ページの表示速度改善は、ユーザビリティとSEOに直結する重要な要素です。表示スピードが遅いとユーザーはページを離れてしまい、離脱率が上がってしまいます。
しかし、Webサイトのページスピードを改善したくても、どのような施策を実行すれば良いか分からない方が少なくありません。そこでこの記事では、ページスピードが遅くなる原因と具体的な対策方法を詳しく解説します。
<無料>資料ダウンロード
【表示高速化】Webサイト高速化サービス
最先端技術で、サイト高速化!表示スピード高速化で得られるメリットを解説
目次
Webページの表示スピードが遅くなる原因

検索エンジンはユーザー体験を重視しているため、表示速度が遅いページは直帰率や離脱率の増加につながってしまい、検索順位が低下しやすくなります。SEO評価が落ちると、当然コンバージョン率(CV率)も減少します。
Googleが提供するThink with Googleでは、ページの読み込み時間が1秒から3秒になると直帰の可能性が32%増加するとされており、ユーザーの満足度を高めるためにはページスピードの改善が必要なのです。ここではまず、Webページの表示スピードが遅くなる原因から見ていきましょう。
画像や動画の容量が大きい
| 改善方法 | 詳細 |
|---|---|
| 画像の圧縮 | TinyPNGやImageOptimなどのツールを使用して画像を圧縮する |
| WebP形式の画像を使用 | WebP形式の画像を使用すると、JPEGやPNGよりも高い圧縮率を実現できる |
| 画像の解像度調整 | 必要最小限の解像度に調整すると、ファイルサイズを減らせる |
大容量の画像や動画は、ダウンロードに時間がかかるため、ページ表示速度の遅延につながります。
Webサイトに載せている画像が「高画質・未圧縮」のままだったり、一つのページに多数の画像を載せていたりすると、読み込みに時間がかかります。
データ量を改善するには、画像や動画のファイルサイズを圧縮し、最適化が必要です。具体的には、JPEG形式の画像を圧縮したり、WebP形式に変換したりすると効果的です。動画については、解像度やフレームレートを調整し、必要最低限の画質で配信しましょう。
外部ファイルが負荷になっている
| 改善方法 | 詳細 |
|---|---|
| ファイルの統合・圧縮 | 複数のCSSやJavaScriptファイルを統合・圧縮し、ファイルサイズを削減する |
| 遅延読み込み | ページの表示に必要ないファイルを遅延読み込みすると、初期表示速度を向上できる |
外部のCSSやJavaScriptファイルが多いとリクエストが増加してしまい、ページの表示速度が遅くなります。不要なファイルを削除し、残りは統合して圧縮しましょう。非同期読み込みや遅延読み込みを活用すると、ページの表示に必要なリソースを効率的に読み込めます。
タグを埋め込みすぎている
| 改善方法 | 詳細 |
|---|---|
| 不要なタグの削除・統合 | 重要度の低いタグを削除または、同じ機能のタグを統合する |
| タグマネージャーの利用 | Googleタグマネージャーなどのツールで、タグの管理を一元化する |
サイト運営に必要なデータを取得するための「追跡タグ」「解析タグ」「広告タグ」など、多くのタグがあるとページの読み込み時間が増加します。不要なタグを削除・統合して、タグの管理を最適化しましょう。削除・統合してもなお数が多い場合は、Googleタグマネージャーなどのツールで管理を一元化しましょう。
CTAの挿入をお願いいたします!
Webサイトの表示スピード改善方法

