この記事のポイント
この記事でおさえておきたいポイントは以下です。
-
構造化マークアップとは
-
構造化マークアップとは、Googleのクローラーにテキスト情報やコンテンツ内容を理解しやすくさせる方法です。構造化マークアップされていると、クローラーはより正確に情報を認識でき、優先的に検索結果に表示されるようになります。また、構造化マークアップされていると検索結果にリッチリザルトを表示されるケースがあることもメリットです。
-
構造化マークアップのデメリット
-
構造化マークアップはサイトのテキストそのものに記述するわけではなく、サイトを構成するソースコードに記述するため、知見がない人が記述すると誤ってサイトの表示が崩れてしまうこともあります。
-
構造化マークアップの実装方法
-
シンタックスをHTML上に書き込むことで、構造化マークアップができます。Googleが提供する「構造化データマークアップ支援ツール」や「データハイライター」を利用することでも実装可能です。
GoogleやYahooの検索エンジンを利用したときに、検索結果の上部にレシピや求人情報が掲載されているのを見たことがあるでしょうか。これらが検索結果の上位に表示されるとアクセス数を増やせるため、SEO対策としてとても有効な施策です。
そこでこの記事では、「構造化マークアップ」とは何なのか、どんな効果が期待できるのかを解説します。くわえて、実装方法や検証方法についてもまとめていますので、構造化マークアップについて詳しく知りたいWeb担当者の方は、ぜひ参考にしてください。
SEOで順位が上がらない担当者様へ
実力のあるSEOコンサルタントが本物のSEO対策を実行します。
SEO会社に依頼しているが、一向に検索順位が上がらない・・・。
SEO対策をSEO会社に依頼していてこのようなお悩みはありませんか?SEO対策はSEOコンサルタントの力量によって効果が大きく変わるマーケティング手法です。弊社では価値の高いSEOコンサルティングをご提供するため、厳選した業界トップクラスの大手SEO会社出身で大規模サイト運用経験のあるトップコンサルタントが在籍しております。
 SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
目次
構造化マークアップとは

構造化マークアップとは、Googleのクローラーにテキスト情報やコンテンツ内容を理解しやすくさせる方法のことを意味しています。また、構造化マークアップを取り入れる際は、通常のHTMLとは異なった記述方法となります。
通常マークアップの記述例
<div>タグは、それで囲んだ要素をグループ化します。
【例】通常のHTMLの場合
通常のHTMLの場合は<div>で区切るのみです。そのため、ソースコードを読み込むクローラーは「ニュートラルワークス」という単語をただの文字列としか認識することができません。
構造化マークアップの記述例
上記の通常のHTMLに構造化マークアップを取り入れます。
【例】構造化マークアップの場合
「ニュートラルワークス」という単語に公式サイトをひも付けることで、クローラーは社名であることを理解できます。このように、構造化マークアップは単語に対して検索エンジンが理解できるように意味を持たせることができるのです。
また、構造化マークアップという記述は、「セマンティックWeb」の考え方から生まれています。セマンティックWebが導入されることで、よりユーザーが必要としている情報を検索結果に反映できるようになりました。
ここからは、セマンティックWebについて詳しく解説します。
セマンティックWebとは

セマンティックWebとは、Webを構成するために必要なソースコードにメタデータを付加することで、検索エンジンが情報の意味を理解することを目指す考え方のことです。この考え方は、World Wide Webの考案者でもあるW3Cのティム・バーナーズ=リー(Tim Berners-Lee)氏が提唱したものです。
セマンティックWebを導入することで、検索エンジンが文字の意味、文脈、背景まで理解することが可能になります。
例えば、株式会社Aという会社が東京にあるとします。この情報について、「株式会社Aは東京にある」「東京に株式会社Aがある」「株式会社Aは東京を拠点としている」などとさまざまな言い方ができ、人間はこれらの情報を同一のものと考えることができます。
しかし、検索エンジンはこれらは文字列としか認識しないため、同じものだとは分かりません。そこでセマンティックWebの考え方を取り入れ、構造化マークアップによって記載することで、全てが同じ意味を表していることが分かるのです。
また、このセマンティックWebの考え方はGoogleのミッションとも一致しています。Googleでは「Googleの使命は、世界中の情報を整理し、世界中の人々がアクセスできて使えるようにすることです」とミッションを掲げています。
構造化マークアップのメリット

検索エンジンに文脈を理解させることができる構造化マークアップには、以下のように2つのメリットがあります。
- 検索エンジンに認識されやすくなる
- 検索結果にリッチリザルトが表示されることがある
ここからはそれぞれのメリットについて見ていきましょう。
Googleなどの検索エンジンに認識されやすくなる
1つ目のメリットは、検索エンジンに認識されやすくなることです。前述でも検索エンジンについて触れましたが、検索エンジンはWeb上にあるサイトをクローラーというボットによって巡回しています。クローラーがサイトを巡回することによって、どのようなサイトがあるのか、そのサイトにはどのような情報が掲載されているかを認識します。
その際、構造化マークアップされていると、クローラーはより正確に情報を認識できます。するとあるキーワードに関してユーザーが検索をかけた時に、構造化マークアップされているサイトが優先的に検索結果に表示されるようになるのです。
このように、構造化マークアップは、テキストに意味を持たせ、検索エンジンに伝えています。つまり、構造化マークアップは、検索エンジンに通常の記述よりも認識しやすくさせる働きがあるのです。
検索結果にリッチリザルトが表示されることがある

2つ目のメリットは、検索結果にリッチリザルトが表示されるケースがあることです。リッチリザルトとは、多くの視覚的な機能や操作機能を用いて表示される検索結果のことです。リッチリザルトにはさまざまな種類がありますが、ここでは一部を紹介します。
例えば、「リッチリザルト FAQ」というキーワードで検索すると、一部リッチリザルトで表示されるものがあります。通常の検索結果であれば、タイトルとディスクリプションが表示されるだけです。しかし、構造化マークアップをしていれば、画像の赤枠部分のように検索結果上にサイトで掲載されている質問と答えを表示させることができます。
するとユーザーは知りたかった情報がこのサイトにあると簡単に認知することができ、アクセス数が増えます。リッチリザルトは検索エンジンで大きく表示されるため、他のサイトよりもクリック率向上が期待できます。
 リッチリザルトとは?種類と効果、確認方法を解説
リッチリザルトは、検索結果に表示される強調表示で、ユーザーの注目を集め、クリック率向上に寄与します。この記事では、リッチリザルトの種類や効果、設定方法について詳しく解説しています。
リッチリザルトとは?種類と効果、確認方法を解説
リッチリザルトは、検索結果に表示される強調表示で、ユーザーの注目を集め、クリック率向上に寄与します。この記事では、リッチリザルトの種類や効果、設定方法について詳しく解説しています。
構造化マークアップのデメリット

