LP(ランディングページ)とは、Webサイトにおいて「ユーザーが最初に訪れたページ」を意味します。近頃は特に、商品やサービスの注文、あるいは問い合わせなど、購入に向けたアクションへ誘導することに特化した縦長のページ(一般的に)のことをLPと呼びます。
この記事では、LPの特徴や広告の例、作成方法を解説します。LPの制作を検討している方は、ぜひ最後までお読みください。
<無料>資料ダウンロード
【売れるLP】成果に繋がる!ランディングページ制作
LP制作で重要な要素と運用のポイントをプロが徹底解説!
目次
LP(ランディングページ)とは

まずは、L(ランディングページ)という言葉が指す意味から解説します。LPには、広義で使われている意味と狭義のもので大きく異なるため、それぞれ詳しくみていきましょう。
広義の意味でのLP
広義の意味でのLPとは、ある「WebサイトA」から異なる「WebサイトB」に遷移したとき、最初に見るページのことです。また、広義のLPにはもう一つの意味があります。それは、Googleアナリティクスが定義している「ランディングページ」の意味です。
Googleアナリティクスでは、ランディングページについて「ユーザーがお客様のサイトにアクセスする際、最初に表示したページ」と説明しています。つまり、Googleアナリティクスが計測しているWebサイト内で、ユーザーが最初にアクセスしたページを指します。
例えば、ECサイトの場合を考えてみましょう。ユーザーが店舗名を検索し、はじめにECサイトのトップページへアクセスした場合、このトップページがランディングページとなります。
他に、ユーザーが商品名を検索し、商品情報ページに直接アクセスしたときは、その商品ページがランディングページとなります。
狭義の意味でのLP
狭義の意味でのLPは、検索エンジンや広告、SNSなどから辿り着いたユーザーに、何らかのアクション(CV(コンバージョン)を起こさせることを目的としたページのことです。問い合わせや資料請求、商品注文などを促すために、共通する特徴を持ったページを指します。
ECサイトであれば、LPにおけるゴールは、商品注文や試供品の申し込みなどを受けるときです。イベント会社などのWebサイトであれば、イベントの参加予約がゴールとなるでしょう。
また、この記事で指す「LP」は、狭義の意味でのLPを指します。一般的にLPというと、狭義での意味を指す場合が多いものの、コミュニケーションを取る際は、認識の齟齬が出ないように注意しましょう。
なお、LPの役割や、ホームページとの違いについては、以下の記事にまとめていますので、こちらもあわせてご覧ください。
 LPとは?ホームページとの違いと目的、マーケティング手法を解説
ランディングページ(LP)の定義やホームページとの違い、目的、効果的なマーケティング手法について解説しています。LPの活用方法や作成時のポイントを知りたい方に役立つ情報を提供します。
LPとは?ホームページとの違いと目的、マーケティング手法を解説
ランディングページ(LP)の定義やホームページとの違い、目的、効果的なマーケティング手法について解説しています。LPの活用方法や作成時のポイントを知りたい方に役立つ情報を提供します。
LP(ランディングページ)の例

LPは、ユーザーのニーズや検索キーワードに対応して作られます。そのため、単一のサービスについての情報のみを掲載したページになるものがほとんどです。LPを作成する企業が多くのサービスを手がけているとしても、LPは単一のサービスに集中した内容になっています。
ここでは、LPの例をみていきましょう。
例1.「LP制作」に関するLP
https://n-works.link/lp-production
ニュートラルワークスには、多種多様な領域で数多くのLP制作・運用実績があります。こちらのページもぜひ、ご覧ください。
▶LPの制作実績
https://n-works.link/works-cat/lp-production
例2.高校数学に特化したオンラインスクールのLP
LP(ランディングページ)は作るべき?

