Webサイトにイラストの使用を検討しているWebディレクターやデザイナーの方の中には、「おすすめのイラストサイトを知りたい」といった悩みがあるのではないでしょうか。イラストを用いることで親しみやすいサイトになったり、コンテンツ内容をわかりやすく伝えたりできるようになる効果が期待できます。
この記事では、Webサイトにイラストを使用するメリットや注意点、おすすめのイラスト素材紙とを紹介します。Webサイトにイラストの使用を検討している方は、ぜひ参考にしてみてください。
<無料>資料ダウンロード
【RFP付き】サイト制作成功事例集
UXドリブンなサイト制作で実現した驚異の成果が見られる!
目次
おすすめの定番イラスト素材サイトまとめ一覧

イラスト素材サイトの中には、よく利用されている定番のサイトもあります。イラストの特徴を知ることで、自社サイトに向いているかどうかが判断できるでしょう。ここからは、それぞれのサイトの特徴を紹介します。
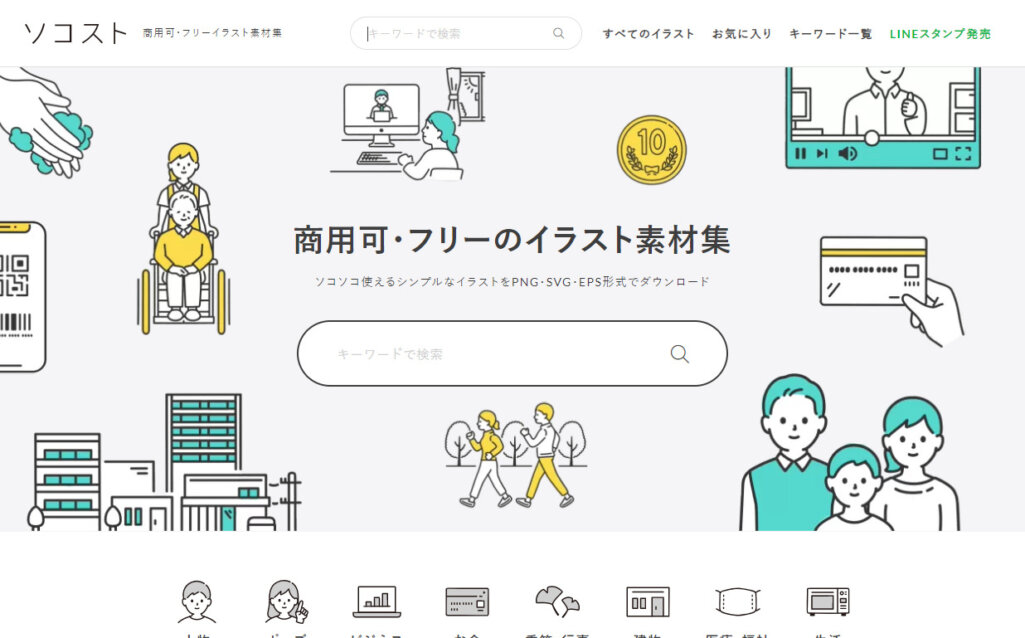
ソコスト

出典:ソコスト
ソコストは「ソコソコ使えるイラスト素材集」というコンセプトのフリーイラスト素材サイトです。汎用性の高いイラストがそろっていることが特徴です。
| 掲載イラストの数 | 1000点以上 |
|---|---|
| 特徴 | シンプルで汎用的 |
| 無料・有料 | 無料 |
| 商用利用 | 可能 |
| クレジット表記 | 不要 |
| 国内サイト・海外サイト | 国内サイト |
| おすすめのポイント | お気に入り機能がある |
| 向いている人・デザイン | クセのないイラストを使いたい人 |
イラストの掲載数は1000点以上あり、以下のようなカテゴリーがあります。
- 人物
- ポーズ
- ビジネス
- お金
- 季節・行事
- 建物
- 医療・福祉
- 生活
おすすめのポイントは、サイト内にお気に入り機能があることです。各イラストの星マークを押すと「お気に入りページ」に保存されるので、繰り返し使うイラストを登録したり、気に入ったイラストを保存したりできます。
シンプルなイラストなので、クセがなく、さまざまなテイストに馴染みやすいものを使いたい方に向いています。
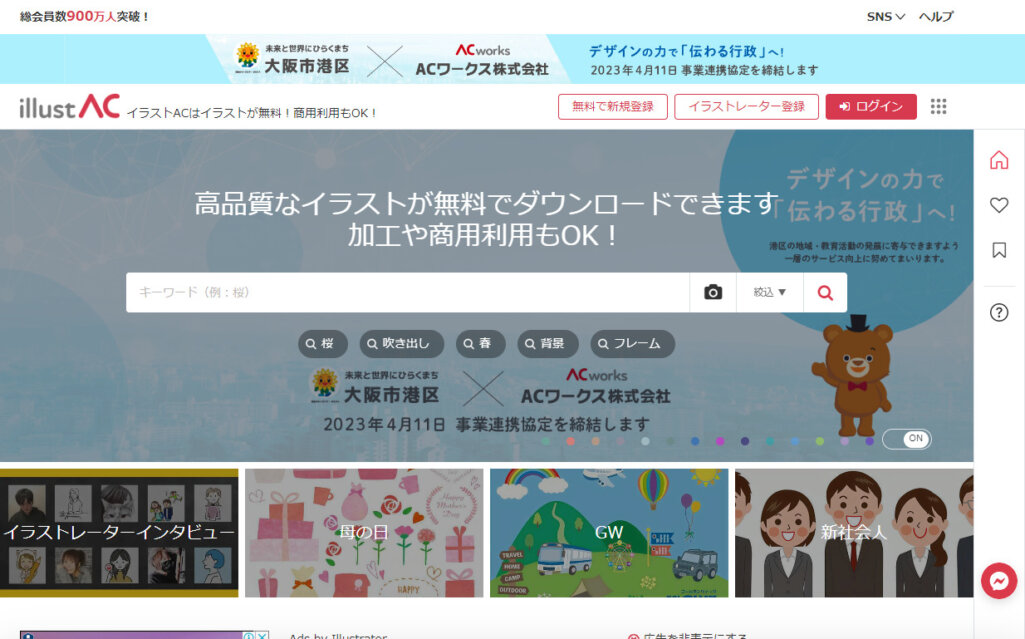
イラストAC

