この記事のポイント
この記事でおさえておきたいポイントは以下です。
-
スニペットとは?
-
スニペットは検索結果に表示される短文で、ユーザーが検索結果から素早く情報を得られるようにするためのものです。ページの要約文や抜粋を表示することが多いです。
-
スニペットの種類は?
-
通常のスニペット: 検索結果に表示されるページの要約です。
リッチスニペット: レビューや価格情報など、追加データを含みます。
強調スニペット: 検索結果の上部に表示される抜粋で、ユーザーの質問に直接答える形式です。 -
スニペットを表示させる方法
-
通常スニペットはメタディスクリプションを設定することで表示されますが、強調スニペット、リッチスニペットはGoogleによって自動で抽出されます。
記事の質を高める、構造化ルールを設定する、などの工夫が必要となります。
この記事では、「スニペット」についてできるだけ詳しく解説します。「スニペット」「強調スニペット」「リッチスニペット」の意味だけでなく、表示方法から表示させない方法までまとめています。
スニペットを取り入れると、サイトのアクセス数を増やしたり、企業やサイトの認知度を高めたりできます。スニペットを効果的に取り入れたい方は、ぜひ参考にしてください。
<無料>資料ダウンロード
【サイト運営者必見】SEO対策成功事例集
実例から学ぶ、急成長を遂げたストーリーが見られる!
目次
スニペットの意味は「短い定型文」

「スニペット」は、英語の「snippet」からなり、「(切り取られた)切れ端」や「(ニュースや情報などの)断片・抜粋」などといった意味があります。これらから派生して、検索結果画面において表示される短文のことを「スニペット」と呼んでいます。
例えば、Googleで「早く寝る方法」と検索すると、上記のようにサイトから抜粋された情報が一部表示されます。このテキストを読むことで、ユーザーは直接サイトに訪れる必要なく、検索結果画面からスピーディーに知りたい情報を手に入れられます。
さらに情報を知りたいと思ったユーザーは、リンクをクリックしてサイトに訪問できるなど、スニペットには情報を抜粋してユーザーに提示する役割があるのです。
スニペットがSEOで重視されている理由
SEOにてスニペットが重視されている理由は、以下のように2つあります。
- アクセス流入量を増やすため
- 音声検索(ボイスサーチ)の回答として出力されるため
1つ目の理由は、アクセス流入量を増やすためです。スニペットは検索結果画面の目立つ位置に表示されるため、ユーザーからの注目を集めやすくなります。検索結果によっては、広告よりも際立って見えることも珍しくありません。すると他のサイトに比べて流入してくれる可能性が高まり、アクセス数が増えるのです。
そして2つ目の理由は、音声検索(ボイスサーチ)の回答として出力されるためです。音声検索とはスマートフォンやスマートホーム機器に話しかけると利用できる検索方法のことで、検索結果が音声によって返答されます。スニペットは端的に、なおかつ迅速に情報を提示できる点から、音声検索との親和性が高く、音声検索の結果として採用されやすくなります。
スニペットの種類は3種類

スニペットには、以下のように3種類の機能が存在します。
- スニペット
- リッチスニペット
- 強調スニペット
ここからは、それぞれの特徴について画像を用いながら紹介します。
1. スニペット

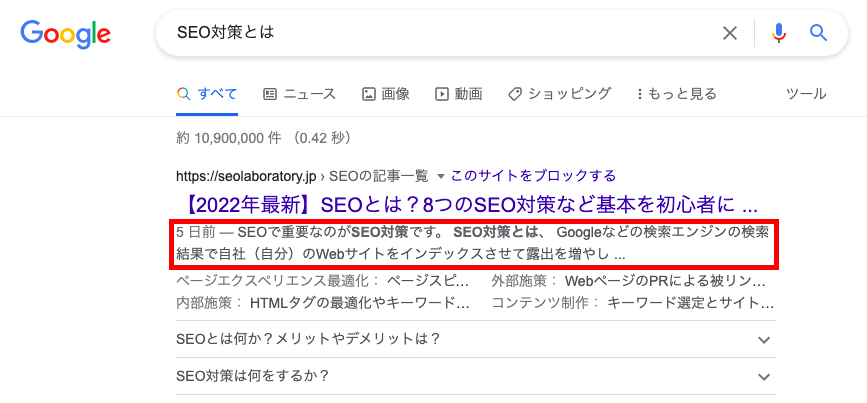
スニペットとは、検索結果に表示されるWebサイトの要約文を指します。スニペットが表示されると、ユーザーにどんなコンテンツを掲載しているのかを簡単に伝えられます。例えば、Googleで「SEO対策とは」と検索すると、上記のようにタイトルの直下にサイトの要約文が結果として表示されます。上記では、赤枠で囲っている部分がスニペットとなります。
スニペットは多くの場合、コンテンツの本文から検索キーワードが含まれた部分が抜粋されます。ただし、ページの設定によってはmeta description(メタディスクリプション)から抽出した文章を表示させることも可能です。
 description(ディスクリプション)とは?書き方や確認方法を解説
メタディスクリプションは、検索結果に表示されるページの要約で、クリック率向上に寄与します。この記事では、メタディスクリプションの役割や最適な書き方、確認方法について詳しく解説しています。
description(ディスクリプション)とは?書き方や確認方法を解説
メタディスクリプションは、検索結果に表示されるページの要約で、クリック率向上に寄与します。この記事では、メタディスクリプションの役割や最適な書き方、確認方法について詳しく解説しています。
2. リッチスニペット