LPは、流入したユーザーを逃さず、コンバージョン率を最大化させる効果が期待できます。
- コンバージョン率の向上を見込める
- ページ内での離脱者を減らすことができる
- 適切な順番で情報を伝えられる
- 成果の把握や改善が比較的簡単にできる
もし、広告を出稿してアクセスを集めているWebページや、これからアクセスを増やそうとしているWebページのコンバージョン率が悪い場合は、別途LPを作ったほうが良いでしょう。もしくは、すでにあるサービス紹介ページや、会員登録ページのコンバージョン率が十分に高ければ、新しくランディングページを作成する必要はないかもしれません。
広告を出すならランディングページの作り込みは必須
LPを制作するしないに関わらず、広告を出稿して集客するならば、その広告から流入させるLPの最適化は必要です。LPのパフォーマンスが悪いままでは、せっかく広告費をかけて集客しても効果が期待できません。集客した際に、LPのコンバージョン率が低ければ、広告費をかけて集客しても収益につながるような見込み客を確保することはできないのです。
広告を出稿しているあいだ、LPは常に改善を続ける必要があります。現状のWebサイトをそのまま使っても構いませんが、定期的に効果測定と最適化を行うのは必須です。しかし、現状のWebサイトの更新がすぐにできないような場合は、スピード感をもった対応が難しいでしょう。この場合は、別途新しいLPを制作したほうが、効率よく運用できるといえます。
<無料>資料ダウンロード
【売れるLP】成果に繋がる!ランディングページ制作
LP制作で重要な要素と運用のポイントをプロが徹底解説!
LP(ランディングページ)の作成方法

ここからは、LPの具体的な作成方法を紹介します。
1. LPの目的と訪問者のペルソナを決める
LPを作成するとき、はじめにやるべきことが「目的とペルソナの設定」です。LPは何らかのアクション獲得が目的ですが、具体的なゴール地点を決めることで、目的や方向性が決まります。
- 商品・サービスの購入や申し込み
- 資料請求や問い合わせ
- メルマガ登録への誘導、SNSへの投稿など口コミの拡散
商品やサービスの購入や申し込みが目的であれば、商品説明や実際の画像・使用者の口コミなどを掲載して購入意欲を高めるのが効果的です。資料請求やメルマガ登録、SNSへの投稿などであれば、ユーザーの心理的ハードルが下がるため、アクションを得られる可能性が高いでしょう。
また、ペルソナの設定も非常に重要です。ペルソナとは、商品やサービスを使ってして欲しい人物モデルを指します。ペルソナが働き盛りの40代男性である場合と、就職活動中の大学生の場合では、効果的なデザインや文章がまったく異なるのは明らかです。ターゲット層に響くランディングページにするために、厳密なペルソナ設定をおこないましょう。
 ペルソナとは?役割と定義、設定ポイントを解説
この記事では、マーケティングにおけるペルソナの定義や重要性を詳しく解説し、ターゲットとの違い、効果的なペルソナ設定のポイント、そして具体的な活用方法についてもわかりやすく説明しています。
ペルソナとは?役割と定義、設定ポイントを解説
この記事では、マーケティングにおけるペルソナの定義や重要性を詳しく解説し、ターゲットとの違い、効果的なペルソナ設定のポイント、そして具体的な活用方法についてもわかりやすく説明しています。
2.ワイヤーフレームを作成し、LPの構成を決める
LPの目的とペルソナが決まったら、ワイヤーフレームを作成し、構成を決めます。ワイヤーフレームとは、ページの設計図のことで、コンテンツを設置する場所や設置の方法などをまとめたものです。コンテンツの並び順や設置は、訴求力に大きく関わります。
いきなり購入を促すような文章を配置しても、アクションは得にくいため、商品の魅力やベネフィットを伝えるコンテンツ、あるいは購入者の感想などを設置し、順を追ってプレゼンすることが大切です。
3.デザイン・ライティングを進める
ワイヤーフレームが完成し、LPの構成が決まったら、デザインや文章作成を行います。
LPに必要となる要素の例は、以下のとおりです。
- 商品を表すキャッチコピー
- メイン画像(アイキャッチ画像)
- 権威付けとなる要素(顧客満足度〇%、専門家監修など)
- 関心・共感を呼ぶストーリー
- 商品を購入するメリットであるベネフィット
- 顧客の感想やエビデンス
- CTAや申し込みフォームなどクロージング
上記をもとに、必要となる要素を盛り込みながら、適した文章を作成していきます。LPの離脱率を下げ、アクションへ誘導するためには、デザインも大切です。最後まで読みたくなるような気持ちにさせ、ユーザーの心を掴むためにはデザインを使って視覚的に訴えることもあります。
読みやすさはもちろんのこと、ペルソナやターゲット層に合ったデザインを作ることにも注意しましょう。デザインをより良くする過程において、構成したワイヤーフレームを変更しなければいけないこともあります。
4.コーディングを進める
コーディング作業は、コンピューター言語の知識が必要不可欠なため、Webエンジニアや外部の制作会社に依頼します。また、コーディング段階に入ったあとで文章の差し替えやデザインの変更などをする必要がないようにしましょう。作業を1段階差し戻すことになり、余分な工数や時間が発生するため、効率が悪くなってしまいます。
 ペルソナとは?役割と定義、設定ポイントを解説
この記事では、マーケティングにおけるペルソナの定義や重要性を詳しく解説し、ターゲットとの違い、効果的なペルソナ設定のポイント、そして具体的な活用方法についてもわかりやすく説明しています。
ペルソナとは?役割と定義、設定ポイントを解説
この記事では、マーケティングにおけるペルソナの定義や重要性を詳しく解説し、ターゲットとの違い、効果的なペルソナ設定のポイント、そして具体的な活用方法についてもわかりやすく説明しています。
5.LPを公開し、効果測定を行う
LPは、公開したら終わりではなく、より良い効果を得るために適時調整することが大切です。LPにやってきたユーザーのコンバージョン率を観察しながら、よりアクションを獲得できるよう内容を調整します。
このように、Webページ公開後に行う観察や調整作業を効果測定といいます。
 コンテンツマーケティングの効果測定とは?方法と指標、おすすめツールを紹介
コンテンツマーケティングの効果測定について、基礎的なポイントから目的や重要性、測定方法、役立つツールなどを紹介しています。ユーザーの興味を引き、集客や売上アップにつなげるためにも、適切な効果測定でコンテンツの質を向上させ続けていきましょう。
コンテンツマーケティングの効果測定とは?方法と指標、おすすめツールを紹介
コンテンツマーケティングの効果測定について、基礎的なポイントから目的や重要性、測定方法、役立つツールなどを紹介しています。ユーザーの興味を引き、集客や売上アップにつなげるためにも、適切な効果測定でコンテンツの質を向上させ続けていきましょう。
LP(ランディングページ)作成時の注意点