出典:イラストAC
イラストACは「写真AC」などで知られるACワークス株式会社が運営しているイラストサイトです。会員数は1,000万人にも上り、豊富なテイストがそろっているといった特徴があります。
| 掲載イラストの数 | 約200万点以上 |
|---|---|
| 特徴 | テイストが豊富 |
| 無料・有料 | 無料 |
| 商用利用 | 可能 |
| クレジット表記 | 不要 |
| 国内サイト・海外サイト | 国内サイト |
| おすすめのポイント | お気に入りのテイストを見つけられる |
| 向いている人・デザイン | たくさんイラストを使用したい人 |
掲載されている素材は約200万点以上あり、以下のようなカテゴリーがあります。
- 花・植物
- ビジネス
- チラシ
- 名刺
- 医療・福祉
- 人物
- 動物・生き物
- 乗り物
- フレーム
- 生活
- 食べ物
- 文具
- 春
- 夏
- 秋
- 冬
- 背景・壁紙
- バナー
- スポーツ
- ポストカード
- 学校プリント用
- アイコン
- セット
- 文字
- 筆文字
- 萌え系
- 年賀状
- ファッション
- クリスマス
このようにカテゴリーが豊富なだけでなく、クリエイターも豊富なのでお気に入りのテイストを見つけられるといった点もおすすめです。
こうした特徴から、さまざまなテイストのイラストをたくさん使用したい方に向いています。
ちょうどいいイラスト

出典:ちょうどいいイラスト
ちょうどいいイラストは「ちょうどいい」をテーマにしたイラストを掲載しているサイトです。このサイトの特徴は、クセのないシンプルなイラストがそろっていることです。
| 掲載イラストの数 | 約900点 |
|---|---|
| 特徴 | シンプルなイラスト |
| 無料・有料 | 無料 |
| 商用利用 | 可能 |
| クレジット表記 | 不要 |
| 国内サイト・海外サイト | 国内サイト |
| おすすめのポイント | 複数のスタイルでダウンロードできる |
| 向いている人・デザイン | 単色・線画などこだわりがある人 |
イラスト数はおよそ約900点あり、以下のようなカテゴリーがあります。
- お金・金融
- もの・動物
- ビジネス・仕事
- 人物
- 季節・時事
- 学校
- 生活
- 記号
おすすめのポイントは、複数のスタイルでダウンロードできることです。1つのイラストに対して白黒版、単色版、カラー版の3パターンがあります。こうした特徴から、単色・線画などこだわりがある人に向いています。
おすすめの線画イラスト素材サイトまとめ一覧

線画イラストとは、色を塗らずに線だけで描かれているイラストのことです。シンプルなイラストであり、イラストの色にとらわれないため、さまざまなデザインに活用できるでしょう。ここからは、おすすめの線画イラスト素材サイトを3つご紹介します。
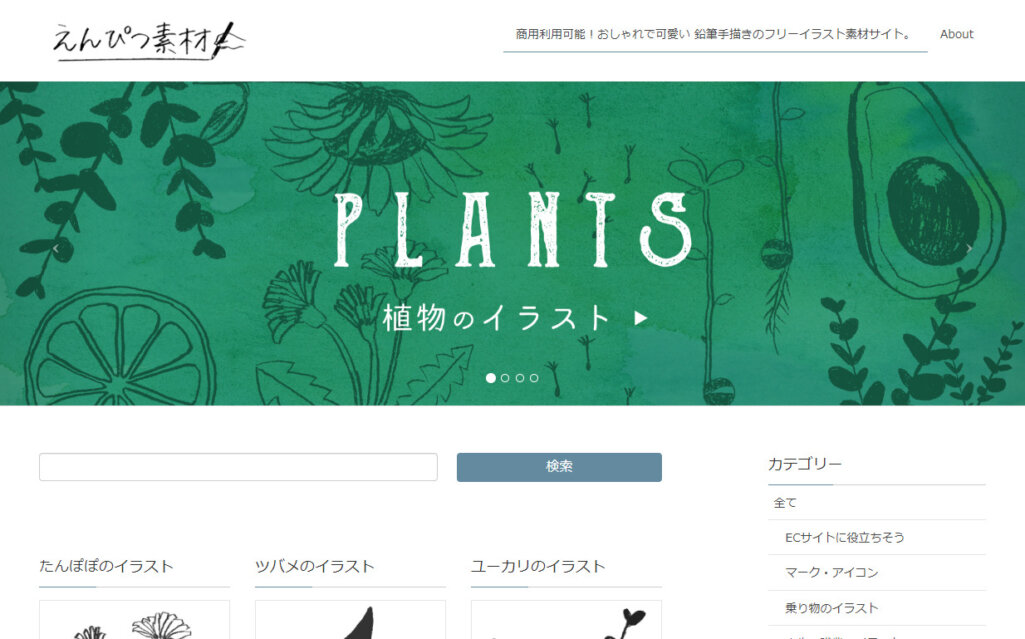
えんぴつ素材

