ECで売上げを上げていくためには、実店舗とは異なるユーザーが買いやすいECサイトを構築する必要があります。ページの見た目がわかりやすく、操作しやすいサイトづくりをすることで売上げも上がっていきますが、そこにはECサイトのデザインが大きく関わってきます。
しかし、ECサイトを構築するにあたって、どのように進めれば良いのか、どのようなECサイトを参考にしたら良いのかわからないという企業も少なくありません。本記事では、ECサイトデザインにおけるポイントやトレンド、事例、テンプレートや、数多くのECサイトのデザインを集めたギャラリーサイトをご紹介します。ECサイトを構築・改善する手がかりになれば幸いです。
<無料>資料ダウンロード
【完全版】失敗しない!ECサイト制作
ECサイト制作で「絶対に抑えるべきポイント」をECサイトのプロが解説!
目次
売れるECサイトのデザインとは

売上げアップを考えた「売れるECサイト」を考えているのであれば、見た目だけを考えたデザインにしないことが重要です。見た目を優先して、おしゃれなデザインのECサイトに仕上がったとしても、ECサイトを使うユーザーに「買物をするときに使いにくい」「おしゃれだけど買いたい商品がわかりにくい」と思われてしまうようだと、売上げアップにはつながりません。
「売れるECサイト」にするためにデザインとして心がけたいこととして、「情報をまとめたシンプルなデザインにする」「PCも、スマホも、どちらでも見やすいデザインにする」「商品・サービスを購入するまでの動線を意識したデザインにする」という3つが挙げられます。
1.情報をまとめたシンプルなデザイン
ECサイトのデザインをシンプルにすることで、サイトを訪問したユーザーの回遊率や滞在時間を上げることができます。
そのためには、無駄を省きながらユーザーにとって必要なことが伝わるよう情報をまとめていく必要があります。関連する項目を整理して、ユーザーが求める情報にアクセスしやすいようにします。たとえば、商品のカテゴリ別に分けて表示するようにしましょう。
ファッションであればブランド別に大カテゴリで分類し、アイテム別に中カテゴリで分類し、アイテムを細分化したものを小カテゴリで表示します。カテゴリで分けることで情報がまとまるようになります。
また、同一のECサイト内に掲載されている情報の配置を規則化しシンプルにすることも大事です。情報が掲載されている場所が右側だったり左側だったり、果ては中央だったりすると、ページをスクロールしていったときのユーザビリティー(使いやすさ)がそがれてしまいます。
楽天市場やYahoo!ショッピング、Amazonといった大手ECサイトを見てみると、サイト内の情報の配置が規則化されていることがわかると思います。情報の配置が規則化され、わかりやすいECサイトになっているとユーザーのサイト回遊率も上がりやすくなります。
2.PC・スマホどちらでも見やすいデザイン
総務省が毎年発表している「情報通信白書」の2021年版(令和3年版)によると、個人インターネット利用率83.4%を端末別に見ていくとスマートフォンが68.3%、パソコンが50.4%という結果が出ています。今や、インターネットにアクセスする率は、パソコンよりもスマートフォンのほうが多いというわけです。
ECサイトのデザインについても、PCだけでなく、スマートフォンでも見やすいようにすることが重要視されています。PCで表示されているWebサイトをスマートフォンでそのまま表示していると、テキストや画像が小さく見えづらくなり、せっかくユーザーが訪問したとしてもすぐに離脱することになります。
そこで、PCやタブレット、スマートフォンなど、デバイスごとのウィンドウ幅に対して反応し、見やすい表示へと自動的に切り替わる「レスポンシブデザイン」に対応すると良いでしょう。しかし、初期設計の段階で複雑になるほか、サイトのチェック作業に手間がかかることで、ECサイトデザイン構築の時間がかかりコストも高くなる傾向にあります。
そこで、スマートフォンに最適化した内容とレイアウトデザインのスマートフォン専用サイトを、PCサイトとは別に構築するという方法もあります。PCサイトと同じ内容でスマートフォン専用サイトを作成するのであれば、レスポンシブデザインより制作コストは安く済ませることができます。
ただし、PCサイトと内容を異なるようにしたい場合には、別個に設計するためレスポンシブデザインに比べ制作コストがかさむようになります。
 ECサイトの費用相場を構築方法・年商別に解説!一覧表、企業事例つき
ECサイトの構築費用や運用コストについて、構築方法や年商規模別に詳しく解説した記事です。費用相場の一覧表や企業事例を交え、最適な構築方法の選択に役立つ情報を提供しています。
ECサイトの費用相場を構築方法・年商別に解説!一覧表、企業事例つき
ECサイトの構築費用や運用コストについて、構築方法や年商規模別に詳しく解説した記事です。費用相場の一覧表や企業事例を交え、最適な構築方法の選択に役立つ情報を提供しています。
3.商品・サービスを購入するまでの動線を意識したデザイン
ECサイトの最大の目的は「売上」ですので、購入率(CVR/コンバージョン率)をいかに高められるかが重要になってきます。
 CVR(コンバージョンレート)とは?計算式、業界別の平均CVRも解説
Webマーケティングに関わる人にはCVR(コンバージョンレート)は必ず知っておくべき用語です。では、CVRはどう計算されているのか、何%くらいが平均で低い場合はどう改善すればいいのでしょうか?CVRを基本的なところから解説します。
CVR(コンバージョンレート)とは?計算式、業界別の平均CVRも解説
Webマーケティングに関わる人にはCVR(コンバージョンレート)は必ず知っておくべき用語です。では、CVRはどう計算されているのか、何%くらいが平均で低い場合はどう改善すればいいのでしょうか?CVRを基本的なところから解説します。
購入率の高低は商品・サービスを購入するまでの導線によって変化していきますので、ECサイトの導線を意識したデザインにすることが大事です。
ECサイトのメイン動線(サイトにアクセスしてから購入に至るまでどの導線を辿ってもらいたいか)は通常「TOPページ→商品ページ→カート→決済→購入完了」という流れとなりますが、その導線を辿っている間に
- 導線がわかりづらく、見たい情報にたどり着けない
- ページの表示スピードが遅く、途中で見るのをやめてしまう
- 期待した情報と違う情報が表示されてページを戻ってしまう
などの理由でユーザーが離脱する場合もあります。通常、商品・サービス購入までのステップ(ページ数)が多ければ多いほど、ユーザーは離脱します。この離脱率を下げるためには、導線のステップをできるだけ少なくする必要があります。
ファーストビューを意識する
そこでファーストビューが重要になります。ファーストビューとは、そのサイトにユーザーが訪れたときに最初に目に入る部分のことを言います。サイトを訪問したユーザーは、そのサイトが自分に必要かどうかをわずか「3秒」で判断します。そこでファーストビューが良くないとユーザーの直帰率が高まり、購入率も上がりません。
そのECサイトで特段伝えたい情報やユーザーの興味を引くキャッチーな情報などは、ファーストビューで見せるようにしましょう。ただ、いくら工夫したとしてもいつも同じファーストビューではユーザーに飽きられてしまい、直帰率が高くなる原因にもなります。ファーストビューで表示されるところは、定期的に新しくしていくことで直帰率を下げることができます。
ファーストビューにバナーが入ってくるようであれば、バナーを常に変えていくことでも変化が感じられるようになります。
 LPのファーストビューは超重要!売上アップのポイントと参考事例
ランディングページ(LP)のファーストビュー(FV)がコンバージョンに与える影響を詳しく解説し、売上向上のための具体的な設計ポイントや成功事例をわかりやすく紹介しています。
LPのファーストビューは超重要!売上アップのポイントと参考事例
ランディングページ(LP)のファーストビュー(FV)がコンバージョンに与える影響を詳しく解説し、売上向上のための具体的な設計ポイントや成功事例をわかりやすく紹介しています。
CVボタンを工夫する
いくらサイトの回遊率や滞在率がアップしても、購入率がアップしなければECサイトの売上げは上がりません。そこで、ユーザーを「商品・サービス詳細ページ→カート→決済」へと誘導していく必要があります。その際、ECサイト運営企業側が考えたとおりユーザーが次のステップへと遷移をしてくれるかどうかは操作性にかかってきます。
直感的に購入までたどり着けるような操作性にするためには、購入する際のボタンをクリックしやすい大きさやカラーに仕上げるようにしましょう。購入ボタンについては、立体的にするほか、影を付けて目立たせます。カラーは緑色や青色にするとクリックされやすくなります。
また、ユーザーがイメージしやすい商品画像を入れると良いでしょう。ECサイトでは商品・サービスを実際に手に取って触ることや、直接見ることはできません。そこで、商品・サービスを実際に利用したときのイメージを入れることで買いやすくなります。
たとえば、家電製品や家具類であれば実際に使っているシーンなど、ファッションであれば実際にモデルが着ているところなど、それらを商品画像として使用するとユーザーもイメージしやすく、購入率アップにつながっていくでしょう。
 CVRが高いランディングページ(LP)のCVボタンの色とデザイン
ランディングページ(LP)のコンバージョン率(CVR)向上に向け、CVボタン(CTAボタン)のデザインや配置の重要性を解説。ボタンカラーや配置場所、テキストの改善策を詳しく紹介しています。
CVRが高いランディングページ(LP)のCVボタンの色とデザイン
ランディングページ(LP)のコンバージョン率(CVR)向上に向け、CVボタン(CTAボタン)のデザインや配置の重要性を解説。ボタンカラーや配置場所、テキストの改善策を詳しく紹介しています。
ECサイトの最新デザイントレンドは

インターネットに関わる技術の進化スピードは早く、それに伴ってWEBデザインも変化していきます。そこでほとんどのWEBデザインのトレンドは、その時点で利用可能な技術によって変化をしています。
WEBデザインの最新トレンドは動きのあるデザインや印象的なグラフィックを持ったものが多くありますので、ECサイトに訪問してくるユーザーにも興味を持ってもらいやすくなるというメリットもあります。しかし必ずしも、最新のWEBデザインがUX(ユーザー体験)を上げるとは限りません。かえってUXを下げてしまい、離脱率の増加につながる場合もあります。
また、WEBデザインは新しい技術を取り入れて新しくなっていくばかりでなく、過去に流行ったデザイン手法の揺り戻しがくることもあります。2012年頃から普及したシンプルなWEBデザインのスタイル「フラットデザイン」も、それまで流行っていた立体的でリアルでリッチなデザインの揺り戻しとして流行ったと言われています。
パララックス・アニメーション
近くにあるものが遠くにあるものより速く動いて見える効果のことをパララックスと呼びますが、この効果を使ったアニメーションのことはパララックス・アニメーションと呼ばれています。
具体的に言うとスクロールと連動したアニメーションのことであり、主に以下のような3パターンで表現されます。1つはスクロールに応じて画像が動くパターンです。スクロールに応じて画像がふわっと登場するような効果はランディングページなどでよく見かけます。
もう1つはスクロールとずれて画像がスクロールされるパターンです。一部の画像だけスクロール速度とずらして表現することもあり、パララックスの本来の意味である「視差」が似合う表現方法です。
最後の1つはセクションが重なるようにスクロールされる紙芝居のように動くパターンです。このパララックス・アニメーションを使用したWEBデザインは海外のサイトで多く使われており、Le MugsやThe walking dead、Dave Gamacheなどのサイトで見ることができます。
 パララックスデザインの効果とは?メリット・デメリット、事例を紹介
パララックスデザインの特徴や視差効果を活用するメリットを解説しています。ユーザーの視覚体験を向上させる動的なWebデザインの事例や、導入時に注意すべきポイントも詳しく紹介します。
パララックスデザインの効果とは?メリット・デメリット、事例を紹介
パララックスデザインの特徴や視差効果を活用するメリットを解説しています。ユーザーの視覚体験を向上させる動的なWebデザインの事例や、導入時に注意すべきポイントも詳しく紹介します。
ニューモーフィズム
かつてインターフェースには、他の物質に似せるために行うデザインや装飾のことを言うスキューモーフィズムというデザインが多く使われていました。iPhoneのiOS 6までのインターフェースもこのデザインであり、リッチデザインとも呼ばれていました。2010年頃には全盛を極めていました。
そして、その反動として2019年終わり頃に生まれたのが、ニューモーフィズムです。特徴はシンプルでミニマムなところです。フラットデザインやマテリアルデザインが進化したものだといえます。
その違いは、マテリアルデザインはベースとなるレイヤーの上に要素が浮かんでいるのに対して、ニューモーフィズムはベースとなるレイヤーが押し出されている、あるいは窪んで要素が作られているところです。
ニューモーフィズムは、デザイナーのためのSNSであるdribbbleに投稿されたところから生まれています。そのためdribbbleでは、FitnessやFreebie Neumorphic UX UI Elementsなど、ニューモーフィズムを取り入れたデザインを見ることができます。
アブストラクト・アート
自由な線や形、色などを用いた抽象的な芸術作品のことをアブストラクト・アートと呼んでいます。20世紀に生まれた芸術様式ですが、WEBデザインの世界では、抽象的でクールなデザインができることから、アブストラクト・アートは今、流行の兆しが見えています。
Google画像検索で「アブストラクト 背景」を検索したり、フリー画像素材サイトで「アブストラクト」と検索したりすれば、たくさんのアブストラクト素材が見つかります。「サイトの背景が寂しい」「サイトにもうちょっと質感を出したい」といったときがあると思います。そんなときにアブストラクト素材を使うことで、サイトを簡単にクールなデザインにすることができます。
アブストラクト・アートを使用したWEBデザインは、managaryというギャラリーサイトで見ることができますし、大阪芸術大学大学院や、LOUPE 2020のサイトなどはアブストラクト・アートを使用しています。
レトロモダン
あえて、少し昔のレトロな雰囲気を取り入れたWEBデザインがレトロモダンです。1980~1999年頃に多く見られたような配色や装飾を取り入れた懐かしいデザインと、最新のWEBデザインスタイルを組み合わせており、懐かしいけどスタイリッシュと感じさせてくれるものとなっています。
メリハリが付いた配色や懐かしいフォント、太めのボーダーなどを組み合わせて味のあるデザインに仕上げることができるレトロモダン。フォント選びが重要となってきますので、日本語で表示されるサイトに取り入れる場合にはフォント選びに注意を払わなければいけません。
レトロモダンで作られたサイトにはXXIXやBrewbikeがあるほか、その配色がレトロを感じさせてくれるメディアアートの教科書)などがあります。
巨大なタイポグラフィ
適切なフォントを選んで美しく見えるよう文字を配置するタイポグラフィを使用したデザインは活字印刷の時代から多用されてきましたが、近年のWEBデザインの世界では、巨大なフォントサイズの文字を配置した巨大なタイポグラフィが増えています。
サイトのTOPページにタイトルや見出しなどのテキストがかなり大きくデザインされていることで、インパクトのあるWEBデザインに仕上がります。この巨大なタイポグラフィを使用したデザインはアルファベットによる海外サイトが多くなっていますが、『新世紀エヴァンゲリオン』のサブタイトルに代表されるように日本語フォントで作成しても面白いものができるでしょう。
巨大なタイポグラフィを使用したサイトとして、DDD HOTELや、Redscout、Florian Monfriniといったサイトがあります。
手書き風のテキストやイラスト
WEBデザインの世界では最近、シンプルでフラットなデザインが主流となっていますが、その逆をいく手書き風のテキストやイラストを用いたWEBデザインも注目されています。
人の手の温もりが感じられる手書き風テキストや手書き風デザインを入れ込むことで、デジタルの世界に手作り感を持ち込むことができます。また、いい意味でデザインに違和感が生まれることになり、アクセントとしての役割も生まれます。紙に筆やペンで書いた文字は日本語にもよく似合いますので、日本国内のサイトでも多用されています。
手書き風のテキストやイラストを使用したサイトには、名鉄病院 研修医採用サイトや、Basecamp、Forward Youなどがあります。
流体シェイプと幾何学図形
流体シェイプと幾何学図形を組み合わせたWEBデザインは、2019年頃から多く見られるようになっています。水滴の波紋や滑らかで緩やかなカーブ、幾何学図形などを組み合わせていくことで、WEBデザインに抽象的で幻想的な雰囲気を醸し出すことができます。
抽象的な流体シェイプや幾何学図形を取り入れるスタイルは古くからアブストラクト・アートでも行われてきました。WEBデザインでは、メインビジュアルとして使用できるほか、背景の一部として図形を配置するといった使い方もできるため、よく使われるようになっています。流体シェイプと幾何学図形を使用したサイトには、Aleks Faureや、Kanarysなどがあります。
3Dグラフィックと3Dアニメーション
Webは平面の世界ですが、その中に3Dの要素を加えていくことで表現の幅が大きく広がるようになります。近年では、グラフィックもアニメーションも3Dが注目されています。
以前はブラウザ上で3D表示をするためにはプラグインが必要でした。しかし、WebGLが2011年3月に登場してきたことにより、PC向けサイトだけでなくスマートフォン向けサイトでもプラグインなしで3Dグラフィックや3Dアニメーションが表示できるようになりました。そのため、3Dグラフィックや3Dアニメーションを使用したサイトは増えています。
3Dグラフィックや3Dアニメーションを使用しているサイトは、サイトはMaxMaraや、 WIRED、GUCCIが運営している#24HourAceなどがあります。
温かみを感じさせてくれるデザイン
WEBデザインの主流は長らくシンプルでフラットなデザインでしたが、人の温かみを感じさせてくれるような優しいデザインがトレンドに入ってきています。
手書き風のテキストやイラストを用いたWEBデザインと共通するものがありますが、温かみを感じさせてくれるデザインの場合、ゆとりを持ったレイアウトや柔らかな配色、落ち着いた写真などを使っていることが特徴となっています。
温かみを感じさせてくれるデザインはごちゃごちゃとしていてはいけません。その点についてはシンプルでフラットなデザインとも共通する部分であり、シンプルであるほど細かいところに気を付けてデザインをしてなければチープになりがちです。その点は心にとどめて制作していく必要があります。
温かみを感じさせてくれるデザインで制作されたサイトは、The A-Z of AIや、Les Snoros、Eat&Stay とまととなどがあります。
【業界別】参考になるおしゃれなデザインのECサイト事例