LPには、何でも自由に記載できるわけではありません。ここからは、作成時の注意点について解説します。
法令違反
1つ目の注意点は法令です。LPを制作する際には、法令違反を起こさないよう注意する必要があります。LPはクローズドページとして運用されることが多いため、一般的なWebページと比べて法律や各種規制に対する認識が甘くなりがちです。しかし、LPであっても法令を守る必要があるのは同じです。コンプライアンスへの配慮に気をつけましょう。
以下のような法律には特に注意が必要です。
- 景品表示法(誇大広告、不当表示、有利誤認、優良誤認、他)
- 薬機法(化粧品、健康食品、美容商品、他)
- 著作権、肖像権、商標権の侵害
画像過多によるページスピード遅延
LPでは、画像を多く使用しますが、画像によってはページの読み込み遅延につながるため、ユーザーが直帰してしまう可能性が高くなります。そのため、画像の枚数だけでなく、画像自体の重さにも注意が必要です。たとえ使用枚数が少なくても、容量の大きい画像であれば読み込みに時間がかかります。
むやみに画像の枚数を増やしすぎないことや、必要に応じて画像容量を圧縮できるソフトやサイトを使用するなど、ページスピードの遅延を防ぐための対策を取るべきでしょう。
 ページスピードインサイト(Google PageSpeed Insights)の使い方!見方や改善方法を解説
Google PageSpeed Insightsは、ページ速度を診断し、改善提案を提示する無料ツールです。この記事では、使い方や結果の見方、速度向上の方法を詳しく解説しています。
ページスピードインサイト(Google PageSpeed Insights)の使い方!見方や改善方法を解説
Google PageSpeed Insightsは、ページ速度を診断し、改善提案を提示する無料ツールです。この記事では、使い方や結果の見方、速度向上の方法を詳しく解説しています。
制作費
LPは、デザイン性を高める必要があるため、Webデザインのノウハウがないと制作が難しいものです。自社で進めるのであれば人材の確保が必要ですが、高度な知識をもつ人材を雇用するためにはそれなりの人件費がかかります。また、LPの制作は制作会社に依頼することが多いものの、高いクオリティが求められるため、かなりの費用が発生します。
最低でも10万円、質によっては50万円ほどかかると想定しておきましょう。
売れるLPを作るために知っておきたいこと

