コアウェブバイタル(Core Web Vitals)とは、Webにおけるユーザー体験の向上を目的とした3つの取り組みを指標にしたもののことです。2020年にGoogleから発表され、ランキングの要因にも使用される可能性がある、ということでWeb制作やSEO対策を行う方にとって重要な話題とされています。
そこで本記事では、コアウェブバイタルの概要をはじめ、確認方法や具体的な改善策について幅広く解説します。SEOにおける影響度にも触れていますので、ぜひ最後までお読みください。
<無料>資料ダウンロード
【表示高速化】Webサイト高速化サービス
最先端技術で、サイト高速化!表示スピード高速化で得られるメリットを解説
目次
コアウェブバイタル(Core Web Vitals)とは

コアウェブバイタルは、ユーザーがWebサイトをより快適に利用できるよう、全てに共通して重要なシグナルを指します。UX(ユーザーエクスペリエンス)に関わるものとなっており、Googleはコアウェブバイタルについて以下のように説明しています。
ユーザー エクスペリエンスの質の測定には、多くの側面があります。そのほとんどはサイトやコンテキストに固有のものですが、全てのウェブ エクスペリエンスにとって重要な共通シグナル、つまり「Core Web Vitals」が存在します。
このようなユーザー エクスペリエンスの核となるニーズには、読み込み時間、インタラクティブ性、ページ コンテンツの視覚的な安定性などが含まれ、これらを組み合わせたものが 2020 Core Web Vitals の土台になります。
引用元:Web Vitals の概要: サイトの健全性を示す重要指標
私たちがGoogleを使って情報を検索するとき、検索者としてGoogleの検索結果に求めるものは「自分が必要とする情報(〜とは、方法、おすすめ情報、選び方など)に合致した答えを教えてくれるサイトをリスト化してほしい」というものです。
しかし、正しい答えを返してほしいというニーズ以外に、
- 表示速度が遅いサイトはいやだ
- 広告ばかり表示されるサイトはいやだ
- 広告を誤タップさせようとするサイトはいやだ
という、使い勝手の悪いサイトを嫌う価値観も私たちは持ちあわせています。
検索ユーザーがGoogleに求める価値観を指標化したもの
コアウェブバイタルは、前述した価値観を検索結果に反映するために、Googleが用意したWebサイトの使い勝手を評価するための指標なのです。
コアウェブバイタルの指標

コアウェブバイタルで採用されている指標は、以下の3つです。
- LCP(Largest Contentful Paint):読み込み時間
- FID(First Input Delay):インタラクティブ性
- CLS(Cumulative Layout Shift):ページコンテンツの視覚的な安定性
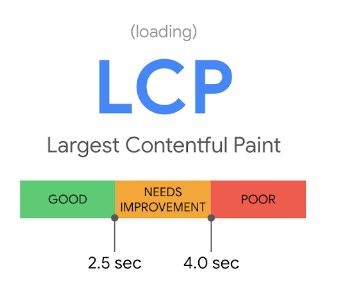
指標1.LCP(Largest Contentful Paint):読み込み時間

| Largest Contentful Paint は、ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。 |
LCPは、メインコンテンツの読み込み時間に関する指標です。
SEOでは、Webページの読み込み速度が重要な評価指標であることは知られていますが、LCPはページ内で重要なコンテンツ(タイトル、画像、テキストブロックなど)の表示スピードを対象としています。
| 表示速度 | 評価 |
|---|---|
| 2.5秒以下 | 良好 |
| 2.5秒超〜4.0秒以下 | 改善が必要 |
| 4.0秒超 | 不良 |
ページの読み込み開始から、メインコンテンツの表示までが2.5秒以内であれば、「良好」と評価されます。それ以上かかる場合は改善の必要があり、4秒以上かかると悪いページと評価されてしまいます。
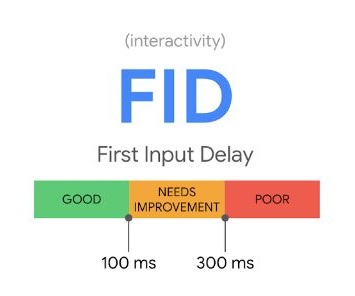
指標2.FID(First Input Delay):インタラクティブ性

| First Input Delay は、最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。 |
ユーザーが、ページ内でなんらかの行動をした場合、Webサイトはそれに応じた反応を返します。例えば、リンクを押したらページ遷移する、ダウンロードボタンを押したらファイルをダウンロードする、といった反応です。この反応までの時間の長さを示す指標がFIDです。
| 反応時間 | 評価 |
|---|---|
| 100ミリ秒以下 | 良好 |
| 100ミリ秒超〜300ミリ秒以下 | 改善が必要 |
| 300ミリ秒超 | 不良 |
ユーザーがアクションを起こしてから100ミリ秒以内にWebサイトが反応すれば「良好」であると判断されます。なお、ミリ秒とは1秒の1,000分の1(0.001秒)です。
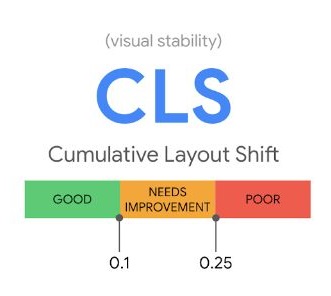
指標3.CLS(Cumulative Layout Shift):ページコンテンツの視覚的な安定性

