採用サイトの制作を検討しているものの、「作り方や掲載すべき項目が分からない」「ツールやテンプレートがあるなら教えて欲しい」とお考えの方はいませんか?そこで本記事では、採用サイトの制作手順や掲載すべきコンテンツについて詳しく解説します。さらに、制作に役立つおすすめツールやテンプレートについてもまとめていますので、ぜひ最後までお読みください。
<無料>資料ダウンロード
採用サイト制作サービス資料
候補者のニーズにマッチした最適なコンテンツで獲得数と質を最大化!
目次
採用サイトの作り方

採用サイトを作る際は、以下のような流れで作業を進めるのが一般的です。
- 採用サイトを作る目的を考える
- ターゲットを明確にする
- コンセプトを決める
- 必要なコンテンツを洗い出す
- サイトマップを作成する
- ワイヤーフレームを作成する
- サイトデザインを考える
- 採用サイトを制作する
それぞれのステップについて、詳しく解説します。
1.採用サイトを作る目的を考える
まず、採用サイトを作る目的を明確に設定しましょう。新しく人を雇用することは、採用サイト制作において最も大切な目的ですが、結果につながる採用サイトを制作するためには、目的をより具体的に決める必要があります。
例えば、「応募数の増加」「自社が求める人材からのエントリー」「ミスマッチの減少」などです。採用サイトのアクセスが増えれば増えるほど、求人数も自然と増えます。とはいえど、自社が求める人材とマッチしなければ、選考の手間が増えるだけでしょう。制作の作業をブレずに進めていくためには、都度この目的に立ち返る作業が大切です。
2.ターゲットを明確にする
続いて、採用サイトのターゲットを設定します。採用サイトのターゲットとは、「自社が採用したい人物」です。どのような人物を採用したいのかなど、あたかも「実在する人物を描く」ように、可能な限り具体的に設定します。例えば、次のように決定します。
- 新卒採用/中途採用
- 年齢
- スキルセット
- 人物像
設定するターゲットによって、採用サイトでアピールすることや公開すべき情報が変わってきます。また、募集する人材によっては今後、コンテンツ制作の指針にも影響するため、この段階で具体的にターゲットを設定しましょう。
なお、ターゲットをより明確にすれば、自社が求めていない人材の応募を減らすことにもつながります。ターゲットが曖昧なまま採用サイトを制作すると、自社の理想とする求職者にあわない応募者ばかりになってしまい、入社後にミスマッチが起こるといったトラブルになりかねません。はっきりとしたターゲット像を設定し、入社後のミスマッチを防ぎましょう。
3.コンセプトを決める
採用サイトを制作する目的とターゲットを整理できたら、採用サイトのコンセプトについて考えます。具体的には、「採用サイトで求職者に伝えたいこと」や「与えたい印象」などを明確にすることが大切です。また、自社の魅力についてあらためて推敲する絶好の機会になるのでしょう。
求職者は、「どのような会社なのか」「どのような社員がいるのか」「どのような業務を行っているのか」など、嘘偽りのない情報を求めてます。自社が打ち出したいカラー(印象)ではなく、あくまで求職者が知りたいことを優先したうえで、採用サイトのコンセプトを検討してください。
「他社にはない自社の魅力は何なのか」を徹底的に考えることで、採用サイトのコンセプトが明確になります。なお、採用サイトで打ち出すカラー(印象)によって、応募する求職者の層も変わるため、慎重に検討しなければなりません。
4.必要なコンテンツを洗い出す
続いて、求職者が求める情報、自社が公開したい情報から、採用サイトにどのようなコンテンツを掲載すべきかを整理します。この際も意識すべき事項は、「自社が求職者に知ってほしいこと」ではなく、「求職者が何を求めているか」が要となります。
求職者が自社のことを理解できるよう、必要な情報をきちんと伝えられるかが重要です。掲載している情報に不備があれば、それだけで競合に求職者が流れてしまう原因にもなります。
さらに、「情報に漏れがないか」「自社の強みは何か」をチェックする場合において、競合他社の採用サイトをチェックするのも効果的です。他社のサイトで掲載されているコンテンツや技法は積極的に採用しましょう。
また、採用サイトのコンテンツはテキストだけでなく、動画や写真、イラストなどさまざまな手法を使うことも重要です。その点も踏まえ、自社の魅力を打ち出しやすいコンテンツを検討してください。
5.サイトマップを作成する
続いて、サイトマップを作成します。サイトマップとは、サイト全体のページ構成をリスト形式で構造化したものです。サイトマップを作成すると、サイト全体の構成を把握しやすくなり、スムーズに採用サイトを制作できるようになります。
そのため、採用サイトに必要なページをリストアップし、可視化しましょう。ただページ数を多くするのではなく、訪問者の導線を意識しながら、分かりやすい構造にする必要があります。そのためには、サイトマップに落とし込む前に下書きを書いておく方法をおすすめします。
ちなみに、サイトマップは主に、「XML」もしくは「HTML」で作成されます。「XML」は検索エンジンに認識させるサイトマップであり、ユーザーには表示されません。