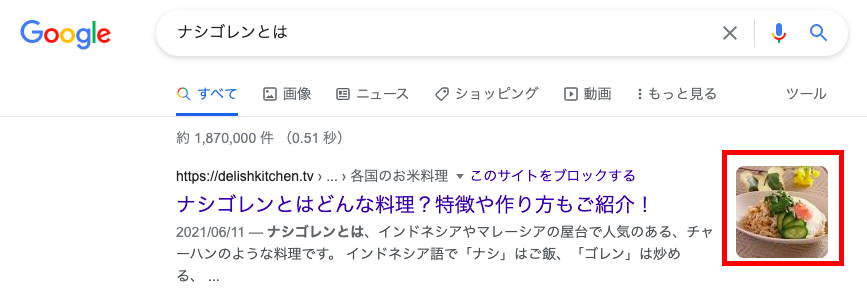
リッチスニペットは、要約文だけでなく、画像やレビューなど「テキスト以外」の情報も含めて表示させる機能です。スニペットとは異なり、画像やレビュー評価が用いられているため、より多くの情報を得ることができます。
例えば、「ナシゴレンとは」と検索すると、上記の画像のようにナシゴレンの画像が検索結果に表示されます。するとユーザーは検索結果を見るだけでナシゴレンがどういう料理なのかイメージしやすくなります。
リッチスニペットは「画像」以外にも、以下のようにいくつかの種類があります。
- レビュー評価
- レシピ
- イベントスケジュール
- 動画
- FAQ
- パンくずリスト
- 求人情報
レビュー評価

レビュー評価を用いたスニペットは、検索結果にて星5つでユーザーからの評価が表示されます。ホテル名や家電など、レビュー評価が付きやすい商品やサービスを検索すると表示されることが多いです。レビュー評価があると他のユーザーからの評価を確認できるため、利用する際に参考になります。
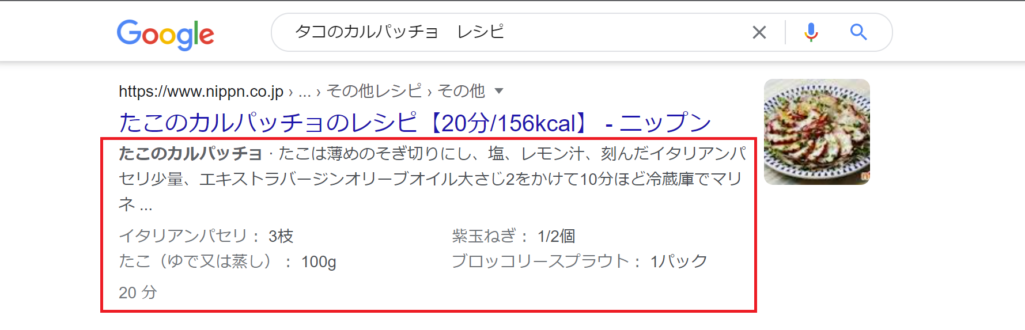
レシピ

レシピを検索すると、料理を作るのにかかる時間やカロリーが表示されることがあります。簡単な手順や材料がシンプルなものであれば、合わせて表示してくれるケースもあります。「調理にどれくらいの時間がかかるのか」「カロリーはどれくらいなのか」などといった疑問を解決できます。
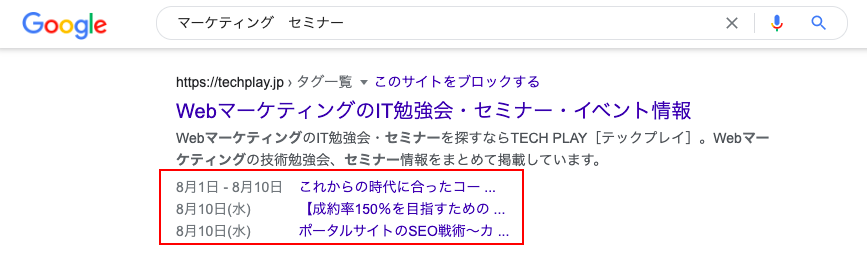
イベントスケジュール

