「バナー」は、テキストと画像や動画の組み合わせによって作成された、Web上における「のぼり」のようなものです。主に広告や外部サイトへのリンクなどに用いられることが多く、Webサイトのさまざまな場面に表示されます。
本記事では、バナーのサイズや種類といった基礎知識から、作成前・作成時のコツなど幅広く解説します。バナーについて詳しく知りたい方や、これからバナー作成を行う方は、ぜひ参考にしてください。
<無料>資料ダウンロード
【サイト運営者必見】お客様成功事例集
集客と売上がアップした成功実績が見られる!
目次
バナーとは

「バナー」とは、テキストと画像や動画とを組み合わせた「のぼり」のようなもので、誘導したいWebサイトやページへのリンクが設定されています。
バナーはWeb上のさまざまな場所に表示されます。上記の画像で例であげたバナー(赤枠の部分)は正方形に近い形ですが、横長タイプや小さいサイズなど種類も多いです。
実店舗に「のぼり」があると人目を引きやすいように、バナーを表示させると、Webサイトを閲覧しているユーザーの興味を引く可能性が高くなります。
テキストだけでなく、画像も組み合わせているため、テキストのみのリンクよりも目立ちやすいというメリットもあります。
バナーを使う場所とサイズ

バナーを設置する場所は、「自社サイト」と「外部サイト」の2種類に分けられます。自社サイトであれば、設置する位置やサイズなどに制限はなく、自由に設定できます。
一方、外部サイトに設置する場合は、いわば自社へのリンクを設置してもらう立場になります。そのため自由に設定できるわけではなく、基本的に外部サイトの規約に則って出稿する必要があります。
バナーを使う主な広告は以下の3つです。
- Google広告(GDN)
- Yahoo!広告(YDN)
- A8net(アフィリエイト広告)
それぞれの広告について詳しく解説します。
1. Google広告(GDN)

Google広告(GDN)は、Google ディスプレイネットワークの略称で、Googleからバナー広告を出稿する際に利用するサービスの一つです。
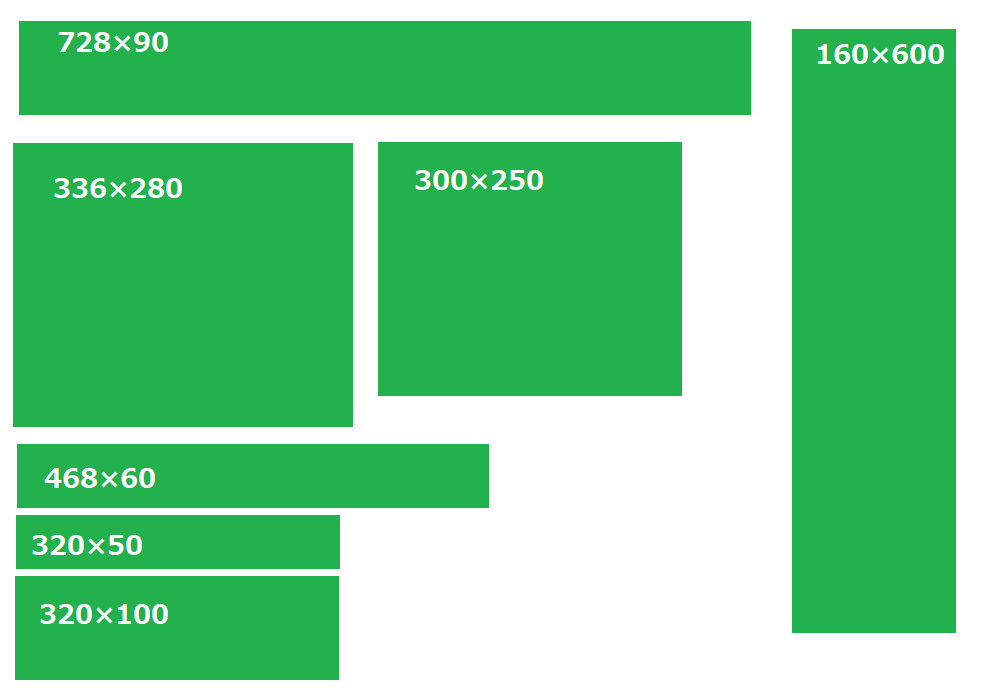
サポートされているバナーサイズの数は多いですが、Googleが推奨するサイズとして以下の7つがあげられます。
- 728×90
- 336×280
- 300×250
- 160×600
- 468×60
- 320×50(モバイル向け)
- 320×100(モバイル向け)
配信システムや掲載メディアによってサイズがある程度決まっており、目的に適したサイズのバナーを作成して設置します。
 GDNとは?YDNの違い、配信先やターゲティングについて解説
ディスプレイ広告を出稿しようと思ったらGDNとYDNの2つの選択肢がありますが、どちらを選べばいいのでしょうか?それぞれの特徴や広告サイズの違い、運用方法の違いについてわかりやすく解説します。
GDNとは?YDNの違い、配信先やターゲティングについて解説
ディスプレイ広告を出稿しようと思ったらGDNとYDNの2つの選択肢がありますが、どちらを選べばいいのでしょうか?それぞれの特徴や広告サイズの違い、運用方法の違いについてわかりやすく解説します。
2.Yahoo!広告(YDN)

