BtoBのコーポレートサイトでは、いかに成約率を上げるかが大切です。PV数は稼げているもののCVまで辿り着かない場合は、「入力フォーム」に問題があるのかもしれません。ユーザーがせっかくフォームにたどり着いても、必要事項が多かったりエラーが発生したりすると、ユーザーは入力が面倒になってページを離脱してしまいます。
そこで重要になるのが、今回紹介する「EFO (Entry Form Optimization)」です。EFOは「入力フォーム最適化」を意味し、適切に導入すれはユーザーにとって使いやすいフォームを作れます。ただし、自力でEFOを行うのはさまざまなテクニックが必要なので、EFO改善をサポートしてくれる「EFOツール」の使用がおすすめです。
この記事では、BtoBコーポレートサイトの成約数向上に欠かせない、EFOの必要性や具体的な手法について解説します。さらに、おすすめEFOツールを4種類紹介するので、ぜひ参考にしてみてください。
サイトの成果改善でお困りではないですか?
「サイトからの問い合わせを増やしたいが、どこを改善すべきか分からない…」そんなお悩みをお抱えの方、ニュートラルワークスにご相談ください。
弊社のサイト改善コンサルティングでは、サイトのどこに課題があるかを実績豊富なプロが診断し、ビジネスに直結する改善策をご提案します。
EFOについて

BtoBのコーポレートサイトでコンバージョンを獲得するためには、フォームでユーザーに必要事項を入力してもらう必要があります。その入力フォームを最適化する作業が「EFO」です。まずはEFOについて、次の3つの観点から見ていきましょう。
- EFOの概要
- EFOの必要性
- 入力フォームの項目
入力フォームに問題があるとユーザーがサイトを離れる「離脱率」が高まり、見込み顧客を獲得しづらくなります。EFOを実施してユーザーが使いやすいフォームを設計することは、リード顧客数とコンバージョン率の向上につながります。
EFOとは
「EFO (Entry Form Optimization)」とは、入力フォームを最適化する作業です。ユーザーが資料請求や会員登録などのアクションを行ったときは、入力フォームで個人情報の入力を求める必要があります。しかし、入力フォームの項目が分かりづらかったりエラーが発生したりすると、ユーザーがストレスを感じます。
ウェブサイトの入力フォームでストレスを感じた経験は、誰にでもあるはずです。例えば、必要事項の記入方法が分かりづらかったり、項目数が多かったりすると入力を面倒に感じるでしょう。しかも、エラー表示後に入力内容がクリアされたら、再入力する気力がなくなってしまうかもしれません。
詳細は後ほど改めて解説しますが、EFOではこうしたユーザーのストレスを軽減するために、入力フォームに下記のような改善を加えます。
- エラーの発生箇所を目立たせる
- 各項目の具体的な入力例を提示する
- 郵便番号の入力で住所を自動補完する
- どれくらい入力が完了したか表示する
- 正しい入力形式を明確に表示する
これらの改善策を施すことで、入力フォームのユーザビリティが大幅に向上します。顧客にとって快適な入力フォームを作れば、入力を完了してくれるユーザー数が増えるため、コンバージョン率の向上につながります。
EFOの必要性
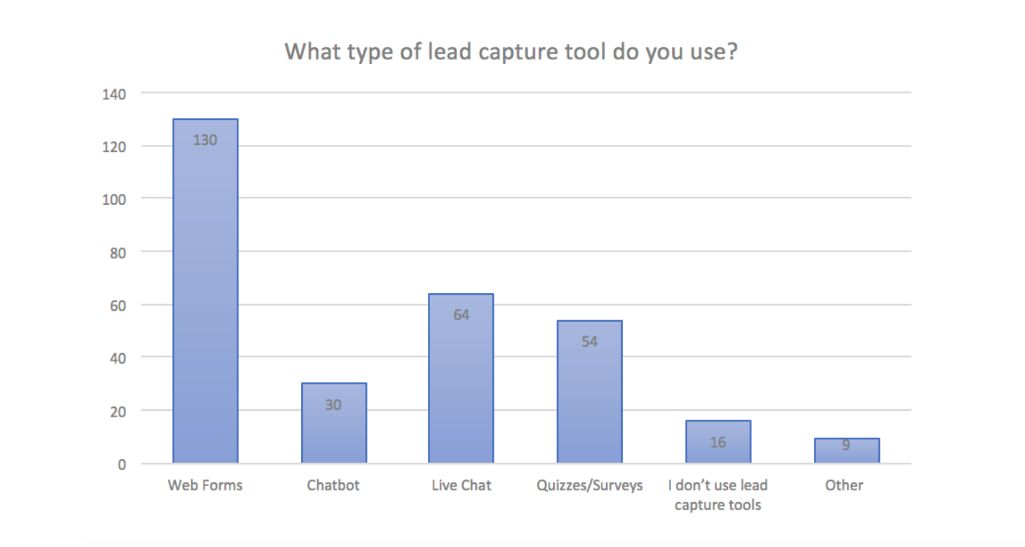
EFOがなぜ重要なのかというと、入力フォームの品質はCVR(コンバージョンレート)を左右するからです。BtoBビジネスでは、顧客にホワイトペーパーや事例資料などのダウンロードを促して、リード顧客を獲得します。HubSpot, Inc.が行った調査によると、74%の企業がリードジェネレーションに入力フォームを活用しているのです。