コンサートやツアー、セミナーなどに関連するキーワードで検索すると、イベントスケジュールが表示される場合があります。検索結果にスケジュールを表示し、ユーザーの予定に合うイベントを提案してくれます。
動画

DIYやレシピに関するキーワードを検索すると、検索結果に動画が表示されることもあります。特に、YouTube投稿動画などのテキストだけでは説明しにくいコンテンツが多い傾向にあります。動画はサムネイルとして確認できるため、気になるものを簡単にチェックできます。
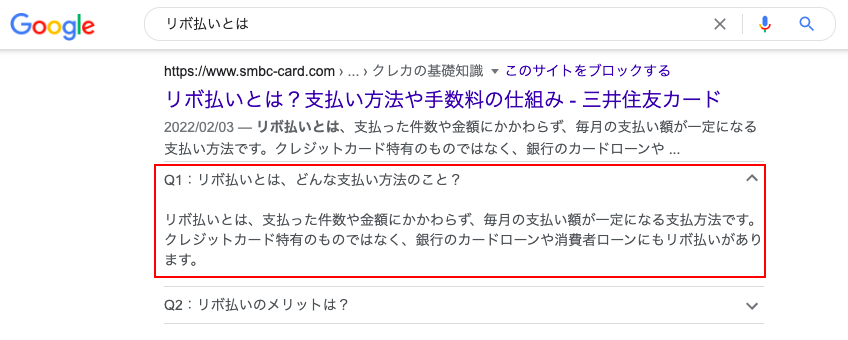
FAQ

質問に関するキーワードを入力すると、FAQが表示されることがあります。FAQはプルダウンになっており、気になる質問をクリックするとアンサーが表示されます。
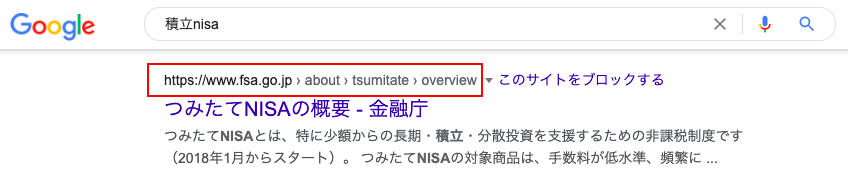
パンくずリスト

パンくずリストはWebサイト上だけでなく、検索結果に表示させることも可能です。パンくずリストがあると、そのページがサイト上のどの位置にあるかが分かります。パンくずリストは特に決まったキーワードに反応している訳ではなく、そのページが設定しているかどうかで決まります。
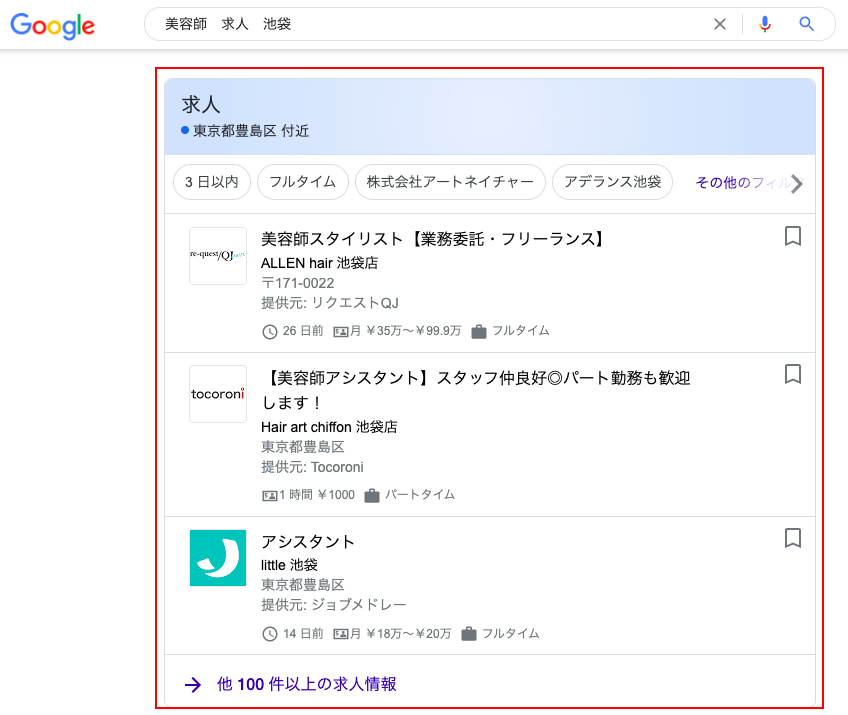
求人情報

