この記事のポイント
この記事でおさえておきたいポイントは以下です。
-
alt属性とは?
-
alt属性は画像の内容を説明するために使われ、視覚障害者向けのスクリーンリーダーや画像が表示されない場合に役立ちます。また、SEO対策としても重要です。
-
alt属性の記述方法
-
alt属性は、HTMLで次のように記述します。
<img src=”画像URL” alt=”画像の説明“>
「画像の説明」と記載している部分に、画像の内容を記入しましょう。
-
alt属性をWeb上で確認する方法
-
GoogleChromeでalt属性を確認したいページを開く。
対象のページで右クリックし「検証」を開く。
ソースコードが表示されるので、確認したい画像のコードをクリックする。
コードにある<img src=”〇〇” alt=”〇〇”>部分を確認する。
Webコンテンツを作成する際、「画像にalt属性(オルト属性)を記述するのは面倒……」と感じる方は少なくありません。しかし、alt属性は画像の代替となるテキスト情報のため、設定すべき理由がいくつかあります。そこでこの記事では、alt属性が必要な理由とSEOにおける効果を詳しく解説するとともに、記述方法や確認方法について紹介します。
 SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
サイトの成果改善でお困りではないですか?
「サイトからの問い合わせを増やしたいが、どこを改善すべきか分からない…」そんなお悩みをお抱えの方、ニュートラルワークスにご相談ください。
弊社のサイト改善コンサルティングでは、サイトのどこに課題があるかを実績豊富なプロが診断し、ビジネスに直結する改善策をご提案します。
目次
alt属性(オルト属性)とは

alt属性は、Webコンテンツ内にある画像の意味をテキストで説明するものです。属性とは、HTMLの画像埋め込み要素のことを指し、画像にどのような意味があるかをユーザーや検索エンジンに知らせる役割をもっています。
alt属性の読み方は「オルト属性」で、「代替テキスト」「altテキスト」「「altタグ」とも呼ばれます。

たとえば、インターネットの通信速度が遅い場合、上記のように画像が表示されないことがあります。この場合、alt属性を記述しておくと、画像の代わりにテキストが表示されるため、ユーザーにコンテンツの内容を正確に伝えることができます。
また、視覚障害のある人や高齢者は、インターネットを見る際、音声読み上げ機能を使うことがあります。その場合にも、ページに埋め込まれている画像がどのようなものであるかを説明することができるのです。
他に、画像をバナーリンクとして埋め込んだ場合、alt属性がアンカーテキストの役割を果たすなど、alt属性を記述することは、ユーザーファーストなコンテンツを作るため大切な要素であるといえます。
<無料>資料ダウンロード
【サイト運営者必見】お客様成功事例集
集客と売上がアップした成功実績が見られる!
alt属性(オルト属性)が必要な理由とメリット

