バナー制作に関わっている方、あるいはこれからはじめる方の中には、「参考になるデザインを見たい」「バナーの作り方を知りたい」といった疑問があるのではないでしょうか。
そこで本記事では、バナーデザインの基本とコツ、そして参考になるWebサイトをご紹介します。ターゲットに刺さる効果的なバナーを制作できるよう、ぜひ参考にしてください。
バナーデザインの基本

そもそもバナーは、英語の「bunner」という単語に由来し、「旗」や「横断幕」などの意味を持っています。
その意味から派生して、「特定のページへの遷移を促す」もしくは「情報を発信する」役割があります。実際に、バナーを掲載することで集客率や獲得数がアップしたという例もあります。
とはいえど、バナーを掲載すれば必ずしもクリックされるとは限りません。バナーを用いて集客を行うには、ユーザーの興味を引き、情報を的確に表したデザインにしなければならないのです。
ユーザーに興味を持ってもらえるバナーには、いくつかの共通点があります。知っておくべきバナーデザインの基本は、以下のとおりです。
- テキストは少なめに
- 画像は分かりやすく
- レイアウトはスッキリと
ここからは、それぞれのポイントについて詳しく解説します。
ポイント1.テキストは少なめに
バナーに掲載するテキストは、なるべく少なくなるように調整しましょう。バナーの中に多くのテキストが入っていると、ユーザーはどの情報を見ればいいのか分からず、戸惑ってしまいます。
また、テキスト同士の間隔が狭くなってしまうため、窮屈な印象を与えてしまいます。
一般的にバナーはあらかじめサイズが指定されているため、必要最低限のテキストだけを盛り込むと、テキストが持つ意味を際立たせインパクトを与えられます。
テキスト量を調節するためには、最初の段階で盛り込みたいメッセージを箇条書きにしてみてください。
訴求したいメッセージを一つか二つに絞り、同じ意味の単語を省略したり、長い文章を言い換えたりすることで、テキスト量を少なくできます。
ポイント2.画像は分かりやすく
| サービス・商品 | 相性のいい画像 |
|---|---|
| 化粧品 | 商品のボトル・メイクをしている女性 |
| サプリメント | 商品のボトル・サプリメント |
| クリニック | 白衣を着た看護師・病院 |
| 引っ越し | 制服を着た作業員・引っ越しトラック |
| 不動産 | 高層マンション・分譲住宅 |
バナーに用いる画像は、一目で「何の広告であるのか」が、分かるようなものを選びましょう。
画像との関連性が分からないと、ユーザーはバナーに興味を持ちません。また、バナーをクリックした際、想定とは違うページが表示されてしまうと、ユーザーに悪い印象を与えてしまいます。
画像選びのポイントは、なるべく具体的な画像を選ぶことですが、金融サービスや通信サービスなど、具体的な形がないサービスを提供しているケースもあります。
この場合は、サービス名やキーワードを目立たせて、テキストで内容を訴求するようにしましょう。
ポイント3.レイアウトはスッキリと
レイアウトは関連する要素同士をまとめて配置し、スッキリと見せましょう。テキストがばらばらに配置されていると、テキスト同士の関連性を把握できなくなってしまいます。すると、バナーにどんな情報が書かれているのかを理解できません。
レイアウトをスッキリさせるためには、テキストごとにグルーピングをしてみてください。例えば、バナーに以下のようなテキストを掲載するとします。
- 北海道旅行
- 朝食バイキングつき
- 人気ホテルから選べる
- 観光・体験メニュー豊富
- ただいま20%OFF
この中で、「朝食バイキングつき」「人気ホテルから選べる」「観光・体験メニュー豊富」というテキストは旅行の特徴を捉えたものです。この場合、3つのテキストは並列して並べるといいでしょう。
このように、同じグループになったテキストをまとめて表示させることで、より分かりやすく、スッキリとしたレイアウトデザインに仕上げられます。
 バナーとは?種類と作り方、サイズやコツを解説
バナーは、ウェブサイト上で広告や情報を視覚的に伝える画像や動画のことです。本記事では、バナーの種類、作成方法、最適なサイズ、効果的なデザインのコツを詳しく解説しています。
バナーとは?種類と作り方、サイズやコツを解説
バナーは、ウェブサイト上で広告や情報を視覚的に伝える画像や動画のことです。本記事では、バナーの種類、作成方法、最適なサイズ、効果的なデザインのコツを詳しく解説しています。
バナー制作の流れ

