採用サイトを作る際に必要になるのが、採用サイトのデザインです。
ターゲットに刺さる採用サイトを作るためには、ただやみくもにサイト作成を進めるのではなく、デザインについても意識が必要です。魅力的なデザインの採用サイトには、魅力を感じさせる納得の特徴が見られます。
そこでこの記事では、採用サイトについてさまざまな企業の事例やポイント、採用サイト作成の方法を紹介します。
この記事をお読みいただければ、採用サイトの具体的なデザインが分かる上、貴社の採用ターゲットに合った採用サイトデザインのイメージがつくようになるでしょう。採用サイトの作成を検討している方や、採用サイトのデザインでお困りの方は、ぜひお読みください。
目次
- 参考になる採用サイトデザイン事例30選
- 株式会社ファーストリテイリング
- 株式会社良品計画
- 株式会社星野リゾート
- 株式会社パルコ
- Chatwork株式会社
- 株式会社三井住友銀行
- 本田技研工業株式会社
- 桂新堂株式会社
- 株式会社小学館
- 楽天グループ株式会社
- 雪印メグミルク株式会社
- アース製薬株式会社
- 東日本電信電話株式会社
- UUUM株式会社
- 株式会社講談社
- カバー株式会社
- 日清食品グループ
- 株式会社リクルート
- 株式会社ダイワコーポレーション
- 株式会社プラットイン
- 株式会社メルカリ
- 株式会社サイバーエージェント
- freee株式会社
- 株式会社 USEN-NEXT HOLDINGS
- スマートニュース株式会社
- dely株式会社
- 株式会社Skyfall
- 株式会社Suneight
- 株式会社CS-C
- 株式会社じげん
- 採用サイトのデザイン事例が載っている参考サイト5選
- 効果的な採用サイトのデザインポイント5つ
- 採用サイト作成の3つの方法
- 採用サイトのデザインのまとめ
参考になる採用サイトデザイン事例30選

デザインについての勉強・検討をする際には、事例を参考にするのが効果的です。多くの企業が採用サイトを公開していますが、参考になるデザインについて30社分紹介します。参考にできる点や魅力的なポイントなどをまとめました。
株式会社ファーストリテイリング

株式会社ファーストリテイリングはユニクロやジーユーなど、カジュアル衣料品の製造・販売を行う企業を傘下に持つ企業です。ファーストリテイリングの採用サイトはシンプルな色使いでまとまっています。
トップページをスクロールするとメッセージや企業理念が表れる仕様で、求職者に対して強く訴えかける姿勢を示しています。事制度や募集要項などのページは、画面上部のメニューボタンから容易にアクセス可能です。
マイページやエントリーページへのリンクも、画面右上という見つけやすい場所に配置されています。強いメッセージ性やインパクト、分かりやすさが両立したデザインです。
株式会社良品計画

株式会社良品計画は無印良品やMUJIブランドの製造・開発・販売といった、幅広い事業展開を行う企業です。良品計画の採用サイトはトップページやプロジェクトストーリーなど、さまざまなページで豊富に写真が使用されています。
使われている色は企業イメージに合った非常にシンプルなものですが、写真が多く使われているために寂しいという印象は受けません。
一方で企業理念や募集要項などは写真を含めた装飾を抑え、分かりやすさが重視されています。しかし色使いやフォントから、無印らしさを感じられます。シンプルながらもポイントを押さえた、企業のイメージに合ったサイトデザインです。
株式会社星野リゾート

株式会社星野リゾートはリゾートホテル事業を中心に営む企業で、日本全国のリゾート地においてホテルや旅館を展開しています。星野リゾートの採用サイトは、トップページはイラストと短くまとめられたエピソードが大部分を占めるデザインです。
シンプルかつ絞られたコンテンツながらも、企業のコンセプトが伝わります。具体的な募集要項や業務内容については、新卒・キャリアそれぞれのエントリーページへ移動すると確認できます。
一口に採用といっても、新卒とキャリアで内容は全く別物です。そのためエントリーページへ移動後に、詳細が分かる仕様も効果的といえます。トップページはインパクトを与えることを重視し、エントリーページで詳細を伝えるというデザインの事例です。
株式会社パルコ

株式会社パルコ「PARCO」をはじめ、日本全国での商業施設の企画・運営を軸に、コンテンツ事業(新規事業/エンタテインメント事業)も手掛ける企業です。
パルコの採用サイトは、開いた先のトップページで印象的な笑顔を浮かべる人の写真が目に入ります。
スクロールすると企業が大切にしている思いを込めたメッセージ、さらに下に進むと社員インタビューが表示されます。
また社員同士の対談も多く掲載されており、働くイメージがしやすくなるコンテンツが豊富です。FAQも多数用意されているため、求人応募に対する不安・疑問を解消できます。働くイメージがつきやすく、企業に対しての理解を深められるデザインです。
Chatwork株式会社

Chatwork株式会社はビジネスチャットツール「Chatwork」をはじめ、助成金診断や売掛金の早期回収による資金化サービスなどを提供する企業です。Chatwork採用サイトの特徴として、「Data」のページが挙げられます。
特に企業に関するさまざまなデータを数値化し、グラフや画像も使いながら表したページは、企業イメージを膨らます上で有用です。職種比率などの基本的な事項から、勤務時の服装・社内で人気の絵文字など、外側からは確認できない空気感も紹介されています。
ビジネスチャットツールを運営する企業ならではの、IT技術とコミュニケーションの両立を感じられるデザインです。
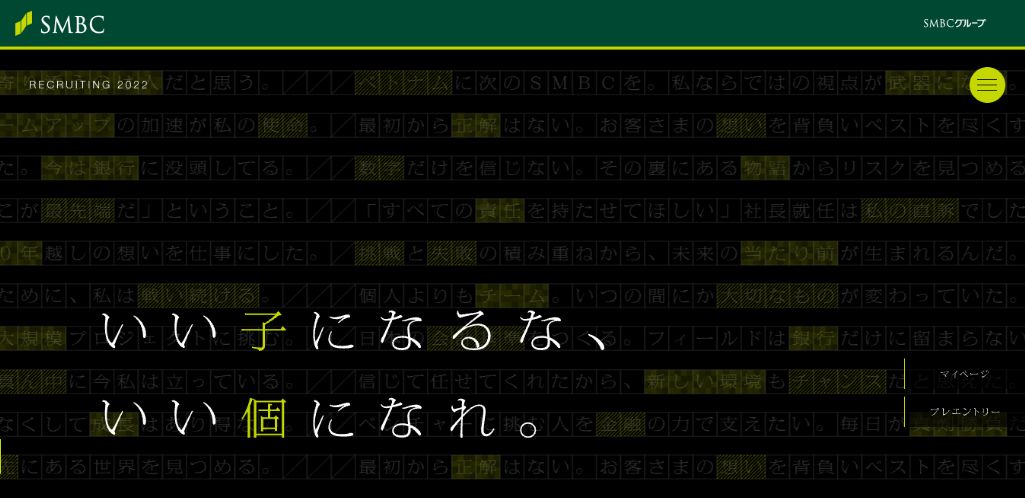
株式会社三井住友銀行