引用元:HubSpot, Inc.
しかし、肝心の入力フォームが使いづらければ、ユーザーはストレスを感じてしまいます。有益な情報を得ようと思ってフォームに入力したにも関わらず、期待した結果を得られなかったユーザーはリトライする気力を失います。また、「入力フォームもきちんと作れない企業を信頼していいのだろうか」という疑念をユーザーが感じるかもしれません。
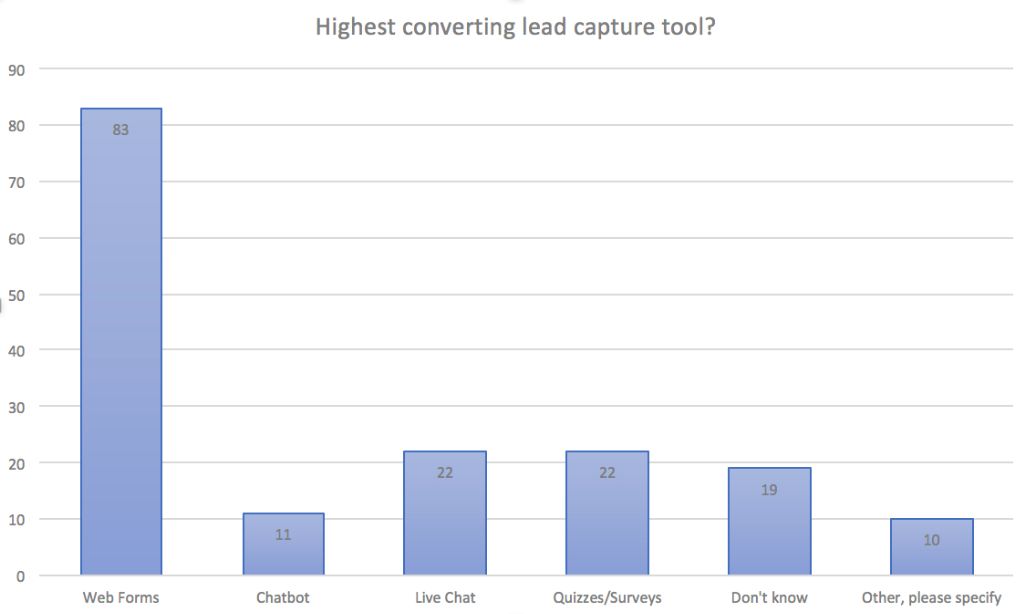
このようなことが続けば、企業が獲得できるリード顧客の数は少なくなります。顧客が入力フォームで個人情報を提供してもらわないと、リードナーチャリングの施策を実行できなくなるからです。先ほど紹介したHubSpot, Inc.の調査では、半数近くの企業が「入力フォームが最大のコンバージョン獲得ツール」だと回答しています。

引用元:HubSpot, Inc.
つまり、EFOの実行はリード顧客の獲得数や顧客からの信頼を高めて、CV数の増加につながるということです。BtoB企業の成果向上にEFOの導入は欠かせません。
入力フォームの項目
BtoB企業のコーポレートサイトの入力フォームの項目は、設置する目的によって異なります。ここでは、一般的な入力フォームを構成する次の6つの要素について、概要を見ていきましょう。
| 要素 | 概要 |
|---|---|
| タイトル | 入力フォームのタイトル。 ユーザーに目的を伝えるような、分かりやすいタイトルが理想的です。 |
| ラベル | 下記の「入力フィールド(入力エリア)」で、何を入力すれば良いのかユーザーに解説します。 |
| 入力フィールド (入力エリア) |
ユーザーが必要事項を入力する場所です。 1行のみの場合は入力フィールド、複数行の場合は入力エリアと呼びます。 |
| アクションボタン | フォームの送信やページの遷移など、ユーザーがアクションを実行するためのボタンです。 |
| パーミッション | ユーザーがフォームで入力した内容について、企業がマーケティング活動で活用する許可を求めるものです。 |
| プライバシーポリシー | 企業がユーザーの個人情報をどのように活用し、保護するかを説明します。 詳細を記述して長くなるため、別ページへリンクすることが多いです。 |
重要なポイントは、入力フォームの目的をユーザーに明確に示すことと、顧客が安心して個人情報を預けられるように作ることです。上記6つの要素いずれかに問題があると、ユーザーが入力への忌避感を抱いてしまうので注意が必要です。
入力フォームに必要なこと