| Cumulative Layout Shift は、ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのズレの量を定量化します。 |
Webページのコンテンツは、全てが同時に表示されたり、ページ上部から順に表示されたりするとは限りません。テキスト部分が先に表示され、後から画像が表示されるといったことがあります。
例えば、「先に表示されたテキストを読み始めたら、画像が現れて読んでいた部分が画面から消えてしまった」「リンクを押そうとしたら広告が表示され、間違えてクリックしてしまった」ということが発生します。
これらのように、ユーザーにとって不便な現象を数値化した指標がCLSです。
| 数値 | 評価 |
|---|---|
| 0.1以下 | 良好 |
| 0.1超〜0.25以下 | 改善が必要 |
| 0.25超 | 不良 |
「ズレが発生した領域の比率 × 距離の比率」という計測方法で数値化され、0.1以下であれば「良好」と判断されます。
<無料>資料ダウンロード
【表示高速化】Webサイト高速化サービス
最先端技術で、サイト高速化!表示スピード高速化で得られるメリットを解説
コアウェブバイタルがSEOに与える影響度

コアウェブバイタルに限らず、コンテンツにおいて最も重要な評価基準は「質」です。
そのため、同程度のクオリティをもつページが並んだときに、コアウェブバイタルの評価が「良好」(GOOD)であるほうを優遇すると考えられています。LCPやFID、CLS自体が検索順位を左右するわけではなく、各基準値をクリアしていればプラスに働いたり、優遇されたりするものと捉えておけばよいでしょう。
コアウェブバイタルとページエクスペリエンスに関するFAQ
以下に、GoogleのSearch Console Communityで記述のあった、ランキングに関する部分をまとめました。
Q: ウェブに関する主な指標はランキングに影響しますか?
A: 2021 年 5 月より、ウェブに関する主な指標は、モバイル フレンドリー、セーフ ブラウジング、HTTPS セキュリティ、煩わしいインタースティシャルに関するガイドラインといった既存の検索シグナルとともに、ページ エクスペリエンス シグナルに含まれます。詳しくは、Search Central のブログ投稿をご覧ください。
Q: ランキング シグナルとして、ページ エクスペリエンスと使用状況の評価によって影響を受けるページはどのように決定されますか?
A: ページ エクスペリエンスは、ページのランク付けに使用される多くのシグナルの 1 つにすぎません。検索クエリのインテントは、依然として非常に強力なシグナルです。そのため、ページ エクスペリエンスが標準以下のページでも、関連性の高い優れたコンテンツがあれば、上位にランク付けされる可能性があります。
Q: PC とモバイルでランキングに違いはありますか?
A: 現時点で、ページ エクスペリエンスをランキングのシグナルとして使用することは、モバイル検索にのみ適用されます。
【コアウェブバイタルのスコア】確認方法

それでは、自社サイトがコアウェブバイタルにどの程度対応できているかを確認しましょう。非エンジニアの方でも調査できる方法を紹介します。
確認方法1.Search Console(サーチコンソール)
Search consoleは、Googleアナリティクスと連携することで、より詳しくWebサイトの計測ができるツールです。アクセス解析には必須のツールといえますので、既にお使いの方も多いでしょう。
コアウェブバイタルの指標も、Search consoleで確認できます。

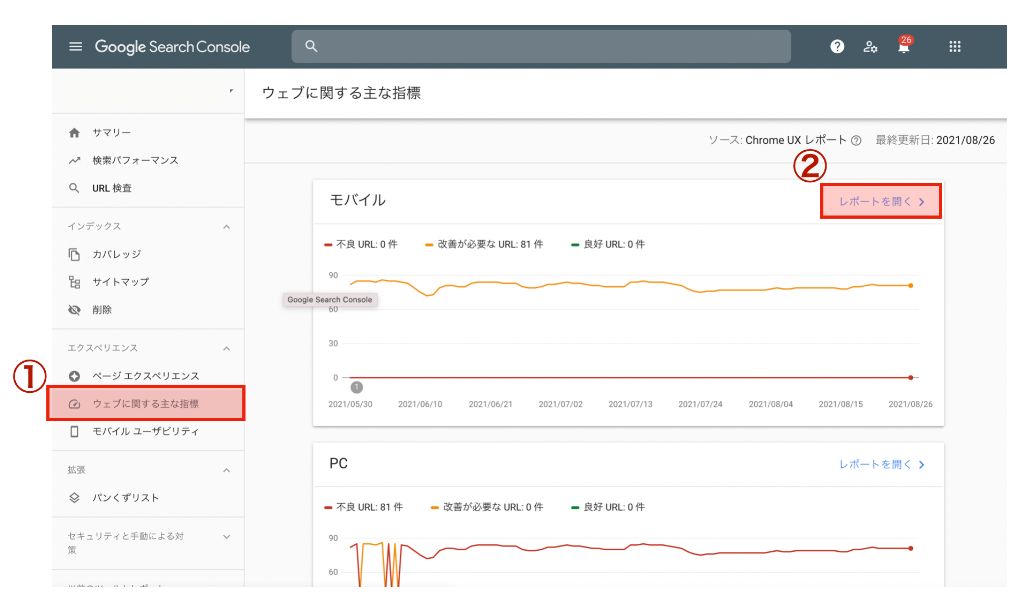
Google Search console にログイン後、左カラムのメニュー「ウェブに関する主な指標」をクリックします。すると右側に、「モバイル」「PC」と別々にグラフが表示されますので、見たいほうの「レポートを開く」をクリックします。