alt属性を記述することには複数のメリットがあります。具体的には以下の4つです。
- 検索エンジンのクローラーが画像を理解するのに役立つ
- 画像検索の検索結果表示に役立つ
- 画像が表示されなかった際に代替テキストとして表示される
- スクリーンリーダー、音声ブラウザを利用者の補助テキストとして使用される
1. 検索エンジンのクローラーが画像を理解するのに役立つ
クローラーとは、インターネット上に公開されているありとあらゆる情報を取得している「巡回プログラム」のことをいいます。Webサイトそのものや各ページ、画像などさまざまな情報を自動的に収集し、データベース化しているものです。そのため、alt属性を記述しておくと、検索エンジンのクローラーが画像の意味を理解しやすくなります。
 クローラーとは?検索エンジンにインデックスされる仕組みや巡回頻度を上げる方法解説
Webサイトを制作、公開しても検索結果に表示されないと検索エンジン経由の集客はできません。検索エンジンがWebサイトの情報を取得するために使用しているのがクローラーです。クローラーがサイトの情報をどのように取得しているのか、基本的なところから解説します。
クローラーとは?検索エンジンにインデックスされる仕組みや巡回頻度を上げる方法解説
Webサイトを制作、公開しても検索結果に表示されないと検索エンジン経由の集客はできません。検索エンジンがWebサイトの情報を取得するために使用しているのがクローラーです。クローラーがサイトの情報をどのように取得しているのか、基本的なところから解説します。
 クローラビリティとは?SEO対策で重要な理由と向上の方法を解説
クローラビリティは、検索エンジンのクローラーがウェブサイトを適切に巡回・インデックスする能力を指し、SEO対策で重要な要素です。概念、SEOにおける重要性、向上させる方法を解説しています。
クローラビリティとは?SEO対策で重要な理由と向上の方法を解説
クローラビリティは、検索エンジンのクローラーがウェブサイトを適切に巡回・インデックスする能力を指し、SEO対策で重要な要素です。概念、SEOにおける重要性、向上させる方法を解説しています。
2.画像検索の検索結果表示に役立つ
画像検索では、alt属性や画像ファイル名が分かりやすいもののほうが、上位表示されやすいといわれています。Googleの画像検索で上位表示されるための条件は次の3つです。
- alt属性と画像ファイル名にキーワードが入っていること
- 画像の配置場所とサイズが適切であること
- 画像の前後のテキストがキーワードに関連していること
このように、通常のWeb検索に加え、画像検索でもヒットするよう、ひと手間かけてalt属性を記述しておくのが賢明です。
3.画像が表示されなかった際に代替テキストとして表示される
インターネットの通信障害が起こったときや、通信速度が遅い場合などに画像が表示されないことがあります。何らかの原因で画像が表示できない場合でも、alt属性に代替テキストが入っていれば、ユーザーに情報を伝えやすくなります。
画像をURLリンクで挿入しているときはアンカーテキストの代わりにもなるため、どのような状況であっても、コンテンツ内の情報を正確にユーザーに届けることができます。
4.スクリーンリーダー、音声ブラウザを利用者の補助テキストとして使用される
Webサイトの情報は、スクリーンリーダーや音声ブラウザで読み上げることによって視覚に障害のある方も利用できます。ただし、画像などの非テキストコンテンツは、そのままでは読み上げることができません。そのため、alt属性を用いて代替テキストを設定しておくことが重要です。
alt属性を記述しておくと、スクリーンリーダーや音声ブラウザが代替テキストを読み上げるため、視覚障害のある方にもコンテンツの情報を伝えるようにできるからです。
<無料>資料ダウンロード
【サイト運営者必見】お客様成功事例集
集客と売上がアップした成功実績が見られる!
alt属性(オルト属性)はSEO対策に効果があるのか

alt属性を記述することは、SEO対策にも有効だとされています。画像やイラストなどがあるコンテンツは、質の高いページと判断されやすく、検索上位に表示されやすい傾向にあるためです。しかし、関連性の低い写真を挿入するのではなく、必要な画像を適切な位置に、そして適切なサイズで挿入する必要があります。
キーワードやテキストの内容と関連した画像を選定し、ユーザー行動に応じた配慮をすることでユーザーにも、検索エンジンにも高く評価されます。現に、検索順位の上位サイトのほぼすべてがalt属性を記載しているともいわれているため、alt属性の記述は必須だといえるでしょう。
もちろん、記述したからといってすぐに検索順位が上がったりアクセス数が増えたりするようなことは期待できません。しかしながら、テキストだけでなく画像やイラストも適切なものを選び、ユーザー目線でコンテンツを作っているかどうかを、検索エンジンはきちんと評価します。
SEO対策にはテクニックやノウハウをおさえることももちろん重要ですが、ユーザーファーストであることや、質の高いコンテンツを追求することが本質であることを忘れないようにしておきましょう。
 Googleアルゴリズムを解説!アップデートの歴史と最新情報も
Googleアルゴリズムは、インターネット上の情報をどのように処理し、検索結果として表示するかを決定するGoogleの検索エンジンの心臓部です。
この記事では、Googleアルゴリズムに関係する要素、そして主要なアップデートについて解説します。
Googleアルゴリズムを解説!アップデートの歴史と最新情報も
Googleアルゴリズムは、インターネット上の情報をどのように処理し、検索結果として表示するかを決定するGoogleの検索エンジンの心臓部です。
この記事では、Googleアルゴリズムに関係する要素、そして主要なアップデートについて解説します。
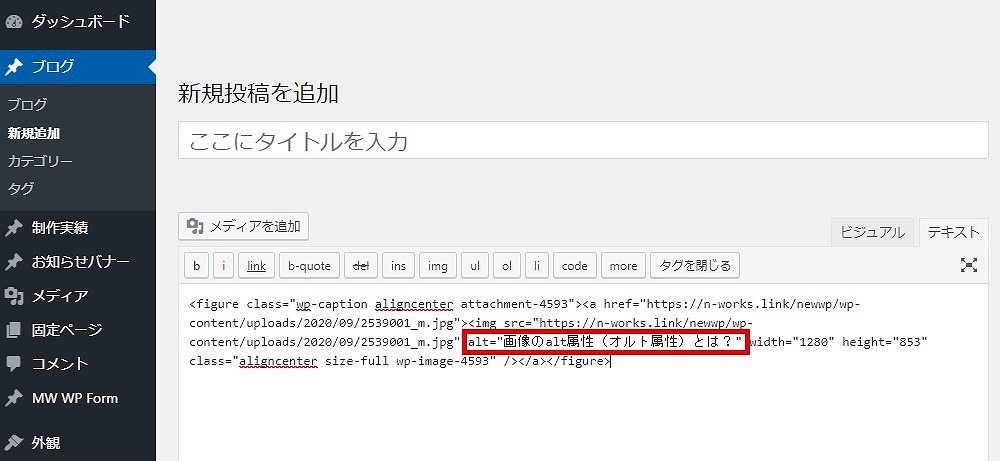
alt属性(オルト属性)の記述方法

