オルト属性)を記述するのは面倒…記述しなくてもいいのなら空欄にしたいですよね。alt属性がなぜ必要なのか、どのように記述するのがいいのかを解説します。
alt属性(オルト属性)とは?書き方と確認方法、SEO効果を解説
Webコンテンツを作成する際に画像にalt属性(オルト属性)を記述するのは面倒…記述しなくてもいいのなら空欄にしたいですよね。alt属性がなぜ必要なのか、どのように記述するのがいいのかを解説します。
すでに評価が高いページからリンクさせる
内部リンクからユーザーにアクセスしてもらいたい時は、既に評価が高くなっているページを活用することが効果的です。いくらリンクを張り付けても、アクセス数が少ないページではあまり集客につながりません。
その点、ある程度のアクセス数を持っているページにリンクを張っておけば、より多くのユーザーの興味を引くことにつながります。しかし、何度も言うようですが検索意図を無視したようなリンクは好まれません。
できるだけリンク先の内容とマッチさせて、ユーザーが違和感なくページ内を動いてくれるように誘導することがコツです。
その他内部リンクを張る際に注意しておきたいこと

リンクを張る際に注意しておきたいポイントを、大きく4つに分けて紹介します。ユーザーに内部リンクをクリックしてアクセスしてもらえるように、対策を取った上で設置しましょう。
さらに、Googleでページが正しく表示されるために必要なことも含まれるので、リンク付けを行うときの必須条件とも言えるポイントです。
視認性を高めて、クリックしやすいリンクを張る
リンクをクリックしてもらうには、視認性を高めてクリックしやすいデザインにすることが肝心です。あまり目立たないようなものにしてしまうと、リンクがあることに気付かずにスルーされてしまうことになりかねません。
派手すぎたりページにそぐわなかったりするようなデザインの場合は避けられてしまいますが、一目でリンクとわかるぐらいにしましょう。
また、テキストリンクにキーワードを含めておくことで、リンク先にどんな情報があるのかユーザーの視認性が高まります。
URLは正規化しておこう
内部リンクを張る際は、URLにパラメーターがないか、サブドメインと間違えていないか確かめる必要があります。
さらに、URL末尾のindex.htmlのどちらをインデックスするかによって、コンテンツの評価のされ方が変わることに注意してください。また、wwwの有無によってもGoogleのクロールが同一の別ページだと勘違いしてしまう可能性があります。
加えてスマホ用URLが混在してしまうと、正しくPCのURLとして扱われなくなることもあるので、URLを統一する正常化をしておくことが大切です。
 URLの正規化とは?SEOにおける必要性と3つの設定方法を解説
URLの正規化は、重複コンテンツの発生を防ぎ、検索エンジンでの評価を高めるために欠かせない施策です。この記事では、URL正規化の必要性と、具体的な設定方法を詳しく解説しています。
URLの正規化とは?SEOにおける必要性と3つの設定方法を解説
URLの正規化は、重複コンテンツの発生を防ぎ、検索エンジンでの評価を高めるために欠かせない施策です。この記事では、URL正規化の必要性と、具体的な設定方法を詳しく解説しています。
内部リンクが多くなれば、一元管理してチェックしよう
内部リンクが多くなってしまうと、ページのボリュームが多くなり、管理も楽ではありません。そんな時に役立つのが、Googleアカウントを持っていれば使用できるサーチコンソールを使ったチェック方法です。
サーチコンソールはURLがどこから来ているものなのか確認できるため、内部リンクを一元管理できます。サーチコンソールの使い方は単純で、Googleサーチコンソールのリンクメニューをクリックして、内部リンクに表示されたURLから一つを選ぶだけです。
あとは選んだURLのリンク先が表示されるので、どのページがどこのページとつながっているのか一目でわかります。
WordPressの内部リンクの貼り方まとめ

内部リンクはサイト内の記事をつなげて、より多くのユーザーに届けたい情報を認知してもらうことに役立ちます。しかし、コンテンツをどんどん増やしていきたいと考えているのであれば、ちゃんと構造を考えながら内部リンクを張らなければなりません。
URLをどのように設定すれば正しくGoogleに評価してもらえるのか、どうすればユーザーに興味を持ってもらえるのか理解することから始めましょう。内部リンクを正しく扱うことができるようになれば、ユーザーに違和感を与えることなくページの評価を高められます。
ニュートラルワークスでは、ブランディングからサイトやシステム構築の提案やサポートを行なっています。内部リンクを含めたサイト構築にお悩みの方は、ぜひお気軽にご相談ください。
<無料>資料ダウンロード
【基礎編】サイト運営者様必見!SEO対策入門ガイド
〜SEO対策のポイントやメリット・デメリットを分かりやすく解説!〜

































