CLSは「Cumulative Layout Shift」の略で、コンテンツレイアウトのずれを意味しています。
コアウェブバイタルの一つであり、ユーザー体験(UX)を低下させる要因になるため、早期に改善することが求められます。
2021年、Googleから「コアウェブバイタルが検索結果のランキング要因になる」と発表されたことから、SEO対策に注力しているサイト運営者にとっては看過できない問題です。
そこでこの記事では、CLSの計測方法と改善方法について詳しく解説します。「具体的にどんな対策をしていいか分からない」という方は、ぜひ参考にしてください。
SEOで順位が上がらない担当者様へ
実力のあるSEOコンサルタントが本物のSEO対策を実行します。
SEO会社に依頼しているが、一向に検索順位が上がらない・・・。
SEO対策をSEO会社に依頼していてこのようなお悩みはありませんか?SEO対策はSEOコンサルタントの力量によって効果が大きく変わるマーケティング手法です。弊社では価値の高いSEOコンサルティングをご提供するため、厳選した業界トップクラスの大手SEO会社出身で大規模サイト運用経験のあるトップコンサルタントが在籍しております。
目次
CLS(Cumulative Layout Shift)とは

CLSとは、英語の「Cumulative Layout Shift(累積レイアウト変更)」の頭文字から由来し、Webページを読み込んでから表示されるまでに発生する「レイアウトのずれ」のことです。
CLSは「コアウェブバイタル」の一つで、Googleの検索順位に影響する指標にもなっています。コアウェブバイタルとは、Webサイトにおいてユーザーに優れた体験を提供するのに必要な取り組みのことです。
近年では多くの企業がWebサイトの品質向上のため、コアウェブバイタルの指標に注目するようになりました。
数値の目安
| 数値 | 評価 |
|---|---|
| 0.1未満 | GOOD(良い) |
| 0.25以下 | NEEDS IMPROVEMENT(改善が必要) |
| 0.25以上 | POOR(不十分) |
そんなコアウェブバイタルの一つであるCLSですが、SEO上の評価項目にもなっています。
SEO上の評価項目はCLSの他に、「LCP(最大コンテンツの描画)」「FID(初回入力遅延)」の2項目があります。
SEOの評価を上げるにはそれぞれの評価指標を向上させる必要がありますが、まずはCLSの値を向上させることでユーザーにとって使いやすいサイトになるため、サイト改善の一環として取り組みましょう。
CLSは数値が小さいほど、レイアウトの崩れが少ないと考えられます。基準値は「ずれが生じた表示領域の比率 × 距離の比率」で計算され、上記のように評価されます。
数値が0.1以上ですと改善策が必要となりますので、0.1未満を目指しましょう。
 実務で使えるAIライティングのやり方!効率・高品質化の手順とコツ
企業のメディア・マーケティング担当者向け。AIライティングで「効率」と「品質」を両立させる具体的なやり方と実践ステップ、高度なプロンプト設計、人間による編集のコツ、ツール選びのポイントなどを徹底解説。
実務で使えるAIライティングのやり方!効率・高品質化の手順とコツ
企業のメディア・マーケティング担当者向け。AIライティングで「効率」と「品質」を両立させる具体的なやり方と実践ステップ、高度なプロンプト設計、人間による編集のコツ、ツール選びのポイントなどを徹底解説。
<無料>資料ダウンロード
【サイト運営者必見】お客様成功事例集
集客と売上がアップした成功実績が見られる!
CLSの計測方法

CLSを測定する方法は3つあります。
- Search Consoleの「ウェブに関する主な指標」
- PageSpeed Insights
- Lighthouse(ライトハウス)
計測ツールを活用すれば、初心者の方でも改善が必要なのかどうか簡単に判断できます。ここからは、それぞれの方法について見ていきましょう。
Search Consoleの「ウェブに関する主な指標」

Search Consoleの「ウェブに関する主な指標」という機能によって、CLSを計測することができます。この機能は、コアウェブバイタルの評価を確認する際に使用されるものです。
Search ConsoleでCLSを確認する場合は、以下の手順で行います。
- Search Consoleにログインする
- 左側メニューの「ウェブに関する主な指標」をクリックする
問題がある場合は、レポート画面に遷移されます。「レポートを開く」をクリックすることで、不良が出た指標を確認できます。
ただし、指標よりも肝心なのは、コンテンツの内容です。ユーザーが読みやすいコンテンツにすることを第一に考えつつ、修正しましょう。
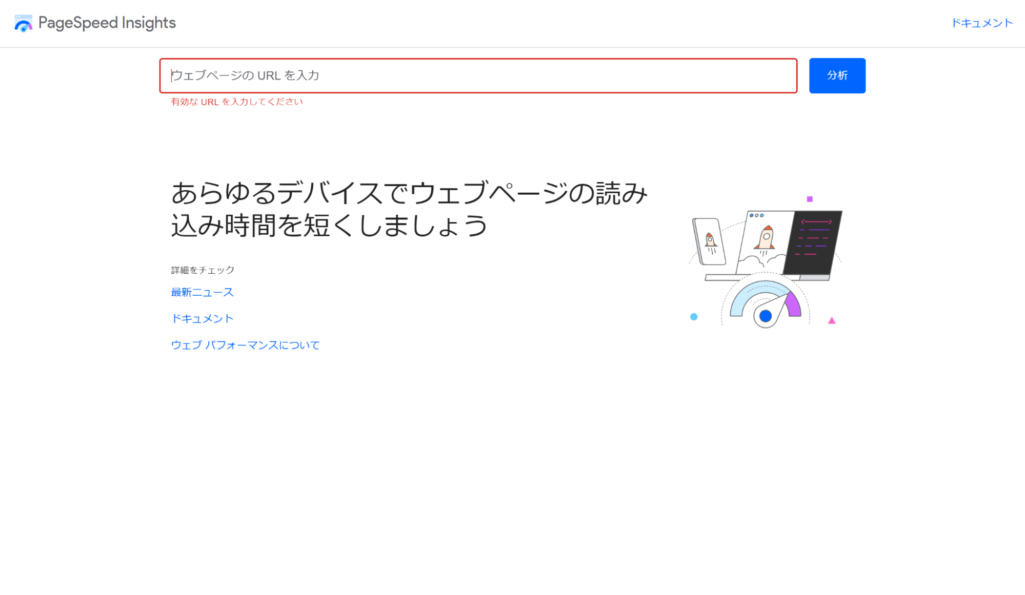
PageSpeed Insights