一方、「HTML」は一般的にページのフッター部分に表示され、訪問者に対してサイトの全体像を知らせる役割を持っています。XML、HTMLのサイトマップは、必須というわけではないものの、ユーザービリティの向上やSEO効果が期待できるため、設置したほうが良いといえます。
 サイトマップとは?2種類あるサイトマップの作り方とSEO効果
Webサイト運営者なら誰でも知っているサイトマップですが、何のために必要なのでしょうか?また、XMLサイトマップとHTMLサイトマップのどちらかがあればいいのでしょうか?サイトマップについて基本的なところから解説します。
サイトマップとは?2種類あるサイトマップの作り方とSEO効果
Webサイト運営者なら誰でも知っているサイトマップですが、何のために必要なのでしょうか?また、XMLサイトマップとHTMLサイトマップのどちらかがあればいいのでしょうか?サイトマップについて基本的なところから解説します。
6.ワイヤーフレームを作成する
続いて、ワイヤーフレームを作成します。ワイヤーフレームとは、「掲載するそれぞれのコンテンツを、サイトのどの場所に配置するのか」というサイトのレイアウトを決める設計図のことです。ワイヤーフレームを作成すれば、サイト内での導線が明確になり、不足しているコンテンツを発見できる可能性があります。
また、採用サイト制作の作業をスムーズに進めていくためにも重要なセクションです。詳細なワイヤーフレームを作成しておけば、デザインやコーディングの段階に入ってからの手戻りを防ぐことができ、進捗管理が効率化されます。
なお、採用サイトのワイヤーフレームは、「サイト訪問者が自社に関心を持ち、応募フォームからエントリーする」という導線を意識して作成するのがポイントです。専用のツールを利用すると、効率的に作成できます。
 ワイヤーフレームとは?作り方、おすすめツールも紹介
Webサイト制作やリニューアル時に必ず必要なのがワイヤーフレームです。一度も作成したことがない人には難しく感じますが、なぜ必要なのか、どんな内容が必要なのかがわかれば初心者でもチャレンジ可能です。ワイヤーフレームを基本的なことから紹介します。
ワイヤーフレームとは?作り方、おすすめツールも紹介
Webサイト制作やリニューアル時に必ず必要なのがワイヤーフレームです。一度も作成したことがない人には難しく感じますが、なぜ必要なのか、どんな内容が必要なのかがわかれば初心者でもチャレンジ可能です。ワイヤーフレームを基本的なことから紹介します。
7.サイトデザインを考える
続いて、ターゲットと目的からサイトデザインを考えます。デザインは、一目で分かりやすいうえに、情報量はシンプルで無駄がなく、求職者が求める内容が十分に掲載されているかが重要です。
また、サイトデザインを考える際は、自社が求めている人物像(ターゲット)を明確にイメージしてください。スタイリッシュなデザイン、実際の業務をイメージしやすいデザインなど、ターゲットによって求められるデザインはさまざまです。
さらに、情報量とデザインのバランスにも気を配る必要があります。デザインにばかり気を取られては、情報量が少なくなり採用サイトの意味を持ちません。必要な情報が網羅されているだけでなく、見やすいデザインになっているかを頻繁にチェックしましょう。
 採用サイトのデザイン事例30選!採用サイトの参考サイトを紹介
魅力的な採用サイトのデザイン事例を30選厳選して紹介。各サイトの特徴やデザインの工夫、訴求力を高めるポイントを詳しく解説し、採用サイトの作成や改善を検討する企業にとって参考になる情報を提供しています。
採用サイトのデザイン事例30選!採用サイトの参考サイトを紹介
魅力的な採用サイトのデザイン事例を30選厳選して紹介。各サイトの特徴やデザインの工夫、訴求力を高めるポイントを詳しく解説し、採用サイトの作成や改善を検討する企業にとって参考になる情報を提供しています。
8.採用サイトを制作する
採用サイトを制作する方法として、次の2通りがあります。
【作り方1】自社で作成する
社内に制作環境が整っている場合は、採用サイト制作を内製化する方法があります。この場合、外注費が発生しないため、コストを削減できます。また、自社のイメージをダイレクトに反映させた採用サイトを制作できる点もメリットです。外部への発注時に、コミュニケーションの齟齬が生まれるなどといったミスも発生しません。
ただし、作成後も管理や更新する手間がかかる点には注意が必要です。採用サイトの制作中は他の業務に割くリソースが減るため、その点も考慮しなければなりません。
【作り方2】制作会社に外注する
外部に制作を依頼するのも選択肢の一つです。コストはかかりますが、作成にかかる手間を省けます。採用サイト制作のためにリソースを割く必要がないため、他の業務への負担を軽減する効果も期待できます。
ただし、外部に依頼する場合は、作りたいサイトのイメージ像を担当者と打ち合わせながら、認識や完成イメージをしっかりと擦り合わせることが大切です。担当者とのコミュニケーションを怠ってしまうと、意図していない仕上がりになってしまうケースがあります。
さらに、制作にかかるコストや時間は、「既存のテンプレートを使う」もしくは「自由度が高いオーダーメイドで制作する」など、方法によって大きく変わります。
採用サイトの制作にかかる費用