構造化マークアップのデメリットをあげるとしたら、設定するのに構造化マークアップの知見とある程度の工数が必要であることです。構造化マークアップはサイトのテキストそのものに記述するわけではなく、サイトを構成するソースコードに記述するものです。そのため、知見がない人が記述すると誤ってサイトの表示が崩れてしまうこともあります。
このように、構造化マークアップはすぐに設定できるわけではありません。目的を考え、どのような表示結果を得たいのかを決めたうえで、構造化マークアップに取り組む必要があります。
<無料>資料ダウンロード
【プロにお任せ】SEOコンサルティング
見込み顧客の流入を増やす!SEOのお悩みを一括で解決
構造化タグとは

構造化タグとは、構造化マークアップを行ううえで必要なタグのことです。構造化タグにはさまざまな種類があり、一例として下記のようなものがあります。
| 構造化タグ | 意味 |
|---|---|
| ① <header> | ヘッダーである |
| ② <nav> | ナビゲーションである |
| ③ <article> | 記事である |
| ④ <aside> | 補足情報である |
| ⑤ <section> | 見出しを付けられる文章のまとまりである |
| ⑥ <footer> | フッターである |

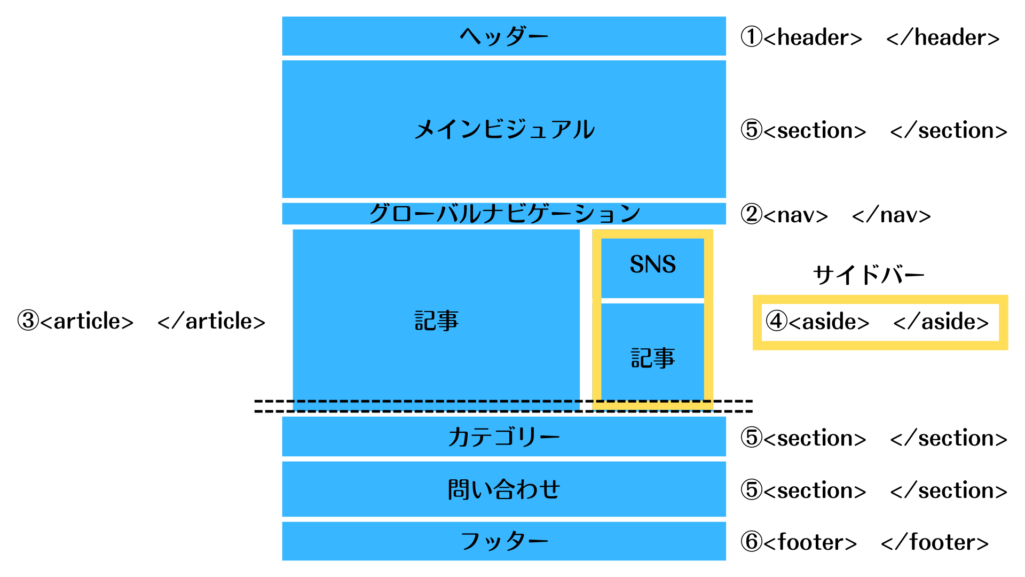
1.<header>
ヘッダーであることを表しています。ヘッダーとは、Webサイトの上部に表示される領域のことです。ヘッダーにはサイト名やメニュー、会社情報などを記載することが多いです。ヘッダーがあることによって、ユーザーは一目で何に関するサイトであるかや、企業に関する情報について分かります。
ナビゲーションであることを表しています。ナビゲーションとは、ユーザーが知りたい情報へたどり着けるように、リンク付きで示すテキストのことです。
ナビゲーションを表示させることで、ユーザーが迷わずに別のページへジャンプすることができるため、サイトを回遊する可能性が高まります。ナビゲーションの表示領域は決まっていませんが、フッターに記載されることもあります。
3.<article>
記事であることを表しています。上記で紹介したセクションのさらに大きなまとまりです。それぞれのセクションが1つの記事であることを意味します。
4.<aside>
補足情報であることを表しています。これはメインではない内容や、テキスト中の用語解説などに使用されることがあります。
5.<section>
見出しを付けられる文章のまとまりであることを表しています。例えば、企業に関するページには、「社長の挨拶」や「企業情報」が記載されることがあります。この2つを切り分けるために<section>が用いられます。
フッターであることを表しています。フッターとは、ヘッダーと対になる領域で、サイトの下部に表示されます。フッターには基本情報や外部サイトへの誘導を記載することが多いです。
ボキャブラリーとシンタックス

ここからは、構造化マークアップを理解するうえで重要な用語である「ボキャブラリー」と「シンタックス」という2つの用語について紹介します。
ボキャブラリー
「ボキャブラリー」とは構造化マークアップで、どんな情報なのかを定義する規格です。例えば、人名であれば「name」を使用し、住所であれば「address」を使用します。ボキャブラリーの代表格には、schema.org(スキーマ・オルグ)というものがあります。schema.orgとはGoogle、Yahoo、Microsoftが策定を進めてきたボキャブラリーの規格のことです。
Googleではマークアップの補助や、チェックを行える便利なツールなどを用意していて、HTMLの知識があれば簡単に利用できるようになりました。こうしたことから、schema.orgの利用は増えています。schema.orgでマークアップする際には、「タイプ」と「プロパティ」を指定します。例えば、人名と「name」であれば、人名がタイプであり、nameがプロパティとなります。
そして同様に、住所がタイプであり、addressがプロパティです。このように設定することで、テキストの文脈をクロールが認識できるようになります。
シンタックス
「シンタックス」とは実際に構造化マークアップする際の仕様のことで、HTMLに書く際の記述ルールです。
Googleがサポートしているシンタックスには以下のようにいくつかの種類があります。
| シンタックス | 特徴 |
|---|---|
| Microdata | 限定的な環境でのみマークアップが可能 |
| RDFa | 環境制限がなく、広い言語でマークアップが可能 |
| RFDa Lite | RDFaを簡略したもの |
| JSON-LD | 設定箇所とは別に記述 |
これらのうち、Googleが推奨しているシンタックスは「JSON-LD」です。一方、W3Cが推奨しているのは「RDFa」です。W3C とは「World Wide Web Consortium」の略称で、Web技術の標準化を行う非営利団体のことです。
構造化マークアップの実装方法

