ランディングページ(LP)とは、Google検索結果やバナー広告などをクリックしたユーザーが最初に閲覧するページを指しますが、狭義ではユーザーに対して商品やサービスの訴求を行い、コンバージョンまでを完結させる役割に特化した1ページ完結型のページを指すこともあります。
どちらの意味でランディングページが用いられているかは、文脈から察する必要がありますが、この記事では狭義の意味におけるランディングページのファーストビュー(FV)の重要性について解説していきます。
<無料>資料ダウンロード
【売れるLP】成果に繋がる!ランディングページ制作
LP制作で重要な要素と運用のポイントをプロが徹底解説!
目次
売上改善のカギ「ファーストビュー(FV)」とは?

ファーストビューは、ユーザーがWebサイトを訪れたときに最初に目に入る部分です。ページの上部エリアのことで、ページをスクロールせずに表示される部分のことを言い、Above the fold(アバブ・ザ・フォールド)とも呼ばれます。また、ファーストビューのエリアにあるユーザーの目を引く大きな写真・イラストのことを、メインビジュアルやメインバナーと呼びます。
ユーザーは3秒でページが必要かそうでないかを見分けることから、ファーストビューはユーザーがそのWebサイトに滞在するか離脱するかどうかが大きく影響する部分であり、ランディングページを制作するときには、特に重要になってきます。
ファーストビューの重要性
前述のとおりWebサイトを訪れたユーザーは、3秒以内にそのWebサイトが自分に必要かどうかを判断すると言われています。ファーストビューでWebサイトを離脱してしまうユーザーの割合(直帰率)はランディングページで70%以上、コーポレートサイトで40%〜60%と言われています。すなわち、3秒以内にWebサイトを離脱するユーザーは、半分以上にのぼります。
つまり、ファーストビューを見た瞬間に、ユーザーに伝えたいメッセージを伝えられるかどうかが、ユーザーの滞在時間を大きく左右するということです。
ランディングページでありがちなミス
ランディングページのコンバージョン率が低かったり、離脱率が高かったりする場合は、もう一度、ファーストビューの内容を見直してみましょう。特に、下記はランディングページでありがちなミスなので注意してください。
1.ファーストインプレッションで何のサービスなのかわからない
ぱっと見て、商品やサービスがわからないとユーザーが離脱してしまいます。ファーストインプレッションで、商品やサービス名がわかるようにしましょう。わかりやすいタイトル、キャッチコピーをつけるように心がけ、検索キーワードや広告文とコピーの内容が合致するようにしてください。また、画像やデザインもサービスや商品が一目でわかるものにしましょう。
2.商品の強みやユーザーメリットがよくわからない
商品やサービスの品質を伝え、信頼を高めるようなコピーになっていますか?たとえば、「導入実績1万人」「満足度98%」「メディア掲載多数」「○○番組で紹介され大反響」などです。ユーザーが初めて商品やサービスを知ったときに、第三者から認められたという情報は興味を持つきっかけになります。
3.ファーストビュー内にCTAがない
ファーストビュー内にCTA(Call To Action)ボタンがないと、離脱率が高まってしまいます。CTAボタンは、購入、予約、会員登録などのフォームに飛ぶボタンのことを言います。CTAボタンは、必ずファーストビュー内に設置するようにしましょう。また、CTAボタンのコピーは「30日無料体験をする」など、ボタンを押すメリットを入れるようにしましょう。
 CVRが高いランディングページ(LP)のCVボタンの色とデザイン
ランディングページ(LP)のコンバージョン率(CVR)向上に向け、CVボタン(CTAボタン)のデザインや配置の重要性を解説。ボタンカラーや配置場所、テキストの改善策を詳しく紹介しています。
CVRが高いランディングページ(LP)のCVボタンの色とデザイン
ランディングページ(LP)のコンバージョン率(CVR)向上に向け、CVボタン(CTAボタン)のデザインや配置の重要性を解説。ボタンカラーや配置場所、テキストの改善策を詳しく紹介しています。
4.ターゲットに適していないデザイン・トンマナになっている
トンマナは「トーン&マナー」の略で、ターゲット層に合ったものを使うと良いです。ユーザーが商品やサービスを購入したくなるようなトンマナにし、コンバージョン率を向上させましょう。また、デザインやUIが古臭い場合も、ユーザーの離脱の原因になります。最新のデザインになっているかどうかを確認してください。
ファーストビュー設計で押さえておくべき4つのポイント