採用サイトの制作を外部に依頼する場合かつ、テンプレートを利用する場合はおよそ10〜50万円が相場です。全てオーダーメイドにする場合は、50〜200万円のコストが発生します。予算も含めて、発注の段階で自社の意図をくみ取ってもらえる制作会社に依頼できるかが大切です。
 採用サイトの費用相場は?目的別の料金、事例も紹介
この記事では、採用サイト制作にかかる費用の相場や、目的や規模に応じた料金の内訳を詳しく解説。さらに、具体的な事例を交えながら、コストを抑えつつ効果的なサイトを制作するためのポイントも紹介しています。
採用サイトの費用相場は?目的別の料金、事例も紹介
この記事では、採用サイト制作にかかる費用の相場や、目的や規模に応じた料金の内訳を詳しく解説。さらに、具体的な事例を交えながら、コストを抑えつつ効果的なサイトを制作するためのポイントも紹介しています。
採用サイトに必要なコンテンツ

一般的に、採用サイトには以下のようなコンテンツを設けます。
- トップページ
- 会社や事業の紹介
- 具体的な仕事内容
- 社風・職場の雰囲気
- 社長メッセージ
- 募集要項
- 選考の流れ
- 応募フォーム
- お知らせ
それぞれのコンテンツについて、詳しくみていきましょう。
トップページ
トップページは、求職者が最初に訪問するページです。そのため、自社らしさや強みを視覚的にアピールできる画像やキャッチコピーを用いることが大切といえます。
例として、スタイリッシュなオフィスで仕事できることをアピールしたければ、オフィスで仕事をしている社員の様子をトップに掲載する方法が有効です。こうすることで、トップページを見た求職者に、オフィスで仕事をしている自分をイメージしてもらいやすくなります。
さらに、複数のシーンの写真を掲載すれば、より明確に業務の様子を想像しやすくなります。また、トップページは他のページに移動する際の入口としても機能します。各ページのバナーはテキストだけではなくアイキャッチ画像を併用すると、求職者にとって分かりやすくなります。
アイキャッチ画像は、求職者の「他のページを見たい」という感情を喚起する効果もあるため、ぜひ活用してください。
会社や事業の紹介
このセクションでは、「どういった会社なのか」を説明するページを設け、求職者へ具体的に説明するページです。代表的な掲載内容として、「事業内容」「行動指針」「沿革」などがあげられます。企業として掲げているミッションやビジョンなどを掲載する方法も有効です。
注意すべきポイントとしては、事業内容や沿革などにおいては特に、形式的な内容になる傾向があります。求職者の共感を得るためには、ミッションやビジョンを強力にアピールすることが大切です。
「どのような企業を目指しているか」「社会に対してどのように貢献したいのか」を雄弁に語りましょう。
また、ミッションやビジョンは抽象的な内容になりがちなため、具体的にイメージしてもらえるように、写真や画像、グラフなどを有効活用する工夫をしましょう。ミッションやビジョンを明確に伝えられると、求職者に入社後の活躍を想像してもらいやすくなります。
具体的な仕事内容
具体的に、どのような業務を行っているのかを紹介するページを設けます。詳細な説明を設けることで、求職者が就職後にどのような仕事をするのかがイメージしやすくなります。一般的には、職種ごとに分けて記載すると求職者が理解しやすいです。それぞれの仕事が社内でどのような役割を持つのか、それぞれで普段行っている業務など、具体的に記載しましょう。
各職種の仕事内容は脚色なく、ありのままの様子を記載するように努めてください。また、このページにおいても写真などを取り入れると、求職者が仕事内容をイメージしやすくなります。
社風・職場の雰囲気
職場の雰囲気や環境について発信するページも設けましょう。求職者にとっては「働きやすい環境かどうか」「ストレスなく働ける職場かどうか」を判断する基準になります。オフィスに食堂などを併設しているのであれば、ぜひ紹介しましょう。ラウンジや託児所など、そのオフィスならではの設備があれば、存分にアピールします。
さらに、社員が普段その設備をどのように利用しているのか紹介すれば、求職者が入社後の毎日を想像しやすくなります。
また、社風について発信することも大切です。コミュニケーションを大切していることや、仲間意識を重視していることをアピールすれば、求職者は応募しやすくなります。社員が参加した歓迎会や祝賀会の様子を、職場の雰囲気として掲載している方法も活用できます。
業績成長推移、従業員数、男女比
数字を使って表すデータは、情報にリアリティが感じられ、信頼度が増します。特に、業績成長推移や従業員数、男女比について明確に公表できるかが重要です。業績成長推移を掲載すると、企業の将来性のアピールにつながり、将来性のある企業に応募しようとする求職者が増えます。