これから新しくECサイトを立ち上げようとしている人にとっても、ECサイトはあるけれどもリニューアルしようとしている人にとっても、WEBデザインは大事な要素です。そこでここでは、業界ごとにおすすめしたい、参考になるおしゃれなデザインのECサイトをピックアップしました。
WEBデザインを勉強するためにも、社内でデザイン案を決めていくためにも、紹介しているデザイン事例をぜひ参考にしてみてください。
アパレル・ファッションのECサイト事例
日本国内のアパレル・ファッション市場は、いわゆるバブル景気後の1990年代から、じわじわと縮小を続けています。直近10年ほどは10兆円前後の市場規模を保っていますが、実情は横ばいという程度で、成長している市場とは言えません。
ファストファッションの定着による低価格化や、少子化・人口減により、今後も市場規模は縮小していくと考えられています。その中で、EC化率は比較的高く、2018年時点で13%に迫っています。アパレル・ファッション市場全体の規模は拡大していない中で、ECサイトでの売上が拡大している。
つまり、従来は実店舗で販売されていた分が、ECサイトへ移行してきていると考えられます。アパレル・ファッションのECサイトに特徴的なのは、これまで苦手とされていたことを克服する動きです。
- いわゆるオムニチャネルやOMOと言われる実店舗とECの融合
- サイズ感や商品説明を、より明確に伝えるためのテクノロジーやツールの導入
- ブランドの世界観をオンラインでも実現するための配信情報の統一
これらの施策を成功させたECサイトが、競合を一歩リードしている状況です。代表的な3社のECサイトを見てみましょう。
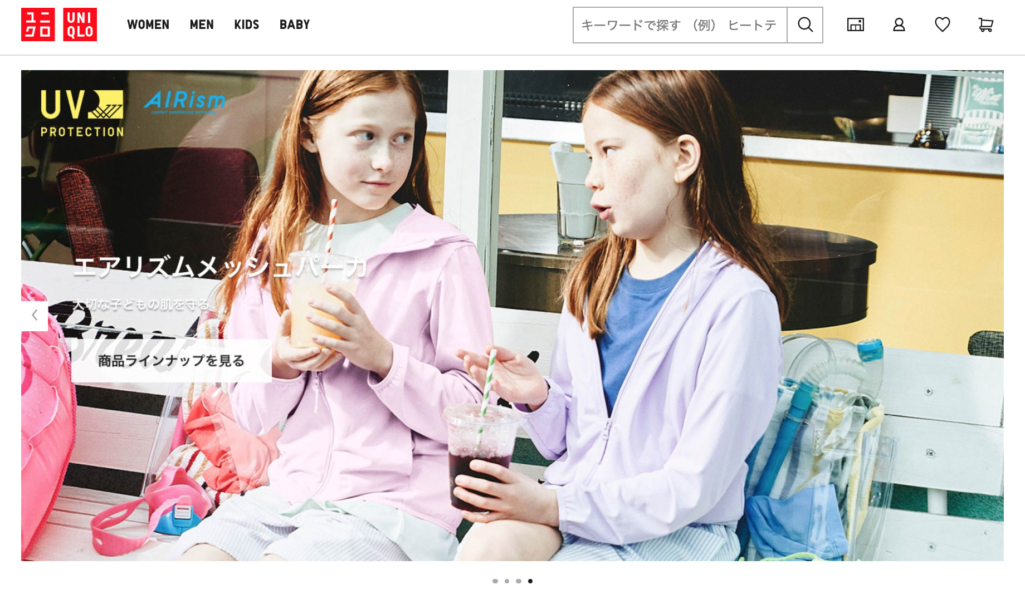
ユニクロ

URL:https://www.uniqlo.com/jp/ja/
現在日本国内のアパレル・ファッション分野で最も売上の多い自社ECサイトを持つのがユニクロです。2022年度には724億円を超えました。ユニクロ全体の売上に占めるEC化率は16.4%、まだ今後も伸びていくでしょう。日常使いのアパレル・ファッションをなんでも扱っている巨大メーカーでもあります。幅広い顧客層を持ち、圧倒的な知名度が強みです。
実店舗を多く展開している企業は、ECサイトの導入がスムーズに行かない例もあります。実店舗が多く便利なのでECサイトの必要性が低かったり、各店舗がECサイトへの顧客の流出を嫌がることが多いためです。
その点ユニクロは、オムニチャネルやOMOなどと呼ばれる、実店舗とECサイトとの融合を上手に行って、相乗効果を生みました。また、「MySize ASSIST」という機能で、ECサイトの弱点だったサイズ感の伝わりにくさを克服しています。これは自分の体型などのデータや購買履歴を記録しておける機能で、新しい商品でも最適なサイズを提案してくれます。
ユーザーの不便な点を解消し、自社の強い点をさらに活かすことで、ユニクロ全体のビジネスにECサイトを組み込んだ形です。ECサイトの利用が増えれば、顧客の趣向などのデータも蓄積されていきますので、さらに使いやすいECサイトになっていくでしょう。
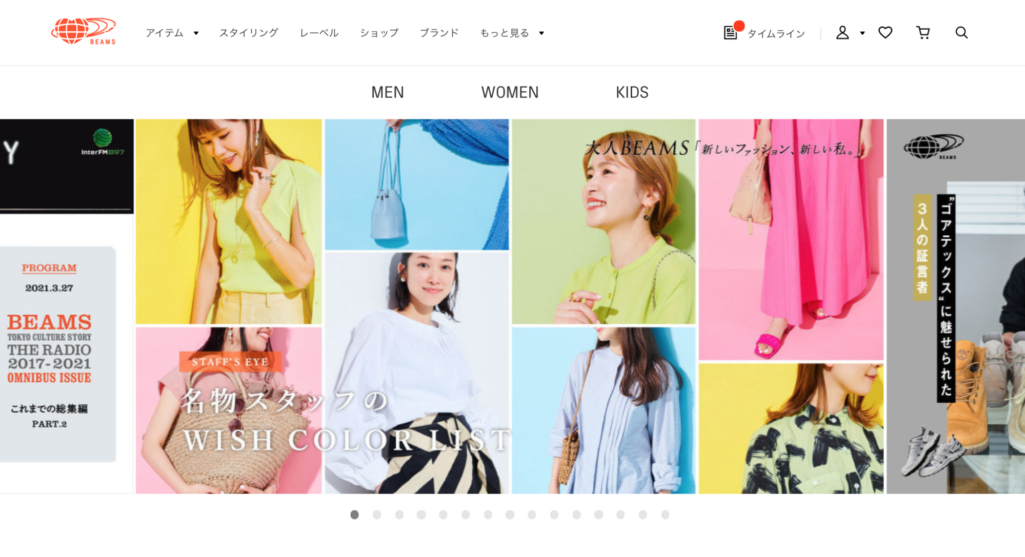
BEAMS

ビームスはアパレル・ファッション用品や雑貨などを中心に輸入・製造・販売するセレクトショップです。1976年に創業し、現在では日本国内外に約160店舗を展開しています。日本で最も有名で規模の大きなセレクトショップのひとつです。
もともと主な客層をファッションに関して感度の高い20代から30代としていましたが、顧客の成長に合わせて家族や子供向け商品も取り扱うようになっています。ファストファッションとは一線を画す「おしゃれ感」を強みに、強固なファン層を持っています。
ビームスのようなセレクトショップは、お店にどんな商品があるんだろうというワクワク感が特徴でもあります。そのような店舗での商品との偶然の出会いや、ショップ店員から聞く商品情報は、ECサイトでは再現が難しいものとされてきました。
ビームスはそれを克服し、実店舗とECサイトとの融合もして、EC化率を20%超まで押し上げました。その手法の軸になっているのが、ショップ店員による情報配信です。
また、興味を持った商品を実店舗で確認することも可能です。どの店舗に在庫があるのかわかり、近くの店舗に商品を移動してもらうこともできます。ECサイトを入り口としたOMOにより、効率的な販売も実現しているのです。
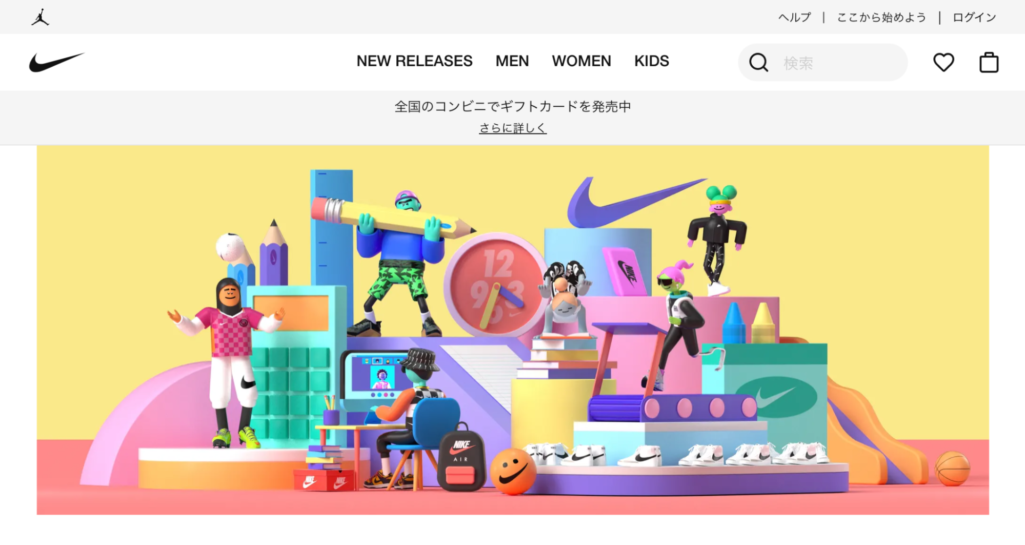
NIKE

