この記事のポイント
この記事でおさえておきたいポイントは以下です。
-
ページネーションとは
-
「ページネーション」とは、Webサイトのページを分割して、複数の短いページを作る機能で、ユーザビリティを高め、ユーザーの満足度を高めてくれます。無限スクロールとサイトタイプや端末によって使い分けるのが重要です。
-
ページネーションのSEO効果
-
Googleは「ページネーションの導入で読み込み時間が短縮されるのであれば、そちらの方が好ましい」と示唆しているため、長いページでは導入を検討する価値があります。また、UX評価の向上により各ページのPV数や読了率が伸びることからオウンドメディアの表示順位の向上が期待できます。
-
ページネーションの注意点
-
ページネーションで分割したページには、「noindex」や「nofollow」を使わないこと、canonicalタグを使う場合は、2ページ目以降を1ページ目のURLに正規化しないことなどが重要です。
オウンドメディアのSEO内部対策を行う上で「ページネーション」は非常に重要です。
ページネーションとは、ページを分割するための機能を指し、うまく活用すれば、ユーザビリティとSEO対策の評価向上が期待できます。ただし、ページネーションを不適切に使うとユーザに違和感を覚えさせてしまい、逆効果になってしまうことも。理想的な使い方について学び、ページネーションを実装すべきか判断する必要があります。
本記事では、ページネーションの概要や使い方、実装時の注意点などについて解説します。この記事を読めば、オウンドメディアにページネーションを導入し、オウンドメディアの集客力を改善することができるでしょう。
SEOで順位が上がらない担当者様へ
実力のあるSEOコンサルタントが本物のSEO対策を実行します。
SEO会社に依頼しているが、一向に検索順位が上がらない・・・。
SEO対策をSEO会社に依頼していてこのようなお悩みはありませんか?SEO対策はSEOコンサルタントの力量によって効果が大きく変わるマーケティング手法です。弊社では価値の高いSEOコンサルティングをご提供するため、厳選した業界トップクラスの大手SEO会社出身で大規模サイト運用経験のあるトップコンサルタントが在籍しております。
目次
ページネーションとは?

「ページネーション」とは、Webサイトのページを分割して、複数の短いページを作る機能です。
紙媒体の書籍や雑誌とは異なり、Webサイトは縦方向にいくらでもコンテンツを伸ばせます。しかし、延々とスクロールが続くと、ユーザーにとって扱いづらいページになるかもしれません。
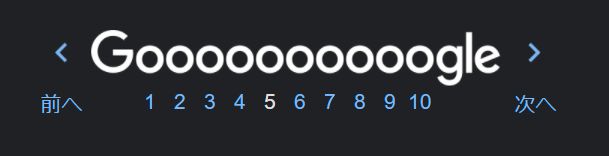
一方で、ページネーションはひとつのページを複数に分けて、画面下部に各ページや前後ページへのリンクを設置します。ページネーションを導入している有名な例がPC版の「Google検索」です。

Google検索結果では画面下部にページネーションが表示され、クリックすると各ページに移動できます。
このように、ページネーションはWebサイトのユーザビリティを高め、ユーザーの満足度を高めてくれます。ページネーションの重要性やその効果について、本記事でさらに深く学んでいきましょう。
<無料>資料ダウンロード
【RFP付き】サイト制作成功事例集
UXドリブンなサイト制作で実現した驚異の成果が見られる!
ページネーションの必要性とSEO効果

