この記事のポイント
この記事でおさえておきたいポイントは以下です。
-
meta descriptionとは?
-
meta descriptionは、検索エンジンの検索結果画面に表示されるWebサイトの説明です。実際には検索順位への直接の影響はありませんが、meta descriptionでユーザーの興味を惹ければ訪問ユーザー層の増加が期待でき、CTRの増加によって検索順位も上がってくるため、meta descriptionは間接的に検索順位へ影響を与える要素であると言えます。
-
meta descriptionの書き方
-
HTMLでmeta descriptionを書く場合は、<head>からまでのheadタグの中にを記述し、~~~の部分にmeta descriptionのテキストを入れます。
WordPressでmeta descriptionを書く場合は、記事の新規投稿画面にある「ディスクリプション」というボックスの中にテキストを入れましょう。 -
meta descriptionを書く際のポイント
-
meta descriptionにはターゲットを惹きつけられる魅力的な内容を短い文章で記載しましょう。スマホユーザーのターゲットが多い場合は、前半の50文字で伝えたい内容を記載し、長くても文字数は120文字以内にまとめるのが一般的です。キーワードも重要ですが、キーワードの多さよりも読みやすさを重視することが大切です。
検索エンジンを利用していて、ページタイトルの下に短い文章があるのを見たことはないでしょうか。この文章は「meta description(メタディスクリプション)」と呼ばれる要素です。そのページにどんな情報が記載されているかは、meta descriptionを読むとある程度把握できます。
多くのユーザーは、meta descriptionをもとに訪問するページを選びます。そのため、Webサイトの運営者にとって、meta descriptionはページのクリック率に影響を与える重要な要素です。
この記事では、meta descriptionの基本的な情報から重要性、クリック率増加につながる作成ポイントなどについてご紹介します。自社のWebサイトへの流入を増やしたいとお考えの場合は参考にしてみてください。
<無料>資料ダウンロード
【サイト運営者必見】SEO対策成功事例集
実例から学ぶ、急成長を遂げたストーリーが見られる!
目次
meta descriptionとは?

meta descriptionは、検索エンジンの検索結果画面に表示されるWebサイトの説明(description)です。単に、「ディスクリプション」と呼ばれることもあります。検索エンジンにページの概要を伝えるためのmetaタグのひとつです。
検索エンジンで任意のワードを検索すると、検索結果にはページタイトルやURLが表示されます。しかし、こうした要素だけでは、そのページにどんな内容が記載されているのかわからないこともあるでしょう。meta descriptionはページタイトルやURLでは伝え切れない情報を補足し、ユーザーへ端的にページの内容を伝えるために記載されます。
meta descriptionの記述は必須ではありません。meta descriptionがない場合は、検索エンジンが機械的にピックアップしたそのページ内のテキストが代わりに表示されます。
検索順位に直接影響はしない
SEO対策として挙げられることもあるmeta descriptionですが、実際には検索順位への直接の影響はありません。Googleも、meta descriptionの有無をランキング要因として用いていないことを公表しています。
一方で、訪問する前にページの内容をある程度把握できることから、meta descriptionでユーザーの興味を惹ければ訪問ユーザー層の増加が期待できます。つまり、meta descriptionによってクリック率(CTR)の増加につなげることは可能です。CTRの増加によって検索順位も上がってくるため、meta descriptionは間接的に検索順位へ影響を与える要素であると言えます。
meta descriptionがSEOで重要な理由

上述したとおり、meta descriptionはWebサイトに必須のmetaタグではありません。しかし、SEOにおいては重要視されている要素のひとつです。以下では、その代表的な理由を2つご紹介します。
クリック率を高められるため
meta descriptionはページのクリック率を高めるために重要です。
上述したとおり、検索結果画面のページタイトル下にあるスニペット部分にはmeta descriptionがなくてもテキストが表示されます。しかし、これらのテキストはあくまでページ内のテキストをランダムに抽出したものであり、ページの内容が正確に反映されているとは言えません。
meta descriptionを記載することで、ページの内容を訪問前のユーザーに正しく伝えられるようになり、結果的にクリック率の向上が期待できます。500万件の検索結果を分析した調査では、meta descriptionの有無によってクリック率に5.8%の差があることが確認されました。
検索エンジンに内容を伝えられるため
検索エンジンはクローラーというロボットに、Webサイトを巡回させることで情報を収集し、検索順位を決定しています。クローラーが巡回していない場合、検索エンジンには表示されません。SEO対策を行ううえでは、クローラーが情報を収集しやすい設計でWebサイトを作ることが大切です。
