サイト導線は、Webサイトを見るユーザーがページに移動しやすく、目的のページを見つけやすくするための設計が必要です。動線という言葉もよく目にしますが、導線と動線はどう使い分けるのが正しいのでしょうか?本記事では導線設計と動線分析の方法もご紹介します。
<無料>資料ダウンロード
【RFP付き】サイト制作成功事例集
UXドリブンなサイト制作で実現した驚異の成果が見られる!
サイト導線?動線?どちらが正しいの?

Webサイトを運営していくうえで「導線」と「動線」という似たようなふたつの言葉を見聞きすることがありますよね。どちらも同じような場面で使われる、同じような言葉なので意味を混同してしまっている場合も多いです。どっちが正しい言葉なのだろうと、気になっている方もいるかもしれません。
導線と動線は似て非なるものであるため、違いをしっかり知っておく必要があります。Webサイトからの成果(コンバージョン)を上げるためにはどちらも欠かせない要素となりますので、それぞれ詳しく解説していきます。
導線とは?
導線とは、文字通り「導く線」のこと。英語にすると「user flows」です。サイトを訪問したユーザーを、最終的なゴールまで導く道順のことをいいます。
ユーザーが動きやすいようなルートを用意し、最短でゴールまで辿り着けるように工夫するのが「導線」の考え方です。導線はあくまでも、サイトオーナーがユーザーの動きを予測し、用意するものです。確実ではなく、予測にもとづく想定なので何度も設計を練り直す必要があります。
動線とは?
動線とはユーザーがWebサイト上をどのように動いたかという足跡のような線です。英語では「a flow line」です。動線は、ユーザーの心理や行動を分析するための材料となるデータになります。Webサイト側の意図通りにユーザーが動いているかどうかや、なぜゴールまで辿り着かないのかという問題を見つけるのに役立つ分析材料という考え方です。
導線と動線の違い
導線がユーザーをゴールまで誘導するための道順なのに対し、動線はユーザーが実際に辿った足跡です。導線はサイト構造のプランニングを意味しますが、動線は実際のデータや結果を示す言葉ですので、まったく別のものであることがわかります。
しかし、導線と動線は互いに影響を与えるもので、Webサイトの運営には導線も動線も両方必要な視点です。導線を設計しても、そのとおりに動いてくれるユーザーがいなかったり、少なかったりする場合、導線設計に問題があるということがわかります。どこに問題があるのか、どう改善すべきかを探るためにも、動線をしっかり分析することが必要です。
| 導線 | ユーザーをゴールまで誘導するための道順 | 導線設計 | ユーザーが動きやすいようにルートを用意し、目的地に最短で行けるようような工夫をすること |
| 動線 | ユーザーがWebサイト上をどのように動いたかという足跡 | 動線分析 | 現在の導線設計にどのような課題があるかを考えること |
サイト導線の設計はなぜ重要?

自己流のイメージでやみくもにサイトを作っても、なかなか効果的な導線にはなりません。サイトへの流入数が増えても、ユーザーが「どのページを見ればいいかわからない」「どう進んでいけばいいかわかりにくい」と感じてサイトを離れてしまうこともあります。
これでは、成果につながる目標を達成できませんよね。せっかくSEO対策や広告などを使って集客しても、ページビュー数ばかり多くてコンバージョンにつながらない「もったいないサイト」になってしまうことも少なくありません。
導線設計のプランを念入りに作ったサイトは、ユーザーがほしい情報を見つけやすかったり、ゴールまでスムーズに辿りつきやすくなったりします。そのため、丁寧に導線が設計されたWebサイトはコンバージョンも上がりますし、サイトの滞在時間やリピート数などにもいい影響を与え、全体的に優れたWebサイトになっていきます。
サイト導線は動線分析からの改善が必須

ここで「魅力的で使いやすい導線設計にするためには、どこをどう改善すればいいの?」という疑問が浮かびますよね。そこでチェックするのが、実際のユーザーの動きを表す「動線」です。動線分析をするときに押さえておきたいのは次の2つです。
・ユーザーの求めているものや行動
・分析・改善・修正を繰り返す
ユーザーの求めているものや行動
ユーザーは個々によって求めているものや条件などが異なります。そのため、情報取集する目的でサイトを訪問している場合もあれば、商品やサービスを探している場合、企業の担当者にアポイントを取る意思決定ができている場合など、それぞれ段階や目的が異なります。
何度もサイトを訪れているリピーターもいれば、今日はじめてサイトを発見した人もいます。このように、想定し得る複数のパターンごとに動線を用意しておくということも必要です。そのためには、ユーザーの求めているものや行動をしっかり分析することが大事なのです。
分析・改善・修正を繰り返す

