この記事のポイント
この記事でおさえておきたいポイントは以下です。
-
Google Chromeデベロッパーツールとは
-
Google Chromeデベロッパーツールは、Google Chromeに組み込まれたデバッグツールであり、Webサイトのバグや他の不具合をチェックするために使用されます。
-
Google Chromeデベロッパーツールの使用方法
-
Google Chromeデベロッパーツールを起動するには、Google Chromeで対象のWebサイトを開いた状態で右クリックをして「検証」をクリックします。初心者の場合は日本語表示に切り替えることで、使いやすくなるので設定画面で言語を日本語に変更しておきましょう。
-
Google Chromeデベロッパーツールで覚えておきたい機能
-
Webサイトの表示を変更するときによく利用するHTMLとCSSの編集はElementsを利用します。HTMLを選択してダブルクリックすることで編集が行えます。Webサイトをさまざまなデバイスで確認をしたい場合は、デバイスツールバーを利用します。エラーがあれば「Console」と表示されるので、JavaScriptのエラー内容を確認して修正しましょう。
Web開発者は、日々Google Chromeデベロッパーツールを積極的に活用し、HTMLやCSS、さまざまなデバイス上での表示を検証しています。
Webに関わる方にとってはデベロッパーツールの存在を知っているものの、具体的な使用方法に精通している人は少ないでしょう。この記事では、Google Chromeデベロッパーツールの起動方法から基本機能までを解説し、Web開発現場でよく使われる方法を解説します。
Web開発の経験がないデジタルマーケターの方にも役立つ内容となっていますので、この記事を通じて、デベロッパーツールへの苦手意識を克服しましょう。
<無料>資料ダウンロード
【サイト運営者必見】SEO対策成功事例集
実例から学ぶ、急成長を遂げたストーリーが見られる!
目次
Google Chromeデベロッパーツールとは

Google Chromeデベロッパーツールは、Google Chromeに組み込まれたデバッグツールであり、Webサイトのバグや他の不具合をチェックするために使用されます。このツールを使うことで、開発者は問題の原因を特定できます。そのため、Web開発者は日常的にこのツールを利用しています。
Google Chromeには、HTML/CSSの表示や操作、読み込まれたソースコードや画像の表示、通信状況の確認など、Web開発者にとって必要な機能が多数組み込まれています。(それぞれの機能については後述します)
 Webデザイナーや開発者が押さえておきたいChrome拡張サービス
Webデザイナーや開発者の作業効率を向上させるためのChrome拡張機能を詳しく紹介しています。開発、デザイン、測定ツールなどの多岐にわたる拡張機能の特徴と活用方法を解説します。
Webデザイナーや開発者が押さえておきたいChrome拡張サービス
Webデザイナーや開発者の作業効率を向上させるためのChrome拡張機能を詳しく紹介しています。開発、デザイン、測定ツールなどの多岐にわたる拡張機能の特徴と活用方法を解説します。
Google Chromeデベロッパーツールの基本操作

Google Chromeデベロッパーツールの基本機能を解説する前に、機能操作について解説します。基本操作は以下の通りです。
- 起動方法
- 日本語化する方法
- 画面配置を変更する方法
特に日本語化の手順を覚えておくと、Web開発者でなくても利用しやすくなるでしょう。
起動方法
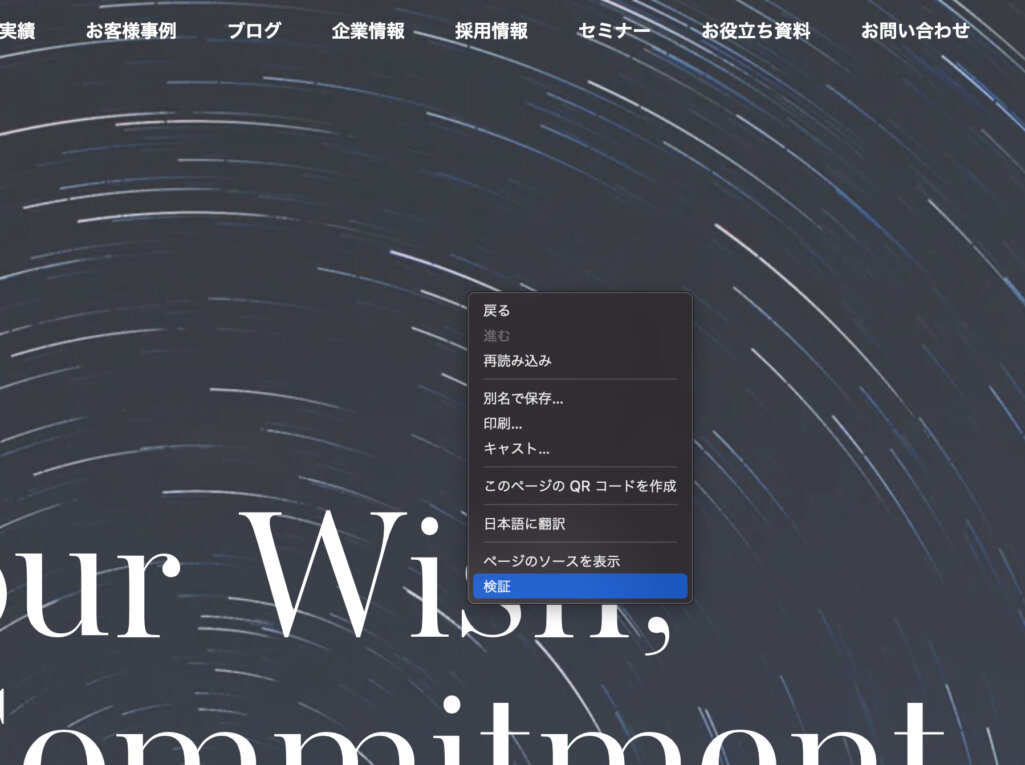
Google Chromeデベロッパーツールの起動方法は、Google Chromeで対象のWebサイトを開いた状態で右クリックをして「検証」をクリックするだけです。