単に業績が向上していることをテキストで伝えるだけではなく、エビデンスとして数字を公表することで説得力が増します。ちなみに、数字の情報は、求職者の記憶に残りやすいというメリットがあるため、積極的に数字の情報を盛り込んでください。
大規模な企業であれば、従業員数がアピールポイントの一つになります。さらに近年では、女性の活躍を後押ししている企業が評価される傾向があります。男女比を公表し、女性を積極採用していることを明確に伝えるのも有効です。
社長メッセージ
会社の代表は、企業の顔となる存在です。代表からのメッセージを掲載することで、企業としての考え方や、どんな想いで事業に取り組んでいるのか、将来のビジョンなどを発信できます。
コンテンツ化する際は、具体的にまとめましょう。抽象的な内容では、社長が抱いているビジョンが明確に伝わりません。
企業として目指していることや、入社後どのように成長して欲しいのかなど、具体的に伝えることを意識しましょう。あるいは、写真や動画といった素材を活用するのも効果的です。代表の素顔を明らかにすれば、信頼感や安心感が大きく高まるため、積極的に検討してください。
社員インタビュー
社員インタビューを掲載する方法もあります。活躍している先輩のインタビューを掲載すると、求職者に「近い将来、どうなれるか」という等身大の人物像を想像しやすくさせ、企業を判断するための役立つ情報になります。
インタビュー内容にあたっては、「入社のきっかけ」「具体的な仕事内容」「将来の目標」などを職種ごとに紹介すると良いでしょう。社員の魅力を引き出せる効果的な質問を検討し、あらかじめ質問リストを作成しておくとスムーズです。
また、採用予定の部門で活躍している社員については、優先的にインタビューを行ってください。変わった経歴を持つ社員や活躍が目覚ましい社員には積極的にインタビューを行うと、企業の多様性を伝えられます。
 参考になる採用サイトの社員インタビューとは?作成方法とコツを解説
本記事では、採用サイトにおける社員インタビューの重要性や作成方法、効果的な活用ポイントを詳しく解説し、求職者に自社の魅力を伝えるための具体的な事例も紹介しています。
参考になる採用サイトの社員インタビューとは?作成方法とコツを解説
本記事では、採用サイトにおける社員インタビューの重要性や作成方法、効果的な活用ポイントを詳しく解説し、求職者に自社の魅力を伝えるための具体的な事例も紹介しています。
募集要項
募集要項のページも忘れずに設けましょう。以下のような内容を記載するのが一般的です。
- 求める人物像
- 望ましいスキルセット
- 具体的な募集職種
- 募集人数
- 給与
- 休日
- 勤務時間
- 待遇
- 福利厚生
募集要項のページにおいて重要なポイントは、可能な限り具体的に記載する点です。募集する人材やスキルなど正確な情報を記載すれば、入社ごとのミスマッチが減るようになります。曖昧な表現を用いたり情報が少なかったりすると、求人として魅力的な点が伝わりません。求職者の混乱を招き、応募数の減少につながります。
紙媒体においては文字数が限られているケースが多いですが、自社で採用サイトを設ける場合、このような制限はありません。求職者に伝えるべき情報を漏れなく掲載するように意識しましょう。
選考の流れ
求職者がエントリーしてから入社までの流れを記載してください。書類選考の有無や時期、面接の回数や時期、採用までにかかる期間、入社時期などを具体的に明記します。求職者は他の企業にも応募している可能性があります。他社のスケジュールとの調整をしやすくさせるためにも、あらかじめ選考の流れの目安について提示しておくと好印象です。
応募フォーム
説明会や採用募集にエントリーする際に使われる申し込みフォームを設置しておくと良いでしょう。企業への問い合わせフォームとは別に設けておくことで、求職者の情報を効率的に管理できます。
一般的に、以下のような項目の入力欄を設けます。
- 名前
- 電話番号
- メールアドレス
- 生年月日
- 添付ファイル(履歴書・職務経歴書など)
- 志望動機/自己PR
- 希望職種
お知らせ
説明会や相談会などに関する最新情報を掲載するページを設けておくと、求職者に好印象を持たせることができます。自社への応募に興味がある求職者が知りたい情報や役立つ情報を提供すると良いです。メッセージや記事型のコンテンツを掲載し、検索流入を増やす方法もあります。自社独自のユニークな試みなどがあれば、積極的にコンテンツとして発信しましょう。
<無料>資料ダウンロード
採用サイト制作サービス資料
候補者のニーズにマッチした最適なコンテンツで獲得数と質を最大化!
採用サイト制作におすすめのツール