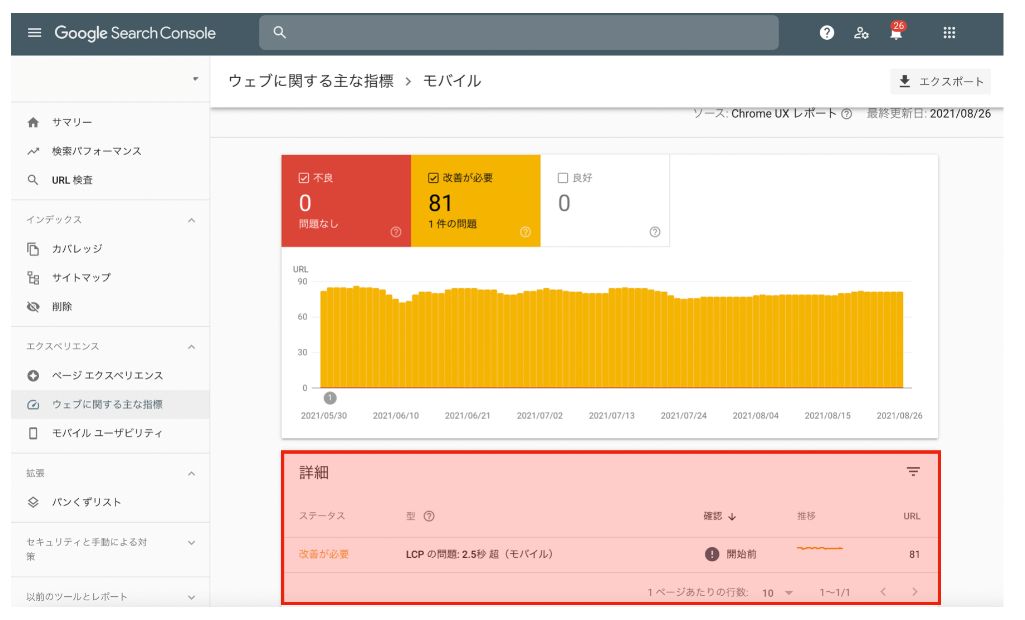
LCP・FID・CLSの3つの判定結果を、「良好」「改善が必要」「不良」の3段階で確認できます。
 Googleサーチコンソールとは?使い方と登録方法や設定を解説
Webサイトの集客状況を分析する際にGoogleアナリティクスと同じくらい役立つのがGoogleサーチコンソールです。サーチコンソールへの登録方法やGoogleアナリティクスとの連携方法について、わかりやすく解説します。
Googleサーチコンソールとは?使い方と登録方法や設定を解説
Webサイトの集客状況を分析する際にGoogleアナリティクスと同じくらい役立つのがGoogleサーチコンソールです。サーチコンソールへの登録方法やGoogleアナリティクスとの連携方法について、わかりやすく解説します。
確認方法2.PageSpeed Insights(ページスピード インサイツ)
PageSpeed Insightsは、Googleが提供しているWebサイト内の各ページの評価を個別にチェックできるツールです。ページの表示速度をURLベースで調査できます。
このツールでは、フィールドデータとラボデータの2種類で計測が可能です。フィールドデータとは、実際にサイトを訪問したユーザーのデータをもとにしたもので、ラボデータは実験シミュレーションをもとにしたものです。
フィールドデータは、実際のアクセスデータがある程度集まってからでないと結果が分かりませんが、ラボデータはシミュレーションデータのため、すぐに確認できます。

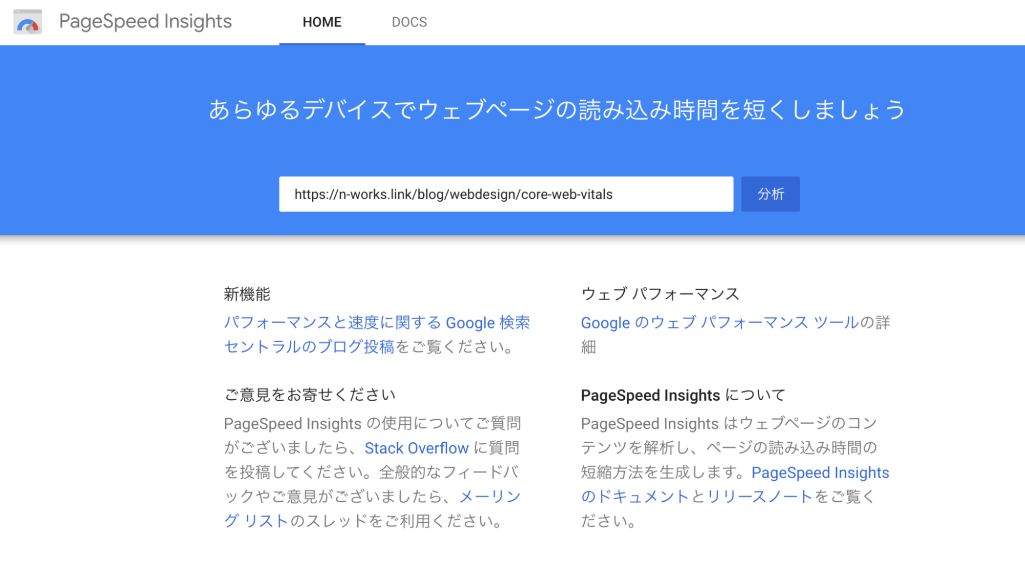
PageSpeed Insightsにアクセスし、計測したいWebページのURLを入力します。
「分析」ボタンを押すとページの計測が行われ、結果が表示されます。