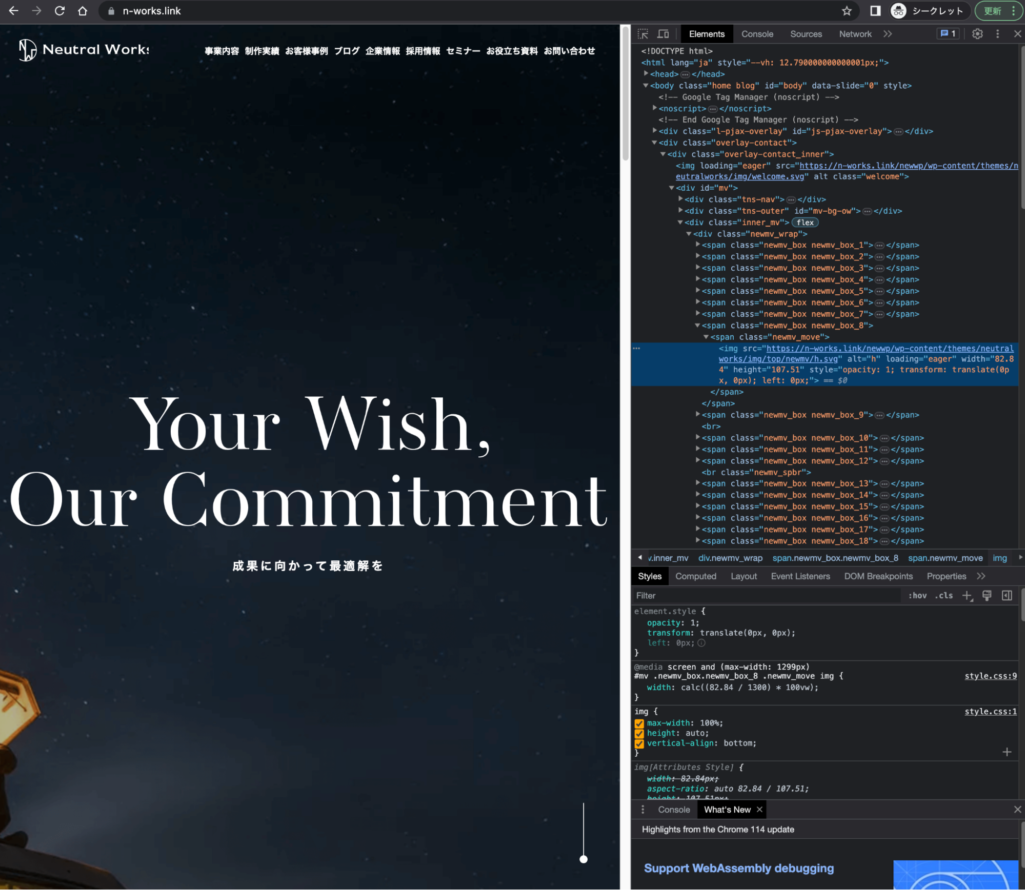
実際に開いてみると以下のような表示が現れます。

この状態になれば、起動完了です。
ショートカットキーは以下の通りです。
Google Chrome上で利用すれば、メニューを出さずに起動できます。
| Mac | command⌘ + option⌥ + I |
| Windows | Ctrl + Shift + I |
日本語化する方法
Google Chromeデベロッパーツールは、表示を日本語化できます。Web開発者の中には、英語に慣れてしまっている方も多いでしょう。しかし、初心者の場合は日本語表示に切り替えることで、少しでも使いやすくなるかもしれません。