Yahoo!広告(YDN)は、Yahoo!が提供する広告サービスです。Yahoo!のパートナーサイトをはじめ、Yahoo! JAPANのトップページやYahoo!ニュースなど、Yahoo!に関連するさまざまなページに広告が表示されます。
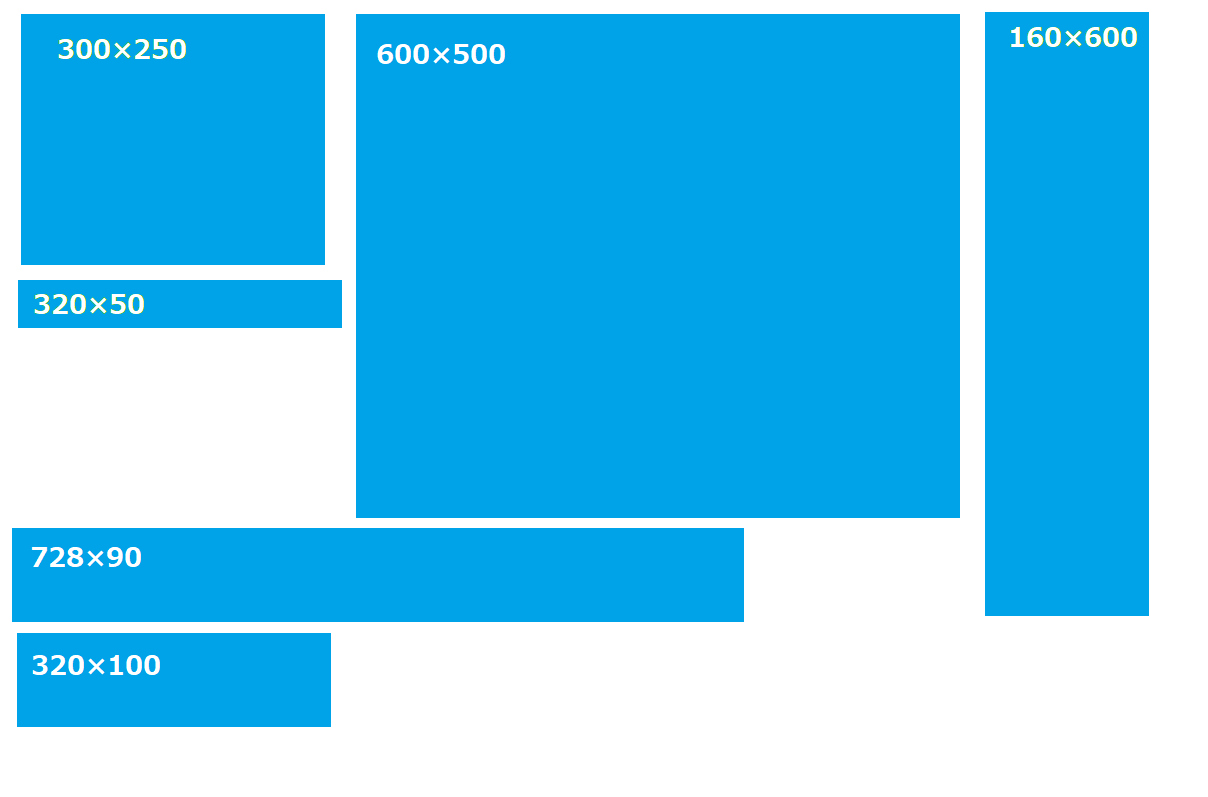
Yahoo!広告でサポートされているバナーサイズのうち、主要なサイズとして以下の6つがあげられます。
- 320×250
- 600×500
- 160×600
- 728×90
- 320×50(モバイル向け)
- 320×100(モバイル向け)
Google広告とYahoo!広告では、配信先が大きく異なります。特に、Yahoo!広告はYahoo!のトップページや関連サイトにも掲載されるため、商材のジャンルやターゲット層によっては、Google広告よりも費用対効果が高いケースもあります。
 Yahoo!広告の特徴、Google広告との違いは?基本的な部分から解説
Web広告の出稿先を探すとYahoo!広告とGoogle広告が必ず候補にあがります。Google広告の方が配信先が多いイメージがありますが、Yahoo!広告に広告出稿するメリットはあるのでしょうか?基本的なところから解説します。
Yahoo!広告の特徴、Google広告との違いは?基本的な部分から解説
Web広告の出稿先を探すとYahoo!広告とGoogle広告が必ず候補にあがります。Google広告の方が配信先が多いイメージがありますが、Yahoo!広告に広告出稿するメリットはあるのでしょうか?基本的なところから解説します。
3.A8net(アフィリエイト広告)