BtoB企業のコンバージョンレートを高めるためには、ユーザーがストレスを感じにくい入力フォームを作ることが大切です。次の3つのポイントを意識しましょう。
- 入力フォームの目的を明確化する
- 入力を想定するペルソナを設定する
- 企業側が利用しやすい出力内容にする
これらを踏まえることで、ユーザビリティの高い入力フォームをデザインし、なおかつ企業側が個人情報を活用しやすくなります。上記3つのステップについて、EFOにおいて重要なポイントを詳しく解説します。
目的を明確化する
まずは「何のためにユーザーに個人情報の提供を求めるか」を明確にしましょう。なぜなら、入力フォームの用途によって、フォームの構成要素や理想的なデザインが異なるからです。入力フォームを設置する目的には、大きく分けて次の2つのものがあります。
- 各種資料のダウンロード
- 商材に関する問い合わせ
ホワイトペーパーや事例資料など各種資料のダウンロードの場合は、見込み顧客を獲得するためのものです。ただし、顧客はまだ自社への関心が低いため、入力項目があまり多すぎるとユーザーが離脱してしまいます。紙媒体の資料請求の場合は郵便番号と住所の入力が必須ですが、項目は必要最小限にすることが重要です。
企業の商品やサービスに関する問い合わせの場合は、顧客が求める情報を正確に提供するためのものです。そのため、誰がどの商材に対して、どのような問い合わせをするのか明確にする必要があります。資料請求の場合と比べて顧客の関心が高いため、詳細の回答を求めてもユーザーが離脱する可能性は低いでしょう。
自社のデータベースを増やすためだけに、入力フォームを設置するべきではありません。不必要に多くの情報を求めすぎると、顧客の不信感を招いてしまう可能性があるからです。まずは上記の点を踏まえてEFOにおける目的を明確化し、フォームの構成を検討しましょう。
入力を想定するペルソナの設定
入力フォームを作成するときは、顧客の「ペルソナ」と「カスタマージャーニー」を設定することが重要です。ペルソナは顧客の代表例のことで、年齢や性別などの一般的な項目はもちろん、課題や価値観にまで踏み込んだ「ひとりの人格」を想定します。カスタマージャーニーは、ペルソナが自社を認知して購買へ至るまでの過程をシミュレートするものです。
BtoB企業のコーポレートサイトにおいては、企業の業種や規模をペルソナに組み込み、担当者がどのように自社商材の購入を検討するかをカスタマージャーニーで想定します。ペルソナとカスタマージャーニーを設定すれば、フォームへの入力者がどのような企業の担当者であり、どの購買フェーズにあるかが分かります。
購買フェーズは「心理的な障壁」を左右します。各種資料のダウンロードを希望する顧客は、まだ初期段階のフェーズにあるため心理的な障壁は高いです。一方で、企業の商材に関する問い合わせの場合は、顧客のフェーズが進んでいます。フェーズが進んだユーザーほど、より詳細な情報を求める入力フォームを完了してくれる可能性が高いです。
 ペルソナとは?役割と定義、設定ポイントを解説
この記事では、マーケティングにおけるペルソナの定義や重要性を詳しく解説し、ターゲットとの違い、効果的なペルソナ設定のポイント、そして具体的な活用方法についてもわかりやすく説明しています。
ペルソナとは?役割と定義、設定ポイントを解説
この記事では、マーケティングにおけるペルソナの定義や重要性を詳しく解説し、ターゲットとの違い、効果的なペルソナ設定のポイント、そして具体的な活用方法についてもわかりやすく説明しています。
企業側が利用しやすい出力内容にする
せっかくユーザーが入力フォームで情報を提供してくれても、必要な情報が足りていなかったり、出力されたデータが分かりづらかったりすると、情報の効率的な運用ができません。そのため、顧客が入力した情報がどのように出力されるか、イメージしながら入力フォームを構成することが重要です。
入力フォームの作成者と顧客が入力した情報の確認者は、異なる場合がほとんどです。マーケティングの担当者がリード育成の施策を実行できるように、必要な情報を収集して分かりやすく整理することが重要です。入力フォームを作成する際は、あらかじめマーケティング担当者へのヒアリングを行っておくと、効率的な運用ができるでしょう。
サイトのコンバージョンが上がらないのはなぜ?

BtoB企業のコーポレートサイトでコンバージョン数が向上しないのは、主に2つの原因が考えられます。「サイト流入からフォームまでの導線設計が十分ではない」ことと、「入力フォームでユーザーの離脱が発生する」ことです。
入力フォームはコンテンツの最後の方に設置されていることが多いです。ウェブサイトのコンテンツに問題があると、ユーザーは興味を失ってサイトを離れます。顧客が入力フォームにたどり着かなければ、コンバージョン数がなかなか増えません。
Webサイトの導線設計が十分だったとしても、入力フォームに問題があれば、ユーザーは必要事項の入力を完了せずにサイトを離れてしまいます。ここでは、入力フォームで離脱が発生する理由について、さらに掘り下げていきましょう。
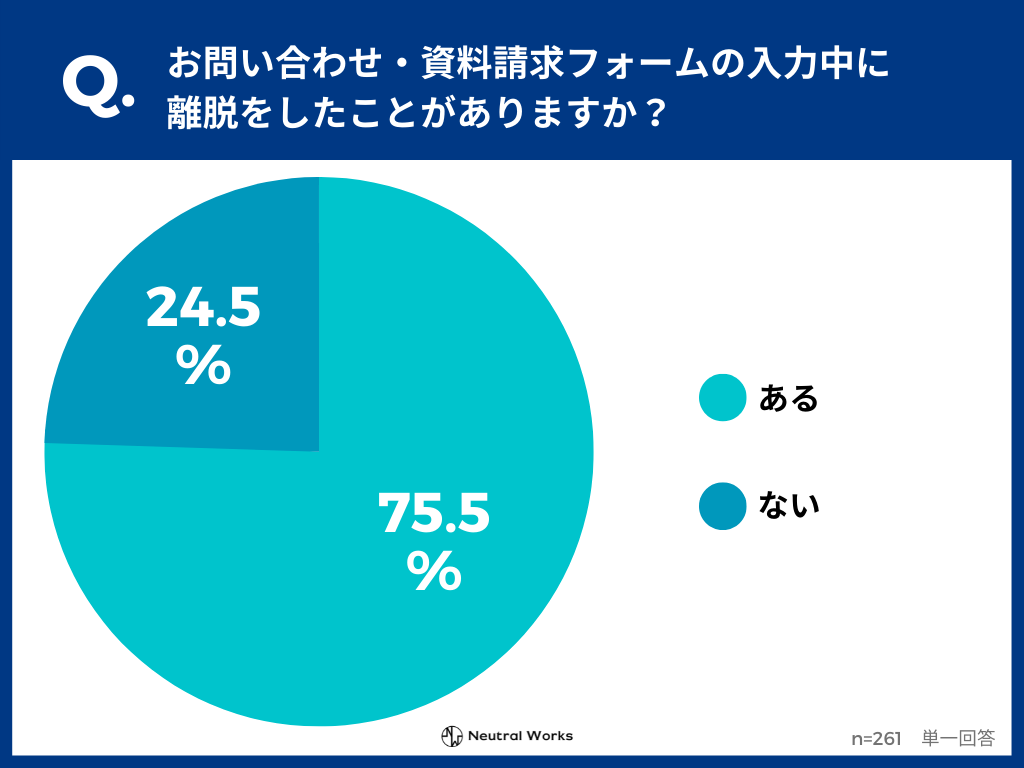
75.5%がフォーム入力中に離脱を経験<問い合わせ・資料請求フォームにおける実態調査結果>
ニュートラルワークスが2022年8月におこなった「問い合わせ・資料請求フォームにおける実態調査」の結果では、お問い合わせフォームや資料請求フォームを利用したことのある方のうち、75.5%がフォーム入力中に「離脱をしたことがある」と回答しました。

