この記事のポイント
この記事でおさえておきたいポイントは以下です。
-
SEOにおけるHTMLコーディングの重要性
-
Googleをはじめとした検索エンジンでは、HTMLで記述されたコードを読み取り、検索順位ページの内容を理解していく仕組みになっています。検索エンジンが適切にコンテンツを認識して評価するためにも、正確なコーディングを行う必要があります。
「サイトのデザインが読みにくい」「関連サイトにリンクできていない」など、ユーザビリティが損なわれていれば、ユーザーの離脱にもつながる可能性があります。 -
コーディングをするときの基本のポイント
-
見出しタグを効果的に使うこと、「タイトルタグ」「ディスクリプションタグ」「OGPタグ」を含むmetaタグを正確に設定することが重要です。アンカーテキストとalt属性にキーワードを盛り込むこと、箇条書きにはリストタグを活用することなどもポイントとなります。
HTMLの構文が正しく使われているかを確認できるW3Cチェッカーを使うことで、コード内の構文エラーをチェックできます。 -
SEOに効く効果的なコーディング
-
サイトページ内に記述されたメタデータを、一定の規則に従って付与するセマンティックコーディングを行うことで、ユーザーの検索キーワードやページ内の提供情報が合致する確率が高くなり、SEO効果もあります。
検索エンジンにテキスト情報やコンテンツの内容を適切に理解してもらうための記述方法である構造化データマークアップを行うことで、検索結果画面のリッチスニペットに表示されやすくなるメリットがあります。Googleが公式に出しているWebページのUX(ユーザーエクスペリエンス)における重要指標であるコアウェブバイタルを満たすことも重要です。
SEOコーディングについて、「難しそうだ」「何をしていいかわからない」という悩みを持っている方もいるのではないでしょうか。Webサイトを運営している会社で、商品やサービスの周知を狙っている場合、SEO対策は重要なテーマのはず。SEOコーディングは、サイトやページを上位表示していくために必須であり、対応しなくては上位表示しにくくなってしまいます。
この記事では、SEOコーディングの概要や、その重要性、具体的な書き方やチェックツールまで丁寧に解説していきます。この記事を読めば、SEOコーディングの基礎知識がわかり、簡単なコーディングに自分で対応できるようになるでしょう。
SEOで順位が上がらない担当者様へ
実力のあるSEOコンサルタントが本物のSEO対策を実行します。
SEO会社に依頼しているが、一向に検索順位が上がらない・・・。
SEO対策をSEO会社に依頼していてこのようなお悩みはありませんか?SEO対策はSEOコンサルタントの力量によって効果が大きく変わるマーケティング手法です。弊社では価値の高いSEOコンサルティングをご提供するため、厳選した業界トップクラスの大手SEO会社出身で大規模サイト運用経験のあるトップコンサルタントが在籍しております。
 SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
目次
SEOにおける効果的なHTMLコーディングの重要性

SEOではHTMLコーディングが重要で、正しいコーディングを行う必要があります。その理由は、主に以下の3点があげられます。それぞれの重要性について詳しく解説していきます。
Googleにサイトの内容を正しく認識してもらうため
まず、サイトを上位表示するためには、Googleにサイトの内容を正しく認識してもらわなくてはなりません。Googleをはじめとした検索エンジンでは、HTMLで記述されたコードを読み取り、検索順位ページの内容を理解していく仕組みになっています。検索エンジンが適切にコンテンツを認識して評価するためにも、正確なコーディングを行う必要があるのです。
SEOで検索上位を狙うなら、HTMLのコーディングも重要な役割を果たします。つまり、先述した「正しく認識される」のは、大前提として上位表示するためにGoogleが必要としているコーディングを行う必要があります。タグやリンクの不具合などがなく、さらにSEO上望ましいとされているコーディングを行っていくのが理想です。
ユーザビリティの観点でも大切なため
また、ユーザビリティの視点も外せません。Googleはユーザビリティが高いサイトを評価します。サイトのコーディングに不備があるのは、「ユーザーにも親切なサイトではない」ということになります。「サイトのデザインが読みにくい」「関連サイトにリンクできていない」など、ユーザビリティが損なわれていれば、ユーザーの離脱にもつながる可能性があります。
SEO自体がユーザビリティの向上を目指しているものだからこそ、着目すべき点と言えます。
コーディングをする際はHTMLタグの用途を守ること