株式会社三井住友銀行は銀行業を営む会社で、三大メガバンクのひとつとして数えられます。三井住友銀行の採用サイトを開くと、コーポレートカラーである黄緑と黒を中心に構成されたデザインが目に入ります。
キャッチコピーや後ろに流れるメッセージ、スクロールすると表示される文章、いずれも挑戦的な印象を受ける内容です。三井住友銀行がどのような理念を掲げているか、そして求める人材像のイメージが強く伝わります。
保守的・安定といったイメージがつきやすい銀行ですが、採用サイトはむしろ変化や革新といった言葉が浮かぶデザインとなっています。印象的な構成で興味をひきやすく、未来を想像させるような採用サイトです。
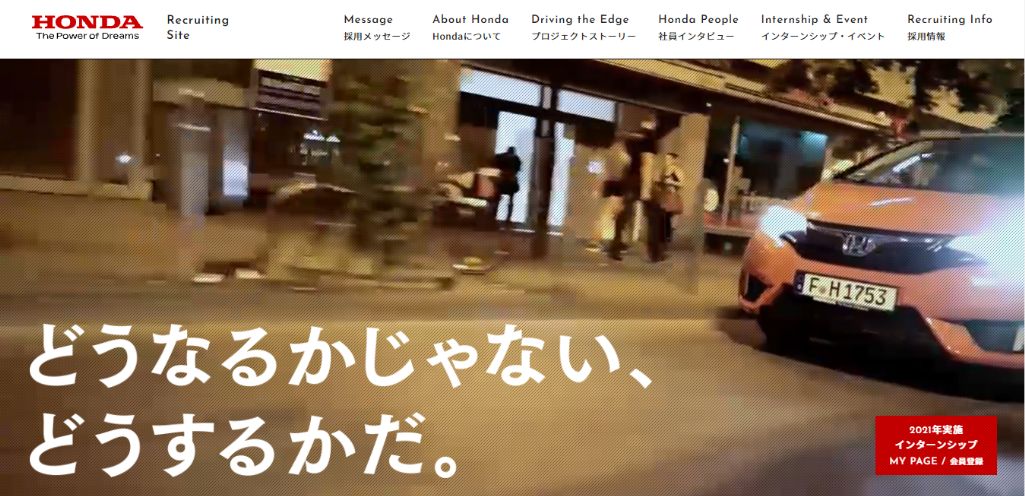
本田技研工業株式会社

本田技研工業株式会社は世界的に有名な輸送用機器メーカーで、特にオートバイ・自動車の販売台数は世界トップクラスです。
本田技研の採用サイトはトップページに動画が多く使われています。動きのあるコンテンツで構成されているため、躍動感・臨場感を持ちやすいです。スクロールすると各種ページへ移動するリンクが表れますが、今度は写真を中心としたデザインになっています。
他のページでも写真が豊富に使用されているほか、企業の歩みを確認できるストーリーも多く取り上げられています。動画や写真という視覚的なアプローチと、企業イメージを深める文章、それらが融合したデザインです。
桂新堂株式会社

桂新堂株式会社は名古屋市に本店を置く企業で、えびせんべいの製造・販売事業を中心に展開しています。
桂新堂の採用サイトは、メイン商品であるえびせんべいのイメージを前面に出したデザインです。えびのイラストを多様に使っているだけでなく、えびデザインの帽子を被った楽しげな写真の写真も掲載されています。
単にデザインが印象的なだけでなく、求人応募にあたって気になる内容もしっかり取り上げられています。教育制度の細かな紹介や社員によるメッセージなどのコンテンツも豊富です。
しかしいずれのページにも、えびのイラストがしっかり盛り込まれています。企業イメージを存分に活かしたデザインです。
株式会社小学館

株式会社小学館は雑誌や漫画単行本など書籍の出版をはじめ、近年は多くのWebメディアも運営する企業です。
小学館の採用サイトはゲーム的な印象が強く、RPGのような雰囲気で構成されています。ページをスクロールすると冒険が進むかのようにページが変わり、写真をクリックすると詳細な社員インタビューが表示されます。
また「変」というコンセプトを掲げ、社員の変な部分、変なエピソードなども豊富です。これらは「変わらない気持ちを大切にする」という理念が基になっています。印象的で楽しげなデザイン、そして一貫したコンセプトによって構成された採用サイトです。
楽天グループ株式会社

楽天グループ株式会社はECサイトやネットバンキングなど、インターネット関連のサービスを幅広く展開する企業です。
楽天グループの採用サイトはコーポレートカラーの赤を多様に、しかし自然に取り入れています。またトップページの最初に出てくる画像は、買い物かごやクレジットカードなど、楽天グループが展開する事業がモチーフとして多く登場しています。
オフィス環境や研修制度をはじめ、掲載されている情報量が非常に多いです。全体を通すと文字数が多めですが、見やすいフォントと写真の組み合わせで無理なく読み進められます。画像などの視覚的なアプローチと、文字による詳細な説明が上手く両立したデザインです。
雪印メグミルク株式会社

雪印メグミルク株式会社は、牛乳や乳製品を中心に食料品の製造および販売を行う企業です。雪印メグミルクの採用サイトは企業イメージに合致した色使い、イラスト・写真・動画の活用など、視覚的なアプローチが豊富に盛り込まれています。
またENTRYボタンがしたたる牛乳をイメージさせるデザインになっていますが、こちらはスクロールに合わせて動きを見せます。自然とENTRYボタンに意識が向きやすいですが、鬱陶しいとは感じない適度なアプローチです。
社員インタビューだけでなく、内定者座談会のコンテンツが掲載されている点も特徴的です。どのような思いで就職活動をしていたか、よりリアルなエピソードに触れられます。企業イメージに合ったデザインと特徴的なコンテンツで構成されたサイトです。
アース製薬株式会社

