<無料>資料ダウンロード
【表示高速化】Webサイト高速化サービス
最先端技術で、サイト高速化!表示スピード高速化で得られるメリットを解説
AMP(アンプ)を導入するWebサイトが増えてきて、わが社もそろろ導入したいと考えていませんか?AMPを導入するメリット、デメリット、導入方法についてまとめてみました。
ウェブサイト制作でお悩みの担当者様へ
ウェブサイトの新規制作やリニューアルで失敗したくないが、どの制作会社も似たような提案でどこに依頼したら良いかわからない・・・。
ウェブサイトの制作会社を探していて、このようなお悩みはありませんか?ウェブサイトは制作目的やご予算によって、最適な手法を検討する必要があります。弊社ではクライアント様の目的に応じて、集客・デザイン・機能面で最適なご提案をいたします。
AMPとは?

スマホユーザーのWeb閲覧を高速化し、快適にする仕組み
AMP(Accelerated Mobile Pages)とは、スマホやタブレットでのWebサイトの閲覧を高速化する仕組みのことです。Googleが中心となり、TwitterやAdobe Systemsをはじめ世界中の大手メディアが協同したオープンソースプロジェクトとして2015年に立ち上がりました。
スマートフォンでWebサイトを閲覧しようとしたとき、読み込みが遅くてイライラしたり、いつまで経ってもページが表示されないため、ブラウザを閉じて離脱したことはありませんか?ジャストシステムが2020年1月に発表した調査によると、スマートフォンでのEC利用時、ユーザーの約6割が「Webサイトの応答が遅くて買い物をやめた」経験があるそうです。さらに、ユーザーの36.4%は「ECサイトやECアプリの応答速度が5秒未満でも遅いと感じ、離脱する」調査結果となりました(※1)。
AMPを導入すると、スマホやタブレットでのWeb閲覧の読み込み速度・表示速度が大幅に高速化されます。AMP未対応のWebサイトに比べ、AMPを導入したWebサイトは平均すると約4倍の表示速度となります。このため、AMPを導入したWebサイトはスマートフォンやタブレットでWebサイトを閲覧するユーザーに待ち時間のストレスを感じさせず、離脱を防ぐことができます。
※1 スマホでのECサイト利用時、約6割に「応答速度が遅くて離脱」した経験
AMPに向いている、AMP導入が進んでいるコンテンツは?
AMPはリリース当初「記事ページ(article)」のみをサポートする規格であったため、主にニュースサイトやキュレーションサイトなどのメディアが導入を進めました。その後、AMPの仕様が徐々に拡大され、eBayなどのECサイトやポータルサイトにも応用できるようになっています。2020年6月現在では、日本ではニュースサイトの他にも食べログやマイナビなどの情報サイト、LINE公式アカウントのアカウントページなどでAMPが導入されています。
しかし、すべてのサイトにAMPが効果的というわけではありません。Googleによると、AMPは静的なコンテンツで大きな効果を発揮するとあります。ニュースサイトや情報サイトなど、記事コンテンツが中心のサイトにはAMP導入は大きな効果をもたらすでしょう。
AMP は、あらゆるタイプの静的なウェブコンテンツ(ニュース、レシピ、映画情報、製品ページ、レビュー、動画、ブログなど)で大きな効果を発揮します。一方、動的で双方向性を重視した単一ページのサービス(地図の経路案内、メール、ソーシャル ネットワークなど)にはあまり効果的ではありません。
AMP導入が向いていないコンテンツは?
反対に、AMPは動的なコンテンツには向いていません。なぜなら、AMPの表示高速化の仕組みは、GoogleのサーバにAMP対応ページのデータをキャッシュし、検索結果から素早くAMP対応ページのデータ読み込みを行うことで、高速表示を実現しているからです。内容が頻繁に変化するサイト(不動産や中古車情報検索サイトなど)では、キャッシュデータでの表示高速化の恩恵を受けられません。
WebサイトをAMP化する4つのメリット