コンテンツがもつ内容をGoogleに認識させ、SEO効果を発揮するためには、コーディングをする際にHTMLタグの用途を忠実に守ることが大切です。HTMLタグには、それぞれルールや意図があるため、それに準じる必要があるのです。
例えば、見出しの表示、リンクの設定、強調など、それぞれのタグには決まった用途があり、それを正しく使えてこそ効果が発揮できます。
HTMLが重要なのは、Googleはビジュアル(見た目)でサイトを理解するのではなく、コーディングの内容をクローリング(回覧)して意味を理解することです。そのため、HTMLを正しく使い、Googleにサイト構造を伝えることが重要なのです。
 クローリングとは?スクレイピングとの違いや検索エンジンに重要な対策方法を解説
クローリングは、検索エンジンのクローラーがウェブサイトを巡回し情報を収集するプロセスです。この記事では、基本概念、スクレイピングとの違い、検索エンジン最適化のための対策方法について解説しています。
クローリングとは?スクレイピングとの違いや検索エンジンに重要な対策方法を解説
クローリングは、検索エンジンのクローラーがウェブサイトを巡回し情報を収集するプロセスです。この記事では、基本概念、スクレイピングとの違い、検索エンジン最適化のための対策方法について解説しています。
SEOに強いコーディングの5つの方法

SEOに強いコーディングの方法と言っても、実にさまざまな方法があります。ここでは、SEO効果が見込める主なコーディング方法を5つ紹介していきます。
1.W3Cの基準に沿ったコーディングをする
W3Cとは、HTML・CSSの規格・Webの基準を決めている団体のことです。HTMLの構文が正しく使われているかを確認できるW3Cチェッカーを使うことで、コード内の構文エラーをチェックできます。
閉じタグのエラーや見出し構造の順番がおかしいなど、細かくチェックができるサービスです。エラーのチェックには時間がかかりがちなので、時短に使えるツールと言えます。
ただし、W3Cの定めた指標は絶対ではないのであくまでも参考に見るようにしましょう。
2.metaタグを正確に設定する
metaタグを正確に設定する方法には、「タイトルタグ」「ディスクリプションタグ」「OGPタグ」と、大きく3つあります。それぞれ詳しく見ていきましょう。
タイトルタグ
タイトルタグとは、Googleをはじめとした検索エンジンに対して、サイトがどのような内容なのかを伝える役割があります。SEO対策の中でももっとも重要なタグと言えます。
タイトルタグの設定については、いくつか守るべきルールがあります。
まずは、狙うキーワードを必ず入れること。狙うキーワードでの上位表示のために必要です。
さらに長さは30文字前後に収めます。つけたタイトルタグが全てユーザーに読める状態にするために必要です。あまりに長すぎると、後ろの部分が省略されるので、何のサイトなのかユーザーが理解できなくなってしまいます。

