<無料>資料ダウンロード
【完全版】失敗しない!ECサイト制作
ECサイト制作で「絶対に抑えるべきポイント」をECサイトのプロが解説!
近年EC化率は右肩上がりの状態であり、もはやインターネット上で商品を販売するのは当たり前ともいえます。事業を拡大させるためには、ECサイトの運営はもはや必要不可欠です。
ですがただサイトをオープンさせれば良いというわけではありません。ECサイトで大切な要素のひとつがコンセプトを決めることです。
ECサイトのコンセプトとはショップのテーマのようなものです。ショップの世界観を打ち出すことや、ショップを利用することによってユーザーが得られる利点などを表現するために必要です。
コンセプトを決めるためにはECサイトでどのような商品を販売するか、ターゲット層となるのはどこであるかを明確にします。求めるユーザーを集めるためにはコンセプトの検討が必要不可欠です。
コンセプトを決めずにECサイトを展開するというのは、しっかりとしたWebマーケティングをおこなわずにとりあえずサービス提供をはじめることと同義です。それではいくら良い商品を扱っていたとしてもECサイトとしての成功は得られません。
この記事では、ECサイトにコンセプトが必要な理由やコンセプトの作り方、大手ECサイトのコンセプト事例などについて解説します。
ECサイトを運営している人やこれから始めようと検討している人はぜひお読みください。
ECサイト制作をお考えの担当者様へ
Shopifyなら手軽に早く商品を売り出せます。
ECサイトを制作したいけど、何から始めればいいかわからないし、どのパッケージを採用したらいいのだろう・・・と迷っていませんか?
Shopifyは、世界No.1の支持を得ているECサイト制作サービスです。
公式認定パートナーのニュートラルワークスでは、トップコンサルタントが制作・構築から集客までをトータルサポートいたします。
目次
ECサイトにコンセプトが必要な3つの理由

コンセプトとは、「商品やサービスを誰に、どのように売るのか」を決めるために必要なものです。実店舗で商品やサービスを販売する場合にも、販売する内容やターゲット層を選定してから店内のデザインやレイアウトなどを決めます。
ECサイトもそれと同じで、ターゲット層や売り方などを決めて、それに沿って構築を進めていくのです。コンセプトを決めることでECサイトのイメージがより具体的になっていき、軸のぶれないサイトができあがります。
ECサイトのデザインはどうするか、どのような商品やサービスを提供するか、ターゲット層はどこであるかなどコンセプトを決めていくと、自然にサイトの軸も定まります。
サイトの軸を決めるためというのが大前提ですが、コンセプトが必要な理由はほかにもあります。具体的には以下のとおりです。
- サイトに統一感を持たせることができ、UX(※)が向上する
- 競合他社のECサイトと差別化を図ることができる
- カテゴリキラーになることで大手ECサイトとも戦うことができる
※UX:User Experience(ユーザーエクスペリエンス)・・・ユーザーがモノやサービスに触れて得られる体験や経験
自社のECサイトを事業で役立たせるため、より良い運営をしていくためにコンセプトは必要不可欠です。
それではそれぞれの理由について、具体的な解説に入っていきます。
<無料>資料ダウンロード
【完全版】失敗しない!ECサイト制作
ECサイト制作で「絶対に抑えるべきポイント」をECサイトのプロが解説!
サイトに統一感を持たせることができ、UXが向上する
コンセプトを決めることでサイトに統一感を持たせることができるというのが大きな理由のひとつです。統一感があることで、UX(ユーザーエクスペリエンス)の向上につながります。
UXとはECサイトのサービスを通じて経験するすべての行為を指すものであり、サイトに大して抱いた感想やサービスそのものへの評価なども包括します。
UXが向上するというのは、サイトのサービスに対してユーザーが良い印象を持つということです。
サイトのコンセプトが定まっておらずサイトに統一感がないと、ユーザーはサイト内で迷子になってしまいます。
前のページに戻るためにはどうしたら良いか、目的のページはどこか、そもそも自分はどこにいるのかなどがわからなくなってしまいます。これでは高いUXは望めません。
サイトに統一感があれば操作性が増し、サイトを使いやすくなります。商品やサービスの利用にもつながりますし、ユーザーの高い満足度を期待することも可能です。
UXが高く統一感のあるECサイトの代表例が「Amazon」です。
Amazonは大手ということもありますが、多くの人がパッとイメージすることができるECサイトといえます。サイトの具体的なイメージがしやすいでしょう。
非常に多くの商品やサービスを提供しており機能も豊富ですが、すべてのページに統一感がありAmazonらしさを感じることができます。
操作性もわかりやすく、スムーズにサイトの使用を進めることが可能です。
コンセプトを定めることで統一感を持たせることができ、UXの向上に大きく影響します。
競合他社のECサイトと差別化を図ることができる
コンセプトが明確であれば、競合他社のECサイトと差別化を図ることが可能です。