ページネーションの必要性は、オウンドメディアの性質やユーザー層、コンテンツの内容によります。
そのため、「ユーザー行動」を示す指標の状況に応じて、ページネーション導入の有無を検討するのが適切です。まずは、通常の1ページ構成のWebサイトで、「直帰率」「離脱率」「読了率」「滞在時間」などの指標を分析してみましょう。
指標が好ましくなければ、ページネーションの活用を検討することをおすすめします。ページネーションによりユーザー行動が改善すれば、GoogleからのSEO評価が高まり、検索結果順位の向上が期待できます。
本章では、ページネーションの必要性とSEO効果について、下記3つの観点から詳しく解説します。
- ユーザーは基本的に「1ページ構成」のWebサイトを好む
- ユーザビリティの向上でSEO評価が高まりやすい
- 複数ページへの分割により「読了率」が上がる
ユーザーは基本的に「1ページ構成」のWebサイトを好む
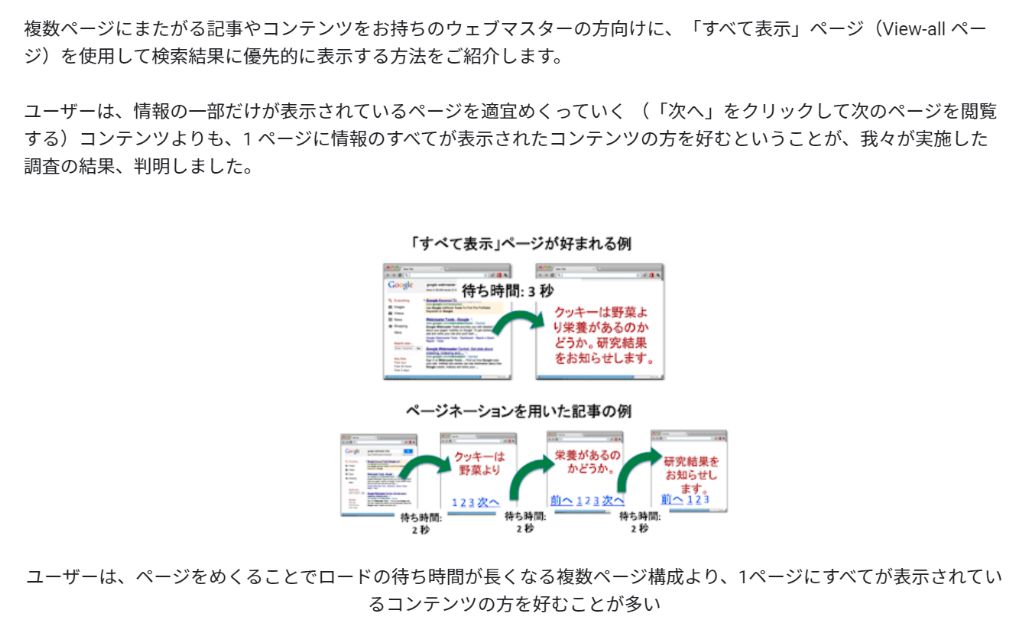
Googleが行った調査によると、多くのユーザーはページネーションよりも1ページ構成のWebサイトを好みます。主な理由はページの読み込み時間。ページネーションを導入したWebサイトは、1ページ構成の場合より読み込みが遅いケースが多いのです。

引用元:Google
上記の調査結果は、「ページネーションの導入で読み込み時間が短縮されるのであれば、そちらの方が好ましい」ことを示唆しています。つまり、短いページではページネーションは不要であるものの、長いページでは導入を検討する価値があるということです。
ただし、ページネーションには「ユーザーがボタンをクリックする手間」が生じます。読み込み時間短縮のメリットが、ユーザーの手間が増えるデメリットを上回ることを期待できる場合のみ、ページネーションを導入してみるといいでしょう。
ユーザビリティの向上でSEO評価が高まりやすい
記事コンテンツそのもの以外にも、記事一覧やカテゴリ一覧、サイト内検索などにページネーションを導入すると、ユーザビリティの大幅な向上が期待できます。
ひとつのページ内にさまざまな記事やカテゴリが並んでいると、ユーザーはたくさんの情報を目で追わないといけません。ページネーションで適切に分割されていれば、興味がある記事やカテゴリへスムーズに遷移できるようになるでしょう。
ユーザーが快適に過ごせるWebサイトを作れば、ユーザーはサイト内のさまざまなページを閲覧してくれます。これにより各ページのPV(ページビュー)数が伸び、SEO評価の改善によってオウンドメディアの表示順位が上がるかもしれません。
さらに、ユーザーが時間を浪費せずに済むことや、Webサイトの表示時間が短縮されるなどの効果により、UX(ユーザーエクスペリエンス)評価の向上も期待できるでしょう。
複数ページへの分割により「読了率」が上がる
縦方向に長く続いたページを複数に分割することで、ユーザーが最後まで読む「読了率」が向上する可能性があります。その理由は大きく分けて、「読み込み時間の短縮」と「ユーザーへの興味喚起」の2つです。
コンテンツ量が多いページの場合、1ページ構成だと読み込みに5~10秒以上かかることがあります。ユーザーは「すぐに情報を得られること」を望んでいるため、「読み込みが遅い」と感じた瞬間にページを離脱してしまうケースが多いのです。ページネーションで読み込み時間が短縮されれば、ユーザーの離脱を防ぎやすくなるでしょう。
また、ページを分割する場所を工夫すると、「続きを読みたい」というユーザーの欲求が高まります。1ページ構成だと延々とページが続くため、途中で飽きられてしまうことも。ユーザーの興味を惹き続けることができれば、最後まで読んでくれるでしょう。
読了率はSEO評価に影響すると考えられているため、オウンドメディアの表示順位の向上が期待できます。さらに、コンテンツ後半でCTA(コール・トゥ・アクション)を設置している場合は、CV(コンバージョン)数も向上しやすくなるはずです。
 ページスピードインサイト(Google PageSpeed Insights)の使い方!見方や改善方法を解説
Google PageSpeed Insightsは、ページ速度を診断し、改善提案を提示する無料ツールです。この記事では、使い方や結果の見方、速度向上の方法を詳しく解説しています。
ページスピードインサイト(Google PageSpeed Insights)の使い方!見方や改善方法を解説
Google PageSpeed Insightsは、ページ速度を診断し、改善提案を提示する無料ツールです。この記事では、使い方や結果の見方、速度向上の方法を詳しく解説しています。
優れたページネーションのポイント