ここからは、実際に構造化マークアップを実装する方法について紹介します。実装方法は以下のように3つあります。
- HTML上に直接マークアップする
- 構造化データマークアップ支援ツールを利用する
- データハイライターを使う
HTML上に直接マークアップする
1つ目の方法は、HTML上に直接マークアップする方法です。先ほど紹介したシンタックスをHTML上に書き込むことで、構造化マークアップができます。シンタックスにはいくつか種類があり、そのうちMicrodata、RDFa、JSON-LDはGoogleからサポートされています。
このように、それぞれの方法でマークアップすることが可能です。ここからはそれぞれの方法について詳しく解説していきます。
Microdata
Microdata(マイクロデータ)は、HTML5でのみマークアップ可能であるシンタックスです。そのため、限定的な環境でのみ利用できることが特徴的です。記述する際は、該当箇所の近くに構造化データを記載していきます。Microdataは、通常の場合ページの本文で使用しますが、見出しでも使用できます。
Microdataで記述する際は、以下3つのプロパティで構造を定義していきます。
| プロパティ | 役割 |
|---|---|
| Itemscope | タグの間にあるHTMLがMicrodataを含んだ要素であることを伝える |
| itemtype | タイプを表すURLを指定する |
| itemprop | プロパティをラベル付けする |
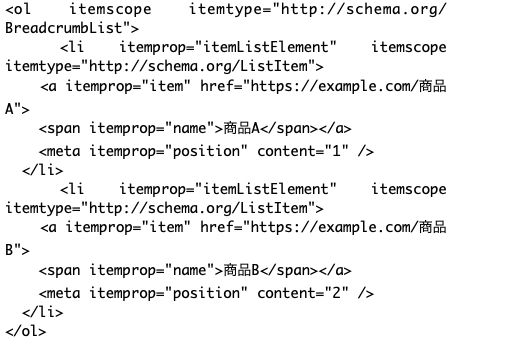
例えば商品A、商品Bというアイテムについて表示させる際は、下記のように記載します。

Microdataのメリットは、HTMLが一致しやすいことです。Microdata ではHTMLタグやHTML属性を使って定義するため、統一することができます。
一方、Microdataのデメリットは、HTML属性が多くなるため、HTMLコードが煩雑になってしまうことです。そのためメンテナンスコストがかかることがあります。
RDFa
RDFa(アールディーエフエー)は、HTMLソースコードの該当箇所の近くに構造化データを記述するというように、1つ目のMicrodataとマークアップ方法が近いです。ただし、環境制限がなく、広い言語でマークアップ可能です。
RDFaを記述する際は、下記3つのプロパティを使用して作られていきます。
| プロパティ | 役割 |
|---|---|
| vocab | 利用する構造化マークアップの規格を定義する |
| typeof | RDFaのタイプ名を定義する |
| property | プロパティをラベル付けする |
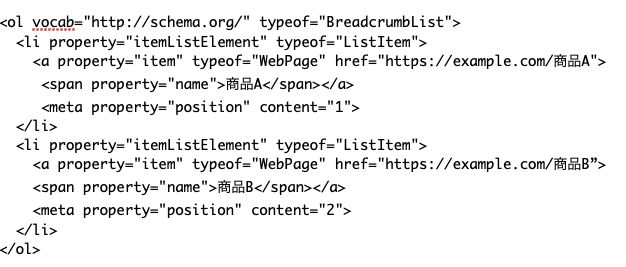
例えば商品A、商品Bというアイテムについて表示させる際は、下記のように記載します。

RDFaのメリットは、XMLでも使用できることです。XMLとはインターネットで使用できるオープン規格の言語です。
先ほどご紹介したMicrodataは、HTML5でしか使用できないのに対し、RDFaは幅広い言語で使用できます。一方、RDFaのデメリットは、Googleの推奨ではないことです。XHTML1.1やHTML4のようなかつて使用されていた言語までも対象としているため、形式として古いです。
また、RDFaを簡略したものとしてRDFa Lite(アールディーエフエーライト)があります。RDFaは、機能的に優れているのですが、複雑で高度であるというデメリットがあります。そこでより使いやすく簡略化したものとして、RDFa Liteが登場しました。
JSON-LD(推奨)
JSON-LD(ジェイソンエルディー)は、microdataやRDFaとは記述場所が異なるシンタックスです。記述場所はHTML内のどこでも問題ありません。記述する際は、scriptタグを使用し、JSON形式で記述していきます。
| プロパティ | 役割 |
|---|---|
| context | 利用する構造化マークアップの規格を定義する |
| typeof | 型名を定義する |
| propety | 型のプロパティをラベル付けする |
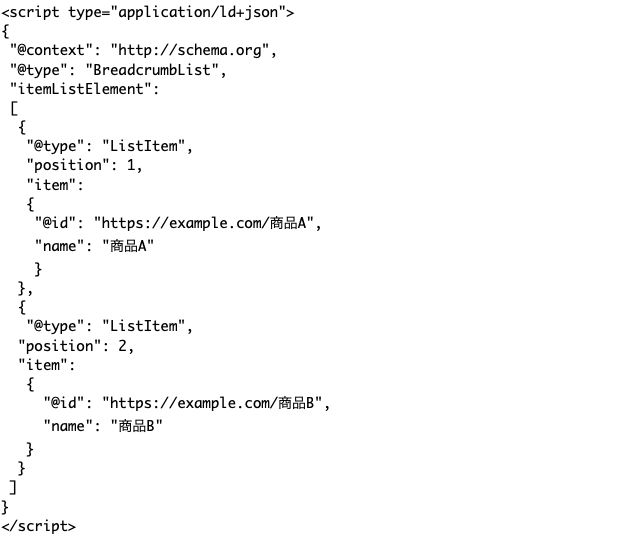
例えば、商品A、商品Bというアイテムについて表示させる際は、下記のように記載します。

JSON-LDのメリットは、各システムでデータを取得したり解析しやすいことです。データの取得はマーケティングにおいて重要な施策の一つなので、有効です。
さらに、CSSなどの影響を受けることが少ないため、既存のWebページに埋め込みやすいです。
一方、JSON-LDのデメリットは、外部ファイルにできないことです。JSON-LDで記述する場合、scriptとして分離できるのですが、HTML内には記述する必要があります。
構造化データマークアップ支援ツールを利用する