どのような人がターゲットであるかが自然と伝わってくるようなサイトであれば、自然とターゲット対象である人が集まるようになり、売上拡大につながります。
差別化を図ることができないと店の特徴が伝わらず、人も集まってきません。コンセプトを定め個を確立させることは、売上拡大のカギとなるのです。
競合他社との差別化が実現できている例として、ふたつのサイトを紹介します。
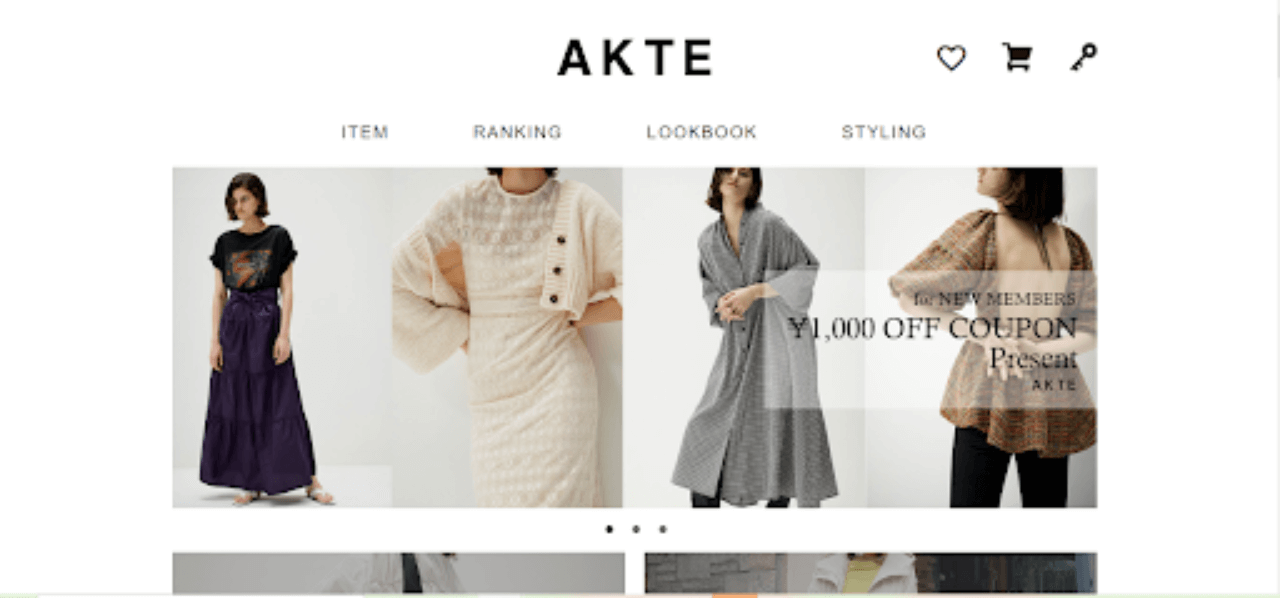
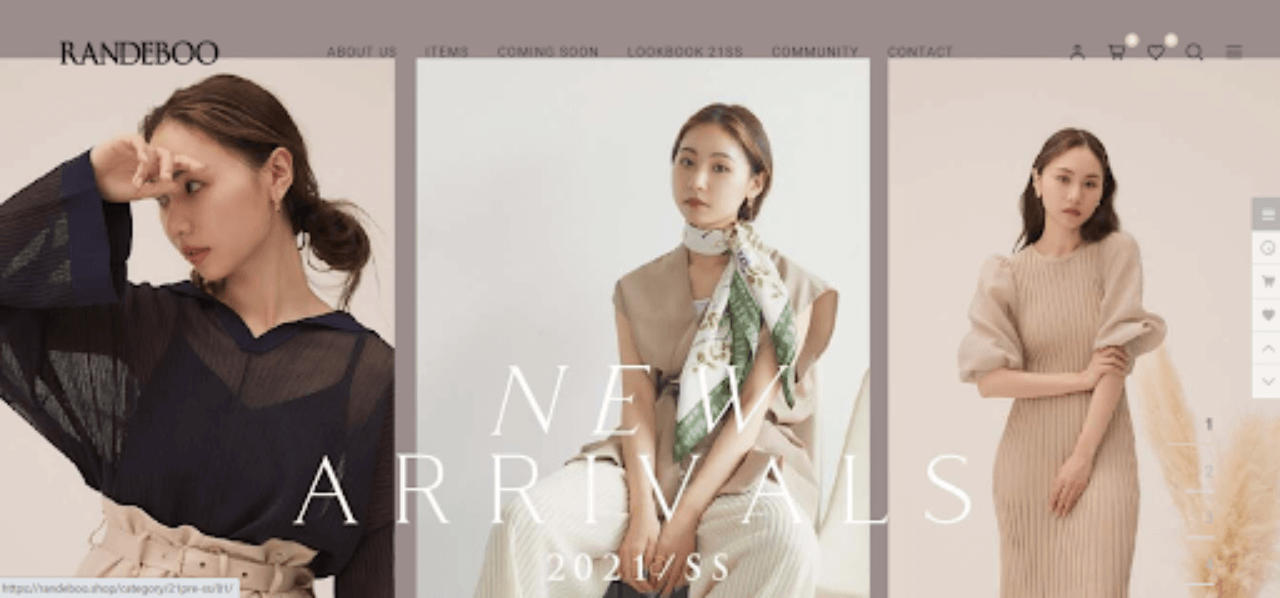
今回比較するのは「AKTE」と「RANDEBOO」というサイトです。

AKTE:シンプルかつおしゃれ

RANDEBOO:長く見せるクラシック
どちらも女性服を扱うECサイトですが、コンセプトが大きく異なります。
AKTEのコンセプトは「シンプルかつおしゃれ」であり、RANDEBOOは「長く見せるクラシック」です。そのためシンプルなファッションでおしゃれを楽しみたい人はAKTEを、クラシックな服を長く使い続けたい人はRANDEBOOで買い物を楽しみます。
このようにコンセプトが明確であればよりターゲットとして適した人が訪問するようになり、ユーザーとのギャップが生まれにくくなります。
多くの人を対象としたほうがユーザー数が多いのではないかと考えコンセプトをあえて曖昧にする場合もあるようですが、実際は逆です。
ECサイトを利用するユーザーにはなんらかの目的があります。その目的を達成するに適したサイトを探しているため、曖昧なサイトはそもそも対象外なのです。
ユーザーを増やす工夫をすることと、コンセプトを曖昧にすることは全く別物ということを頭に入れる必要があります。
カテゴリキラーになることで大手ECサイトとも戦うことができる
Amazonや楽天市場に代表される大手ECサイトを相手としてしまうと、普通に戦っても不利な状況に陥りがちです。品ぞろえや価格優位性に限界があるからです。
ですが総合的なECサイトにも弱点はあります。幅広いカテゴリーの商品を扱っていることや価格優位性という点では強みを持っていますが、ジャンル毎に特化した強みというものは持っていません。商品やブランドの具体的なイメージはぼやけがちという弱点があります。
そのため、特定のジャンルに特化したコンセプト作りをすることができれば、その分野において大手ECサイトと戦うことができるのです。
明確なコンセプトを定めることで特定カテゴリーへ特化し高い地位を得たECサイトの例として挙げられるのが「ワンダーウェルト」です。

ワンダーウェルトは女性服を扱うECサイトですが、ゴスロリやロリータというカテゴリーに特化しています。ゴスロリやロリータには根強いファンがいるため、ユーザーのニーズを満たすことができれば多くの人に使用してもらえる可能性が高いです。
サイトのイメージも統一されておりパッと見ただけでコンセプトが伝わってきます。
実際にワンダーウェルトはゴスロリやロリータの分野において高い地位を有しており、Googleで「ゴスロリ 通販」と検索した際には楽天市場を抜いて検索第1位に表示されます。
このように、特定のカテゴリーにおいて強みを発揮することができれば、大手ECサイトとも十分に戦うことができるのです。
ECサイトのコンセプトの作り方(項目・手順)

ECサイトのコンセプトの具体的な作り方を紹介します。コンセプトはやみくもに決めればいいというものではなく、各項目について把握し正しい手順を踏むことが大切です。
コンセプトははじめのうちに決定し明文化しておく必要があります。曖昧な状態でECサイトの構築を進めてしまうと方向性が定まっていないことから無駄な時間や工程が発生する可能性が高いです。
効率よくECサイト構築を進めるために、最初の段階においてコンセプトを明確にします。
また、コンセプトが明確であればECサイト自体の存在意義が明らかになるため、サイトのオープン後もECサイトが自ら成長していきます。
ECサイトの成長性を決定づける重要な要素のため、妥協せずに進めましょう。
コンセプトキーワード
まずはコンセプトキーワードを決めます。コンセプトキーワードとはすなわち、ECサイトをひとことで表現したものです。
たとえば自然由来の商品を販売するサイトであれば「自然を身近に」、男性らしさをメインとするのであれば「男性らしさ」など、それだけで大まかなイメージが伝わるようなキーワードを決めます。
コンセプトキーワードは方向づけやイメージの合言葉といえるもので、最低限守るべき要素となります。まずは自社のECサイトを表現するキーワードを決めましょう。
Shopifyのキーワード検索戦略については、下記のブログをご参考ください。
ショップ名
続いてショップ名です。ショップ名はいわば看板のような役割を果たすものであり、ECサイトを指し示すもっとも大きな要素です。
ショップ名は一度決めたら変更することはできないと考えたほうが良いでしょう。
基本的に、ショップ名は該当ECサイトの全てのページで表示されます。また、ユーザーもショップ名を覚えることが多いです。
ECサイトを印象付けるような覚えやすく、それでいて個性的なショップ名をつける必要があります。
 売れるネットショップ、ストア、ECサイトの名前の付け方のコツ、ポイントは?