コアウェブバイタルの指標であるLCP、FID、CLSも確認できます。また、画面下部には具体的な問題点や解決方法も表示されますので、ページ改善の参考になります。
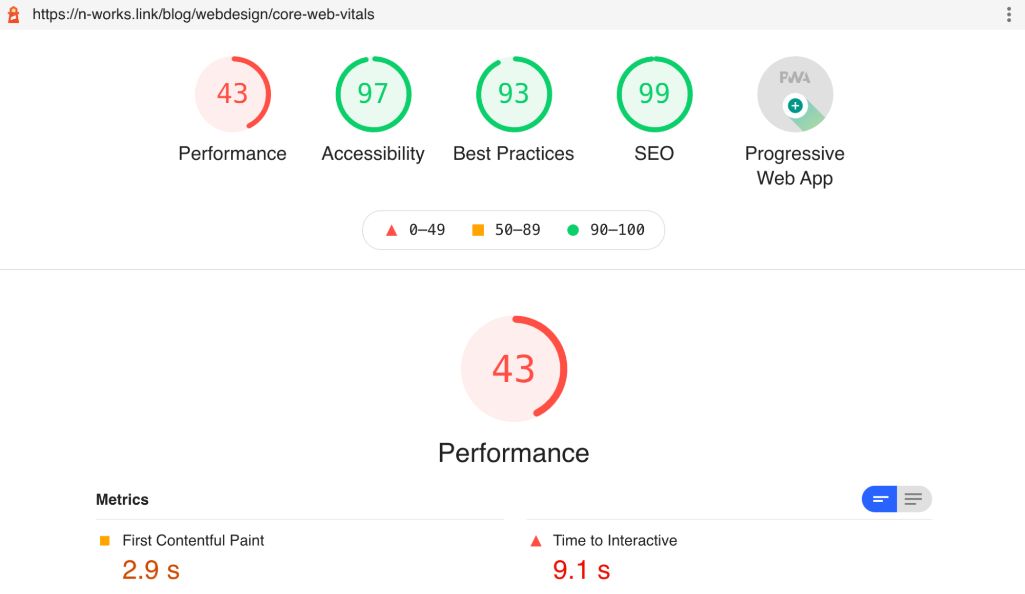
確認方法3.Lighthouse(ライトハウス)
Lighthouseは、公開前のWebサイトのコアウェブバイタル対応状況を確認できます。コアウェブバイタルの3つの指標への評価のほかに、さまざまなチェック項目を設けており、サイトの改善ポイント発見に役立ちます。
ただし、Lighthouseは公開前のオフラインでの計測となるため、実験的なラボデータでの計測のみとなります。ラボデータではFIDの数値を測定できないため、代わりに合計ブロッキング時間を表す「TBT」を使って測定します。

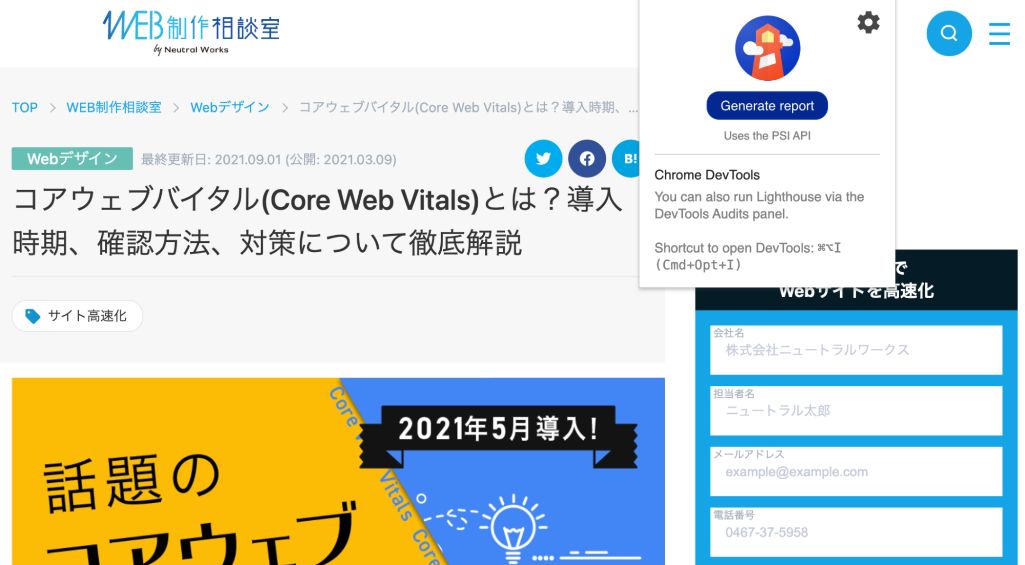
Chrome DevToolsを利用している場合は既に組み込まれていますが、そうでない場合は、Chromeウェブストアから拡張機能としてLighthouseを追加してください。なお、Lighthouseの利用は無料です。拡張機能に追加後、計測したいページを開いた状態でLighthouseを選び「Generate report」を押します。