アース製薬株式会社は殺虫剤などの衛生薬品をはじめ、さまざまな日用品の製造・販売を行う企業です。アース製薬の採用サイトは企業理解を深められるコンテンツが多く掲載されています。
「3分でわかる」をテーマにした企業紹介では、企業ロゴに込められた思い、生活の中でアース製薬の商品が登場する場面などを簡潔にまとめています。主要製品が生まれるまでのプロジェクトストーリー、社員紹介など読み物が豊富です。
いずれのコンテンツも文字数が多めですが、写真やイラストも多く使われており見やすいデザインです。実際に社員が働いている様子が多く掲載されています。隅々まで目を通したくなるような工夫がされたデザインです。
東日本電信電話株式会社

東日本電信電話株式会社(通称・以下:NTT東日本)は電話やインターネットなど、電子通信サービスを展開する企業です。
NTT東日本の採用サイトはコーポレートカラーやフォントによって、企業イメージが前面に打ち出されています。多くのコンテンツが掲載されていますが、画面の余白が大切にされたデザインで、スタイリッシュな印象を受けます。
特徴的なコンテンツのひとつが社員紹介・インタビューです。NTT東日本の採用サイトでは入社10年未満の社員、中堅社員、そしてマネージャークラス社員それぞれに分類しています。それぞれの視点を把握しやすい構成になっています。企業イメージとの合致や分かりやすさが大切にされているデザインです。
UUUM株式会社

UUUM株式会社はYoutuberのタレントマネジメントやサポート、さらにはYoutuberのレーベル会社として事業を展開する企業です。
動画事業が中心な企業ということで、採用サイトデザインにも動きのあるエフェクトが多く取り入れられています。文字や背景の色は青系で統一されており、さわやかな印象が強いです。また売上高推移をはじめとしたグラフはどれも右肩上がりで、企業の将来性を強く感じられます。
説得力のあるデータの活用は非常に効果的で、特に比較的新しい事業を展開する企業においては求人応募への安心感を与える上で有用です。企業の強み・特徴を活かしたデザイン、そしてデータを上手く活用しています。
株式会社講談社

株式会社講談社は総合出版社のひとつで、書籍類の出版や販売をはじめ、Webメディアの展開なども行う企業です。
講談社の採用サイトはイラストが多く使われており、出版社というイメージを活かしたデザインとなっています。多様な素材を用いながらも見やすくまとまっており、スッキリとした印象です。有名・人気コンテンツのプロジェクトレポートのように、興味をひかれるコンテンツが豊富に掲載されています。
お仕事紹介はさまざまな職種について、特徴を簡潔にまとめた文章と写真で分かりやすく紹介しています。豊富なコンテンツ掲載と多様な素材活用をしながらも、非常にまとまりのあるデザインです。
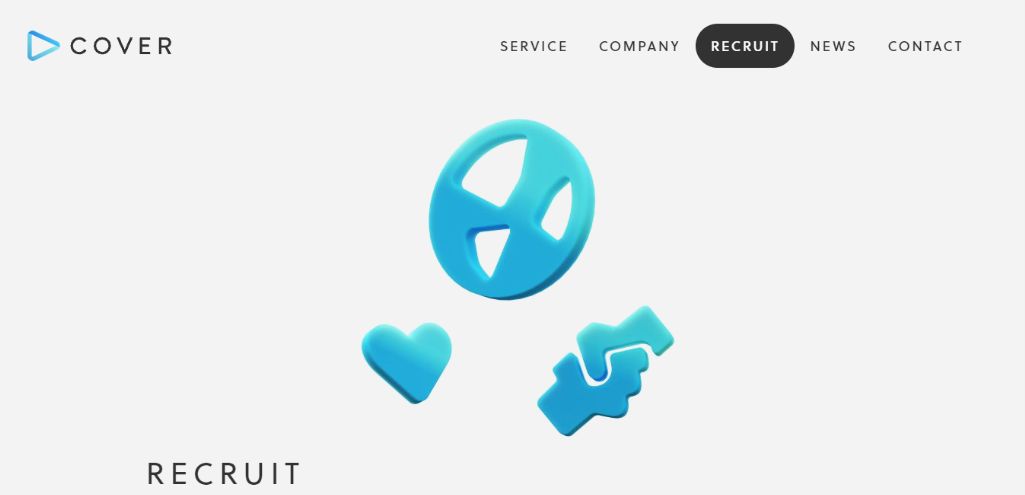
カバー株式会社

カバー株式会社はITサービスやアプリ開発を行う企業で、近年はVtuberプロダクションの運営・管理を中心に事業展開をしています。
採用サイトは非常にシンプルなデザインで、特にトップページには写真・イラストといった素材はほとんど使用されていません。企業からのメッセージや今後の展望など、テキストコンテンツが中心の構成です。
Vtuber事業は比較的新しく、事業内容や業務において大切な事項について認知度が低い状態です。そのため企業としての魅力をアピールするのではなく、仕事において知ってほしい内容を伝えることを重視していると考えられます。
求人応募に対するミスマッチを防げる、メッセージ性の強いデザインです。
日清食品グループ

日清食品グループは食料品の製造・販売を行う企業で、特に即席麺や冷凍食品など手軽に食べられる商品を中心に手がけています。
日清食品グループの採用サイトは、PCでスクロールをすると画面が横に移動する仕様です。印象的な動きのため最初の段階で強いインパクトを受けます。
スクロールするとグループ企業が並ぶ画面に移り、各企業をクリックするとそれぞれの採用サイトに移動します。全体的に赤と白を基調とした色使いで、グループのイメージカラーを意識している印象です。
移動先の採用サイトも見やすいデザインで使い勝手の良さを感じます。多くの企業が属する大グループでありながらも、分かりやすいデザインを実現している採用サイトです。
株式会社リクルート