ユーザーに伝えたいメッセージやデザインは、次のようなフローで決めるのが良いです。
- ランディングページのターゲットユーザーは誰なのか(ターゲット)
- ターゲットユーザーに伝えたいメッセージは何なのか(コンテンツ)
- ターゲットユーザーにメッセージを伝えるためにはどう表現すべきか(クリエイティブ)
- 最後にユーザーの背中をどう押すか(CTA)
上から順にポイントを解説していきます。
1. ランディングページのターゲットユーザーは誰なのか
ランディングページのターゲットを決めるには、ペルソナを絞り込むとうまくいきます。ペルソナは、「デモグラフィック」と「サイコグラフィック」の2つを使って絞り込みましょう。
【1】デモグラフィックとは
性別、年齢、職業(役職)、所得、居住地などの客観的な要因を指します。
【2】サイコグラフィックとは
価値観、ライフスタイル、性格、好みなどを指します。ライフスタイルや個人が持つ悩みを追加することにより、サービスのセールスポイントを明確にします。
たとえば、「26歳営業会社の会社員でニキビを治したい女性」というペルソナデザインよりも「26歳営業会社の会社員、朝、ニキビ隠しにかかるメイク時間を短縮したい女性」としたほうが、商品やサービスのセールスポイントをより具体的にさせることができるのです。
 デモグラフィックデータとは?サイコグラフィックとの違い解説
デモグラフィックデータは、性別、年齢、職業、家族構成など、人々の属性を分類するための情報です。この記事では、デモグラフィックデータの基本概念や、サイコグラフィックとの違いについて詳しく解説しています。
デモグラフィックデータとは?サイコグラフィックとの違い解説
デモグラフィックデータは、性別、年齢、職業、家族構成など、人々の属性を分類するための情報です。この記事では、デモグラフィックデータの基本概念や、サイコグラフィックとの違いについて詳しく解説しています。
 ペルソナとは?役割と定義、設定ポイントを解説
この記事では、マーケティングにおけるペルソナの定義や重要性を詳しく解説し、ターゲットとの違い、効果的なペルソナ設定のポイント、そして具体的な活用方法についてもわかりやすく説明しています。
ペルソナとは?役割と定義、設定ポイントを解説
この記事では、マーケティングにおけるペルソナの定義や重要性を詳しく解説し、ターゲットとの違い、効果的なペルソナ設定のポイント、そして具体的な活用方法についてもわかりやすく説明しています。
2.ターゲットユーザーに伝えたいメッセージは何なのか(コンテンツ)

ターゲットが決まったら、ファーストビューでどんなメッセージを伝えるかを考えましょう。また、メッセージが決まったら、それに沿ったデザインを考えます。
コピーは“ユーザー目線(ベネフィット)”に言い換える
キャッチコピーのポイントは、その商品の強みを訴求することはもちろんですが、その強みによってユーザーがどうなるのかを明示するようにしましょう。キャッチコピーを作るときに、強みの後に「だから」と付け加えてみると、刺さるキャッチコピーを作ることができます。たとえば、次のように考えるとうまくいきます。
- 美容成分をぜいたくに配合⇒だから⇒若々しさあふれる肌へ
- 医療機関が開発⇒だから⇒ハリを実感
- くせになるおいしさ⇒だから⇒続けられる
 売れる商品説明、コピーの書き方のコツ。ユーザーに響く、魅力的な商品PR方法
ECサイト、モールで販売している商品説明、コピーにはこだわっていますか?商品説明、コピーを変えるだけで売り上げは必ず変わります。売れる商品説明、コピーの書き方、コツをご紹介します。
売れる商品説明、コピーの書き方のコツ。ユーザーに響く、魅力的な商品PR方法
ECサイト、モールで販売している商品説明、コピーにはこだわっていますか?商品説明、コピーを変えるだけで売り上げは必ず変わります。売れる商品説明、コピーの書き方、コツをご紹介します。
数字による権威付けを行う
キャッチコピーに具体的な数字を入れて、信頼感を高めるようにしましょう。たとえば、「多くの方に愛用されています」よりも端数の数字を入れて「3,532人の方に愛用されています」にしたほうが「信頼感」は高まります。
また、「受賞歴」「掲載メディア」「資格」などもできるだけ多く掲載するようにしてください。不動産関連であれば宅権取得、プログラマーであればソフトウェアの認定資格などを入れるようにしましょう。
ユーザーが欲している“マスト情報”を記載する
ランディングページには、ユーザーが必要としているマスト情報を記入するようにしましょう。例えば次のような情報です。
1.商品名称
何のための商品なのか
2.商品写真
どんな商品なのか(形状や素材、色など、イメージをつかめるもの)
3.内容量・個数
どのくらいのボリュームで、競合商品と比較したときの量は多いのか
4.使用期間
「3日間集中パック」「たっぷり1週間お試し」など、どのくらいの期間使えるか
5.通常価格
定価よりどれくらいお得で、2回目以降の通常購入がどのくらいなのか(2回目以降も買えるかどうかを判断するため)
3. ターゲットユーザーにメッセージを伝えるためにはどう表現すべきか(クリエイティブ)