LPを制作しても、肝心のコンバージョンに結びつかなければ意味がありません。
ここでは、コンバージョンに結びつけるために知っておきたいポイントを4つ、紹介します。
- ユーザーファーストを徹底する
- スマホ対応は必須で行う
- 入力フォームなど使いやすさを考慮する
- 更新・改善をしやすい環境にしておく
それぞれ、詳しくみていきましょう。
ポイント1.ユーザーファーストを徹底する
LPは、作成側の伝えたいことばかりを並べ立てても、コンバージョンには結びつかないでしょう。大切なのは、LPに訪れたユーザーの視点に立ち、ユーザーファーストを徹底することです。「ユーザーが使いやすいLPになっているか」「ユーザーが読みやすい記事になっているか」「ユーザーに購入したいと思わせるデザインになっているか」そうした視点が重要となります。
商品・サービスの強みを訴えるのではなく、その商品・サービスを買うとどういったことが解決できるのか、どういった利益が得られるのかを訴求するようにしましょう。
スマホ対応は必須で行う

出典:総務省「令和3年通信利用動向調査」
総務省が発表する「令和3年通信利用動向調査」によると、個人がインターネットを利用する際のデバイス(複数回答)はスマートフォンがおよそ7割、次いでパソコンが5割弱となっています。上図をみると、スマートフォンの割合が年々増え、パソコンの割合が減少していることがわかります。
このことからも、ユーザーの多くはスマートフォンでLPを見ることが想定できます。若年層は特に、スマートフォンの利用割合が高いことから、LPへの流入をWebサイトやSNSの広告からと考えるのであれば、LPのスマホ対応は必須といえます。
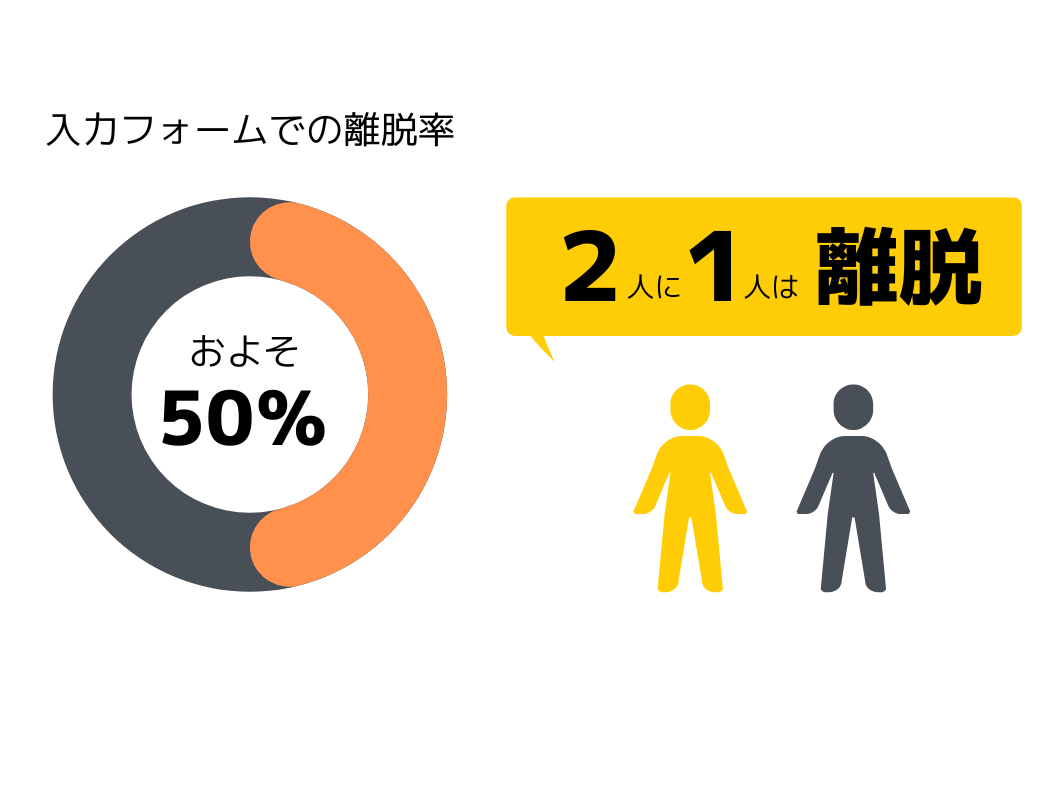
入力フォームなど使いやすさを考慮する