その後、該当のWebページの計測結果や、問題点などが表示されます。
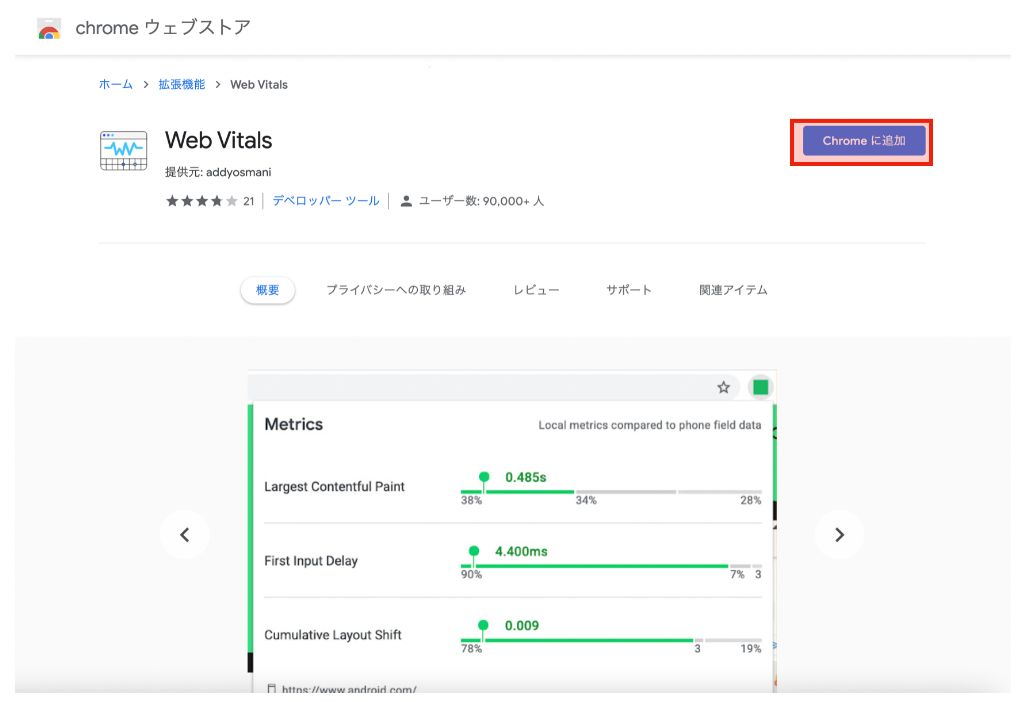
確認方法4.Chrome 拡張「Web Vitals」

Chromeの拡張機能「Web Vitals」を追加し、コアウェブバイタルの評価を確認する方法もあります。Chrome拡張機能を利用すれば、Javascriptコードの記述の必要もなく、各指標へのフィードバックを瞬時に測定することが可能です。

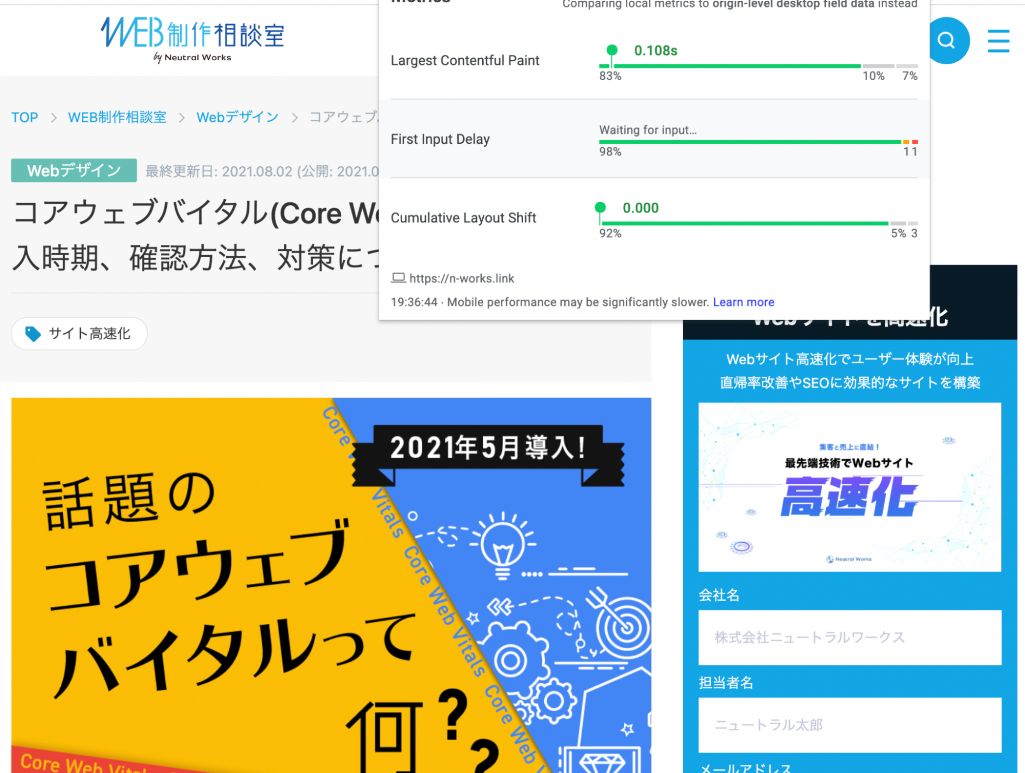
Chromeに追加するだけで、今見ているページのコアウェブバイタル状況を自動計測します。
拡張機能を有効化すると、Chrome画面左上に緑や赤など評価ごとの色と、計測された秒数が表示されます。
【コアウェブバイタルのスコア】改善すべき箇所の特定方法