続いて、Webサイトの表示スピードの改善方法を解説します。
1. 画像のファイルサイズを最適化する
画像の最適化とは、画像のファイルサイズを調整し、解像度を維持しながらデータ量を減らすことです。余計なデータ量を削減できるため、ページ表示速度が向上します。画像のファイルサイズを最適化する方法として、以下の3つがあります。
- 画像の縦横サイズを調整する
- 画像のファイル形式を変更する
- 画像を圧縮する
画像の縦横サイズが4,000ピクセルを超えるとページスピードに影響を与える可能性が高くなります。解像度は、画像が問題なく見える程度に留めましょう。表示側のデバイス性能によりますが、一般的なWebサイトで画像を表示するなら、フルHD(1,920×1,080)のサイズで十分です。
次に、画像の種類に応じて最適なファイル形式を選択します。例えば、写真ならJPEG、グラフィックやロゴならPNGがおすすめです。エクスプローラーでの画像の縦横サイズと画像のファイル形式の変更方法は、以下のとおりです。
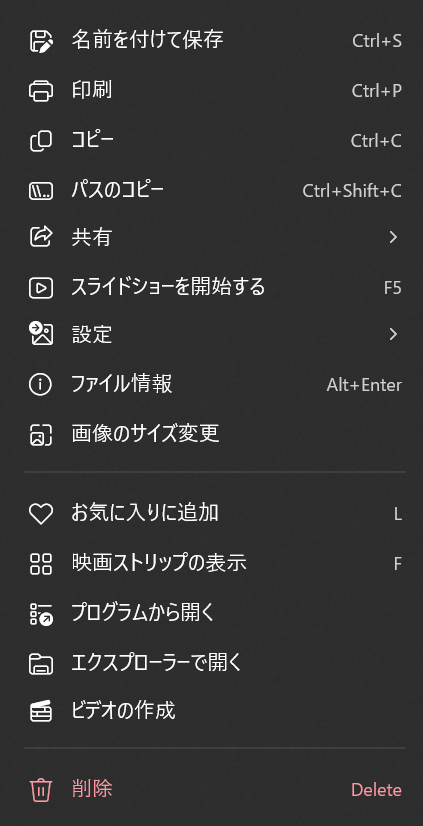
画像にカーソルをあわせて、右クリックでメニューを開きます。