訪れたユーザーがLPを見て購入しようと思っても、最終段階の入力フォームが使いにくいと、その段階でLPから離脱されてしまう恐れがあります。一般的に、入力フォームでの離脱率は、平均するとおよそ4〜5割とされています。要するに、2人に1人はCV直前の入力フォームで離脱してしまうのです。
ユーザーに少しでも「入力するのが面倒だな……」と思わせてしまうと、離脱につながります。それを避けるためには、以下のような対策が必要です。
- 郵便番号を入力することで住所入力をサポート
- 必須項目と任意項目の区別をはっきりする
- 入力ステップの進捗を表示する
- 入力ミスは枠の色を変える
入力フォームは使いやすさを考えて設計しましょう。
更新・改善をしやすい環境にしておく
LPの作成には、エンジニアやデザイナー、コピーライターなどさまざまな専門職の人材が関わっています。コンテンツの質を考えれば当然ですが、考慮しておきたいのは更新や改善がしやすい環境かどうかです。LPは作って終わりではなく、運用中に改善してブラッシュアップさせるのが鉄則です。
例えば、「コピーの文字を大きくしよう」「画像の背景色をブラックに変更しよう」などいろいろな改善点が出てくるはずです。その度に、それぞれの担当者に依頼するのではスピード感が失われてしまいます。いちいち専門職の人に依頼せずとも改善できるような環境を整えておくと、スピード感を持って改善できるでしょう。
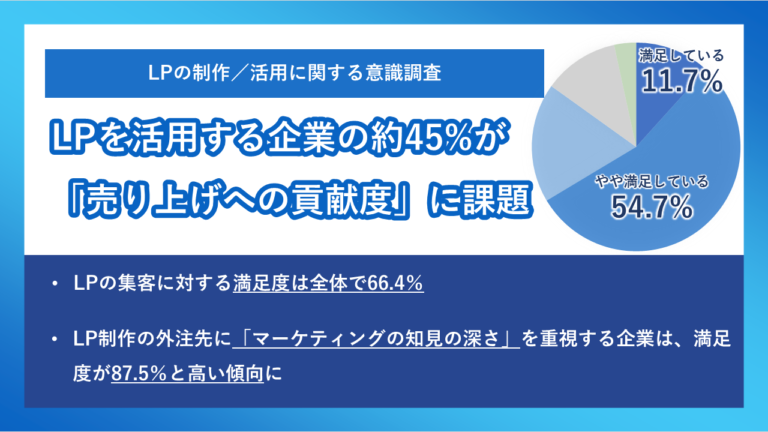
LPを活用する企業のインターネット調査

デジタルマーケティング支援をする株式会社ニュートラルワークスが、総勢265名の自社LP担当者に、LPの制作と活用についてインターネット調査を実施しました。
【調査概要】
調査対象 :自社でLP(ランディングページ)を活用している企業の担当者
調査方法 :インターネット調査
調査期間 :2022年12月7日〜2023年2月9日
サンプル数:265名
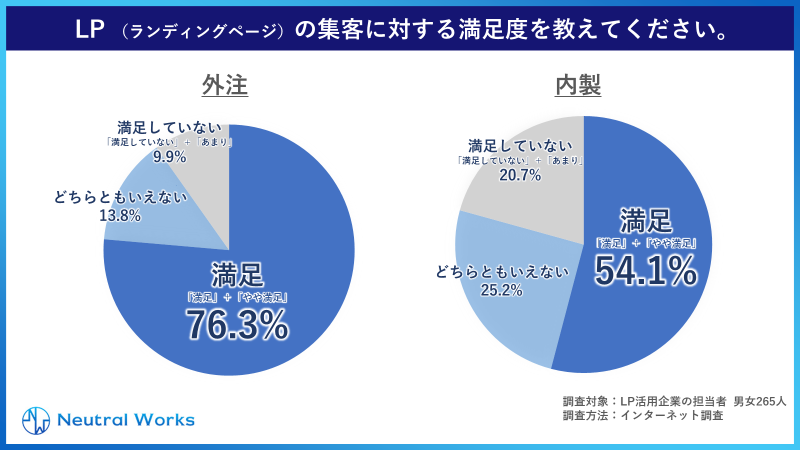
Q. 外注/内製化別:LPの集客に対する満足度を教えてください。

