LCPは、Googleが発表した「コアウェブバイタル」のうちの一つです。
「LCP」「FID」「CLS」と3つある中で、この記事ではLCPについて、その意味やそこから見える問題点をわかりやすく解説します。
加えて、LCPの計測方法とツールも紹介していますので、ぜひ最後までお読みください。
 コアウェブバイタルとは?対策と確認方法、改善策を徹底解説
コアウェブバイタル(Core Web Vitals)の概要を解説し、ユーザー体験やSEO向上のために重要な3つの指標(LCP、FID、CLS)の詳細と具体的な改善方法を紹介しています。
コアウェブバイタルとは?対策と確認方法、改善策を徹底解説
コアウェブバイタル(Core Web Vitals)の概要を解説し、ユーザー体験やSEO向上のために重要な3つの指標(LCP、FID、CLS)の詳細と具体的な改善方法を紹介しています。
<無料>資料ダウンロード
【売上アップ】Webサイト改善コンサルティング
本物のプロが、集客と売上に繋がるWebサイトに改善!
目次
LCP(Largest Contentful Paint)とは

LCPは、英語の「Largest Contentful Paint」に由来し、「ページの表示速度」や「読み込み時間」に対する評価指標を意味します。
LCPはコアウェブバイタルの一つで、ユーザーがWebサイトを通じて獲得する体験の質を測定するために指標化されています。コアウェブバイタルには前述のとおり、「FID」や「CLS」の指標も存在します。
 CLSとは?コアウェブバイタルとSEOの関係、改善方法を解説
この記事では、CLSについて解説します。CLSはコアウェブバイタルに関わる重要な指標であり、ユーザーがWebサイトを快適に使えるようになる指標になります。意味のみならず、CLSを悪化させてしまう要因や改善方法、CLSを簡単にチェックできる計測方法など細かく解説します。
CLSとは?コアウェブバイタルとSEOの関係、改善方法を解説
この記事では、CLSについて解説します。CLSはコアウェブバイタルに関わる重要な指標であり、ユーザーがWebサイトを快適に使えるようになる指標になります。意味のみならず、CLSを悪化させてしまう要因や改善方法、CLSを簡単にチェックできる計測方法など細かく解説します。
近年ではスマートフォンの普及により、Webサイトがモバイルフレンドリーであることが前提となりました。そのため、WebサイトのUI/UXが、SEO上の評価項目にもなっています。
つまり、サイト改善を行う際は、LCPをはじめとしたコアウェブバイタルを無視できないのです。また、LCPにおいては、以下のような評価基準があります。
- 2.5秒以内…GOOD(良好)
- 4.0秒以内…NEEDS IMPROVEMENT(改善が必要)
- 4.0秒以上…POOR(不良)
LCPの計測方法

LCPを計測する際は、以下3つのツールが効果的です。
- Search Consoleの「ウェブに関する主な指標」
- PageSpeed Insights
- Light House(ライトハウス)
計測ツールを活用することで、初心者でも簡単に計測できます。
1.Search Console

Google Search Consoleには、「ウェブに関する主な指標」という機能があります。これは、コアウェブバイタルにおける3つの指標を表示する機能です。
Search Consoleで確認する場合は、以下の手順で行います。
- Search Consoleにログインする
- 左側メニューの「ウェブに関する主な指標」をクリックする
すると、問題がある場合にレポート画面に遷移します。「レポートを開く」をクリックすると、不良が出た指標を確認できます。
この機能では、モバイルのみ検索が可能です。また、最も重要視されているのはコンテンツの情報となるため、コンテンツの評価が同程度の場合は、それを加味して考えるようにしましょう。
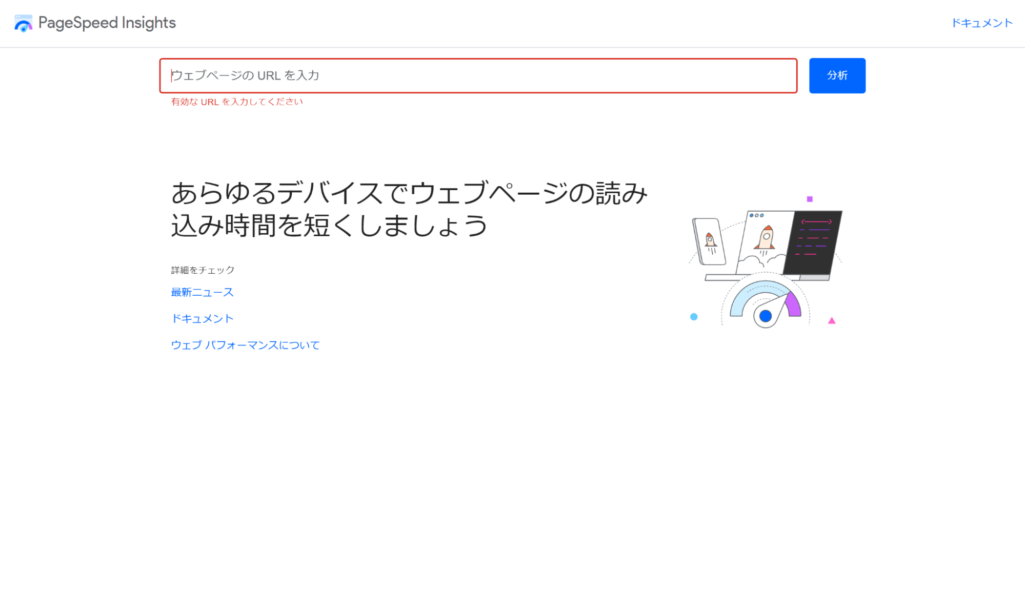
2.PageSpeed Insights