ナイキはスポーツ用品メーカーですが、その製品は日常使いのアパレル・ファッショングッズとしても人気があります。世界的な規模で展開しており、スポーツファンを中心に顧客を獲得しています。メーカーなので、もともと卸売を中心に展開していました。しかし、2020年からECサイトを軸とした販売チャネルの再編に取り組んでいます。
ナイキの目的は、自社の世界観をより明確に確立することと、顧客との距離を縮めてより強固な関係を作ることです。ECサイトでは、商品紹介と並行して、環境問題への取り組みや生活様式の提案などのコンテンツをトップに表示させています。これはナイキが商品を売るだけでなく、世の中にどのような姿勢で接するかをアピールするものでしょう。
ナイキのブランド感に共感したユーザーは、さらにロイヤリティが高まることが期待されます。そしてユーザーの情報を多く集められれば、パーソナライズされた商品の提案などがおこなえます。さらにユーザー同士の交流を促すSNSのような機能も計画されていて、ファンのコミュニティがつくられていくことが予想できます。
広く浅く販売する卸売業では、メーカーが顧客ひとりひとりと向き合うことはできません。しかし、ECサイトを軸にすれば、顧客との新しい関係性も築いていけます。
以上が、アパレル・ファッション業界でECサイトを成功させた、代表的な3社の事例です。代表的な3社の他にも、アパレル・ファッション業界は常におしゃれを追求していますので、最新トレンドを取り入れたおしゃれなECサイトは数多く存在します。その事例が以下です。
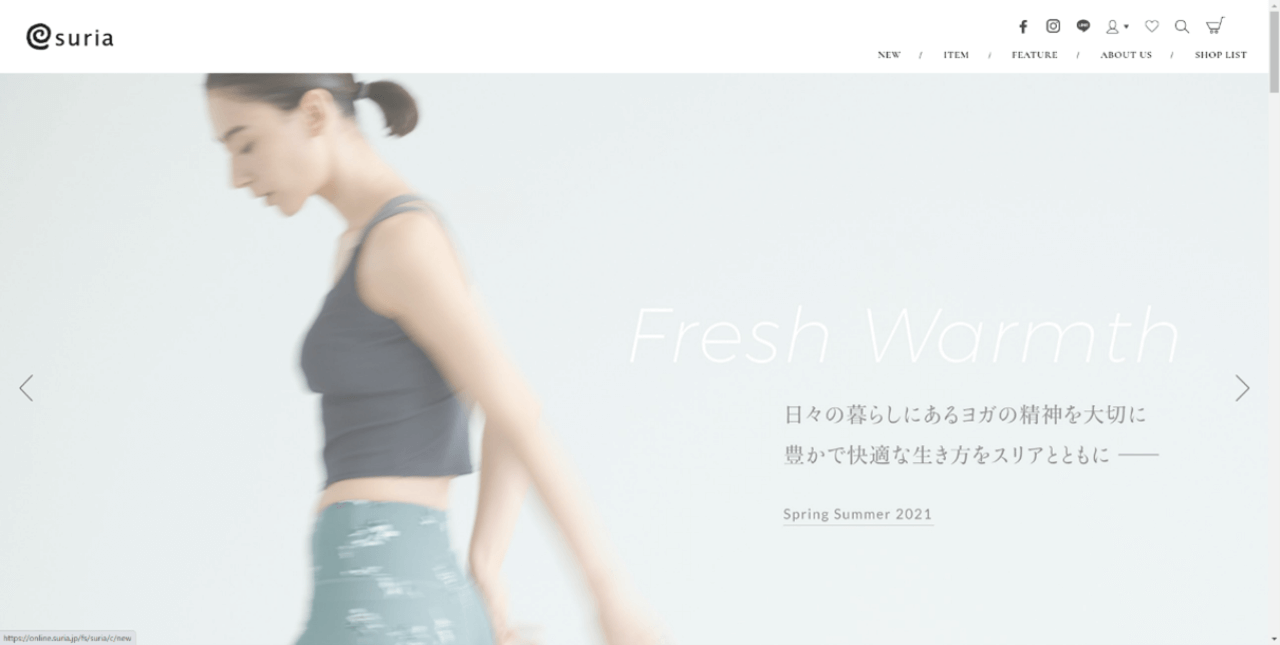
@suria

ヨガウェアブランド「suria」のハイブリッド型(ブランドサイト&ECサイト)ECサイトです。ブランドコンセプトを想わせてくれる柔らかくて優しいデザインが印象的です。ファッション・アパレルECサイトの市場規模・トレンドについては、下記の記事をご覧ください。
 【2023年版】アパレルECサイトの市場規模・トレンド・事例を解説
ファッション・アパレルECサイトの市場規模や最新トレンド、成功事例を解説した記事です。2021年の国内BtoC-EC市場動向や新たな取り組みについても紹介しています。
【2023年版】アパレルECサイトの市場規模・トレンド・事例を解説
ファッション・アパレルECサイトの市場規模や最新トレンド、成功事例を解説した記事です。2021年の国内BtoC-EC市場動向や新たな取り組みについても紹介しています。
美容・コスメのECサイト事例
美容・コスメの分野はEC化に苦労してきたジャンルと言えます。EC化率は2020年時点で6.7%と、日本国内の消費者向け市場におけるEC化率の平均を下回っています。
その理由は、アクセスの良い実店舗が多いこと、化粧品がECサイトでプロモーションしにくいことの2点が主にあげられます。美容・コスメ用品は非常に多くの販売チャネルを持っています。化粧品専門店だけでなく、デパートには各化粧品メーカーが出店しています。
また、ドラッグストアやコンビニといった利便性の高い店舗でも扱われています。さらに訪問販売やカタログ通販といったECサイトではない通販チャネルも数多くあります。これらのチャネルそれぞれが相性の良い顧客を抱えているため、ECサイトが参入しにくい状況が生まれていました。
化粧品は実際の使い心地が重要なので、ECサイトでは商品情報を伝えにくい点も問題でした。ECサイトの場合、写真の撮り方やユーザーのモニター次第で、化粧品の発色が異なって見えてしまうこともあります。肌との相性や、べたつき具合など、感覚的に伝わらない要素もあります。
しかも、デパートにいけばショップ店員が詳しく説明してくれ、実際に商品を試してみることができます。ドラッグストアでも試供品が用意されている商品も少なくありません。特に高価な商品の場合、ECサイトでは新規顧客へのアプローチが難しいのです。
また、化粧品は肌に直接触れるものなので、薬機法などの法律的な規制が厳しい領域でもあります。誇大なキャッチコピーや商品説明をすると、会社が行政処分を受けてしまいますし、ECサイトはGoogleの基準に照らされ検索順位が大きく下がります。
このような理由から、美容・コスメ分野ではECサイトは苦戦してきました。しかし、ECサイトを上手に使って売上を伸ばしている会社もあります。成功事例を見てみましょう。
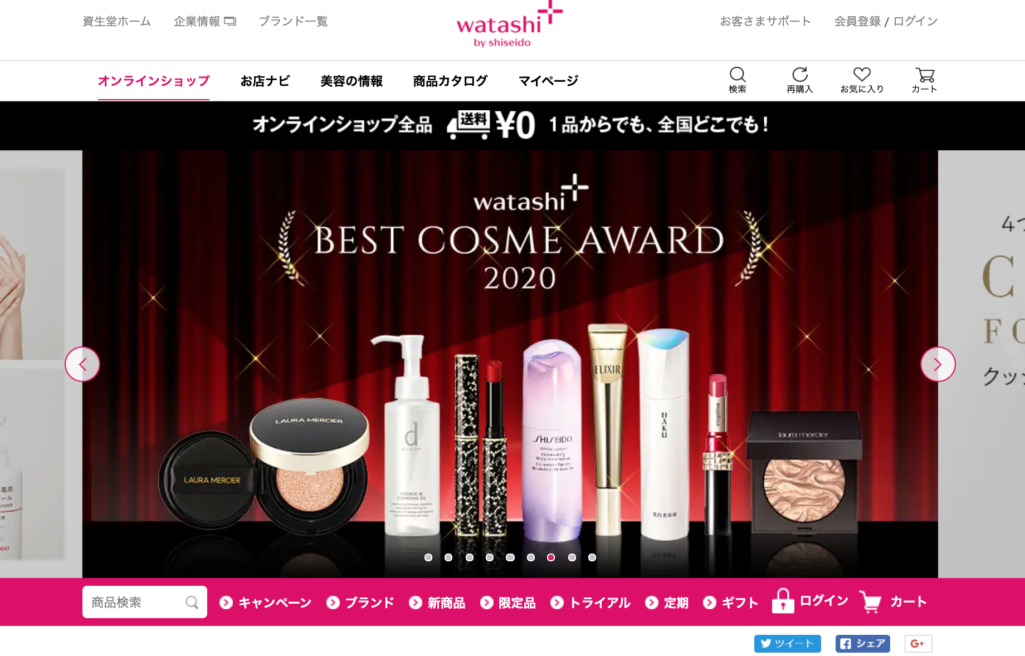
資生堂ワタシプラス

URL:https://www.shiseido.co.jp/sw/onlineshop/
日本を代表する化粧品メーカーである資生堂は、EC化率が8%を超えており、コスメ・化粧品ジャンルの平均を2割ほど上回っています。実はEC化に成功している会社なのです。資生堂の自社ECサイトであるワタシプラスは、単なるECサイトとして機能しているのみではありません。
商品の情報を正しくたくさんユーザーに届けること、実店舗との連携による相乗効果の2つも生み出しています。ワタシプラスでは、美容に関して非常に幅広いコンテンツが配信されています。資生堂の商品にしての詳細な情報や正しい使い方はもちろん、季節ごとのお肌のケアの仕方や、美容に良いお料理のレシピといった一般的な内容の飲み物も充実しています。
さらに、お肌の状態を診断して商品を選ぶコンテンツ、自分のパーソナルカラーを診断して似合う色合いを探すコンテンツといった、商品購入につながる内容のものもそろっています。また、全国に展開されている実店舗を活かすためにも、ECサイトが使われています。
顧客が近くのお店を探して、試してみたい商品があるか調べられるようにして、ECサイトと実店舗を連携させています。店舗スタッフのためにもワタシプラスが使われています。新しい商品の情報や接客マニュアルなどを、WEBサイトを通じて学べるようになっているのです。
ECサイトを顧客向けの窓口としてだけでなく、スタッフのためのプラットフォームとしても活用している事例です。さらに資生堂は、直営のECサイトであるワタシプラスに加えて、小売店が利用できる化粧品専門店ECプラットフォームであるオミセプラスの立ち上げを発表しました。
化粧品はリピート性が高いため、顧客はメーカーの商品とだけでなく、お店や販売員との関係性が強くなる傾向があります。その関係性を活かし、ECサイトも同時に活用するための試みと言えるでしょう。資生堂はEC化率30%を目指すとしています。今後も動向を注目しておくべきECサイトです。
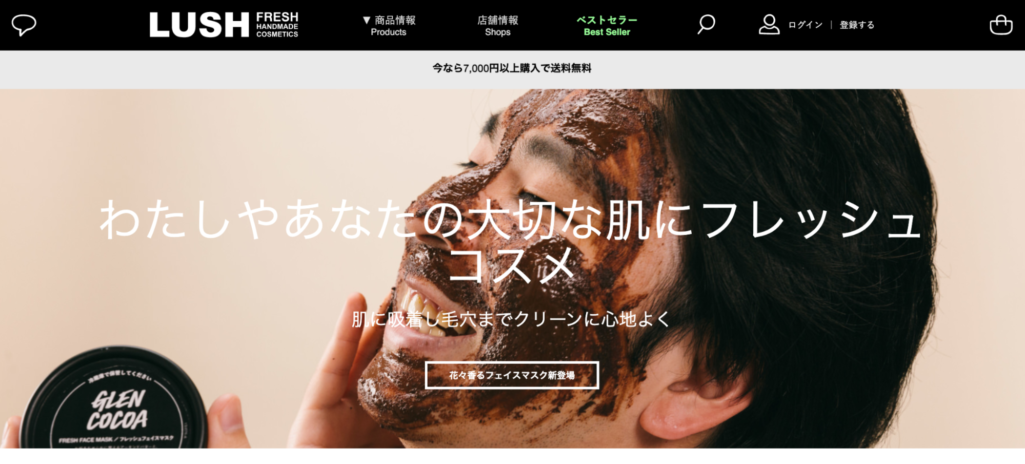
LUSH

ラッシュはイギリス発祥の化粧品やバス用品のメーカーです。自然素材を使った新鮮な製品を主に製造・販売しています。世界各地で900以上の実店舗を展開し、日本でも非常に人気のある美容・コスメのメーカーです。
ラッシュの実店舗は、カラフルな美容・コスメ商品が並んでいて、スタッフもフレンドリーで、とても楽しい雰囲気をつくりだしています。ラッシュはECサイトでも、その特徴と楽しさを上手に再現していると言えます。
ECサイトには多くのコンテンツや商品画像が並んでいます。商品詳細ページへ進むと、さらにたくさんの写真があったり、動画で紹介されていたり、見て回るのが楽しいように作られています。環境や動物に優しいことを示すコンテンツも散りばめられていて、会社の世界観が伝わるECサイトです。
それぞれの商品でレビューを募集していて、これまでに投稿されたレビューもたくさん読むことができます。化粧品の使い心地をECサイトで伝えるのは非常に難しいのですが、多くのファンが実感を書き込んでいることで、商品のイメージを膨らませることができます。
カスタマーレビューや口コミを参考にして購入する商品を決める人は60%を超えていますので、購入を促すためにも有効です。それだけでなく、多くのファンがいるブランドだとわかるので、信頼感や親近感が向上している事例と言えます。
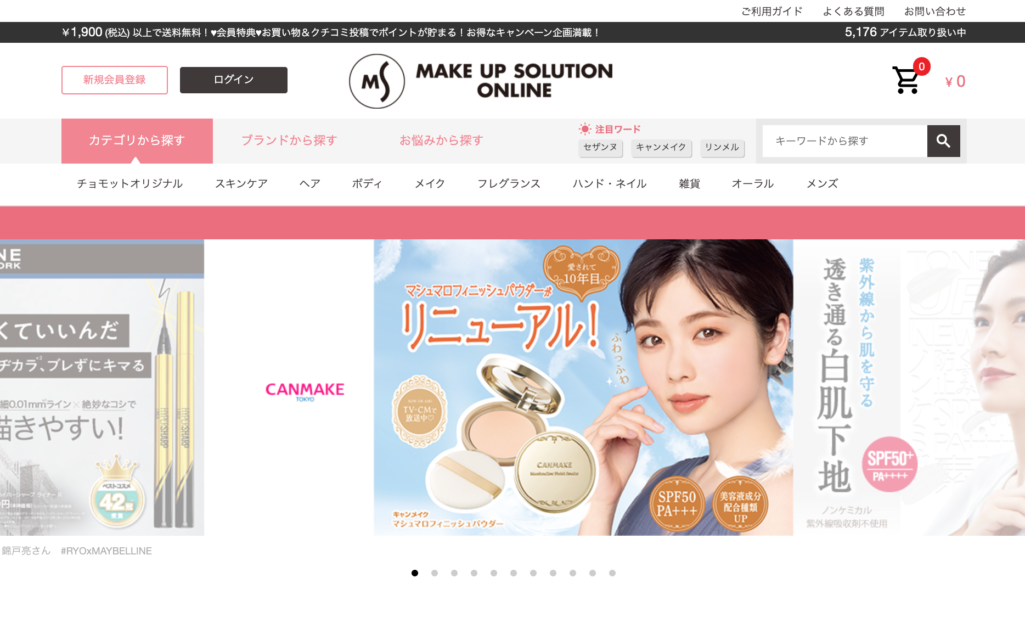
キャンメイク