引用:QUERYY「LPを活用する企業の約45%が「売り上げへの貢献度」に課題を感じていると明らかに」
LPを内製した担当者と外注した担当者でそれぞれの満足度を比べると、内製が満足度54.1%に対して、外注は満足度76.3%とかなり高い結果でした。なお、LPの制作方法(内製/外注)に関する内訳は以下のとおです。
■LPの制作をどのような方法で行いましたか?(n=265)
外注している 57.4%(152人)
内製している 41.9%(41.9人)
その他 0.7%(2人)
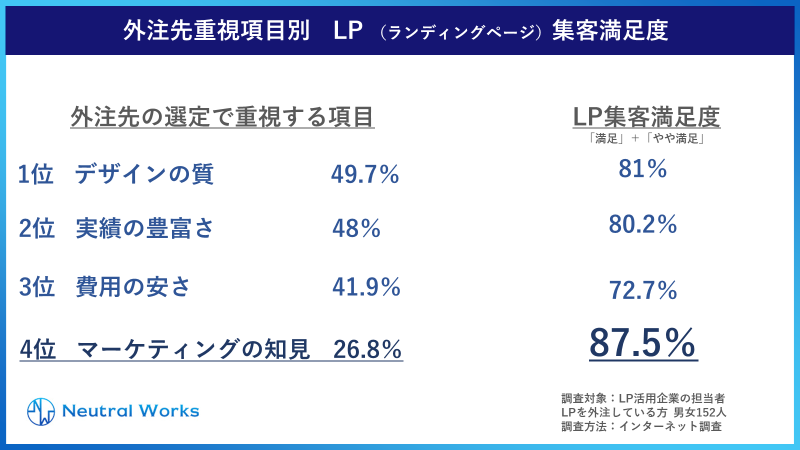
Q.外注先の選定重視項目と満足度の比較

引用:QUERYY「LPを活用する企業の約45%が「売り上げへの貢献度」に課題を感じていると明らかに」
LP制作を外注している方に「外注先の選定で重視する項目」をたずねた結果、最も多かったのが「デザインの質」で49.7%、次いで「実績の豊富さ」48%、「費用の安さ」41.9%という結果でした。一方で、重視された項目別にLP集客満足度を比較すると、「マーケティングの知見」を重視した方の満足度が87.5%と高い結果になりました。
最終的には「マーケティングの知見」を重視すべきだといえるでしょう。
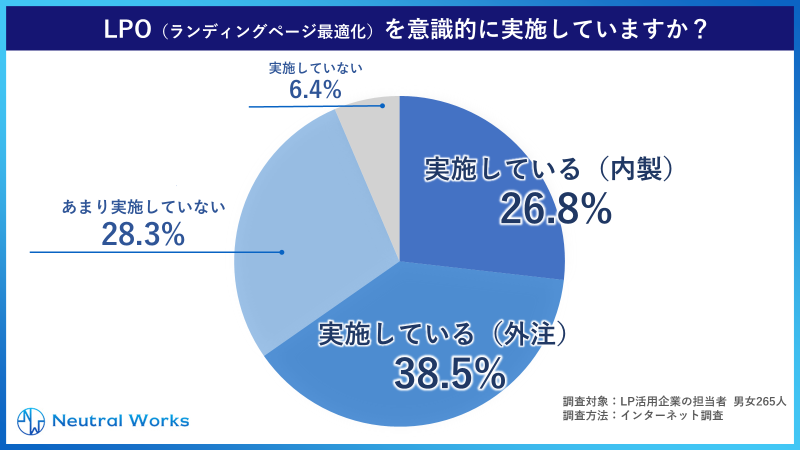
LPO(ランディングページ最適化)を意識的に実施していますか?

引用:QUERYY「LPを活用する企業の約45%が「売り上げへの貢献度」に課題を感じていると明らかに」
LPOを意識的に実施しているかたずねました。その結果、26.8%が「内製で実施している」、38.5%が「外注で実施している」でした。一方、「あまり実施していない」「実施していない」は34.7%でした。この結果から、「定期的な改善」や「効果測定ができていない」企業が多いことがわかりました。
LP(ランディングページ)とは?広告の基礎知識、売れるLPの作り方まとめ

LPPは、売上につながるアクションへと誘導するために効果的です。デザインの自由度が高いため、ターゲット層や商品に合わせた理想的なページを作り上げることができます。既存のSEOコンテンツから誘導するページなので、キーワードに縛られることもありません。
このように、LPは売上拡大を期待できるページですが、WebデザインやLPに関するノウハウがない状態で制作するのは難しい場合もあります。
株式会社ニュートラルワークスでは、大手ネット広告代理店のLP専門チームに在籍していたディレクター主導のもと、結果につながる価値あるLPをご提案します。LPの制作を検討中であれば、ぜひご相談ください。
<無料>資料ダウンロード
【売れるLP】成果に繋がる!ランディングページ制作
LP制作で重要な要素と運用のポイントをプロが徹底解説!