ディスクリプション(description)タグ
ディスクリプションとは、Webサイトページの概要を短く記述するmetaタグのことです。直接的なSEO効果はないものの、内容を簡潔に記載することでユーザーのクリック率を高める効果が期待できます。
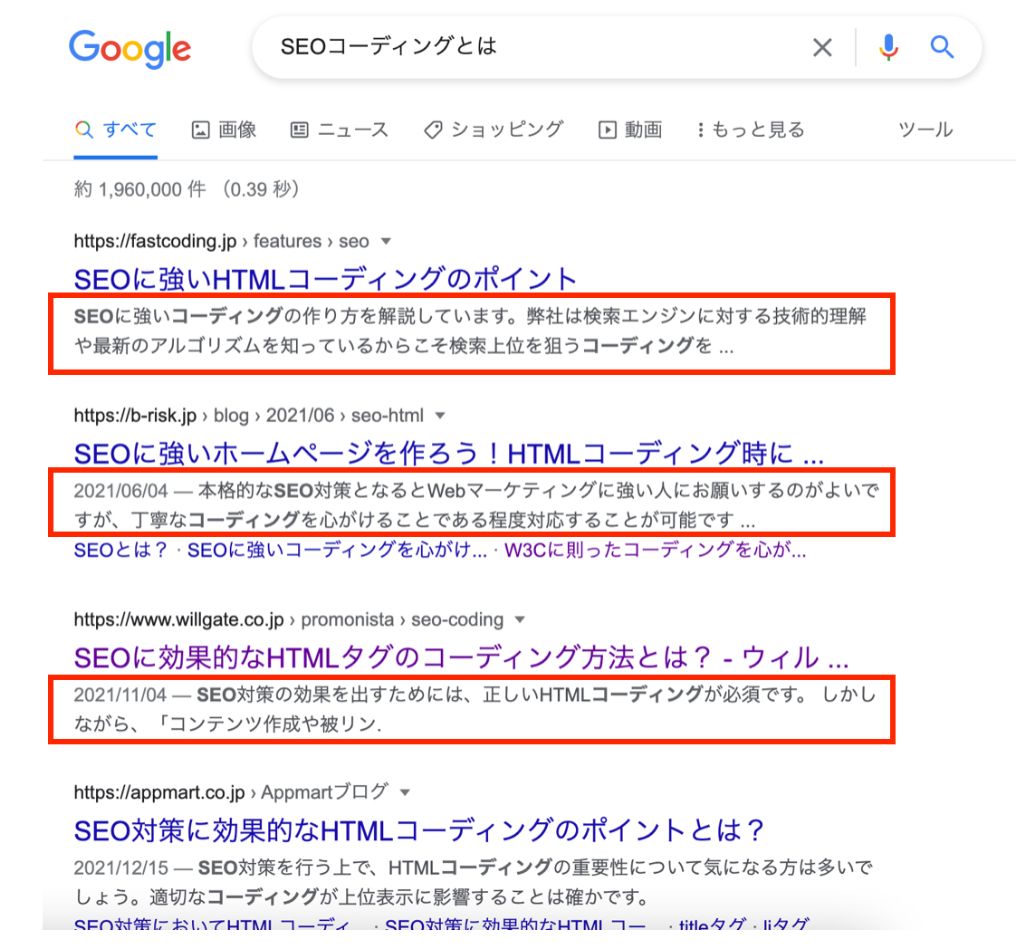
ディスクリプションタグはタイトルタグと同時に小さく表示され、どんなページなのかを事前にユーザーが判断する助けとなります。
ディスクリプションを設定していないと、Googleが勝手にディスクリプションを設定することになるため、意図しない部分が抜粋されてしまう可能性があるのです。ユーザーに正しくページについて知らせ、興味を持ってもらうためにも設定した方が良いでしょう。
このディスクリプションタグは、タイトルタグと同様に表示できる文字数に限界があり、100字程度が良いとされています。