オウンドメディアにページネーションを導入する際は、下記7つのポイントを意識しましょう。本章では、それぞれの概要や具体例、ユーザビリティ上のメリットなどについて解説します。
- ページの下部に設置する
- ページは適度な長さで分割する
- 前後のページへのリンクを設置する
- 最後のページへのリンクを設置する
- クリックできる要素を大きく表示する
- 現在の閲覧ページが分かるようにする
- ページ数を制限して要素の間隔を離す
ページの下部に設置する
ページネーションは「ページ下部」に設置するようにしてください。現在、多くのユーザーはスマートフォンでWebサイトを閲覧しています。スマホの画面は縦長なので、横方向にはできるだけ余分なものを表示させたくありません。ページネーションが画面の左側や右側にあると、ユーザーは邪魔に感じてページを離脱してしまうでしょう。
また、ページネーションを上部に表示させるのも問題です。私たちがWebサイトを閲覧するとき、視線は画面上部から下部に移動します。ページネーションが上部にあると、最後まで読んだときにわざわざ視線を戻さないといけません。ページネーションは画面下部に設置することで、ユーザーにとって使いやすいWebサイトになります。
ページは適度な長さで分割する
ページ分割は適切な範囲で行うようにしましょう。冒頭で触れたように、ページネーションは基本的に好まれません。その理由のひとつが、「クリックする手間が増える」からだと考えられます。ページの表示時間を短縮しながらも、ユーザーの手間を最小限に抑えられるバランスを意識してみましょう。2~3ページへの分割で十分なことも多いです。
記事・カテゴリ一覧や検索結果のページを分割する場合は、内容や情報量によって表示件数を設定することも重要です。画像検索の場合は、1ページ構成の方が好まれるケースもあります。Webページの種類によって理想的な分割数が異なるため、あくまでユーザーファーストの目線で、各ページの長さを慎重に判断しましょう。
現在の閲覧ページが分かるようにする
ページネーションでは、現在の閲覧ページが必ず分かるようにしてください。現在のページが表示されていないと、ユーザーは「どれくらい読んだか」や「あとどれくらい残っているか」が分からなくなります。
滞在ページ数の表示は、ページネーションのボタンや数字の色もしくは大きさを変えるなど、ユーザーが簡単に認識できる工夫が重要です。ちなみに、Google検索では、現在のページ数の色が下記のように変化します。