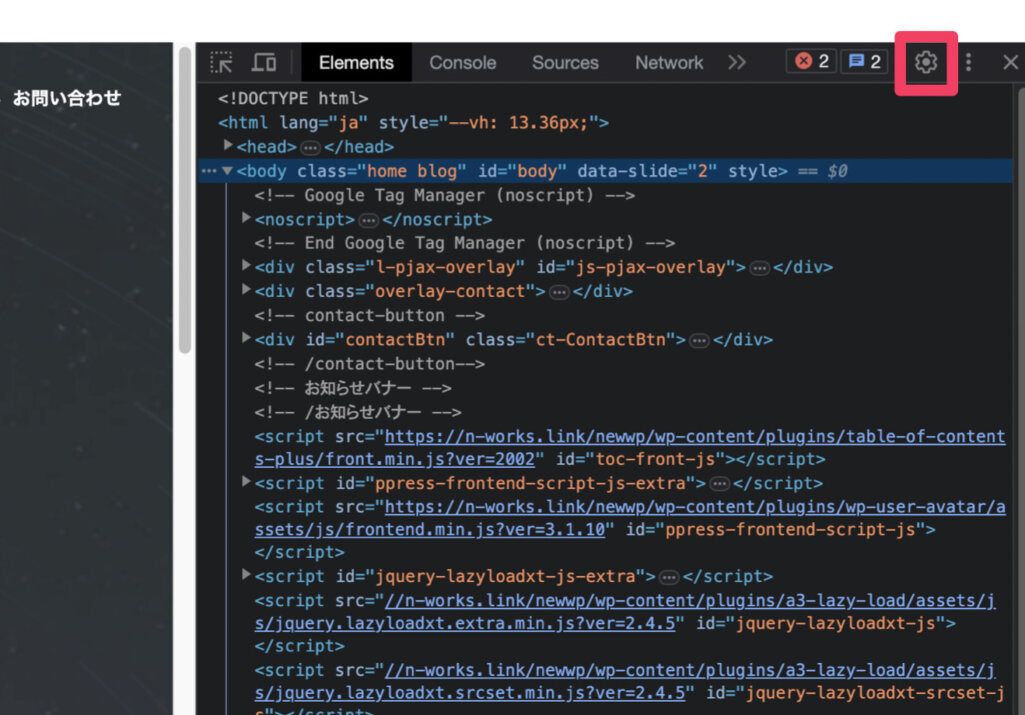
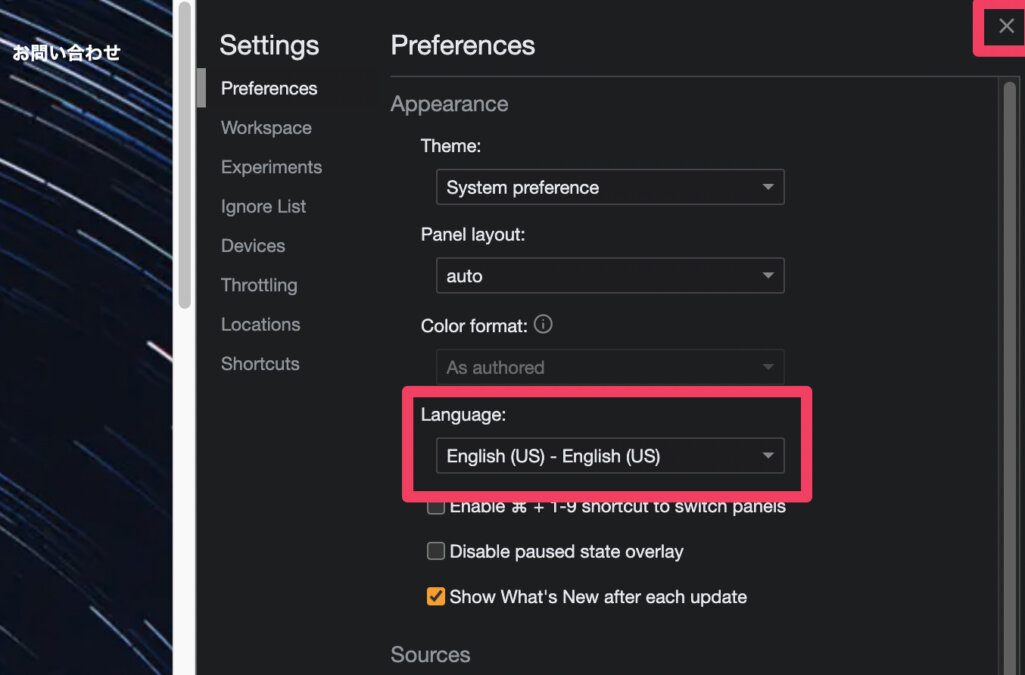
設定画面で言語を日本語に変更して、閉じるマークをクリックします。