alt属性は、HTMLで次のように記述します。
<img src=”画像URL” alt=”画像の説明“>
「画像の説明」と記載している部分に、画像の内容を記入しましょう。
ワードプレスでのalt属性の設定方法

WordPressでは、画像をアップロードすると「代替テキスト」という項目が表示されます。その項目に画像の説明を入力すると、HTMLの記述なしでalt属性を設定することが可能です。
alt属性(オルト属性)を記述する際の注意点

「alt属性の記述は必須」とお伝えしましたが、実際の書き方にはいくつかの注意点があります。alt属性の効果を発揮させるために、以下のポイントに注意してください。
- キーワードを盛り込みすぎない
- 画像に合った内容をテキストで記述する
- 長いテキストは避ける
- 読み上げる必要のない画像はalt属性を空欄にする
1.キーワードを盛り込みすぎない
alt属性の中に盛り込むキーワードは、2~3個までが適切です。alt属性にはコンテンツの内容に関連するキーワードを盛り込む必要がありますが、多くのキーワードを含めると、記事と画像の内容がブレてしまい、「関連性の低い画像を埋め込んでいる」とクローラーに判断される場合があります。
また、alt属性にキーワードを入れすぎるとスパム行為とみなされ、ペナルティを受ける恐れもあるため、本当に必要なキーワードに絞って記述しましょう。
2.画像に合った内容をテキストで記述する
alt属性は、画像にマッチしたテキストで記述しましょう。キーワードを羅列するだけ、あるいはスペースで区切るだけ、では効果がありません。たとえば、春の桜並木の風景写真を挿入する場合は、場合のalt属性を「桜並木の風景」や「桜の並木道を歩く人」などとします。Googleのクローラーは単語の羅列を理解できないため、端的な文章にして記述しましょう。
alt属性の記述【例】
NG:春 桜 並木道 風景 写真
OK:春の桜並木の風景
3.長いテキストは避ける
alt属性に記述するテキストは、適切な長さに調整しましょう。正確な制限や決まりはありませんが、20文字前後までにおさえるのがよいとされています。alt属性の役割は、画像の意味を説明したり、代替テキストとして補助したりすることですが、テキストが長すぎるとかえって画像の意味が検索エンジンに伝わらなくなってしまいます。
読み上げ機能を使う場合を想定すると、長い説明が必要に感じるかもしれませんが、SEOへの効果とのバランスをとることも大切です。
4.読み上げる必要のない画像はalt属性を空欄にする
Webサイトでは、ページの装飾に使う画像や背景画像などを入れる場合もあります。このようにコンテンツの内容と直接的な関連がなく、意味をもたない画像にはalt属性を記入する必要はありません。ただしこのとき、「alt=””」の記述は残して、代替テキストだけを空欄にするよう注意してください。
「alt=””」そのものを記述しないと、音声読み上げの際に「画像」と読み上げられてしまうケースがあるためです。目で見るべき情報と、耳でも確認できる情報を判断して代替テキストを記述すべきかどうか判断することが必要です。
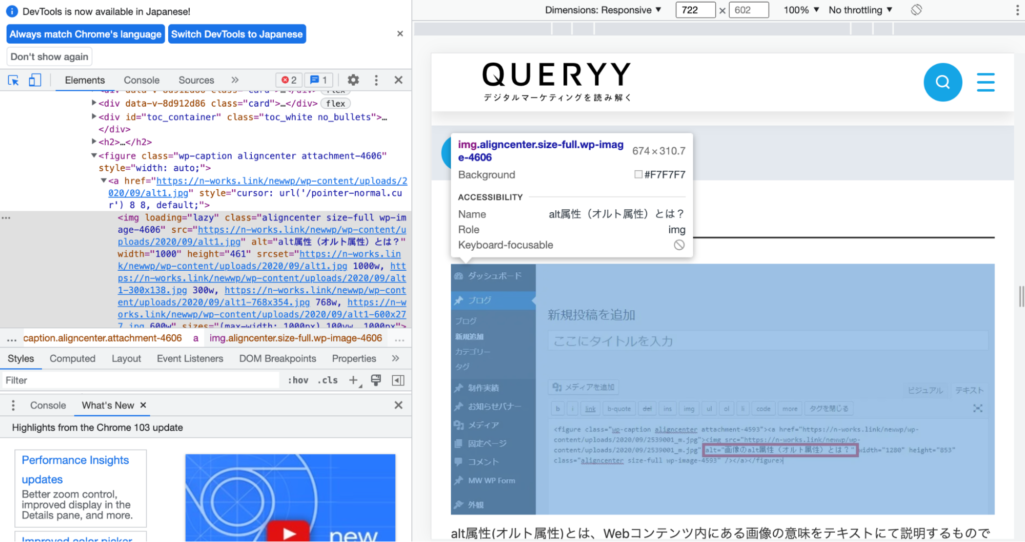
alt属性をWeb上で確認する方法