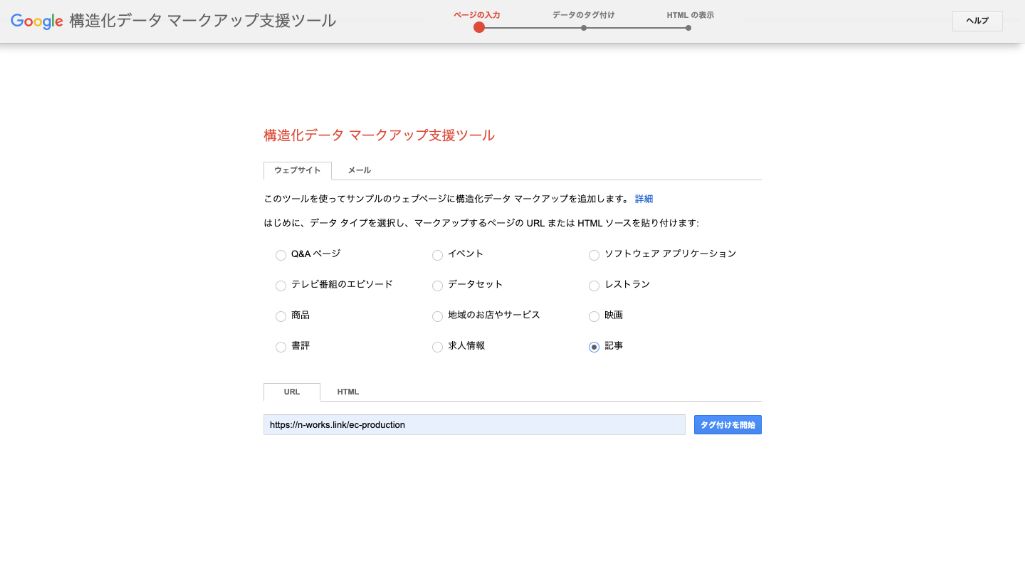
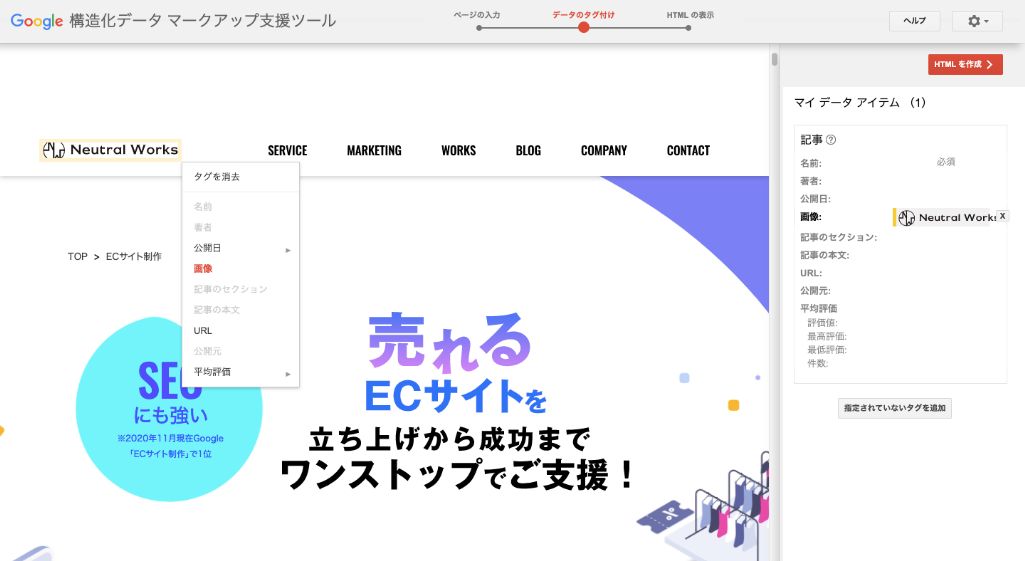
2つ目の方法は、構造化データマークアップ支援ツールを利用する方法です。構造化データマークアップ支援ツールはGoogleが提供しています。ツールに入ると、上記のような画面になります。下部に設置しているテキストボックスへ対象のURL、もしくはHTMLを入力します。そしてサイトのタイプを選択して、「タグ付けを開始」をクリックします。
このツールは複数のデータタイプを一度に設定することができません。そのため、複数のデータタイプの設定を行う場合は、最初から一つずつ行っていきます。

すると上記のような画面に進みます。タグを追加したい箇所をクリックし、タグの種類を選択します。完了したら「HTML」の作成に移ります。

ここから右端に「ダウンロード」と「完了」のボタンが表示されます。「完了」を押すと、ページソース内に生成した構造化データが追加され、マークアップが完了となります。そして「ダウンロード」を押すと、生成した構造化データのソースをダウンロードすることが可能です。
構造化データマークアップ支援ツールの注意点は、使用する際にはサイトをサーチコンソールと連携していなければならないことです。また、もう一つは、タグ付を行う際にツール側が自動的にテキストを区切ってしまうことです。そのため、テキストが区切られてしまった場合は、「完了」させるのではなく、「ダウンロード」を選択してテキスト部分を修正させます。
データハイライターを使う
そして3つ目の方法は、データハイライターを使う方法です。データハイライターは、構造化データマークアップ支援ツールと同様にGoogleが提供しているものです。先ほどのツールと同様にサーチコンソールと連携しています。しかし、こちらはHTMLの記述を変更するわけではありません。HTML に変更をくわえず、構造化データの代わりにGoogleに対して情報を伝えます。
データハイライターでタグ付けできるのは、Webサイトにある次のタイプのデータです。
- 記事
- レストラン
- 映画
- イベント
- 商品
- テレビ番組のエピソード
- 地域のお店やサービス
- ソフトウェアアプリケーション
- 書籍
繰り返しになりますが、クローラーは基本的にテキストは単なる文字列として認識しています。そのため、人が認識するのと同じように文脈で記事を理解するには、構造化マークアップが大切です。
上記の例のように、カテゴリーごとに分類することによって、見当違いな検索結果を表示することを避けることが可能となります。このように、データハイライターを使用するとWebサイトの情報をより詳しく認識してもらうことができます。
構造化マークアップの例