出典:えんぴつ素材
えんぴつ素材は、手描きのようなイラストが豊富にそろっているイラストサイトです。温かみを表現するデザインに向いています。
| 掲載イラストの数 | 130点以上 |
|---|---|
| 特徴 | 温かみがある |
| 無料・有料 | 無料 |
| 商用利用 | 可能 |
| クレジット表記 | 不要 |
| 国内サイト・海外サイト | 国内サイト |
| おすすめのポイント | 検索しやすい |
| 向いている人・デザイン | 温かみを表現するデザイン |
素材は130点以上あり、以下のようにカテゴリーも豊富です。
- マーク・アイコン
- 乗り物
- 人物・職業
- 医療・健康
- 身体・臓器
- 季節・イベント
- キッチン系
- その他日用品
- ファッション
- 家具・インテリア
- 家電・機器
- 文房具・オフィス用品
- 道具・工具
- 食べ物・飲み物
- 動物・生き物
- 天気
- 植物
- 海・南国
このサイトのおすすめポイントは、検索しやすいところです。カテゴリーのほかにタグや検索ボックスなども設置されているので、欲しいイラストを簡単に見つけられるでしょう。
 手描きイラストを簡単にシェイプにする方法!
手描きイラストを簡単にシェイプにする方法!
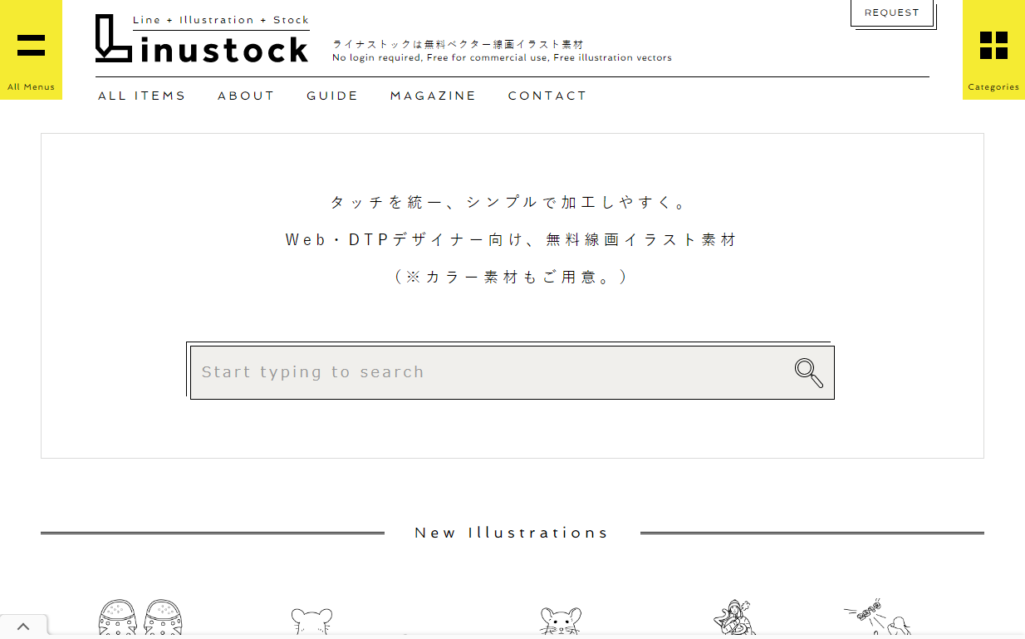
Linustock