求人に関するキーワードで検索すると、画像のように求人が一覧で表示されます。求人元や勤務地、給与などが記載され、求職者の方々に配慮した表示にできます。このように、リッチスニペットにはいくつか種類があり、サイトに訪れるユーザーのニーズによって異なります。
3. 強調スニペット

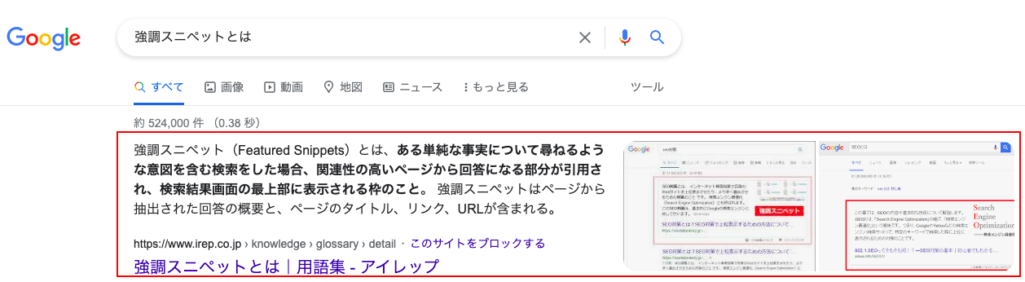
強調スニペットとは、検索順位の最上部に表示される要約文です。強調スニペットは基本的に、ユーザーが知りたい質問への回答を簡潔に示した「アンサーボックス」の役割を担うケースが多いです。そのため、「〜とは」などといったキーワードで検索すると強調スニペットとして表示されることがあります。
例えば、Googleで「強調スニペットとは」と検索すると、上記のように強調スニペットに関する説明や画像が表示されます。ただし強調スニペットは、Googleに最適解だと自動判断された場合にのみ検索結果に表示されるため、サイト運営側で管理できるものではありません。
「強調スニペット」「リッチスニペット」の表示ルールは非公開

強調スニペットやリッチスニペットの表示ルールは、Googleの判断によって表示されているため、サイト運営者側で意図的に表示を変更できません。また、Googleのアップデートによっては表示内容が変わる場合もあります。こうした特徴から、強調スニペットやリッチスニペットに表示させるためには地道な取り組みが必要になると考えられます。
スニペットを利用する上で大切なのは、ユーザーの悩みや疑問を解決するコンテンツを目指すことです。強調スニペットやリッチスニペットを利用したいと検討している方は、あらかじめ理解しておきましょう。
スニペットを表示させる方法