ECモールに出店しているからショップの名前は何でもいいと思っていませんか?ネットショップ、ストアの名前は実は売り上げに直結します。同じような商品を販売するライバルと差をつけるために、まずは名前からこだわってみましょう。
売れるネットショップ、ストア、ECサイトの名前の付け方のコツ、ポイントは?
ECモールに出店しているからショップの名前は何でもいいと思っていませんか?ネットショップ、ストアの名前は実は売り上げに直結します。同じような商品を販売するライバルと差をつけるために、まずは名前からこだわってみましょう。
サイトURL
サイトのURLもコンセプト設計において重要なポイントです。
実はURLは長いものより短いもののほうがクリックされる確率が高いという調査結果もあります。覚えられるぐらいシンプルなURLだと好印象を得られるかもしれません。
また、ECサイトを作るにあたって忘れてはいけないのがドメイン取得です。早い段階でドメインを確保しておくことで、その後のサイト構築がスムーズになります。
わかりやすいサイトURLにすること、なるべく早いうちにドメインを確保することが大切です。
現在のメインターゲット層
すでにブランド展開をしている・実店舗を運営しているのであれば、現在のメインターゲット層を洗い出します。現在のメインターゲット層が好みそうなデザインや要素を盛り込むことが、ECでも成功を掴むためのポイントです。
コンセプトを定めるうえでターゲット層を意識することは非常に大切です。現在のメインターゲット層がどこであるかをしっかりと把握します。
性別や年齢層といった大まかなところだけでなく趣味や性格の傾向なども掴み、なるべく具体的にしていきます。
これから新規でリーチしたいターゲット層
ECサイトを構築するにあたってターゲット層を広げることを考えるのであれば、これから新規でリーチしたいターゲット層についても考えることが必要です。
新規のターゲット層についてはメインターゲットからあまり離れさせないべきです。たとえばメインターゲット層が「大学生の女性」であるのに、新規に「定年間近のサラリーマン」をターゲットにしようとしては違いがありすぎて統一感を出すことがかなり難しいです。
「大学生の女性」がメインならば、そこに近い「オフィスで働く20代女性」や「おしゃれに興味がある大人びた女子高校生」などを新規ターゲットにすると良いでしょう。
デバイス対応とマルチスクリーン対応方法
ECサイトである以上、どの媒体での閲覧を前提とするかも考えなければなりません。対応デバイスやマルチスクリーン対応方法の選定が必要です。
近年、個人ユーザーであればECサイトをスマホで見ることが多いでしょう。そのためPCのみを想定したサイトではなく、スマホでの表示についても考えたほうが良いです。PC向けのみで考えるとスマホでは見づらい可能性もあります。
逆に、法人向けであればPCに特化したECサイトでも良いかもしれません。
デバイス対応とマルチスクリーン対応方法についても検討します。
広告出稿など露出先媒体
露出先媒体についても整理が必要です。広告を掲載している雑誌やサイト、実店舗の出店エリアなどによってもコンセプトが大きく変わります。
銀座に出店しているハイブランドなアパレル店と原宿に出店しているティーン向けアパレル店では、同じアパレル店であってもコンセプトは大きく異なるでしょう。
露出先媒体を整理しそれらの特徴や共通点を掴むことも、ECサイトのコンセプト制定において大切です。そこから導き出される条件に沿う必要があります。
商品の強み
自社が扱う商品の強みについて洗い出します。これは商品そのものの特徴だけでなく、サービスにおける強みであってもかまいません。まだ運用していなければ、強みとしたいポイントを挙げます。
たとえば同じデザインの色違いを多く揃えている、自由な組み合わせで購入できる、ラッピングサービスを格安で提供する等アピールできることなどが考えられます。
アピールポイントが定まれば、それを明確に打ち出すためのコンセプトを作ることができます。強みを明らかにすることが大切です。
競合サイト
ECサイトの構築に移る前に、競合サイトとして意識しているサイトをピックアップします。そのうえでなぜ競合であるか、その競合サイトを自社と比較してどこが優れているか・劣っているか、どのように差別化を図りたいかなどを検討します。
特定カテゴリーにおいて強みを発揮しコンセプトを明確にするためには、競合サイトを意識することも大切です。優位に立つためには敵を知ることが必要不可欠、競合サイトの研究は欠かせない要素といえます。
合わせてECサイト構築について知りたい方はこちらからご覧ください。
 ECサイトの構築方法!選び方のポイントと初期費用、ランニングコストを紹介
ECサイト構築の基本から具体的な手順までを詳しく解説した記事です。目的や予算に応じた構築方法や選び方のポイント、初期費用やランニングコストの目安を詳しく紹介しています。
ECサイトの構築方法!選び方のポイントと初期費用、ランニングコストを紹介
ECサイト構築の基本から具体的な手順までを詳しく解説した記事です。目的や予算に応じた構築方法や選び方のポイント、初期費用やランニングコストの目安を詳しく紹介しています。
ECサイトコンセプト設計のポイント

ECサイトの構築にはコンセプトが大切だとお話してきましたが、コンセプトはどういった方法で決めればよいのでしょうか。