HTMLでは多くのタグが使用されますが、Googleのクローラーはすべてのタグに対応しているわけではありません。meta descriptionは、Googleが公式に対応しているタグのひとつです。そのため、meta descriptionを記載しておくと検索エンジンにページの内容を伝えやすくなります。ユーザーだけではなく検索エンジンに情報を伝えるためにも、meta descriptionの記載は重要です。
 クローラーとは?検索エンジンにインデックスされる仕組みや巡回頻度を上げる方法解説
Webサイトを制作、公開しても検索結果に表示されないと検索エンジン経由の集客はできません。検索エンジンがWebサイトの情報を取得するために使用しているのがクローラーです。クローラーがサイトの情報をどのように取得しているのか、基本的なところから解説します。
クローラーとは?検索エンジンにインデックスされる仕組みや巡回頻度を上げる方法解説
Webサイトを制作、公開しても検索結果に表示されないと検索エンジン経由の集客はできません。検索エンジンがWebサイトの情報を取得するために使用しているのがクローラーです。クローラーがサイトの情報をどのように取得しているのか、基本的なところから解説します。
meta descriptionの書き方

Webページにmeta descriptionを追加する場合は、具体的にどのような作業が必要なのでしょうか。以下では、HTMLで書く場合とWordPressで書く場合に分けて、meta descriptionの書き方についてご案内します。
HTMLで書く場合
HTMLでmeta descriptionを書く場合は、metaタグとして追加する必要があります。追加する具体的な場所は<head>から</head>までのheadタグの中です。
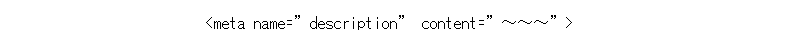
HTML5では、以下のようにmeta descriptionタグを記載します。

~~~の部分がmeta descriptionのテキストです。metaタグの記述は記述間違いが多いため注意しましょう。記述が間違っていると、エラーになってしまいます。
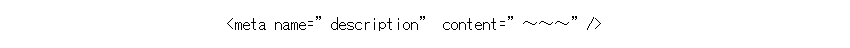
なお、XTMLでは以下のようにスラッシュ(/)を追加する必要があります。

WordPressで書く場合
WordPressでmeta descriptionを書く場合は、記事の新規投稿画面にある「ディスクリプション」というボックスの中にテキストを入れましょう。
headタグを探したり、metaタグを追加したりする必要がないため、HTMLでの記載方法と比較して簡単です。文字数が表示されるため、任意で調整してください。具体的な理由については後述しますが、meta descriptionは120文字以内で収めるのが一般的です。
正常にmeta descriptionが追加された場合、ページ更新後のソースコードに<meta name=”description” content=”~~~”>が追加されています。
 SEO対策に効果的なタグの使い方!title、description、hタグを解説
SEO対策におけるタグの適切な使用は、検索エンジンの評価やユーザーの利便性向上に直結します。titleタグ、descriptionタグ、hタグの役割や効果的な使い方について解説しています。
SEO対策に効果的なタグの使い方!title、description、hタグを解説
SEO対策におけるタグの適切な使用は、検索エンジンの評価やユーザーの利便性向上に直結します。titleタグ、descriptionタグ、hタグの役割や効果的な使い方について解説しています。
meta descriptionを書く際の11のポイント

クリック率を上げるためにmeta descriptionは重要な要素です。実際のクリック率は、meta descriptionの内容によって変わってきます。以下では、meta descriptionを書く際に意識していただきたい11のポイントをご紹介します。
記事の内容を埋めてから書く
まずは記事の内容を埋めてから書きます。その後、ページの内容を簡潔、かつ短い文章でまとめることを意識して、meta descriptionを作成しましょう。
meta descriptionはページの内容を検索結果の段階で伝えるための要素です。ページ内の情報がわかりやすくまとまっている必要があります。
そのため、記事の内容ができていない状態で書くことはおすすめできません。最初にmeta descriptionを書くと、出来上がった記事と内容の齟齬が生じてしまうケースがあります。後からmeta descriptionを修正するのも2度手間です。
meta descriptionを読むだけでページの内容がある程度わかるようなテキストが理想です。
ターゲットに響く魅力的な内容にする
ターゲットに響く魅力的な内容にすることも大切です。「このページ・Webサイトを見れば求めていた情報が得られそうだ」と思ってもらうことを意識して、meta descriptionを記載してください。
ページの内容を簡潔にまとめることは、meta descriptionとしての前提条件です。ただし、それだけではクリック率の向上は期待できません。ターゲットを惹きつけられる魅力的な内容を、短い文章で記載する必要があります。検索結果の段階でターゲットにアピールできる、数少ないポイントであることを意識して内容を決めることが大切です。
そのためには、Webサイト・Webページのターゲットを明確にイメージする必要があります。meta descriptionのターゲットが定まらない場合は、ページの内容そのものが誰に向けたものなのか確認しましょう。
読むことで得られるメリットや利益を提示する
検索結果のなかから閲覧するページのひとつとして選んでもらうには、読むことで得られる具体的なメリットや利益をターゲットに提示する必要があります。