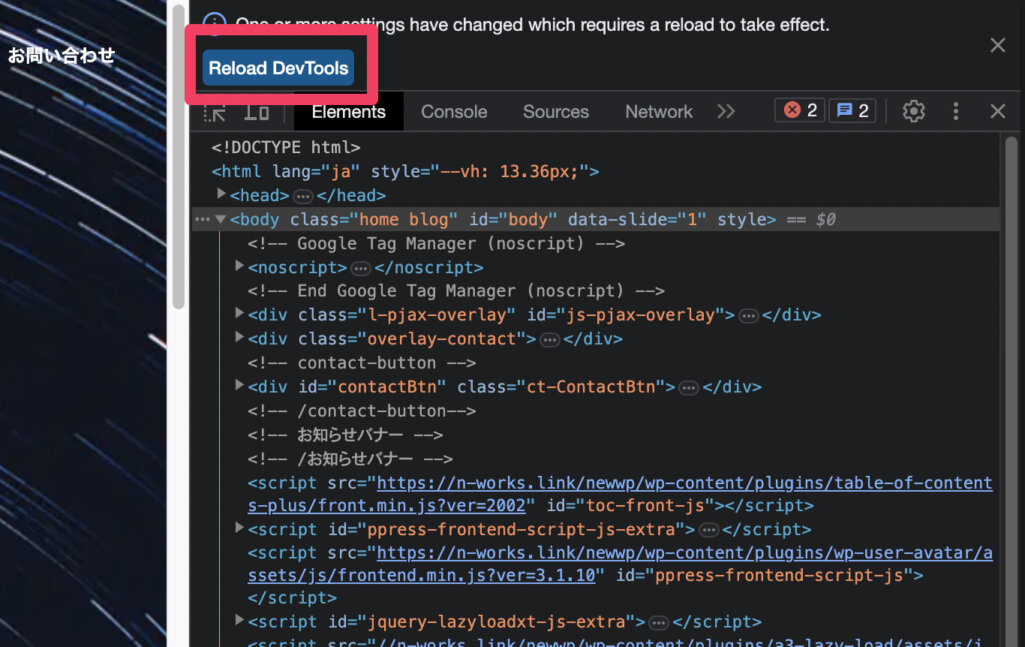
新たに表示された【Reload DevTools】をクリックして完了です。

日本語になった画面がこちらです。

画面配置を変更する方法
Google Chromeデベロッパーツールでは、画面の配置を変更できます。作業環境に応じて、デベロッパーツールの表示位置を調整したい場合に活用してください。
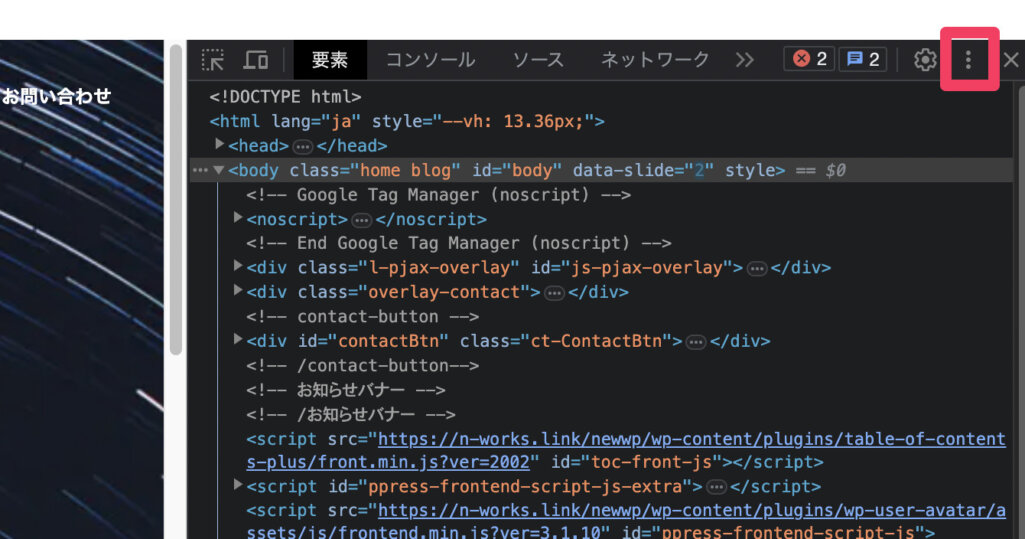
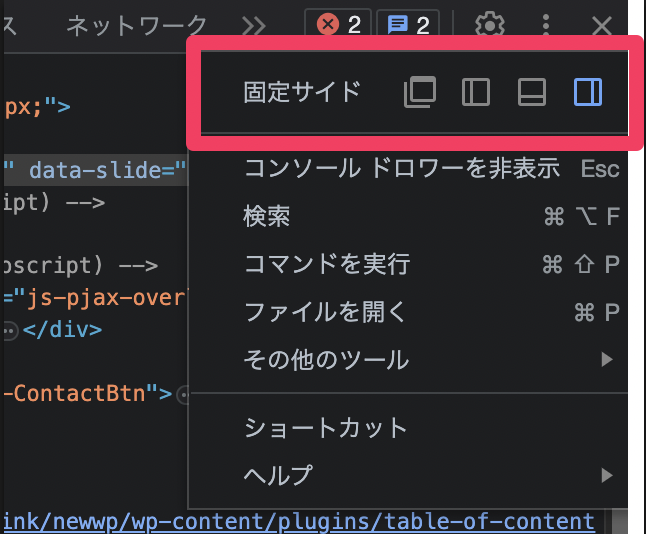
画面配置を変更するには、以下の場所をクリックします。

「固定サイド」の部分を変更することで画面表示を変更することが可能です。

この機能が必要なのは、さまざまなデバイスで検証を行うときに、PC表示なら下部、スマホ表示なら左右に表示させるときに利用します。
Google Chromeデベロッパーツールの基本機能

