ユーザーにとって有益な商品やサービスを提供するには、優れたUI/UXが必要です。
しかし、中には「漠然とした知識しかない」「UI/UXの具体的な改善方法を知りたい」「デザインのポイントを教えてほしい」と疑問を抱く方が少なくありません。
そこで本記事では、UI/UXの意味、そして似た言葉との違いを詳しく解説します。加えて、UI/UXが重要視される理由、デザインのポイントについても紹介しますので、ぜひ最後までお読みください。
<無料>資料ダウンロード
【売上アップ】Webサイト改善コンサルティング
本物のプロが、集客と売上に繋がるWebサイトに改善!
目次
UI(ユーザーインターフェース)とは

「UI」とは、「User Interface(ユーザーインターフェース)」の略称で、「利用者との接点」を意味します。
一般的に「UI」は、「マウス」「キーボード」などといったパソコンの周辺機器を指しますが、Web業界においては、ユーザーが接するサイトのデザインやフォント、ロゴなど、ユーザーとWebサイトが触れあう全てが「UI」に含まれます。
優れたUIは、ユーザーに不快感を与えず、快適な操作性で満足度を高めます。これによりユーザビリティを向上させ、離脱を防いだり、回遊率を上げたり、結果的には顧客として獲得することも可能です。
Webサイトの機能だけでは差別化できない近年では、ユーザビリティの向上のためにUIも重要だといわれています。UIによってWebサイト全体の印象を左右し、それによりコンバージョンも変わるためです。
また、UIは以下の2種類があります。
- CUI(キャラクターユーザーインターフェース)
- GUI(グラフィカルユーザーインターフェース)
それぞれの違いをチェックしましょう。
CUI(キャラクターユーザーインターフェース)
CUIは、「Character User Interface(キャラクター ユーザーインターフェース)」の略称で、キーボード入力によるインターフェースを意味します。
CUIはマウスなどを使わずキーボード操作のみでコンピューターに指示を与え、全てのやり取りを文字のみで完了させます。
例えば、ユーザーが文字でコンピューターに指示を与え、コンピューターからも文字で応答する対話式の操作環境を「CUI」といいます。特定のサーバーやネットワーク装置などはCUIの操作が主流です。
コンピューターが誕生した当時、全ての指示を文字で行っていたため、UIといえば「CUI」を指していました。
GUI(グラフィカルユーザーインターフェース)
GUIとは、「Graphical User Interface(グラフィカル ユーザーインターフェース)」の略称で、ユーザーに表示されている画面に、グラフィックなどの画像や図形が使用されているインターフェースのことです。
例えば、マウスのカーソル操作によってアイコンを動かしたり、検索窓にキーワードを入力したりするなど、視覚で理解して直感的にコンピューター操作できるのがGUIです。GUIの登場により、コンピューターがより身近な存在になりました。