通常のスニペットを表示させる場合は、「meta description(メタディスクリプション)」を設定します。「メタディスクリプション」とは、記事を紹介するためのテキストであり、一般的には100〜120文字程度に収められることが多いです。メタディスクリプションを設定することで、ユーザーに記事の概要を伝えられるので、クリック率の向上が期待できます。
メタディスクリプション用のテキストを用意したら、HTMLに記述しましょう。meta descriptionを設定する場合は、<head>内に以下のコードを挿入します。
<meta name=”description” content=”ここにテキストを記述”>
なお、WordPressであれば「抜粋」に記載した文章をスニペットに表示させることも可能です。WordPressを使用している方や、HTMLの記述についてはよく分からないという方にはおすすめの方法です。
強調スニペットを表示させる方法
強調スニペットはGoogleによって自動で抽出される機能なので、サイト運営者の意図で表示させるのはかなりハードルが高いといわれています。ただし、強調スニペットを狙ってコンテンツ制作を行うと、よりユーザーの疑問に応えられるコンテンツとなります。通常のSEOも効果できるので、ぜひ強調スニペットの表示を狙ってみてはいかがでしょうか。
強調スニペットに採用されやすくなる方法として、次のような方法があります。
- HTMLタグで適切にマークアップする
- Googleのポリシーに準拠する
- 記事の質を高めてページを上位表示させる
- 簡潔にキーワードに対する回答を書く
- 関連性の高い見出し配下に検索クエリの回答を書く
HTMLタグとは、「<title> </title>」や「<li> </li>」といったタグのことです。これらのタグを用いることで、検索エンジンがサイトのコンテンツを正しく認識しやすくなり、強調スニペットに採用されやすくなります。
また、Googleのポリシーに準拠しているかも重要です。Googleのポリシーに違反しているコンテンツは、評価が落ちてしまいます。自社コンテンツがポリシーに沿っているかどうかは、「Google の強調スニペットの仕組み」からご確認ください。
そして、コンテンツの改善も大切です。記事の質を高めたり、ユーザーが気になる回答を簡潔に書いたり、見出しの直下に回答を配置するなどの工夫も取り入れてみましょう。
リッチスニペットを表示させる方法
リッチスニペットの場合は、検索エンジンにコンテンツの内容を伝えられるかがポイントとなります。検索エンジンにとってコンテンツは単なる文字の羅列に過ぎず、画像も一つのファイルとして認識します。そこで、検索エンジンにコンテンツの内容を伝えるために、「構造化ルールの設定」を用いる必要があるのです。
例えば、構造化ルールを用いれば、「田中」というテキストが人名であることを伝えられるなど、検索エンジンがコンテンツの内容を把握できるようになり、正しく評価されたのちに、スニペットに表示されやすくなります。
構造化ルールの設定方法
構造化ルールの設定には、以下のように2つあります。
- Googleの力を借りて実装する方法
- HTMLに直接マークアップを追加する方法
1つ目は、Googleの力を借りて実装する方法です。
ちなみにここからは、「データハイライター」というツールを使用します。データハイライターとはGoogleが提供しているツールで、Googleサーチコンソールに登録していれば誰でも利用できます。
大まかな流れは以下のとおりです。
- 「ハイライト表示を開始する」を選択する
- 構造化マークアップしたいページのURLを入力する
- ページの属性を選ぶ
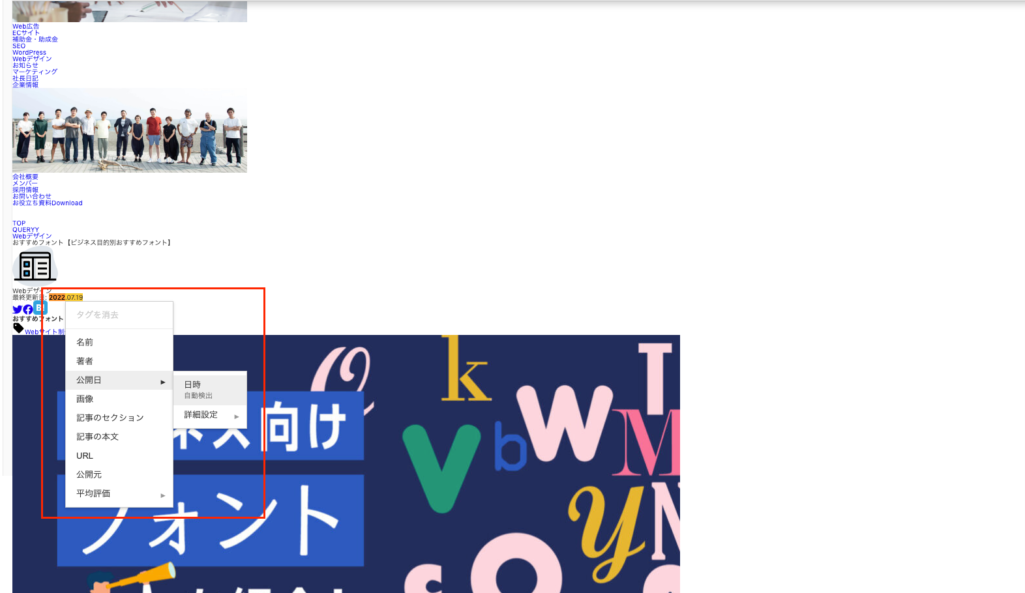
- 構造化マークアップしたい箇所を選択し属性を選択する

例えば、上記のように日付のテキストを選択すると、メニューが表示されます。ここで「公開日」を選択すれば、このテキストが公開日を意味していることを伝えられるのです。タグ付けが終了したら、「完了」をクリックします。ソースコードは修正していませんが、構造化マークは実装されています。
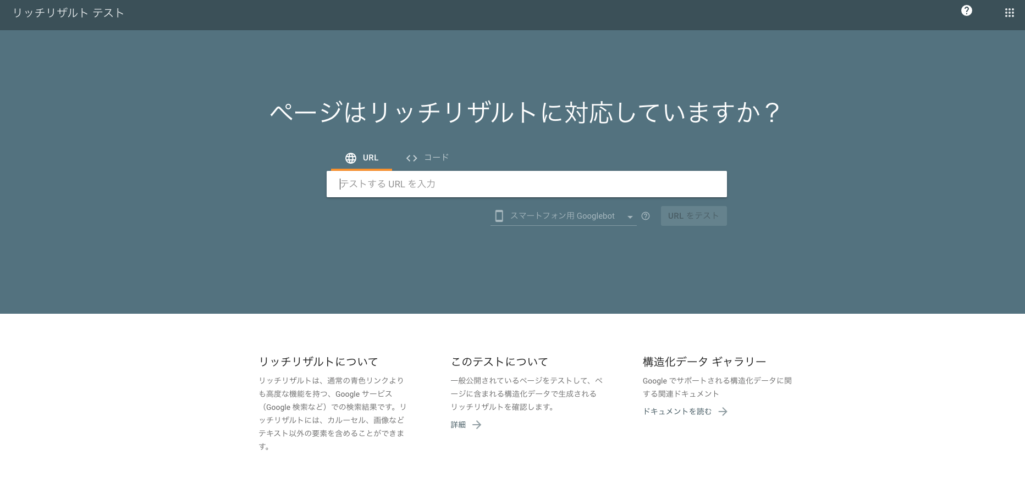
構造化マークアップが正しく設定されているか確認する場合は、「構造化マークアップテストツール」を使用しましょう。URLを入力してテストを実行すると、正しく反映されているかどうかが確認できます。