自分のサイトの動線分析を行い「どこをどう改善するか」という各々の課題を発見することからはじめていきます。また、その課題を改善したらまたデータを見て、どの程度の効果が発揮できているかを確認する……といった試行錯誤の繰り返しが重要です。
あくまでも導線は予測を立てて作るものなので、1〜2回の修正で完璧な動線になることはありません。そのため、分析・修正・改善を何度も繰り返して試行錯誤していくのは必須です。
 PDCAサイクルは古い?OODAループとの違いを解説
会議などで何度も聞いたことがあるPDCAについて、いまさら聞けないと思っていませんか?PDCAサイクルのメリットについて、PDCAに代わって注目を集めつつあるOODAループについてもわかりやすく解説します。
PDCAサイクルは古い?OODAループとの違いを解説
会議などで何度も聞いたことがあるPDCAについて、いまさら聞けないと思っていませんか?PDCAサイクルのメリットについて、PDCAに代わって注目を集めつつあるOODAループについてもわかりやすく解説します。
Webサイトの導線設計の方法、ポイント

では、実際に導線設計をするときにはどのような方法で取り組めばいいのか考えてみましょう。動線設計で重視したいポイントを5つ挙げてみます。
・ユーザー目線で導線を設計する
・ゴールを明確にしてから導線を設計する
・ナビゲーションを効果的に活用する
・トップページを軽視しない
・導線設計後も動線を元に改善を繰り返す
ユーザー目線で導線を設計する
Webサイト作りにおいてもっとも大事なことは「ユーザー目線」です。どのような人に向けたサイトなのかというペルソナやターゲット像、動線分析の結果などをもとにして、自社サイトにどんなことを求め、どのように行動するかを予測をしていきましょう。
購入してほしい商品やサービスを単純に目立たせるだけ、前面に出しているだけのサイトはユーザー目線と言えません。ユーザー目線で導線設計しているサイトは回遊率や滞在時間も長くなりますが、それはユーザーがほしい物や情報を自ら求め、自然にゴールへ辿り着くようなルートができている証といえます。
 ペルソナとは?役割と定義、設定ポイントを解説
この記事では、マーケティングにおけるペルソナの定義や重要性を詳しく解説し、ターゲットとの違い、効果的なペルソナ設定のポイント、そして具体的な活用方法についてもわかりやすく説明しています。
ペルソナとは?役割と定義、設定ポイントを解説
この記事では、マーケティングにおけるペルソナの定義や重要性を詳しく解説し、ターゲットとの違い、効果的なペルソナ設定のポイント、そして具体的な活用方法についてもわかりやすく説明しています。
ゴールを明確にしてから導線を設計する
ゴールを明確にしてからでないと導線設計をしても意味がありません。サイトによってゴールは異なります。商品を購入してもらうこと、会員登録してもらうこと、資料請求してもらうこと、メルマガ登録してもらうことなどゴールはさまざまです。サイトを訪れたユーザーを効率よくゴールに導くことを心がけましょう。
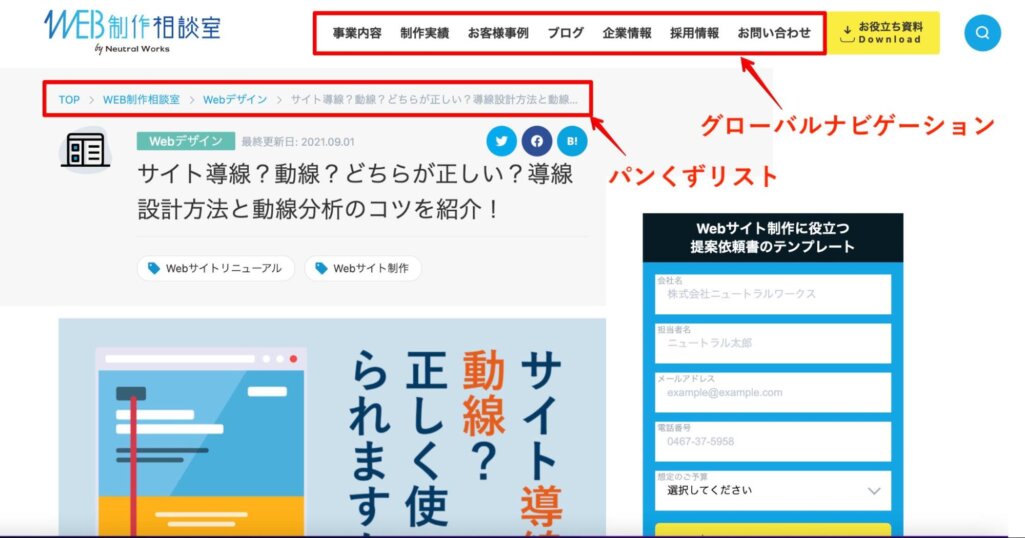
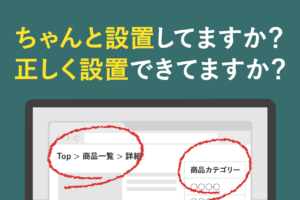
ナビゲーションを効果的に活用する