ランディングページは、ファーストビュー、ボディコピー、クロージングの3つの部分で構成します。
【1】ファーストビュー
- キャッチコピー
- キャッチ(メイン)画像
- 権威づけ
- CTA
【2】ボディコピー
- 関心喚起
- ストーリー
- 共感
- 信頼獲得
- お客様の声
- 証拠
【3】クロージング
- CTA
- フォーム
ファーストビューでは、商品やサービスのベネフィットを伝えるキャッチコピー、メインビジュアル、権威付けアイコン、CTAボタンの順でクリエイティブを配置します。
キャッチコピーでは、ユーザーにとってのベネフィットを入れるようにしましょう。
メインビジュアルでは、パッと見で商品の内容やサービスが分かるような写真で、ユーザーの注意を引くようなものにしましょう。
権威付けは、ユーザーに信頼してもらうための情報を言います。たとえば、「お客様満足度」「取引先実績」「◯◯公認」「◯◯氏おすすめ」などです。些細なことでも「数」を入れると信頼性が高まります。
キャッチコピー(ヘッドコピー)
キャッチコピーは、ユーザーの注意を引き、Webサイトから離脱させないことを目的にして作ります。まずは、ターゲットを明確にして、トンマナを統一しましょう。ターゲットが曖昧だとユーザーの注意を引くことができず、離脱につながります。また、ユーザーに信頼してもらうには、権威付けも必要です。受賞記録、お客様の声、資格など、信頼に値する情報を掲載しましょう。
さらに、キャッチコピーでセールスライティングを前面に押し出すと、ユーザーは引いてしまいます。ユーザーのベネフィットを強調する文章を書くようにしてください。検索広告やSEOのメインキーワードが存在するのであれば、そのキーワードを含めることにより、ユーザーが検索経由で訪れたときに「自分の求める情報がある」と感じ、直帰率が低下します。
メインビジュアル
メインビジュアルでは、キャッチコピーよりも多くの情報を伝えることができます。形式は画像、イラスト、アニメーション、スライドショー、動画などがあります。メインビジュアルは、ユーザーのベネフィットを強調するものにしましょう。
ただし、あまりにも情報が多すぎたり、ページの表示速度が遅かったりすると、ユーザーが離脱する原因となります。画像やスライドショーはWebP形式を使うようにし、動画のサイズもなるべく重くなりすぎないようにしてください。
数字による権威付けを王冠やメダルで目立たせる
ユーザーは、安心できる情報があると、一気に購入意欲が高まる傾向にあります。ユーザーの信頼感を高めるには、ファーストビューに「数字」や「メダル・王冠」などを入れるようにしましょう。
たとえば、「顧客満足度」「資格」「売り上げ」「リピート率」などを、具体的な数字を入れてファーストビューに追加してください。また、コピーを文字だけで書くのではなく、王冠やメダルなどのデザインで目立たせるようにしましょう。その中でも最も強い権威付けは、「No.1」訴求です。ほかより優れているNo.1と言えるものがあるのならば必ずアピールしましょう。
4. 最後にユーザーの背中をどう押すか(CTA)