 description(ディスクリプション)とは?書き方や確認方法を解説
メタディスクリプションは、検索結果に表示されるページの要約で、クリック率向上に寄与します。この記事では、メタディスクリプションの役割や最適な書き方、確認方法について詳しく解説しています。
description(ディスクリプション)とは?書き方や確認方法を解説
メタディスクリプションは、検索結果に表示されるページの要約で、クリック率向上に寄与します。この記事では、メタディスクリプションの役割や最適な書き方、確認方法について詳しく解説しています。
OGPタグ
OGPタグとは、「Open Graph Protocol」の略です。このOGPタグを設定すると、SNSでシェアされたときに、そのページのタイトルやサムネイル、ディスクリプションなどを表示できます。OGPタグはいくつかあるので、概要を紹介していきます。
og:title
SNSでシェアされたときに表示されるタイトルです。基本的にタイトルタグと同じキーワードが使用されます。
og:description
先ほど説明したディスクリプションと同じ内容を入れる場合が多いタグです。SNSによっては100文字以内で制限文字数を超えてしまう場合があるので、その際はこの部分を最適化した文章に変更した方が良いでしょう。
og:url
OPGタグを設定するページのURLを入れます。
og:type
ここではページの種類について記述します。トップページなのか、ブログなのか、下層の記事なのかで記述が異なり、それぞれ「website」「blog」「article」とします。
og:locale
国や言語を設定するタグです。基本的に日本/日本語の表記である「ja_JP」と記載します。
og:image
SNSでシェアしたときに表示されるサムネ画像を設定します。
og:site_name
サイト名を設定します。
3.見出しタグを効果的に使う
見出しタグは、ページ内の見出しにあたるhタグのことです。検索エンジンに対して、サイト内にどのような情報が記載されているのかを伝える役割があります。
見出しタグを使うことで見出しの構造がわかり、サイトの伝えたい情報を理解しやすくする役目を持ちます。さらに、見る人にとっても見出しがあることで内容を理解しやすくなるメリットがあります。
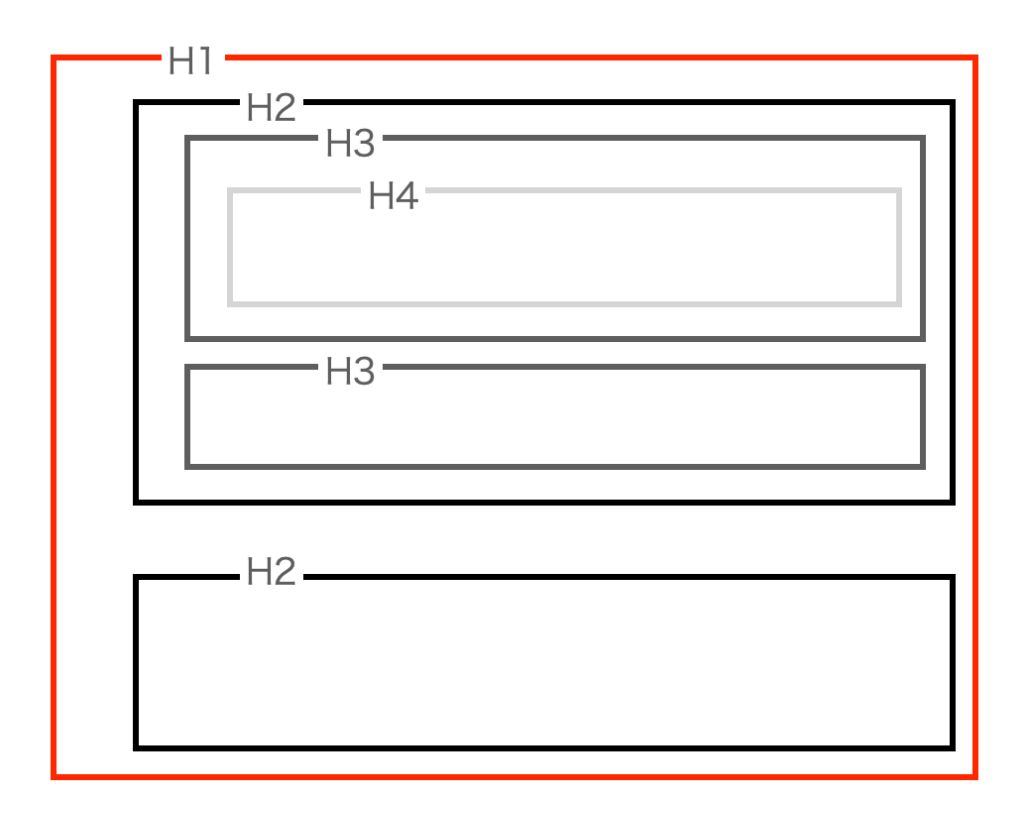
「h1」「h2」「h3」「h4」「h5」…と種類があり、それぞれ数の小さい順に使っていきます。これを階層と言います。
h1タグはタイトルタグに次ぐ重要性を持っているタグで、ページの内容を伝える内容である必要があります。それ以降の見出しタグについては、階層をきちんと守っていれば問題ありません。

4.アンカーテキストにキーワードを盛り込む
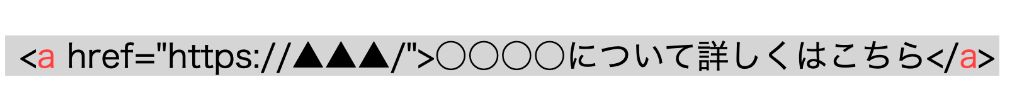
サイト内にリンクを設置するときには「aタグ」でリンクを設置しますが、そのときに設定するテキストをアンカーテキストと言います。
このアンカーテキストにキーワードを入れることで、SEOの効果を高めることができます。ただし、単にキーワードを詰め込むだけではクリックされないので、見た人が興味を持つような文章を入れなければ意味がありません。SEO効果を高めつつ、読者が興味を引く文章を入れ込みましょう。