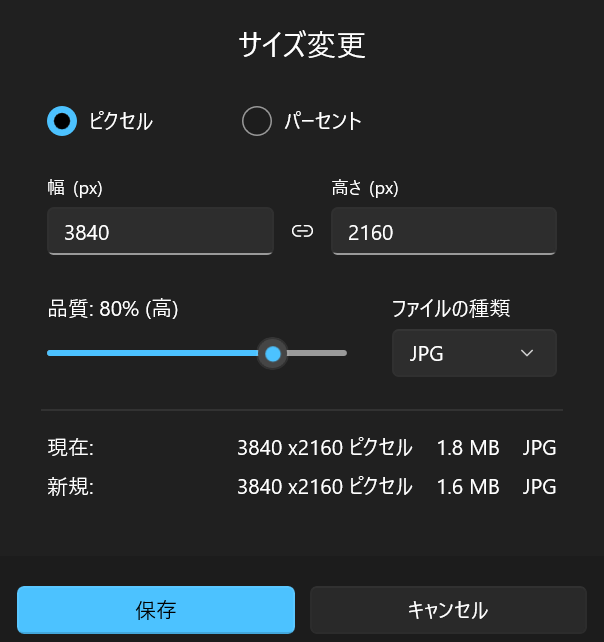
画像のサイズ変更をクリックし、変更したいサイズを入力します。

最後に、画像への変更を保存して完了です。画像を圧縮する場合は、TinyPNGなどのオンラインツールを使用しましょう。
2. 動画のファイルサイズを最適化する
動画はファイルサイズを圧縮してデータ量を減らし、最適化するのが重要です。専用のソフトウェアを使用して、解像度やビットレートを調整し、最適化しましょう。動画最適化の具体的な流れは、以下のとおりです。
1.ビデオフォーマットの選択
2.解像度とビットレートの調整
3.圧縮ツールの利用
ビデオフォーマットの選択後、動画の用途に応じて解像度とビットレートを調整しましょう。Web用の動画では、1,080pや720pの解像度が一般的です。HandBrakeなどの動画圧縮ツールを使用して、ファイルサイズを最適化すれば完了です。
3. WordPressの不要なプラグインを削除する
WordPressを使っている場合、不要なプラグインが多いとサイトのパフォーマンスが低下し、ページスピードが遅くなります。WordPressの不要なプラグインを削除する手順は、以下のとおりです。
1.WordPress管理画面にログイン
2.プラグインメニューから不要なプラグインを選定
3.プラグインを無効化・削除
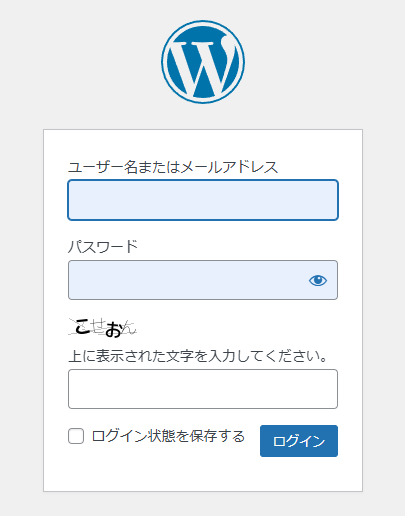
まず、WordPressの管理画面にログインします。

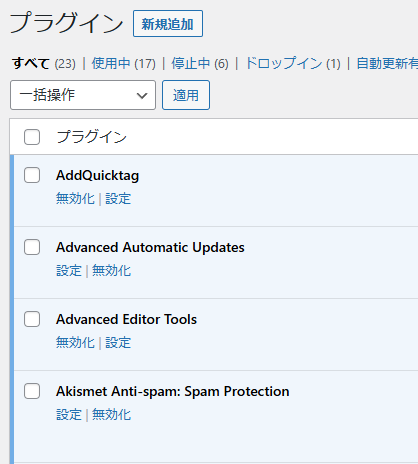
左側メニューの「プラグイン」をクリックして、インストールされているプラグインの一覧を表示します。

不要なプラグインを選定し、不要なプラグインを無効化します。

最後に、無効化されたプラグインの下に表示される「削除」リンクをクリックし、選定したプラグインを削除すれば完了です。
4. コードを最適化する
コードの最適化とは、不要なスペースやコメントを削除し、コードを簡潔・圧縮することです。コードが最適化できれば、読み込み時間が短くなるのでページの読み込み速度も向上します。
具体的には、HTML、CSS、JavaScriptのミニファイ(コードを縮小して余分な文字を削減する技術で)を行うのが有効です。コード最適化の手順は、以下のとおりです。
1.ミニファイツールを選定
2.コードをコピー
3.ミニファイを実行
4.コードを置き換える
5.動作確認
まず、ミニファイツールを選定しましょう。今回はWordPressのプラグインである「W3 Total Cache」を例に紹介します。

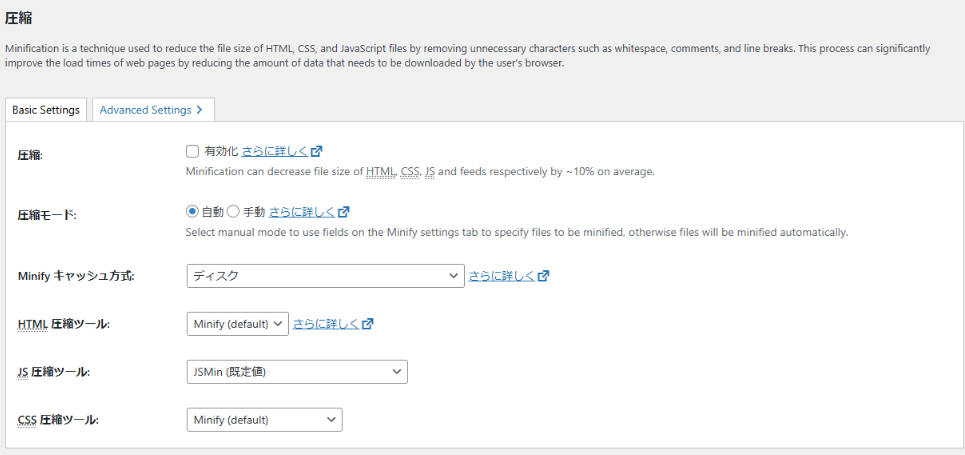
プラグインをインストールしたら、圧縮の設定でHTML、JavaScript、CSSのミニファイルを有効化します。