株式会社リクルートは求人サイトの運営や人材斡旋といったリクルート系サービス、さらには飲食店をはじめとした幅広い情報提供などの事業を展開する企業です。
トップページに掲載されている情報量は少なめで、新卒採用・中途採用を選ぶとそれぞれの採用サイトに移動します。移動した先のページで詳しい情報が掲載されています。
新卒採用・中途採用どちらのサイトも、トップページに多くのコンテンツが掲載されているデザインではありません。しかし各ページに移動すると非常に多くの情報が盛り込まれています。
かなりボリュームがありますが、写真や図の活用によって、読むのが辛くならない適切なデザインとなっています。豊富な情報量と読みやすさが両立したデザインです。
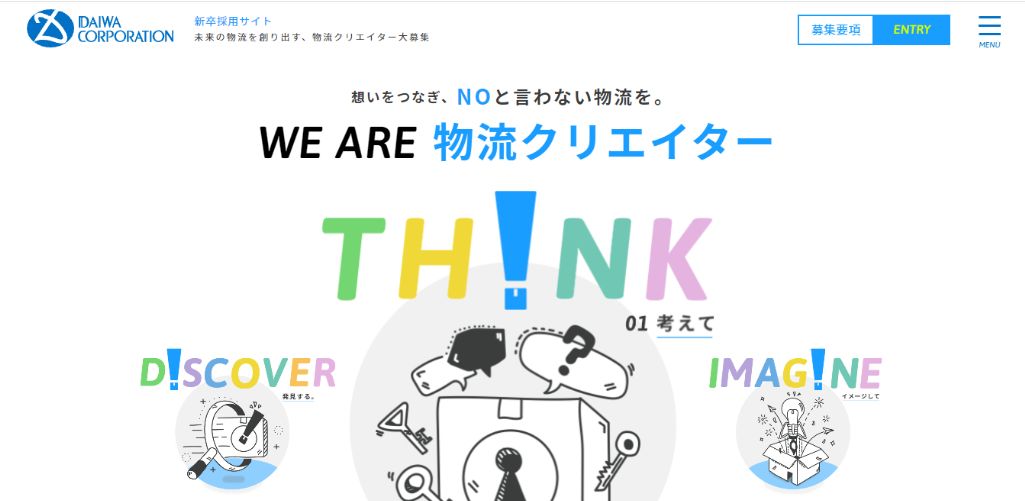
株式会社ダイワコーポレーション

株式会社ダイワコーポレーションは物流センターの構築やシステム構築をはじめ、物流に関する幅広い事業を行う企業です。
ダイワコーポレーションの採用サイトは、全体的にポップな印象のデザインになっています。カラフルで楽しげな色使いがされており、元気なイメージのイラスト素材も多く活用されています。見ていると明るい気持ちになれるデザインです。
見た目のインパクトだけでなく、文章としてのコンテンツが充実している点も特徴です。ミッションや行動指針、社員インタビューなど、豊富なコンテンツが揃っています。堅めになりがちな内容の文章も、楽しげな雰囲気のデザインによって読み進めやすい印象を受けます。
読みたくなる工夫や、好印象を与える工夫がなされたデザインです。
株式会社プラットイン

株式会社プラットインはDX(デジタルトランスフォーメーション:デジタル化)分野のブランディング・マーケティング事業を中心とする企業です。
プラットインの採用サイトトップページはクリックで画面が変わる仕様で、電車で移動するようなイメージで構成されています。
企業紹介や社内制度など各種の詳細ページを「駅」、ページ移動のリンクは「ここで降りる」「電車に戻る」などと表現しています。デジタル化は事業活動に大きな変革を起こす取り組みです。そのためスピード感があり、まさに電車で一気に移動するかのような変化が起こります。
このような事業の特徴を、採用サイトのデザインに上手く取り入れています。インパクトが大きいだけでなく、事業内容との親和性も高いデザインです。
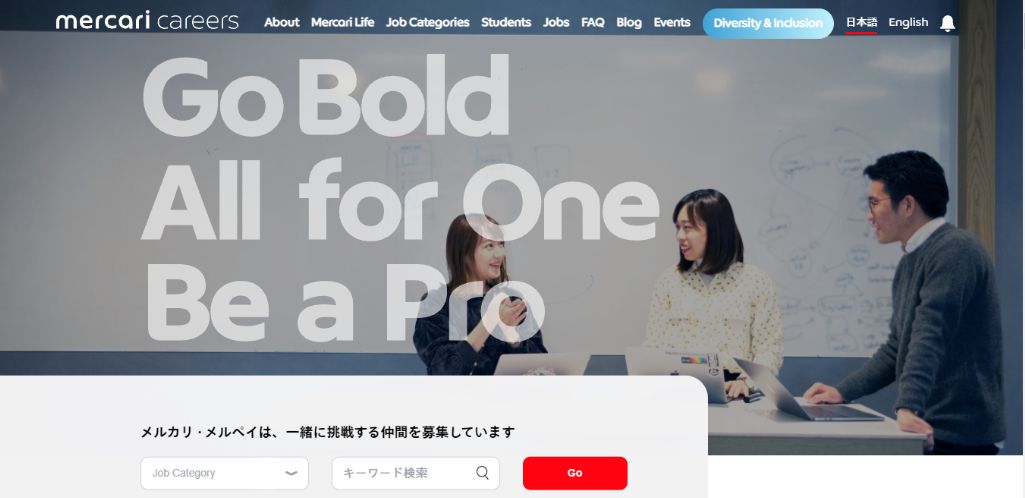
株式会社メルカリ

株式会社メルカリは、大手フリマアプリやスマホ決済サービスなどの事業を展開する企業です。
トップページは前半部分においてミッションやバリューなどを強調しており、強いメッセージ性を感じられます。背景は無地・写真・コーポレートカラーとそれぞれ異なり、印象的かつ分かりやすいデザインです。
社員インタビューやイベントレポートなどのページは、写真が多く使われています。ボリュームのある文章と写真の量がとてもバランス良く、現場のイメージを想像する上で役立ちます。伝えたいメッセージを強く訴えると同時に、求職者が求める情報も分かりやすくまとめているデザインです。
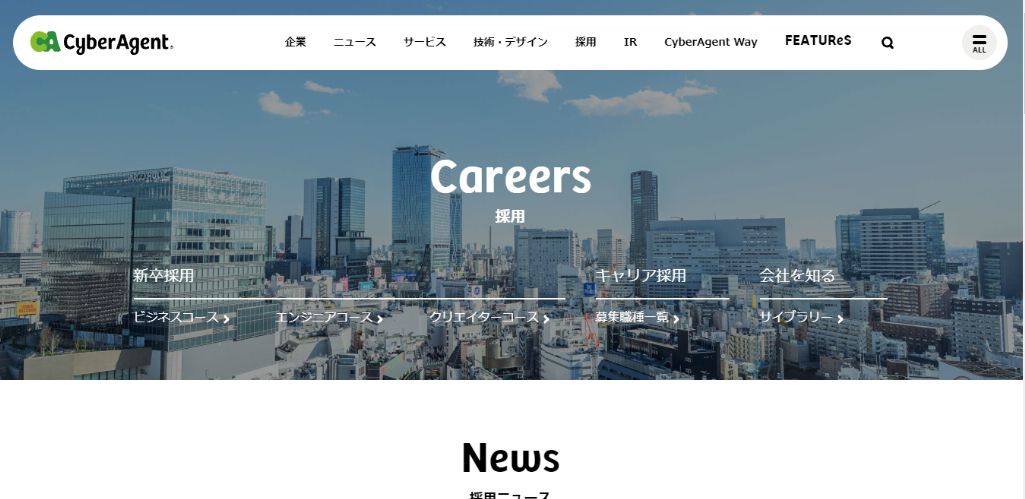
株式会社サイバーエージェント