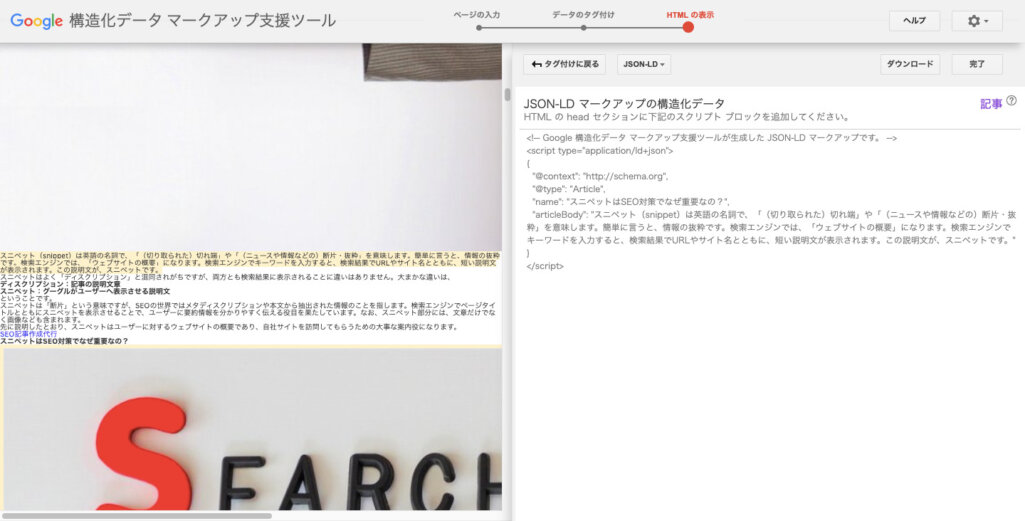
そして2つ目は、HTMLに直接マークアップを追加する方法です。コーディングの知識があれば、ツールでは対応しにくい細部まで対策を行えるようになります。直接マークアップする場合に用いるのは、「構造化データマークアップ支援ツール」というツールです。

これはGoogleが無料で提供しているツールなので、誰でも使用できます。構造化データマークアップ支援ツールを用いると、画面上で必要な操作を行うだけで構造化マークアップが可能になります。大まかな流れは以下のとおりです。
- ページを入力する
- データのタグを貼り付ける
- HTMLを表示する
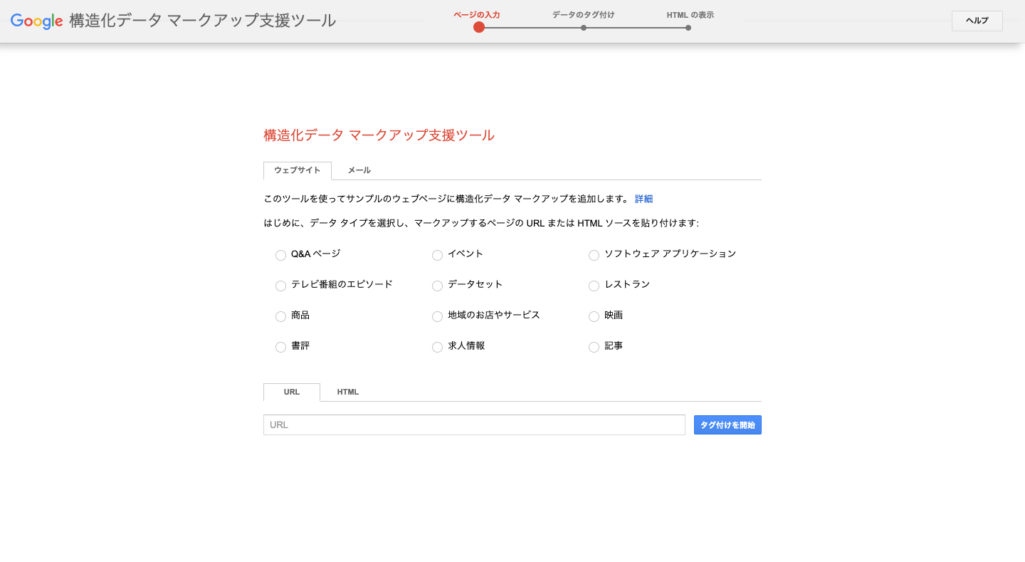
1. ページを入力する