普段使用しているPCやスマートフォン画面を含めて、「GUI」が現代の主流といえます。
UX(ユーザーエクスペリエンス)とは

UXは「User Experience(ユーザーエクスペリエンス)」の略称です。日本語に訳すると「ユーザー体験」を意味します。
ここでいう「体験」とは、ユーザーが商品やサービスを購入した結果、「買って良かった」「また買いたい」と感じる感情や感想、あるいはそれに至るプロセスまでが含まれます。
例えば、ユーザーが化粧品を購入した際に、購入から発送までのメールの返信や配送のスピード、使用後の満足度、購入後のケアなど、商品を購入後にユーザーが体感して抱いた感情や感想がUXとなります。
また、UXによく似た言葉として以下の2つがあります。
- CX(カスタマーエクスペリエンス)
- DX(デジタルトランスフォーメーション)
それぞれ意味が異なるため、詳しくみていきましょう。
CX(カスタマーエクスペリエンス)との違い
CXとは、「Customer Experience(カスタマーエクスペリエンス)」の略称で、商品やサービスを購入・利用したときの顧客体験を意味します。
一見同じように感じるかもしれませんが、両者は大きく異なります。例えば、Aという商品があったときに、公式サイト(UI)でAを知って購入したユーザーは、購入して使用した後に「また買いたい」という感想(UX)を持ちます。
CXは、この「UI」と「UX」の両方を含んだ「ユーザーが商品を購入したときの体験」を指します。購入前と購入後のユーザーの行動全体がCXです。つまり、CXはUIとUXを足したユーザーの行動と理解すると分かりやすいでしょう。
DX(デジタルトランスフォーメーション)との違い
DXとは「Digital Transformation(デジタルトランスフォーメーション)」の略称で、効果的なデジタル技術によって、ビジネスや組織運営を戦略的・構造的に再構築することを意味します。主にICT技術やデジタルマーケティングで使用されます。
例えば、個別で操作していた家電製品をスマートフォンに連携させることで、アプリ上でも操作できるようになった技術がDXに含まれます。デジタル技術を活用して、よりよい環境を作り上げるのがDXです。
また2021年に総務省により「自治体デジタルトランスフォーメーション(DX)推進計画」が策定され、デジタル化を本格的に進める取り組みも進んでいます。こういった政策からDXという言葉を認知する機会も増えました。
DXは、UXを達成するための方法の一つです。前述した例でいえば、スマホアプリで連携でき、操作できることを魅力に感じたユーザーが購入まで進めば、DXがUXの決定打といえます。
このようにUXを向上させるための一つの手段として、DXがあると考えると分かりやすいでしょう。
UIとUXの違い

UIとUXの違いを、以下3つのポイントからみてみましょう。
- UIは操作のデザイン
- UI/UXは行動のデザイン
- UXは体験のデザイン
UIは操作のデザイン
UI(ユーザーインターフェース)は、Webサイトのレイアウトを決める設計図(ワイヤーフレーム)で表現できることを指します。