PageSpeed Insightsは、Googleが提供しているスコア計測ツールです。計測したいツールのURLを入力するだけで、簡単に確認できます。
PageSpeed Insightsの特徴は、モバイルとパソコンの両方を一度に確認できることです。媒体ごとの指標にあわせて改善を行えるので、一度は確認しておくといいでしょう。
ただし、PageSpeed Insightsではアクセス数が少ないと数値が計上されないという注意点があります。
実際にユーザーがアクセスした環境で評価するため、Webサイトによっては数値を確認できないかもしれません。その場合は、シミュレーション環境による数値を参考にしましょう。
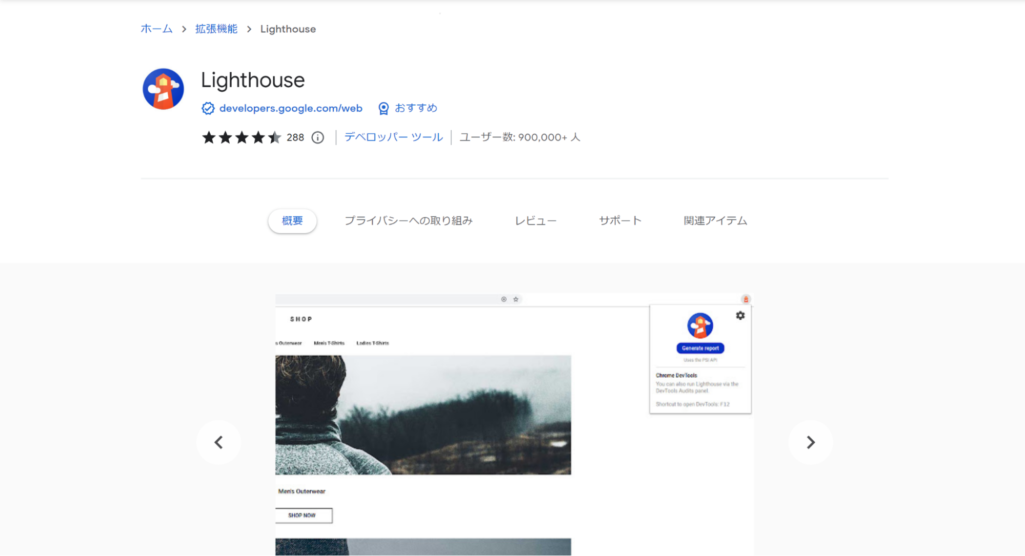
3.Light House(ライトハウス)

出典:Chromeウェブストア
Light Houseは、Chromeウェブストアから入手できるChromeの拡張機能です。Light Houseでは、以下5つの項目からWebサイトを評価できます。
- Performance(パフォーマンス)
- Accessibility(アクセシビリティ)
- Best Practices(ベストプラクティス)
- SEO
- Progressive Web App(プログレッシブウェブアプリケーション)
Light Houseの追加方法と利用方法は、以下のとおりです。
- Chromeウェブストアから「Light House」を追加する
- 「拡張機能を追加」をクリックする
- 分析したいサイトを表示する
- ブラウザ右上のLight Houseアイコンをクリックする
- 評価結果レポートが表示される
このように、Light Houseは基本的にワンクリックでレポートを作成できます。そのため、難しい作業は発生しません。
ただし、Light Houseのレポートは英語で表示されます。日本語にする場合は、右クリックして「日本語に翻訳」を選択しましょう。
LCPの悪化原因と改善方法