「悩みが解決する」「ほしいものが見つかる」「有益な情報を知ることができる」など、ターゲットによってメリットや利益はさまざまです。つまり、ターゲットを明確にイメージしていけば、何がそのターゲットにとって有益なのかがわかってきます。
訪問者となるターゲットをしっかりとイメージした上で、メリットを提示することを意識してmeta descriptionを作成してください。
キーワードを必ず含める
キーワードはmeta descriptionにおいても重要な要素です。対策キーワードをmeta descriptionに含めておくと、スニペット部分に太字で表示されます。
また、meta descriptionでは文章の前半にキーワードを含めるのが一般的です。前半に配置しておいたほうが、キーワードがターゲットの目に留まりやすくなります。
meta descriptionは直接的なSEO効果がないことから、キーワードを含めても検索順位の上昇効果はないと考えられています。しかし、ターゲットの興味を惹ける可能性があることから、meta descriptionにもキーワードを含めるのが望ましいと言えます。
反対に、関係のないキーワードについては意識して排除するようにしてください。ターゲットに「ここには探している情報がない」と判断されてしまいます。
内容やターゲットに合わせたフレーズを取り入れる
ページの内容やターゲットに合わせたフレーズを、meta description内に取り入れることも重要です。ターゲットの興味を惹きやすくなります。
たとえば、meta descriptionをカジュアルな文体でまとめるか、フォーマルにするか、といった違いだけで流入してくるユーザーは変わってくるでしょう。ビジネスマンをターゲットにしたページのmeta descriptionがカジュアルだと、あまりクリック数を期待できないかもしれません。
反対に、おすすめのレジャースポット、簡単でおいしいレシピなど、カジュアルな内容のページにフォーマルな文体のmeta descriptionは不釣り合いです。ページの内容やターゲットの雰囲気と、meta descriptionの雰囲気を統一しましょう。
文字数は120文字以内にする
meta descriptionに文字数制限はありません。ただし、長くても120文字以内にまとめるのが一般的です。
あまりにも長いmeta descriptionを記載すると、終盤が途切れて表示されないことがあります。表示されない部分にキーワードが含まれていても意味がありません。何よりも情報が尻切れになってしまうため、読んでいるターゲットに対して不親切です。
なお、スマホで検索結果を開くと50文字しかmeta descriptionが表示されません。スマホユーザーのターゲットが多い場合は、前半の50文字で伝えたい内容をまとめる必要があります。前半50文字でごく簡潔に情報をまとめ、さらに後半の70文字で補足すると、スマホとパソコンのユーザーをどちらもカバーできるためおすすめです。
反映されない場合は原因をしっかり調べる
設定したmeta descriptionは、必ず検索結果上に反映されるわけではありません。反映されない場合はしっかりと原因を調べましょう。考えられるのは、以下のような原因です。
- metaタグの記述が間違っている
- クローラーがmeta descriptionを認識していない
- meta descriptionの内容がページの内容に対して不適切と判断されている
まずは、ソースコードを開き、metaタグが正しく記載されているか確認しましょう。クローラーに認識されていない場合は、時間が経過する反映されます。しばらく経っても反映されない場合は、Googleによってmeta descriptionが不適切だと判断されている可能性があるため修正が必要です。ページに沿った内容になるように書き換えてください。
どのページも同じような内容にしない
meta descriptionはページごとに設定できます。コストや手間を削減するために同じmeta descriptionを複数のページで使いまわしているWebサイトもありますが、基本的にはあまりおすすめできません。
前提として、それぞれのページには別の内容が記載されているはずです。meta descriptionが同じだとそれぞれのページの違いが判別しにくくなるため、ユーザーは不親切に感じるでしょう。何より、同じテキストがどの検索結果でも表示される不自然さから、Webサイト全体の信用を落としてしまうことも考えられます。面倒でもページごとに個別のmeta descriptionを用意しましょう。
リード文とmeta descriptionを同じものにしない
meta descriptionと本文内のリード文は性質が似ています。しかし、どちらにも同じ内容を記載するのは控えましょう。
リード文は本文の最上部(一般的にはタイトル下)に表示され、本文へと読者を誘導する役割を担っています。この点では、検索結果からページへ誘導する、というmeta descriptionとよく似ています。しかし、リード文には明確な文字数制限はありません。そのため、リード文の内容をmeta descriptionに流用すると、後半が途切れてしまうケースがあります。
おすすめは先にリード文を作成し、その内容を要約してmeta descriptionを書く、という流れです。リード文にはすでにページの内容がまとまっているため、それをさらに短くまとめることでmeta descriptionとしての条件を満たすことができます。
記号や絵文字を控える
meta descriptionを作成していると「記号を用いたほうがわかりやすそうだ」「絵文字を使ったほうがターゲットに親近感を与えられる」などと考えることがあるかもしれません。しかし、絵文字や記号を使いたい場合も、他のテキストだけで表現するように工夫してください。