CTAとは「Call To Action」の略であり、日本語では「行動喚起」と訳されます。「資料を請求する」「問い合わせる」「ウェビナーに参加する」といったメッセージを書いたボタンで、ユーザーに行動を促します。ランディングページのコンバージョン率を上げるためには、CTAの色、配置、メッセージを工夫する必要があります。
CTA(お申込みボタン)をファーストビューの範囲内に入れる
CTAボタンは、ファーストビューに必ず入れるようにしましょう。CTAボタンは、ユーザーの視線に沿って、適切な場所に配置するようにしましょう。CTAボタンは、ユーザーがボタンと認識できる大きさにして、クリックできそうと思えるようなデザインにしましょう。ボタンが大きすぎても、ボタンと認識されずに成果が出ないことがあります。
また、B to B企業を中心に、ファーストビューの中にフォームを入れるパターンもあります。商品やサービスの訴求がシンプルなものであれば、そのような方法でも良いでしょう。
CTA(お申込みボタン)は周囲とくらべて目立つ色にする
CTAボタンは、ユーザーの注意を引くよう目立つ色にしましょう。一般的には、オレンジ色や緑色が良く使われるようです。基本的には、ランディングページの背景色に対してコントラストの強い色にするか、コーポレートカラーを考慮して決めるのが良いです。
また、ボタンとわかるようにボタン全体に影をつけたり、マウスオーバーしたときにボタンの色が変わったり、クリックしたときに色が変わったりするようにすると、ユーザーに認識されやすくなります。
CTA(お申込みボタン)はクリックできることをわかりやすく
CTAボタンに記入するコピーは、「クリックしたら何が得られるか」が具体的にわかる内容にしましょう。コピーを考える前に、「誰に」「何を」「どのように」呼びかけるかを考えると、明確なコピーが作れると思います。たとえば、「無料CRMの利用を開始する」「今すぐ無料セミナーにお申し込みをする」など、具体的に書くようにします。
CTA(お申込みボタン)は1つに絞る
CTAボタンは、ファーストビューに1つだけ配置するようにしましょう。ボタンをいくつも配置すると、ユーザーのクリックの間違いが起こりますので、最も押してほしいボタンだけをファーストビューに配置してください。ほかにもクリックしてほしいボタンがあるときには、ファーストビュー以外に配置するようにしましょう。
購入へのハードルを下げる言葉をCTA(お申込みボタン)の近くに入れる
ボタンの手前に、お得感を出したり、ユーザーの不安を払しょくしたりするコピーを入れるようにしましょう。これらのコピーを入れると、CTAボタンを押すかどうか、迷っているユーザーの背中を後押しすることができます。たとえば、「今だけ送料無料」「今だけ33%OFF」「100名様限定」「1,000円クーポンプレゼント」などです。
また、ユーザーの不安を払しょくするなら、「効果がなければ全額返金いたします」「無理な勧誘はいたしません」などのコピーを入れるようにしましょう。
ファーストビュー最新デザイン事例5選

ファーストビューの参考になるような最新のデザインが施されたサイトを、5つのパターンに沿って紹介します。
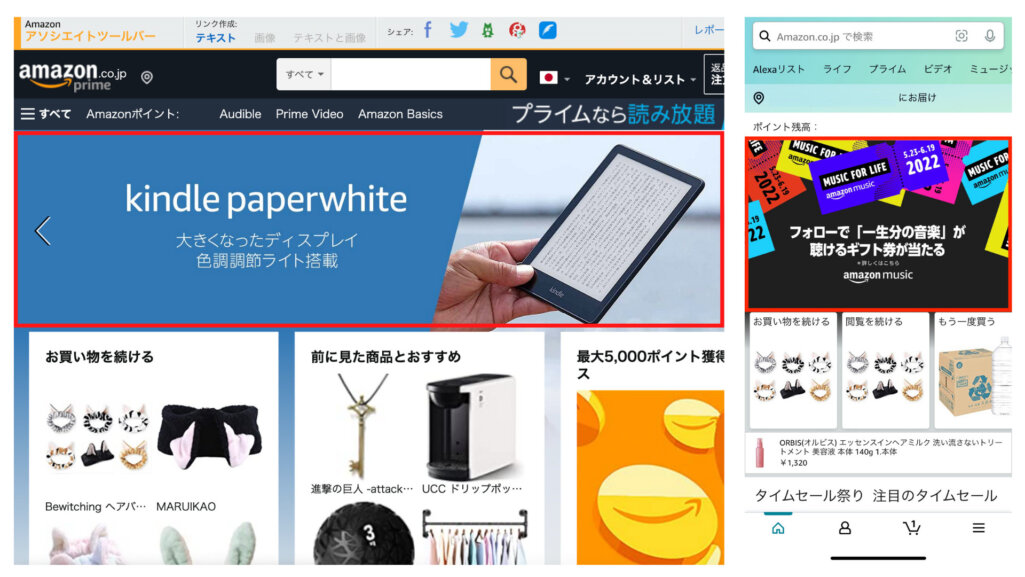
【パターン1】スライドショー事例