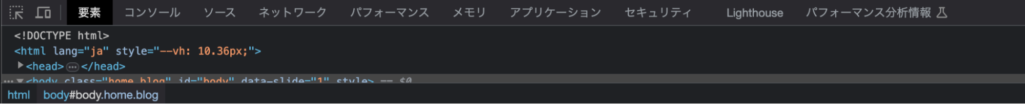
デベロッパーツールの上部に設置されたタブが基本機能です。

基本機能は以下の通りです。
- Elements(要素)
- Console(コンソール)
- Sources(ソース)
- Network(ネットワーク)
- Performance(パフォーマンス)
- Memory(メモリ)
- Application(アプリケーション)
- Security(セキュリティ)
- Lighthousu(ライトハウス)
これはWeb開発者向けのツールですが、どのようなことができるのかを理解することから始めてみましょう。各項目にはGoogle Chromeデベロッパーツールの公式ドキュメントへのリンクが掲載されています。英語ですが、Chromeの翻訳機能を使えば翻訳して確認できます。
Elements(要素)
Elementsでは、HTMLの構造やCSSの確認、書き換え、ページ上の要素に対応したHTMLやCSSの検索などが可能です。書き換えたHTMLやCSSは、ブラウザ上でリアルタイムに反映され、確認できます。ただし、変更内容は保存されず、自身のブラウザ表示のみに反映されることに留意しましょう。
HTMLはツリー構造で表示され、CSSは適用されているスタイルが優先度順に表示されるため、検証がしやすくなっています。
ElementsはGoogle Chromeデベロッパーツールでよく利用される基本的な機能です。詳しい利用方法については後述します。
 CSSとは?よく使うセレクタやルールを初心者向けに解説
CSSの基本概念から、セレクタやプロパティの使い方、文字色や背景画像設定などWebデザインに役立つ具体的な技術を初心者向けに解説。自由にレイアウトをカスタマイズする方法を学べます。
CSSとは?よく使うセレクタやルールを初心者向けに解説
CSSの基本概念から、セレクタやプロパティの使い方、文字色や背景画像設定などWebデザインに役立つ具体的な技術を初心者向けに解説。自由にレイアウトをカスタマイズする方法を学べます。
Console(コンソール)
Consoleには以下の2つの機能があります。
1.ログに記録されたメッセージの表示
2.JavaScriptの実行
1つ目の「ログに記録したメッセージの表示」とは、コードが正しい順序で実行されているかの確認や変数の値の検査をするために行われます。
特にエラーコードの解析では欠かせないもので、Elements同様にデバッグやテストなどが行えます。
ログに記録されたメッセージの確認やJavaScriptの実行についてはChrome DevToolsの公式ドキュメントを参考にしてください。
Log messages in the Console – Chrome Developers
Run JavaScript in the Console – Chrome Developers
Sources(ソース)
Sourcesでは、主に以下のような機能があります。
- ファイルの表示
- CSSとJavaScriptの編集
- JacvaScriptのスニペットを作成と保存
- JavaScriptのデバッグ
特にどのようなファイルが読み込まれているのか確認することと、CSSとJavaScriptの編集を行うために使用します。
CSSとJavaScriptの編集やスニペットの作成と保存、JavaScriptの保存は以下の公式ドキュメントを参考にしてください。
Sources panel overview – Chrome Developers
Run snippets of JavaScript – Chrome Developers
Debug JavaScript – Chrome Developers
Network(ネットワーク)
Networkは、ブラウザが実行した通信ログを確認する機能です。URLをクリックした時のリクエストや画像の読み込み、JavaScriptやCSSの持ち込み、使用した時間、各通信のレスポンなどを確認します。
具体的には、ブラウザキャッシュのない初回訪問やモバイルのネットワーク状況をシミュレートできます。他にもどのファイルが一番重かったり遅かったりするかや表示状況を確認するのに利用することもあるでしょう。
このようにさまざまな通信ログを確認ができます。活用したい方は以下の公式ドキュメントを参考にしてください。
Inspect network activity – Chrome Developers
Network features reference – Chrome Developers
View page resources – Chrome Developers
 ページ表示速度の計測方法/改善策を解説!SEOに重要な理由とは
ページ表示速度は、ユーザー体験やSEOに大きな影響を与える重要な要素です。この記事では、表示速度の計測方法や改善策、そしてSEOにおける重要性について詳しく解説しています。
ページ表示速度の計測方法/改善策を解説!SEOに重要な理由とは
ページ表示速度は、ユーザー体験やSEOに大きな影響を与える重要な要素です。この記事では、表示速度の計測方法や改善策、そしてSEOにおける重要性について詳しく解説しています。
Performance(パフォーマンス)
Performanceは、計測を行いその結果が閲覧できる機能です。Webサイトにもよりますが計測にはかなり時間がかかります。
計測が完了すると、以下の数値を確認できます。
- Loading
- Scripting
- Rendering
- Painting
- Other
- Idle
- Total
Performanceは、後述するLighthouseでも確認が可能です。
Memory(メモリ)
Memoryはメモリリークの調査をするときに利用します。メモリリークとは、メモリ領域を解放する処理がないのが原因でメモリを確保しているにも関わらず、メモリの空き領域が減っていくことを指します。
Google Chromeデベロッパーツールでは、以下の3つの方法でメモリリークの調査が行えます。
- ヒープスナップショット
- タイムラインの計測手法割り当て
- 割り当てサンプリング
Application(アプリケーション)
Applicationでは、Webサイトで読み込まれたリソースの調査と編集を行うときに利用します。リソースとはソフトウェアを動作させるために必要なメモリやハードウェア容量、CPUの処理速度のことです。
Applicationでは、以下のリソースを調査したり編集したりできます。
- Cookie
- 画像
- フォント
- スタイルシートアプリケーション キャッシュ
- IndexedDB
- Web SQLデータベース
- ローカルストレージ
- セッション ストレージ
詳細を確認したい方は、公式ドキュメントを参考にしてください。
Security(セキュリティ)
Securityは安全性を検証する機能です。
検証できるものは以下の通りです。
- 証明書が使用されているか
- 安全な接続かどうか
- 安全なリソースかどうか
Lighthouse(ライトハウス)
Lighthouseは以下の検証が行えます。
- サイトパフォーマンス
- PWA
- ベストプラクティス
- アクセンシビリティ
- SEO
これらのチェック項目を改善することでSEO効果があるため、Web開発者だけではなく、Webマーケターなども確認する機能です。
Lighthouseは、Google Chromeの拡張機能を利用することでも検証が行えます。もしデベロッパーツールでの検証が時間がかかる場合は、利用してみましょう。
Chrome ウェブストアのLighthouseはこちらから
 LCPとは?コアウェブバイタルの概要、改善時の注意点を解説
LCPは、Webページの読み込み速度を評価する指標で、ユーザーエクスペリエンス向上に重要です。 この記事では、LCPの概要や改善方法、注意点を詳しく解説しています。
LCPとは?コアウェブバイタルの概要、改善時の注意点を解説
LCPは、Webページの読み込み速度を評価する指標で、ユーザーエクスペリエンス向上に重要です。 この記事では、LCPの概要や改善方法、注意点を詳しく解説しています。
Google Chromeデベロッパーツールでよく行われること