URL:https://www.make-up-solution.com/ec/cmShopTopPage1.html
キャンメイクは、いわゆるプチプラコスメと呼ばれる低価格化粧品を専門とするECサイトです。20代以下の女性を中心に顧客を獲得して、プチプラコスメのECサイトと言えばキャンメイクという認知を確立しました。デパートや専門店で取り扱われている化粧品と違い、低価格帯の商品は単価が安いので代金の中の送料の割合が大きくなってしまいます。
そのため、ユーザーに割高に感じられてしまうことが多く、ECには不向きとされていました。しかし、キャンメイクは低価格商品を集め、1900円以上の注文で送料が無料になるという比較的安価な設定をして、不利と言われている分野で成功を収めています。キャンメイクのECサイトとしての成功の大きな要素は、口コミとSNSでの拡散です。
ラッシュのECサイトでもレビューは活用されていましたが、キャンメイクのECサイトでも同様に各商品ごとに口コミが集められ、表示されています。これも重要ですが、さらにSNSの活用がキャンメイクの特徴と言えます。
プチプラコスメの主なターゲットである20代以下の女性に人気のあるSNSである、インスタグラムやyoutubeで活発に配信を行なっている人は、インフルエンサーと呼ばれます。このインフルエンサーたちにプチプラコスメを使ってもらい、配信してもらうことで、認知を高めて行きました。
これにより大規模な広告費を使わなくても、ターゲット顧客層の間のコミュニケーションで広まっていきました。ターゲットの理解と情報発信方法の組み合わせが上手なECサイトの事例とも言えます。以上が美容・コスメ業界において成功している代表的なECサイトの例です。
これらの代表的なECサイトの他にも、美容・コスメを扱うブランドでは、おしゃれでトレンドを取り入れたECサイトを運営している企業が多くあります。以下で紹介するサイトがその事例です。
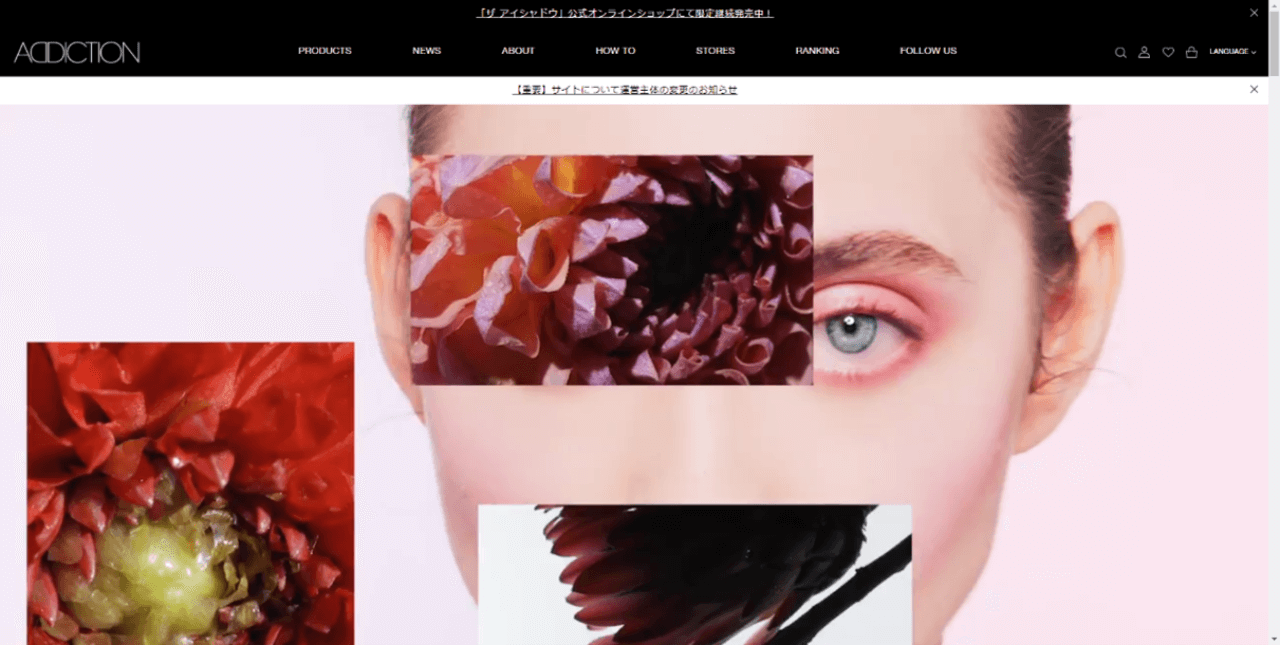
ADDICTION

URL:https://www.addiction-beauty.com/
KOSE(コーセー)が展開しているコスメティクスブランド「ADDICTION」のハイブリッド型(EC&ブランドサイト統合)ECサイトです。メイクアップアーティストAYAKOの世界観を表現しています。
 【最新版】コスメ・化粧品ECサイトの市場規模・トレンド・事例
コスメ・化粧品業界のECサイト運営者向けに、市場規模や最新トレンド、必要な機能を詳しく解説しています。また、運営上の具体的な課題とその対策事例を紹介し、売上アップに役立つ情報を提供します。
【最新版】コスメ・化粧品ECサイトの市場規模・トレンド・事例
コスメ・化粧品業界のECサイト運営者向けに、市場規模や最新トレンド、必要な機能を詳しく解説しています。また、運営上の具体的な課題とその対策事例を紹介し、売上アップに役立つ情報を提供します。
食品のECサイト事例
食品は生活必需品であり、市場規模も大きい分野です。しかし、ECサイトには不向きな分野だとも言われてきました。実際に、経済産業省の調査によると2021年時点での国内消費者向け市場の食品分野のEC化率は3.31%に留まっていました。小売市場全体の平均EC化率の半分以下です。
原因は、食品の商品としての性質にあります。問題は、鮮度と流通、消費者の不安感、利益率の低さ、競合チャネル、の4つです。
日常的に購入している食品の中でも大きな割合を占めているのが肉、魚、野菜などの生鮮食品です。生鮮食品の鮮度を保てる設備を持ちつつ、鮮度を落とさずに配達するのは非常に難しく、コストがかかります。そのため、ECサイトでの取扱品目が増えない傾向があります。
また、食品店で買い物をするお客様は、その場で商品を比較して購入するものを決めています。八百屋さんにレタスが並んでいても、まったく同じものはありません。特に鮮度を比較して、良いものを選んで購入します。ECサイトではこの比較ができないので、ユーザーは不安に感じてしまいます。
また、食品は商品単価や利益率が高くありません。そのため、大型スーパーでは商品を大量に並べて、お客様が自分で選び、運び、購入し、持ち帰ってくれることでコストを削減している面もあります。
これらの工程がECサイトではすべて運営コストになってしまいます。そして、町中に展開されているスーパーマーケットやコンビニエンスストアが、すべてECサイトの競合であることも、参入障壁となっていました。しかし、コロナウィルス感染症の流行以来、食品ECサイトを取り巻く環境は大きく変わりました。消費者が積極的にECサイトを選び利用するようになったのです。
西友ネットスーパー

西友ネットスーパーは、スーパーマーケットの西友が運営するECサイトです。全国に展開している実店舗をインフラとして、そこから商品を届けるのを特徴としています。その仕組みのおかげでECサイト用の倉庫や流通網の整備を小規模ですますことができ、低コスト化を実現しています。
西友だけでなく、イトーヨーカ堂やライフなどのスーパーマーケットチェーンも同様の仕組みでECサイトを運営しています。西友は楽天と提携することで、ECの規模を拡大することに成功しました。楽天の持つノウハウを活かして、買いやすいインターフェイスを構築したり、イベントやポイント施策を組み合わせたりして、顧客を増やしていったのです。
追い風となったのがコロナウィルスによる在宅志向です。頻繁にスーパーへ買い物しにいくのを避ける傾向が生まれ、ECサイトで買い物して宅配してもらうスタイルが定着しつつあります。2020年の成長率は前年比150%を超え、一過性ではなく今後もさらに伸びるであろうと予測されています。
オイシックス・ラ・大地

URL:https://www.oisixradaichi.co.jp/
オイシックス・ラ・大地の前身であるオイシックスは2000年に設立され、有機野菜などの自然派食品を取り扱ってきました。カタログ通販を主にしていましたが、現在はECサイト経由での集客へ移行していっています。
特徴は定期宅配であることと、食材のセット販売であることです。定期宅配のシステムをとることで、安定した売上を確保することができます。また、野菜セットを中心としたことで、ECサイト側が販売する商品を決められるメリットがあります。
これらによって、ECサイトの不利な点を克服しました。定期便のスケジュールに合わせて運営ができるので、鮮度と流通をコントロールできます。また、有機野菜を取り扱うというコンセプトに共感した顧客を集められるので、消費者の不安感が軽減されます。
比較的高価な食材なので利益率も向上させられ、スーパーなどで一般には売られていないものなので、競合チャネルも少なくなります。宅配を軸に始められたビジネスだけに、ECサイトとの相性も良くなっています。定期購入顧客に、常に新しい商品を紹介したり、追加での購入をオンラインで手続きできたりと、ECならではの機能が拡大されていっています。
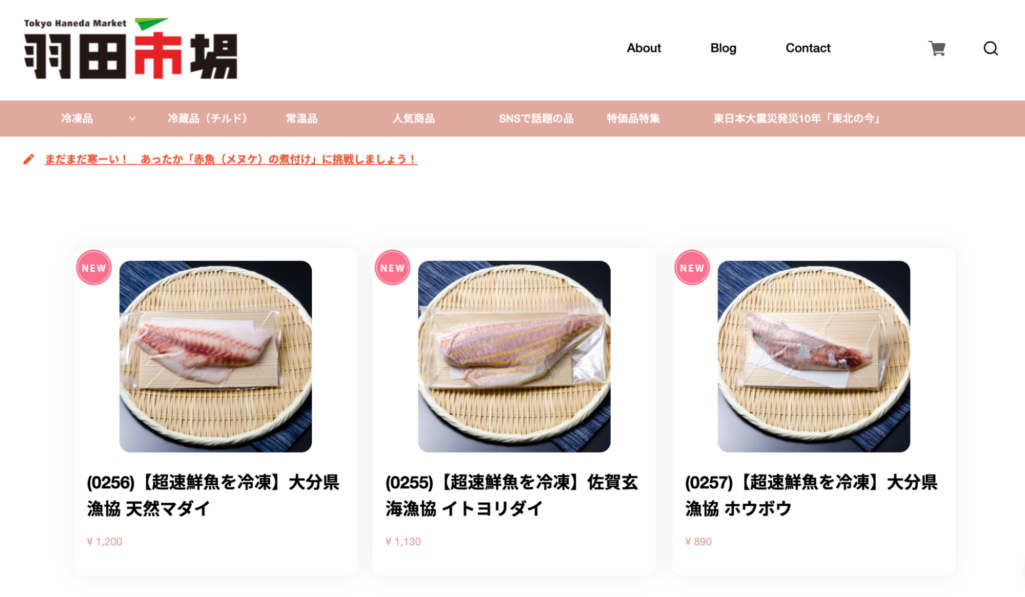
羽田市場

URL:https://hanedaichiba.buyshop.jp/
羽田市場は、もともと東京を中心に飲食店を展開する会社でした。全国の漁港や生産者から直接食品を仕入れて、店舗で調理して提供するのを主なビジネスモデルとしています。そのビジネスモデルが、コロナウィルスによって大きな影響を受けました。
それまで毎月1億円ほどあった売上が、2020年4月には600万円にまで落ち込みます。店舗の経営もピンチに陥りましたが、行き場のない食材の在庫、そして出荷すらできない生産業者の手元にある食材が膨らんでいきました。そこで急遽構築されたのが、ECサイト羽田市場です。ECサイトは素早い構築や商品変更が可能なので、産地直送に近い形で都市部の消費者にも届けられます。
コロナウィルスにより外出を自粛している人たちの巣ごもり消費や、打撃を受けている生産業者への応援意識もあり、2020年6月にはECサイトの売り上げは7500万円に至りました。
新しい需要や新しい流通経路が、ECサイトと組み合わされて生まれたビジネスとも言えます。しかし、自社の持つ資源や強みを、それまで活用していなかったECサイトというチャネルに転換させた企画力と実行力の結果でもあります。
以上が食品のECサイトにおいて成功した代表的な3社です。食品のECサイトには、大企業から個人商店まで、さまざまな規模のサイトが無数にひしめくジャンルです。そのため、他社と差別化のできるような商品をアピールしていくことがとても重要です。
また、つい注文したくなるような写真のシズル感も重要な要素となります。そんな、思わず注文したくなるような写真やデザインを効果的に使用し、商品の魅力を伝えると同時に、おしゃれでトレンド感のあるECサイト構築がされている事例をさらに2社ご紹介します。
BAKE

北海道生まれのチーズタルトであるBAKEの公式サイトです。美しい画像素材が何枚も掲載されており、商品の魅力を前面に出しながら訴求しています。その画像のシズル感は数ある食品系ECサイトでもピカイチだと言えます。
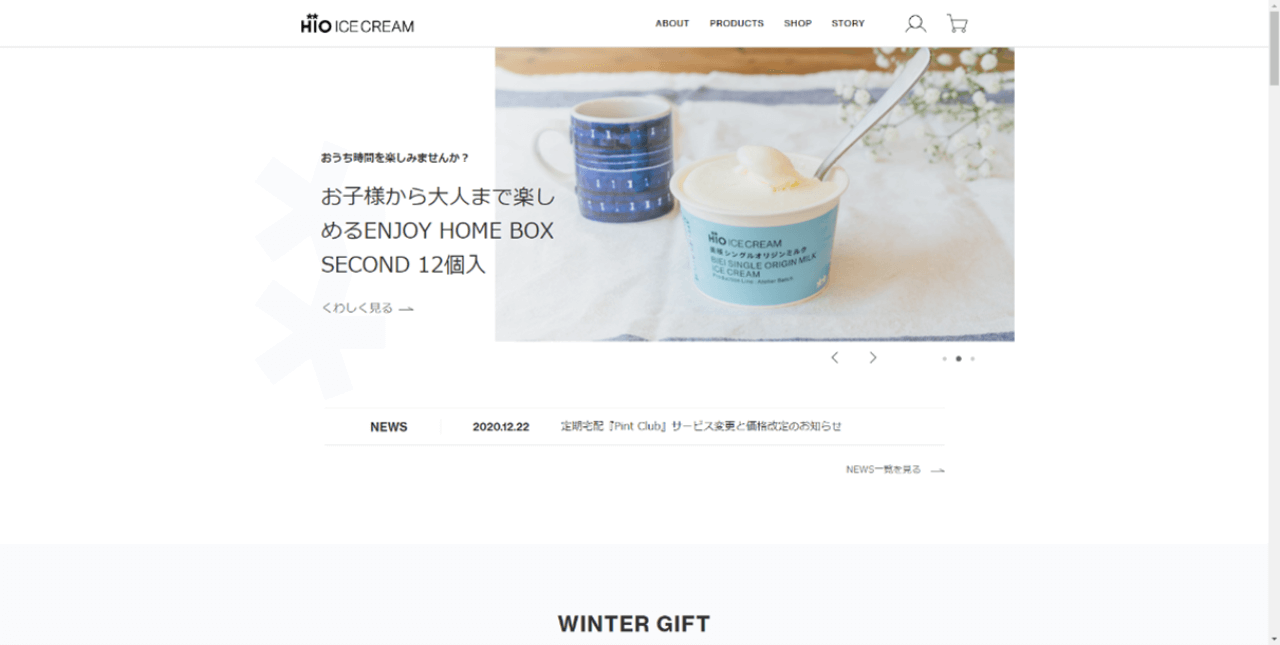
HiO ICE CREAM