株式会社サイバーエージェントはメディアや広告など、インターネット関連のサービス事業を展開する企業です。
トップページは非常に都会的な写真が大部分を占め、あとは各詳細ページや関連会社へのリンクが中心とシンプルな構成になっています。移動した先のページで、さらに細かなコンテンツを閲覧できる仕様です。
トップページはシンプルかつスタイリッシュで、企業に対しても同様の印象を持ちます。しかし実際に掲載されているコンテンツ量は豊富で、写真も多く活用されています。企業に対する印象を決定づけた後、具体的な理解を深められるというデザインです。
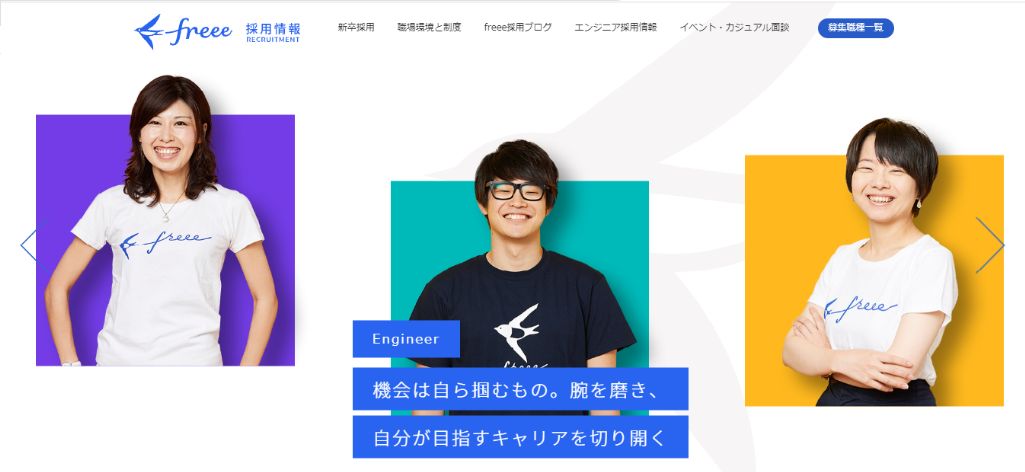
freee株式会社

freee株式会社は経理や人事労務などバックオフィスの効率化を実現する、ソフト開発・運営を中心に展開する企業です。
freeeの採用サイトはカラフルな色使いながらも統一感があり、スッキリした印象を受けます。全体的にシンプルなデザインであるため、豊富な色を使うことで、スタイリッシュな雰囲気と明るさの両立を実現していると考えられます。
また福利厚生をはじめとした職場環境および制度が詳細に載っているため、入社後のイメージをしやすいです。採用ブログは写真が多く使われているため、親しみやすさも感じられます。色合いと素材の使い方などが適度なバランスで、洗練されたデザインを実現しています。
株式会社 USEN-NEXT HOLDINGS

株式会社 USEN-NEXT HOLDINGSは動画配信など、映像配信事業を中心に展開する企業です。
USEN-NEXT HOLDINGS採用サイトのトップページを開くと、モノクロでまとめられたデザイン、そして挑戦的なメッセージが目に入ります。「日本の就職活動は間違っている。」と明言し、就活に対する自社の考え方を訴えています。かなりインパクトの強いトップページです。
スクロールした先も統一感のあるデザインで構成されています。会社概要などがオンラインセミナーとして、動画公開されている点も特徴的です。強めのメッセージと印象的な色使いが上手く調和しています。
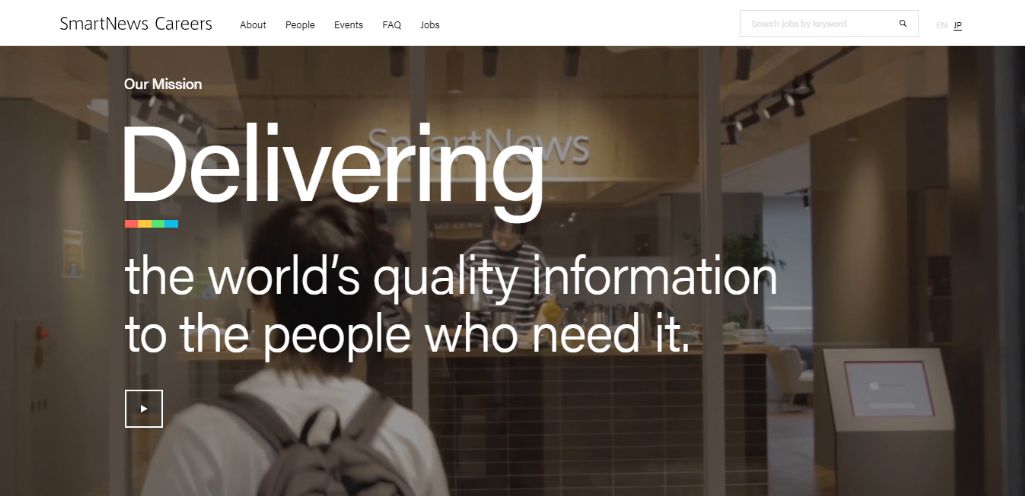
スマートニュース株式会社

スマートニュース株式会社はスマートフォン向けのニュースアプリを運営する企業です。
トップページには動画が大きく掲載されていますが、性別や髪の色などさまざまな人が映っています。また最初に目に入るミッションをはじめ、英語で記載されている部分が多い点が特徴的です。
スマートニュースが掲げているミッションは「世界中の良質な情報を必要な人に送り届ける」というものです。グローバルな視点によるミッションであり、それが動画・英語などから自然と伝わってきます。
アプリを連想させる色使いもポイント的に組み込まれています。企業のミッションやイメージが上手く伝わるデザインです。
dely株式会社

dely株式会社はレシピ動画サービスや女性向けメディアの運営など、スマートフォンでの情報発信を中心に行う企業です。
採用サイトのトップページにはさまざまな詳細ページへのリンクが貼られていますが、そのほとんどが大きめの写真・企業ロゴ・分かりやすいテキストで構成されています。どのようなコンテンツかを簡単に把握できるため、非常に分かりやすい印象です。
使われている写真は社員が映っているものが多く、雰囲気および業務の様子がイメージしやすくなっています。色使い自体はシンプルですが、写真が豊富で寂しいイメージは一切受けません。写真を使ったアプローチが非常にレベルの高い印象のデザインです。
株式会社Skyfall

