この記事のポイント
この記事でおさえておきたいポイントは以下です。
-
canonicalタグとは?
-
canonicalタグとは、重複するページの中で検索エンジンに正規のページを伝えるためのタグです。これにより、SEO効果が一つのURLに集約されます。
-
canonicalタグを設定した方がいいケース
-
同じ内容だが、スマホとPCでURLが違う
パラメータURLなど動的URLが生成されてしまう
同じ商品の色違い、サイズ違いで複数のページがあるなどのケースで検索エンジンからコピーコンテンツと判断されずに済むメリットがあります。
-
canonicalタグの記述方法
-
HTMLのheadセクションに<link rel=”canonical” href=”正規URL”>と記載します。WordPressを利用しているなら、自動的にcanonicalタグを設定できるプラグイン「All in One SEO Pack」が利用できます。
少しSEOに詳しい人ならcanonicalタグについて聞いたことがあると思います。では、どんな時に設定すべきかを正確に説明できるでしょうか?理解しているようでイマイチわからないcanonical属性について解説します。
Webサイト制作でお悩みの担当者様へ
ウェブサイトの新規制作やリニューアルしたいが、SEOに強い制作会社はデザインが悪い、デザインが良い制作会社はSEOに弱い・・・。
Webサイトの制作会社を探していて、このようなお悩みはありませんか?弊社では専門のSEOコンサルタントがサイト設計を実施、デザインは国内外の優秀なデザイナーによるデザイン性の高い結果を出すサイト制作をご提案をいたします。
<無料>資料ダウンロード
【RFP付き】サイト制作成功事例集
UXドリブンなサイト制作で実現した驚異の成果が見られる!
目次
canonicalタグとは?何のために設定するの?

canonical(カノニカル)は「正規の」という意味の英語で、HTMLでは検索エンジンに「似たページがあるけれど、このURLが正式なページです」と伝えるcanonical属性タグとして用いられます。Googleだけでなく、Yahoo!やBingなどの主要な検索エンジンに対して有効なタグです。canonical属性タグを設定する目的は大きく2つあります。
・重複コンテンツへの低評価を避ける
・被リンク評価を集約する
複数のURLに同じ内容のコンテンツがある
canonicalタグを設定しておくと、検索エンジンからコピーコンテンツと判断されずに済むメリットがあり、以下のような場合に有効です。
- 同じ内容だが、スマホとPCでURLが違う
- パラメータURLなど動的URLが生成されてしまう
- 同じ商品の色違い、サイズ違いで複数のページがある
ECサイトなどて、主要な商品説明を使いまわして、色違い・サイズ違いのページを複数作るのは不自然ではありません。また、サイトデザインの都合で、表示ページをスマホとPCで振り分けている場合もあるでしょう。Googleはサイト内にこのような重複コンテンツがあるだけでペナルティを下すことはしていません。しかし、最近の検索エンジンのアルゴリズムアップデートでは、動的URLを用いた重複コンテンツが多い場合、意図的にページを水増ししたと判断されてサイト評価が下がる傾向があります。
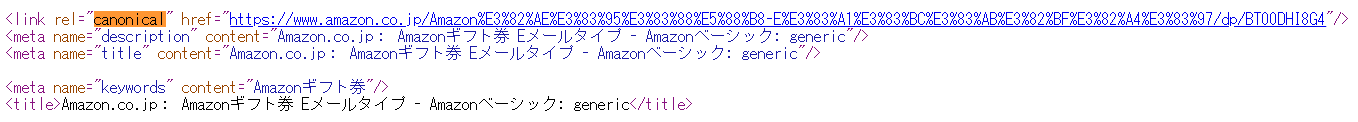
動的URLページのcanonicalタグ設定の実例