クラフトアイスクリームを製造・販売しているHiO ICE CREAMのECサイト。製造・販売商品を紹介しているだけでなく、HiO ICE CREAMの食材を作っている生産者の想いも伝わってくるサイトとなっています。食品ECサイトの市場規模・トレンドについては、下記の記事をご覧ください。
 【最新版】食品ECサイトの市場規模・トレンド・事例
食品ECサイトの市場規模や最新トレンドを解説した記事です。コロナ禍での需要拡大の背景や成功事例を交えながら、今後の成長に向けた課題や戦略を詳しく紹介しています。
【最新版】食品ECサイトの市場規模・トレンド・事例
食品ECサイトの市場規模や最新トレンドを解説した記事です。コロナ禍での需要拡大の背景や成功事例を交えながら、今後の成長に向けた課題や戦略を詳しく紹介しています。
家具・インテリアのECサイト事例
かつては、家具・インテリアは、部屋に置いた時のサイズや、実際に使った時に必要な広さが伝わりにくいため、ECサイトには不向きな商品と考えられていました。しかし、企業のECサイトの取り入れ方の変化や、テクノロジーの進化、消費者の感覚の変容などにともない、次第にEC化率が高まっている分野です。2021年時点でのEC化率は26.32%と、平均を大きく上回っています。
さらにここ数年、家庭やオフィスで利用する家具のサブスクリプションサービスが誕生・普及してきていたり、コロナウィルスの影響で家の中で快適に過ごすための消費が伸びたりと、追い風も増えています。家具・インテリア分野は、今後もECサイトの活用が進んでいくでしょう。家具・インテリア分野のEC化率が高まった理由は、主に3つあります。
- 企業側がショールーミングを積極的に活用したこと。
- テクノロジーの進化によってECサイトの表現力が上がったこと。
- 消費者がECサイトでの商品購入に慣れてきたこと。
これら3つの成功要因の事例となるECサイトを見てみます。
ニトリ

URL:https://www.nitori-net.jp/ec/
ニトリは家具・インテリア分野で日本を代表する企業です。売上高は連結で年商6400億円を超えており、知名度も国内トップレベルです。そしてニトリは現在、ECサイトの拡大に力を入れています。2020年2月期の通販事業の売上高は前期比14.6%増と大幅に向上しました。その後のコロナ禍においても着実にEC化率を伸ばしています。
ニトリが利用したのは、ショールーミングと呼ばれる消費者の行動です。ショールーミングとは、実店舗に来店した顧客が、店舗では商品を見て選ぶだけで、実際の注文はECサイトを使って行う、という購買行動を指します。消費者にとっては、ECサイトではわからない商品の細部や質感も確認でき、価格の安いECサイトを探せて、配送もしてもらえる、という利点があります。
しかし、実店舗は接客コストだけがかかり、売上が生まれません。ショールーミングを防止する方法を考える企業や店舗が多かったのですが、ニトリは積極的に取り入れました。顧客はニトリの実店舗で家具を探して選び、帰ってから注文してくれれば良い、と割り切って実店舗とECサイトをつなげていったのです。
それによって、色違いやサイズ違いなど、実店舗には置ききれない商品の展開も容易になり、より多くのニーズを汲み取れるようになりました。また、展示商品を絞って販売のメインはECにすることで、東京都内など都市部の広い店舗が確保できないため従来は出店できなかったエリアにも展開できるようになりました。
ニトリのECサイトは、ショールーミングという実店舗にとってはネガティブな消費者の行動も、正しく自社ECサイトと連携することでポジティブに活用できる事例となりました。
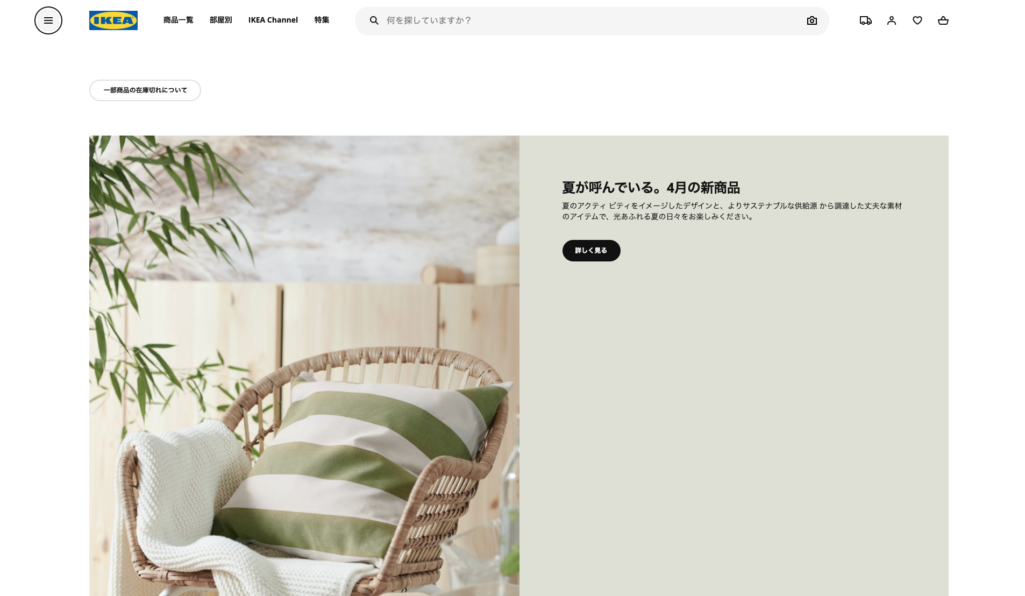
IKEA

URL:https://www.ikea.com/jp/ja/
イケアはスウェーデンの家具・インテリアのメーカーで、世界中に展開しています。家具の量販店としては世界最大級の規模を誇り、日本では2006年に船橋市に直営店を開店して以来、全国に出店しています。北欧発祥のポップなデザインと価格の手頃さから、若い世代を中心に人気を得ています。
取り扱っている家具は組み立て式で、大きな倉庫のような店舗の造りを特徴としています。基本的に顧客が自分で選び、持ち帰り、組み立てる、という形態にすることで、価格を抑えるビジネスモデルです。そのため、ECサイトの整備は遅れていました。商品の注文を受け、ピックアップして、配送する、という仕組みや人員がなかったのです。
しかし、巨大な店舗と車での持ち帰りという買い物の形態は、日本の特に都市部ではターゲットを狭めてしまいます。そのためか数年前からECサイトも充実してきました。
特に、家具のイメージを伝えるためのARなどのテクノロジーの活用が特徴的です。スマホを通して部屋を撮影すると、そこに家具をリアルタイムで表示させることのできるアプリを提供しています。IKEAはまだ日本全国で13店舗ほどしかなく、ショールーミングを活用しにくいのを、テクノロジーで補填している形です。
北欧、暮らしの道具店

URL:https://hokuohkurashi.com/
北欧、暮らしの道具店は、株式会社クラシコムが運営する家具・インテリアなどを取り扱うECサイトです。名前の通り北欧をイメージした商品ラインを特徴としています。年間売上は20億円ほどの、ニトリやイケアに比べると規模の小さい会社ですが、個性的なECサイト運営で多くのファンを獲得しています。
北欧、暮らしの道具店はECサイトですが「カートボタンがついた雑誌」であると考えて運営されているそうです。そのコンセプトの通り、ECサイトの商品情報ページには、商品のスペックだけでなく、使用イメージ、使い心地、他の商品とのコーディネートなどが詳しく掲載されています。
このような運営方法はSNSとの相性も良く、2022年7月時点でインスタグラムのアカウントは123万人のフォロワーを抱えています。そこでもECサイトの運営と同じく、生活の中のイメージに商品が溶け込んだような投稿が行われています。
商品を探して選んで購入するという一般的なECサイトの行動ではなく、雑誌を読んでいるうちに気になる商品が出てきて調べていたら欲しくなった、というような行動がイメージされます。消費者がインターネットやECサイトを使うことに慣れ、情報収集と購買行動の垣根が低くなったことで生まれた、新しいECサイトの形です。
以上が家具・インテリア業界の中でECサイト活用を成功させた、代表的な3社です。その他にも、おしゃれでわかりやすい家具・インテリアのECサイトは以下のようなものが事例として挙げられます。
scope

北欧デザインの食器や家具などを日本中からセレクトし販売するセレクトショップのECサイトです。取り扱っている食器に料理を盛り付けた写真を載せるなど、商品の利用シーンがわかりやすいのが特徴です。サイト下部で記載している商品の紹介記事も役に立ちます。
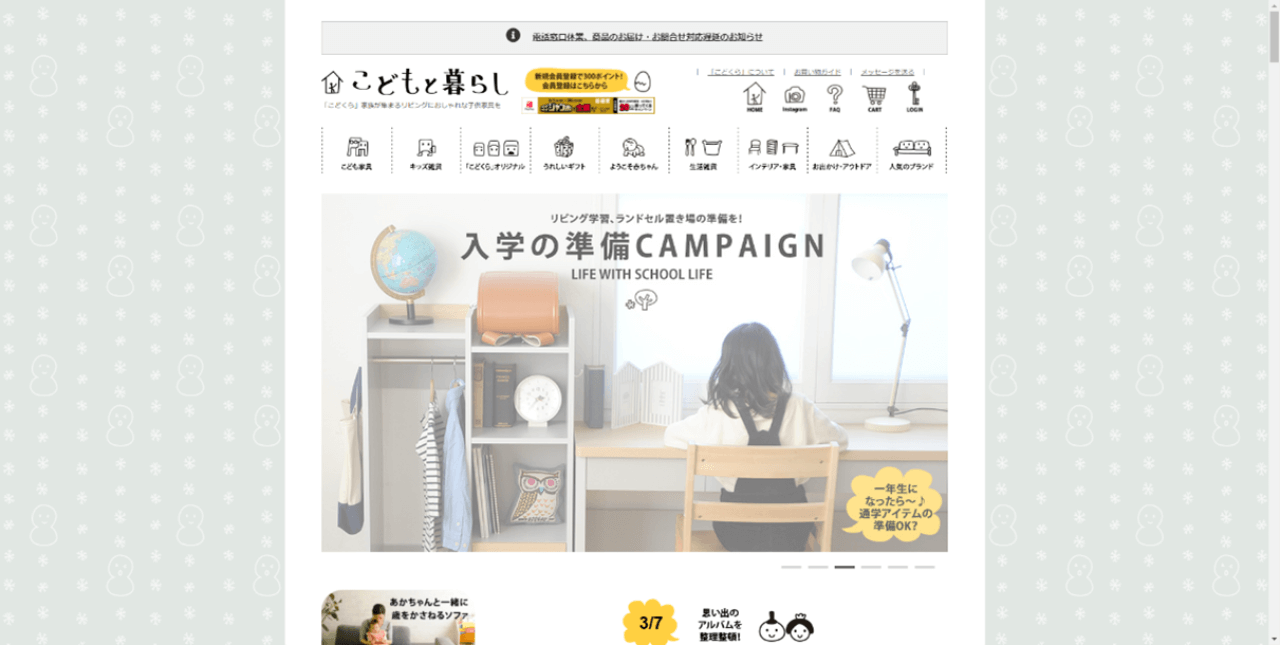
子どもと暮らし