株式会社SkyfallはWeb業界において広告・メディア・ゲームといった事業を展開する企業です。
Skyfallの採用サイトを開くと、最初にリクルートスーツを着た人たちの写真が目に入ります。企業イメージというより、採用に対する冷静な姿勢を強調している印象です。
しかし画面をスクロールすると、複数の写真が休憩室のようなところで談笑している動画が現れます。下には社員紹介のリンクが続きますが、こちらは笑顔で明るい雰囲気の写真が使われています。
最初は身が引き締まる気持ちになりますが、その分親しみを感じやすい構成です。緊張感と親近感のバランスが絶妙なデザインという印象を受けます。
株式会社Suneight

株式会社Suneightは法人向けのYouTube・TikTokといった動画関連のマーケティングサービスを展開しています。
Suneightで行う業務は、動画作成や撮影をはじめとしたクリエイティブな内容が多めです。しかしページ内に動画は使われておらず、画像素材も最初に登場する1枚のみです。
こちらの採用サイトは非常にシンプルなデザインで構成されています。目を引く素材はありませんが、だからこそ文章コンテンツに集中し、必要な情報を漏れなく確実に把握できます。また同じページ内に求人応募フォームが設けられている点も非常に特徴的です。
シンプルの強みを最大限に活かしたデザインです。
株式会社CS-C

株式会社CS-Cはローカルビジネスの活性化を目的とし、ローカルビジネスを営むクライアントへサービス展開を行う企業です。
採用サイトを開くと画像のようにキャッチコピーが表示され、少し時間を置くと笑顔を浮かべる人たちの写真が多数現れます。写真に映る人は全員白のシャツを身につけており、統一感のある印象を受けます。
ローカルビジネスのマーケットは非常に大きく、CS-Cのサイトによれば国内だけでも59兆円という規模です。そんなローカルビジネスを活性化させる必要性を強くアピールしています。
写真や図などイメージの助けになる素材も多く使われています。統一感による洗練された印象と企業メッセージの強調が両立したデザインです。
株式会社じげん

株式会社じげんは業界・職種特化型の求人サイトや会社の見積もり比較サービスなど、情報収集や問い合わせに便利なサービスを多く提供する企業です。
採用サイト自体にはコンテンツはほぼ掲載されておらず、募集している職種・ポジション名が並んでいます。それぞれの項目をクリックすると募集要項などの詳細が現れる仕様で、関連ページおよびコンテンツのリンクもそちらに掲載されています。
じげんの採用サイトは、募集要項の掲載と応募に絞った構成です。しかし情報不足で不親切という印象はなく、必要なページへのリンクは十分貼られています。必要に応じて各自で情報収集を進められます。採用関連に集中させた、非常にまとまりのあるデザイン事例です。
採用サイトのデザイン事例が載っている参考サイト5選

採用サイトのデザイン事例を確認する際、事例が多く掲載されている参考サイトを使うのも効率的です。さまざまな企業の採用サイトについて、デザインが分かる画像と併せて特徴が記載されています。採用サイトのデザイン事例を掲載している参考サイトを5つ紹介します。
SANKOU!

SANKOU!はデザインの参考になり得るさまざまなWebサイト・Webページをまとめたサイトです。トップページ画像とサイト名がひたすら並んだデザインで、気に入ったものを保存できるお気に入り機能がついています。
単純な見た目としてのデザインだけでなく、技術やUI/UXといった点も重視した上で厳選しているようです。
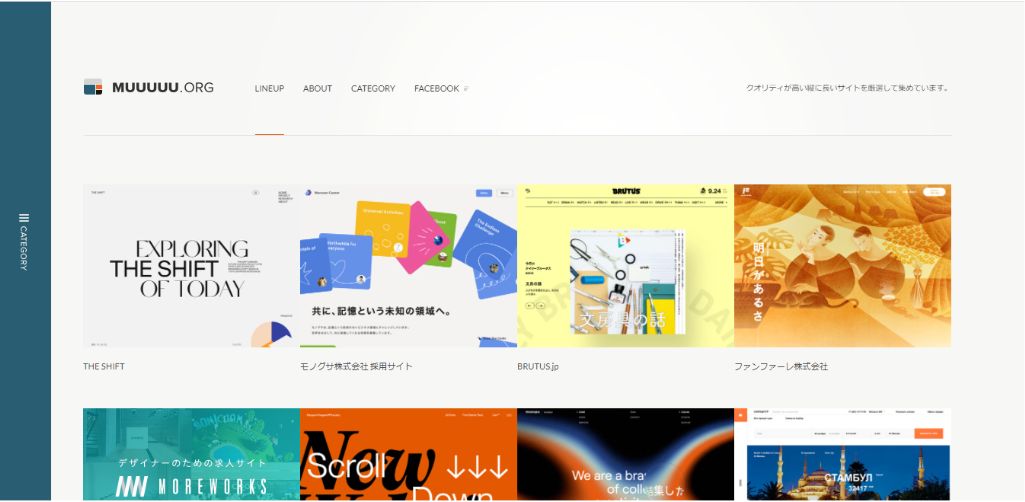
MUUUUU.ORG

MUUUUU.ORGはおしゃれなWebサイトの中でも、縦に長いサイトを中心に掲載しています。採用サイトはトップページが縦長になりやすいため、参考にしやすいです。
デザインの雰囲気や業種、さらには採用サイト・ECサイトといったサイトの種類など、カテゴリ検索もできます。ある程度の方向性が決まったら、絞り込んでデザイン事例を確認すると効率的です。
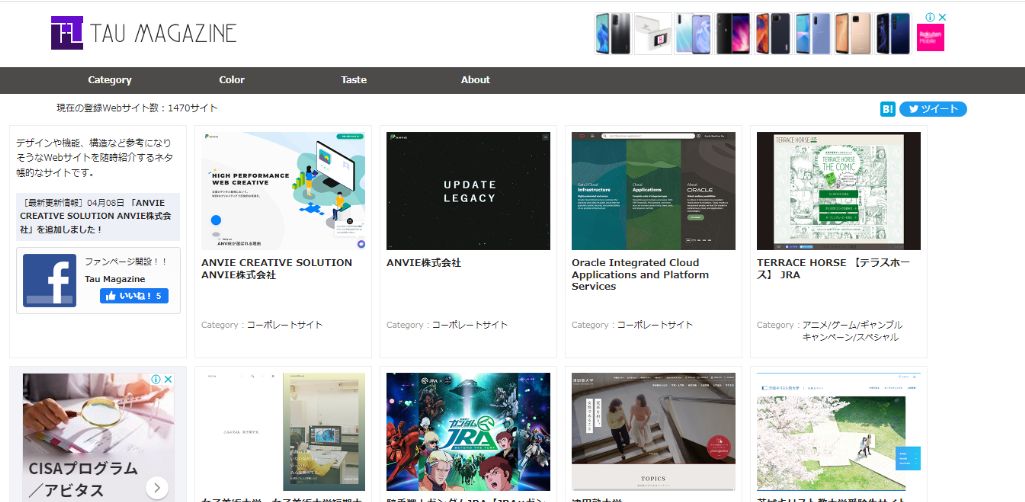
Tau Magazine