動的URLは、URLの末尾に「?」「&」が含まれている自動生成ページのことを指します。たとえばAmazonで内部検索からAmazonギフト券のページに到達した際のURLは、上の画像内に記載されている動的URLになります。Amazonは上記のページの中でcanonicalタグを使い、マスターとなる静的URL(パラメータなしのURL)を指定しています。
Amazonは、検索エンジンに対してはAmazonギフト券のページ評価を1つのページに集める施策を取りつつ、ユーザーの内部検索に対しては動的URLで検索キーワードに応じたページを表示する方法で、ユーザーの利便性と検索評価の両方を高めることに成功しています。
リンクの評価を1つのページに集約したい場合
外部からそれぞれのURLに被リンクをされたとき、canonicalタグを設置することで正規のURLにリンク評価を集約できます。たとえば以下の5つのURLは、制作側から見ると「同じページ」ですが、検索エンジン側から見ると「異なるページ」として認識されています。そのため、それぞれのURLに対して外部から被リンクをされたときに、リンク評価も別々になってしまいます。
- https://www.〇〇〇.com/(スラッシュあり)
- https://www.〇〇〇.com(スラッシュなし)
- https://www.〇〇〇.com/index.html(index.htmlあり)
- https://〇〇〇.com/(www.なし)
- https://www.〇〇〇.com/?a=b(パラメータあり)
外部の人に対して「当サイトのリンク用URLは https://www.〇〇〇.com のみです!スラッシュやindex.htmlは付けないでください!」と強制することはできませんが、canonicalタグを使って検索エンジンに「評価は正規URLに統合する」と指定することは可能です。それぞれのURLに対するリンク評価を1つの正規URLに集約させておくことで、SEO的にも有利に働きます。
 被リンクの調べ方と良質な被リンク獲得方法を解説
被リンクは、他のウェブサイトから自サイトへのリンクで、SEOにおいて重要な役割を果たします。この記事では、被リンクの調べ方や良質な被リンクの獲得方法について詳しく解説しています。
被リンクの調べ方と良質な被リンク獲得方法を解説
被リンクは、他のウェブサイトから自サイトへのリンクで、SEOにおいて重要な役割を果たします。この記事では、被リンクの調べ方や良質な被リンクの獲得方法について詳しく解説しています。
canonicalタグと301リダイレクトの違い

canonicalタグと似たような働きをする設定に「301リダイレクト」があります。301リダイレクトは強制的にページ遷移・転送をしてURLの正規化を行うもので、HTMLタグではなくサーバーに転送先を指定した.htaccessファイルをアップロードすることで設定します。canonicalタグと301リダイレクトの違いは、閲覧ユーザーに対してページの強制遷移を行うかどうかです。301リダイレクトは検索エンジン・閲覧ユーザーの両方を強制的に指定ページに移動させるため、以下のような場合に適しています。
- サイト全体の引っ越し
- 一部のページの引っ越しやディレクトリ変更
- サイトのSSL化(http→httpsへの変更)
- 表示URLを1つにしたい(URL頭のwww・index.html・末尾スラッシュの有無)
レンタルサーバーの設定等でどうしても301リダイレクトが設定できない場合を除き、301リダイレクトが最適なページにはcanonicalタグよりも301リダイレクトを優先させましょう。
canonicalタグを記述せず、ページをnoindexするのはダメ?
サイト内でコンテンツが重複しているページにcanonicalタグを記述せず、検索エンジンを回避するためにnoindexタグを使いたくなることもあるでしょう。しかしnoindexタグは重複ページ対策のタグではなく、SEO的に価値の低い「問い合わせページ」や「登録フォーム」などのページをインデックスさせないためのものです。たとえば同じ商品の色違いのページにnoindexタグを設定してしまうと、色違いを目当てに検索したユーザーがページにたどり着けなくなる可能性も。コンテンツが重複しているページにはcanonicalタグを設定し、検索エンジンに「マスターページがある重複コンテンツ」であると認識させるようにしましょう。
<無料>資料ダウンロード
【発注時に役立つ】Webサイト制作の手順ガイド
~Webサイト制作の流れを理解して、失敗しないようにしましょう!~
canonicalタグの記述方法、記述する場所は?