サイト内にかかわる「操作のデザイン」といえる部分であり、「クリックの快適さ」や「ページ移行のスムーズさ」なども含まれます。
つまりUX(ユーザーが商品やサービスを使用したときの体験)を、より満足度の高い快適な操作にするためにUIが存在するといえます。UIの先にUXがあると考えると分かりやすいでしょう。
UI/UXは行動のデザイン
UIとUXは、共にユーザーの「行動をデザインする」部分です。
「UI」は、実際にユーザーがサイトを見たときの心地よさ、回遊するときのクリックの快適さ、画面を移行したときのスムーズさなどサイト内の行動に関するデザインを意味します。
対して「UX」は、サイトを通じて商品やサービスを購入し、使用した後の体験や感想のことです。「商品やサービスを購入して体験する」という行動を、どのようにデザインするかがポイントとなります。
このようにどちらも「ユーザー行動」にフォーカスしていますが、UIは「快適な」ユーザー行動である一方、UXは「購入・使用して体験する」ユーザー行動をデザインしているといえます。カスタマージャーニーなどのツールを使用して、客観的にチェックするのがおすすめです。
<無料>資料ダウンロード
【無料テンプレート】 カスタマージャーニーマップ
現場で今すぐ使える!ユーザー行動を可視化するカスタマージャーニーマップ
UXは体験のデザイン
UXは、商品やサービスを使用した後の体験を通じて、どのような価値を与えるかまでデザインします。商品やサービスの目的やコンセプトから、深く掘り下げて考えましょう。
UIは快適な操作性に焦点をあてますが、UXはその先に焦点をあて、ユーザーに価値を伝えてどのような世界を作りたいかまで表現します。
例えば、英会話アプリをデザインするときに、ユーザーがこの英会話アプリを使って英会話をマスターすれば、世界中の人と話せたり、どこでも仕事ができるような環境を作成したり、人生の選択肢が増えるというストーリーまで立てることです。
ストーリーボードなどのツールを使って、より具体的にユーザーが体験する価値を視覚化させるのもおすすめです。
UI/UXが重要視される理由

近年、UIやUXが重要視される理由として、以下の4つがあります。
- 中小企業の躍進
- IoT化の進行
- スマホの普及
- CX(カスタマーエクスペリエンス)の注目
中小企業の躍進
近年、中小企業の躍進により、IT技術やIT市場が大きく発展しています。特許技術など、特別な技術を所有する中小企業の中には、大手と同じくらいの売上を出す企業もあります。そのため市場に出回る商品のサービスや品質が、運営企業の大きさにかかわらず、一定以上の品質で保たれるようになりました。
技術に大きな差がなくなってきたため、ユーザーは、商品を選ぶときに操作性の快適さや、得られる体験などのUIやUXに焦点をあてる傾向が増えています。
その結果、ユーザー視点でいかに快適な環境を整えられるか、企業もUIやUXを重要視するようになりました。
IoT化の進行
近年、IoT化が進み、さまざまな商品がインターネットに接続して相互作用できるようになっています。