バナーを制作する際は、大まかに以下のような流れになります。
- 要件定義
- 要素の洗い出し
- 要素を配置、優先順位を決める
- 写真・背景・イラストなど素材を挿入する
- 細かい調整
1.要件定義
| 情報 | 例 |
| バナーの目的 | キャンペーンの告知を行う |
| バナーの設置箇所 | サービスサイトのトップページ |
| ターゲット | 健康や美容に関心を持つ30代の女性 |
| バナー制作の経緯 | キャンペーンの存在を知って欲しい |
| 素材の有無 | 写真素材あり、ロゴあり |
| 納品物 | バナー3点 |
バナー制作の際は、はじめに要件定義を行いましょう。要件定義とは、ターゲットや制作物の目的を言語化して明確にする作業のことです。
要件定義をまとめる際は手書きでも問題ないですが、デジタルツールを用いると関係者と共有しやすくなります。具体的には、上記の内容をドキュメントなどにまとめて明確にしておきましょう。
これにより、依頼主と制作者の認識を一致させることができるというメリットがあります。
ただし注意点として、なるべく詳しく記載しましょう。情報が不足してしまうと、依頼主と制作者の間ですれ違いが発生し、バナーを作り直さなければならない事態も起こり得ます。
2.要素の洗い出し
要件定義が完了したら、バナーに必要なテキスト要素を洗い出します。テキスト要素をあらかじめ整理することで、過不足のないバナーに仕上げられます。
要素の洗い出しでは、訴求したいポイントを並べていきます。例えば、ファッションサイトのセールに関するバナーであれば以下のような要素を書き出します。
- 8/1〜8/31
- 夏のセール
- 最大50%OFF
- 人気ブランド多数!
要素の洗い出しを行うメリットは、レイアウトの組み直しが起こりにくくなることです。
要素を確認しないままバナーを作ってしまうと、一部のテキストが不要になったり、追加のテキストが発生したりしてしまいます。するとまた初めからレイアウトを組み直さなければならず、二度手間になってしまうのです。
また、注意点としては、この段階では何も考えないで並べることです。この段階で「どの要素が大切か?」「どの要素を優先するべきか?」などを考えてしまうと、必要な要素を見落としてしまう可能性があります。まずは見落としがないよう、とにかく必要な要素を書き出しましょう。
3.要素を配置、優先順位を決める
続いて、洗い出した要素を配置し、優先順位を決定します。この段階で改めてターゲットを振り返り、「どの情報を一番伝えたいか」「ターゲットにとって一番価値があるポイントは何か」という観点から順番を決めていきます。
例えば、ターゲットがブランドのファンではあるけど、通常価格では購入しないユーザーであるならば、セールであることを優先的に伝えなければなりません。すると、優先順位は以下のようになります。
- 夏のセール:一番目立たせるため太字で大きくする
- 最大50%OFF:数字だけ目立たせる
- 8/1〜8/31:シンプルに記載する
- 人気ブランド多数!:おまけのように記載する
優先順位を決めるべき理由は、テキストにメリハリを持たせられるからです。一番伝えたい情報を優先的にユーザーへ届けることができるので、刺さりやすくなります。
また、メリットは、根拠を持ってデザインを作れるようになることです。どのテキストが優先されるのか分からないままバナーを作ってしまうと、何パターンも作らなくてはなりません。
それぞれの優先順位が決まっているからこそ、フォントの種類やサイズ、カラーなどを決められるのです。
4.写真・背景・イラストなど素材を挿入する
テキストの配置が決まったら、写真や背景、イラストなどの素材を加えていきましょう。キャッチコピーやメインのテキストにあわせて素材を配置することで、素材とテキストの関係性を理解しやすくなります。
素材を挿入する際の注意点は、訴求したいイメージにあったものを選ぶことです。例えば、健康志向の強いターゲットに向けたバナーであれば、健やかさをイメージさせる素材を選びます。反対に、安さを追求するなら、手軽感をイメージさせる素材を選びましょう。
素材選びに迷ったら複数の素材を用意し、その中から一番優れているものを選んでいくといいでしょう。
5.細かい調整
素材を配置したら、最後に細かい調整を行います。デザインしたバナーを俯瞰して眺め、不足している部分を補っていきましょう。具体的には、以下のような作業が発生します。
- 文字サイズを調整する
- フォントを変更する
- 素材やテキストの配置を調整する
- カラーを変更する
細かい調整を行う際のポイントは、一度モノクロに戻して再確認することです。モノクロにして読みにくくなっている部分は視認性が低いため、再調整をしてください。
要件定義の内容