サイト内でcanonicalタグを設定する方法をみていきましょう。
canonicalタグの記述方法
canonicalタグはHTMLの~タグの間に設置します。記述方法は以下の通りです。

canonicalタグは正規URLのページと、その重複ページの両方に同じ内容を記述します。~タグ間以外の、タグ以降にcanonicalタグを設置しても検索エンジンに無視されてしまうので、必ず~タグ間に設置しましょう。
WordPressを利用中ならAll in One SEO Packで簡単に設定できる
WordPressを利用しているなら、自動的にcanonicalタグを設定できるプラグイン「All in One SEO Pack」が利用できます。「All in One SEO Pack」をインストールしプラグインを有効化した後、管理画面の左メニューからAll in One SEO Packの一般設定を確認し「Canonical URL」の項目にチェックが入っていれば設定完了です。各投稿ページや固定ページ毎にcanonicalタグで集約したいURLがある場合は「カスタム Canonical URL を有効化」の項目にチェックを入れます。投稿ページ・固定ページの作成画面の下部に、canonicalタグで指定するURLを設定する項目が追加されます。
canonicalタグ設定時の注意点

canonicalタグは、設定を間違えるとURLの正規化ができないばかりか、検索エンジンからページが認識されなくなってしまう可能性もあります。注意すべき点を3つ解説します。
1、rel=”canonical”で指定するURLを間違えない
canonicalタグを設置したページは、指定した正規URLにSEO評価を渡し、さらに「正規URLが優先」となるため検索エンジン上に元ページはインデックスされなくなります。このため、canonicalタグで指定するURLを間違えるとSEO評価の渡し先が行方不明になり、さらに検索エンジンに元ページがインデックスされないため、元ページはSEO評価もなく検索しても出てこない幽霊ページのような扱いになってしまいます。また、指定する先の正規URLのページにnoindexタグの設定をしないことも確認しましょう。
2、分割されたページの1ページ目をrel=”canonical”で指定しない
ニュースサイトや長文の読み物サイトでよくあるページ分割は、canonicalタグの対象ではありません。色違い商品や動的パラメータによるほぼ同一内容のページが複数存在する場合に、ページ評価を集約させるのがcanonicalタグの役割です。ニュースや読み物では、1ページ目と2ページ目のテキストの内容は明らかに異なります。検索エンジンからも重複コンテンツと判断される恐れはないため、分割ページにcanonicalタグを設定しないようにしましょう。
3、URLは相対パスではなく、絶対パスで記述する
canonicalタグで指定する正規URLは、相対パスではなく絶対パス(httpで始まるURL)で記述しましょう。相対パスで指定した場合も検索エンジンからは認識されますが、サイトリニューアルなどで内部構造が変わった時に、すべてのcanonicalタグを書き換える手間が発生します。URKの指定ミスにもつながりやすいため、相対パスではなく絶対パスを使って正規URLを指定しましょう。
まとめ
SEO対策で重要なcanonicalタグについて解説しました。コンテンツSEOでサイトを運営していると、重複ページが出てしまうことは珍しくありません。その際にきちんとcanonicalタグで指定することで、ページ評価の損を防げるうえ、リンク評価の集約などSEO上でも有利な効果が期待できます。301リダイレクトとの区別や、noindexタグとの使い分けを徹底し、ユーザーにとっても検索エンジンにとっても分かりやすいサイトを構築することが大切です。
ほとんどの企業様はWebサイトに構築する時間と専門知識がありません。ニュートラルワークスは、トレンドを抑えたデザインで徹底的に「成果」にこだわったサイトを構築いたします。そのため、あなたは競合と差をつけることができ、それが更なる顧客獲得・売上増加に繋がります。Zoomなどのオンライン相談(無料)をやっておりますので、まずはこちらのお問い合わせページよりお気軽にお問い合わせください。ご連絡心よりお待ちしております。