参考・引用元:【調査レポート】75.5%がフォーム入力中に離脱を経験。その理由は?入力フォームにおける課題を調査
問い合わせをしようとした多くの方が、何かしらの理由でフォームの入力を途中で取り止めてしまうケースが多く見られることが、このアンケート結果から分かります。
それでは一体、どのような理由でフォームから離脱してしまうのでしょうか。
フォームで離脱率が発生する理由
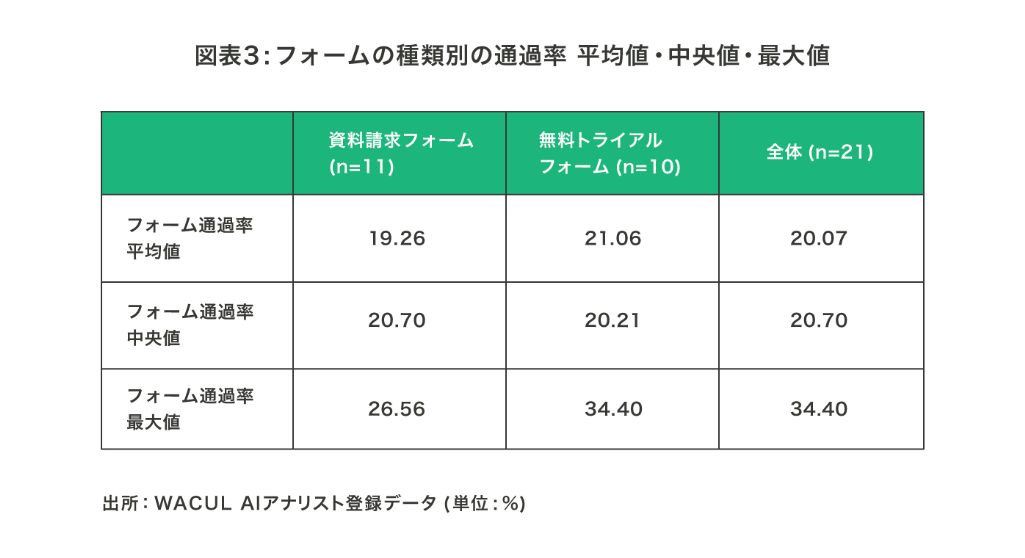
株式会社WACULの調査によると、入力フォームの通過率は平均20%前後です。つまり、8割近くのユーザーが、入力フォームで離脱しているということです。

引用元:株式会社WACUL
入力フォームでユーザーの離脱が発生するのは、入力を完了するまでに顧客が不満を感じるからです。ユーザーが入力を中断する原因として、最も代表的なものは次の3つです。
- 入力フォームを開いたとき入力が面倒に感じた
- 順番に入力を進めていたが途中で面倒に感じた
- 入力後に送信したときのエラーで面倒に感じた
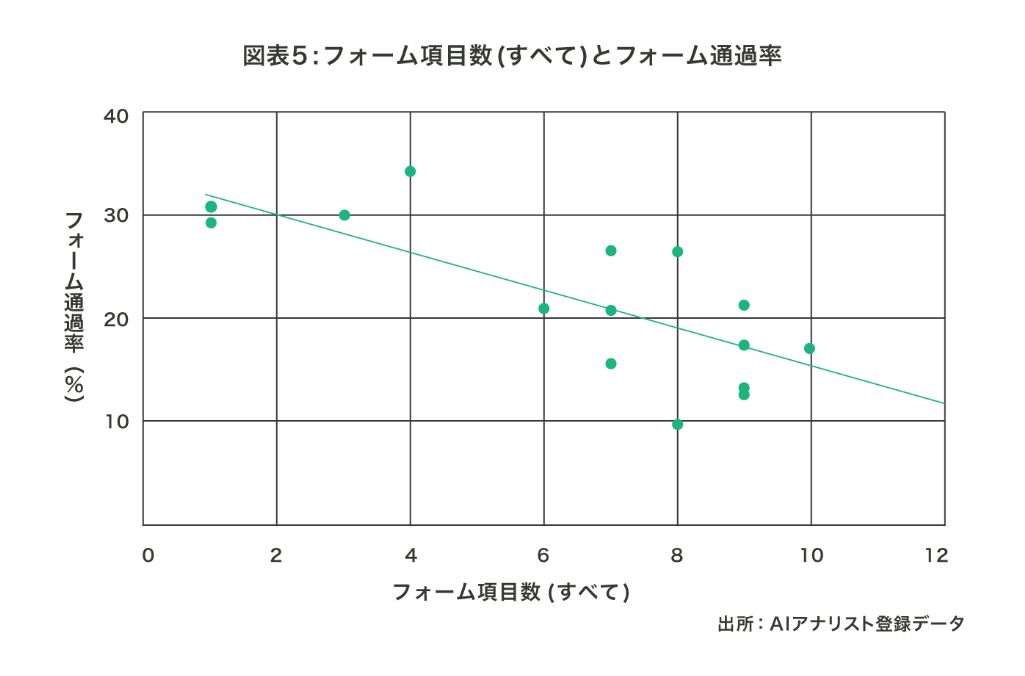
いずれの場合も、ユーザーが「面倒くさい」と感じる要素があると、入力フォームでの離脱率が高まります。実際に株式会社WACULが実施した調査では、フォームの項目数が多いほど離脱率が高まる傾向があることが分かっています。