Google Chromeデベロッパーツールでよく行われる作業は以下の通りです。
- ElementsでHTMLとCSSの編集
- さまざまなデバイスでの表示を確認する
- Consoleでエラーを確認する
一つずつ解説します。
ElementsでHTMLとCSSの編集
HTMLとCSSの編集は、前述した通りElementsを利用します。HTMLを選択してダブルクリックすることで編集が行えます。
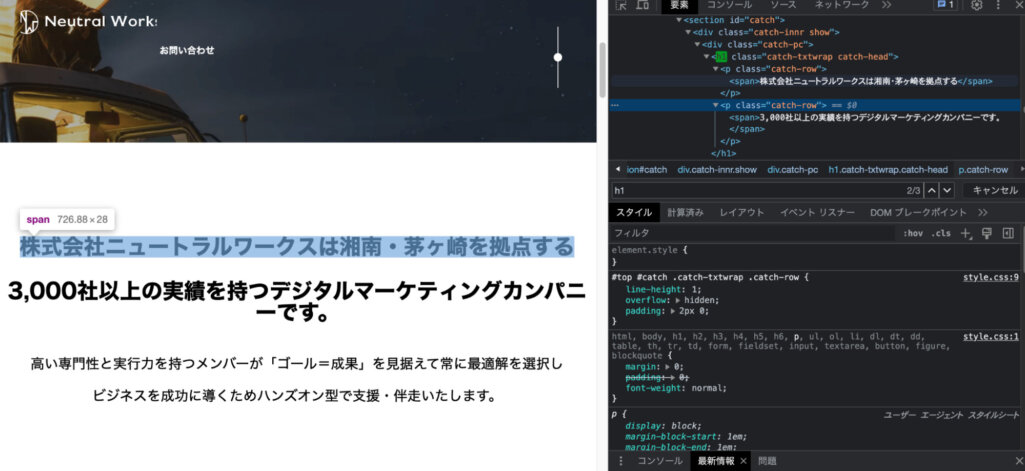
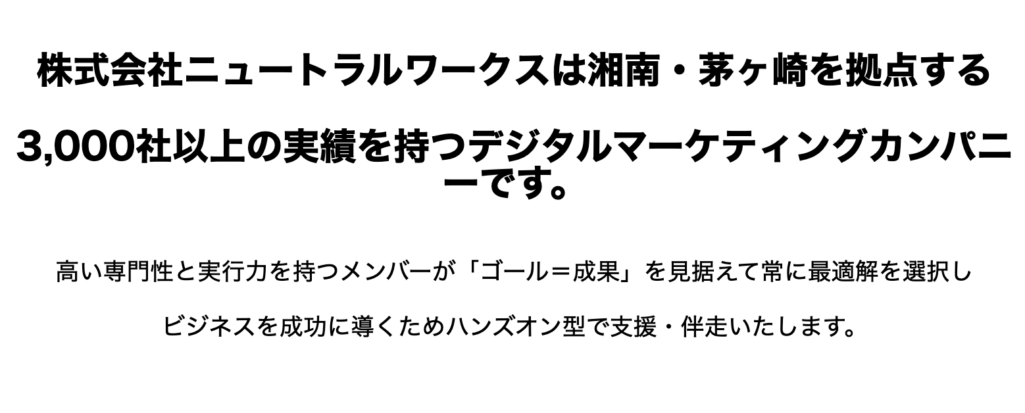
以下の画像は、Elementsで弊社WebサイトのTOPページのh1です。

このHTMLとCSSを編集してみます。
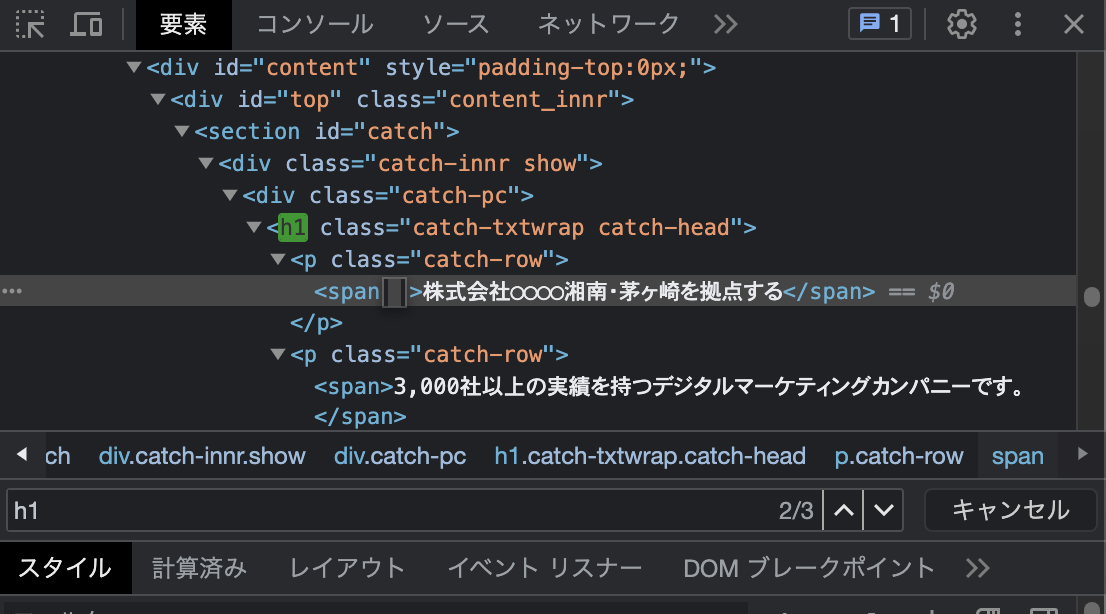
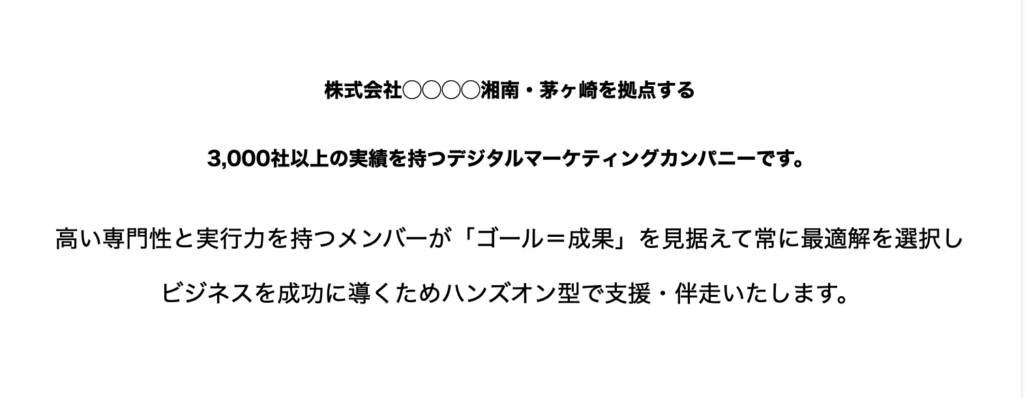
h1の文字を変更しました。(ニュートラルワークス→◯◯◯◯)