出典:Linustock
Linustockは制作業務に携わる方たちの声から生まれたイラストサイトです。「加工しやすい」「使いやすい」「見つけやすい」を意識したサイトで、クセのないシンプルなイラストが用意されています。
| 掲載イラストの数 | 500点以上 |
|---|---|
| 特徴 | クセのないシンプルなイラスト |
| 無料・有料 | 無料 |
| 商用利用 | 可能 |
| クレジット表記 | 不要 |
| 国内サイト・海外サイト | 国内サイト |
| おすすめのポイント | 加工しやすい |
| 向いている人・デザイン | 既存イラストに合わせて加工したい人 |
掲載イラストの数は500点以上あり、以下のようなカテゴリーがあります。
- アウトドア
- スポーツ
- その他
- ビジネス
- ファッション
- フィットネス
- 乗り物
- 動物
- 医療
- 子供
- 季節のイベント
- 家
- 小物
- 旅行
- 日常生活
- 植物
- 科学
- 色んな
- 身体
- 電子機器
- 音楽
- 食
このサイトのおすすめポイントは、加工しやすいことです。モノクロテイストで描かれているため、自由に色を変えられます。こうした特徴から、既存イラストに合わせて加工したい人に向いています。
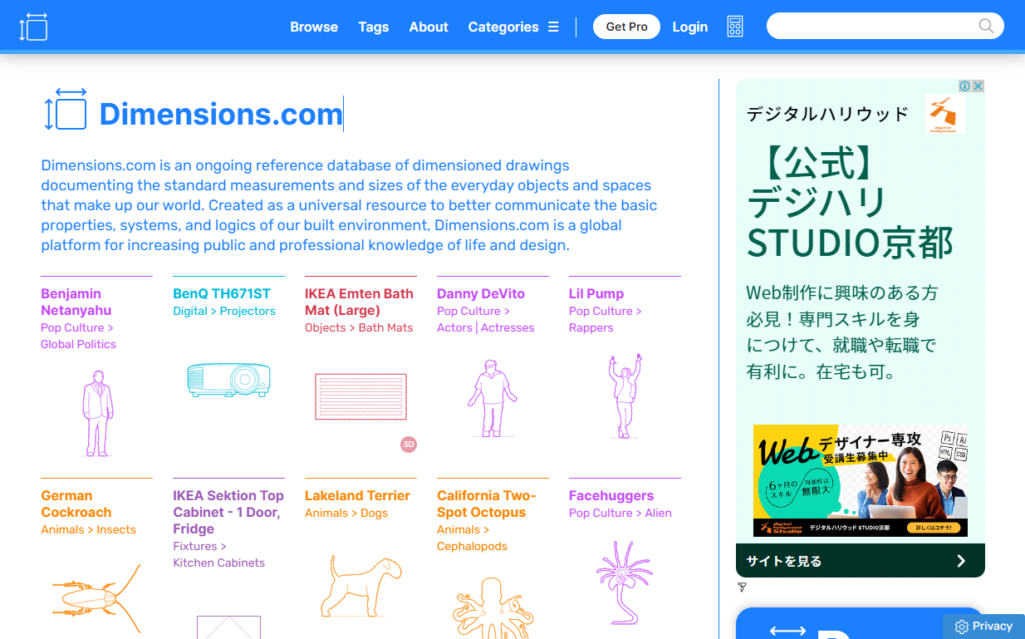
Dimensions

出典:Dimensions
Dimensionsは、人物や生き物など身の回りにあるもののイラストが豊富な海外のサイトです。イラストはスタイリッシュなデザインで、汎用性が高いです。
| 掲載イラストの数 | 300点以上 |
|---|---|
| 特徴 | スタイリッシュなデザイン |
| 無料・有料 | 無料 |
| 商用利用 | 可能 |
| クレジット表記 | 不要 |
| 国内サイト・海外サイト | 海外サイト |
| おすすめのポイント | イラストのサイズが記載されている |
| 向いている人・デザイン | デザイン制作したい人 |
イラストは300点以上あり、以下のようなカテゴリーがあります。
- 人物
- 動物
- 植物
- 置物
- 家具
- 備品
- レイアウト
- 建物
- 乗り物
- スポーツ
- デジタル
- ポップカルチャー
このサイトのおすすめポイントは、それぞれのイラストのサイズが表記されていることです。そのため、インテリアや建築など、実際のサイズに合わせて作成できるでしょう。こうした特徴から、デザイン制作に活用したい人におすすめです。
おすすめのアイコンイラスト素材サイトまとめ一覧

アイコンを用いることで、メニューや機能を視覚的に伝えられるようになるでしょう。ここからは、おすすめのアイコンイラスト素材サイトを紹介していきます。
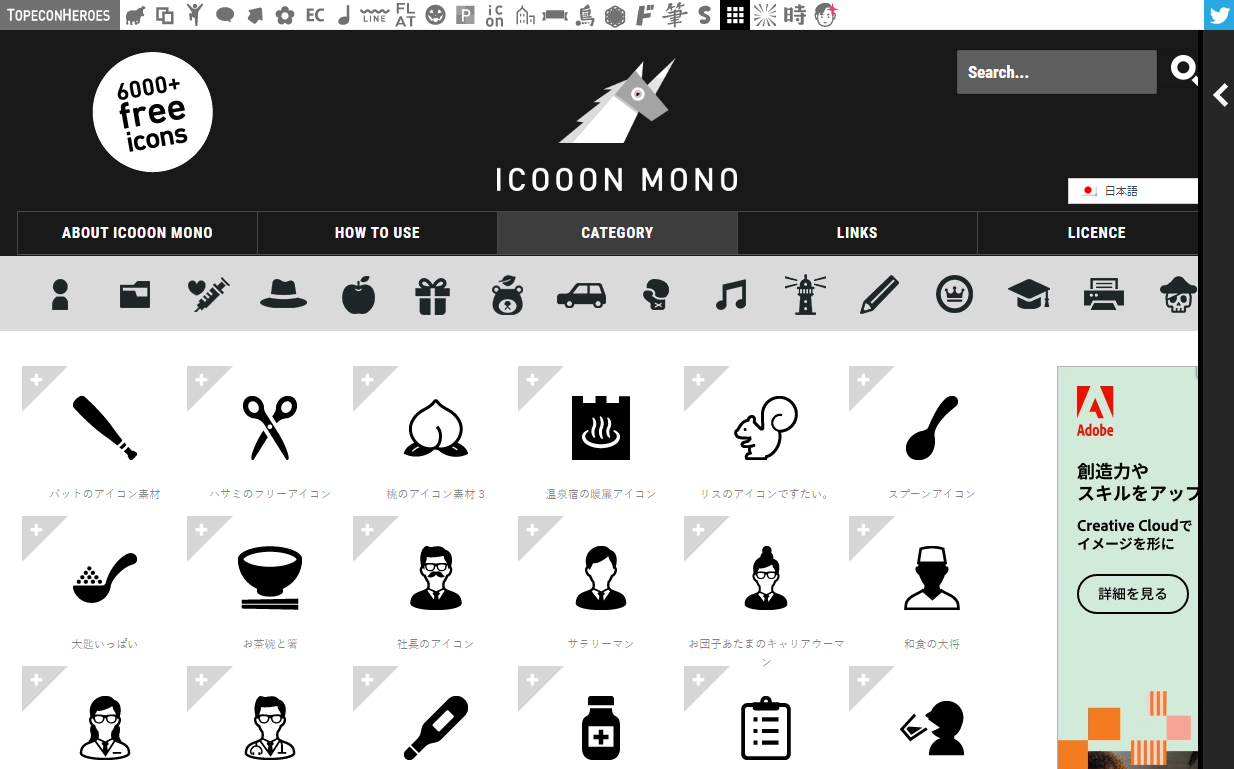
ICOOON MONO