ここでは、前述した「要件定義」について、以下のポイントをもとに、より詳しく解説します。
- バナーを作る目的
- バナーを設置する場所
- 誰に届けたいのか(ターゲット)
- 依頼の経緯
- 素材の有無や決まりなど
- 納品物の確認
バナーを作る目的
はじめに、バナーを制作する目的を明らかにする必要があります。理由として、バナーのゴールを明確化できるからです。
目的が明らかになっていないまま制作しても、発注者がどんなバナーを求めているのか分からず、かえって修正が増え、制作期間ばかりが伸びてしまいます。
まずは、ざっくりとした概要を掴み、少しずつ細かい部分を詰めていきましょう。
バナーを設置する場所
| バナーの設置場所 | 主な効果 |
|---|---|
| ヘッダー | サイトにアクセスしたユーザーが必ず目にする |
| サイドナビ | 回遊性を高められる |
| フッター | その他のコンテンツを目立たせられる |
| フローティングバナー | どのページを見ていても目に入る |
| スライドバナー | 複数のバナーを一度に表示できる |
次に、バナーを設置する場所について確認してください。バナーの設置場所は、基本的に分析ツールを参考にして決めるのがいいでしょう。
ターゲットがサイト上でどんな動きをしているのかを調べることで、効果的な場所に設置でき、バナーのクリック率をあげられるというメリットがあります。
誰に届けたいのか(ターゲット)
制作したバナーを誰に届けたいのか、ターゲット選定も必要です。バナーを作る目的を踏まえながら、以下の要素を明確にします。
- 年代
- 性別
- 職業
- 地域
- 趣味
- 興味・関心
これらの要素が分かると、より明確にターゲットを決められます。例えば、ターゲットは以下のように記載します。
- 都内在住でダイエットに興味がある20代女性
- 都内に通勤し、ファッションに関心がある営業職の30代男性
ターゲットが明確でないと、デザインが決まりません。例えば、20代女性と40代男性では、興味や関心が異なります。ターゲットの好みにあわせてカラーや素材を選ぶことで、見た人の心に刺さるバナーを制作できます。
また、バナーデザインを考える上で、競合がどのようなバナーを出しているかもチェックしておく必要があります。
競合が出稿しているバナー広告の調べ方については下記の記事で解説されていますので、あわせてご確認ください。
参考:競合が出稿しているバナー広告クリエイティブの調べ方〜プロが実践している調査法〜|株式会社ツギノテ
依頼の経緯
バナー制作の場合、発注者には以下のような経緯があります。
- サイトにバナーを設置してサービスを認知させたい
- 前回のキャンペーンの集客率が悪かったのでバナーから遷移させたい
経緯について確認すると、発注者と同じ視点に立つことができ、バナーを作りやすくなります。経緯について確認する際は、できるだけ詳しく話を聴くことがポイントです。
素材の有無や決まりなど
バナー制作をはじめる前に、素材の有無についても確認しましょう。具体的には、以下のような素材を発注者側で用意してもらえるかヒアリングします。
- 写真素材
- ロゴ
- バナーサイズ
- テキストの支給
こうして確認することで、素材の有無に関するやり取りを必要最低限に抑えられます。するとバナーの制作がスムーズに進められるようになります。
実施時のポイントは、ロゴやトレードマークなどの扱い方を明確にしておくことです。企業から依頼を受ける場合、ロゴの素材を共有してもらうことがあります。
場合によっては数パターンのロゴが存在し、それぞれ優先順位や使用できる条件などが決まっています。使用禁止のロゴがあれば勝手に使わないよう、ロゴの扱い方にも注意しましょう。
納品物の確認
最後に、どんな形式で納品するのかを確認します。バナー制作といってもバナーにはさまざまなサイズが存在するため、複数のサイズのバナーを納品する場合があります。
要件定義には以下のように納品物を明記しましょう。
- バナー1点
- リサイズを含めたバナー4点
納品物を確認する理由は、納品物に関する認識をすりあわせるためです。例えば、「バナー2点」といっても、リサイズを行いデザインが類似したバナーを2点用意するのか、全くデザインの異なるバナーを2点用意するのかによって、制作工程が変わってきます。
納品してから「認識が違う」などといったトラブルに発展しないよう、あらかじめ確認しておきましょう。
バナーデザインの作り方