そもそもサイトによる違いを出すことがコンセプトですから、コンセプト設計という言葉に対する明確な定義はもちろんありません。
それでもコンセプトは具体的でなくてはなりません。ECサイトの発展や競合他社との差別化のためには、コンセプトを明確にする必要があるのです。
それではコンセプトを具体的に決定していくためのポイントを紹介します。
ペルソナを設定する
まずはペルソナを設定することが必要です。ペルソナとはECサイトに誘導するターゲットの人物像のことをいいます。ターゲット層を決めることが大切とは先述しましたが、より具体性を持たせるためにさらに要素をつけて個人を作り上げることがペルソナ設定です。
ペルソナは漠然とした人物像ではなく、あたかも実際に存在する人物像でなくてはなりません。どのようなユーザーに使用してもらいたいかを検討するために実際に存在しそうな人物像を作り上げ、そのうえでペルソナの視点に立ったコンセプト作りをします。
ここで重要なのは、理想を盛り込み過ぎた架空にしか存在しないであろう人物像をイメージするのではなく、あくまでも実在する人物像であることです。例えば「カジュアルな服を好む20代女性、当社のブランドの大ファンであり特にアプローチせずとも自然と購入してくれる」というのは理想を盛り込んだ人物像です。
実在する人物像というのは「カジュアルな服を好む20代女性、普段からよくスマホで通販をする、特定ブランドの服で全身コーディネートするのが好き」というようなものです。
ペルソナを設定しておけば、ターゲットを意識した優れたECサイトを構築することが可能になり、訴求効果がグンと上がります。
 ペルソナとは?役割と定義、設定ポイントを解説
この記事では、マーケティングにおけるペルソナの定義や重要性を詳しく解説し、ターゲットとの違い、効果的なペルソナ設定のポイント、そして具体的な活用方法についてもわかりやすく説明しています。
ペルソナとは?役割と定義、設定ポイントを解説
この記事では、マーケティングにおけるペルソナの定義や重要性を詳しく解説し、ターゲットとの違い、効果的なペルソナ設定のポイント、そして具体的な活用方法についてもわかりやすく説明しています。
他社のECサイトを参考にする
他社のECサイトを参考にすることも、コンセプト設計において有用です。ライバルとなるECサイトを見てさまざまな要素を洗い出します。
そして優れているポイントや自社が勝てそうな要素などを見つけ、ECサイト構築に活かします。
ひとことでECサイトを参考にするといっても、範囲は非常に広いです。サイトのデザインや雰囲気はもちろんのこと、サイトの使い勝手や操作性についてもチェックが必要です。
また、ユーザーにとってのメリットについても考えます。いくら自社にとって良いサイトであっても、使用するのはユーザーです。ユーザーにとってメリットがないと、そのECサイトを使う理由がありません。
複数の競合他社ECサイトを選んだうえでなるべく多くの要素について比較検討をし、ユーザーのメリットについても考えます。
他社ECサイトとの差別化やユーザーにとってのメリットの実現ができることで、良いECサイトが実現できます。
コンセプト設計も大切ですが、差別化ができていないとそもそもスタートに立てません。他社ECサイトに埋もれてしまっては、せっかくの良いコンセプトも台無しです。そのような事態を防ぐためにも、他社のECサイトについて調査しましょう。
大手のECサイトを参考にしたい場合はこちらをご覧ください。
顧客の気持ちになって考える
競合他社ECサイトの調査が完了しある程度の方向性が定まったら、いよいよ自社ECサイトのコンセプト検討に入ります。ここで大切なのが、ユーザーの視点にも立ってコンセプトを考えることです。
ECサイトを運営する目的や理想としている世界観があるかと思いますが、そのコンセプトを求めているユーザーがいなければ意味がありません。コンセプトの方向性がある程度決まったら、ユーザーの目線に立って客観的にコンセプトを見ます。
ユーザーが困っていることや求めていることなどのニーズを検討したうえで、自社のコンセプトはユーザーのニーズに答えられるものであるかを判断します。もしコンセプトが合わずユーザーからの支持が見込めないようであれば調整が必要です。
いくら競合他社ECサイトとの差別化に成功している個性的なコンセプトであっても、市場で受け入れるユーザーがいなければ全く響かないものになってしまい、売上につながらなくなってしまいます。
今現在自社が考えているECサイトコンセプトを求めているユーザーがいそうか、ユーザーの評価を得ることができそうかを検討しなければなりません。
自社視点だけでなく、ユーザー視点もコンセプト設計に必須の要素です。
ECサイトで扱う商品のターゲット層にマッチしている
考えているコンセプトが、自社のECサイトで扱う商品のターゲット層とマッチしているかを検討しなければなりません。コンセプトと商品に統一感がなければ、ユーザーにとって居心地の悪いものになってしまいます。
コンセプトと商品がマッチしていない例を挙げましょう。
コンセプトキーワードが「大人な女性の魅力」であるとします。サイトのデザインはエレガントで洗練されたもの、どこか都会的な高級感があります。文章や言葉遣いからも、大人な女性をターゲットにしていることが伝わってきます。
しかし扱っている商品はネクタイやビジネスバッグなど、サラリーマンとして働く大人の男性が求める商品であったらいかがでしょうか。扱っている商品は良いもので、大人としての魅力を引き出すものです。しかし対象が女性ではありません。