出典:ICOOON MONO
ICOOON MONOは日本語と英語に対応しているアイコン素材サイトです。モノトーンのデザインが特徴で、一目でアイコンの意味がわかるように描かれています。そのため、わかりやすさを重視したデザインに向いているでしょう。
| 掲載イラストの数 | 6,000点以上 |
|---|---|
| 特徴 | モノトーンのデザイン |
| 無料・有料 | 無料 |
| 商用利用 | 可能 |
| クレジット表記 | 不要 |
| 国内サイト・海外サイト | 国内サイト |
| おすすめのポイント | ダウンロード形式が豊富 |
| 向いている人・デザイン | 分かりやすさを重視したデザイン |
このサイトには6,000点以上のアイコンがあり、以下のようなカテゴリーがあります。
- 人物
- ビジネス・金融
- 健康・医療
- ファッション
- 食べ物・飲み物
- イベント・行事
- 動物・植物
- 乗り物・地図
- スポーツ・ゲーム
- 芸術・音楽
- 建物・ランドマーク
- 文房具・雑貨
- 記号・マーク
- 教育・科学
- PC・家電・通信
このサイトのおすすめポイントは、ダウンロード形式が豊富であることです。JPGやPNGから、編集可能なillustratorやEPS素材など幅広く用意されているため、用途に応じてダウンロードできます。
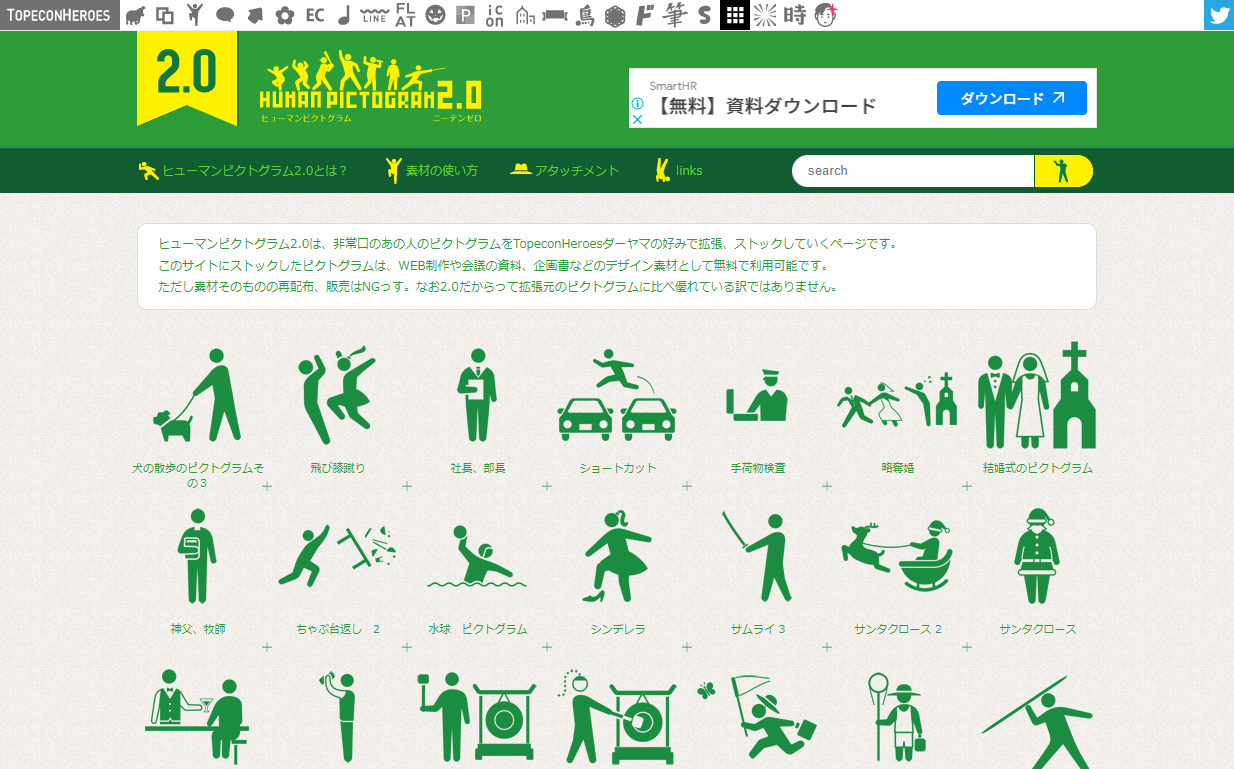
HUMAN PICTOGRAM2.0