構造化マークアップが実装されると、実際にはどのようにリッチリザルトとして表示されるのでしょうか。一例として、下記のような構造化マークアップがあります。
- パンくずリスト
- 求人情報
- レシピ
- FAQ
- 著者
- 監修者
ここからは、それぞれの構造化マークアップの例について紹介します。
パンくずリスト
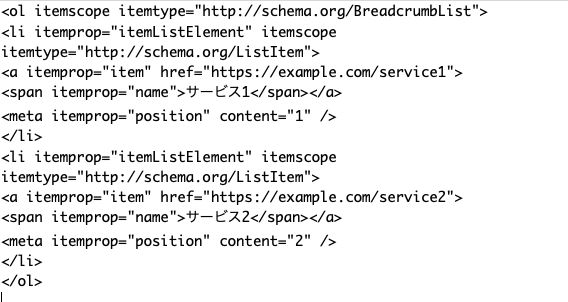
1つ目の例は、パンくずリストです。パンくずリストとは、ユーザーが開いているページがサイト上のどの部分に位置しているのかを表すリストのことです。一般的にはサイトの上部に設置されていることが多いです。パンくずリストの構造化マークアップの記述例は、このようになります。こちらではサービス1とサービス2を続けて表示されています。

パンくずリストの構造化マークアップを実装し、検索結果に表示されると次の画像のようになります。

通常であれば、青枠で囲っているようにURLを区切った形で表示されます。しかし構造化マークアップすることで、ヒットしたページがどんなページであるのかがよく分かります。そのため、メリットとして、ユーザーにどんなページであるか情報が伝わりやすいです。
また、パンくずリストはクローラーにとってもどのようなサイトであるのか認識しやすくなります。構造を理解することで、そのページがどんな構成で掲載されるかを分かってもらうことができるのです。
 パンくずリストとは?設置方法とSEO効果、よくある質問を解説
パンくずリストは、ユーザーが現在のページの位置を把握しやすくするナビゲーション要素です。この記事では、パンくずリストの設置方法やSEOへの影響、よくある質問について詳しく解説しています。
パンくずリストとは?設置方法とSEO効果、よくある質問を解説
パンくずリストは、ユーザーが現在のページの位置を把握しやすくするナビゲーション要素です。この記事では、パンくずリストの設置方法やSEOへの影響、よくある質問について詳しく解説しています。
求人情報
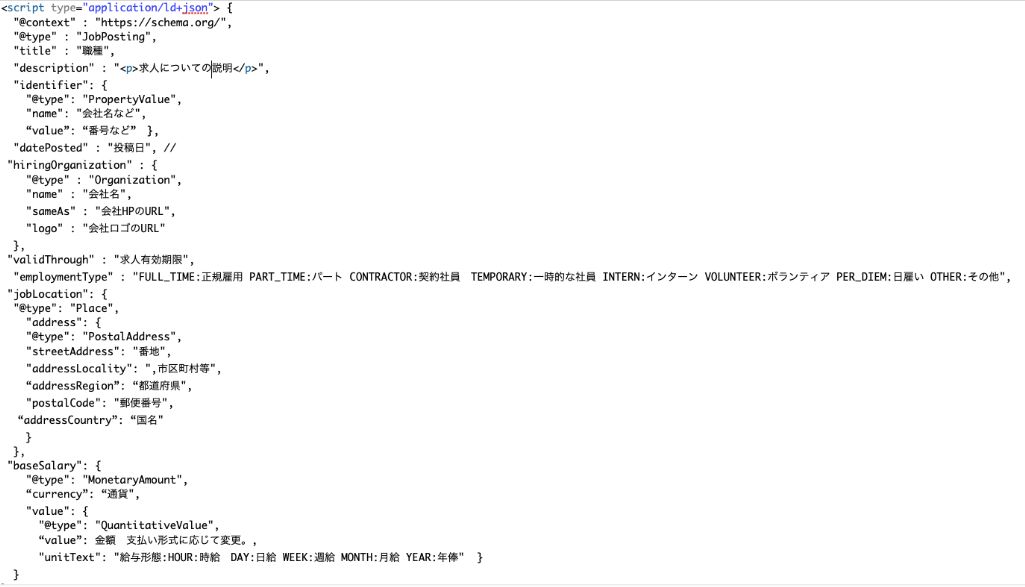
求人情報を構造化マークアップすると、仕事を探しているユーザーの目に止まりやすくなります。構造化マークアップの例は以下です。

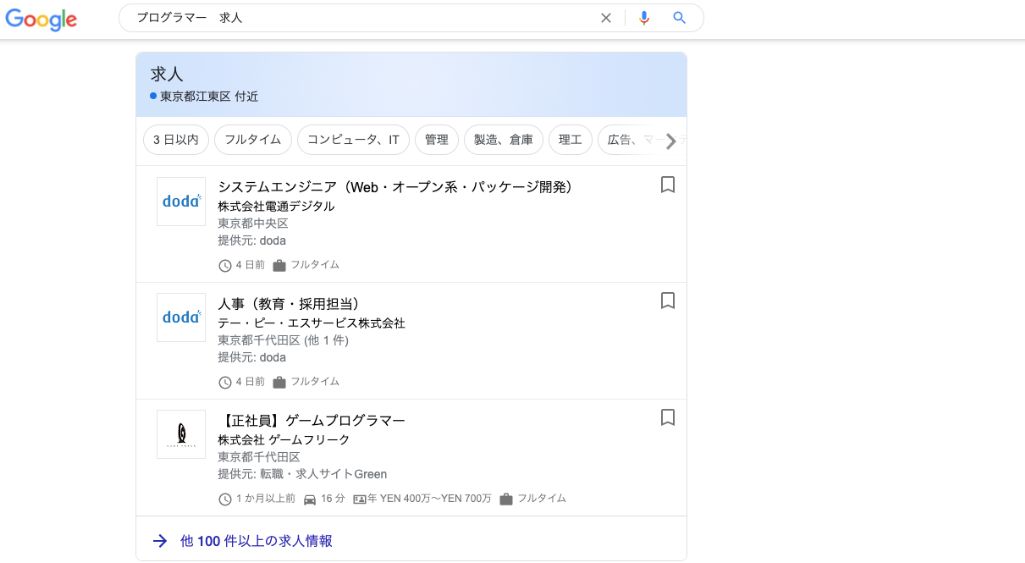
構造化マークアップされた求人情報は、検索結果に下記のように表示されることがあります。