5.alt属性にもキーワードを入れる
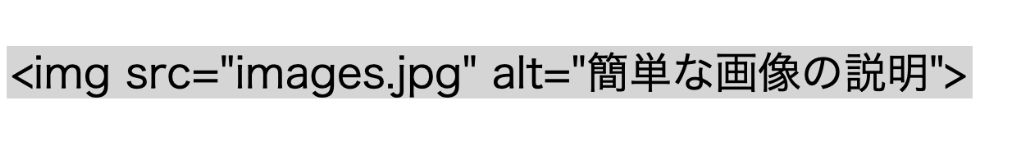
画像にテキストが含まれる場合は、alt属性に画像内にキーワードを入れます。
テキストが含まれていなくても、何の画像か説明するテキストをalt属性に入れましょう。alt属性を設定することで、何の画像なのかをテキストからクローラーが読み取ってくれます。
さらにテキストの読み上げ機能でalt内のテキストを読み上げてくれます。ユーザビリティの観点からも、しっかり見落とさないようにしましょう。

 alt属性(オルト属性)とは?書き方と確認方法、SEO効果を解説
Webコンテンツを作成する際に画像にalt属性(オルト属性)を記述するのは面倒…記述しなくてもいいのなら空欄にしたいですよね。alt属性がなぜ必要なのか、どのように記述するのがいいのかを解説します。
alt属性(オルト属性)とは?書き方と確認方法、SEO効果を解説
Webコンテンツを作成する際に画像にalt属性(オルト属性)を記述するのは面倒…記述しなくてもいいのなら空欄にしたいですよね。alt属性がなぜ必要なのか、どのように記述するのがいいのかを解説します。
6.箇条書きにはリストタグを活用する
リストタグとは、箇条書きを作る際に使うタグのことです。本文ではなく箇条書きで説明するときは、積極的にリストタグを使用しましょう。
リストタグを使ってコーディングすれば、視認性が上がって読みやすくなるだけではなく、SEO上も効果的です。アクセス数の増加につながる強調スニペットで表示される可能性が上がります。
リストタグは<li>と記述しますが、そのリストタグの一覧の一階層上で「ul」あるいは「ol」を使用します。「ul」が単なる箇条書き、「ol」が番号付き箇条書きになるタグなので、場合によって使い分けましょう。

SEOに効く効果的なコーディングの3つのポイント

実践方法を押さえたら、SEOに効く効果的なコーディングのポイントも理解することが大切です。ここでは、「センマティックコーディング」「構造化データのマークアップ」「コアウェブバイタル対策」の3つのポイントを紹介していきます。
1.セマンティックコーディングを行う
セマンティックコーディングとは、サイトページ内に記述されたメタデータを、一定の規則に従って付与することです。
具体的には、HTMLでセンマティックコーディングを行うには、header(ヘッダー)、footer(フッター)などのタグ定義が必要になります。これらの定義を行うことで、ページ構造が明確になりGoogleに読み取ってもらいやすくなるのです。
セマンティックコーディングを行えば、ユーザーの検索キーワードやページ内の提供情報が合致する確率が高くなり、SEO効果もあります。
2.構造化データマークアップを行う
構造化データマークアップは、検索エンジンにテキスト情報やコンテンツの内容を適切に理解してもらうための記述方法です。
記述方法には2種類あります。
- Microdata(マイクロデータ)
- JSON-LD(ジェイソン・エルディ)
MicrodataはHTMLにメタデータを直接記述する方式で、JSON-LDはJavaScriptを使ってページ内に挿入する方式です。どちらの方法を使ってもGoogleに認識してもらえるので、自分の使いやすい方を使うので問題ないでしょう。
構造化データマークアップを行うことで、検索結果画面のリッチスニペットに表示されやすくなるメリットがあります。
 構造化マークアップとは?SEOのメリット・デメリットと実装方法
構造化マークアップは、検索エンジンがウェブサイトの内容を理解しやすくするためのコードです。この記事では、構造化マークアップのメリット・デメリット、実装方法について詳しく解説しています。
構造化マークアップとは?SEOのメリット・デメリットと実装方法
構造化マークアップは、検索エンジンがウェブサイトの内容を理解しやすくするためのコードです。この記事では、構造化マークアップのメリット・デメリット、実装方法について詳しく解説しています。
3.コアウェブバイタル対策を行う
コアウェブバイタルとは、Googleが公式に出しているWebページのUX(ユーザーエクスペリエンス)における重要指標のこと。コアウェブバイタルには3つの指標があり、それらを満たすことが重要です。
- LCP(Largest Contentful Paint):ページの読み込み時間、表示速度
- FID(First Input Delay):インタラクティブ性
- CLS(Cumulative Layout Shift):ページコンテンツの視覚的な安定性
これら3つの指標を満たすために必要なのが、適切なHTMLコーディングとCSS構造です。UXすなわちユーザーの快適な利用ができるWebページにすることで、結果的にGoogleでの上位表示に繋がっていくという考え方です。2つのメリットを同時に叶えられることでもあるので、積極的に意識していきましょう。
 コアウェブバイタルとは?対策と確認方法、改善策を徹底解説
コアウェブバイタル(Core Web Vitals)の概要を解説し、ユーザー体験やSEO向上のために重要な3つの指標(LCP、FID、CLS)の詳細と具体的な改善方法を紹介しています。
コアウェブバイタルとは?対策と確認方法、改善策を徹底解説
コアウェブバイタル(Core Web Vitals)の概要を解説し、ユーザー体験やSEO向上のために重要な3つの指標(LCP、FID、CLS)の詳細と具体的な改善方法を紹介しています。
HTMLコーディングチェックに有効なツール3選