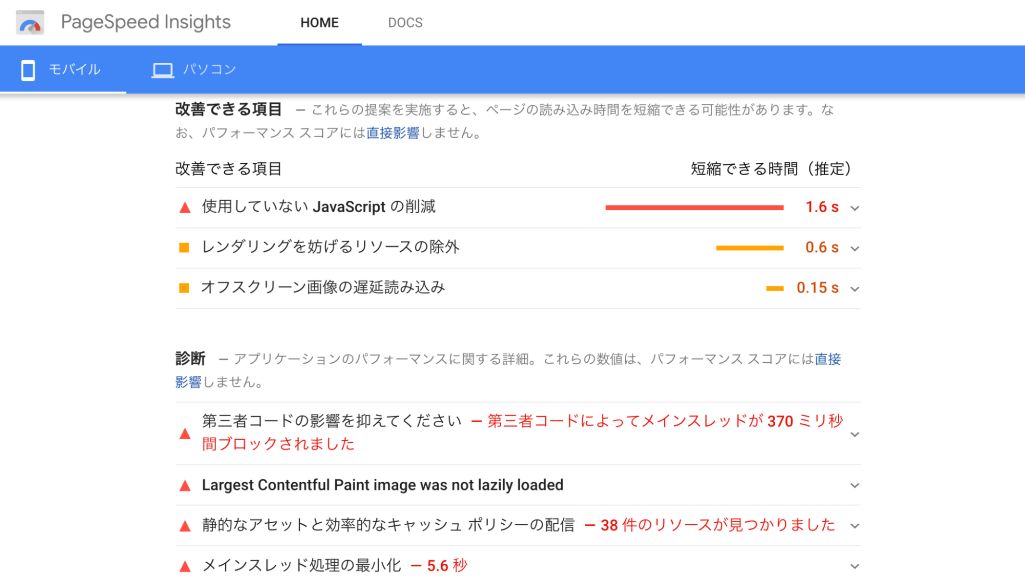
改善すべき箇所は、前述した「PageSpeed Insights(ページスピード インサイツ)」から確認できます。PageSpeed Insightsの診断結果として表示される、ユーザーエクスペリエンスの状況を見てみましょう。赤い三角マークのついている箇所が、改善すべき課題ポイントになっています。
「修正方法を表示」をクリックすれば、より詳しい情報をチェックし対策に役立てることができます。
LCPスコアの低下要因と改善方法

LCPのスコアを低下させる要因は複数考えられます。
- リソースの読み込み時間の遅延
- サーバーの応答速度
- クライアント側のレンダリング
- JavaScript、CSSによるレンダリングブロック
改善方法を順番に解説します。
改善方法1.画像を最適化する