求人サイトの会社のロゴや、求人内容などが、一目で詳細が分かります。通常であれば、ヒットした求人サイトから一つずつ条件にあっているかなどを確認しなければなりませんが、リッチリザルトとして表示されると、条件にあっていればクリックされる可能性が高まります。
ただし、求人情報は紹介している構造化マークアップの中でも、入れ替わりが激しい情報です。募集を終了しているなど、古い情報をリッチリザルトで掲載していると、ユーザーから不審感を抱かれてしまいます。また、Googleからの評価も下がってしまうことがあります。そのため、求人情報を構造化マークアップする際は特に、情報を更新するように注意しましょう。
レシピ
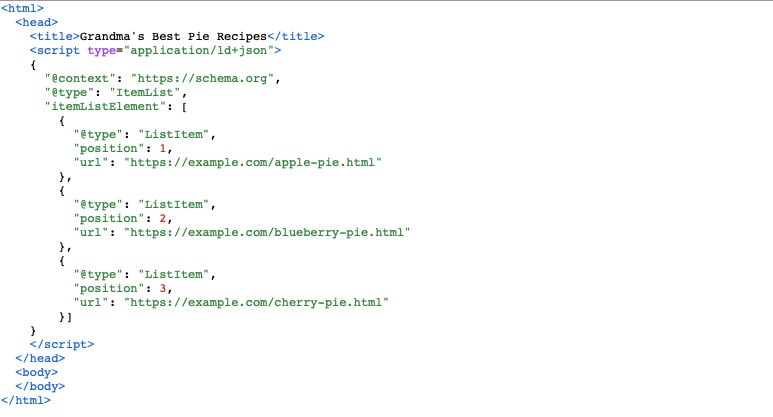
レシピに構造化マークアップを実装すると、細かい検索に関しても検索結果に反映されやすくなるという特徴があります。記述の例としては、下記のようになります。

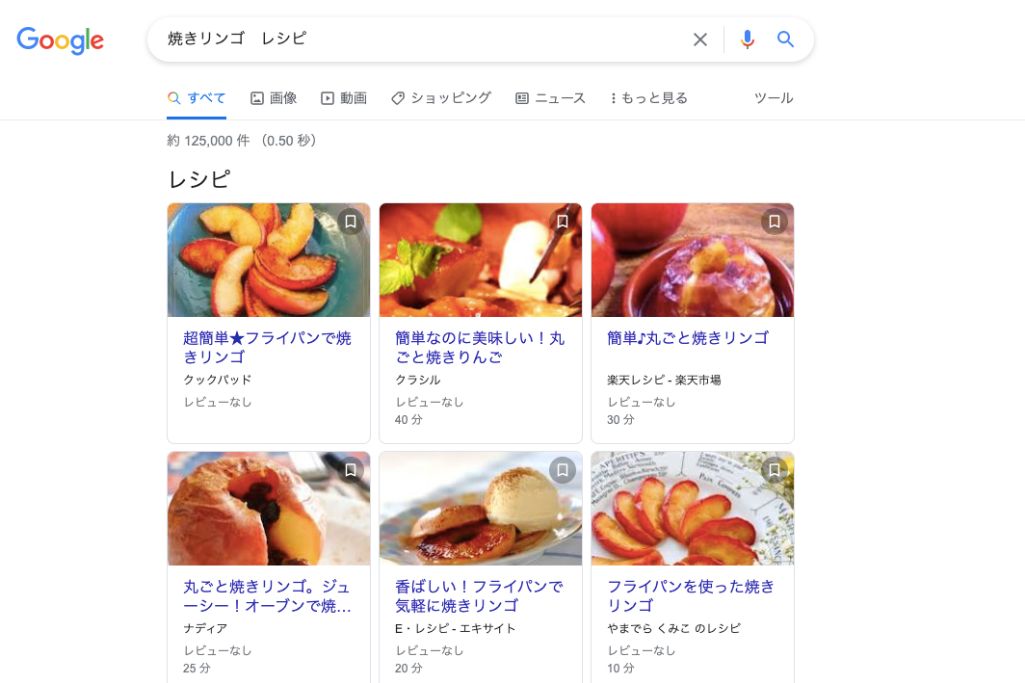
こうした構造化マークアップは、検索結果にてこのような表示がされることを期待できます。

こちらは「焼きリンゴ レシピ」で検索をしたときの画面です。焼きリンゴに関するレシピが数多くあるなか、構造化マークアップすることで上位表示することが見込めます。
FAQ
FAQはコーポレートサイトでよく見受けられるものです。ユーザーは、ある疑問を抱いたときに検索をかけます。そのため、FAQはユーザーに閲覧してもらえるチャンスが多いページであるとも考えられます。
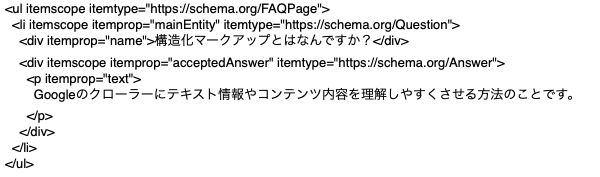
FAQに関する構造化マークアップの記述例は、こちらになります。

FAQページに構造化マークアップを実装すると、ユーザーの悩みを早く解決することが可能である場合があります。
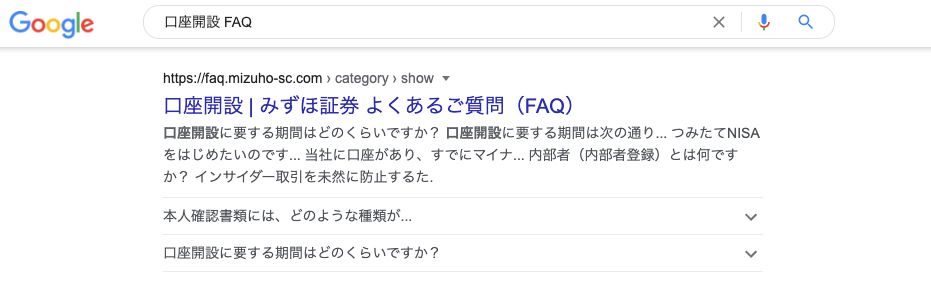
例えば、構造化マークアップされた検索結果に、このような例があります。

「口座開設 FAQ」というキーワード検索をかけていますが、これだけではどのような疑問を抱いているか分かりません。しかし、もしユーザーが口座開設にはどのような本人確認書類が必要なのかを知りたかった場合は、これを構造化マークアップによって表示させることで、必要な情報が掲載されていることを伝えられます。
この場合プルダウンになっているため、ユーザーがクリックすると回答を確認できます。
このように、FAQはユーザーがどんな悩みを抱えているのか想定しやすいページです。構造化マークアップを取り入れることによって、クリック率の向上に期待できます。
著者
構造化マークアップでは著者情報を記述することも可能です。著者情報に関する構造化マークアップの記述例に、以下のものがあります。