ここでは、HTMLコーディングチェックに使えるおすすめツールを3つ紹介していきます。自分の目で一つひとつのチェックを行うのは効率的とは言えません。ツールを活用し、効果的・効率的にチェックしてサイトの質を高めていきましょう。
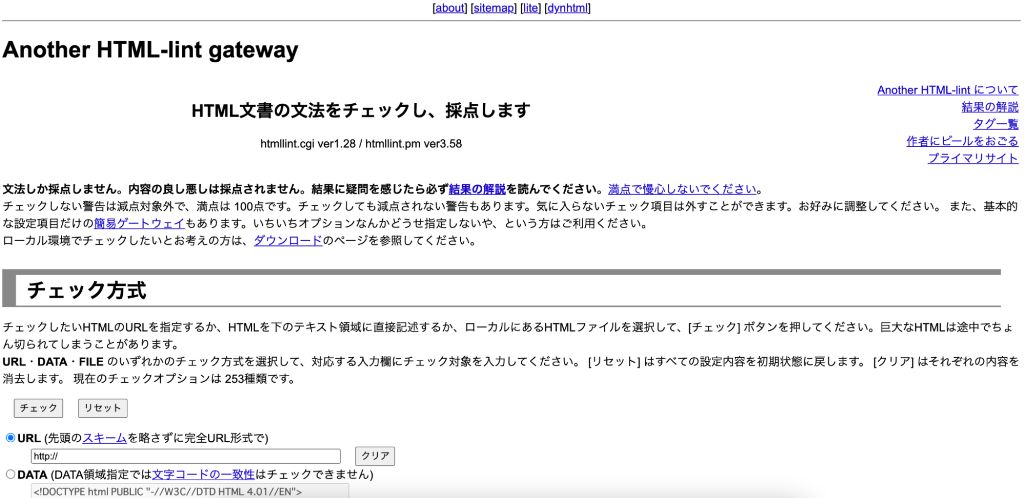
1.Another HTML-lint gateway

Another HTML-lint gatewayは、HTML文書の文法をチェックできるツールです。チェック方法は簡単で、チェックしたいURLを貼り付けるだけ。250以上のチェック項目をオプションでカスタマイズできます。
それぞれのチェック項目は重要度も記載されているので、チェックに含めるかの判断をしやすいのが特徴です。無料でチェックできますが、少し古いサービスのため、HTML5やOGPのタグに対応していないのがデメリット。簡単なミスの特定として活用してみると良いでしょう。
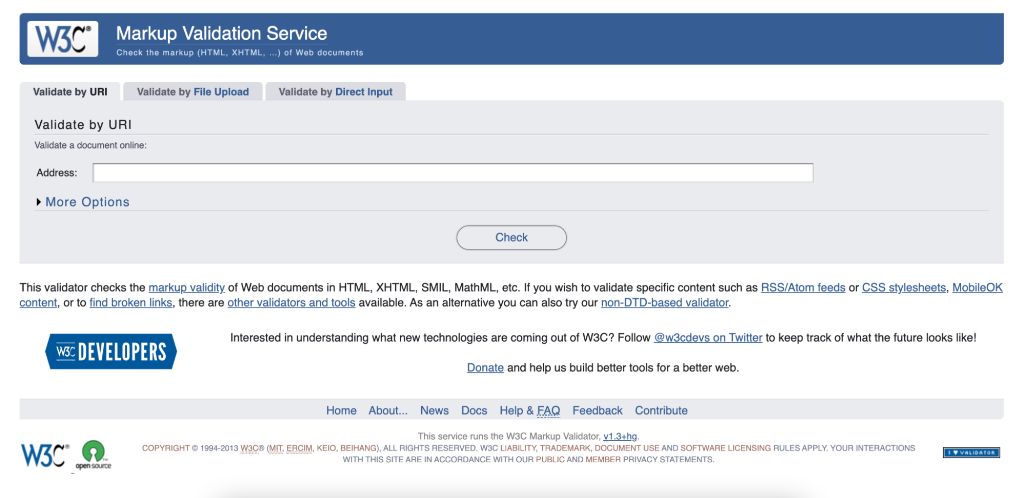
2.Markup Validation Service