バナーをデザインする際は、以下のような手順で進めます。
- 必要な要素をすべて並べる
- メインビジュアルの画像を決める
- 適切なレイアウトを選ぶ
- 手書きでラフを描く
- モノクロで組んでみる
- フォントを決める
- CTAボタンを設置
- カラーにする
- 遊び心を足す
- 全体を整える
- 実際のサイズで最終確認
ここからは、それぞれの手順について詳しく解説します。
1.必要な要素をすべて並べる
はじめに必要な要素を並べていきましょう。例えば、新商品のレモネードを訴求するためのバナーを制作するなら、以下のような要素が必要です。
- 新発売 スッキリレモネード
- シュワっと弾ける酸っぱさ!
- 8/19 全国のコンビニエンスストアで発売
- 夏にぴったり
これらの要素に優先順位をつけていきます。発注者から「発売日を認知してもらいたい」という要望がある場合は、以下のようにします。
- 新発売 スッキリレモネード
- 8/19 全国のコンビニエンスストアで発売
- シュワっと弾ける酸っぱさ!
- 夏にぴったり
優先順位が決まったら、その順番に並べていきます。
2.メインビジュアルの画像を決める
続いて、メインビジュアルの画像を決めます。素材を選ぶ際のポイントは、以下の2点です。
- 商品の魅力を伝えられているか
- 文字を載せやすいか
素材によって、これらの条件を満たせない場合は、素材を加工します。
3.適切なレイアウトを選ぶ
必要な要素とメインビジュアルの画像が決まったら、レイアウトを選んでいきましょう。何通りかレイアウトを組むことで、最適なレイアウトに決めやすくなります。
レイアウトの基本形としては、以下があります。
- 縦割り
- 横割り
- 斜め割り
- グリッド
それぞれのレイアウトの特徴やコツについては、「バナーレイアウトのコツ」の章で詳しく解説します。
4.手書きでラフを描く
レイアウトが決まったら、手書きでラフを描いてみましょう。
ツールを使っていきなり制作してもいいですが、考えがうまくまとまらずモヤモヤしてしまうでしょう。また、手書きをすると細かいことを気にしなくていいので、イメージがクリアになるというメリットもあります。
5.モノクロで組んでみる
ラフができたら、一度モノクロでレイアウトを組みましょう。
いきなりフルカラーで挿入してしまうと、配色を考え込んでしまい、うまく配置できなくなってしまいます。まずは配置から決めていくことで、情報を整理しやすくなります。
6.フォントを決める
モノクロで組んだら、バナーに使用するフォントを決めましょう。フォントの大きさや太さを調整することで、部分的にテキストを目立たせることができます。
また、フォントの種類によってユーザーに与える印象も変わります。商品にはどんなイメージがあるのか、どんな雰囲気にターゲットは惹かれるのかなどを考えながら、フォントを決めていきましょう。
7.CTAボタンを設置
フォントが決まったら、CTAボタンを設置します。CTAボタンとは、バナーをクリックしてもらうボタンのことです。多くの場合「詳しくはこちら」などの文言でボタンを設置します。
CTAボタンを設置すると、遷移先にページが存在することを直感的に理解してもらえます。また、バナーをクリックしてみたくなる気持ちにもなるので、集客率を高めることも可能です。
8.カラーにする
ここでようやく、モノクロだったバナーにカラーを追加します。
ただし、複数の色を無造作に追加していくのは禁物です。色が多すぎるとメリハリがなくなってしまい、ぼやけた印象になってしまいます。
メリハリをつけるためには、トンマナにあわせてカラーを決めていきます。
9.遊び心を足す
カラーを加えたら、遊び心を足しましょう。遊び心といわれてもピンとこないかもしれませんが、コツを掴むことでユーザーの視線を惹きつけらえるようになります。
レモネードのバナーを例にすると、「シュワっと」という文言がありました。この「シュワっと」の部分を。炭酸がしゅわしゅわと弾けるようなデザインにすると、メリハリが出てきます。
10.全体を整える
次に、全体を調整します。フォントのカーニングや画像の配置を整えます。また、文字数が少ない場合は、中央に寄せていくと寂しい印象を回避できます。
11.実際のサイズで最終確認
最後に、納品するサイズで確認しましょう。納品後に、「文字が潰れてしまった」「画像がぼやけてしまった」などといったトラブルに気がつくと困ります。事前にミスがないよう、くまなくチェックしましょう。
バナーレイアウトのコツ