前後のページへのリンクを設置する
現在の閲覧ページだけではなく、前後ページへの内部リンクを設置することも重要です。ユーザーは前後のページへ遷移することがほとんど。「前へ」と「次へ」、「<」と「>」など分かりやすく表示して、ユーザーの行動をサポートしてあげましょう。
前後ページへのリンクがなければ、ユーザーは現在のページ数を確認してから、その前後の数字を自分でクリックしないといけません。些細なことのように思われるかもしれませんが、小さな配慮の積み重ねがユーザフレンドリーなWebサイトを作るのです。
最後のページへのリンクを設置する
ページネーションには、「最後のページ」へのリンクを設置することをおすすめします。ユーザーによっては、「まず最後を見たい」と思うこともあるからです。そのときに「最後」というボタンがあれば、ユーザーの満足度も高まるでしょう。
最後へのリンクは、記事一覧のページでも効果的です。記事一覧は新しい記事から順番に並んでいますが、「古い記事から読みたい」というユーザーもいます。同様に「最初のページ」へのリンクも設置すれば、ユーザビリティがさらに高まるかもしれませんね。
クリックできる要素を大きく表示する
クリック・タップしやすい大きなボタンを設置することも重要です。スマートフォンの画面は小さいため、ボタンが小さすぎると思うようにタップできず、ストレスを感じてしまいます。スマホユーザーのことも考えて、簡単に操作できる仕様にしておきましょう。
また、ボタンが画像やリンクなど他の要素と近すぎるのも、ユーザビリティの低下につながるので注意してください。ユーザーインターフェイスが工夫されたオウンドメディアは自然とリピート率が高まるため、ボタンの大きさや位置はぜひ意識したいポイントです。
ページ数を制限して要素の間隔を離す
ページネーションに表示されるページ数を減らして、各要素の間隔を離すのもひとつの方法です。前述したように、スマートフォンの画面は小さく、要素が密集していると誤ったボタンをタップしてしまいます。分かりやすさと押しやすさのバランスを考えて、表示するページ数を考えてみましょう。
ちなみに、Google検索はPC版ではページネーションが10ページ表示されますが、スマホ版は「もっと見る」ボタンが表示されます。これは、1ページ構成のWebサイトと同じような感覚でページネーションができる、非常にバランスが取れた方法だといえるでしょう。必要に応じてGoogleの手法を取り入れてみるといいかもしれませんね。

ページネーションを実装する際の注意点

ページネーションを実装するときは、下記の4つのポイントに注意してください。
- 2ページ目以降を1ページ目に正規化(canonical)しない
- 「noindex」や「nofollow」を使わない
- 「robots.txt」でクロール拒否しない
- 「rel=”next”」と「rel=”prev”」のURLの記述ミスをしない
2ページ目以降を1ページ目に正規化(canonical)しない
「canonicalタグ」を使ってページネーションを実装する場合は、2ページ目以降を1ページ目のURLに正規化しないようにしてください。たとえば、2ページ目のタグを下記のように記載すると、2ページ目以降が検索結果に表示されなくなる可能性があるのです。
<link rel=”canonical” href=”https://example.com/page/1/”>
<link rel=”prev” href=”https://example.com/”>
<link rel=”next” href=”https://example.com/page/3/”>
なぜなら、2ページ目以降のコンテンツは1ページ目と異なっており、正規化の基準として正しくないからです。そのため、分割されたページに「canonicalタグ」を設置する場合は、下記のようにそのページ自身のURLに正規化するようにしましょう。
<link rel=”canonical” href=”https://example.com/page/2/”>
<link rel=”prev” href=”https://example.com/”>
<link rel=”next” href=”https://example.com/3/”>
 canonicalタグとは?URL正規化やcanonicalタグの正しい記述方法を解説
少しSEOに詳しい人ならcanonicalタグについて聞いたことがあるでしょう。では、どんな時に設定すべきかを正確に説明できるでしょうか?理解しているようでイマイチわからないcanonical属性について解説します。
canonicalタグとは?URL正規化やcanonicalタグの正しい記述方法を解説
少しSEOに詳しい人ならcanonicalタグについて聞いたことがあるでしょう。では、どんな時に設定すべきかを正確に説明できるでしょうか?理解しているようでイマイチわからないcanonical属性について解説します。
「noindex」や「nofollow」を使わない
ページネーションで分割したページには、「noindex」や「nofollow」を使わないようにしてください。実際に、Googleはこうした使い方を推奨していません。分割したページがクローラーに認識されなくなり、SEO評価に悪影響を与えるからです。
ページネーションではあえて「noindex」や「nofollow」を避けるようにすると、各ページ同士の関連性がクローラーに伝わりやすくなります。場合によってはページごとのSEO評価が総合的に判断され、ページ全体の検索順位が上がるかもしれません。
 noindexとnofollowとは?違いや正しい書き方、確認方法
SEO対策で使用されるnoindexとnofollowの役割や違いについて解説しています。正しい記述方法や、設定を確認するための手順を紹介し、適切に活用することでSEO効果を最大化する方法を学べます。
noindexとnofollowとは?違いや正しい書き方、確認方法
SEO対策で使用されるnoindexとnofollowの役割や違いについて解説しています。正しい記述方法や、設定を確認するための手順を紹介し、適切に活用することでSEO効果を最大化する方法を学べます。
「robots.txt」でクロール拒否しない
特定ページへのクローラー巡回を拒否するために便利な「robots.txt」ですが、これをページネーションに使用しないでください。分割したページを「robots.txt」でクロール拒否すると、クローラーが巡回しなくなりSEO評価に悪影響を与えることがあります。
さらに、クロール拒否するとコンテンツ内容も認識されなくなるので「canonical」「rel=”next”」「rel=”prev”」などのmetaタグも無効となります。結果的に、ページ同士の関係性がGoogleに正しく伝わらず、Webサイトの検索順位が低下してしまいかねません。
「rel=”next”」と「rel=”prev”」のURLの記述ミスをしない
「rel=”next”」と「rel=”prev”」のmetaタグにはURLも一緒に記載しますが、URLを誤って記載すると、重複したURLが生成されることがあります。スラッシュを忘れたり多く書いたりするだけで、この不具合の原因になるので注意してください。
重複したURLが生成されると、Webサイトの品質が低いと判断されて、SEO評価が低下してしまうかもしれません。「rel=”next”」と「rel=”prev”」のURLの記載ミスがないように、URLはコピーペーストしたうえで丁寧に確認するようにしましょう。
ページネーションと無限スクロールどっちが良いの?