最後にページが正しく表示されるか確認し、問題がなければ完了です。慣れていないうちは、もとに戻せるようにコードのバックアップを取ってからミニファイを行いましょう。
5. 遅延ロードを実装する
遅延ロード(Lazy Loading)とは、ユーザーが必要とするコンテンツのみを優先的に読み込む技術です。遅延ロードは画像や動画に効果的で、スクロールするたびに必要な部分だけを読み込むため、ページ全体の読み込みが高速化されます。遅延ロード実装の手順は、以下のとおりです。
1.遅延ロードプラグインのインストール
2.プラグインの設定
3.コードに追加
4.動作確認
まず、遅延ロードプラグインをインストールしましょう。Word Press の場合「Lazy Load」などのプラグインが該当します。

プラグインをインストールし有効化したら、設定画面で遅延ロードを有効にしましょう。遅延ロードを有効にした後に、遅延ロードの属性(loading=”lazy”)を画像タグに追加します。最後に、ページをスクロールしながら、画像や動画が正しく遅延ロードされるか確認しましょう。
6. フォント読み込みの高速化
フォントの読み込みを最適化すると、余計なフォントデータの読み込みをしなくて済むため、ページの表示速度が向上します。具体的には、フォントを事前に読み込んだり、フォントの形式をWebフォント(WOFF2)に変更したりすることが有効です。
また、使用するフォントの種類を減らし、必要最低限のフォントのみを読み込んでも、読み込み時間を短縮できます。フォント読み込みの高速化の手順は、以下のとおりです。
1.使用フォントの選定
2.フォントの形式を変更
3.フォントの事前読み込み
4.CSSの最適化
5.動作確認
まずは、使用するフォントを決めましょう。必要最小限のフォントに絞り込みます。次に、WOFF2形式のフォントファイルの準備です。Google Fontsなどのサービスを利用する場合は、自動的に最適化された形式が提供されます。最後に、CSSファイルでフォントの読み込みと適用を定義し、ページの表示速度をチェックして問題がなければ完了です。
7. ブラウザキャッシュを活用する
ブラウザキャッシュとは、ユーザーのブラウザに一時的にデータを保存し、再訪問時に保存したデータを再利用する仕組みです。ブラウザキャッシュを利用すると、再訪問時にページの読み込み速度を大幅に短縮できるため、ユーザー体験の向上と、サーバーの負荷の軽減につながります。
ブラウザキャッシュの手順は、以下のとおりです。
1.キャッシュプラグインのインストール
2.設定の最適化
3.動作確認
まずは、キャッシュプラグインのインストールを行います。Word Pressでは「W3 Total Cache」や「WP Super Cache」などのキャッシュプラグインが有名です。