採用サイト制作を内製化する場合、専用のツールを使うと効率的です。ここでは、おすすめのツールとして「engage」と「採用係長」を紹介します。
engage

「engage(エンゲージ)」は、エン・ジャパン株式会社が提供する採用サイト作成ツールです。大企業から中小企業まで40万社が利用しており、業界内ではNo.1の導入件数を誇ります。メリットは、無料で利用できる点です。掲載期間や求人件数の制限はなく、無料でツールを利用できます。コストを抑えて採用サイトを制作したい場合には最適なツールです。
また、テンプレートが豊富に用意されている点も大きな魅力といえます。あらかじめ用意されているテンプレートを組み合わせれば、誰でも簡単に採用サイトを設計できます。
採用係長

「採用係長」は、株式会社ネットオンが提供する採用サイト作成ツールです。最も安いプランであれば、月額19,800円から利用できます。また、ワンクリックで「Indeed」など、6つの求人サービスやSNSとの連携が可能な点も魅力です。Web面接機能や自動返信ツール、求人票管理機能、応募者管理機能などがあり、サポートも充実しています。
有料のツールではありますが、そのぶん機能やサポートの手厚さが充実しています。特に、継続的に採用を行っている企業であれば、コストをかけて導入するメリットは十分にあるでしょう。
採用サイト制作におすすめのWordPressテンプレート

WordPressは、記事を投稿・公開できるツールです。自由度が高く、独自性あるサイト制作ができるツールですが、次に紹介するテンプレートとノウハウやスキルを駆使すると、さらにオリジナリティ溢れるサイトが作成できるようになります。
以下では、採用サイト制作におすすめのWordPressテンプレートを紹介します。
Lightning

「Litghtning」は、これまでに70,000件以上ダウンロードされている日本製のテンプレートです。多機能ながら、無料で利用できる点が高く評価されています。企業サイト向きのパーツがあらかじめ用意されているため、組み合わせるだけの簡単操作でページの作成ができます。
また、アクセス解析・SNS連携といった機能もデフォルトで搭載しているため、制作した採用サイトの認知を広げていくことも可能です。
AGENT

「Agent」は、求人採用サイト制作に特化したテンプレート(テーマ)です。デザイン性の高いテーマを多数提供しているTCDが、求人採用に特化したテーマとしてリリースしました。
必要項目を指示に従って入力していくだけという、スピーディー、なおかつ簡単に採用サイトを制作できる点が大きな魅力です。「会社概要」「社長からのメッセージ」「社員インタビュー」といった採用サイトの主要コンテンツを手間をかけずに制作できます。低コストでスタイリッシュな採用サイトを制作するなら、このテンプレートがおすすめです。
MASSIVE

「MASSIVE」は、「AGENT」と同様TCDが開発するテンプレートです。こちらは税込25,800円で利用できます。デザイン性が高いのはもちろん、ヘッダー部分の調整自由度が高く、印象に残るヘッダーを作成しやすいのが魅力です。また、モバイル端末での表示に最適化している点もあり、スマホで採用サイトを閲覧する求職者にも配慮したサイトが作成できます。
採用サイトを制作する際の注意点