これではコンセプトと商品に統一感がなく、どこをターゲットにしているか伝わりません。
大人な女性の魅力を打ち出すのであれば、高級感のあるややハイブランドの衣類や魅力を引き出す化粧品などを扱う必要があります。
当たり前のことのように思えるかもしれませんが、しっかり意識しないとコンセプトに合わない商品を集めてしまうことがあり得ます。コンセプトと商品の統一感は意識するべきポイントです。
提供する商品に一貫性を持たせる
ECサイトに統一感を持たせコンセプトをはっきりさせるためにも、提供する商品には一貫性を持たせる必要があります。
コンセプトの設計段階で現在のメインターゲット層と新規にリーチしたいターゲット層について検討しました。それをもとに、ターゲット層に適したコンセプトに合う商品を提供しなければなりません。
「かわいらしさ」をコンセプトキーワードとしたECサイトで、メインターゲット層である20代女性に向けたワンピースと新規ターゲット層である30代女性に向けたブラウスを提供することには特に問題ありません。どちらの商品もかわいらしさを感じられるものであればコンセプトから外れていませんし、商品の統一感もあるからです。
ですがここに男子大学生が好むようなボトムスがあったらどうでしょうか。ターゲット層に合っていませんし、かわいらしさというコンセプトからも外れています。条件から外れた商品がたとえその一点だけであったとしても統一感が失われ、イメージが落ちてしまいます。
別のイメージを持つ商品をどうしても提供したいのであれば、既存のターゲット層に向けたアピールが必要です。つまりそのECサイトで提供するにふさわしい理由を作り上げるのです。
ただしかなり難易度の高い方法ですので、商品の一貫性を守るほうが簡単でしょう。
ECサイトコンセプト設計の考え方・方法

ECサイトコンセプト設計の考え方や方法を解説します。
ECサイトのコンセプト設計で大切なのは「誰に(ターゲット層)」「何を(提供する商品の内容や傾向)」「どのように」提供して販売するかを検討することです。この3点が押さえられていないと、ぼんやりとしたコンセプトになってしまいます。
この章では、そんなコンセプト設計で役立つ考え方やフレームワークを紹介します。ただぼんやりと考えるだけでなく、特定の手法を用いることでより明確なコンセプト設計が可能です。
また、考え方の手法を身につけることはECサイトのコンセプト設計だけでなく、その後のECサイト運営でも多いに役立ちます。効率的に考えるためにも、ぜひフレームワークを活用しましょう。
ストアコンセプトの基本的な考え方
ストアコンセプトを決めるときの基本的な考え方は、ロジカルシンキングです。筋道を立てて論理的な思考をすることで、説得力を持った具体性のあるコンセプトにつながります。
ロジカルシンキングの基本は、客観的な事実を複数用意して共通点や導き出される事実を検証して結論づけるというものです。感情の混じった主観的な要素ではなく誰もが事実として認識できる客観的な要素のみを扱うため、説得力を持ちます。
ストアコンセプトの大きな役割は、ECサイト上で発信するメッセージに一貫性を持たせることです。メッセージというのは文章だけでなく、サイトのデザインや雰囲気、扱っている商品などの非言語情報からも伝わります。ECサイトを構成するすべての要素をコンセプトに沿って作り上げることで、メッセージに一貫性を持たせることができます。
競合他社のECサイトとの差別化や商品のターゲット層となるユーザーを明確にすることが、ストアコンセプトの設計において大切です。
そんな重要な意味を持つストアコンセプトを決めるためにも、ロジカルシンキングは必須です。ロジカルシンキングを実現させる考え方手法をいくつか紹介するので、ぜひそれらを参考にしながらコンセプト設計を進めてください。
ロジックツリー
ロジカルシンキングのもっとも基礎的な手法が「ロジックツリー」というものです。
ロジックツリーとは事実となる複数の要素を挙げてそれらの共通点を洗い出しより上位となる要素を導き出し、導き出された要素同士をまた検討して共通点や結論を導き出すという手法です。
ECサイトのコンセプトを考えるときにロジックツリー手法を使うのであれば、最終的に導き出される結論が具体的なコンセプト設計であり、枝分かれする要素がコンセプト設計にあたっての事実となります。
ロジックツリー手法は幅広い要素を活用するため、全体の把握がしやすいです。また要素がそれぞれ共通点を持ちながらも独立した状態であるため、それぞれについて深堀りがしやすく具体的に考えることができます。
ロジックツリーについてさらに詳しく知りたい方はこちらをご覧ください。
 ロジックツリーとは?作り方、テンプレートも紹介
ロジックツリーはあらゆるビジネスでの役立つフレームワークです。企画業務に携わる人だけではなく、営業・人事…あらゆる職種の人に役立ちます。問題を分解し、具体的な解決策を見つける方法をロジックツリーを作成して見つけましょう。
ロジックツリーとは?作り方、テンプレートも紹介
ロジックツリーはあらゆるビジネスでの役立つフレームワークです。企画業務に携わる人だけではなく、営業・人事…あらゆる職種の人に役立ちます。問題を分解し、具体的な解決策を見つける方法をロジックツリーを作成して見つけましょう。
ロジックツリー手法を用いるときの注意点について紹介します。