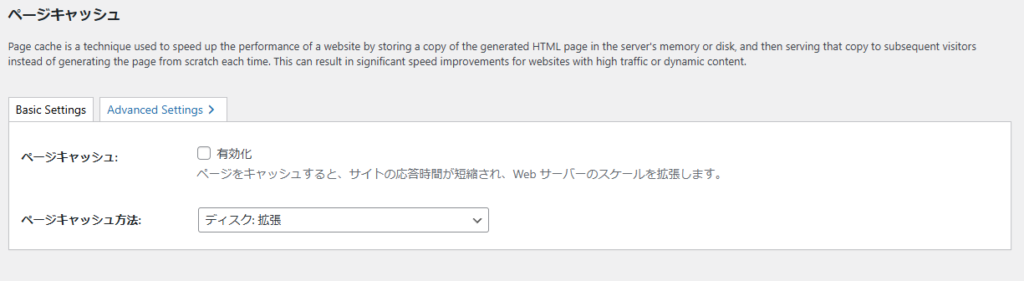
プラグインをインストールしたら、キャッシュ設定を最適化します。

最後に、キャッシュが正しく機能しているか、再訪問時のページ読み込み速度が改善されているかを確認しましょう。
8. ファイルサイズを圧縮する
ファイルサイズ(HTML・CSS)を圧縮するとデータ転送量を減らせるため、ページの読み込み速度が向上します。ファイルサイズの圧縮は、Minifyなどのツールが有用です。ただし、圧縮時にテキストコードを操作すると、表示崩れなどが発生するかもしれません。動作確認は忘れずに実施しましょう。
9. CDNを導入する
CDN(Contents Delivery Network)とは、複数のサーバーにコンテンツを一時的に保存し、ユーザーの地理的位置に最も近いサーバーからコンテンツを配信する仕組みです。CDNを利用すると、世界中のユーザーに対して高速にコンテンツを配信できます。
CDNを導入する手順は、以下のとおりです。
1.CDNプロバイダを選定
2.アカウントの作成
3.サイトの登録
4.CDNの設定
5.動作確認
まずは、CDNプロバイダ(Cloudflare)の選定・アカウントの作成から行いましょう。アカウントを作成後、管理画面でのサイトの登録を行い、必要に応じてDNS設定の変更もします。
続いて、CDNの設定を行います。キャッシュやエッジサーバーの設定を調整し、特定のファイルをキャッシュ対象から除外しましょう。最後に、サイトが正常に動作するか、速度が向上しているかを確認し、問題がなければ完了です。
10. サーバーを増強・移行する
サーバーの性能が低い場合、高性能なサーバーに移行したり、クラウドサービスを利用したりすると、ページスピードの改善につながります。サーバーを増強・移行する手順は、以下のとおりです。
1.新しいサーバーの選定・設定
2.データの移行
3.DNS設定の変更・動作確認
まず、新しいサーバー(Google Cloudなど)の選定・設定を実施します。設定が完了したら、新しい環境でのサイト運用を進めるために、必要なソフトウェアやアプリケーションをインストールしましょう。
次にサイトデータとデータベースを新しいサーバーに移行します。データの損失を防ぐために、バックアップを事前に取るのが重要です。移行後、ドメインのDNS設定を新しいサーバーのIPアドレスに変更します。最後に「サイトが正常に動作するか」「速度が向上しているか」を確認し、問題がなければサーバーの増強・移行の完了です。
Webページの表示スピード測定ツール

表示スピードを計測するツールには、主に以下の3つがあります。それぞれ詳しく見ていきましょう。
- Google PageSpeed Insights
- Googleアナリティクス
- Lighthouse
Google PageSpeed Insights

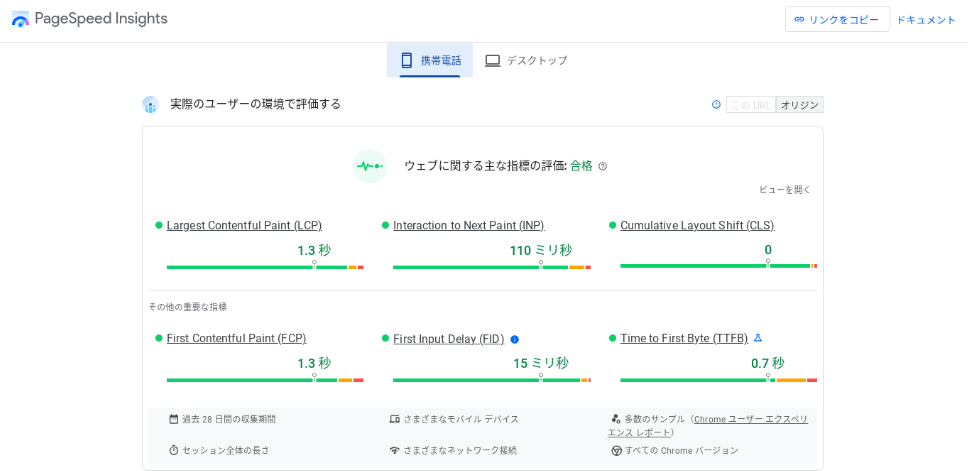
Google PageSpeed Insightsは、Webページの表示速度を評価し、改善点を提案するツールです。ページ速度を調べたいWebサイトのURLを検索窓に入れると、下記の項目が診断できます。