alt属性を確認する際は、「Googleの検証機能」を使うのが簡単です。ツールは使用しませんが、Googleの検証機能を使うため、ブラウザはGoogleChromeを使います。
確認方法は次のとおりです。
- alt属性を確認したいページを開く
- 対象のページで右クリックし「検証」を開く
- ソースコードが表示されるので、確認したい画像のコードをクリックする
- コードにある<img src=”〇〇” alt=”〇〇”>部分を確認する
ツールを使わずに簡単にalt属性を確認することができるので、ぜひこの方法でチェックしてみてください。
alt属性(オルト属性)とは?のまとめ

alt属性は、ユーザー目線からみてもSEOの観点からみても大切な要素です。書き方に迷ったときは、視覚障害の人や、音声読み上げを使用する状況をイメージしてみましょう。どのような代替テキストであればスムーズに理解できるかを想像することが、結果的に良質なコンテンツの評価へとつながります。
サイトの成果改善でお困りではないですか?
「サイトからの問い合わせを増やしたいが、どこを改善すべきか分からない…」そんなお悩みをお抱えの方、ニュートラルワークスにご相談ください。
弊社のサイト改善コンサルティングでは、サイトのどこに課題があるかを実績豊富なプロが診断し、ビジネスに直結する改善策をご提案します。
alt属性のよくあるご質問
- alt属性(オルト属性)とは?
-
alt属性は、Webコンテンツ内にある画像の意味をテキストで説明するものです。属性とは、HTMLの画像埋め込み要素のことを指し、画像にどのような意味があるかをユーザーや検索エンジンに知らせる役割をもっています。
- alt属性(オルト属性)はSEO対策に効果がある?
-
alt属性を記述することは、SEO対策にも有効だとされています。画像やイラストなどがあるコンテンツは、質の高いページと判断されやすく、検索上位に表示されやすい傾向にあるためです。しかし、関連性の低い写真を挿入するのではなく、必要な画像を適切な位置に、そして適切なサイズで挿入する必要があります。
- alt属性(オルト属性)を記述する際の注意点は?
-
alt属性の効果を発揮させるために、「キーワードを盛り込みすぎない」「画像に合った内容をテキストで記述する」「長いテキストは避ける」「読み上げる必要のない画像はalt属性を空欄にする」というポイントに注意してください。