HUMAN PICTOGRAM2.0は、標識などで使われるピクトグラムを参考にして制作されたイラストサイトです。通常のピクトグラムにはないユーモアさが加わっており、遊び心が感じられます。
| 掲載イラストの数 | 500点以上 |
|---|---|
| 特徴 | 遊び心があるアイコン |
| 無料・有料 | 無料 |
| 商用利用 | 可能 |
| クレジット表記 | 不要 |
| 国内サイト・海外サイト | 国内サイト |
| おすすめのポイント | ユニークなアイコンが多い |
| 向いている人・デザイン | 遊び心のあるデザイン |
アイコン数は500点以上あり、以下のようなカテゴリーがあります。
- スポーツ
- 公共
- ビジネス
- 感情
- 女性
- 職業
- 面白系
このサイトのおすすめポイントは、ユニークなアイコンが多いことです。銅鑼を叩くイラストやちゃぶ台返しなど、他のサイトにはないイラストも豊富です。
こうした特徴から、遊び心のあるデザインに向いています。
 ピクトグラムとは?サイトでのメリット、工夫点を解説
ピクトグラムの定義やアイコンとの違いを解説し、Webサイトでの活用メリットや作成時のポイントを詳しく紹介しています。また、商用利用可能な素材サイトも掲載し、効果的なピクトグラムの活用方法を提案します。
ピクトグラムとは?サイトでのメリット、工夫点を解説
ピクトグラムの定義やアイコンとの違いを解説し、Webサイトでの活用メリットや作成時のポイントを詳しく紹介しています。また、商用利用可能な素材サイトも掲載し、効果的なピクトグラムの活用方法を提案します。
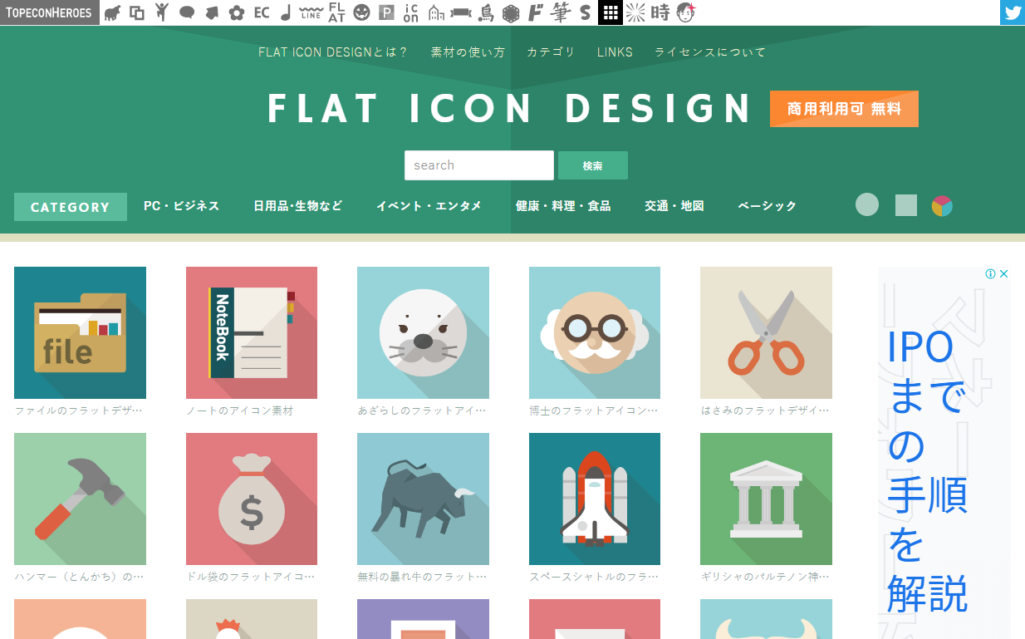
FLAT ICON DESIGN

FLAT ICON DESIGNは、フラットなデザインが豊富なアイコンのサイトです。デザインは全てカラーで描かれており、親しみやすいのが特徴です。そのため、ポップなデザインにおすすめです。
| 掲載イラストの数 | 300点以上 |
|---|---|
| 特徴 | カラーで親しみやすいデザイン |
| 無料・有料 | 無料 |
| 商用利用 | 可能 |
| クレジット表記 | 不要 |
| 国内サイト・海外サイト | 国内サイト |
| おすすめのポイント | ダウンロード形式が豊富 |
| 向いている人・デザイン | ポップなデザイン |
アイコン数は300点以上あり、以下のようなカテゴリーがあります。
- PC・ビジネス
- 日用品・生物など
- イベント・エンタメ
- 健康・料理・食品
- 交通・地図
- ベーシック
おすすめのポイントは、ダウンロード形式が豊富であることです。JPEGやPNG、SVGから編集可能なillustratorなどがあります。
関連記事:コラム記事のアイキャッチで使える!無料で利用できる写真、イラスト素材サイトのご紹介。
Webサイトにイラストを使用するメリット