| 主な指標 | 概要 |
|---|---|
| LCP(Largest Contentful Paint) | メインコンテンツを見るのにかかる時間を評価 |
| INP(Interaction to Next Paint) | ユーザーインターフェースの応答性を評価 |
| CLS(Cumulative Layout Shift) | ページが読み込まれる際のレイアウトの安定性を測定 |
| FCP(First Contentful Paint) | 最初のコンテンツが表示されるまでの時間を測定 |
| FID(First Input Delay) | クリックなどのインタラクションに対してブラウザが応答するまでの時間を測定 |
| TTFB(Time to First Byte) | サーバーの応答時間を評価 |
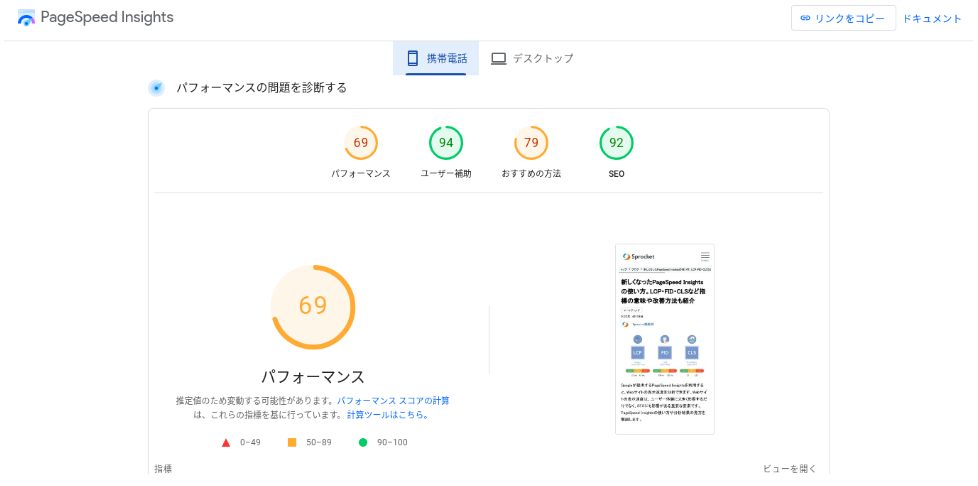
上記の指標をもとに、パフォーマンスの問題を診断できます。