バナーのレイアウトには、以下のようにいくつかのパターンがあります。
- 「広告バナー型」レイアウト
- 「縦割り」レイアウト
- 「横割り」レイアウト
- 「斜め割り」レイアウト
- 「グリッド」レイアウト
ここからは、それぞれのコツについて解説します。
「広告バナー型」レイアウト

広告バナー型レイアウトとは、上記のように「メインコピー」「テキスト」「写真」「期間やボタン」などで構成されるレイアウトのことです。
メリットは、人間の視線の動きにあわせたレイアウトになっている点です。そのため、情報が分かりやすいレイアウトとなっています。
広告バナー型レイアウトのバナーには以下のようなものがあります。

出典:バナー広場

出典:バナー広場

出典:バナー広場
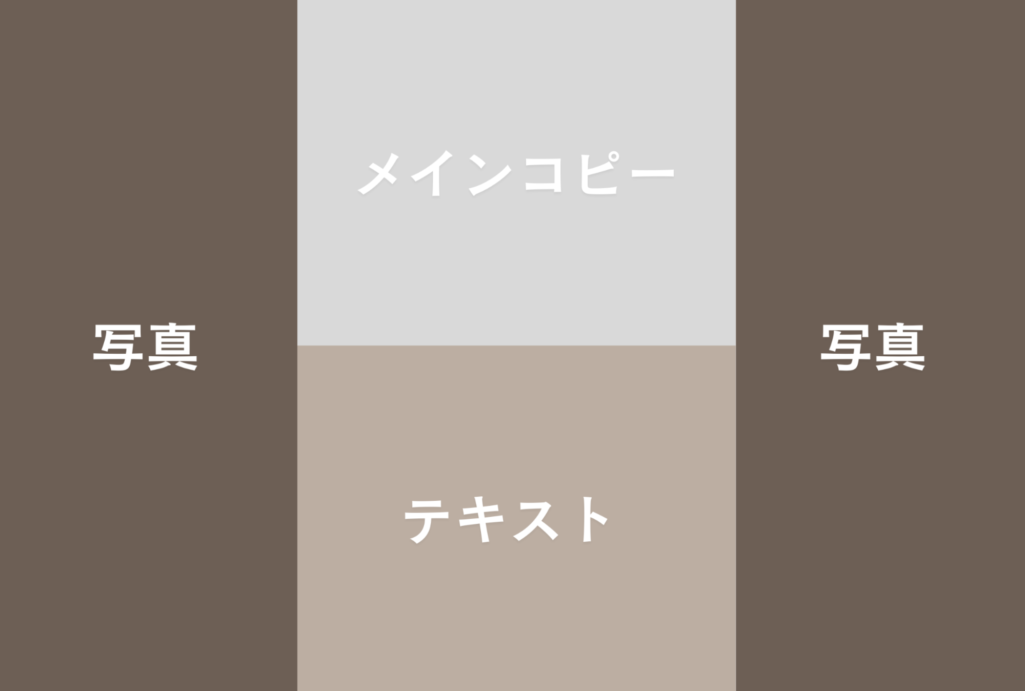
「縦割り」レイアウト

縦割りレイアウトとは、バナーを縦に分けて左右に情報を配置していくレイアウトです。上記のように、片方にはメインコピーとテキスト、もう片方には写真を載せます。
縦割りレイアウトのメリットは、可読性が高いことです。コンテンツが2分割されているので、情報を受け取りやすくなります。