従来のような「売って終わり。買って終わり」という一時的な関係ではなく、購入後の定期的なサポートやリピートなど、継続的な関係性を求められるようになりました。ユーザーと企業が継続的な関係を築くためには、UIやUXが重要です。
企業は、IoT製品から得られる商品購入後の利用動向から、より深くユーザビリティを理解できます。導き出されたデータを商品やサービスの改善に役立てることで、よりよい顧客体験(UX)につながるといえます。
スマートフォンの普及
スマートフォンの普及により、いつでも誰でもインターネットにアクセスできる時代になりました。その結果、ユーザーはさまざまな商品やサービスを目にする機会が増え、選択肢の幅が広がっています。
例えば、カメラアプリを選ぶ際、写真の解像度や加工の性能、フィルターの多さなど自分が欲しい機能に焦点をあててアプリを検索します。性能比較もインターネットの検索記事や、実際にダウンロードして使った使用感から確認できます。商品やサービスを試すことが手軽になったといえます。
使い勝手がいまいちだと感じたら、他の類似商品にすぐ乗り換えることができるため、よりユーザビリティを向上させることが重要です。そのため、開発の段階でUIやUXをしっかりとデザインすることが大切です。
CX(カスタマーエクスペリエンス)の注目
現在、商品やサービスを開発する段階から「CX(カスタマーエクスペリエンス)」に注目が集まっています。CXは、UIとUXの両方を含んだ「ユーザーが商品を購入したときの体験」の全体像を示します。
CXが注目されるということは、UIとUXにも注目しないといけません。これら全てが連動しているほど関係性が深いため、よりよいCXを産むには、UIとUXの向上が不可欠なのです。
UI/UXをデザインする際のポイント

優れたデザインには、原則や法則があります。UIとUXをデザインする際のポイントを以下の7つの項目から解説します。
- 人気のサービスのUIを分析する
- デザインの原則を意識する
- 情報過多にならないようシンプルに整理する
- ユーザー分析やペルソナ作成を行う
- ユーザー視点でデザインする
- PCやスマホなどデバイスごとにUIを考案する
- ユーザビリティのテストを行う
人気のサービスのUIを分析する
既存サービスのUIを分析することは、優れたデザインには重要です。特に人気サービスのUIを分析すると、人気の理由が判明することもあります。
導き出された「人気の理由」を、自社の商品やサービスに取り入れることで、よりユーザビリティを高いレベルに引き上げることもできます。
ゆえにまずは、自社が参入する競合分析からはじめましょう。「なぜそのサイトが人気なのか?」「なぜこの商品が購入されるのか?」といったユーザー視点からUIを分析するのがおすすめです。
デザインの原則を意識する
| 原則 | 内容 |
|---|---|
| 近接 | 関連性の高い情報ごとにグループ化し、分かりやすく配置すること。 視覚から情報が分かりやすく伝わるため、ユーザーが理解しやすい。 |