Google PageSpeed Insightsを使用して、ページ速度の改善点を把握しましょう。
Googleアナリティクス

Googleアナリティクスも、以下のようなWebサイトの表示速度や改善点を分析してくれるツールです。
| レポート項目(例) | 概要 |
|---|---|
| ページ速度レポート | 個々のページのパフォーマンスを詳細に分析 |
| 読み込み速度に関する提案レポート | ページの平均ダウンロド時間(秒)やサーバーの平均応答時間(秒)などの指標からWebサイトの速度が確認 |
| カスタム速度レポート | 画像や動画、ボタンなどのパフォーマンスを詳細に分析 |
サイトの速度レポートを表示するための手順は、以下のとおりです。
- 1.Googleアナリティクスにログインする
- 2.目的のビューに移動する
- 3.レポートを開く
- 4.「行動」→「サイトの速度」の順に選択する
Googleアナリティクスを活用して、Webページの表示速度を改善していきましょう。
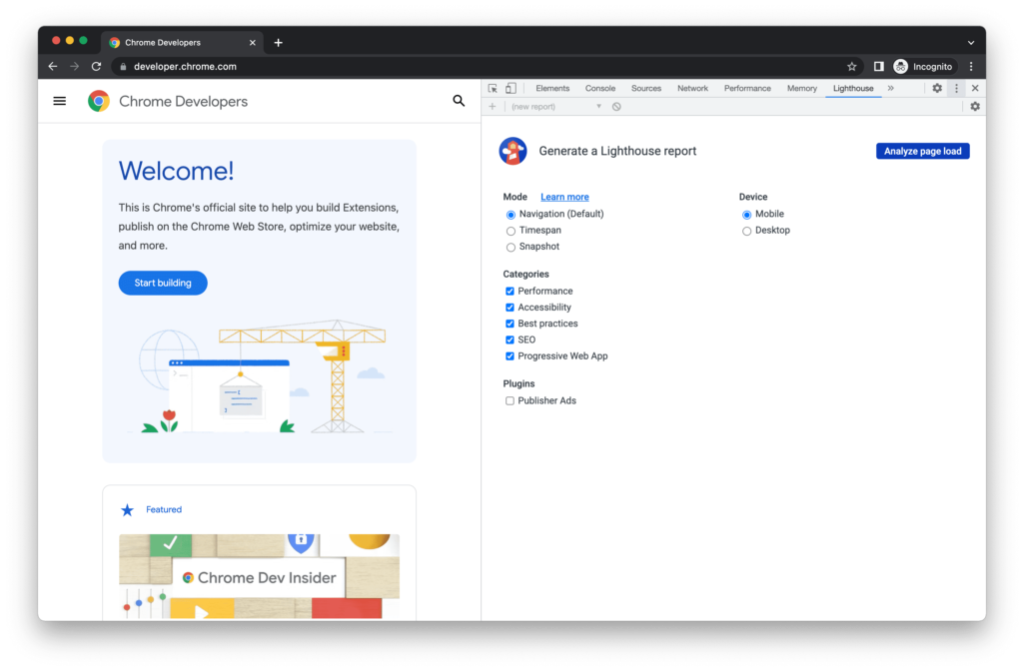
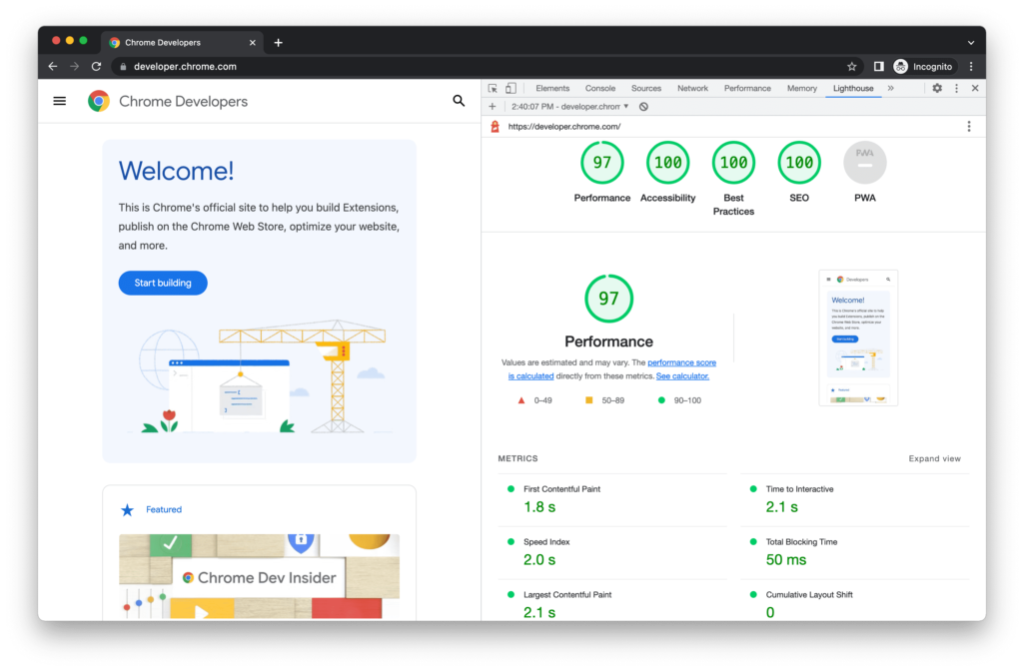
Lighthouse