引用元:株式会社WACUL
また、入力フォームの目的と明らかに関係がないような入力項目がある場合は、ユーザーにセキュリティ上の不安を与えてしまいます。いくらプライバシーポリシーを明記したとしても、個人情報を悪用されたり何かを売り付けられたりする警戒心が生まれるため、コンバージョンにつながらないのです。
入力フォームでの離脱を防ぐためには、ユーザーに面倒や不安を感じさせないように、「使いやすくてエラーが発生しないフォーム」を作成することがEFOにおいてとても重要です。
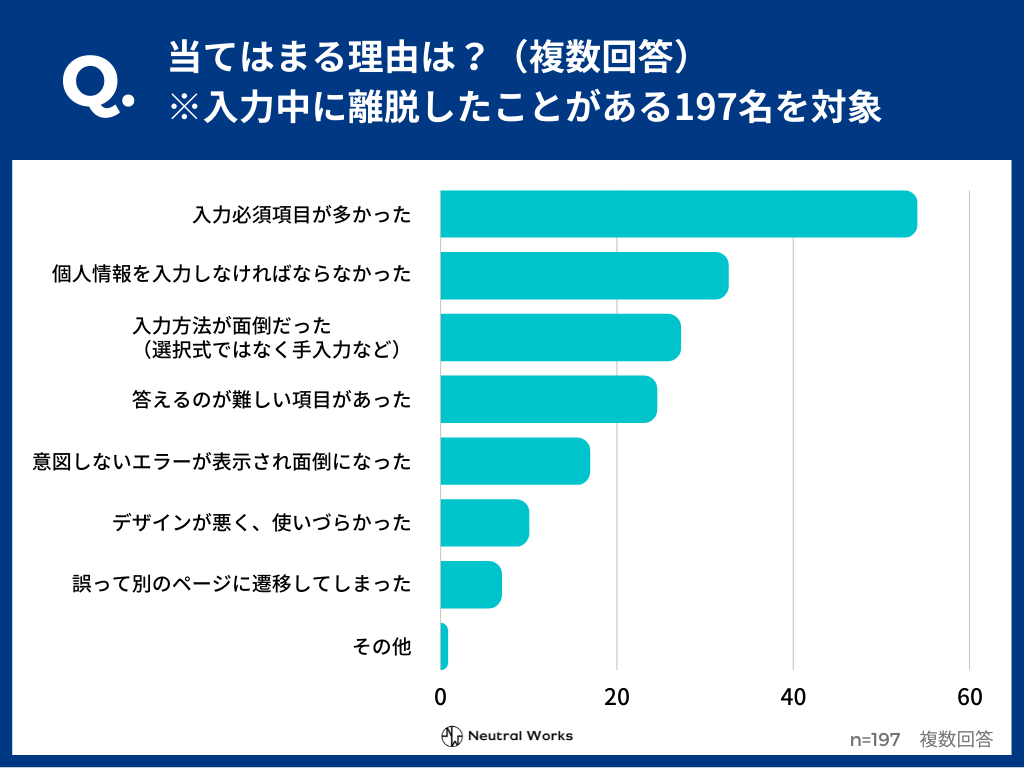
ニュートラルワークスが行った調査においても、入力フォームの離脱理由として以下の内容がランクインする結果となりました。
Q.お問い合わせ・資料請求フォームの入力中に離脱したことがある方対象:当てはまる理由は?(複数回答)

引用元:【調査レポート】75.5%がフォーム入力中に離脱を経験。その理由は?入力フォームにおける課題を調査
他を突き放し1番に挙げられたのが「入力必須項目の多さ(54%)」です。ユーザーは入力フォームを見ると同時に入力必須項目の多さを確認し、あまり多い場合にはすぐに離脱してしまう傾向があります。
また、個人情報を入力することに対して抵抗を感じ、離脱してしまう方が全体の30%を超えることが分かりました。
これらを解消し、離脱率を上げないためのポイントについて解説していきます。
離脱率を上げないEFOの6つのポイント