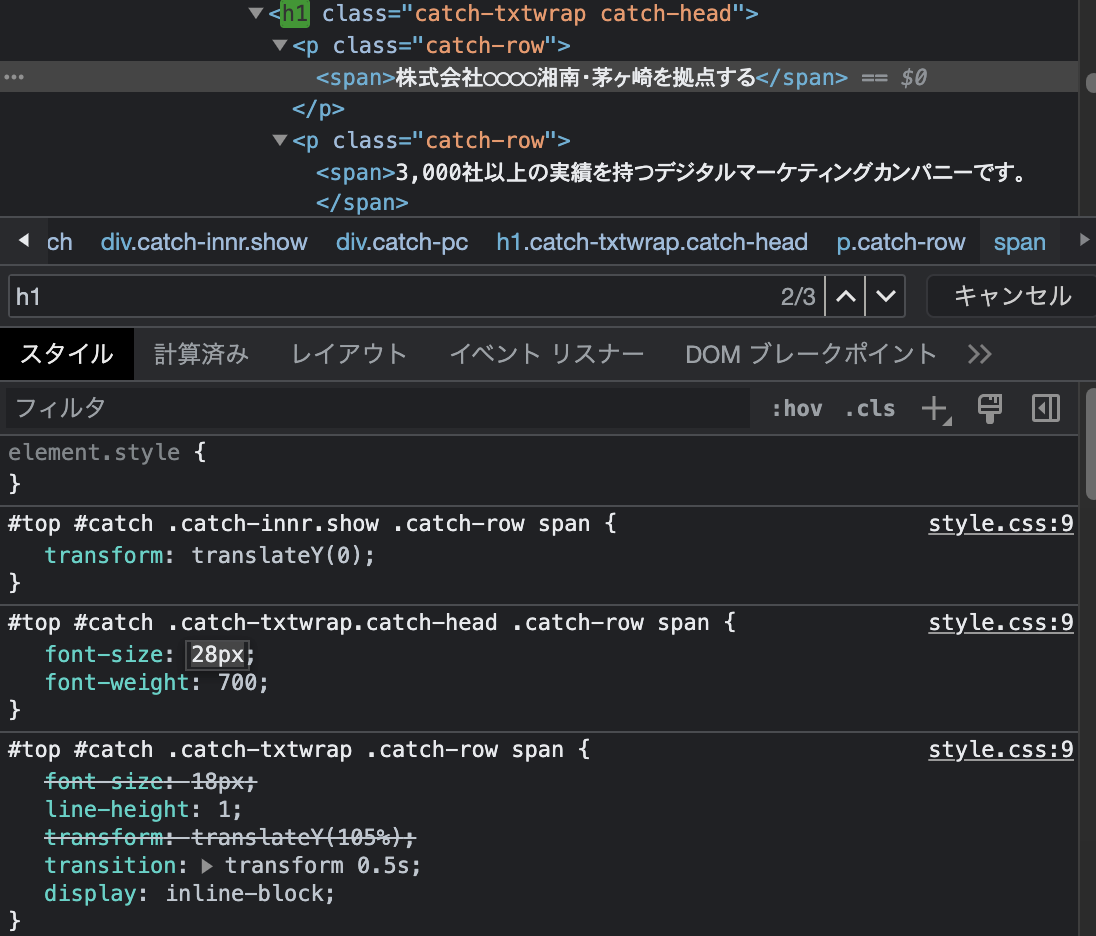
続いてCSSを編集します。

フォントサイズを小さくしてみます。
【編集前】

【編集後】

簡易的ではありますがこのようにHTMLとCSSを編集することが可能です。Webサイトの表示を変更するときに利用してみてください。
さまざまなデバイスでの表示を確認する
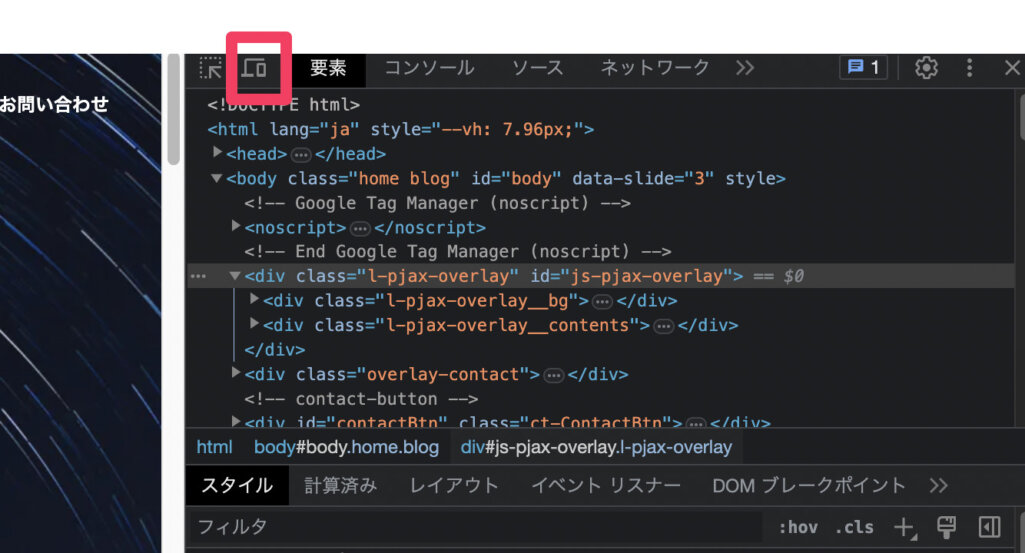
Webサイトをさまざまなデバイスで確認をしたい場合は、デバイスツールバーを利用します。Google Chromeデベロッパーツールを開いたら以下のマークした部分をクリックして使えます。

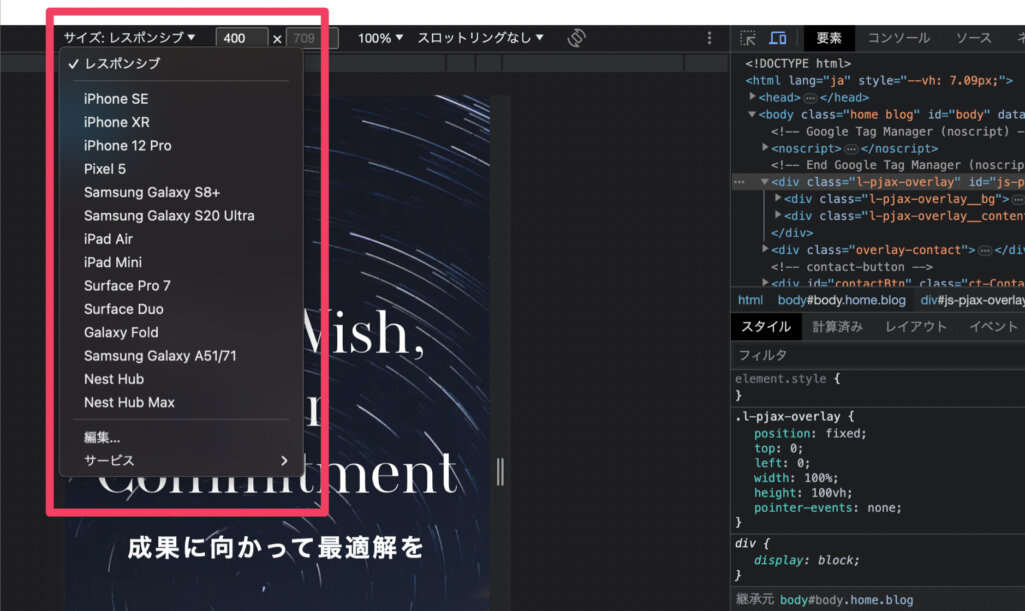
続いて【サイズ】の部分をクリックすれば、さまざまなデバイスの表示が確認できるようになります。

デバイスツールバーを利用することで、さまざまなデバイスのレスポンシブ対応の表示を調べられます。ただし、完全に再現ができているわけではないため、実機での確認をする必要もあるでしょう。
 レスポンシブデザインとは?今さら聞けない特徴やメリット・デメリットを解説
PCやスマホ、タブレットそれぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。レスポンシブデザインとは何か、何に注意して設計すべきかを基本的なところから解説します。
レスポンシブデザインとは?今さら聞けない特徴やメリット・デメリットを解説
PCやスマホ、タブレットそれぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。レスポンシブデザインとは何か、何に注意して設計すべきかを基本的なところから解説します。