縦割りレイアウトのバナーには以下のようなものがあります。

出典:バナー広場

出典:バナー広場

出典:バナー広場
「横割り」レイアウト

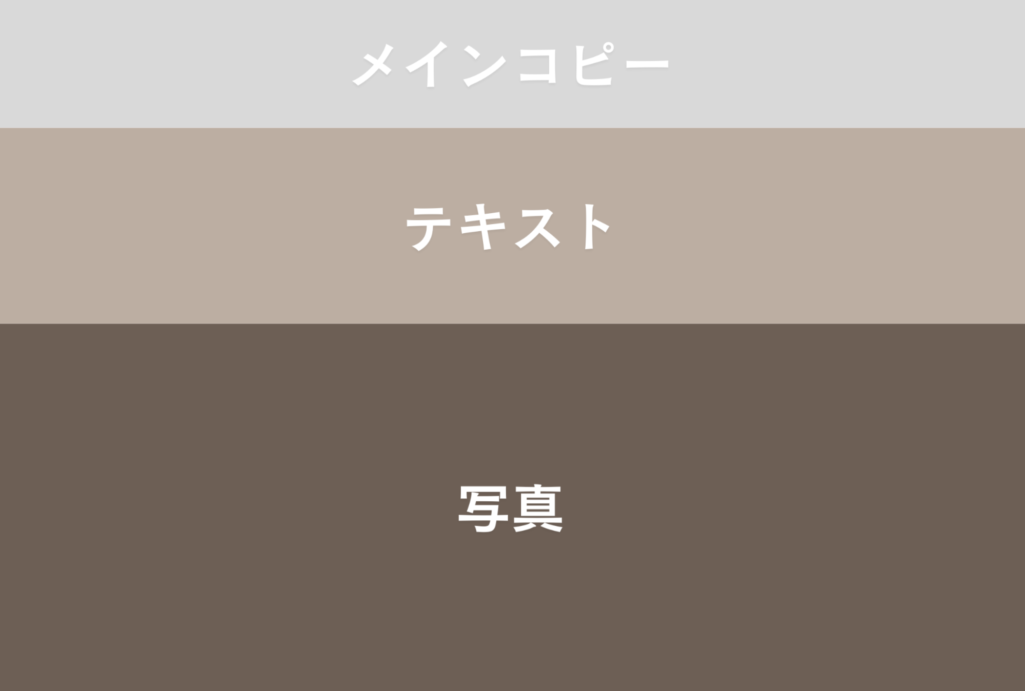
横割りレイアウトとは、「メインコピー」「テキスト」「写真」などを横に分割して掲載するスタイルのことです。バナーによって順序は異なりますが、上に重ねていくような構成になります。
横割りレイアウトのメリットは、可読性が高いことです。ちょうどアルファベットの「F」のような目の動きになり、情報を受け取りやすくなります。
横割りレイアウトのバナーには以下のようなものがあります。

出典:バナー広場

出典:バナー広場

出典:バナー広場
「斜め割り」レイアウト

斜め割りレイアウトとは、図のように「メインコピー」「テキスト」「写真」の要素を斜めに配置するものです。あえて斜めにすることで、元気でスタイリッシュな印象を与えられます。
斜め割りレイアウトのメリットは、キャッチや写真の印象が残りやすいことです。動きを出して賑やかな雰囲気を出せるため、よりイメージを作り出すことができます。
斜め割りレイアウトのバナーには以下のようなものがあります。