ナビゲーションとは、自社サイトのどこに何があるかをわかりやすくする道案内の役割をするものです。サイトのメニューや各コンテンツページの上部に表示されるパンくずリストなどのことです。サイトメニューには、サイトトップページに表示されるグローバルナビゲーションや、サイドメニュー、一番下に表示されるフッダーメニューなど複数の種類があります。
デザイン性を重視してナビゲーションをなくしてしまったり、わかりにくい表示にしてしまっているサイトも少なくありません。ここでも、やはりデザイン性よりユーザー目線を重視したナビゲーションへと改善し、効果的な使い方を意識する必要があります。
 パンくずリストとは?設置方法とSEO効果、よくある質問を解説
パンくずリストは、ユーザーが現在のページの位置を把握しやすくするナビゲーション要素です。この記事では、パンくずリストの設置方法やSEOへの影響、よくある質問について詳しく解説しています。
パンくずリストとは?設置方法とSEO効果、よくある質問を解説
パンくずリストは、ユーザーが現在のページの位置を把握しやすくするナビゲーション要素です。この記事では、パンくずリストの設置方法やSEOへの影響、よくある質問について詳しく解説しています。
トップページを軽視しない
導線設計を作るとき、トップページの重要性を再認識しましょう。まずトップページのデザインや雰囲気といった外観要因は、ユーザーがサイトを信頼できるかどうか判断するためのポイントです。トップページの印象だけで、再度訪問するかどうかや読み込むだけの価値があるかという判断を下しているといわれています。
また、トップページから各ページへスムーズに移動できるよう、ボタンの配置やリンクの目立たせ方、画像とテキストのバランスなどを工夫することも必要です。そして、サイト内のどのページからでも再びトップページに戻れるような構造にしておくことも非常に重要になります。
ユーザーがサイト内で道に迷ってしまった場合でも、とりあえずトップページに戻ることができれば最初からやり直すことや、サイトの道順を確認し直すことなども容易になります。
導線設計後も動線を元に改善を繰り返す
上記ポイントを押さえつつ導線設計した後も、動線の分析結果をもとにさらなる導線の改善を繰り返しましょう。導線設計は、あくまでも予測の上に成り立っています。想定したとおりにユーザーが動かないことや、技術面が進歩したり新たな方法を発見したりすることもあるでしょう。常に動線を分析し続け、よりよいサイトになるよう効果検証を繰り返すことが必要です。
動線分析の方法、ポイント