A8netは、数あるアフィリエイト広告の中で、特に知名度が高いサービスです。
アフィリエイト広告とは、広告を通して、商品の購入や会員登録などの成果が発生した場合のみ広告料が発生する、「成果報酬型広告」のことです。
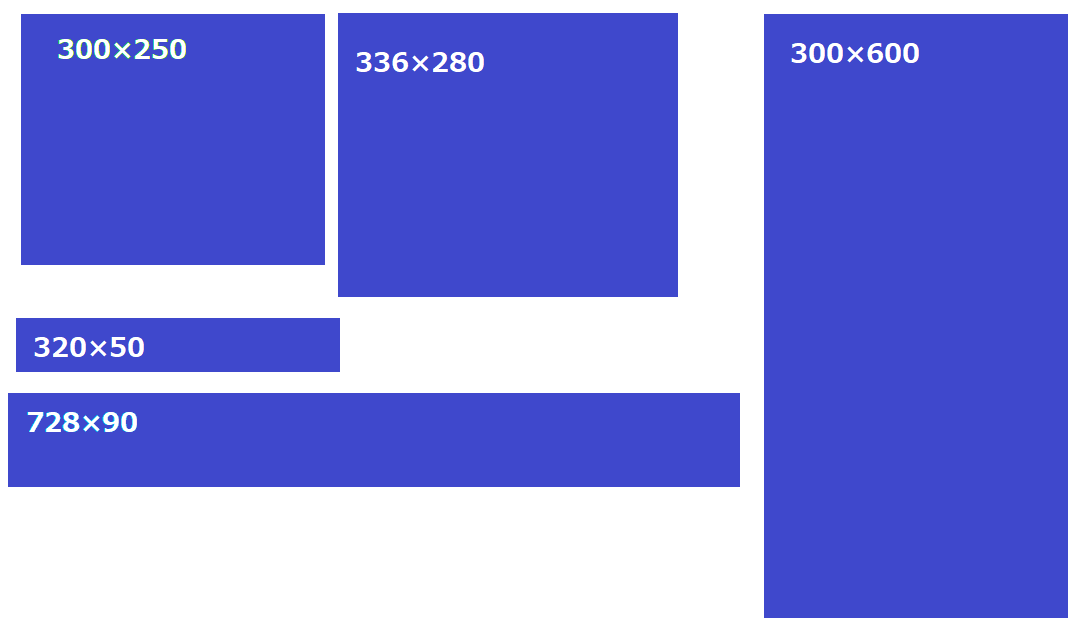
A8netで登録できるバナーサイズのうち、特に高い効果が期待できるサイズの例は以下のとおりです。
- 300×250(※)
- 336×280
- 300×600
- 320×50(※)
- 728×90
(※)高解像度(2倍サイズ)バナー登録が必須です
アフィリエイト広告は、基本的に「アフィリエイター」と呼ばれる方々が、自身のブログなどに掲載することで初めてユーザーに表示されます。広告を通して成果が発生した場合のみ広告料が発生するため、アフィリエイターは積極的に商品紹介を行います。
そのため、広告効果を高めるには、アフィリエイターが宣伝しやすい素材として最低限、上記のパターンを用意しておきましょう。
 Web広告の仕組みを解説!広告の種類/特徴/効果的な運用方法とは
Web広告にはさまざまな種類があります。Web広告の初心者の方には広告の種類が多すぎて、どの広告にいくら出稿すればいいのかわかりませんよね?Web広告の種類と特徴、Web広告出稿時にやるべきことをわかりやすく紹介します。
Web広告の仕組みを解説!広告の種類/特徴/効果的な運用方法とは
Web広告にはさまざまな種類があります。Web広告の初心者の方には広告の種類が多すぎて、どの広告にいくら出稿すればいいのかわかりませんよね?Web広告の種類と特徴、Web広告出稿時にやるべきことをわかりやすく紹介します。
【バナー作成のコツ1】何を伝えたいのか目的を明確にする