WebサイトをAMP対応させる場合、どのようなメリットがあるのでしょうか。具体的に4つのメリットを挙げて解説します。
メリット1:表示速度が速くなり、滞在時間や回遊率が上がる
AMPを導入することで、スマホやタブレットなどのモバイル端末でWebサイトを閲覧したときの表示速度が速くなり、ユーザーのWebページ閲覧時の待ち時間を大幅に短縮できます。AMP未対応のWebサイトに比べ、AMPを導入したWebサイトの表示速度は約4倍の速さになります。
AMPを導入したWebページをGoogleのサーバにキャッシュとして保存するため高速化できるのは先ほどご説明しました。Googleの検索結果から素早くキャッシュデータを読み込むことにより、Webサイトの表示にかかる時間が少なくなるということは、ユーザーの待ち時間は少なくなり、Webページをスムーズに閲覧できるようになることを意味します。その結果、ユーザーにWebページをしっかり読んでもらえ、滞在時間は長くなり、別ページへの回遊率アップにも繋がるのです。
メリット2:データ転送量が少なくなる
AMP対応ページは、データ転送量が少なくなるメリットがあります。AMP対応ページは通常のHTMLページと比較するとシンプルなHTMLとCSSで構成されていて、JavaScriptの利用も制限されています。このためAMP対応ページのデータ量は通常のWebページに比べると小さく、読み込むデータが少なくなり、表示速度が速くなるのです。
従来のWebページと比較して、AMP対応ページは約1/10のデータ量になります。モバイルユーザーの中には、毎月のデータ転送量に制限のある人もいるでしょう。データ量の少ないページは、そのようなユーザーにとっても消費するデータ通信量が少なくなるメリットがあります。
メリット3:カルーセルに表示されれば、クリックされやすい

AMP対応のWebページは、スマートフォン等でGoogle検索を行ったときに、検索結果のリッチリザルトやカルーセルの一部として表示されることがあります。リッチリザルトやカルーセルは検索結果のトップに上の写真の赤枠のように表示され、要約文だけでなくサムネイル画像も表示されるため、ユーザーの目に留まりやすくクリック率も高くなります。
リッチリザルトについては、下記のブログをご参考ください。
 リッチリザルトとは?種類と効果、確認方法を解説
リッチリザルトは、検索結果に表示される強調表示で、ユーザーの注目を集め、クリック率向上に寄与します。この記事では、リッチリザルトの種類や効果、設定方法について詳しく解説しています。
リッチリザルトとは?種類と効果、確認方法を解説
リッチリザルトは、検索結果に表示される強調表示で、ユーザーの注目を集め、クリック率向上に寄与します。この記事では、リッチリザルトの種類や効果、設定方法について詳しく解説しています。
メリット4:検索上位になる可能性がある
Googleの検索結果において、ページタイトルの横にカミナリマークが付与されているものがAMP対応ページとなります。2020年現在、GoogleはAMPの対応・非対応を検索順位に反映させることは「今のところは」考えていないと言っています。しかし、モバイルサイトの表示スピードが速いページは「モバイルフレンドリーなWebサイト」と評価されるので、現時点でもAMP化はSEO対策にも効果があると言えます。
AMP であるかどうかが直接 Google 検索のランキングに影響することはありませんが、スピードはランキングに影響します。
また、Googleの検索アルゴリズムのアップデートは突然実施されることも少なくありません。ある日突然、AMP化されたWebサイトだけが検索上位になる可能性もあります。今からWebサイトをAMP対応することで、将来検索順位が大幅に上がるかもしれません。
 SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
WebサイトをAMP化する2つのデメリット

現在のWebサイトをAMP化する場合、デメリットも存在します。多くのサイトが直面する問題を2つ挙げてみました。
デメリット1:同じデザイン、機能にできない可能性がある
WebサイトにAMPを導入すると、AMPに対応させたWebページのデザインが大幅に崩れてしまう可能性があります。AMPでは通常のHTMLと異なる方法でHTMLやCSSを記述するため、従来のHTMLや外部CSS読み込み、JavaScriptやjQueryなどが利用できなくなるのです。また、WebサイトにWordPressを使っている場合、AMPに対応していないプラグインは使えなくなります。
ニュースサイトや情報サイトなど、テキストが中心のコンテンツであれば影響は少ないでしょう。反対に、デザインにこだわったサイトは、AMPを導入することで本来のデザインを再現できなくなる場合があります。
デメリット2:Webサイトによっては導入工数が大きくなる
WebサイトにAMPを導入する方法は、個々のサイト構造ごとに異なります。Webサイトによっては細かな設定やエラー修正が発生し、導入時の工数が非常に多くなる可能性があります。AMPを導入したいWebサイトの構造を理解し、HTML・CSS・PHPなどに手を加えることができ、AMP導入後にエラーが発生した時にも対応できる人材(エンジニアやコーダー、Webデザイナー)が必要になります。
WebサイトへのAMPの導入方法