まず、使う要素がMECEであることです。MECEとは「情報にダブりがなく漏れがない」という状態であり、7割ほどはMECEであることが理想とされています。
例えば「日本の小学校の学年」を要素分解すると次のようになります。
1年生/2年生/3年生/4年生/5年生/6年生
これは日本の小学校におけるすべての学年を挙げており、要素にダブりもないのでMECEです。
しかし次のような例はMECEではありません。「化粧品の種類」を要素分解したとして
アイシャドウ/マスカラ/口紅/グロス/チーク
これだと例えばファンデーションやアイブロウパウダーなどが入っていないので漏れがあります。
ダブりの例としては、「売上を構成する要素」を要素分解したときに
顧客単価/利用者数/新規利用者数/
これでは利用者数と新規利用者数でダブりが発生しています。
漏れもダブりもない完全な要素分解や事実羅列は難しいので、先述したとおり7割ほどMECEの状態であれば良いといえるレベルです。
幅広くダブりのない要素や事実を集めて結論を導き出すことがロジックツリー手法です。
MECEについてさらに詳しく知りたい方はこちらをご覧ください。
 MECE(ミーシー)とは?フレームワークの活用法をわかりやすく解説
マーケティング企画などで課題を分析するときに役立つ思考方法がMECE(ミーシー)です。その基本概念と、MECEの活用方法、MECEを実践する際に役立つ8つのマーケティングフレームワークを紹介します。
MECE(ミーシー)とは?フレームワークの活用法をわかりやすく解説
マーケティング企画などで課題を分析するときに役立つ思考方法がMECE(ミーシー)です。その基本概念と、MECEの活用方法、MECEを実践する際に役立つ8つのマーケティングフレームワークを紹介します。
ブレインストーミング
ブレインストーミングとは複数人で会議をおこない、とにかくたくさんのアイデアを出す手法を指します。ただの会議ではなく以下の4原則を守ることが大切です。
- すぐに結論を出さず、まずは十分なアイデアを出す
- アイデアの質にこだわりすぎない
- アイデアに条件をつけず、自由に発言できる
- 共通点を見つけ出し、最終的にはアイデアを一つにまとめる
ブレインストーミングは複数人でおこなうことが前提条件です。考え方の違う複数人がそれぞれ自由にアイデアを出し合うことで、少数では考えつかなかったような思わぬアイデアが生まれる可能性があります。また他者からの刺激で普段は考えつかないようなアイデアが思い浮かぶ可能性も高いです。
大切なのは結論を急がないことです。多くのアイデアを出すことが目的であるため、時間いっぱいまでアイデアを出し続けます。量を重視した手法であるため、質や条件にはこだわりません。思いついたことを軽い気持ちで自由に発言します。
時間が経過しアイデアが十分に集まったら具体的な精査に入ります。現実的なアイデアの選定や共通点の洗い出しをして最終的にひとつのアイデアにまとめることが大切です。
ブレインストーミングの注意点は、人の意見を否定しないことです。また、いくら自由に発言して良いといっても、上の立場にある人が参加していると緊張してしまいうまく発言できない可能性があります。アイデアを発言しやすい状態を作ることが大切です。
ストアコンセプトを設計するにあたって大切なのは、複数の要素を用意したうえで結論を導き出すことです。ですがそもそも検討するための要素が十分でない状態であればそれどころではありません。そのようなときには、まずはアイデアを出す必要があるのでブレインストーミングが適しています。
ブレインストーミングをしてアイデアを出し、そこから導き出される要素をもとにロジックツリー手法でより具体的に考えていくとスムーズでしょう。
KJ法
KJ法とは複数のアイデアを分類してカテゴリー毎にまとめ、それぞれの関係性を図解したり文章に落とし込んだりして具体化する方法です。ブレインストーミングで出したアイデアの共通点を見つけてひとつのアイデアを作りだすときには、このKJ法を用います。
KJ法ではまずブレインストーミングで出されたアイデアをひとつずつ小さなメモ用紙やカードに書き写します。それから似たようなカテゴリーでカードをまとめ、カテゴリーを示す見出しをつけます。これは個別に散らばっていた情報をまとめる、いわばグループを作る行為です。もし完成したグループ同士をさらにまとめることができそうであれば、さらに大きなひとつのグループをつくります。
そして出来上がったグループごとの関係性について図解化させ視覚的なものにします。図解化の方法はさまざまですが、関連性の高いグループ同士を近くにまとめて配置し、要素同士が与える影響や関係性などを書き込んでいくのが基本的な方法です。
最後に図解をもとに文章をつくることで、アイデアを効果的にまとめることができます。それぞれの要素がどう関係しあっているか、それによってどんな結論が導き出されるかを言語化させ明確にします。
KJ法で良い成果を出すためには、十分なアイデアが集まった状態ではじめることが大切です。グループを分けられるだけのアイデアが出ていなければKJ法を活用することはできませんし、関係性を見出すには足りません。ブレインストーミングが思うように進まなかったときは、無理してKJ法を進めずにアイデアを出すことを優先させましょう。