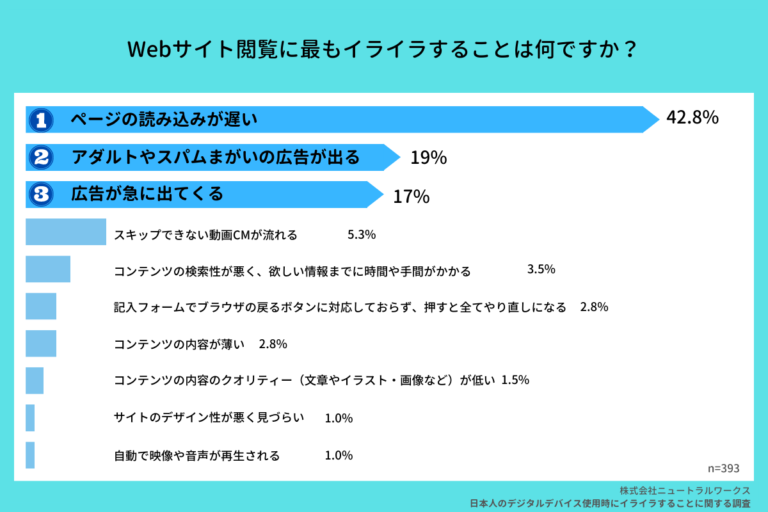
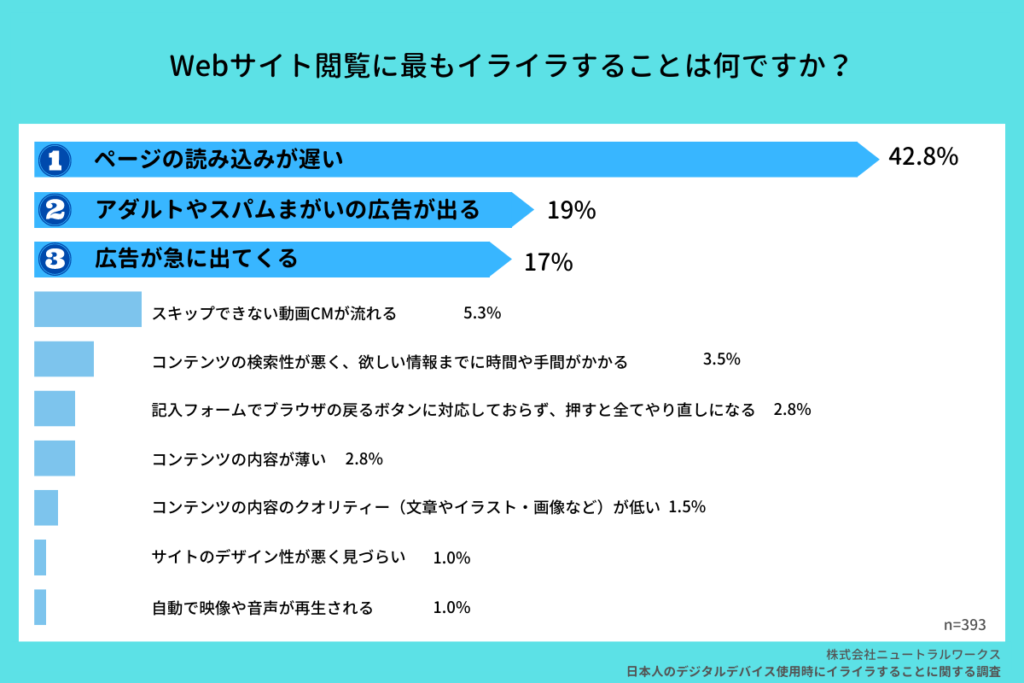
出典:Webサイト閲覧時にイライラすること第1位は?「ページの読み込み速度」の重要性が明らかとなる調査結果に
画像や広告などのサイズが大きすぎたり、重すぎたりする場合、LCPのスコアが低下しやすいです。改善方法は、画像の圧縮をしたり、webpのような新しいファイル形式の画像を使ったりすることです。また、CSSやJava Scriptのテキストファイルを圧縮することでも、読み込み速度が改善する可能性があります。
 Webサイト閲覧時にイライラすること第1位は?「ページの読み込み速度」の重要性が明らかとなる調査結果に
Webサイト閲覧時の不満として「ページの読み込みが遅い」が42.8%で最多。本記事では、ユーザーがサイト閲覧時に感じる不満や、その際の行動についての調査結果を詳しく解説しています。
Webサイト閲覧時にイライラすること第1位は?「ページの読み込み速度」の重要性が明らかとなる調査結果に
Webサイト閲覧時の不満として「ページの読み込みが遅い」が42.8%で最多。本記事では、ユーザーがサイト閲覧時に感じる不満や、その際の行動についての調査結果を詳しく解説しています。
改善方法2.サーバーを最適化する
サーバーの応答速度も、LCPスコアの問題になりやすい点です。サーバーを最適化する、あるいはキャッシュ設定の見直しをしてみるのもよいでしょう。また、ユーザーを近くのコンテンツ配信ネットワークへ経路選択することで改善する場合があります。
改善方法3.CSSを最適化する
スクリプトやスタイルシートは、LCPスコアを低下させる要因になります。レンダリングブロックが問題となっている場合には、まず使用していないファイルを削除してみてください。
問題となっているCSSファイルの不要なコメント・改行・空白などを削除する「minify化」を実行するのも一つの方法です。また、Java ScriptやCSSのブロック時間を削減したり、重要度の低いCSSを延期したりするなどでもLCPは改善します。
改善方法4.サーバー側のレンダリングを使う
クライアント側でレンダリングされるサイトである場合、容量の大きなJava Sprictが使用されていることもあります。
クライアントでレンダリングされるサイト構築を行う際には、以下の方法を検討してみてください。
- サーバー側のレンダリングを使う
- 重要なJava Sprictを最小限にする
- 事前レンダリングを使う
FIDのスコア低下要因と改善方法