※左がPC、右がスマホ
引用:Amazon
最初のパターンは、定番と言われているスライドショーです。1つのエリアでビジュアル(上画像の赤枠で囲った部分)が切り替わる形式で、多くのコンテンツを訴求できることから採用しているサイトは数多く見られます。ポイントは、ビジュアルが切り替わる動きがユーザーに活動的な印象を与えることです。
発信するニュースや商品などが多くあるLPは、このスライドショー形式が向いています。
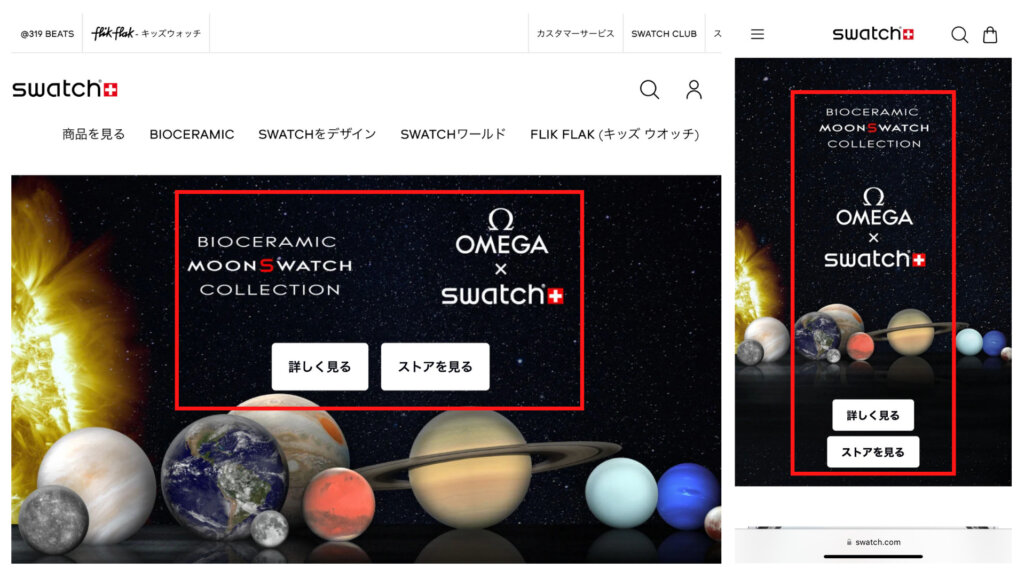
【パターン2】立体表現事例

※左がPC、右がスマホ
引用:Swatch
色の強弱を付けて、写真の上にさらに写真を重ねたり、ボタンを重ねたりして立体的な表現をしている流行りのパターンです。こちらは、ユーザーに洗練された印象を与えることがポイントです。強く訴求したいイメージが1つある場合のLPに向いています。
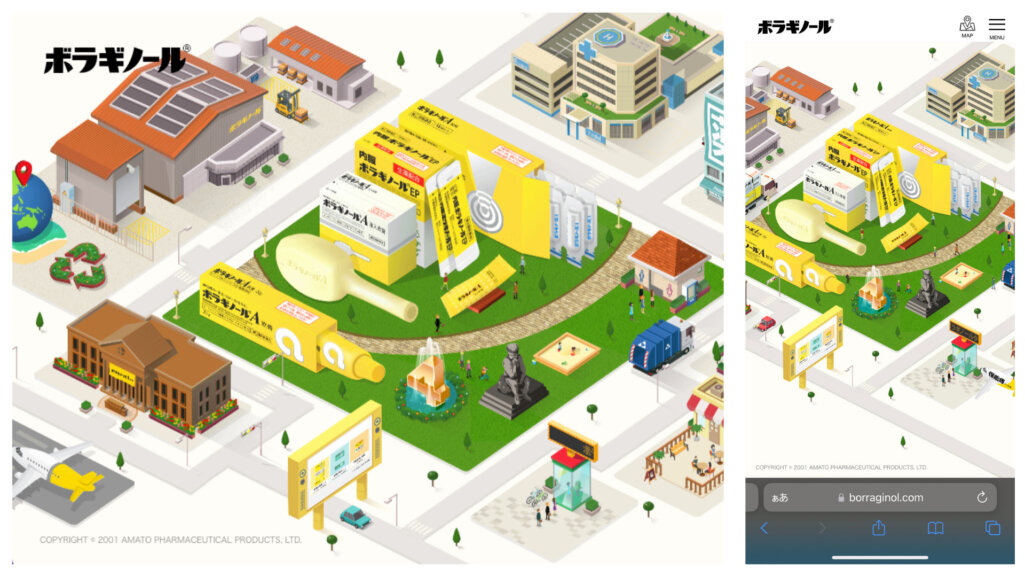
【パターン3】イラスト事例