WebサイトにAMPを導入する方法は、WordPressサイトとそうでないサイトで手順が異なります。
WordPressサイトの場合、プラグインでAMP化が可能

WordPressで構築されたWebサイトの場合、AMP対応は専用のプラグインをインストールすることで可能です。導入手順を見ていきましょう。
※WordPressテーマによってはAMP機能が盛り込まれているものがあります。その場合は下記で紹介するAMPプラグイン無しでのAMP化が可能です。
AMPプラグインを利用してAMP化する手順

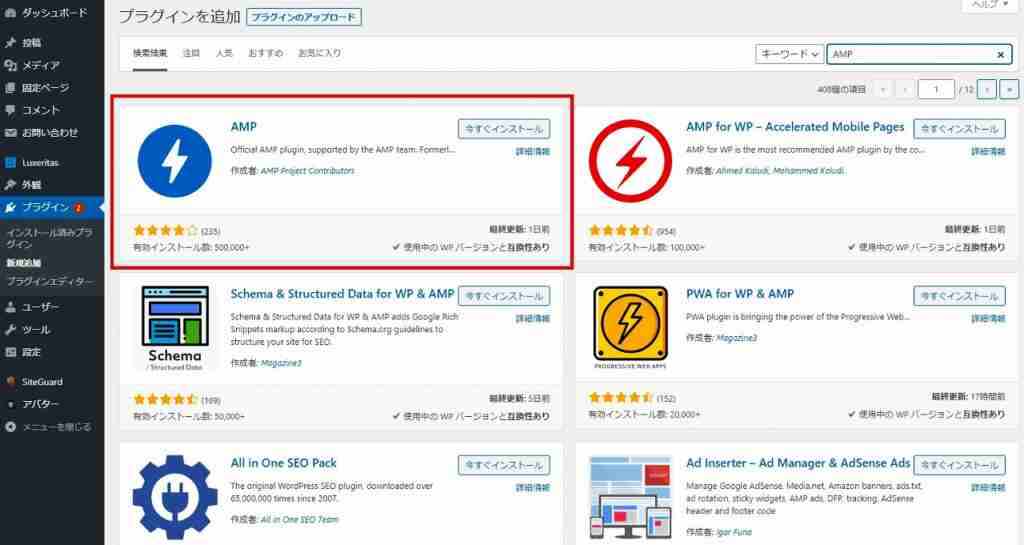
1.WordPressの公式プラグイン「AMP」をインストール
WordPressのプラグイン新規追加画面で「AMP」で検索し、作成者が「AMP Project Contributors」となっているプラグインをインストール・有効化します。
2.WordPressのダッシュボード左側のメニューの中に追加された「AMP」をクリック
設定画面が表示されれば、インストールは完了です。続いて設定を行います。
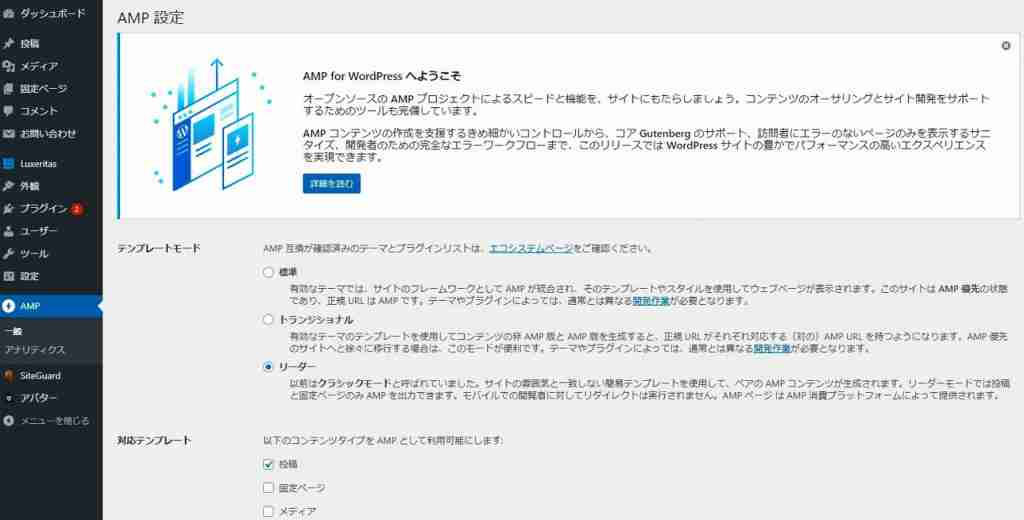
3.AMPの設定を行う