LCPの評価が低い場合、以下のような原因が考えられます。
- サーバーの応答時間が長い
- JavaScript/CSSのレンダリング速度が遅い
- 画像や動画などリソースの読み込み速度が長い
悪化原因1.サーバーの応答時間が長い
サーバーの応答時間が長いと、LCPの評価が下がってしまいます。サーバーの応答時間とは、Webページを表示させるために必要なファイルをサーバーからブラウザへ送信するのにかかる時間のことです。
多数のユーザーが同時にアクセスすると、それだけトラフィックが増えるため、表示速度が遅くなる場合があります。
サーバーの応答時間は、一般的には200ミリ秒以下が目安となっています。それ以上かかっている場合は、改善が必要です。
改善方法
1つ目の改善策は、サーバーを強化することです。サーバーを物理的に増設することで、トラフィック量を分散させることができます。大量のアクセスが集まったとしても簡単にはダウンしなくなるでしょう。
そして2つ目の改善策は、キャッシュを活用することです。キャッシュとは、ブラウザが表示したWebページの情報を一時的に端末に保存する機能のことです。サーバーを経由する必要がなくなるので、Webページを素早く表示できます。
悪化原因2.JavaScript/CSSのレンダリング速度が遅い
JavaScriptやCSSなど、Webページの見た目を構成するのに必要なファイルが重いことでレンダリング速度が遅くなることがあります。レンダリング速度とは、JavaScriptやCSSファイルなどを組み合わせてWebページを描画するのに必要な時間のことです。
Webページの描画に時間がかかると、その間ブラウザにはページが表示されません。このような現象のことを「レンダリングブロック」と呼びます。レンダリングブロックが発生するとユーザーはなかなかWebページを閲覧できず、離脱されてしまうこともあるのです。
レンダリング速度を確認するには、「PageSpeed Insights」などのツールを用いて表示速度を計測するといいでしょう。
 ページスピードインサイト(Google PageSpeed Insights)の使い方!見方や改善方法を解説
Google PageSpeed Insightsは、ページ速度を診断し、改善提案を提示する無料ツールです。この記事では、使い方や結果の見方、速度向上の方法を詳しく解説しています。
ページスピードインサイト(Google PageSpeed Insights)の使い方!見方や改善方法を解説
Google PageSpeed Insightsは、ページ速度を診断し、改善提案を提示する無料ツールです。この記事では、使い方や結果の見方、速度向上の方法を詳しく解説しています。
改善方法
1つ目の改善方法は、JavaScriptやCSSのコードの軽量化・圧縮を行うことです。コードそのものを削除したり圧縮したりすることで、不要な読み込み時間を省略できます。
そして2つ目の改善方法は、「Lazy Load」を実装することです。Lazy Loadとは、画像の遅延ロードを行うためのJavaScriptライブラリです。表示している画面の外の画像を読み込まないことで、画面表示を速くすることができます。
悪化原因3.画像や動画などリソースの読み込み速度が長い
画像や動画などのリソースが大きいと、読み込み速度が長くなってしまいます。ここでいうリソースとは、画像や動画を表示させるのに必要な処理速度のことです。画像や動画のデータが大きいと、表示するのに時間がかかります。
例えば、PageSpeed Insightsでは「最大コンテンツの描画」という項目で確認できます。2.5秒以下だと緑色で、4秒以下だとオレンジ色になります。
改善方法
画像や動画などリソースの読み込み速度が長い場合は、「次世代フォーマット」の活用が効果的です。
次世代フォーマットとは、「JPEG 2000」「JPEG XR」「WebP」などの画像フォーマットのことです。一般的にはJPG・GIF・PNGが使用されていますが、次世代フォーマットを用いることで速く表示できるといわれています。
 JPEGとPNGの違いは何?イラストはどっちがいいかも解説
JPEGとPNGは、どちらも画像ファイル形式であり、それぞれ異なる特徴と適した用途があります。本記事では、両者の違いやメリット・デメリット、イラスト制作における最適な選択について詳しく解説しています。
JPEGとPNGの違いは何?イラストはどっちがいいかも解説
JPEGとPNGは、どちらも画像ファイル形式であり、それぞれ異なる特徴と適した用途があります。本記事では、両者の違いやメリット・デメリット、イラスト制作における最適な選択について詳しく解説しています。
他に、画像の圧縮やレスポンシブ画像の使用も有効です。端末ごとに適切なサイズの画像を表示させることで、余計に大きい画像を読み込む必要がなくなり、時間を短縮できます。
そして、画像のCDN配信化も改善策の一つです。画像CDN配信とは、画像の変換や最適化、配信に特化した機能のことです。インターネット経由で画像をより速く表示するために開発された仕組みで、ページ速度の向上やデータダウンロードの安定化を見込めます。
LCPを改善するときの注意点

LCPの改善をする際は、注意点が2つあります。
1.プラグインを追加しすぎない
1つ目は、WordPressのプラグインを追加しすぎないことです。プラグインは機能を追加できる便利なものですが、プラグインの更新などの手間が余計にかかってしまいます。
また、中にはセキュリティの甘いプラグインにより、情報漏洩などの問題に発展する恐れもあります。プラグインを使用する際は、厳選して追加するようにしましょう。
2.バックアップを必ずとる
そして2つ目は、デザインやページの読み込みに影響するためバックアップを必ずとることです。
コードを上書きしてしまうと、問題があった際に元の状態に戻せなくなってしまいます。何かあった場合すぐ元の状態に戻せるよう、バックアップは必ず別の場所で管理しましょう。
LCPの改善はツール活用で効率化しましょう

LCP、コアウェブバイタルの中でも、プラグインやツールを用いることで改善しやすいのが特徴です。
ツールによっては登録不要で利用できるものもあるので、サイト改善には積極的に活用するといいでしょう。
ただし、プラグイン同士の相性やサーバーサイドの改善など細かい部分で表示がくずれることがあります。プラグインを利用する際は、本当に必要なものを厳選するようにしてください。
<無料>資料ダウンロード
【売上アップ】Webサイト改善コンサルティング
本物のプロが、集客と売上に繋がるWebサイトに改善!

