採用サイトは、単に人員募集の文章や募集要項を掲載するためのページではありません。ポイントを押さえて設計しなければ、応募者の増加につながらないケースがあります。以下では、採用サイトを作る際の具体的な注意点を解説します。
スムーズに応募できる導線を設計する
採用サイトは、求職者が求めている情報を得られたとしても、エントリーする場所が分かりづらければ、応募数の増加は期待できません。求職者が応募できずに離脱してしまうことも考えられます。コンテンツを見て、企業への興味が湧いた求職者をしっかりと応募へ誘導するためには、どこからでもエントリーできるサイト設計が大切です。
また、エントリーページへのバナーだけ色を変えて分かりやすくするなど、導線の工夫もポイントです。
定期的に効果分析をする
採用サイト作成後は、定期的に効果分析を行い、必要に応じて改善していく作業が重要です。効果分析には、Google Analyticsなどのツールが活用できます。流入経路、ユーザー属性、よく見られているページや見られていないページ、流入者がエントリーにたどり着いているかなどを把握しましょう。
万が一、アクセス数が少ない場合は、SEO対策なども意識したサイトの改善が必要かもしれません。業務紹介や募集要項のページからエントリーに移動せずに離脱しているユーザーが多い場合、導線設計が甘いケースが考えられます。分析結果からヒントを得て、継続的に採用サイトを改善していきましょう。
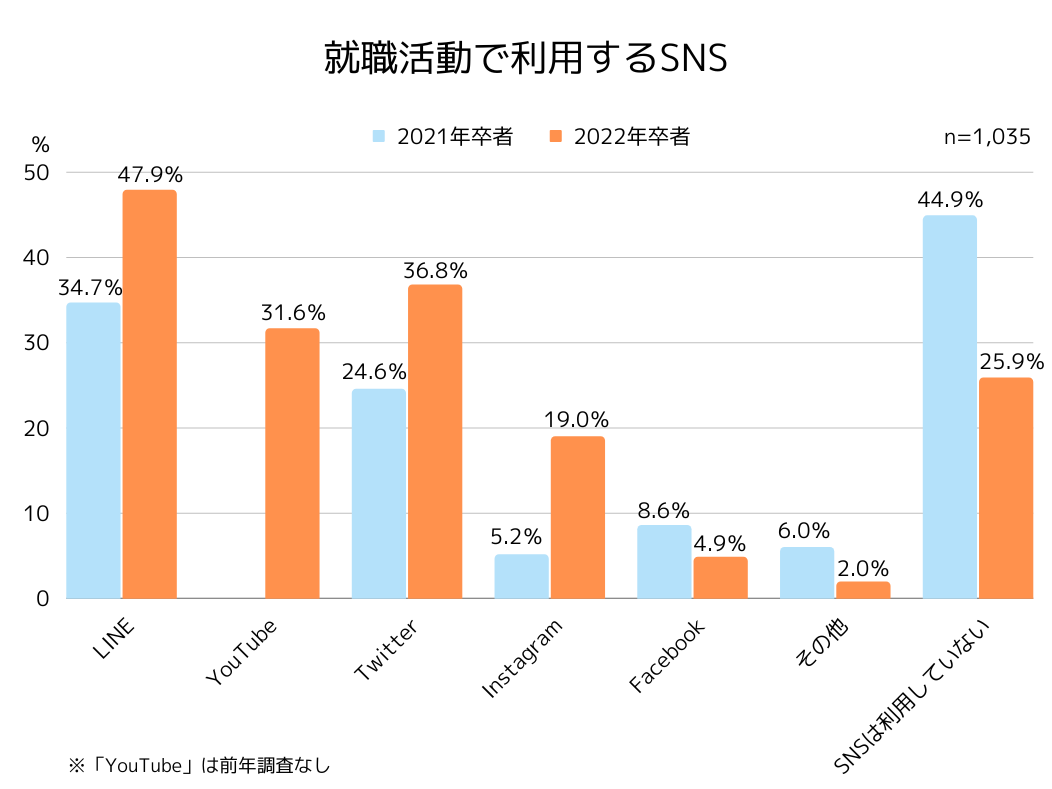
SNS採用について

出典:ディスコキャリタスリサーチ「キャリタス就活 2022 学生モニター調査結果」
SNS採用とは、Twitter・Instagram・facebook・LINE・YouoTubeなどのSNSを通して企業の知名度を高め、採用活動を行うことを指します。近年、若年層を中心に情報収集の方法が、いわゆる「検索」を使った方法からSNSでのリサーチに変化してきています。理由としては、SNSのほうが、よりリアルな情報を獲得しやすいからだといわれています。
これにより最近は、SNSを活用した採用を行う企業が増えています。
SNS採用のメリット
SNS採用には以下のようなメリットがあります。
- 就職・転職したいという潜在層にリーチできる
- 採用サイトに比べて拡散力がある
- 低コストで運用できる
採用サイトは、就職したい人(大学3年生、4年生)に自ら訪れてもらう必要があります。ところがSNSであれば、就職活動する人はもちろん、まだ就職は考えていない大学1年生、2年生にもリーチできるのが魅力です。そして、うまく拡散されれば広告効果にも期待できます。さらに、運用する費用を安く抑えることも可能です。
SNS採用のデメリット
SNS採用はメリットだけではありません。以下のようなデメリットがあるため、注意が必要です。
- 短期間での採用には向いていない
- 発信し続けるための工数がかかってしまう
- 炎上してしまうリスクがある
直接スカウトをすれば、短期間での採用も可能なものの、基本的にはSNS採用は長期間を想定しておく必要があります。また、1日1回など、SNSを運用する限り発信し続けなければ、自社の情報が埋もれてしまいます。コストを安く抑えられる半面、運用工数はかかってしまいます。
さらに、最も気をつけなければならないのが炎上リスクです。SNSは拡散力があるため、ネガティブな情報もあっという間に拡まってしまい、最悪の場合、炎上してしまうことも考えられます。
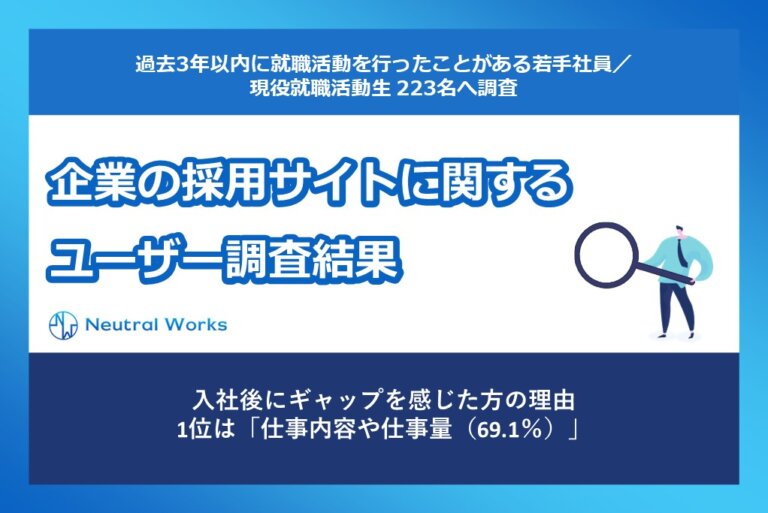
採用サイト運用の取り組みに関する意識調査