| 整列 | 配置に関するルールを定め、ユーザーが把握しやすいように情報を並べること。 整えたレイアウトから、ユーザーは情報を混同することなく、必要な情報まで一気に辿り着きやすくなる。 |
| 対比 | 「コントラスト」といわれる原則のこと。 フォントの大きさや色の変化など、情報に強弱を付けることで、情報をより捉えやすくさせる。 |
| 反復 | 情報の大きさごとにレイアウトを整えてパターン化し、サイト上で繰り返し表示させること。 同一のパターンを反復させることで、ユーザーが構成に自然に慣れ、サイト内で迷うこともなくなる。 |
UIデザインには、4つの原則があります。この原則を守ることで、デザインに統一感が生まれ、ユーザビリティが向上します。
情報過多にならないようシンプルに整理する
ユーザーに提示する情報量も気を付けましょう。特に、一つのコンテンツに情報を盛り込み過ぎないことが大切です。なぜなら、情報量が多いとユーザーは必要な情報を見つけられず、離脱する可能性が上がるからです。
加えて、「分かりづらい」「使いづらい」といったネガティブな印象も与えます。そのためユーザーが求めている情報を初めに提示するなど、できるだけシンプルに整理しましょう。
さらに、離脱が多いとサイトの評価も下がってしまいます。情報には優先順位をつけ、見せるべきなのはどの情報なのか精査し、情報過多とならないように注意しましょう。
ユーザー分析やペルソナ作成を行う
UIやUXのデザインは、ユーザー分析や詳細なペルソナ設定が重要です。なぜなら優れたUIやUXは、万人受けする必要はなく、ターゲットが快適に過ごす環境を提供することが大切だからです。
ターゲットを明確にすることで、必要な機能やデザイン、情報などを精査し整えることで、よりユーザビリティが高い環境につながります。
ペルソナ設定は、性別や年齢といった基本情報以外に、以下のような詳細設定を加えましょう。ユーザー像がより見えやすくなります。
- 年収
- 貯金額
- 休日の過ごし方
- 買い物のパターン
- 着ている洋服の価格
 ペルソナとは?役割と定義、設定ポイントを解説
この記事では、マーケティングにおけるペルソナの定義や重要性を詳しく解説し、ターゲットとの違い、効果的なペルソナ設定のポイント、そして具体的な活用方法についてもわかりやすく説明しています。
ペルソナとは?役割と定義、設定ポイントを解説
この記事では、マーケティングにおけるペルソナの定義や重要性を詳しく解説し、ターゲットとの違い、効果的なペルソナ設定のポイント、そして具体的な活用方法についてもわかりやすく説明しています。
ユーザー視点でデザインする
UI・UXデザインは、ユーザー視点でデザインすることが重要です。なぜなら開発側の意図が、必ずしもユーザビリティの向上につながるとはいえないためです。
例えば、Aというデザインを開発側が「オシャレでカッコいい!」と思っても、ユーザーが「使いづらいデザイン」と判断したら離脱します。あくまでも判断基準はユーザー視点で、快適な環境かどうかが重要です。