URL:https://kodomotokurashi.com/
子どもがいる家庭向けの雑貨・インテリアのECサイトです。取り扱っている雑貨やインテリアを子どもが使っている写真がふんだんに使用されているだけでなく、可愛いメニューバーやボタンのイラストアイコンも相まって親しみを感じるサイトになっています。家具ECサイトの市場規模・トレンドについては、下記の記事をご覧ください。
 【最新版】家具ECサイトの市場規模・トレンド・事例
家具ECサイトの市場規模や最新トレンド、成功事例を詳しく解説した記事です。コロナ禍での需要増加の背景や、今後の市場成長を支えるポイント、さらには事業者が直面する課題についても分析しています。
【最新版】家具ECサイトの市場規模・トレンド・事例
家具ECサイトの市場規模や最新トレンド、成功事例を詳しく解説した記事です。コロナ禍での需要増加の背景や、今後の市場成長を支えるポイント、さらには事業者が直面する課題についても分析しています。
家電のECサイト事例
家電は非常にEC化率の高い分野です。2021年時点でのEC化率は37.45%と消費者向けEC化率の平均8.08%の4.6倍近くに至っています。その大きな理由は、家電がECサイトで買いやすい性質の商品だということでしょう。
家電は型番や製品名での指名買いが多い商品です。もしくは同じ機能を持つ家電を探す際にも、カタログのスペックを比較して選びやすい商品です。また、量産品なので、どのお店で買っても品質は変わりません。そのため、複数のECサイトで価格を比較して安いところで購入するという行動が取られやすいのです。
実店舗で商品を確かめてからECサイトで購入することをショールーミングと言います。ECサイトでの買い物が便利な家電では、このショールーミングが行われやすく、実店舗を展開する企業にとっては悩みの種でした。しかし、企業側もいくつかの対策をとって、実店舗にきた顧客を囲い込めるように工夫しています。
ヨドバシカメラは、実店舗でもECサイトのヨドバシ.comのURLを紹介して、スムーズにショールーミングができるようにすることで、顧客の囲い込みに成功しました。ビックカメラなどの家電量販店は、実店舗とECサイトのポイント制度を統一して、どちらでも共通で使えるようにし、囲い込みを図っています。
家電の分野は量販店と同じくECサイトも競争の激しいレッドオーシャンとなっているため、規模の大きな企業が有利と言えます。代表的なECサイトを見てみましょう。
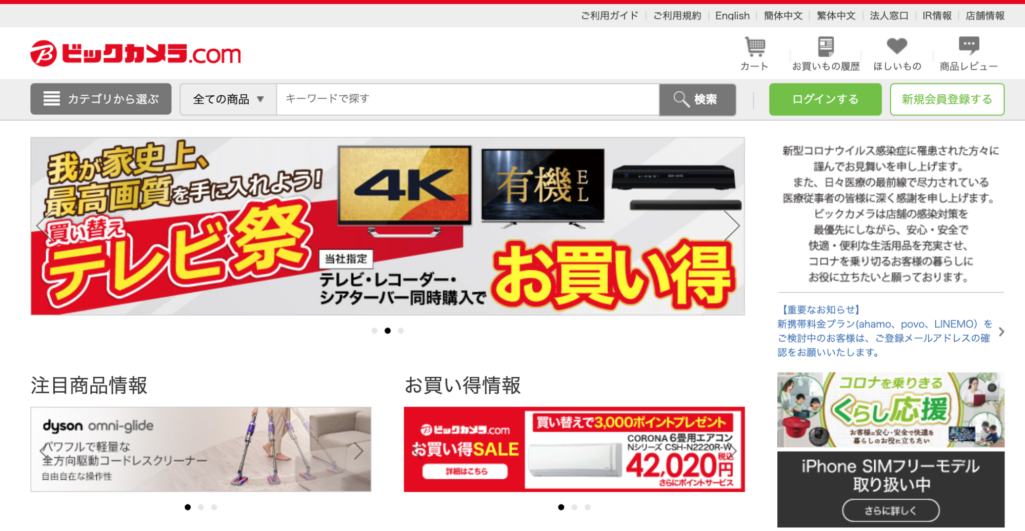
ビックカメラ

URL:https://www.biccamera.com/bc/main/
ビックカメラのECサイトは、2020年のコロナウィルスの影響で大きく成長しました。2020年4月のビックカメラECサイトの会員登録は、前年比3倍にもなりました。外出を自粛する人が多く、実店舗への買い物客が減った分をECサイトが補填した形です。ECサイトの初心者を取り込んだとも言えます。
これだけ新規顧客が増えたのは、ECサイトの使いやすさ、商品の探しやすさが大きな要因でしょう。ビックカメラのECサイトは、他社と比較して商品が探しやすいようにデザインされています。
トップページ上部に商品検索ウインドウが設置されているのは家電ECサイトの定番ですが、ビックカメラのECサイトではカテゴリーの一覧も大きく表示されています。型番や商品名がよくわからなくても、欲しい家電のジャンルをクリックしていけば、商品ページまでたどり着けます。
検索して目当ての商品ページに直接アクセスしたい人にとっては、カテゴリーページは無駄にも思えますが、初心者にとってはありがたいデザインとなっています。
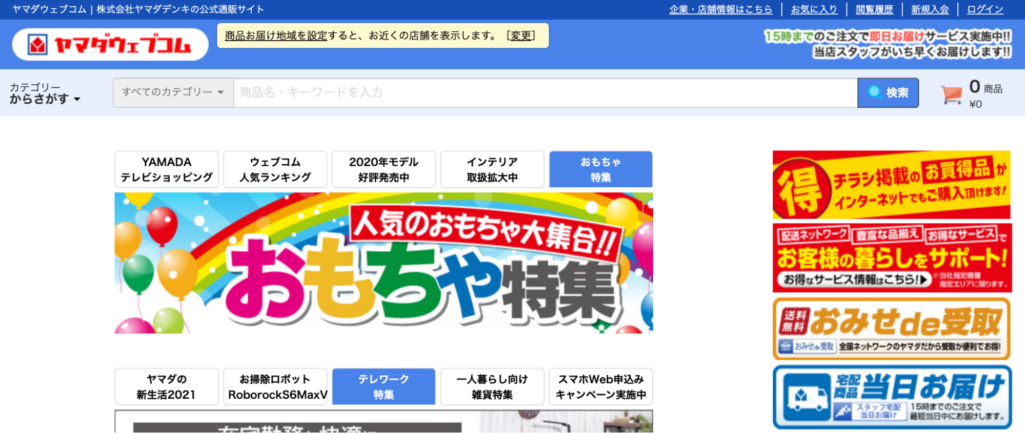
ヤマダ電機

URL:https://www.yamada-denkiweb.com/
ヤマダ電機は日本で最も実店舗数の多い家電量販店です。店舗数は2020年時点で678店舗を数え、ビックカメラの44店舗とは文字通り桁違いの展開をしています。そのため、ECサイトも実店舗を活かして統合する形に作られています。
ECサイトで注文しておいて実店舗で受け取れたり、実店舗のチラシに掲載されているセール品がECサイトでもそのまま適用されたりと、連携されたサービスが行われています。また、ECサイトのデザインも実店舗を再現した形になっているのが特徴と言えます。店舗からのおすすめや提案が多く配置されているのです。
新生活やテレワークといったキーワードで関連商品を紹介したり、あるいは生活を豊かにする商品を紹介したりといった、専用のページが用意されています。目当ての商品を検索して購入するだけでなく、実店舗でディスプレイを見るように楽しみながらECサイトで買い物をすることができます。
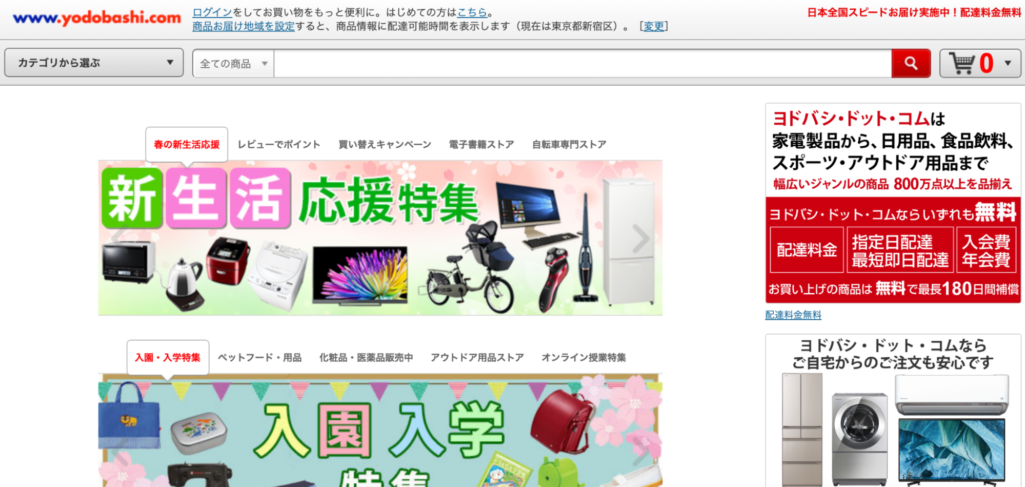
ヨドバシカメラ

URL:https://www.yodobashi.com/
ヨドバシカメラは、ヤマダ電機とビックカメラに比べると実店舗の数は少なく、23にとどまっています。その分、ECサイトでは特徴的な展開をして成功しました。ヨドバシカメラのECサイトの一番のメリットは利便性です。商品検索がしやすく、購入手続きが簡単で、配送も無料で早く届きます。
ヨドバシカメラのECサイトが本格的にサービスを開始したときは、家電分野ならamazonよりも便利で速いとまで言われ知名度を上げました。いわば、インターネットやECサイトでの買い物に慣れた人を取り込む戦略を取ったのです。
配送料と商品が届くまでのタイムラグはECサイトの弱点です。ヨドバシカメラはその点を強化しました。それによって、競合他社の店舗でショールーミングをしたユーザーが、複数のECサイトを比較したときに、早く安く届くヨドバシカメラを選ぶことが増えたのです。ECサイトのメリットとデメリットを上手に活かして成長したと言えるでしょう。
以上が、家電ECサイトで成功した代表的な3社です。その他にも、デザインやコンテンツによって他社と差別化し、成長をしている家電ECサイトを以下にご紹介します。
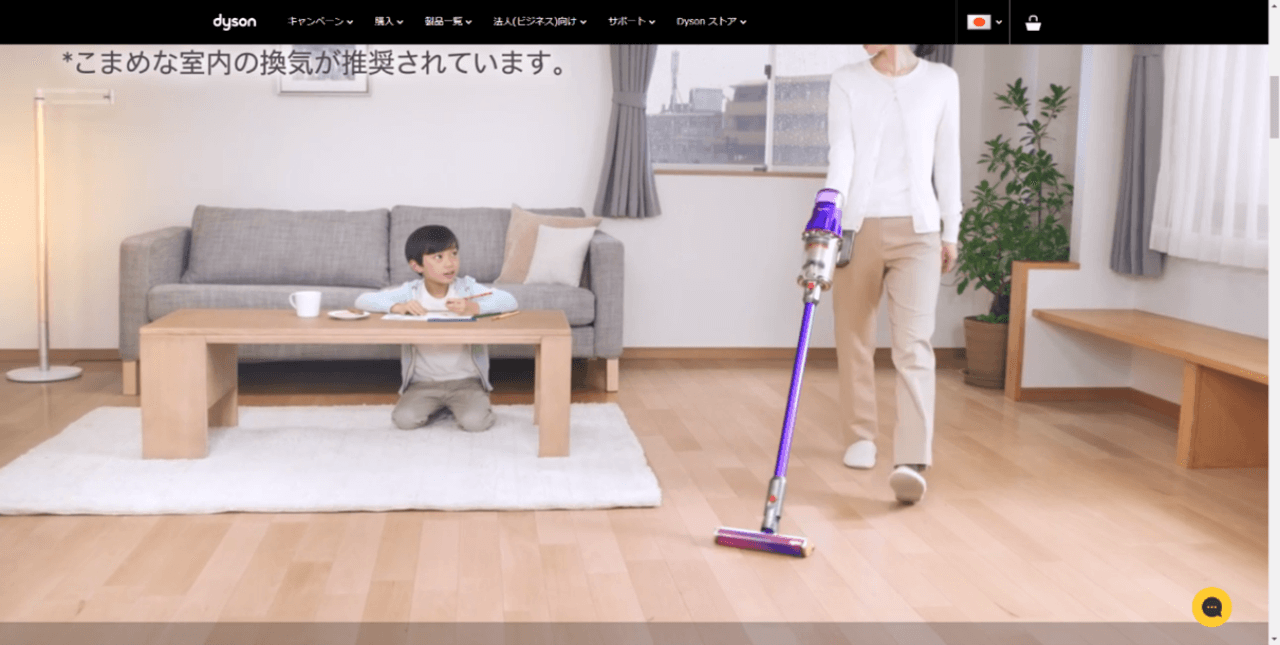
Dyson(ダイソン)

メーカーの直販ECサイトとして優れているのは、サイクロン式掃除機で有名なDyson(ダイソン)のサイトです。商品の使い方を説明しているオンライン動画も数多く掲載されており、大手家電量販店や大手ショッピングモールのECサイトに対して優位性を持っているのが特徴です。
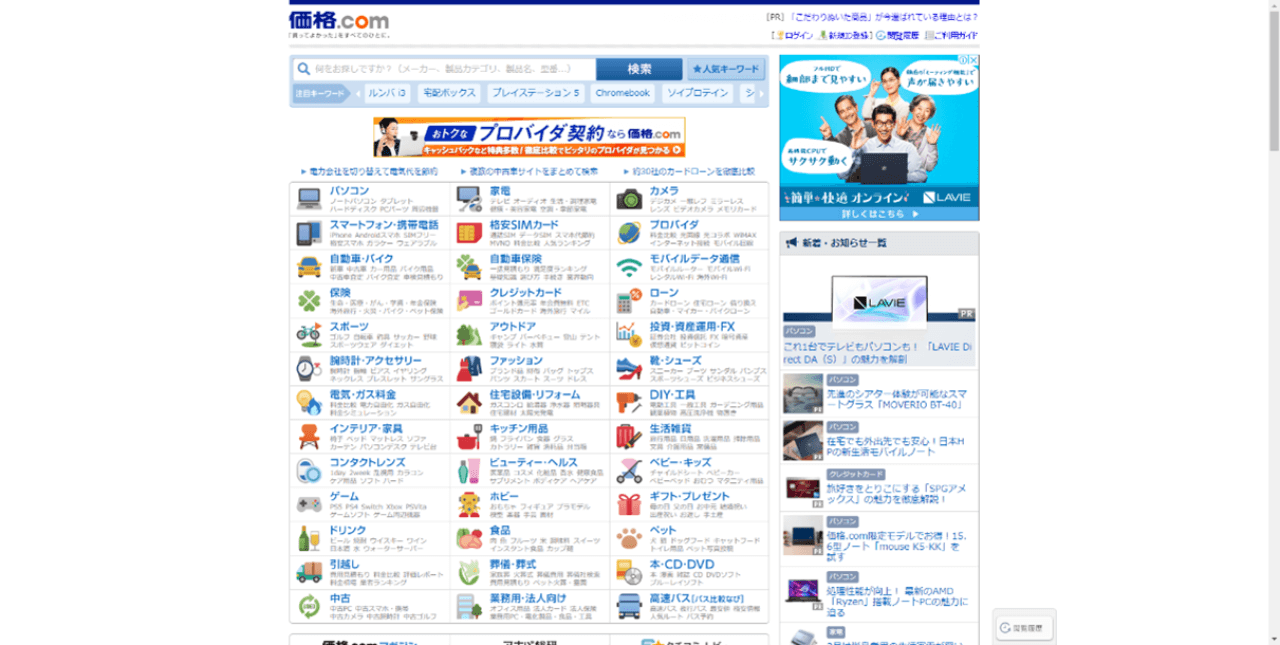
価格.com