著者名だけでなく、記事タイトルや記事の公開日も記載することによって、検索にヒットするであろうキーワードが増えていきます。そして、著者情報がリッチリザルトで表示されることの例として、こちらの検索結果があります。

著者の名前や画像が一度に分かるだけでなく、年代までも理解することができます。もしユーザーが著者についてもっと詳しく知りたいと思っているなら、こちらのリンクをクリックするでしょう。このように、著者情報を構造化マークアップすることで、検索結果画面にインパクトを与えることが可能となります。
監修者
また、構造化マークアップでは監修者に関する情報を記述することも可能です。Webサイトにおける監修者とは、Webサイトに掲載している記事について監督したり、指揮を取っていたりする人物のことです。
一般的に監修者は、免許を持っている人物や、権威を持っている人物が多いです。監修者に関する情報を掲載することによって、その記事に信憑性があることをユーザーに伝えることができます。
構造化マークアップの検証方法

構造化マークアップの実装が完了したら、正しくできているか確認するために検証を行いましょう。検証方法は以下のように3つあります。
- 構造化データテストツールで確認する
- サーチコンソールで確認する
- リッチリザルトテストで確認する
構造化データテストツールで確認する
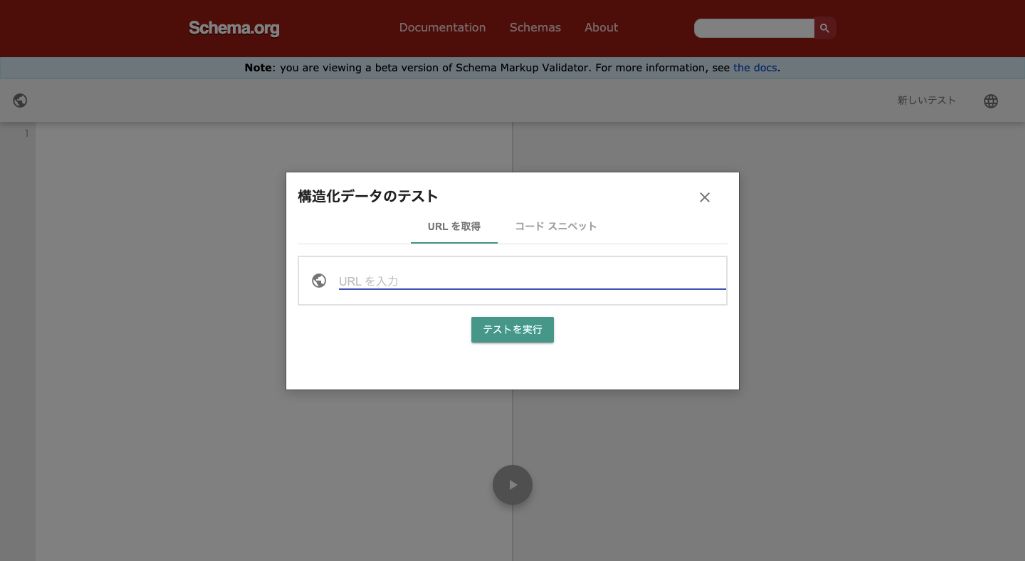
1つ目の方法は、構造化データテストツールで確認する方法です。これはschema.orgによって提供されているツールです。利用方法はとても簡単です。まず、サイトにアクセスします。

するとこのようなポップアップが表示されるので、該当のURLを入力し、「テストを実行」ボタンをクリックします。

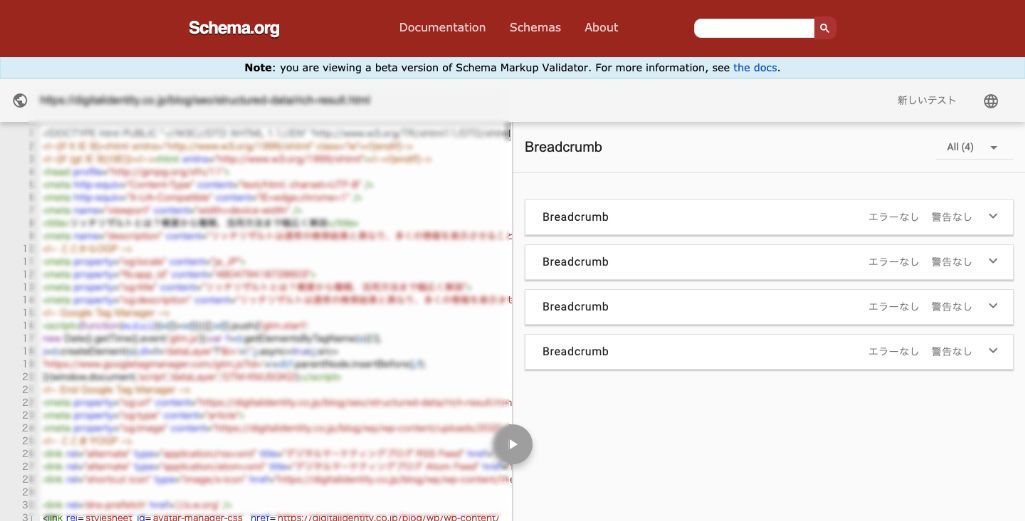
するとこちらのような画面になります。エラーがない場合は、「エラーなし」「警告なし」といったテキストが表示されます。
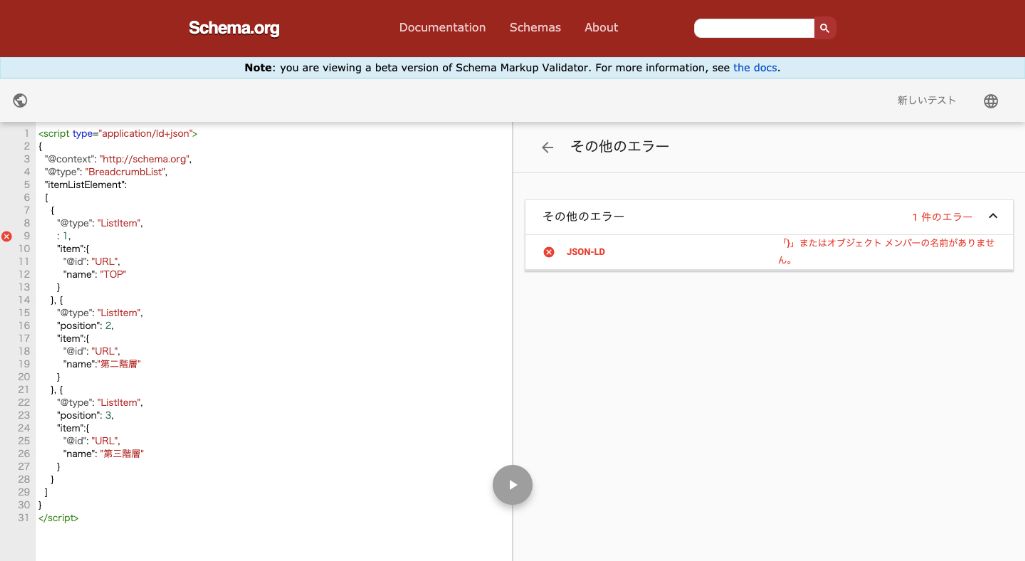
一方、コードにエラーが発生している場合は、このように警告が表示されるようになっています。