ここでは、デジタルマーケティング支援をする「株式会社ニュートラルワークス」が実施した調査の一部を紹介します。
調査対象 :採用サイトを運営する企業に所属する担当者
調査方法 :インターネット調査
調査期間 :2022年10月11日〜10月20日
サンプル数:149名
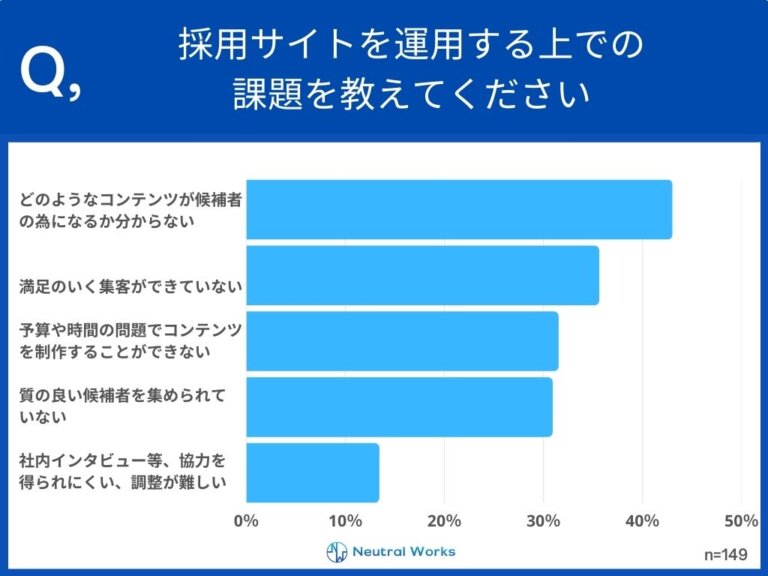
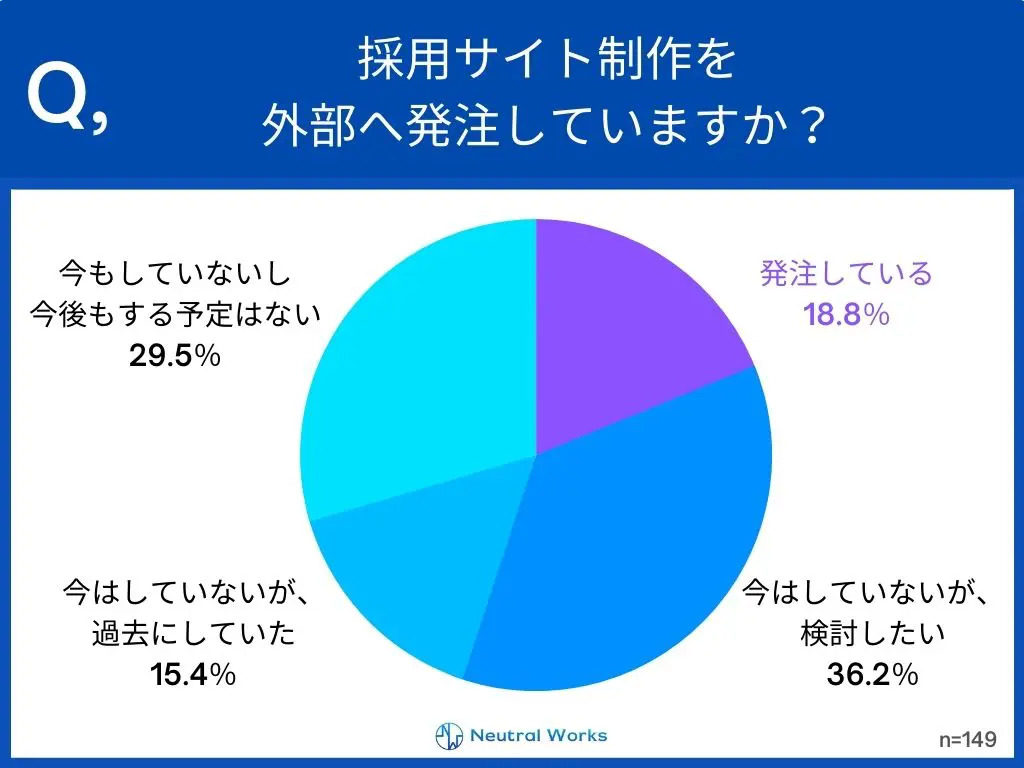
Q. 採用サイト制作を外部発注していますか?