入力フォームで離脱率を上げないようにするため、次の6つのポイントを意識しましょう。
- 入力フォーム全体の項目を減らす
- フォームに入力する情報を絞り込む
- 入力内容がリセットされないようにする
- どの項目への入力が必須か分かりやすくする
- 全角半角の指定は入力時にメッセージ化する
- ページリンクが含まれないようにする
- 送信ボタンが目立つようにする
上記それぞれの改善策が重要な理由と、具体的な手法について詳しく見ていきましょう。
入力フォーム全体の項目を減らす
入力項目数の削減は、ユーザーの離脱率低下に役立ちます。項目数が多いとユーザーは入力を面倒に感じ、途中で断念します。また、入力フォームを開いて「項目が多い」と感じた時点で、離脱してしまうユーザーも少なくありません。
前述したように、入力フォームの設置目的によって必要な項目は異なります。ユーザーのフェーズが進んでいない段階では、入力フォームの項目数は可能な限り少ない方が好ましいでしょう。必要最小限の項目だけ盛り込むようにすることが大切です。
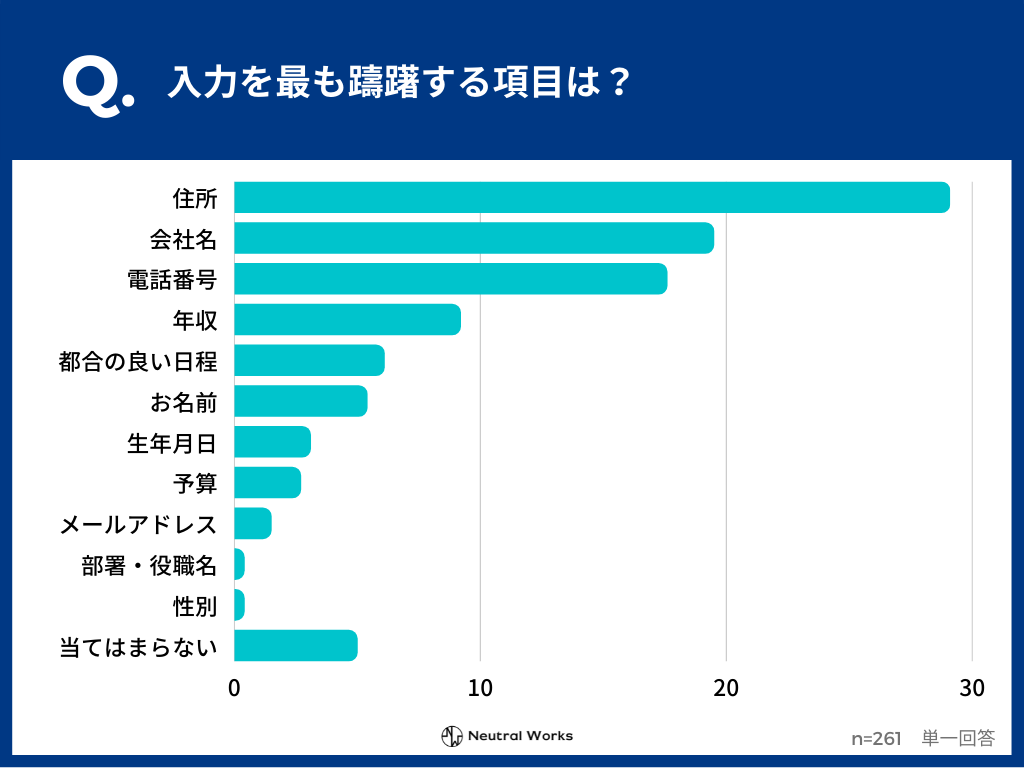
特に、ユーザーが入力を最も躊躇する項目については、以下の調査結果を参考にしてみるとよいでしょう。
Q.入力を最も躊躇する項目は?