バナー広告で成果を得るためには、バナー作成にあたっての入念な計画が必要不可欠です。
まずは、バナーを通して何を伝えたいのかを明確にしてください。
ここが明確でなければ、何を伝えたいのかわからなくなってしまいます。それでは人々を引き付けるような魅力的なバナーにはならず、広告効果にも期待できません。
そのため、いきなりバナーを作成するのではなく、戦略を決めてから取り掛かるほうが、成果につながりやすくなります。
目的の明確化にあたって具体的に決めたい要素は以下の3点です。
- 何を一番に訴求したいのか
- キャッチコピー
- メインビジュアル
それぞれ詳しく解説します。
何を一番に訴求したいのか
バナーを作成する際は、何を一番に訴求したいのかという明確化が必要です。そして一番訴求したい内容に絞ったバナーを作成するのが良いでしょう。
バナーはスペースが限られているため、どうしても掲載できる情報が少なくなってしまいます。無理に情報を詰め込もうとすると、ごちゃごちゃしてわかりにくい印象になり、結果として何も伝わらないという恐れがあります。
バナーの効果を高めるには、一瞬で強い印象付けができるようなデザインが大切です。一番に訴求したい内容に絞り、メッセージ性を強める必要があります。
キャッチコピー
| 役割 | 内容 |
|---|---|
| ユーザーの興味を引く | 広告に興味を持ってもらう、もしくは自分に関係ありそうな内容だと感じてもらう |
| 商品やサービスの方向性・ベネフィットなどを伝える | 商材の魅力的なポイントを決めて、どのような商品であるかの方向性を明確化する |
「キャッチコピー」はバナーで欠かせない要素の一つです。バナーは第一印象が大切でありスペースにも限りがあるため、印象的でわかりやすいキャッチコピーを載せる必要があります。
 売れるキャッチコピーとは?作り方を具体例を交えて分かりやすく解説
売れるキャッチコピーの作成には、商品やサービスの魅力を的確に伝えることが重要です。この記事では、効果的なキャッチコピーの作り方を具体例とともに分かりやすく解説しています。
売れるキャッチコピーとは?作り方を具体例を交えて分かりやすく解説
売れるキャッチコピーの作成には、商品やサービスの魅力を的確に伝えることが重要です。この記事では、効果的なキャッチコピーの作り方を具体例とともに分かりやすく解説しています。
メインビジュアル
「メインビジュアル」も大切な要素です。
バナーのメインビジュアルは、ユーザーのクリックを促すことが大きな目的のため、単に「センスが良い」「見栄えの良い」ものを選べば良いとは限りません。
ユーザーのニーズを刺激する画像や、商品やサービスを利用した際のイメージが浮かびやすい画像を選ぶ必要があります。
【バナー作成のコツ2】誰に届けたいのかを考える