Tau Magazineは見た目的なデザインはもちろん、搭載された機能やサイトの構造などにおいて参考になりそうなサイトも紹介しています。こちらも採用サイトなどの種類、色使い・雰囲気などから絞り込んだ検索が可能です。
トップページの画像に加え、サイトのカテゴリも明記されています。近いカテゴリのサイトデザインを参考にする上で便利です。
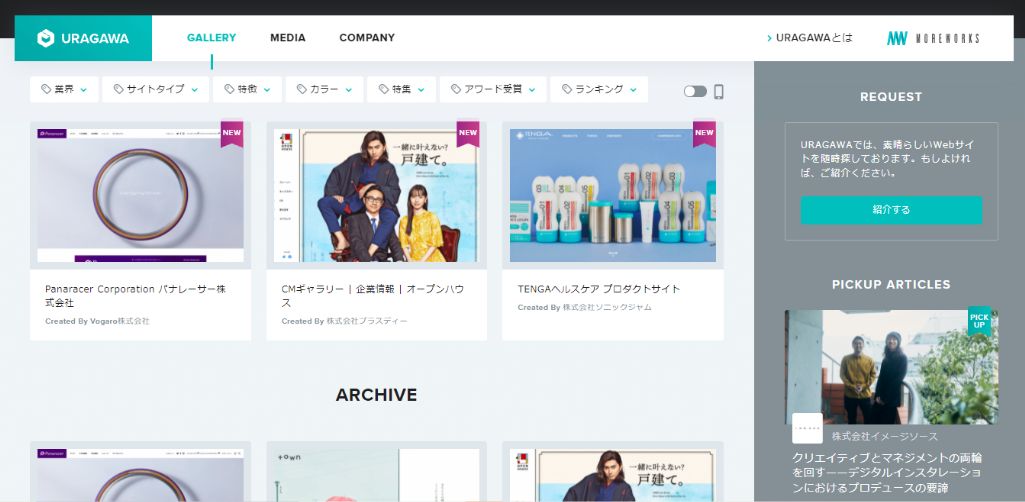
URAGAWA

URAGAWAはデジタル・クリエイティブ業界の求人サイトである「MOREWORKS」が運営するサイトです。そのためクリエイティブ系企業のデザイン事例が中心に掲載されており、サイトを通して求人への応募もできます。
クリエイティブ関連の記事コンテンツも掲載されており、デザイン制作に対する考え方を取り入れる上で有用です。
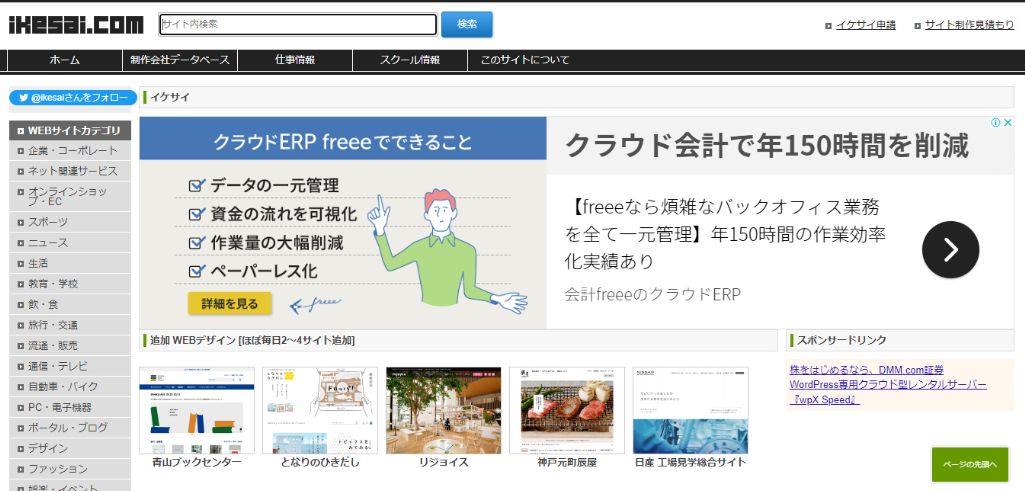
イケサイ

イケサイはWebデザインの参考になるサイトを幅広く紹介しています。Webサイトカテゴリ・色使いでの絞り込みができるため、参考になるデザインを効率的に探せます。
イケサイはデザイン事例の確認だけでなく、サイト制作の見積もり申し込みも可能です。理想的なデザインのイメージはできているけれど、自社で制作は難しそう…そのような場合でも、気軽に問い合わせができます。
効果的な採用サイトのデザインポイント5つ