また、ユーザーは「Fの法則」と呼ばれる、左上から右下に動かす視線でWebページを閲覧しやすいといわれています。この法則を反映し、左上から右下にかけて情報を配置することで、ユーザーが情報を受け取りやすくなります。
PCやスマートフォンなどデバイスごとにUIを考案する
スマートフォンやタブレットの普及により、さまざまなデバイスを使用するユーザーが増えています。快適なUIを提供するために、デバイスごとにデザインを考案することが重要です。
例えばUIにおいては、PCでは快適でも、スマホになると快適でない場合もあります。PCは横長のディスプレイが主流に対し、スマホは縦長の画面が主流のためです。
スクロールの長さや、サイトの幅もデバイスによって異なるため、快適なUIもデバイスによって異なることを理解しておきましょう。
ユーザビリティのテストを行う
優れたUIデザインを作成するために、ユーザビリティテストを行いましょう。
ユーザビリティテストとは、実際にユーザーに使用してもらい、目標達成までがスムーズで快適かどうかを試してもらってフィードバックをもらうテストのことです。実際の使用感が聞けるため、開発側が想定していなかった改善点が見つかることもあります。
ユーザビリティテストは、大きく分けて以下の3つがあります。
- 対面型
- リモート型
- 簡易型
対面型などを大規模に実施すると費用が掛かるため、低予算で始められる「簡易型」がおすすめです。
簡易型は、企業内の人間やその家族を対象に実施します。実際にサイトを操作してもらい、使用感などのフィードバックをもらうという形です。UIデザインの完成度を高めるため、改善毎ごとに実施するのも有効です。
優れたUI/UXによる成功事例

ここでは、優れたUI・UXによる成功事例を5つ紹介します。
- コカ・コーラ
- ZOZOTOWN
- Oisix
- 任天堂
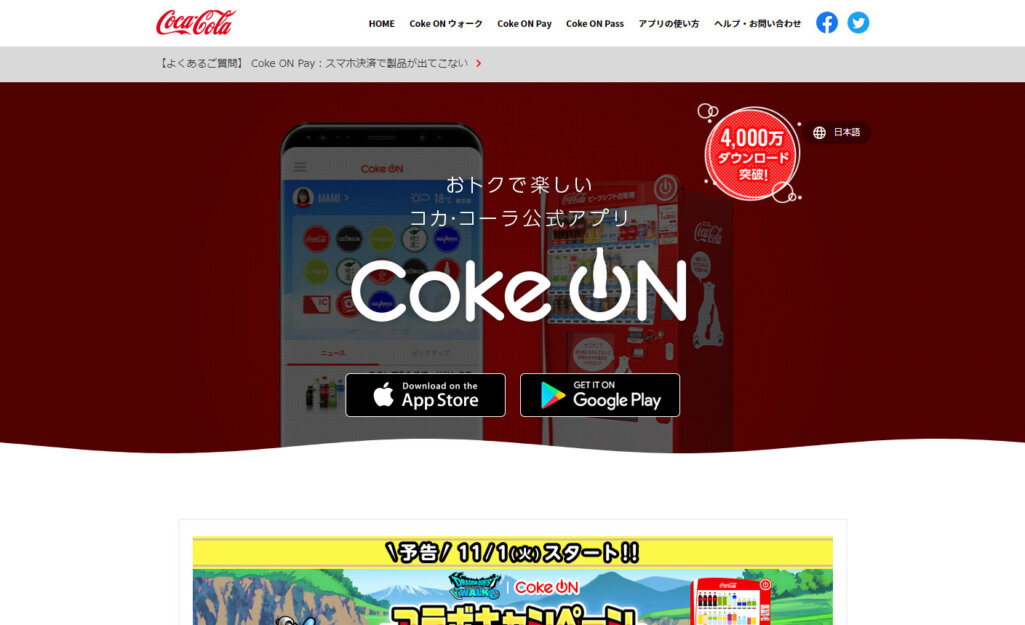
コカ・コーラ

炭酸飲料であるコカ・コーラの公式アプリ「CokeON」は、優れたUI・UXを持つアプリの一つです。使い方は、CokeON対応自動販売機にスマートフォンを接続し、ドリンクを購入すると「CokeON」内でスタンプがもらえ、スタンプが15個集まれば、好きなドリンク1本と交換可能です。
アプリ内に自動販売機が探せる地図もあり、ユーザーはゲーム感覚でスタンプを集められます。さらに「CokeON」内には「CokeONウォーク」という機能もあり、歩くだけでスタンプも貯められます。集めるのが楽しい、さらにドリンクと交換できて嬉しいというユーザー体験から、満足度も高いといえます。
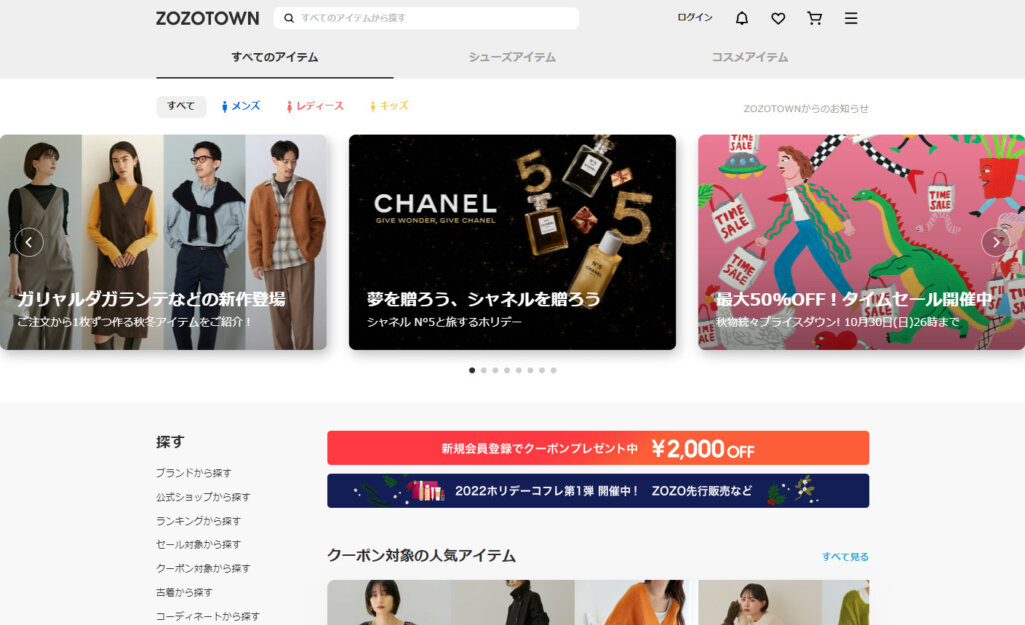
ZOZOTOWN

ファッション通販サイトの「ZOZOTOWN」は、通販サイトとしての役割だけではなく、一人ひとりの体型にあったサイズの洋服や靴を探せる「ZOZOスーツ」「ZOZOMAT」といったECサイト以上のサービスを提供しています。またファッションアイテムだけではなく、インテリアやペット商品、雑貨に加えて、「ZOZOCOSME」という化粧品専門のモールもあります。