また、ブレインストーミングは思考力は求められない気軽なものですが、KJ法は論理的な思考によるグループ化や関係性の整理が必要です。ブレインストーミングで使っていた思考法とは切り離して、要素の関係性を客観的な事実から導き出さなければなりません。
バラバラに見えた要素をまとめ、それぞれの関係性を明確にする方法です。
マトリックス法
マトリックスとはさまざまな要素を表に落とし込んで状況や問題点を洗い出し、それらを組み合わせることで現状の分析やアイデアを出すことを目的とした考え方手法です。
マトリックスを用いたもっとも有名であろう例はスティーブン・R・コヴィーによるベストセラー「7つの習慣」に出てきた「時間管理のマトリックス」でしょう。こちらは物事の優先順位を決めるためにマトリックスを活用したものであり、縦軸に重要度、横軸に緊急度をおきます。そうすると次の4区分に分かれます。
- 重要度も緊急性も高い区画
- 重要度は高いけれど緊急性は低い区画
- 重要度は低いけれど緊急性は高い区画
- 重要度も緊急性も低い区画
自分が現在抱えているタスクをそれぞれどの区画に当てはまるかを判断して表に書き込むことで、優先順位を定める視覚的なヒントを得るのです。
マトリックスは情報の分析や整理をするにあたって非常に効果的なフレームワークですが、アイデア発想のために使われることもあります。アイデア発想でマトリックスの考え方を使うときにはマトリックス「法」と呼ばれます。
検討したいテーマに合わせていくつかの軸をとり、軸が組み合わさる区画に具体的なアイデアを書き込んでいくことで強制的に何らかの案が生まれるのです。
たとえば2×2のマトリックスを使用して「イベント」というテーマを考えるとしましょう。縦軸に「開催期間」横軸に「場所」を設定します。開催期間は「長期間」と「短期間」、場所は「屋内」と「屋外」です。
長期間と屋内が重なる区画に記入できるイベントとしては「展覧会」、短期間と屋外が重なる区画には「花火大会」などがあります。このように各区画の条件を満たすものについて考える必要がありますので、何らかのアイデアが浮かびやすいです。
商品開発をするときにも、商品の条件を設定してそれぞれの条件を満たす商品のアイデアを記入していきます。条件の異なるいくつかのアイデアが浮かびますし比較もしやすいので何かの開発時に適した手法です。
参考になるECサイトのコンセプト事例

ECサイトのコンセプトを決める重要性が分かったところで、実際に参考にしたいECサイトのコンセプト事例を具体的に紹介します。
さまざまなサイトに触れて特徴やポイントをつかむことが良いサイト製作につながります。
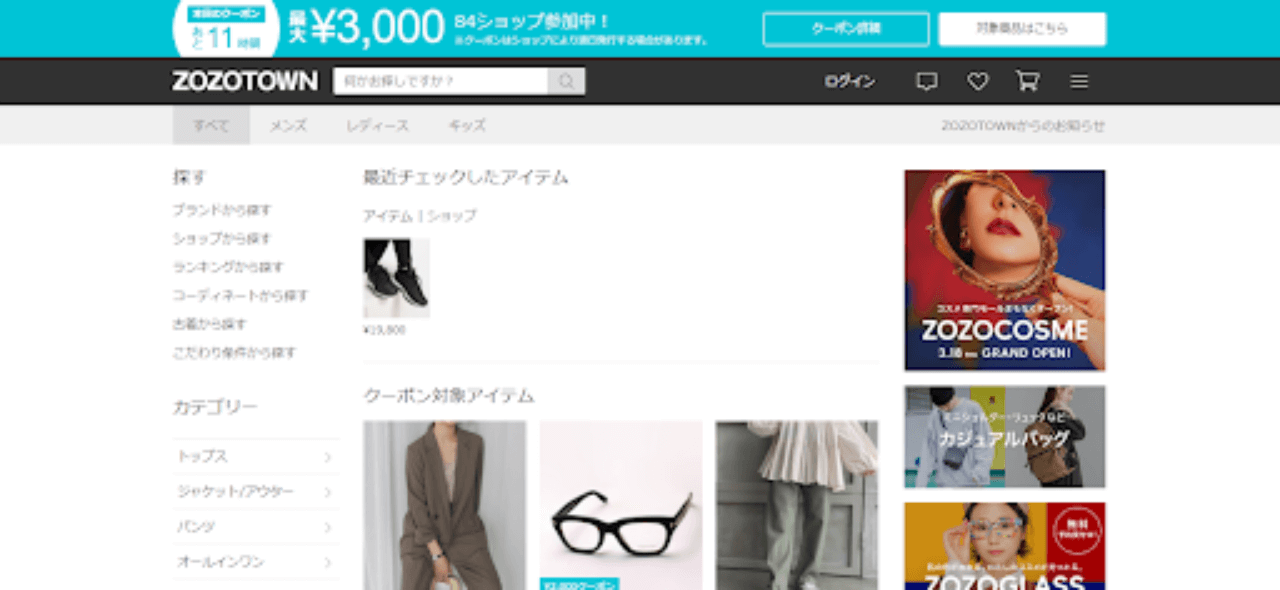
現実の店舗にいるような体験|ZOZO TOWN

「ZOZO TOWN」のコンセプトは「現実の店舗にいるような体験」です。ECサイトは場所を選ばず買い物ができるというのが強みですが、実物を見ることができない・手に取ることができないというデメリットもあります。
ZOZO TOWNはそんなギャップを埋めるため、実店舗の雰囲気に近いECサイトを展開しています。サイトのデザインはWebの強みを活かしながらも実店舗を感じさせるものですし、機能性もまるで店舗で商品を選んでいるような気分を味わえるものが揃っています。
ECサイトでは商品の実物を見ることができないという弱点を解消させるために、とにかく多くの写真が掲載されていることも特徴です。正面背面はもちろん、左右両方から撮った写真もありますし、少し角度を変えたものや実際に着用しているものまで揃っています。好きな部分の拡大もできるため、より細かいところまでじっくり見ることが可能です。
実店舗で服に囲まれながら好きなものを探すという楽しさに似たものを感じることができますが、検索バーやカテゴリーなど、ECサイトで求められる機能はしっかりそなわっています。
コンセプトの特徴をまとめると以下のとおりです。
- 実店舗での買い物気分を味わえる
- ECサイトとして強みを兼ね備えている
多ジャンルがミックスされた商品展開|坩堝-RUTSUBO-

「坩堝-RUTSUBO-」は多様な品ぞろえが特徴的なECサイトです。坩堝とは種々さまざまなものが混ざっている様子を表す言葉で、こちらの店舗はそんな坩堝のように幅広い商品を取り揃えています。
ただし、なんの基準もなく商品を揃えているわけではありません。テーマは「日本の職人技」であり、そんなテーマに合ったデザイナーとのコラボによって生まれたオリジナル商品を販売しています。
衣類や陶器、日常雑貨、さらにはスケートボードまで幅広く扱っています。ターゲット層となるのは「大人」であり、「大人が楽しめる他にない商品づくり」を掲げています。
特定のジャンルに特化してカテゴリーキラーとなることで大手ECサイトとも戦えるということや差別化をして競合サイトとターゲットを分ける必要があるとお話してきましたが、コンセプトさえしっかりしていれば多ジャンルを扱っても良いのです。
豊富な品ぞろえでありながらも坩堝-RUTSUBO-でしか手に入らない個性的な商品が見つかる、そんなECサイトを実現させています。
コンセプトの特徴をまとめると以下のとおりです。
- 他にはないオリジナリティを持ったコラボ商品を扱う
- 坩堝のように多種多様な商品を扱う
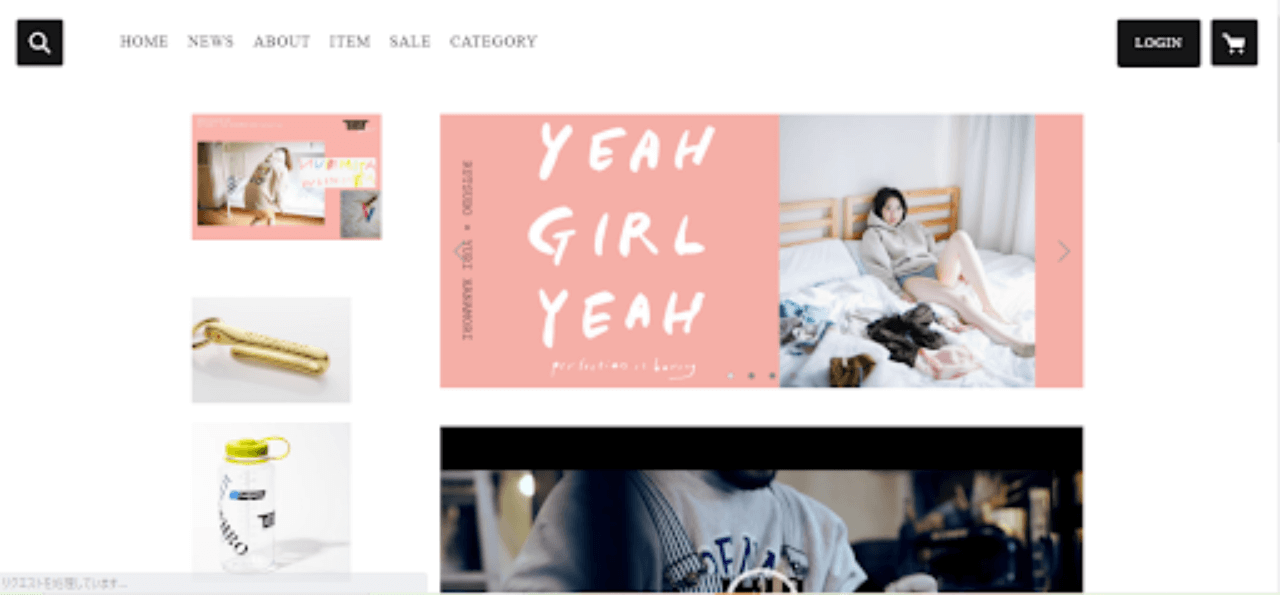
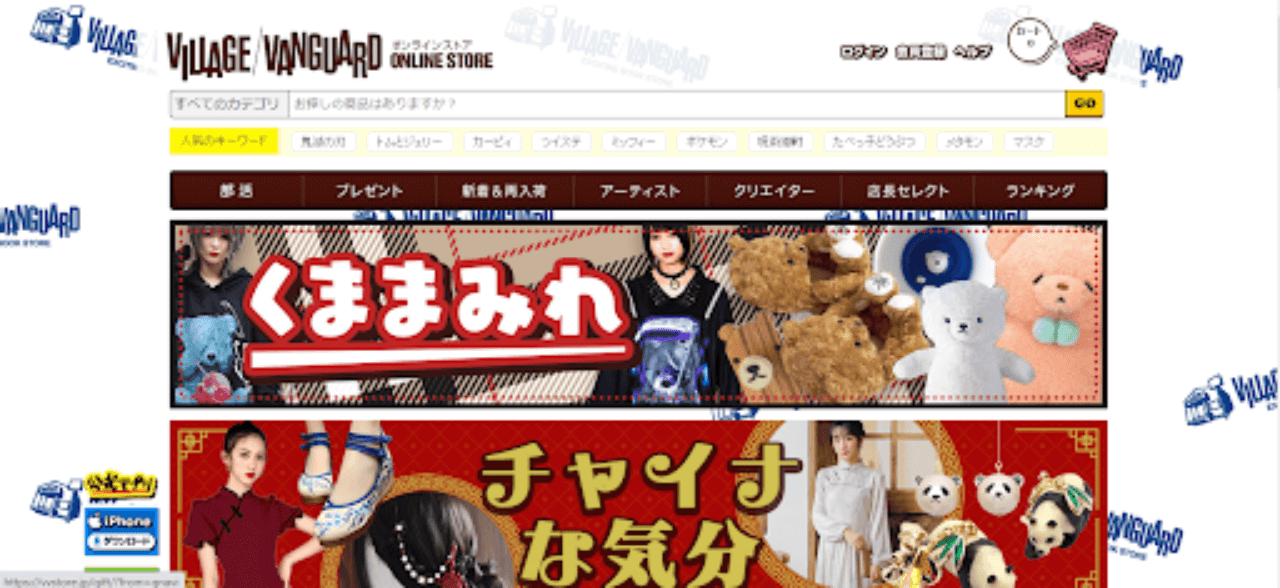
商品との出会いを遊びのように|ヴィレッジヴァンガード