次に、誰に届けたいのかを考えることも重要です。
ターゲットによって、効果的なデザインや伝えるべきメッセージが異なります。そのため大きな広告効果を出すためには、誰に見てもらうバナーなのかを考え、そのうえでターゲットに合ったバナーを作成する必要があるのです。
- ターゲット層を知る
- ペルソナを考える
それぞれ詳しく解説します。
ターゲット層を知る
効果的なバナー広告を作成するためには、ターゲット層を知る必要があります。ターゲット層に関する情報収集は、バナーに限らず、Web広告を作成するうえで欠かせません。
バナー作成にあたって知りたい情報の例として、以下の項目があげられます。
- 性別、年齢、働き方、家族構成などの属性
- 趣味や休日にすること
- 価値観や行動パターン
- 抱えている悩み
ターゲット層について深く知ることで、より印象的で響くバナーを作成できます。
ペルソナを考える
バナーを作成する際は、大まかなターゲット層だけではなくペルソナの設定も大切です。「ペルソナ」とは、自社がターゲットとするユーザー像で、実在する人物のように細かく設定する必要があります。
前項の「ターゲット層を知る」を埋める形で、ペルソナの例を作成します。
- 20代会社員女性で一人暮らし
- 休日はカフェに行くのが趣味
- 貯金があるが本当に必要なものには惜しみなく費用を使う
- 自分に合うファッションがわからず、コーディネートやメイクに自信が持てない
関係者間で人物像の共通認識を持ち、ターゲットに対する精度を高めるために、ペルソナ設定が必要です。
 ペルソナとは?役割と定義、設定ポイントを解説
この記事では、マーケティングにおけるペルソナの定義や重要性を詳しく解説し、ターゲットとの違い、効果的なペルソナ設定のポイント、そして具体的な活用方法についてもわかりやすく説明しています。
ペルソナとは?役割と定義、設定ポイントを解説
この記事では、マーケティングにおけるペルソナの定義や重要性を詳しく解説し、ターゲットとの違い、効果的なペルソナ設定のポイント、そして具体的な活用方法についてもわかりやすく説明しています。
バナー作成時の流れ