動線の分析結果をもとに導線設計の改善をするのが大切なのはわかったけれど「導線の分析はどのようにしたらよいの?」という疑問が残る方も多いはずです。そこで、導線を分析するときにチェックしておきたいポイントを5つお伝えします。
・どのページから入ってきているか、ランディングページはどこか?
・最も閲覧されているページはどれか?
・直帰率が高いページはどれか?
・離脱率が高いページはどれか?
・ユーザーがサイト内でどう移動したか、行動フローを確認する
どのページから入ってきているか、ランディングページはどこか?
まずはユーザーがどのページから入ってきているか「入口」を見つけましょう。サイトへの入口、着地点となるページのことをランディングページ(LP)と呼びます。導線のスタート地点を明確にしないかぎり、導線を描いていくことはできませんよね。そこで、サイトへの入口となるランディングページはどこなのかをまず最初に把握しましょう。
ランディングページには、最終的なゴールにつながる目印となるものを設置しておくことも大事です。たとえば目を引く画像やボタンなどを使ったメニュー表示、リンクを設置し「次にどこに進めばいいか?」をわかりやすくしておくのが効果的です。
 LP(ランディングページ)とは?広告の基礎知識、売れるLPの作り方と例を紹介
商品販売、資料請求、セミナー募集…さまざまな目的で制作するランディングページの作り方を反響が出る、商品が売れるLPを数多く制作してきたWeb制作のプロが解説します。
LP(ランディングページ)とは?広告の基礎知識、売れるLPの作り方と例を紹介
商品販売、資料請求、セミナー募集…さまざまな目的で制作するランディングページの作り方を反響が出る、商品が売れるLPを数多く制作してきたWeb制作のプロが解説します。
最も閲覧されているページはどれか?
ユーザーに最も見られている、閲覧数の多いページを把握しましょう。閲覧数が最も多いページが、Webサイト側の意図や予測に反しているということはないでしょうか?
このような場合、Webサイト側が作成した導線と、実際のユーザー動線がマッチしていない証拠です。そのページの閲覧数が多い理由を探ることで、ページの改善方法が見えてくるでしょう。閲覧数の多いページはとても影響力のあるページになるため、必ず把握しておきましょう。
 【Googleアナリティクス】ランディングページを分析・改善・最適化する方法
Googleアナリティクスを活用してランディングページを分析・改善する方法を解説しています。具体的な手順や指標の見方、最適化のポイントを詳しく説明し、コンバージョン率向上を目指す方に役立つ内容です。
【Googleアナリティクス】ランディングページを分析・改善・最適化する方法
Googleアナリティクスを活用してランディングページを分析・改善する方法を解説しています。具体的な手順や指標の見方、最適化のポイントを詳しく説明し、コンバージョン率向上を目指す方に役立つ内容です。
直帰率が高いページはどれか?
まず「直帰率」から説明します。サイトに訪れたユーザーが流入した最初のページのみを見てサイトを離れてしまった割合を直帰率と言います。例えば、あるページに訪れたユーザーが100として、その100のうち他のページに遷移せず離脱してしまったのが50であれば、直帰率は50%ということです。
アクセスするユーザーが多くて直帰率が高いページはチャンスでもあります。回遊する施策などを行うことでコンバージョン(CV)につながる可能性があるからです。
離脱率が高いページはどれか?
直帰率に似ている言葉が「離脱率」です。サイトに訪れたユーザーがそのページを最後にサイトから離脱した割合を表します。ただ、ユーザーは必ずどこかのページで離脱します。そのため、「離脱率が高い=悪いこと」と判断するのは早計です。
例えば、コンバージョンから遠いコラムのページや、購入(コンバージョン)が完了したページは離脱率が高くても問題ないといえます。一方、TOPページは離脱率が高いのは良くありません。FAQのページも同様です。また、資料請求ページなどコンバージョンまであと一歩といったページも離脱率が高いと問題といえます。
離脱率が高くても良いページと悪いページを見極め、離脱率が高いと悪いページの場合は適切な対応を行いましょう。
 直帰率とは?離脱率との違いと平均値の目安、改善方法を解説
Webサイト、ECサイト運営者でGoogleアナリティクスを利用する人なら直帰率や離脱率という言葉はご存知でしょう?直帰率、離脱率の違いや改善が必要な数値の目安、改善方法を解説します。
直帰率とは?離脱率との違いと平均値の目安、改善方法を解説
Webサイト、ECサイト運営者でGoogleアナリティクスを利用する人なら直帰率や離脱率という言葉はご存知でしょう?直帰率、離脱率の違いや改善が必要な数値の目安、改善方法を解説します。
ユーザーがサイト内でどう移動したか、行動フローを確認する
ユーザーがサイト内でどのようにページを進んだか、という行動フローを確認しましょう。行動フローを見れば導線設計だけでなく、不十分なコンテンツも見抜くことができます。たとえば、ユーザーがゴールのページに辿り着かずに離脱している場合、導線に問題があると考えられます。
一方、ゴールのページまでユーザーが到達しているのにもかかわらずコンバージョンがない場合、コンテンツの中身に不足や問題がある可能性もあります。商品やサービスの魅力をもっと的確に伝えられる術はないか?と考えるきっかけにもなるでしょう。
このようにユーザーの行動フローを見ることで、非常に幅広い情報を得ることができるので、サイトの分析や改善には欠かせないチェック項目といえます。
サイト導線と動線の違いは?まとめ

これまで導線と動線を混同して認識していた方も、それぞれの違いを明確にしておく必要性を理解していただけたのではないでしょうか。同じ「どうせん」という言葉でも、使用目的がまったく違うものです。
時間や手間はかかりますが、導線設計→動線分析→導線修正→動線改善のサイクルを繰り返しながら、常にサイトをブラッシュアップしていくことが大切です。根気よく効果検証を行い、コンバージョンにつながるよりよいサイトを作っていきましょう。
<無料>資料ダウンロード
【失敗しない】Webサイト制作ガイド(事例付)
年間数百サイトを手掛けるWebディレクターが徹底解説!