「無限スクロール」とは、ページを切り替えることなくページネーションを実現する方法です。ページ下部に到達すると自動的に次の部分が読み込まれて、そのままの画面で次のページが表示されます。TwitterやInstagram、FacebookなどのSNSでは広く採用されています。
ページを分割する「ページネーション」と、1ページだけで構成する「無限スクロール」のどちらが良いのでしょうか。本章では、下記2つの観点から詳しく検証します。
- 無限スクロールはGoogle公式に推奨されている
- サイトタイプや端末によって使い分けるのが重要
無限スクロールはGoogle公式に推奨されている
冒頭で紹介したように、多くのユーザーは1ページで表示されるWebサイトを好みます。読み込み速度がページネーションより速く、ボタンを押す手間がかからないからです。
1ページ構成のWebサイトと同じ感覚で使える無限スクロールも、多くのユーザーに好まれています。実際に、Googleも公式に無限スクロールを推奨しており、スマホ版のGoogle検索は将来的に無限スクロールへ移行することが決まっています。
ただし、オウンドメディアや無限スクロールを導入する場合は、検索エンジンやSEO評価も意識する必要があります。適切なページネーションを設定したうえで無限スクロールを実装すれば、ユーザビリティにクローラビリティが加味されて一石二鳥です。
 SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
サイトタイプや端末によって使い分けるのが重要
ページネーションと無限スクロールは一長一短で、それぞれに魅力的な部分があります。そのため、Webサイトの種類や端末によって両者を使い分けることが重要です。
たとえば、ECサイトの商品一覧ページでは、無限スクロールよりページネーションの方が使いやすいです。お気に入りの商品を見つけた後も、引き続きページを進めるユーザーは少なくありません。しかし、無限スクロールの場合は逆方向へスクロールする必要があり、元の場所に戻りづらくなります。ページネーションならボタンをクリックするだけです。
端末の種類によって使い分けると、ユーザビリティがさらに高まるかもしれません。Googleはスマホ版の検索で無限スクロールを導入する予定ですが、PC版は従来のページネーションのまま継続されるようです。スマホは指でスクロールする方が、PCはボタンをクリックする方が、ページを遷移しやすいためだと考えられます。
いずれの場合でも、ユーザーの反応を分析して、どちらが適切か見極めることが重要です。ページネーションと無限スクロールをうまく使い分ければ、Webサイトの品質が高いと判断されるようになり、SEO評価も高まるでしょう。
ページネーションのまとめ

適切に設定されたページネーションはユーザビリティを高めます。その結果、ユーザーに好まれやすいWebサイトになり、SEO評価が向上するでしょう。
ただし、metaタグの使い方を誤ったり、クローラーの巡回を拒否したりすると、各ページの関連性が認識されなくなるので逆効果です。SEO評価を高めるためにも、ページネーションを適切に設定しましょう。
ページネーションの導入を検討する際は、無限スクロールも併せて検討してみることをおすすめします。とくにスマホ版のWebサイトでは、スクロールの方が操作しやすいため、無限スクロールでユーザビリティが向上する可能性が高いです。
「株式会社ニュートラルワークス」では、ページネーションや無限スクロールの導入も含めた、「オウンドメディア制作・構築」のサービスを提供しています。Webサイトのユーザビリティでお悩みの方は、ぜひ弊社にご相談ください。
<無料>資料ダウンロード
【RFP付き】サイト制作成功事例集
UXドリブンなサイト制作で実現した驚異の成果が見られる!