ここからは、バナー作成時の流れを紹介します。バナー作成には複数の工程がありますが、以下の流れで進めるとスムーズに進めやすいです。
- 必要な要素をすべて並べる
- メインビジュアルの画像を決める
- 手書きでラフを描く
- カラーを決める
- 装飾などを追加する
- 全体を整える
- 実際のサイズで最終確認
それぞれの工程について詳しく解説します。
1.必要な要素をすべて並べる
最初にバナーに必要な要素をすべて並べます。過不足なく要素を盛り込めるよう、必要な要素をわかりやすい状態にする必要があります。
- キャッチコピー
- メインビジュアル
- 訴求する商品・サービス
ほかにも必要とする要素があれば、すべてそろえる必要があります。
2.メインビジュアルの画像を決める
続いてメインビジュアルの画像を決めます。メインビジュアルはバナーの中でも特に印象に残りやすい要素です。バナー全体の雰囲気を決定づける要素でもあるため、早いうちから検討を始める必要があります。
メインビジュアルを選ぶ際は、商品やサービスとの関連性、広告効果が期待できるか否かという観点が大切です。センスの良さやデザインの美しさは、広告効果に直結するとは限りません。
商品・サービスを利用することでニーズが解消したイメージ画像や、もしくは共感を得るため、現状悩んでいる様子の画像などが良いでしょう。広告の内容によって適した画像が異なるため、自社にとって効果的なメインビジュアルをしっかり選ぶ必要があります。
3.手書きでラフを描く
| ポイント | メリット |
|---|---|
| イメージが具体的になる | 曖昧であったイメージが具体的になるため、よりスムーズなバナー作成につながる |
| 関係者間で同じ完成イメージを持てる | 関係者間でバナーの完成イメージを同じにできるため、認識の相違を防止できる |
| 修正するべき点に気づける | 文字が多い・バランスが悪いなど、イメージのみでは気づけなかった点に気づける可能性が高い |
本格的なバナー作成に入る前に、まずは手書きでラフを描きます。
手書きでのラフは、プロも必ずといって良いほど行う工程です。省略せずに必ず実施しましょう。
4.カラーを決める
| ポイント | 内容 |
|---|---|
| メインカラーを決定する | 印象的でまとまりのある色使いになる。コーポレートカラーや商品・サービスのイメージカラーを用いるのも効果的 |
| 色数を増やしすぎない | 多くの色を使うとごちゃごちゃした印象になりやすいため、入念な検討が必要 |
バナーのレイアウトやデザインができたら、続いてカラーを決めます。カラーを決める際のポイントとして、上記の2点があります。
5.装飾などを追加する
ある程度デザインが決まり、完成間近といえる段階に入ったら、装飾などを追加します。
キャッチコピーやメインビジュアルなど、必須となる要素以外の部分については、後から追加していくと調整しやすいです。
追加する際のポイントとして、装飾などを入れすぎないことがあげられます。一つのバナーに要素を盛り込みすぎると、かえって印象に残りにくいデザインになりがちです。あえて余白を作るような意識をすれば、スッキリとまとまったバナーデザインになるでしょう。
6.全体を整える
| 作業内容 | ポイント |
|---|---|
| 文字間隔やフォントサイズの調整 | ミリ単位の調整でもデザインに大きく影響するケースがあるため、慎重に作業する |
| 彩度・明度の調整 | 色合いを変更しなくても、彩度・明度の調整によって、改善することもある |
すべての要素を盛り込み、バナーデザインがほぼ完成となったら、最終調整として全体を整えていきます。
具体的な作業として、上記の例があげられます。全体を整える細かな作業が、より良いデザインの実現につながるポイントです。
7.実際のサイズで最終確認
最終調整が終われば、バナーが完成するというわけではありません。実際のサイズで最終確認をし、不自然さや不都合があれば、さらに調整する必要があります。
バナーに限らず、画像作成は拡大や縮小をしながら進めるのが一般的です。作業中は良いと思えるデザインでも、実際のサイズで確認すると修正するべき部分が見つかるケースもあります。
実際のサイズで確認し、必要に応じて改めて調整を行いましょう。
バナー広告における成功事例

バナー作成のイメージをより具体的にするためには、他社の事例を参考にするのも効果的です。ここでは、バナー広告における成功事例として以下の5社を取り上げました。
- @type
- 進研ゼミ
- 楽天ペイ
- Prostyle
- ユーキャン
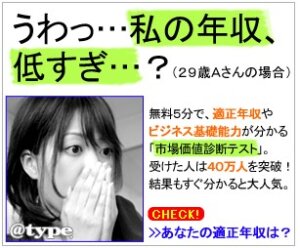
事例1.@type