引用元:【調査レポート】75.5%がフォーム入力中に離脱を経験。その理由は?入力フォームにおける課題を調査
「住所(29.1%)」、「電話番号(17.6%)」などの入力に抵抗を感じる方がが多いというアンケート結果があります。
フォーム入力の離脱理由として上記でも挙げられているように、個人情報の入力やメール以外の連絡先の入力は避けたいと感じる方が多いようです。
また、2番目に多かった「会社名(19.5%)」については、個人的なお問い合わせの場合は特に、会社名を知られたくないと思う方多いと推測されるため、入力フォームでは本当に必要のみに情報を絞り、他の情報はその後の連絡やヒアリング時などに確認するよう心掛けるとよいのではないでしょうか。
また、実質的な項目数だけではなく、外見上の項目数を減らすことも重要です。入力中の関連項目のみ表示される「アコーディオン」を使用すれば、ユーザーの心理的なストレスを減らして離脱率を下げることができます。
フォームに入力する情報を絞る
フォームの項目数を減らすだけではなく、ひとつのボックスに入力する文字数を減らすことも、ユーザーの離脱率を下げるために重要です。そのために必要となる、システム側での「入力情報の補完」です。
例えば、住所の入力は文字数が多くて面倒を感じやすいので、ユーザーが離脱する原因になります。そこで、郵便番号の入力で住所が自動的に補完されるようにすると、ユーザーの負担を大幅に軽減できます。
郵便番号や電話番号のハイフン入力を不要にして、システム側で補完するのも効果的です。入力フォームを構成するときは、「ユーザーの入力がなければ分からない部分」だけを残すことを意識してEFOを行いましょう。
入力したフォームがリセットしないようにする
フォームに入力した情報がリセットされると、ユーザーが継続する意欲を失ってしまいます。そのため、ユーザーの入力は保持しておいて、他ページへの遷移やエラーの発生があった場合に、必ず復元できるようにしておきましょう。
例えば、多くの入力フォームでは送信を完了する前に、確認画面を表示して最終的な入力内容をユーザーに伝えます。その時点で誤りに気付いて前のページへ戻ったときに、入力情報が全てリセットされていれば、ユーザーは失望してしまうでしょう。
また、入力されたデータに誤りがあったときに情報をクリアすると、ユーザーが全てを再入力しないといけません。単に離脱率が高まるだけではなく、顧客の不信感を招く原因にもなるため、エラーへの対処方法にも注意が必要です。
必須項目の欄をわかりやすくする
入力フォームにはいくつかの項目がありますが、どれが必須項目なのかを明確に示すことも重要です。必須項目が示されていなければ、すべて入力する必要があると考えて、ユーザーが面倒に感じてしまいます。
また、ユーザーがいくつかの項目への入力を不要だと判断して、入力を省くこともあります。次の画面で「必須項目が入力されていません」という表示を見ると、ユーザーがストレスを感じて離脱してしまうかもしれません。
必須項目には「必須」と分かりやすく明記したり、入力ボックスに色をつけたりすると、どこを入力すれば良いのか理解できます。入力後にボックスの色を元に戻すアシストがあれば、さらに使いやすいフォームになります。
全角半角の指定は入力時にメッセージ化する
入力フォームにはメールアドレスや住所の番地、電話番号などで英数字を入力することがあります。そのため、全角と半角の指定をすることがありますが、どちらを使えば良いかユーザーに明記することが重要です。
明記されていなければユーザーは自己判断で入力しますが、次の画面で「半角で入力してください」というエラーが表示されると、顧客は面倒に感じます。ユーザーに無駄な手間をかけないように、全角と半角は明記しておくべきです。
しかし、ユーザーが但し書きを見逃す場合もあるため、誤入力時にすぐメッセージを表示することも重要です。例えば、ユーザーが全角でメールアドレスを入力しようとしたら、「全角で入力してください」と表示すると親切です。
ページリンクが含まれないようにする
フォーム内には他ページへのリンクはできるだけ設置しないようにしましょう。入力完了前にユーザーが他のページへ移動して、戻らなくなる可能性があります。仮に戻ったとしても、入力内容がリセットされていれば継続意欲を失います。
どうしてもリンクを設置する必要がある場合は、ユーザーに離脱を確認するメッセージの表示が必要です。例えば、「このページから移動しますか?入力内容は保存されません」と確認すれば、移動を思いとどまってくれるでしょう。
ちなみに、「プライバシーポリシー」に関しては長くなりやすいため、他ページへのリンクが不可避な場合もあります。この場合は、入力内容の保持はもちろん、ポリシーページでフォームへ戻るためのボタンを設置しておくことが重要です。
送信ボタンは目立つようにする
送信ボタンの場所を分かりやすくすることも、ユーザーの離脱を防ぐために重要です。せっかく情報を入力したのに送信ボタンの場所が分かりにくいと、ユーザーはページをスクロールして探さないといけません。
ボタンの設置場所はユーザーの視線移動を意識して、自然な場所に設置することが重要です。ユーザーは上から下へ画面をスクロールして進むため、基本的には最終項目の下部へ設置すれば問題ないでしょう。
ただし、送信ボタンには色をつけて、「送信」と分かりやすく表示することが重要です。ボタンの色が背景色に紛れ込んでいると、設置場所が正しくてもユーザーがすぐに判別できず、離脱につながる可能性があります。
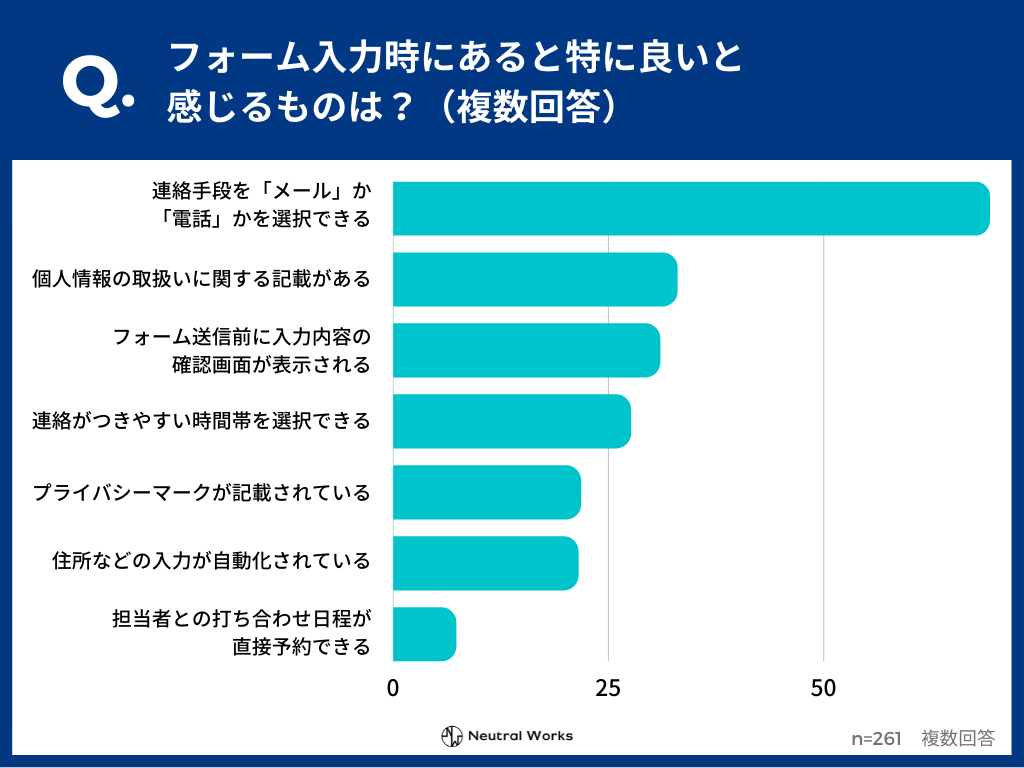
その他、フォーム入力時にあると良いもの
ユーザーへのアンケートで、「フォーム入力時にあると良いと感じるもの」を調査した結果、以下の回答が得られました。これまで紹介した離脱率を上げないEFOの6つのポイントに加え、これらも参考にしてみてください。

フォーム入力後に突然電話での連絡を受け、困った経験が有る方も多いのではないでしょうか。調査の結果では、フォーム入力時にあると特に良いものとして1番に「連絡手段を「メール」か「電話」かを選択できる」を69.3%の方が挙げました。
電話番号を入力することに抵抗を感じる方でも、連絡手段の選択項目を設けることで、ユーザーの心理的な負担を軽減することが出来ると考えられます。
また、その他の結果についてもEFOの観点でぜひ参考にしてみてください。
引用元:【調査レポート】75.5%がフォーム入力中に離脱を経験。その理由は?入力フォームにおける課題を調査
おすすめのEFOツール

入力フォームを改善するEFOの手法について紹介しましたが、ユーザビリティの高いフォーム作成には意識すべき点が多くあります。そのため、どこから手を付けるべきか分かりづらいこともあるでしょう。
そこで「EFOツール」の活用がおすすめです。EFOツールは入力フォームの改善をサポートしてくれるため、マーケティング施策の運用効率が高まります。今回は特に人気の高い4つのツールを紹介します。
- Formy
- EFOcats
- EFO CUBE
- FormAssist
いずれも有料のEFOツールではありますが、入力フォームの改善効果を実感しやすいツールです。それぞれのツールごとに特徴があるため、ツールの機能やメリット、利用料金などについて分かりやすく解説します。
Formy