出典:バナー広場

出典:バナー広場

出典:バナー広場
「グリッド」レイアウト

グリッドレイアウトとは、ブロックで「メインコピー」「テキスト」「写真」を分割していくレイアウトのことです。基本的に四角の中に収めるので、スッキリとした印象を与えます。
グリッドレイアウトのメリットは、情報を整理して見せられることです。四角的に整理されているため、複数の画像を用いても落ち着いた印象になります。
グリッドレイアウトのバナーには以下のようなものがあります。

出典:バナー広場

出典:バナー広場

出典:バナー広場
バナーデザイン参考サイト3つ

ここからは、バナーデザインを紹介している参考サイトを3つご紹介します。さまざまあるバナーデザインを参考にすることで、ヒントを得られることもあります。うまくデザインできない場合は、ぜひ参考にしてみてください。
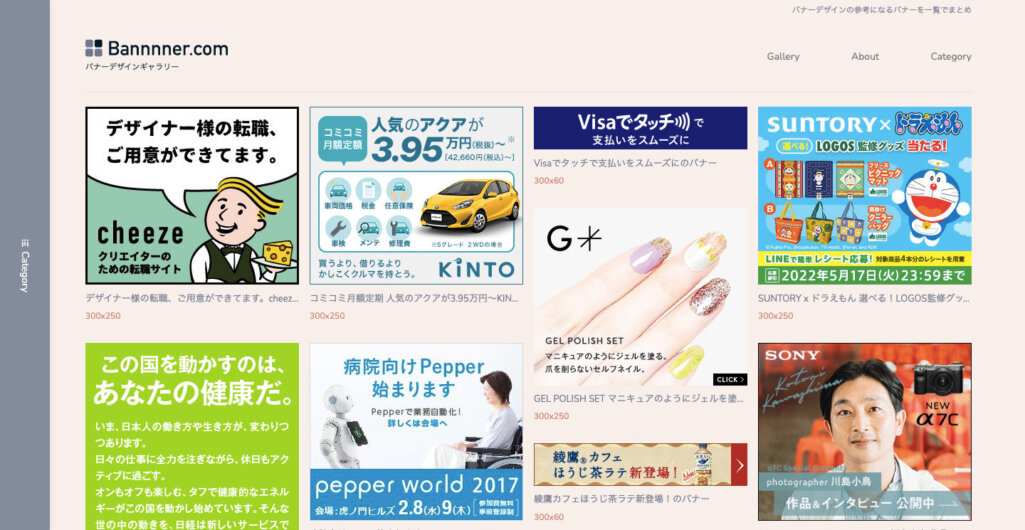
Bannnner.com

出典:Bannnner.com
Bannnner.comはさまざまなバナーデザインを紹介しているサイトです。一度に多くのバナーを確認できるため、カテゴリーを問わずバナーを確認したい人におすすめです。
| 優れている点 | 一度に多くのバナーを確認できる |
|---|---|
| おすすめの人 | カテゴリーを問わずにバナーを確認したい人 |
| URL | https://bannnner.com/ |
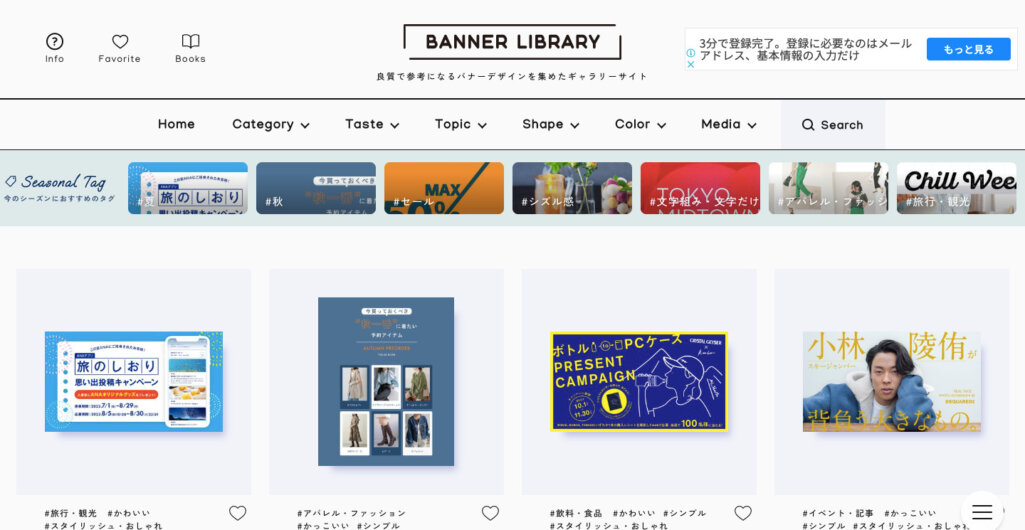
BANNER LIBRARY