「ヴィレッジヴァンガード」のコンセプトは「商品との出会いを遊びのように」です。実店舗は「遊べる本屋」をコンセプトとしており、商品の陳列方法や内装からまるで遊んでいるかのような気分を味わうことができます。
ヴィレッジヴァンガードのECサイトも実店舗の雰囲気をそのまま活かしているため、商品探しや新たな商品との出会いを楽しみながらおこなえます。ワクワク感を大切にしており、新たな可能性を探すためにさまざまな挑戦もしているECサイトです。
ヴィレッジヴァンガードのECサイトはポップでカラフルなデザインで、見ているだけで楽しくなります。また、ニュースや最新情報も多く掲載されているため「出会う」楽しみを感じやすく、新たな商品を見つけやすいです。ECサイトに必要とされる機能を備えながらも、ヴィレッジヴァンガード特有の雰囲気をしっかりとまとっています。
商品がサブカル系中心で個性的なものが多いことから、面白い商品を求めるユーザーをターゲット層にしていることが伝わってきます。ですがとにかく多様な商品を扱うため、明確なターゲット層が決まっていながらも幅広く響かせることができるのです。
コンセプトの特徴をまとめると以下のとおりです。
- 商品との出会いを遊びのように感じられる
- 明確なターゲット層を決めつつも幅広くカバーできる
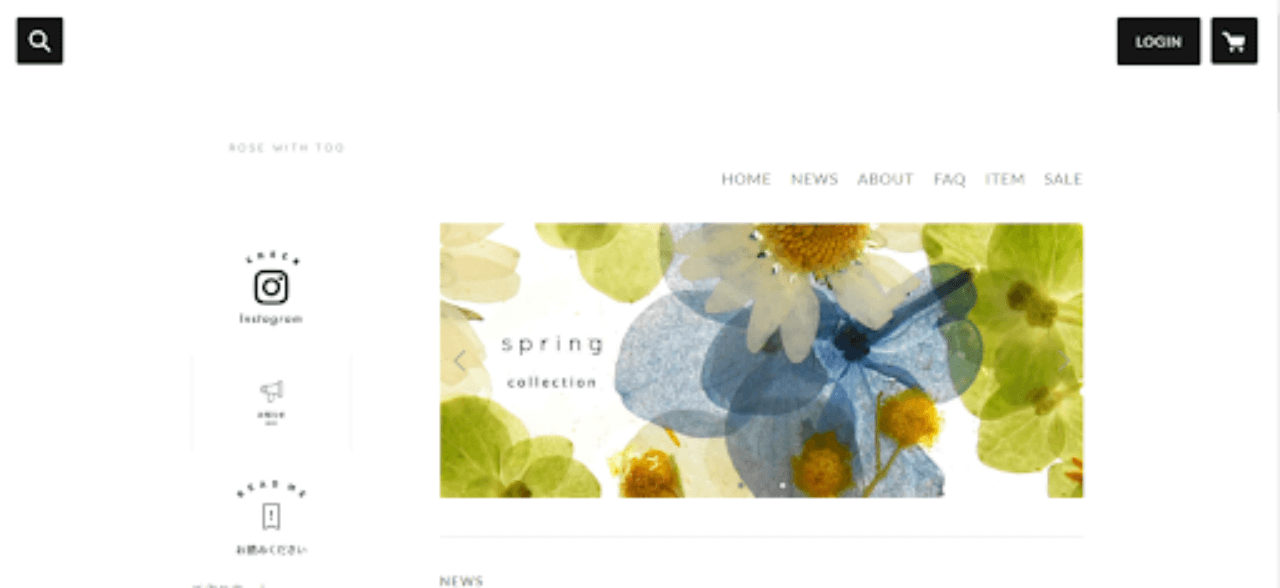
女性のちょっとした幸せを|ROSE WITH TOO < ローズ・ウィズ・トゥー>

「ROSE WITH TOO < ローズ・ウィズ・トゥー>」のブランドテーマは「女性のちょっとした幸せ」であり、コンセプトもこちらに沿ったものです。押し花で作ったスマートフォンケースというかなり珍しい商品を取り揃えたショップあり、そのうえで明確なターゲット層が決まっています。
ちょっとした幸せというものが何を指すかは人によって異なりますが、ROSE WITH TOOの商品は自分へのご褒美に欲しくなるような、見ているだけで幸せになれるちょっと良い商品といえるものが多いです。すべてハンドメイドで作成しているため一点物であり特別感もあります。そういった他では味わえない気持ちも、ちょっとした幸せにつながる要素です。
女性をターゲットとしていることもあり、ECサイトのデザインはシンプルかつかわいらしさを感じられるような、女性であれば万人受けするようなものとなっています。柔らかな文体から伝わる人柄は、押し花ケースを扱うショップにぴったりです。
デザインや雰囲気、そして扱う商品など、まさに統一感のあるECサイトといえます。
コンセプトの特徴をまとめると以下のとおりです。
- 持つだけでちょっとした幸せを感じられるような商品を販売する
- 女性に受け入れられやすい柔らかな雰囲気で統一する
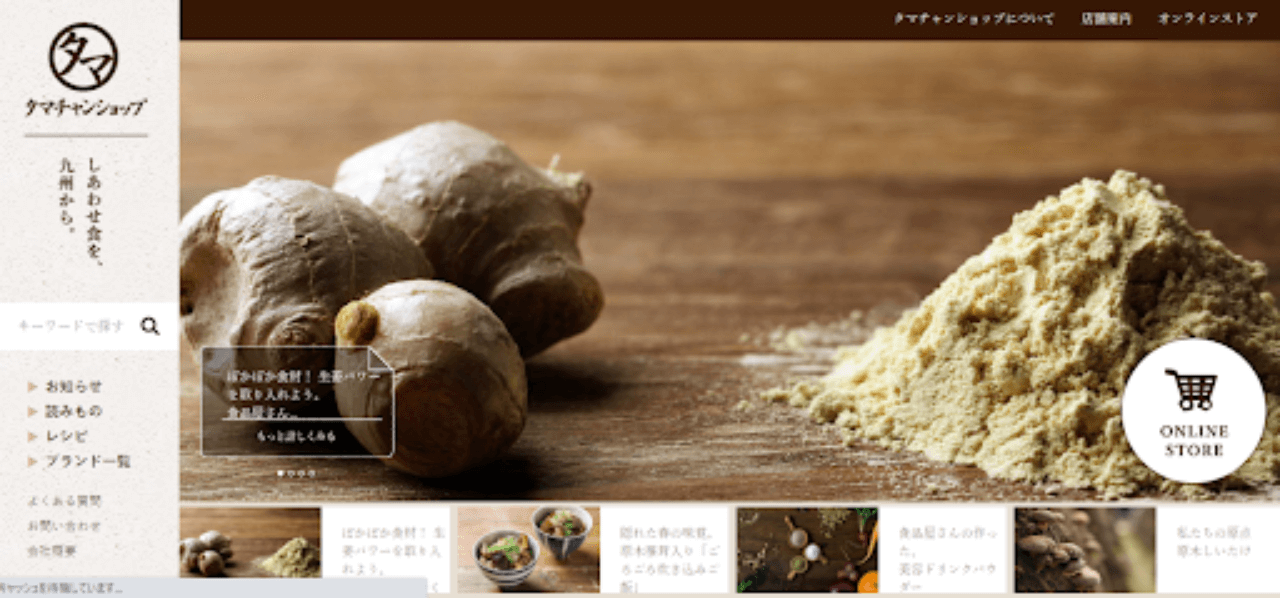
商品の魅力を徹底アピール|タマチャンショップ

「タマチャンショップ」は自然食品を扱うECサイトですが、商品の魅力を徹底的にアピールして全力で良さを伝えることを大切にしています。自然食品の魅力や特徴を伝えるための「読みもの」や取り扱う商品についてより詳しく紹介するための「ブランド一覧」など、さまざまなコンテンツを揃えているサイトです。
商品の背景にあるストーリーを非常に大切にしており、魅力をまるごと伝えて自然食品の良さを知ってもらうことを目的としていることが伝わってきます
温かな雰囲気を感じられるデザインに柔らかな文体、そして素朴でありながらも商品の良さが最大限に活かされた写真によって、優しい印象になっています。自然の持つ優しさがインターネット越しにも強く伝わってくるという、非常にこだわり抜かれたものです。
ただ自社商品を売り込むだけのサイトはたくさんありますが、サイト全体に統一感をもたせながら押し付けがましくないかたちで自然に魅力を伝えることができているのは、明確なコンセプトがあるからでしょう。
コンセプトの特徴をまとめると以下のとおりです。
- 自社商品の魅力を徹底的に伝えることを目的とする
- 統一感を出して独自の世界観を作り上げる
ECサイトのコンセプト設計まとめ
ECサイトを運用するにあたってコンセプトを決めることは非常に大切です。サイト全体のテーマや方向性を決定づけ、より良い形での商品提供を実現させることにつながります。
コンセプトを決めるためには考えなければならないことが多く時間や手間がかかりますが、ここで妥協せずしっかりと検討することがECサイトの成否を左右するのです。せっかくECサイトを作っても売上が伸びず事業拡大につながらなければ意味がありません。今後のためにもコンセプト設計は慎重におこないましょう。必要なポイントを押さえたり適した考え方手法をとるだけでも随分違います。
なお、ECサイトのコンセプト作りをどうやればいいのか分からない・プロに相談したいという場合には、様々なECサイトの構築から運用までおこなっているニュートラルワークスにご相談ください。
無料相談も受け付けていますので、まずは少しお話してみませんか。プロの知識やノウハウを活用することが、良いECサイトにつながります。
あなたのECサイト作りを全力でサポートします。
コンセプト設計をしっかりおこない、ECサイト運営を成功させましょう。
<無料>資料ダウンロード
【完全版】失敗しない!ECサイト制作
ECサイト制作で「絶対に抑えるべきポイント」をECサイトのプロが解説!