Lighthouseは、GoogleChrome内で利用できるツールです。Webサイトを以下の5つの観点から分析・診断できる特徴があります。
| 分析・診断の指標 | 概要 |
|---|---|
| perfomance | ページの読み込み速度、レンダリング速度、インタラクティブ性が分かる |
| Accessibility | ページへのアクセスのしやすさ |
| Best Practices | セキュリティ、パフォーマンス、アクセシビリティが最適化されているか |
| SEO | Webページが検索エンジンに最適化されているか |
| PWA | WebサイトがPWAとして適切に機能しているか |
Lighthouseでは、ページの表示速度だけでなくセキュリティやSEOなど総合的に分析できるため、検索順位の向上にもつながる対策が実施できます。Lighthouseの使い方の手順は、以下のとおりです。
- 1.Lighthouseタブをクリックする
- 2.「ページ読み込みを分析」をクリックする
- 3.「監査を実行」をクリックする
- 4.30秒〜60秒後にレポートが表示される

Lighthouseにより最適な対策を実施して、ユーザーの満足度やSEO評価を向上させましょう。
Webページの表示スピード改善で得られるメリット

最後に、Webページの表示スピード改善で得られるメリットについて解説します。
コンバージョンや売上アップにつながる
Webページの表示スピード改善によって、ユーザビリティが向上すると、コンバージョンや売上アップにもつながります。目的の情報までスムーズに辿り着けることで離脱率の低下やページ滞在時間の増加など、SEOに対して良い効果が期待できるからです。
例えば、表示スピードが遅いWebサイトの場合、ユーザーが商品の「購入」ボタンをクリックし、次の手続きまで数十秒待たされたとしましょう。すると、「このサイトでは手続きしたくない」「別のサイトで購入しよう」と離脱してしまう可能性が高くなります。
反対に、表示スピードが早く購入手続きもサクサク進むと「次もこのサイトで購入しよう」と再訪問の機会を得られやすくなります。Webページの表示スピード改善は、ユーザーのストレスを軽減・コンバージョンや売上アップにつながる大切な施策なのです。
検索順位の上昇につながる
ページの表示スピードが向上すると、SEO評価につながり検索順位の上昇が期待できます。
Google は、ユーザーの貴重な時間を無駄にしないよう、必要とする情報をウェブ検索で瞬時に提供したいと考えています。
引用:Google「Google が掲げる 10 の事実」
検索エンジンは、ユーザーへ良質な体験を提供するサイトの評価を高くする傾向にあるので、ページ速度が早くユーザーの満足度(UX:User eXperience)が高い記事は、検索順位向上に必要不可欠です。実際のUXを測定する指標であるCore Web Vitalsでも、ページの読み込み開始から2.5秒以内が望ましいと示されています。
直帰率の改善につながる
表示スピードが速いページは、ユーザビリティの向上につながるため、直帰率の改善に貢献しやすくなります。ページスピードが遅いWebサイトは「別のサイトで情報を確認しよう」とユーザーから切られてしまいやすくなります。直帰率を改善してユーザーの満足度(UX)が向上すると、サイト全体のユーザーエンゲージメントが上がり、リピーターの獲得にもつながるでしょう。
ページスピードは定期的な測定と改善が必要不可欠

ページスピードを改善するには、表示スピードの遅延原因を理解することが大切です。ページスピードが遅いと、離脱率の上昇やコンバージョン率の低下につながるため売り上げにも多大な影響を与えます。
この記事で紹介した対策を実践すると、検索順位の向上や直帰率の低下、CV率の向上など多くのメリットが見込めます。各種ツールを活用し、定期的にページスピードを測定・改善していきましょう。
<無料>資料ダウンロード
【プロにお任せ】SEOコンサルティング
見込み顧客の流入を増やす!SEOのお悩みを一括で解決