出典:BANNER LIBRARY
BANNER LIBRARYは、メルマガやECサイト、CSSデザインなど、複数のギャラリーサイトを見られるサイトです。
テイストを絞って表示できるのがメリットで、例えば、「Taste」というタグをプルダウンすると、「カフェ風」や「かわいい」「かっこいい」などさまざまなテイストが表示され、絞り込めるようになっています。そのため、雰囲気や制作後のイメージでバナーを探したい人におすすめです。
| 優れている点 | テイストを絞って表示できる |
|---|---|
| おすすめの人 | 雰囲気や制作後のイメージでバナーを探したい人 |
| URL | https://design-library.jp/ |
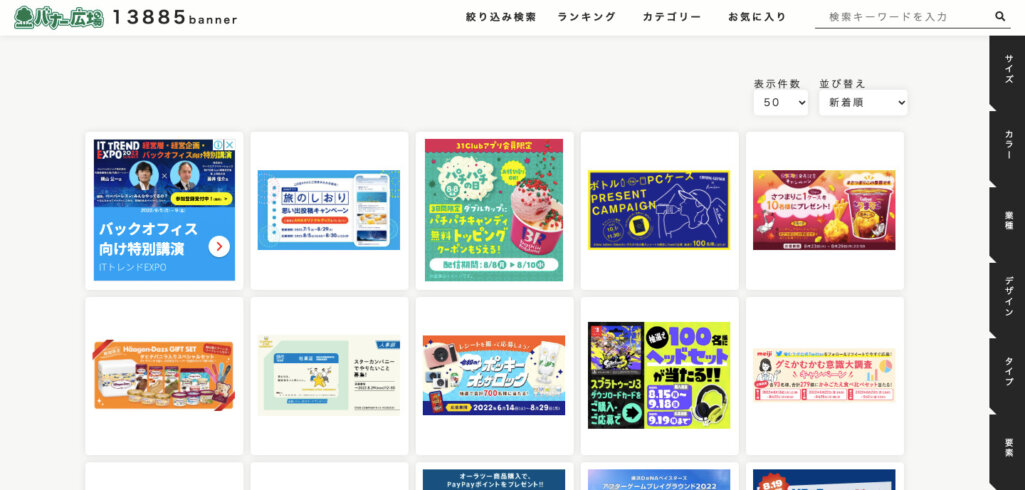
バナー広場

出典:バナー広場
バナー広場は、ランディングページ制作などを行う株式会社ラヴィゴットが運営するサイトです。
サイトには10,000点以上のバナーが掲載されており、表示件数や並び替えをしながらバナーを探すことができます。
サイズや要素で絞って表示できるのがメリットで、例えば、サイズタブから「300×250」を選択すると、同じサイズのバナーを絞り込むことができます。現在制作しているバナーと同じ条件のバナーを検索したい方におすすめです。
| 優れている点 | サイズや要素で絞って表示できる |
|---|---|
| おすすめの人 | 同じ条件でバナーを見つけたい人 |
| URL | https://banner-hiroba.com/ |
バナーデザインのまとめ

バナーデザインを制作する際は、必要な要素を並べて、優先順位を明確にしてから作業に取りかかりましょう。
優先順位をつけることで、目的にコミットしたバナーを制作できるようになります。バナー制作の際はぜひ、ご紹介したポイントを取り入れてみてください。