※左がPC、右がスマホ
引用:ボラギノールタウン
オリジナルのイラストを活用したパターンです。オリジナルのイラストということで作り込んでいる感が出るのと、親しみやすさを見ているユーザーに与えるのがポイントです。差別化を図りたかったり、オリジナルキャラがいたりする場合は、このイラスト形式が向いていると言えるでしょう。
【パターン4】タイポグラフィ事例

※左がPC、右がスマホ
引用:デジタルハリウッド
コントラストを付けて、文字の力強さを前面に押し出したタイポグラフィのパターンです。見ているユーザーに、メッセージ性の強さ、そして大胆なイメージを与えます。伝えたいメッセージがはっきりしているケースでは、タイポグラフィのパターンが向いています。
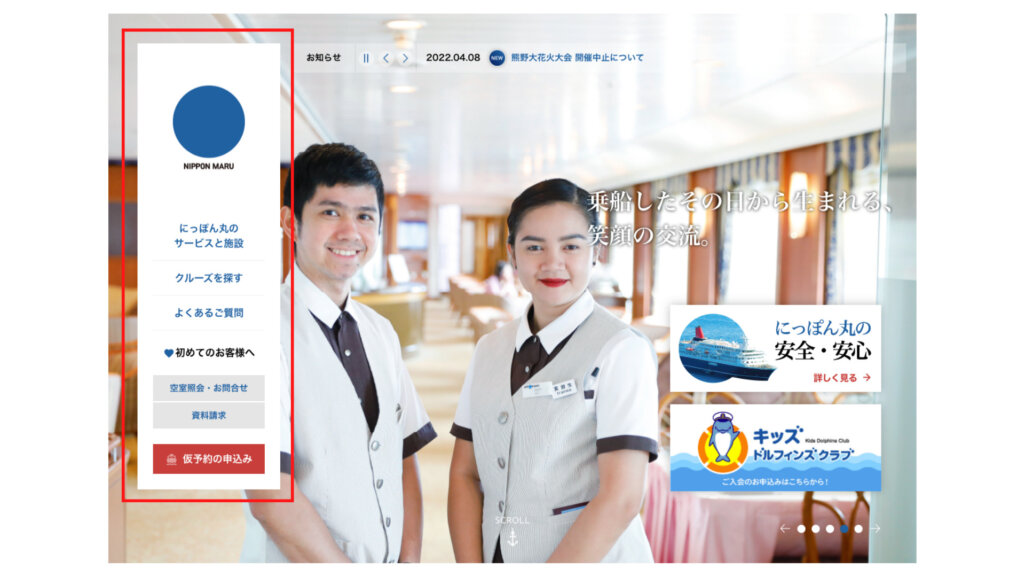
【パターン5】固定サイドバー事例

通常、ヘッダーにある情報が横にあるだけなのですが、常に固定であること、ヘッダーよりも目立つことが、この固定サイドバーパターンのメリットです。ただし、PC向きのパターンであり、縦長の画面であるスマホ向きではありません。
3秒で心を掴むファーストビューをデザインしましょう

ランディングページにおいて、ファーストビューはユーザーが最初に目にする場所であるため、ファーストビューを改善することにより、より大きなインパクトを与えられます。ほかの要素ももちろん大切ですが、ファーストビューの構成やデザインは時間をかけて検討し、最大の効果が得られるようにしましょう。
とはいえど、企業のWebサイト担当者は日々の幅広い業務を担当しなければなりません。そのような状況でお困りでしたら、ランディングページの構築支援・運営支援を多数行なっているニュートラルワークスにご相談ください。無料相談も受け付けております。
<無料>資料ダウンロード
【売れるLP】成果に繋がる!ランディングページ制作
LP制作で重要な要素と運用のポイントをプロが徹底解説!