Markup Validation Serviceは、HTMLの構文チェックができる無料のツールです。
URLの直接入力、あるいはHTMLの直接入力で、チェックしたいページを入れ込んで、ファイルのアップロードでもチェックが可能です。
チェックした後、HTMLの記述のうち不備がある部分についてはエラーが表示されます。エラーの修正後にもう一度チェックをかけて、エラー表示がなくなっているかを確かめましょう。
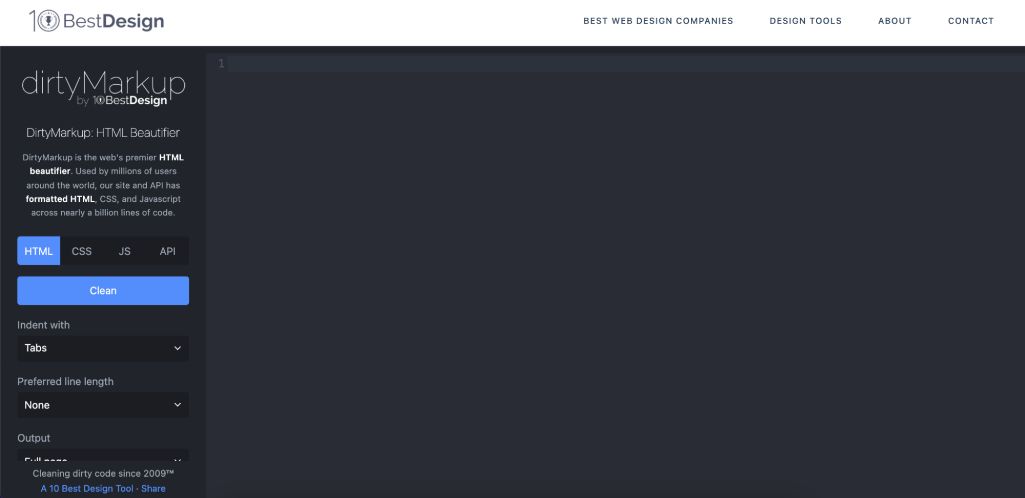
3.DirtyMarkup

DirtyMarkupは、HTMLのコードを入力することで、コードミスを指摘してくれるサービスです。無料で利用することができます。
単にエラーを指摘するだけではなく、どう修正すべきかを提示してくれる機能や、自動的に修正してくれる機能もあります。利用可能なのはHTMLだけではなく、CSSやJavaScriptにも対応しているのがポイントです。汎用性が高く、活用しやすいでしょう。
SEOコーディングのまとめ

SEOコーディングは、狙ったキーワードで上位表示していくために必須です。HTMLの正しい構文を作るだけではなく、記載を工夫することで伝えたい内容をGoogleに伝えられます。結果としてGoogleが正しくページを認識でき、視認性とユーザビリティも高められます。
しかしながら一人でHTMLの文法をチェックするのは難しいため、ご紹介したHTMLチェックツールをぜひ活用してみてください。SEOのコーディングは注意点も多くあり、間違えたままサイトを構築すると上位表示を狙えなくなる可能性もあります。
また機会損失をしないために、専門的な知識を持つ制作会社に依頼するのも一つの手。
ニュートラルワークスは3,000件以上もの実績を持つ、デジタルマーケティングカンパニーです。SEO対策の相談からサイトを上位表示するための課題解決など、Webに関する幅広いサービスを展開しています。あなたと伴走しながらビジネスの悩みを解決する体制を取っているので、お悩みや問題を抱えている方はお気軽に弊社まで一度ご相談ください。
<無料>資料ダウンロード
【プロにお任せ】SEOコンサルティング
見込み顧客の流入を増やす!SEOのお悩みを一括で解決