AMP for WordPressの設定項目は1カ所のみです。Template ModeをWebサイトの環境に合わせて選択し、あとの項目はデフォルトのままで構いません。
| 標準(Standard) | 現在のWordPressテーマを自動的にAMP化し、AMP表示をデフォルトにする。モバイル閲覧でもPC閲覧でも、AMP対応サイトを表示します。AMP対応していないJavascriptは動作しなくなる可能性があります。 |
| トランジショナル(Transitional) | 現在のWordPressテーマを自動的にAMP化し、モバイル閲覧かPC閲覧かによって、AMP表示と非AMP表示を使い分けます。 |
| リーダー(Reader) | 現在のWordPressテーマとは異なるシンプルなAMP化テーマ(プラグインに同梱)でページを生成し、モバイル閲覧かPC閲覧かによって、AMP表示と非AMP表示を使い分けます。 |
テンプレートモードの選択肢は上の3つです。ほとんどの場合、標準またはトランジショナルを選択すればいいでしょう。
デザイン崩れ、広告非表示などの修正が必要になることも
WordPressに「AMP」プラグインを導入しただけでは、サイトのAMP化は完了しない場合がほとんどです。主なトラブルは外部CSSと独自JavaScriptの読み込み不可によるデザイン崩れや、広告タグがAMPに対応していないことによる広告非表示です。AMP対応が不完全なサイトでは、Webページをスクロールしてもサイトが表示されず真っ白になることもあります。ユーザーはそれ以上サイトを見る気にならず、すぐにブラウザを閉じてしまうでしょう。
こういうことにならないためにも、AMP化プラグイン導入前に事前調査とAMP導入後の影響を検討することをおすすめします。本番Webサイトとは別にテスト環境を構築し、そちらでデザインなどへの影響を確認してからAMP化するなどの方法も可能ですので、いつでもご相談ください。
WordPressを使用していないサイトの場合
WordPress以外の独自CMSのサイトでは、AMP導入手順や導入にかかる工数がWebサイトごとに大幅に異なります。現在のWebサイトで導入している機能がAMP化で制限される可能性もあるため、事前に調査を行い、AMPを導入するメリット・デメリットについて詳細に検討する必要があるでしょう。ニュートラルワークスはWordPress以外のCMSへのAMP導入にも対応できます。AMP導入に関してお悩みのことがありましたら、お気軽にお問い合わせください。
AMP導入の事前調査をお手伝いします

スマホでのWebページの高速表示に最適化されたAMPの導入メリットは大きいものの、既存のWebサイトの機能やデザインが制限される可能性もあり、AMPを導入すればすべてが上手くいくわけではありません。AMP化の事前調査・AMP導入の可否は、ニュートラルワークスがお手伝いできます。エンジニアやデザイナー、コーダーを自社で抱えていなくても問題ありませんので、お気軽にご相談ください。
ウェブサイト制作でお悩みの担当者様へ
ウェブサイトの新規制作やリニューアルしたいが、SEOに強い制作会社はデザインが悪い、デザインが良い制作会社はSEOに弱い・・・。
ウェブサイトの制作会社を探していて、このようなお悩みはありませんか?弊社では専門のSEOコンサルタントがサイト設計を実施、デザインは国内外の優秀なデザイナーによるデザイン性の高い結果を出すサイト制作をご提案をいたします。