例の場合では、「「}」またはオブジェクト メンバーの名前がありません」と表示されています。必要な記載が抜けているので、修正しなければならないことが分かります。
サーチコンソールで確認する
2つ目の確認方法は、サーチコンソールで確認する方法です。先ほどご紹介した構造化データテストツールは1つのURL、または1つのソースしか検証ができません。しかしサーチコンソールはサイト内の構造化データを一覧で確認できます。サーチコンソールの検証方法も簡単で、以下のようなステップで進めていきます。
①サーチコンソールにアクセスする
②「検索での見え方」から「構造化データ」を選択する
構造化マークアップは実際に検索結果を見ないと正しく反映できているかどうか分かりません。そのため、エラーが発生したときだけでなく、更新をするたびに検証するようにするといいでしょう。
 Googleサーチコンソールとは?使い方と登録方法や設定を解説
Webサイトの集客状況を分析する際にGoogleアナリティクスと同じくらい役立つのがGoogleサーチコンソールです。サーチコンソールへの登録方法やGoogleアナリティクスとの連携方法について、わかりやすく解説します。
Googleサーチコンソールとは?使い方と登録方法や設定を解説
Webサイトの集客状況を分析する際にGoogleアナリティクスと同じくらい役立つのがGoogleサーチコンソールです。サーチコンソールへの登録方法やGoogleアナリティクスとの連携方法について、わかりやすく解説します。
リッチリザルトテストで確認する
そして3つ目の確認方法は、リッチリザルトテストで確認する方法です。リッチリザルトテストはGoogleが提供しているツールで、無料で使用することができます。

使用方法はとても簡単です。上記の画面が出てくるので、以下のステップで進めていきます。
①構造化データテストツールにアクセスする
②該当のURLを入力する
③「テストを実行」をクリックする

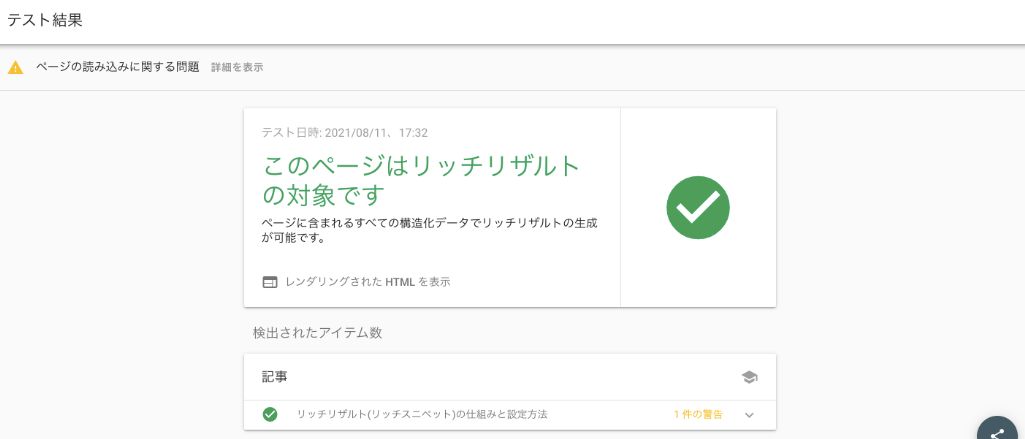
検証した結果、構造化マークアップが正しく実施されていることが分かれば、上記のような表示がされます。ただし、構造化マークアップができていても、細かい点について警告を表示されるため、ここもチェックしておきましょう。

もしソースが読み込めないなどのエラーが発生した場合は、このような画面になります。エラー画面になった場合は、エラーメッセージを元に修正を行いましょう。
構造化マークアップのSEO効果

構造化マークアップについて知ると、SEOの効果があるのかどうか気になるという方もいるのではないでしょうか。実際のところ、構造化マークアップは直接的なSEO効果はないといわれています。というのも、Googleのジョン・ミューラー氏は構造化マークアップについて、下記のように述べているからです。
原文:
you’re marking it up like this that’s really nice of you but we’re not using that to change rankings
翻訳:
あなたたちがこのように(構造化データ)をマークアップしているのは本当に素晴らしいことですが、だからといって私たちは検索順位を変更することはありません。
このように、構造化マークアップによって直接的に検索順位が変更されるというわけではありません。しかし、構造化マークアップをすることで、検索エンジンが認識されやすくなることはあります。
また、リッチリザルトの表示によってユーザー体験が向上することで、サイトへの流入が増えることはあります。そのため、構造化マークアップによる間接的なSEO効果は期待できるのです。
構造化マークアップによってすぐにSEO効果は出ないかもしれませんが、長期的にみると検索順位向上はあり得ます。長期的に運用を考えている場合は、ぜひ構造化マークアップは取り入れるべきです。
構造化マークアップのまとめ

構造化マークアップを設定すると、検索エンジンによるクローラビリティの向上、ユーザーにとってはユーザービリティの向上が期待できる、有効な方法です。構造化マークアップは、検索エンジンに情報を適切に伝えられることから、Googleのミッションである「世界中の情報を整理し、世界中の人々がアクセスして使えるようにすること」の効果的な手段になります。
構造化マークアップをまだ自社のサイトに取り入れていない方は早めに導入しましょう。
<無料>資料ダウンロード
【プロにお任せ】SEOコンサルティング
見込み顧客の流入を増やす!SEOのお悩みを一括で解決