日本最大級の価格比較サイトです。家電製品のほか、パソコン関連、ファッションや食品、保険商品など、ありとあらゆる商品・サービスの価格を比較できます。サイト上から直接、商品・サービスを購入できるわけではありませんが、家電カテゴリは非常に使いやすく、高い検索性を持っているのが特徴です。
家電はどこで購入しても商品自体に対する差異はないため、どうしても価格と品揃えの勝負になりがちです。そうなると、一部を除けばメーカーの直販ECサイトではなく、大手家電量販店のECサイトか大手ショッピングモールのECサイトに軍配が上がります。
家電製品はカテゴライズが難しく、検索性が問われます。購入や決済のしやすさはもちろんですが、ユーザー導線の観点から言うとデザイン性もおろそかにしてはいけません。家電ECサイトの市場規模・トレンドについては、下記の記事をご覧ください。
 【最新版】家具ECサイトの市場規模・トレンド・事例
家具ECサイトの市場規模や最新トレンド、成功事例を詳しく解説した記事です。コロナ禍での需要増加の背景や、今後の市場成長を支えるポイント、さらには事業者が直面する課題についても分析しています。
【最新版】家具ECサイトの市場規模・トレンド・事例
家具ECサイトの市場規模や最新トレンド、成功事例を詳しく解説した記事です。コロナ禍での需要増加の背景や、今後の市場成長を支えるポイント、さらには事業者が直面する課題についても分析しています。
その他ECサイト事例
上記で説明したECサイト以外にも、あらゆる業界にECサイトは存在しています。以下に成功したその他のジャンルのECサイトを紹介します。
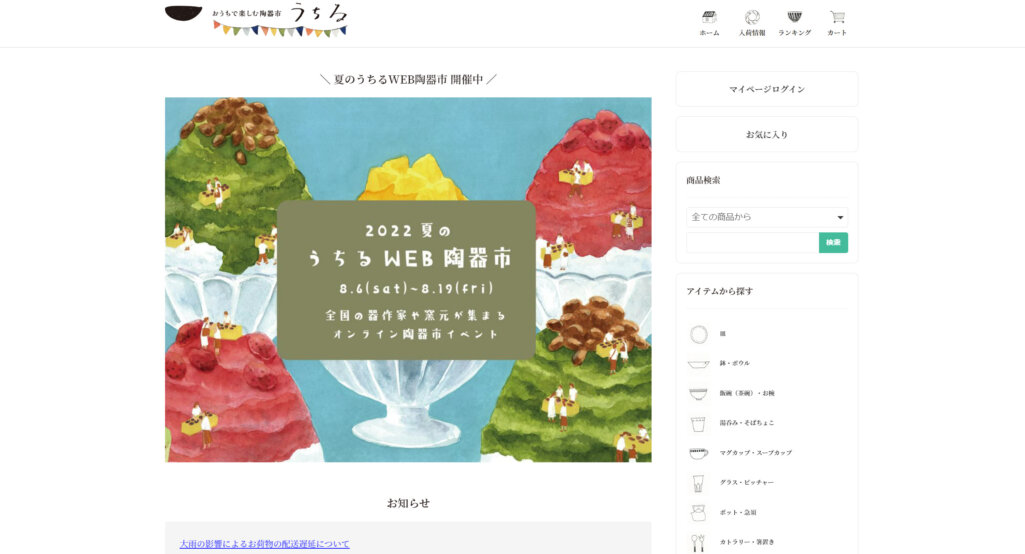
おうちで楽しむ陶器市 うちる

うちるは、作家さんの手仕事の器を中心とした、和食器のセレクトショップです。シンプルなサイトデザインなため、和食器の色とりどりな柄や風合いが引き立ち、見ているだけでワクワクするECサイトとなっています。
ECサイトで商品を販売する際にとても重要なのが商品画像です。直接商品を手に取らず、画像を頼りに判断をするユーザーにとって、画像の良し悪しが売上に直結すると言っても過言ではありません。
うちるでは、器の使用シーンが具体的に想像でき、目を引くような写真を商品一覧ページで使用し、詳細のページではそれぞれの器の素材感や風合い、サイズなど細かなディティールまで正確に伝わる写真を上手く使い分けています。こだわりを持ったユーザーにとっても、安心して商品を選ぶことができ、実物とのギャップを無くすための工夫がされています。
また、アイテムの種類によってジャンル分けされているだけではなく、「産地」や「作風」からも商品が探せるようにカテゴリが分けられており、多数の商品の中から自分が求める商品を簡単に探すことができます。
ユーザー目線を意識したECサイトを制作する際に参考にしてみてください。
犬猫生活公式ショップ

URL:https://inuneko-seikatsu.co.jp/
国産・無添加ペットフードを取り扱っているECサイトです。パララックスアニメーションを使用し、動きのあるデザインにすることによってショップの世界観が非常に上手く伝わるサイトとなっています。
明確なメッセージと商品へのこだわりを、ユーザーへダイレクトに伝えることで共感を呼び、ただ商品の販売だけを目的としたサイトとは一線を画すような構成となっているのが特長です。
また、商品ページではシンプルで優しい配色を使用しながらも、用途が一目で分かるような工夫がされているほか、詳細ページでは商品の情報が詳細まで網羅されており、ユーザーに信頼感を与えるデザインとなっています。商品へのこだわりや、企業の想いに共感を呼ぶようなECサイト制作をされたい方は、是非参考にしてみてください。
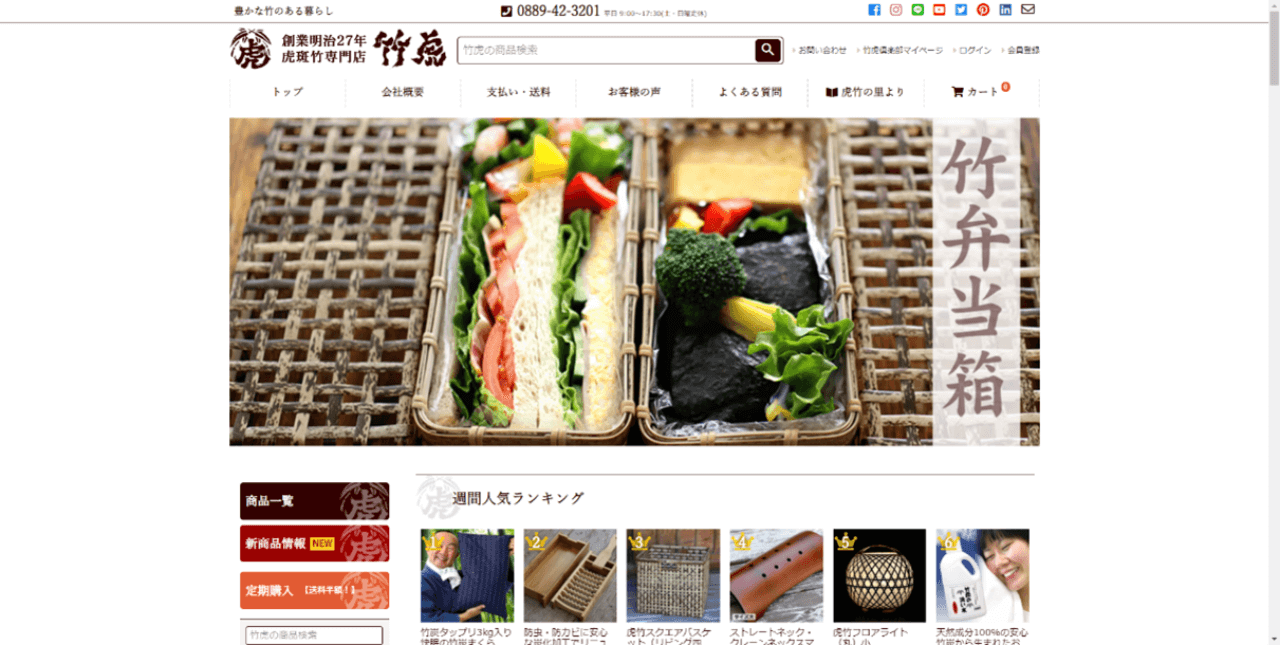
虎斑竹専門店 竹虎

URL:https://www.taketora.co.jp/
竹材を専門に取り扱っているECサイトです。創業明治27年と伝統的な商材を取り扱っている専門店ですが、写真を多用してわかりやすく商品を説明しているほか、Facebookを通して海外からも注目されているサイトとなっています。
石けん百貨

URL:https://www.live-science.co.jp/store/php/shop/
国内外の優れた石けんや布ナプキン、化粧品、精油などを販売しているECサイトです。取り扱い商品に関連する情報を詳細に紹介する姉妹サイトも運営しているのが特徴です。同社の商品のことをよく知らない潜在顧客に姉妹サイトで興味を持ってもらうことで、商品購入に向けた導線を作り出しています。
おすすめのギャラリーサイト(ECサイト事例集)

これからECサイトを構築しようというときに、ゼロからデザインを思い浮かべられる人はほとんどいません。まずは、たくさんのECサイトのデザインを見て、参考にしながら、自社のECサイトについてイメージをまとめていくのがおすすめです。
その際に役立つのがギャラリーサイトです。デザインの参考となるECサイトが幅広く集められているWEBサイトのことを言います。ギャラリーサイトでは、さまざまなECサイトを見比べて学ぶことができます。
ギャラリーサイトはECサイトのデザインを考える際にとても有効です。ただ、ギャラリーサイトでたくさんのECサイトを見すぎることで、かえって方向性に迷ってしまうこともあるかもしれません。もしそうなってしまったら、まずは自社のECサイトの商品ジャンル、購入の仕方、コンセプトを見直してみましょう。
商品ジャンルとECサイトのデザインは密接な関係があります。ギャラリーサイトを見て回るときにも、このECサイトに自社の商品を当てはめたらどうなるかを想像しながら見ると、商品とデザインの相性がわかります。
そして、商品を選んでから購入するまでの導線も確認します。デザインに凝ったECサイトは、操作性を犠牲にしている場合もあります。デザインだけに偏ることなく、商品が選びやすいか、購入しやすいかもポイントです。
ギャラリーに掲載されているECサイトの中には、自社で取り扱う商品とはジャンルが違っていても、コンセプトや世界観が似ているものもあるでしょう。雰囲気の似たECサイトなら具体的なイメージもわきやすくなります。以下に優れたWEBデザインを持つECサイトを集めている、代表的なギャラリーサイトを紹介します。
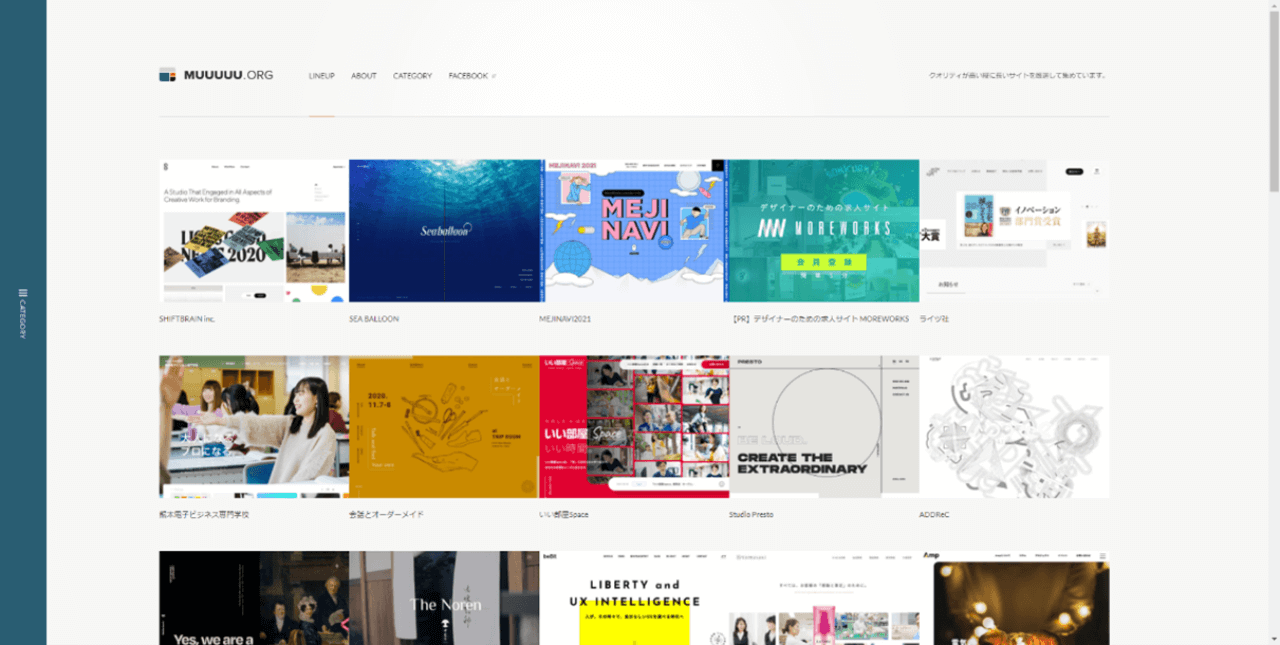
MUUUUU.ORG

縦長のWEBサイトを集めているのを特徴としたギャラリーサイトです。幅広いWEBサイトが掲載されていますが、カテゴリーでECサイトを選択すれば絞り込むことができます。
縦長のWEBサイトを集めているというコンセプトは、つまりスマホファーストのECサイトをたくさん見ることができる、ということです。現在ではほとんどのECサイトで、訪問者のデバイスの7割以上がスマホになっています。そのため、スマホを優先したデザインでECサイトを構築するのは必須です。
MUUUUU.ORGは、ECサイト構築や運営に長く関わってきた人にも見て欲しいギャラリーサイトです。特にスマホが普及する以前からECサイトに携わっている人は、知らず知らずの間にPCでのECサイト利用の癖がついていることが少なくありません。
ユーザーの利便性や、ECサイトの操作性を向上させるためにも、スマホファーストのデザインを数多く確認しておくのをおすすめします。
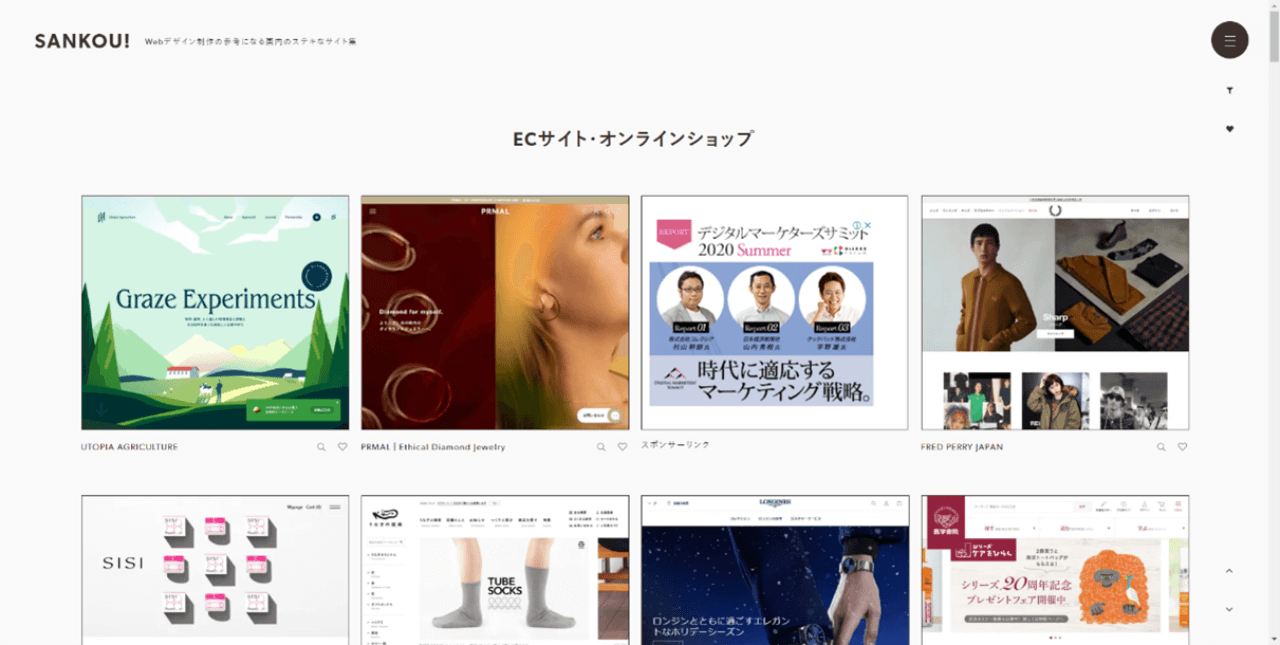
SANKOU!