「@type」は転職・求人情報サイトです。
こちらは300×250サイズのバナーで、広告の特徴として以下の点があげられます。
- 印象的なキャッチコピーとビジュアルにより目に入りやすい
- バナーの中でターゲット層を自然ながらも明確に提示している
- 市場価値診断・適正年収のチェックといった興味を引き付ける・気軽に行える施策へ誘導している
限られたスペースを最大限に活用し、キャッチコピーとビジュアルで興味を引きながら、自社サービスへの自然な誘導を実現しています。
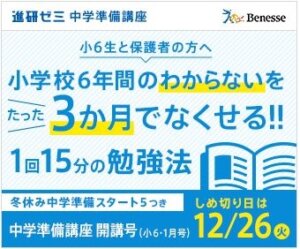
事例2.進研ゼミ

「進研ゼミ」はベネッセコーポレーションによる小学生・中学生・高校生向けの通信教育講座です。
こちらは336×280サイズのバナーで、特に表示される頻度が高いサイズです。広告の特徴として、以下の点があげられます。
- シンプルでまとまりのある色使いと統一感のあるフォントで、印象的ながらもスッキリとしたデザイン
- わかりやすいキャッチコピーにより、手軽にニーズを満たせるサービスであると強くアプローチしている
- 「小6生と保護者の方」と記載することで、ターゲット層が明確でわかりやすくなっている
メリットやベネフィット、そしてターゲット層が明確なため、高いクリック率が期待できます。
事例3.楽天ペイ

「楽天ペイ」は楽天ペイメント株式会社および楽天株式会社による電子決済サービスです。
こちらは250×250サイズの正方形です。広告の特徴として、以下の点があげられます。
- コーポレートカラーを要所にうまく組み込むことで印象的なデザインを実現している
- 「初期費用実質0円」という魅力的な部分をアピールしつつ、ユーザーが気になるポイントである決済手数料も明記している
- 使用可能なクレジットカードの画像を載せることで、限られたスペースでも大切な情報をしっかり伝えている
ベネフィットだけではなく、ユーザーが気になるであろう情報も自然に盛り込んでいます。
事例4.Prostyle

「Prostyle」はクラシエが販売しているスタイリング剤です。
広告の特徴として、以下の点があげられます。
- 商品のターゲット層と同じ若い女性を起用し、ターゲット層の注目を集めやすくした
- スタイリング剤の使用前・使用後がわかりやすいシンプルかつ印象的なデザイン
- テキストが少なく情報がまとまっているからこそ、ブランド名およびキャッチコピーが強調されている
シンプルかつ印象的なデザインにより、商品の魅力を自然に伝えています。
事例5.ユーキャン

「ユーキャン」はさまざまな分野の通信教育講座を展開するサービスです。
こちらは468×60サイズのバナーで、ページの上部・下部の限られたスペースに表示されるケースが多いです。広告の特徴として、以下の点があげられます。
- 赤を基調に限られた色数をうまく活用し、印象的で目立つデザインを実現している
- 「5問でわかる」とメリットを強調し、ユーザーのクリックを自然に促している
- あえて情報量を少なくすることで、横長でテキストの入れ方が難しいサイズ感をうまく活用している
バナーに記載された情報はシンプルであり、わかりやすさとデザイン性の高さの両方を兼ね備えた例です。
バナーについてのまとめ

バナーはWeb上における「のぼり」として、ユーザーを自社サイトやアクセスを集めたいページへ促す効果があります。
しかし、やみくもにバナーを作成するのでは、「何を伝えたいのかわからない」「ユーザーを引き付けられない」バナーになってしまいがちです。
効果的なバナー広告を作成するためには、バナーに関する入念な計画と、適切な流れが重要です。
枚数を重ねる中で自分の中での勝ちパターンを身につけていき、成果につなげられるようバナーを作成していきましょう。
<無料>資料ダウンロード
【成果を最大化】リスティング広告運用代行
大手代理店出身のトップコンサルタントが御社のリスティング広告を運用!