Consoleでエラーを確認する
Consoleでのエラーを確認する方法は、エラーがあれば「Console」と表示されます。JavaScriptのエラー内容を確認して修正しましょう。
エラー内容がわからない場合は、エラーメッセージをGoogle検索してみてください。エラー内容と対策について調べることができます。
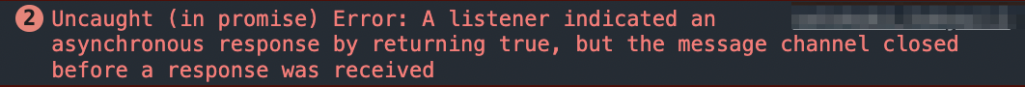
例えば、以下のエラーが発生した場合は、このエラーメッセージをコピーして検索すると、Chrome拡張機能を使用しているPCで閲覧しているために発生しているエラーであることがわかりました。

シークレットウィンドウで確認してみると、このようなエラーは出ていませんでした。
このようにWeb開発者ではなくても、Consoleのエラーを確認することはできます。ぜひ試してみてください。
Google Chromeデベロッパーツールを活用しよう

Google Chromeデベロッパーツールの概要や基本操作方法、各機能の説明、よく利用される機能について解説しました。
Web開発経験がないと理解できない内容も一部含まれていると思いますが、まずは自身の知識で理解できる部分から使ってみましょう。また自社サイトだけではなく、競合他社のサイトがどのように作られているか確認できるなど、応用方法はたくさんあるので、ぜひ活用してみてください。
<無料>資料ダウンロード
【プロにお任せ】SEOコンサルティング
本物のプロによるSEO内部対策でGoogleに評価されるWebサイトへ