「Formy (フォーミー)」は、入力フォームの作成やデータ収集、分析やフォーム改善を簡単に行えるEFOツールです。入力フォームの入力方法の説明、全角文字の半角への自動変換、郵便番号の入力による住所補完など、EFOに必要な機能を網羅しています。
Formyは月額6,600円(税込)で利用可能ですが、1か月間は無料で試すことができるEFOツールです。しかも、サイトのアクセス数や資料請求数が増えても料金が変動しないため、サイトの規模が大きくなっても安心です。
Formyは操作方法が簡単で分かりやすく、コンバージョン獲得数や各項目の回答に要した時間、エラー表示の回数などさまざまなデータを収集できます。月額料金も手頃な価格なので、入力フォームの課題を早急に改善したい中小企業に向いています。
EFOcats

「EFOcats」は、スマートフォンに特化したEFOツールです。近年ではスマホでWebサイトを閲覧するユーザーが増えていますが、従来のEFOツールではスマホへの最適化が困難でした。EFOcatsなら、スマホでもユーザビリティの高い入力フォームを作れます。
EFOcatsの月額料金は、スマートフォン専用のプランが33,000円(税込)で、PCサイトのEFOも行えるプランは55,000円(税込)です。また、どちらのプランの場合でも、初期費用が330,000円(税込)かかります。
EFOcatsの特徴は、どんな入力フォームでもタグの挿入だけで導入できる手軽さと、「1画面1質問」の形式です。しかも、その場でエラーを表示するため、ユーザーがストレスを感じにくいことも魅力です。スマホ向けにEFOを行いたい場合は、EFOcatsがおすすめです。
EFO CUBE

「EFO CUBE」は、業界最高水準の品質を誇るEFOツールです。26種類の入力補助機能や12種類のデータ解析機能を備えているため、あらゆる形式の入力フォームに対応できます。Yahoo!やFacebookのIDとの連携による自動入力機能も魅力的です。
EFO CUBEの月額料金は50,000円(税込)で、初期費用やサポート費用はかかりません。ただし、入力フォームが6個以上の場合は1フォームあたり10,000円(税込)の追加費用、月間セッション数の合計が3,000を上回る場合は従量課金費用がかかります。
EFO CUBEは他のEFOツールと比べて高額ではありますが、6か月間のABテスト実施後に離脱率が改善しなかった場合、全額返金保証が適用されます。資金力にある企業や高品質なEFOツールを導入したい場合は、EFO CUBEを検討してみると良いでしょう。
FormAssist

「FormAssist」は、国内トップクラスの利用実績を誇るEFOツールです。金融業界でのシェアは約7割、導入フォーム数は5,000を突破しています。国内で最初にサービスを開始したEFOツールでもあり、コンバージョン数の向上に定評があります。
FormAssistは有料のEFOツールですが、料金プランについては非公開となっています。費用の詳細については問い合わせが必要で、サイトの規模によって金額が変動する可能性があります。そのため、FormAssistの導入検討時はまず問い合わせを行ってみましょう。
FormAssistの大きな特徴は、タグを設置するだけで30種類以上のアシスト機能を利用できることや、ウェブ解析士の資格保有者がCV数向上のための分析を行うことです。サポート体制の品質を重視する場合や、金融業界に属する企業はFormAssistがおすすめです。
まとめ

BtoB企業のコーポレートサイトの入力フォームは、コンバージョン獲得数を大きく左右します。入力方法が分かりにくい、項目数が多すぎる、入力内容がリセットされるなど、ユーザビリティの低いフォームは顧客の離脱率を高めます。ユーザーがストレスを感じにくい入力フォームを設計するために、EFOの導入が欠かせません。
EFOのポイントは、項目数や入力内容をできるだけ減らすことや、正しい入力形式がユーザーに分かりやすくすることです。誤入力があれはすぐにエラーメッセージを表示したり、一部の情報を自動的に補完したりすると、ユーザーに好印象を与えるフォームを構成できます。その結果、フォームの通過率が改善して、コンバージョンレートが向上します。
ただし、EFO改善を自力で行うのは難しいため、EFOツールの活用がおすすめです。今回紹介した4つのツールはいずれも特徴的で、企業の規模や業種とマッチすれば大きな効果を得られるでしょう。EFOツールよりも、さらに工数を抑えてEFO改善を効率的に実施できる方法があります。それがWebサイト改善の代行会社への依頼です。
「株式会社ニュートラルワークス」では、EFOを含めたWebサイトの改善業務を代行しています。企業が抱える課題に応じた解決策を提示し、コーポレートサイトのコンバージョンレートを向上させます。入力フォームについてお悩みの場合は、ぜひニュートラルワークスにご相談ください。
サイトの成果改善でお困りではないですか?
「サイトからの問い合わせを増やしたいが、どこを改善すべきか分からない…」そんなお悩みをお抱えの方、ニュートラルワークスにご相談ください。
弊社のサイト改善コンサルティングでは、サイトのどこに課題があるかを実績豊富なプロが診断し、ビジネスに直結する改善策をご提案します。
EFOのよくあるご質問
- EFOとは何ですか?
-
EFO(Entry Form Optimization)は、入力フォームの最適化を行い、ユーザーの離脱率を減らし、コンバージョン率を向上させるための方法です。
- フォームで離脱率が発生する理由は何ですか?
-
離脱率が発生する理由は、項目数の多さ、必要以上の情報入力、わかりにくい必須項目、入力のリセット、全角半角指定の不明瞭さ、不目立つ送信ボタンなどです。
- 離脱率を上げないための6つのポイントは何ですか?
-
1)項目数を減らす 2)情報入力を絞る 3)入力リセット防止 4)必須項目明確化 5)全角半角指定メッセージ化 6)目立つ送信ボタン配置 これらが離脱率を上げないポイントです。