引用:QUERRY「4割の企業で「応募者の量と質に課題」。採用サイトに関する意識調査結果」
採用サイト制作を外部発注しているのは2割弱という結果でした。その2割弱の方に理由をたずねたところ、以下のような内容が大半を占めました。
- コンサル経験のあるプロに任せたほうが効果的だったので。
- 専門の会社に頼んだ方が出来栄えもいいし、より自社の魅力を伝えることができるから。
- 自社で行うより採用活動を効率化できる。
この結果から、求めている人材の確保と実務面での手間や人的リソースの問題の解決に有効であることが分かります。
採用サイト制作の外注をお考えの方は以下の記事も参考にしてみてください。
【2024年最新】採用サイト制作に優れたホームページ制作会社24社を徹底比較!|ITreat
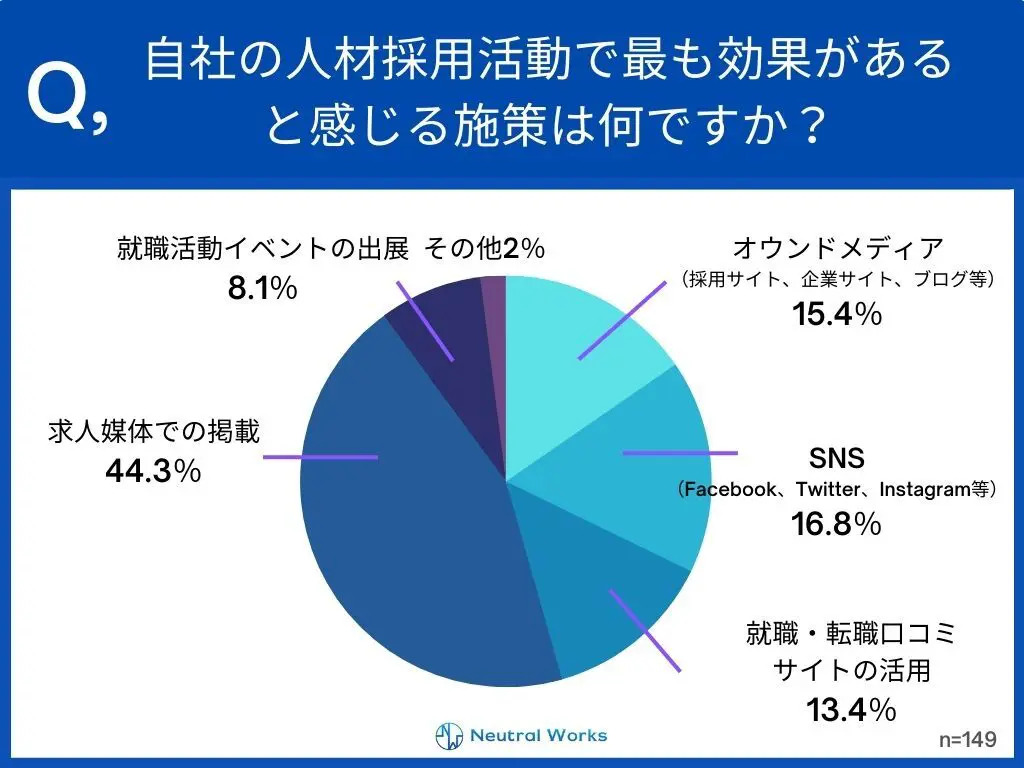
Q. 自社の人材採用活動で最も効果があると感じる施策は何ですか?

引用:QUERRY「4割の企業で「応募者の量と質に課題」。採用サイトに関する意識調査結果」
「求人媒体での掲載」が44.3%と多い結果でした。ただし、応募者の質や自社への理解度、志望度にバラつきがあることが弱みとして挙げられます。応募者の量と質の両面を担保するには、求人媒体への掲載とあわせて「SNS」や「オウンドメディア」を活用し、自社への理解と共感を促進させるようなコンテンツの発信が大切です。
採用サイトの作り方とは?のまとめ

採用サイトを制作する際は、まず目的を明確に設定してください。ターゲットを明確にし、サイトのコンセプトを決めることが重要です。また、サイトの作成においては、サイトデザインやサイトマップ、ワイヤーフレームの設計といった流れが一般的ですが、外注と自社制作の2通りの方法があります。
外注はコストがかかりますが、社内のリソースが圧迫されない点がメリットです。一方内製化すると時間や手間がかかりますが、そのぶん自社の理想を反映させた採用サイトができあがります。
ニュートラルワークスでは、採用サイトの制作サポートを行っています。求職者の方に、入社後のワクワク感をイメージしていただけるようなサイト制作を得意としていますので、ぜひお気軽にご相談ください。
<無料>資料ダウンロード
採用サイト制作サービス資料
候補者のニーズにマッチした最適なコンテンツで獲得数と質を最大化!