URL:https://sankoudesign.com/category/ec-onlineshop/
SANKOU!は日本国内のWEBサイトを集めたギャラリーサイトです。ECサイト専門ではありませんが、メニューの「ECサイト・オンラインショップ」を選択すれば、絞り込むことができます。SANKOU!は、日本語フォントを多く使うECサイトや、輸入商材を扱うECサイトを構築しようとする人におすすめのギャラリーサイトです。
海外のデザイン性の高いECサイトを参考にしても、アルファベットを日本語フォントに入れ替えるとイメージがまったく変わってしまうこともあります。輸入商材を扱う場合には、元の国のECサイトを参考にする場合も多いでしょう。しかし、日本の実情に合わない場合もあります。
ECサイトは国によってデザインに特徴があります。それぞれの国民性や趣向が異なるので、商品の並べ方、見せ方、説明の仕方に違いが生まれるのです。また、各国で商習慣や法律が異なり、ショッピングカートの作り方や画面遷移の方法も変わります。
海外のWEBサイトを扱ったギャラリーサイトで良いデザインのECサイトを見つけても、日本の消費者の行動に合っていないのでは売上にも関わってきます。それならば最初から日本国内のECサイトを参考にした方が効率的です。
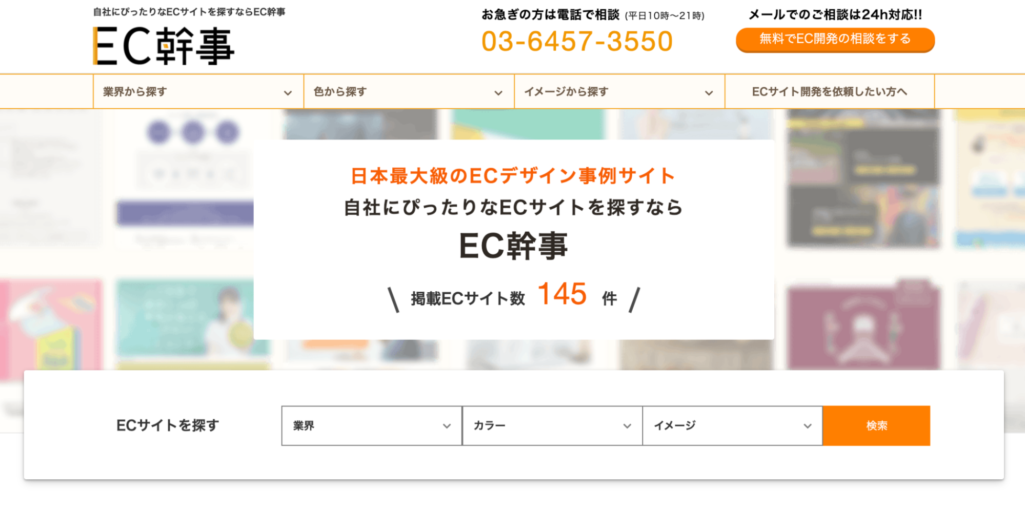
EC幹事

EC幹事はECサイトに特化したギャラリーサイトです。ECサイトだけが収集されていますので、ECサイトを構築する際にはとても参考になります。ECサイトだけが集められていて、商品のジャンル(アパレル、食品、化粧品、など)、デザインのコンセプト(シンプル、高級感、ナチュラル、など)、メインカラー(青系、赤系、白系、など)で検索できるのが特徴です。
EC幹事は、ECサイトの構築が初めての人や、できるだけ短期間でECサイトを構築したい人には、まず最初に見てもらいたいギャラリーサイトです。
商品ジャンルやイメージを絞って具体的な事例を見られるので、より直接的な参考デザインが見つかるためです。言い方は悪いですが、中身を自社の商品に入れ替えるだけで、そのまま流用できるECサイトも見つかるかもしれません。
S5 Style

URL:https://bm.s5-style.com/category/type/ecstore
デザイン性の高いECサイトが非常に多く収録されているギャラリーサイトです。MUUUUU.ORGと同様に、業種別や使用しているWEBデザインのタイプ別、色別などでECサイトを探すことができます。
さらに、API、CMS、Flashなど、使われている技術別や、ECサイトだけでなく、Webサービスやコーポレートサイト、ニューイヤーサイトなど、タイプ別にサイトを探すことができます。
I/O 3000

国内のECサイトはもちろん、海外のECサイトも多数収録されているギャラリーサイトがI/O 3000です。海外サイトも多数扱っているので、「世界のWEBデザインの流れを知っておきたい」「ワールドワイドに流行しているECサイトを知りたい」「グローバルに通用するECサイトのデザインをしたい」などと考えている人にはおすすめです。
1GUU

URL:https://1guu.jp/
1GUUは、動きのあるWEBサイトを中心に収集されているギャラリーサイトです。デバイスの性能や通信速度の向上につれて、ECサイトでもアニメーションを多用したものが増えてきました。それらの先進的なECサイトを数多く見ることができます。各ECサイトのリンクを開かなくても、ギャラリーサイト上でも各ECサイトの動きが見られるのも便利な点です。
1GUUは、デザイン性の高いユニークなECサイトを構築したいなら見るべきギャラリーサイトです。凝ったデザインや、アニメーションの素材を制作しなければならないので、シンプルなECサイトに比べると時間も費用もかかります。しかし、商品やブランドの世界観を伝えるために有効でもあります。
独自性の強いECサイトが多く掲載されていますので、直接的に流用できるデザインではありません。しかし、イメージを膨らませてデザインを考えるために、とても参考になるECサイトが集まっています。
株式会社セルフプラスさんが運営する「Shopi Lab」では、『参考にしたいおしゃれな海外ECサイトデザイン事例50選』という記事にて、おしゃれなデザインの海外ECサイトを50社ご紹介しておりますので、併せてご参考にしてみてください。
おすすめ!ECサイトデザインテンプレートで構築

ECサイトにとって商品を魅力的に見せてくれるWEBデザインは重要ですが、高いデザイン性を持ち、高い機能性も併せ持つECサイトを1から作り上げていくには困難が伴います。そこでECサイトを制作する際には用意されているテンプレートを利用することで、デザイン性が比較的高く機能的にも充実しているECサイトをつくることができます。
テンプレートを利用するメリット
テンプレートを利用することで以下のようなメリットが生じます。
制作や更新が簡単になる
ECサイトの制作を簡単にできるようになるほか、更新作業も簡単になります。多くのテンプレートではキャンペーンやセールといった一時的なイベントの設定もできますのでイベントに手を煩わせることもなくなります。
SEOが強化される
SEOに関するノウハウがなくても、SEOを考慮したテンプレートを使うことでSEOに強いECサイトを作成できます。
コストを抑えられる
ECサイト制作のための時間やコストは、1から制作するよりも低く抑えることができるようになります。
テンプレートを利用するデメリット
テンプレートを利用することで以下のようなデメリットも生じます。
カスタマイズには知識が必要になることも
自由にカスタマイズできるテンプレートも多くあります。ただ、高度なカスタマイズをしたいとなったときには、HTMLやCSS、PHPなどの言語の知識や、SEOの知識などが必要になってきます。
無料テンプレートの場合はセキュリティを強化する必要も
無料のECサイト用テンプレートもありますが、その場合にはセキュリティ面でぜい弱な可能性があります。無料のテンプレートを使う場合にはセキュリティに対する知識のあるスタッフがいる必要もあります。
テンプレート選びのポイント
テンプレート選びのポイントは以下のとおりです。
分かりやすく使いやすいデザイン・機能を持っていること
目的ページへの導線や操作方法が分かりやすく使いやすいデザイン・機能を持つテンプレートを選びましょう。
自社商品やブランドイメージと近いこと
自社が取り扱っている商品やブランドイメージと近いテンプレートを選びましょう。
カスタマイズやオリジナリティが出しやすいこと
同じテンプレートを使用したECサイトも存在する可能性があるため、オリジナリティを出せるようにカスタマイズしやすいテンプレートを選びましょう。
既に使用しているサイトが多く、参考となる事例が多くあること
そのテンプレートを既に使用しているサイトが多ければ、参考となる事例も多くあるはずです。既存ユーザーが多ければ、セキュリティやカスタマイズに関する情報もインターネット上で集めやすくなるので便利です。
代表的なテンプレートサイト
次に、代表的なテンプレートサイトをご紹介します。
EC-CUBE

日本製のECサイト用テンプレートとして有名なサイトです。国内開発されているので、消費税など日本の法制度に対応もしているのも特徴です。利用している国内ユーザーが多いために日本語の情報も豊富であり、EC-CUBEの導入サポートしている制作会社も数多くありいざというときに便利です。
ハーレーカスタムパーツ専門店のパインバレーのサイトや、愛媛県松山市を拠点に活動を展開するデザイン製作会社のシンプルマーケットのサイトはEC-CUBEを利用して制作されています。
easy myShop

URL:https://www.easy-myshop.jp/template.html
PCやタブレット、スマートフォンなど、デバイスごとのウィンドウ幅に対して反応し、見やすい表示へと自動的に切り替わる「レスポンシブデザイン」に対応しているテンプレートサイトです。SEOに強く、サイトの更新も効率良くできるほか、カスタマイズ可能となっています。
作家さんの器・陶磁器を通販できるECサイトである「ぽたぽたポタリー」や、愛知・名古屋の老舗漬物店のECサイトである喜多福總本家はeasy myShopを利用して制作されています。
BASE

TV-CMでも有名な無料でネットショップを解説できるBASEは、無料で使えるテンプレートが数多く用意されています。ネットショップ開設実績が3年連続国内1位という記録を持っているBASEであれば、参考にできる他社事例も豊富にあり、ファッション系のECサイトから食品の通販を行うECサイトまで、さまざまな業種のECサイトで使われています。
スキンケアブランドのyouange(ユアンジュ)公式ネットショップや、北海道上富良野町のブランド豚「ぴりか豚」のオンラインショップである「ぴりか豚 | 北の大地と亜麻仁の恵み」はBASEを利用して制作されています。
WIX

URL:https://ja.wix.com/website/templates/html/online-store
ホームページ作成ツールを提供しているWIXですが、ECサイト向けのテンプレートも数多く用意しています。おしゃれなデザインのテンプレートをファッション&アパレル、ジュエリー&アクセサリー、アート&クラフトなど業種ごとから選ぶことができます。
着物レンタルのオンラインショップであるuresujiや、奄美群島沖永良部島の創作島料理とうぐらは、WIXのテンプレートを利用して制作されています。
ECサイトのデザイントレンドまとめ

売れるECサイトを制作するためには、デザインのおしゃれさだけではなく、サイトの分かりやすさや使いやすさが重要になります。ECサイトを利用して実際に商品を購入するユーザーという立場に立って、さまざまなECサイトを見ていくと参考にしたくなるポイントが見つかるはずです。自社ECサイトを構築・運用する際に、取り入れられることはぜひお試しいただければ幸いです。
そして、成功しているECには、いくつかの共通点があります。まず、企業としてのブランド感や、ECに取り組む姿勢をECサイトにも反映している点。
大切なのはECサイトの運営方針です。特に、実店舗での集客や販売を主なチャネルにしていた会社がECサイトを始める際には重要です。実店舗を補完し活かす形でECサイトを取り入れるのか、ECサイトを軸にビジネスを組み替えるのか、取り組む姿勢を決めておかなければなりません。
次に、ユーザーのことを第一に考えている点。自社ECを構築するときには、まずユーザーのことを考えなければなりません。デザイン性の高いECサイトは、おしゃれでブレンドイメージを作りやすいとは言えますが、操作性が犠牲になることが少なくありません。
独自性の強い凝ったレイアウトは、ユーザーにどう行動すべきか伝わらないことがあります。ユーザーの慣れた一般的なECサイトの形を取り入れ、わかりやすいECサイトを構築すべきです。
そして、新しいトレンドや技術を積極的に取り入れている点。デザイン性の高さがユーザーのためになるとは限らない一方で、テンプレートそのままのようなECサイトでは、ユーザーの興味を引くことはできません。
デザインにはトレンドがありますので、常に最新のものを取り入れて、ユーザーに古いと感じられないようにします。新しい技術の利用も重要です。商品説明ならば、従来の画像に加えて、3D画像、AR、動画など、新しい手法が次々と実用化されています。競合に負けず購入率を高めるために使えるものを探して採用しましょう。
このような点を踏まえながら、自社の商品・サービスを購入してもらうためには、どんなデザイン、どんな機能が必要なのかを見極めてECサイトを構築していくようにしてください。
<無料>資料ダウンロード
【完全版】失敗しない!ECサイト制作
ECサイト制作で「絶対に抑えるべきポイント」をECサイトのプロが解説!