Webサイトにイラストを使用することで、以下のようなメリットを得られるでしょう。
- ブランディングに役立てられる
- ビジュアルで直感的に伝えられる
- 親しみやすいサイトになる
- 低コストで使用できる
- スタッフの顔出しを防ぐことができる
これらのメリットを理解することで、より効果的なサイトになります。ここからは、それぞれのメリットについて解説します。
ブランディングに役立てられる
イラストを用いることで、効果的なブランディングに役立てられます。イラストによってブランドメッセージをより明確に伝えられるようになるからです。
ブランディングを行うには、ロゴ、カラースキーム、フォントなど視覚的な要素が不可欠になります。さらにイラストを用いることでアイデンティティを確立できるようになるのです。
またイラストによって他社との差別化ができるようになるのも大きな特徴です。中にはブランド名やサービス名は覚えていなくても、イラストやアイコンのイメージは覚えているというユーザーもいるでしょう。馴染みのあるイラストがあるとブランド名やサービス名を覚えやすくなり、印象にも残ります。
 オウンドメディアのブランディングとは?メリットや企業事例を解説
オウンドメディアは、企業が自社で運営する媒体を通じてブランド価値を高める手法です。オウンドメディアを活用したブランディングのメリットや成功事例、効果的な運用方法について詳しく解説しています。
オウンドメディアのブランディングとは?メリットや企業事例を解説
オウンドメディアは、企業が自社で運営する媒体を通じてブランド価値を高める手法です。オウンドメディアを活用したブランディングのメリットや成功事例、効果的な運用方法について詳しく解説しています。
ビジュアルで直感的に伝えられる
イラストを活用することにより、コンテンツをビジュアルで直感的に伝えられるようになります。視覚的に伝えられるようになると、ユーザーにとって使いやすいサイトになります。
例えば、パソコンやスマートフォンの設定アイコンには歯車マークが用いられることがあります。こうしたアイコンがあることで、「設定」という文字がなくても機能が直感的にわかるのです。
Webサイトにおいても同じことがいえます。虫眼鏡のマークがあれば、直感的に検索ボックスであることが伝えられます。ユーザーが迷わないでサイトを使えるため、サイト回遊率や滞在時間の向上も期待できるでしょう。
親しみやすいサイトになる
イラストを配置すると、ユーザーにとって親しみやすいサイトになるでしょう。テキストばかりが並んでいると堅いイメージになりますが、イラストによってユーモアやエンターテインメント性を表現できるからです。
イラストのテイストにもよりますが、かわいらしいイラストやユーモアあふれるイラストはユーザーに好まれる傾向にあります。Webサイトの目的やターゲット層に応じて使い分けることで、ターゲティングの成功にも役立つでしょう。
 採用サイトのデザイン事例30選!採用サイトの参考サイトを紹介
魅力的な採用サイトのデザイン事例を30選厳選して紹介。各サイトの特徴やデザインの工夫、訴求力を高めるポイントを詳しく解説し、採用サイトの作成や改善を検討する企業にとって参考になる情報を提供しています。
採用サイトのデザイン事例30選!採用サイトの参考サイトを紹介
魅力的な採用サイトのデザイン事例を30選厳選して紹介。各サイトの特徴やデザインの工夫、訴求力を高めるポイントを詳しく解説し、採用サイトの作成や改善を検討する企業にとって参考になる情報を提供しています。
低コストで使用できる
フリーイラストを活用すれば、低コストで魅力的なデザインを作成できるでしょう。本来であれば、デザインに使用するイラストはイラストレーターに作成してもらう必要があります。形態にもよりますが、1点ごとに料金が発生する場合もあり、オリジナルイラストを使うとかなりのコストがかかってしまいます。
一方、フリーイラストなら無料で使用できるため、コスト削減になります。サイトによっては編集可能な形式でダウンロードできる場合もあり、既存デザインに合わせて加工することもできるでしょう。
Webサイト制作でイラストを使用するポイント

Webサイト制作でイラストを使用する際は、以下のポイントを意識しておきましょう。
- イラストの目的や役割を明確にしておく
- デザインのテイストに合ったイラストを選ぶ
- イラスト素材に統一感を持たせる
それぞれのポイントについて解説します。
イラストの目的や役割を明確にしておく
Webサイトでイラストを使用する際は、目的や役割を明確にしておくことが重要です。目的や役割を決めずにイラストを使ってしまうと、Webサイト本来の目標を達成できなくなってしまいます。したがって、Webデザインにおけるイラストの役割を2つ理解しましょう。
1つ目の役割は、コンテンツの解説です。イラストを使用することで、テキスト情報を視覚的に伝えることができます。例えば、電話番号の横に電話のアイコンを配置すれば、一目で電話番号であることがわかるでしょう。
2つ目の役割は、イメージの演出です。イラストを通じて、ブランドやサービスの世界観を明確にすることができます。かわいらしいタッチのイラストを使用すれば、親しみやすい印象を与えることができ、反対にスタイリッシュなイラストを使用すれば、クールな印象を与えることができます。
デザインのテイストに合ったイラストを選ぶ
イラストを選ぶ際は、デザインのテイストに合わせましょう。デザインテイストに合っていないと、ちぐはぐなデザインになってしまいます。
例えば、イラストと一口にいっても以下のようにさまざまなテイストがあります。
- シンプル
- かわいい
- かっこいい
- 面白い
- 誠実
既存のデザインに合わせてイラストを使用すれば、調和が保たれ違和感のないデザインになります。もしデザインテイストとマッチしているかわからない場合は、デザイナーに相談してみるといいでしょう。
イラスト素材に統一感を持たせる
使用するイラストには、統一感を持たせましょう。上記と同様に、イラスト同士のテイストがズレているとまとまりのないデザインになってしまいます。
統一感を持たせるには、同じサイトからイラストを選ぶのがよいでしょう。1つのサイトから探せば同じテイストのイラストが集まるので、テイストがズレるのを防げます。
ただし、中にはイラストACのように複数のイラストレーターのイラストを集めているサイトもあります。イラストサイトを選ぶ際は、同じテイストがそろっているのかチェックしておきましょう。
ダウンロードしたイラスト素材を使用する際の注意点