FIDのスコア低下要因は以下が考えられます。
- 大量のJava Sprictを実行している
- サードパーティーのコードの影響
- メインスレッドの処理
- リクエスト数と転送サイズ
改善方法を順番に解説します。
改善方法1.JavaScriptの実行時間を短縮させる
JavaScdiptは、非効率なコードが書き込みされていると処理するコードの量が多くなり、実行するのに時間がかかります。この影響から、FIDが悪化するのです。そのため、JavaScriptのコードを圧縮する、または現在は使用していないコードがある場合は削除するのがおすすめです。
改善方法2.サードパーティーのコードの影響を軽減させる
サードパーティーのツールを多数使用していると、FIDが悪化します。そのため、未使用のサードパーティーについてはスクリプトを削除する、またはスクリプトを効率的に読み込むといったことが対策として考えられます。
改善方法3.メインスレッドの処理を最小化する
私たちが、普段使っているアプリやソフトウェアはプログラムによって構成されています。プログラムは処理すべきことが指定されており、それらを実行することでプログラムが役に立ちます。その一連の流れを「スレッド」と呼びます。
例えば、あるサイトにアクセスした際に、一番最初のスレッドを「メインスレッド」と呼び、画像や文字などを指定通りに画面に表示させる処理のことです。これを最小化することでFIDが改善します。
改善方法4.リクエスト数を減らし転送サイズを抑える
あるサイトを見る際、そのサイトのファイルがあるサーバーに「リクエスト」をします。具体的には、画像・フォント・ドキュメントなどについてです。この数が多ければ多いほど表示までの時間がかかることになります。
そのため、リクエストする数を少なくして転送サイズを抑えるとよいでしょう。例えば、画像の点数を減らしたり、圧縮したりすると転送サイズを抑えられます。
CLSのスコア低下要因と改善方法

CLSのスコア低下要因は以下が考えられます。
- 画像や動画の読み込みによるズレ
- Webフォントなど外部データを読み込む
- スライダーを使用している
- 広告を表示する
改善方法を順番に解説します。
改善方法1.画像や動画のサイズ・アスペクト比を指定しておく
CSSを書く際、画像や動画のサイズ・アスペクト比を指定しておくと、ズレの発生を防げます。ズレとは、先にテキストが表示され、リンクをクリックしようとしたら画像が表示され、ズレてしまうようなことです。
改善方法2.スライダーや広告枠の表示領域を確保しておく
前項と同様に、表示までの時間にタイムラグが発生することで、ズレが生まれます。例えば、記事のテキストや画像が全て表示されたところで、ページ上部にあるスライダーや広告枠が後から表示され、ズレが生まれるケースもあります。
これらを防ぐ方法としては、スライダーや広告枠の表示領域を確保しておくことです。
改善方法3.Webフォントなどの外部データの読み込みを優先する
フォントの置き換わりを防ぐ方法としてWebフォントが使われていますが、その際フォントデータをダウンロードして読み込む必要があります。そのため、通常のフォントと表示される時間にズレが生じることがあります。それらを防ぐ方法として、Webフォントのファイルを優先的に読み込み、通常フォントとの表示のズレを短くするのがおすすめです。
コアウェブバイタルの改善にはエンジニアの協力が必須

コアウェブバイタルの改善点は、Googleが提供するSearch console、PageSpeed Insights、Lighthouseといった各種のツールで確認できるうえ、問題点まで分かるたため、大きなヒントが得られます。ただし、改善のためには専門的な知識が必要な分野でもあります。
ページの表示スピードや反応速度は、サーバの設定、Webページの表示順序、作動させるJava Sprictなどを見直し、修正する必要があるためです。ページ内の表示のズレについても、コンテンツ表示に関する知識が欠かせません。パフォーマンス改善を本格的に行うには、エンジニアの協力が必須となります。
しかし、「自社内にエンジニアがいない」「Webサイト制作を外注した業者は、デザインが専門でエンジニアまでは手配ができない」などのケースも多いでしょう。リソース不足でパフォーマンス改善が手つかずになってしまっているならば、ぜひニュートラルワークスにご相談ください。
経験豊かなエンジニアをはじめとした専門家たちが、ページスピード改善のお手伝いをいたします。
コアウェブバイタルとは?のまとめ

まずは、コアウェブバイタルの3指標が意味することをしっかり理解しましょう。そして、自社サイトがユーザーにどのような閲覧体験を提供しているかを、データをもとに把握することから始めてみてください。
コアウェブバイタルによる評価は、キーワードの検索結果順位だけでなく、サイト全体の評価を向上させる要素になります。コアウェブバイタルの指標を意識することは、ユーザビリティの改善につながるため、顧客の離脱率改善、コンバージョンアップなどにも貢献できると考えてもよいのではないでしょうか。
ただし、Googleが目指しているものは「ユーザーの検索体験(UX)の最適化」でしかなく、 ページ読み込み速度が速いサイトや、画像サイズが指定されているサイトであれば評価される、というわけではありません。
「ページの読み込み速度が速いサイトのほうがユーザーが満足する」 「閲覧したときに画像のサイズが適切でユーザーにとって見やすい」ために評価されるのだということを理解しておきましょう。この考え方を踏まえ、サイトのユーザビリティ改善に取り組んでいくというスタンスが必要です。
また、自社サイトの改善において「何から手をつければいいか分からない」という状況に陥っている場合は、サイトの表示速度改善から取り組んでみるのがよいのではないでしょうか。
ニュートラルワークスでは、コアウェブバイタルをはじめとするサイト表示速度の相談を承っております。サイトの診断から、具体的な改善施策のご提案までトータルでサポートいたしますので、お気軽にお問い合わせください。
<無料>資料ダウンロード
【表示高速化】Webサイト高速化サービス
最先端技術で、サイト高速化!表示スピード高速化で得られるメリットを解説