技術的には、記号も絵文字も問題なくmeta descriptionに使えます。しかし、実際にはスニペット部に表示されないケースがあります。これは、Googleが絵文字や記号を不要な情報として認識しているためです。
Googleの著名なスタッフの一人であるジョン・ミュラー氏は、Twitter上で「記号や絵文字はGoogleが意図的に表示しないケースがある」と公式に発表しています。
キーワードを盛り込みすぎない
上述したように、キーワードはmeta descriptionにおいても重要な要素です。ただし、あくまで適所で使うようにしましょう。「ページの内容を端的に伝える」というmeta descriptionの本来の役割を無視してまで、キーワードの数にこだわる必要はありません。
ありがちなのが、キーワードを盛り込みすぎて文章として破綻しているケースです。無理やり多くのキーワードを詰め込んでも、読みやすいmeta descriptionにはなりません。そもそもmeta descriptionにSEO効果はないため、キーワードはエッセンスとして散りばめるのみにとどめ、読みやすさを重視して文章を作成しましょう。
関連記事:SEOに効果的なディスクリプションの書き方とは?最適な文字数や注意点まで解説
HTMLでのmeta descriptionの確認方法

Webページには、metaタグとしてmeta descriptionが設定されています。ソースコードを見れば、そのページに設定されているmeta descriptionを確認可能です。
Google Chromeではページを表示させ、右クリックし、メニューのなかから「ページのソースを表示」を選択するとソースコードを確認できます。もしくは、Ctrl+Uのショートカットキーでもソースコードを表示可能です。ほとんどのブラウザでは、同じ操作でソースコードが表示されます。
興味があればいろいろなページのmeta descriptionを確認してみましょう。meta description作成の参考になるかもしれません。
meta descriptionが反映されない時の対処法

meta descriptionを設定しているのにも関わらず、検索結果に反映されていない時があります。ここまでの内容を踏え、meta descriptionが反映されない時の対処法についておさらいしていきましょう。
ソースコードを確認する
まず、確認していただきたいのがソースコードです。入力や保存のミスによって、意図していたmeta descriptionが反映されていないケースがあります。
meta descriptionが反映されていないページを開き、先にご紹介した方法でソースコードの画面を開きます。その後、ソースコードの画面から、meta descriptionのタグを探します。
タグ内部のテキストが設定した文章になっているか確認してください。設定した文章と異なる場合は、テキストを入力し直しましょう。
meta descriptionを編集した後は保存を忘れずに。一度ソースコードを更新し、設定したmeta descriptionが入力されているか確認してください。
ページ本文の要約になっているか確認する
反映されていない場合は、そのmeta descriptionがページの要約になっているか、再度確認しましょう。Googleはmeta descriptionの表示を、「質」から判断して決めているようです。ここでの「質」とは、「ページ本文の要約になっているかどうか」ということ。つまり、meta descriptionが反映されていない場合は、「ページを適切に要約していない」と判断されている可能性があります。このケースでは、ページ内のテキストが抜粋した内容がスニペット部に表示されます。
ここまでご紹介してきた書き方のポイントにならって、再度meta descriptionを設定してみるのがおすすめです。
最適な文字数になっているか見直す
内容が適切だったとしても、文字数によってはmeta descriptionが反映されないことがあるため注意が必要です。文字数が極端に多い、もしくは少ない場合は、Googleから不適切な内容であると機械的に判断されるケースがあります。
検索画面に漏れなく表示させることやGoogleからの評価を考えると、やはり最適なmeta descriptionの文字数は120文字以内です。meta descriptionの条件を満たしつつ120文字程度でまとめるのは、難しく感じるかもしれません。本文→リード文→meta descriptionという順番で作成すると、要約しやすいためおすすめです。
meta descriptionのまとめ

meta descriptionの重要性や書き方についてご案内しました。
今回ご紹介したとおり、meta descriptionには検索順位を上げる効果はありません。一方で、ターゲットによるクリック率を上げるためにはmeta descriptionでページの魅力を伝えることが大切です。時には優れたmeta descriptionが、検索順位以上の効果を出す可能性があります。
しかし、実際に作成してみると「ページを要約する」「キーワードを盛り込む」「適切な文字数に収める」といった多くの条件を満たすことが困難に感じるかもしれません。
ニュートラルワークスは、お客様のWebサイトへのアクセス数を増やすSEO対策のサービスを提供しています。meta descriptionの作成についてもサポートさせていただきますので、ぜひご相談ください。
<無料>資料ダウンロード
【サイト運営者必見】SEO対策入門ガイド
SEO対策のポイントやメリット・デメリットを分かりやすく解説!