イラストを使用する際は、以下の注意点があります。
- ダウンロードサイトの利用規約をチェックしておく
- イラスト素材の著作権の帰属をチェックしておく
これらの注意点を知らないまま使用してしまうと、トラブルに発展する恐れがあるので、必ず確認しておきましょう。
ダウンロードサイトの利用規約をチェックしておく
イラストを使用する前に、必ずダウンロードサイトの利用規約をチェックしておきましょう。利用規約とは、イラストを使用するユーザーに対して提示している規約のことです。
利用規約にはイラスト使用における決まりが記載されており、イラストの使用目的が制限されていることもあります。個人利用は可能でも、商用目的での利用が禁止されている場合があります。
イラスト使用前に、利用規約は必ず確認しておくようにしましょう。
イラスト素材の著作権の帰属をチェックしておく
フリーイラストを使用する際は、イラスト素材の著作権の帰属をチェックしておきましょう。サイトによってはフリーイラストと名乗っていても、識別情報や権利関係が不明になっているイラストが存在する場合もあります。
もし著作権の帰属をチェックしていないと、イラストレーターから著作権を侵害していると訴えられてしまうこともあるかもしれません。そのため、イラスト素材の著作権の帰属が記載されていないイラストは利用を控えることをおすすめします。
Webサイトのデザインで人気のイラストのトレンド

Webデザインにおいて人気のあるデザインをご紹介します。近年のイラストには、以下のようなトレンドがあります。
- アイソメトリック・プロジェクション
- フラットデザイン
- ラインアート(線画)
- コミカルタッチ(コミカライズ)
- 手描き風(水彩画・鉛筆画)
ここからは、それぞれのトレンドについてご紹介します。
アイソメトリック・プロジェクション
アイソメトリックとは、三次元的な立体物を二次元の平面上に図示する手法の一つです。斜め上から見下ろす視点から描かれており、立体的なイラストになっています。
| 特徴 | 立体的に描かれている |
|---|---|
| 効果 | 世界観を演出できる |
| 利用シーン | 空間・マップ・施設内の紹介など |
アイソメトリックを用いることで、ブランドやWebサイトの世界観を演出できるでしょう。
立体的に描けることから、建築や機械設計などに用いられることが多いです。Webデザインにおいては、マップや施設内の紹介などにも向いています。
フラットデザイン
フラットデザインとは、平面的でシンプルなデザインスタイルのことです。陰影や立体感を表現するためのグラデーションや影の表現を極力排除しているため、シンプルなデザインになります。
| 特徴 | シンプルなデザイン |
|---|---|
| 効果 | シンプルで見やすい |
| 利用シーン | 情報量の多いサイト |
フラットデザインを用いることで、シンプルで見やすいデザインになるでしょう。ボリューム感がなくなるので、注目して欲しい要素を引き立てられるはずです。
こうした特徴から、情報量の多いサイトにおすすめです。コンテンツが多くてもサイトのデザイン自体がシンプルなので、まとまりが生まれます。
ラインアート(線画)
ラインアート(線画)とは、線だけで描かれたイラストのことです。線のみで構成されるため、シンプルなデザインになります。
| 特徴 | シンプルなデザイン |
|---|---|
| 効果 | 想像が掻き立てられる |
| 利用シーン | ブランディング |
ラインアートは要素を簡潔に表現するため、シンプルで洗練されたデザインを実現できます。余計な装飾や詳細を省き、視覚的にクリーンな印象を与えることも可能です。
コミカルタッチ(コミカライズ)
コミカルタッチとは、コミカルな印象を与えるタッチのことです。多くの場合、デフォルメされたキャラクターデザインが用いられます。
| 特徴 | キャラクターが用いられている |
|---|---|
| 効果 | 親しみやすい |
| 利用シーン | ブランディング・集客 |
コミカルタッチのイラストを用いることで、親しみやすいデザインになるでしょう。キャラクターが際立つので、ユーザーにも覚えてもらいやすいです。
こうした特徴から、ブランディングや集客に向いています。
手描き風(水彩画・鉛筆画)
水彩画や鉛筆画などのイラストは、手描き風であたたかみのあるデザインになります。
| 特徴 | 手描きを連想させる |
|---|---|
| 効果 | 温もりを表現できる |
| 利用シーン | サービス紹介・子ども向けのWebサイト |
手描き風のイラストはデジタルなデザインに比べて、個性的で温かみのある表現ができます。手作業の痕跡やテクスチャがデザインに自然な風合いを与え、親しみやすさや人間らしさを演出します。
こうした特徴から、サービス紹介や子ども向けのWebサイトなどに向いています。
イラストを活用して効果的なWebサイトにしよう

Webサイトはイラストを用いることで、親しみやすいページを作成できたり、コンテンツ内容をわかりやすく伝えることに役立ちます。イラストを選ぶ際のポイントは、イラストを使う目的を明確にしておくことです。ブランディングや集客など、目的に合わせてイラストを選ぶようにしましょう。
なお、イラストを使用する際は必ず利用規約を確認しましょう。中には商用利用できないこともあるので、注意が必要です。
もしイラストを用いたWeb制作でお困りの場合は、ニュートラルワークスにご相談ください。弊社ではコーポレートサイトやブランドサイトなど、さまざまなWeb制作が可能です。無料相談も行なっておりますので、ぜひお気軽にご連絡ください。
<無料>資料ダウンロード
【売れるLP】成果に繋がる!ランディングページ制作
LP制作で重要な要素と運用のポイントをプロが徹底解説!