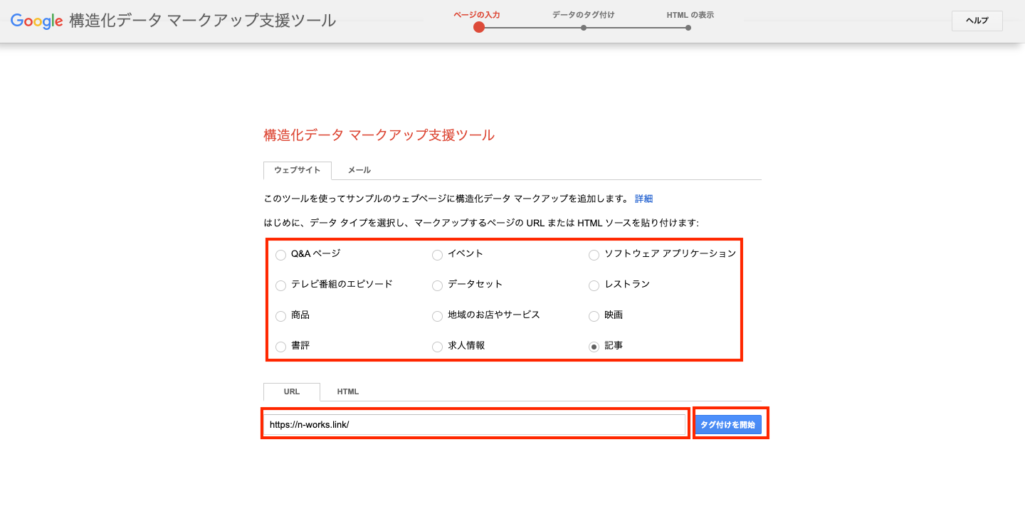
はじめに、サイトのタイプを選択します。続いて該当ページのURLまたはHTMLを貼り付けましょう。入力が完了したら「タグ付けを開始」をクリックします。
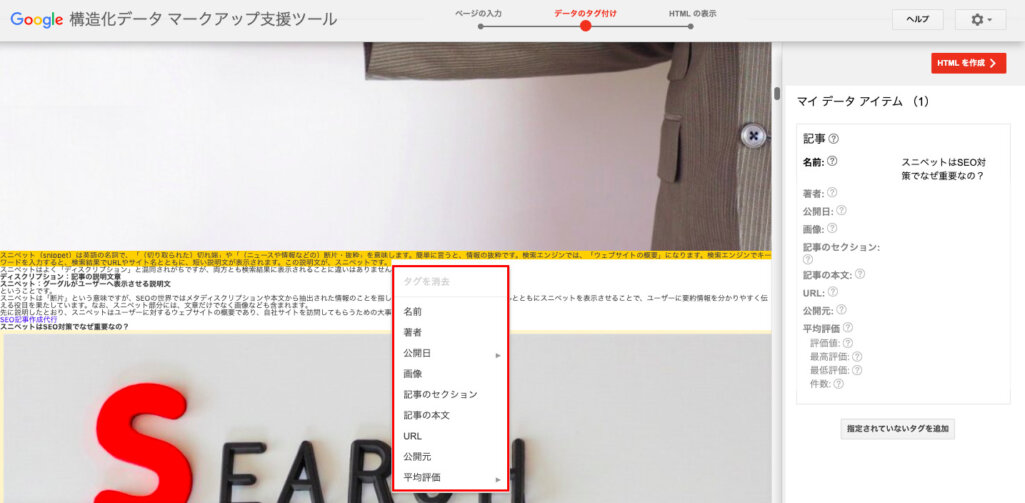
2. データのタグを貼り付ける

続いて該当ページが表示されるので、構造化したい部分を選択して情報を追加していきます。例えば構造化したいテキストを選択すると、画像のようにメニューが表示されます。ここで「記事の本文」を選択すると、選択したテキストが本文であることが認識されます。構造化したい部分の選択が完了したら、「HTMLを作成」をクリックします。
3. HTMLを表示する

最後に右上にある「ダウンロード」をクリックします。するとHTMファイルがダウンロードされ、HTMLの知識がなくても書き換えられるようになります。
スニペット表示におけるデメリット