効果的な採用サイトを作るためには、ポイントを押さえたデザイン作成が重要です。感覚や想像で作成を進めてしまうと、かけた労力の割に成果が出ないという事態が起きやすくなってしまいます。採用サイトのデザイン作りにおいて押さえたいポイントを5つ紹介します。
採用ターゲットやコンセプトを明確にする
採用サイトのデザインを作る際、まずはサイトの採用ターゲットやコンセプトの明確化が必要です。デザインの方向性を決めるため、訴えかけたい対象、サイトを通じて伝えたいメッセージなどを設定します。
採用サイトのデザイン事例を30社分紹介しましたが、いずれのサイトも求める人材に向けてメッセージを伝えていました。
またコンセプトが伝わるデザインにより、採用サイトを見ただけで世界観が伝わるような企業も多いです。採用ターゲットを明確にすれば、求める人材に向けて効率的にデザインができます。
またコンセプトも同様に、世界観を作り統一感を出すために重要です。採用サイトのデザイン作りでは、はじめに採用ターゲットやコンセプトを明確にします。
企業イメージに合ったデザインを心がける
企業イメージに合ったデザインも非常に重要です。いくら洗練された良いデザインであっても、企業イメージとかけ離れたものでは世界観が崩れてしまいます。企業イメージと採用サイトのデザインが合っていないと、求職者が受ける印象も悪くなってしまう恐れが強いです。
企業のコーポレートカラーやよく使うフォントなどがある場合、採用サイトのデザインにも取り入れましょう。統一感が生まれ安心・信頼につながります。とはいえ単に企業のカラーを出すだけでは、魅力的な採用サイトを作る上では不十分です。
他の企業と差をつけるためには、独自のコンテンツも作成する必要があります。企業のカラーを出し視覚的に訴えつつ、企業独自のコンテンツも盛り込めれば、より明確な違いが生まれます。企業イメージに合わせたデザインやコンテンツの作成が大切です。
写真やイラストなど見た目にもこだわる
写真やイラストなどを使い、見た目にもこだわる必要があります。
事例として紹介してきた企業の採用サイトでは、写真やイラスト素材を多く使い視覚的に分かりやすい見た目にしています。社員の集合写真や仕事をしている様子などの写真はぜひ取り入れましょう。シンプルすぎるとそっけない印象を与えてしまうため、適度にイラストを使うのも大切です。
また自社商品および商品を連想させる写真・イラストを使うのも有用な方法です。例えば自然志向の商品を販売している企業なら、自社商品と併せて植物などの写真・イラストもおすすめできます。
もしここで機械や都会のビル群などの素材を用いてしまうと、自然派という企業イメージと乖離してしまうでしょう。採用サイトに取り入れる素材選びも非常に重要です。
応募ボタンを分かりやすい位置に配置する
単純な見栄えだけでなく、機能性にも注意する必要があります。採用サイトの場合、応募ボタンを分かりやすい位置に配置することが大切です。具体的なアクションを起こしてもらうためには、アクションを起こしやすいサイトデザインにする必要があります。
アクションを起こすためのボタンを分かりやすい位置に配置し直した結果、獲得件数が増えるという事例は珍しくありません。採用サイトも同様に、起こしてほしいアクション、すなわち応募をしやすいように配置の工夫が必要です。
紹介した事例の中では、画面上部や横などの固定部分に配置しているケースが多く見られました。いちいちスクロールが必要ない、ワンクリックで応募ページへのアクセス可能といった、分かりやすく手軽な配置が効果的です。
社内の協力を得ながら作成を進める
採用サイトのデザイン作成を進める際は、直接的な関係者だけでなく、社内の協力を得る必要があります。
採用サイトは作成に時間がかかる上、やるべき作業が非常に多いです。そのため他の業務と並行が難しく、採用サイトに集中する期間が求められます。採用サイトの作成で忙しくなる時期は、社内に周知しておくと安心です。
また採用サイトの作成にあたって、社内の写真撮影や社員インタビューが求められるケースもあります。このように他部署の協力が必要な場面も発生するため、事前に協力を得ると効率的です。現場で働く人の声や様子を盛り込めれば、よりメッセージが伝わる採用サイトになります。
求職者が持つ印象も良くなり、応募数などの成果にもつながると期待できます。採用サイトの作成には、社内の協力が必要です。
採用サイト作成の3つの方法

採用サイトの作成方法はいくつか存在します。それぞれの方法にメリット・デメリットがあり、費用感なども異なります。自社の予算および理想デザインなどとのバランスを見ながら、作成方法の比較・検討が必要です。採用サイト作成方法について3つ紹介します。
自社で作る
まずは外部へ一切依頼せず、すべて自社で作る方法です。
自社で作る方法が最も費用を抑えられます。サイト作成に関する教材費や、ソフト購入費などがかかる場合でも最大で10万円程度、準備が十分に整っていれば無料で作成可能です。費用を抑えられる点は非常に大きなメリットといえます。
すべて自社内で完結するため意思疎通がしやすく、認識の相違が原因のトラブルが起こるリスクも低いです。ただし自社で作る場合には凝ったデザインは難しく、機能面も制限される部分が大きくなりがちです。
採用サイトの作成にはノウハウが必要ですが、短期間で身につくものではありません。テンプレートなど簡単にデザインできる仕組みを使うケースが多くなるため、自由度は低くなってしまいます。予算はかなり抑えられますが、凝った採用サイト作りは難しい方法です。
採用管理システム(ATS)を利用する
採用管理システム(ATS)とは、採用に関する業務をクラウド上で一元管理するシステムです。さまざまな採用管理システムがありますが、多くのシステムは以下のような機能を備えています。
- 求人媒体との連携、求人情報の自動掲載
- 求人応募者の情報管理
- 求人応募者への連絡や面接など、採用におけるタスク管理
- 内定者への連絡や研修など、採用決定後のフロー管理
「採用係長」というシステムは、最短2分というスピード感で採用サイト作成が可能です。また「R-BOX」のように、パッケージを用いて自由度の高いサイト作成ができるシステムもあります。
このように一口に採用管理システムといっても特徴はさまざまです。採用に必要な機能が揃っており簡単にサイトを作成できますが、前述のようにシステムによって違いが大きいです。また料金体系も幅広いため、自社に適した採用管理システムを選ぶには時間がかかるケースがあります。
制作会社に依頼する
制作会社に依頼する方法も有用です。サイト作成を専門とする企業であれば、豊富なノウハウや実績を基にした、高品質な採用サイト作成を期待できます。
デザインや機能に関する細かな要望も叶い、自社のみでは難しい採用サイトが実現可能です。制作会社へ依頼する場合の費用は、以下のようにサイトのイメージや依頼する範囲によって異なります。
- 採用に必要な最低限の機能・コンテンツのみ依頼:10万〜50万円程度
- 細かなデザインまで依頼:〜150万円程度
- デザイン・機能・システム全体が凝った採用サイトの依頼:150万円以上
依頼する内容によっては、どうしても費用が大きくなってしまいます。とはいえ、オリジナリティが強く高品質な採用サイトを作れる、最も確実な方法です。
採用サイトのデザインのまとめ

採用サイトのデザインは企業によってさまざまですが、どのサイトも工夫を凝らしたデザインだと分かります。参考になる点は多く、自社の採用サイトに上手く取り入れると効果的でしょう。
採用サイトのデザインを作る際は、ターゲットの明確化や企業イメージなど、最初に設定するべき事項が多いです。適切な方向を定め、その上で大切なポイントを押さえながら上手く進める必要があります。
採用サイトの作成方法は3つ紹介しましたが、高クオリティなデザインの実現なら制作会社への依頼が最も効率的です。
ニュートラルワークスではWeb制作サービスを展開しており、採用サイトに関するご相談・制作も実施しております。採用サイト制作に関する案内ページにて、サービスの詳細をお話ししています。
無料相談も受け付けておりますので、サイト制作でお悩みの方はぜひお気軽にご相談ください。

