ユーザーはZOZOTOWNを見れば、自分が欲しいものが見つかるという安心感が高いといえます。特にセール週間は、人気のブランドやアイテムが大幅に値下げされるため、訪れたユーザーは、商品数の豊富さと価格に満足できるサイトです。

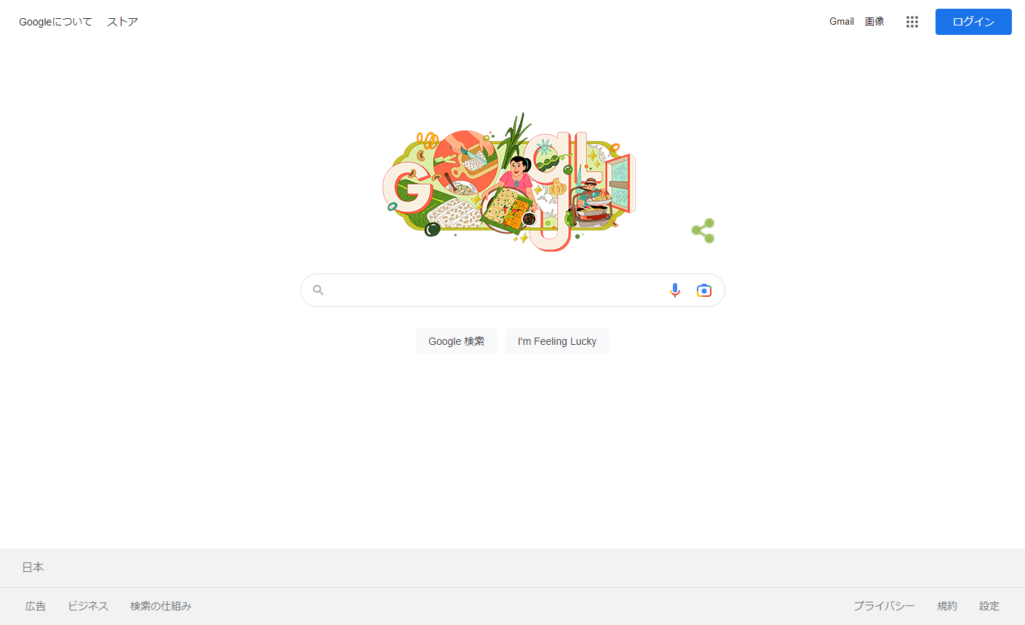
Googleは、余計な機能を剥いで使いやすさに特化したUI・UXです。中心に検索窓をおき、検索窓の右にはマイクと写真のマークがあります。ユーザーは見ただけで、検索窓にキーワードをいれれば自分の欲しい情報が手に入ると分かります。
また、マイクは音声入力、市写真のマークは画像検索です。さまざまな検索方法で、必要な情報が検索できるため、ユーザーにとって満足度の高い検索結果を得ることができます。
Oisix

オイシックス株式会社が提供する「Oisix」は、有機野菜や無添加食品など健康に良いとされる食べ物をメインに扱う食材宅配サービスです。定期注文できるアプリや「kio Oisix」という食材がすべて入っている料理のキット、「牛乳とか飲み放題」というお得な有料オプションなど幅広いメニューがあり、家庭に最適なサービスが選択できるのも魅力です。
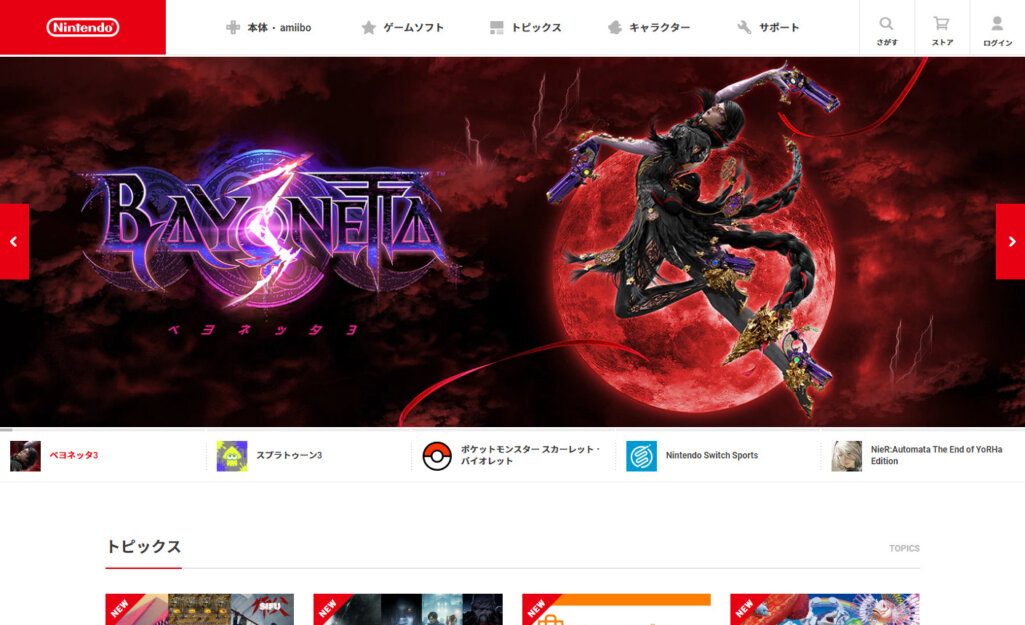
任天堂

任天堂株式会社は、ゲームや玩具を販売する企業です。サイト内には、新作ゲームの情報やゲーム機本体の情報が詳細に書かれています。購入検討の材料になる分かりやすい情報が網羅されています。また「サポート」というカテゴリーには、「ネットワーク障害発生状況」が確認できたり、修理の受付だったり、しっかりとした購入後のサポートもあります。ユーザーにとって購入後も安心できるサイトです。
ユーザー視点のUI/UXのデザインを取り入れたサイト制作を

「UI」は「User Interface(ユーザーインターフェース)」の略称で、「利用者との接点」を意味します。快適なクリックやスムーズな画面移行など、ユーザーと商品やサービスが触れあう部分を指します。
それに対してUXは「User Experience(ユーザーエクスペリエンス)」の略称で、「ユーザー体験」を意味します。「ユーザー体験」とは、ユーザーが商品やサービスを購入して、「買って良かった!」と感じる感情や感想のこと。
UIによって商品やサービスに触れたユーザーが、購入することでUXを持つと考えると分かりやすいでしょう。
さまざまな商品やサービスが販売され、機能面で大きな差がつかなくなった現代では、UIやUXによって購入を決めるユーザーも少なくありません。そのため、企業はUIやUXを重要視
すべきだといえます。そのため開発の段階から、ユーザー視点でUIやUXを取り入れたWebデザイン制作を心がけましょう。
<無料>資料ダウンロード
【売上アップ】Webサイト改善コンサルティング
本物のプロが、集客と売上に繋がるWebサイトに改善!

