強調スニペットとリッチスニペットを表示させるにあたり、いくつかデメリットもあります。
強調スニペットの場合
強調スニペットにおけるデメリットは、以下の2つです。
- 通常の検索結果に表示されなくなる
- 一度表示されてもずっと表示され続けるとは限らない
1つ目として、通常の検索結果に表示されなくなります。強調スニペットは検索結果の最上部に表示されるので、他の検索結果に比べて際立って見えるというメリットがあります。しかしその一方で、通常の検索結果には表示されなくなります。
そして2つ目は、一度表示されてもずっと表示され続けるとは限らない点です。強調スニペットはGoogle独自の基準によって表示されており、定期的に強調スニペットが入れ替わっています。そのため、一度強調スニペットに表示されたからといって、永久的に上位表示が約束されるとはいえません。
たとえ強調スニペットに表示されても、ユーザーにとって満足できるコンテンツを目指すという姿勢を変えずに取り組みましょう。
リッチスニペットの場合
リッチスニペットにおけるデメリットは、以下の2つです。
- 対策を取っても必ずしも表示されるとは限らない
- ガイドラインを守らないとペナルティが課せられることがある
1つ目は、対策を取っても必ずしも表示されるとは限らないということです。リッチスニペットは強調スニペットに比べて狙いやすいですが、前述のとおり「Google独自の基準によって表示の可否が行われるもの」なので、確実に表示するという保証はできません。
そして2つ目は、品質ガイドラインを守らないとペナルティが課せられるケースがあります。Googleが決めているガイドラインに沿っていないと、ペナルティとしてリッチスニペットの表示が解除されてしまう可能性があります。これまでの努力が水の泡とならないように、スニペット対策を行う際は、あらかじめガイドラインを確認しておきましょう。
スニペットを非表示にする方法

スニペットを非表示にしたいという場合は、次の方法で設定します。具体的な方法は、HTMLを用いた以下の3つがあります。
- 「nosnippetタグ」をページに設定する
- 「data-nosnippetタグ」で表示させたくないテキストを設定する
- 「max-snippetタグ」を短く設定する
「nosnippetタグ」をページに設定
特定のページを強調スニペットとして表示したくない場合は、「nosnippetタグ」を設定します。nosnippetタグとは、タグを設定したページについて、強調スニペットが設定されないようにするものです。
具体的には、以下のように記述します。
<!DOCTYPE html>
<html><head>
<meta name=”robots” content=”noindex” />
(…)
</head>
<body>(…)</body>
</html>
通常、nosnippetタグはbodyタグ内に利用されます。しかしHTML5では、headタグ内でも利用できるようになりました。ただし、headタグ内で使用する際は以下のタグしか使用できないので注意してください。
- linkタグ
- styleタグ
- metaタグ
上記以外のタグを使用する場合は、bodyタグ内で使用しましょう。
「data-nosnippetタグ」で表示させたくないテキストを設定
ページの一部分を非表示にしたい場合は、「data-nosnippetタグ」を設定しましょう。nosnippetタグとは異なり、指定した箇所のみを非表示にすることができます。
data-nosnippetタグを用いる場合は、以下の要素と組み合わせて使用します。
- <p></p>
- <span></span>
- <div></div>
具体的な例は以下のとおりです。
<p>このテキストは強調スニペットに表示する。<span data-nosnippet>
このテキストは強調スニペットに表示しない</span></p>
上記のように<p>や<span>などの属性と合わせて利用することで、ピンポイントで非表示させることができます。もしGoogleの検索結果において、表示部分が間違っている場合はdata-nosnippetタグを使用してみてください。時々スニペットにはキーワードとは異なるテキストが表示されることがあります。不要な部分にタグを用いれば、見え方を改善できます。
「max-snippetタグ」を短く設定
「max-snippetタグ」を使うと、強調スニペットに採用される文字数を制限することも可能です。指定する場合は、nosnippetタグの記述と同じように、<head>内に記述します。
具体的な例は以下のとおりです。
1文字も表示させない場合
<meta name=”robots” content=”max-snippet:0″>
最大30文字まで表示させる場合
<meta name=”robots” content=”max-snippet:30″>
このように文字数制限をすることで、表示させるテキストを短く設定することができます。もし強調スニペットに表示させているテキストが長いと感じているなら、ぜひ活用してみてください。
スニペットは流入量を増やす頼もしい機能

スニペットには通常の表示に加えて、リッチスニペットや強調スニペットなどの機能も存在します。スニペットは検索結果から直接情報を入手できるという点で、ユーザーにとって親切な機能です。また、サイトにどんなコンテンツが掲載されているかがわかるので、流入数を増やすことも期待できます。
もし、スニペットをはじめとしたSEO対策で不明点などがありましたら、ニュートラルワークスにご相談ください。企業のさまざまなウェブサイト構築支援、運用支援を多数行っており、無料相談を受け付けています。
<無料>資料ダウンロード
【基礎編】サイト運営者様必見!SEO対策入門ガイド
〜SEO対策のポイントやメリット・デメリットを分かりやすく解説!〜