PageSpeed Insightsは、Googleが提供しているスコア計測ツールです。このツールではURLを入力してクリックするだけで指標を確認できます。そのため、自社のWebサイトだけでなく、競合のWebサイトの指標を確認することもできます。
ただし注意点として、アクセス数が少ないと数値が計上されないという特徴があります。ユーザーがアクセスした環境で評価するので、サイトによっては数値を確認できない場合もあるでしょう。その場合は、シミュレーション環境による数値を参考にしてください。
 ページスピードインサイト(Google PageSpeed Insights)の使い方!見方や改善方法を解説
Google PageSpeed Insightsは、ページ速度を診断し、改善提案を提示する無料ツールです。この記事では、使い方や結果の見方、速度向上の方法を詳しく解説しています。
ページスピードインサイト(Google PageSpeed Insights)の使い方!見方や改善方法を解説
Google PageSpeed Insightsは、ページ速度を診断し、改善提案を提示する無料ツールです。この記事では、使い方や結果の見方、速度向上の方法を詳しく解説しています。
Chrome拡張機能「Lighthouse(ライトハウス)」

出典:Chromeウェブストア
「Lighthouse」は、Chromeウェブストアから入手できるChromeの拡張機能です。以下のように5つの項目があります。
- Performance(パフォーマンス)
- Accessibility(アクセシビリティ)
- Best Practices(ベストプラクティス)
- SEO
- Progressive Web App(プログレッシブウェブアプリケーション)
一つの機能でさまざまな項目からチェックできるため、サイト改善には重宝するツールです。Lighthouseの追加方法は以下のとおりです。
- Chromeウェブストアから「Lighthouse」を追加する
- 「拡張機能を追加」をクリックする
- 分析したいサイトを表示する
- ブラウザ右上のLighthouseアイコンをクリックする
- 評価結果レポートが表示される
このように、Lighthouseは基本的にワンクリックでレポートを作成できます。
CLSの悪化原因と改善方法

CLSが悪化する原因として、以下の4つが考えられます。
- 画像・動画が領域指定されていない
- サイズ指定されていない広告配信
- JavaScriptを活用した動的コンテンツの多用
- Webフォントの読み込み速度
1.画像・動画が領域指定されていない
領域指定は「サイズ指定」とも呼ばれ、画像の表示サイズをHTMLで指定しておくことです。領域指定を行うことで、画像の読み込みを待たず、テキスト全体を表示することができます。
領域指定が行われていないと、テキスト読み込みと同時に画像や動画が読み込まれるようになるため、読込時間が長くなり、評価が下がってしまいます。さらに、テキスト読み込み中に画像と動画が表示され、表示が崩れる原因にもつながります。
ゆえに、表示される動画と画像にwidth要素と height 要素を指定しましょう。さらに、CSSアスペクト比率を追加して表示される領域を確保すれば、レスポンシブの場合でも表示が崩れにくくなります。
2.サイズ指定されていない広告配信
自社サイトの掲載している広告をサイズ指定していないと、CLSの評価が下がってしまいます。といいますのも、バナー広告はサイズが広告主や媒体によって異なります。そのため、そのまま貼ってしまうとサイズが大きくなることもあり、読み込みが遅くなります。
するとユーザーがアクションを起こしたタイミングやテキスト読み込み中に広告が表示されることもあり、UXが悪化する原因につながります。
この場合、広告の表示領域を事前に決めることで改善できます。その際は、コンテンツにかぶらないように指定しましょう。
3.JavaScriptを活用した動的コンテンツの多用
JavaScriptを活用した動的コンテンツを多用してしまうと、表示が崩れる原因になります。
JavaScriptは、Webサイト上でアニメーションなどを施すことができる記述のことです。
ポップアップを表示したり、時間経過によってコンテンツを表示させたりすることもできます。
こうした施策によってユーザーの興味を引き、滞在時間を長くしたり、回遊率を高めたりすることができます。しかし一方で、動的コンテンツを増やしすぎると処理が追い付かなくなり、崩れてしまうこともあるのです。
そこで、動的コンテンツから静的な表示に切り替えるのも一つの改善策です。本当に必要なコンテンツだけを残し、あまり効果のなかったコンテンツは省略するようにするといいでしょう。
また、オーバーレイ表示するのを避けるのも効果的です。オーバーレイ表示とは、映像の上に映像を重ね合わせてディスプレイ上に表示させる機能のことです。不要な機能を避けることで、表示崩れを防止できます。
4.Webフォントの読み込み速度
Webフォントの読み込みによって表示が崩れてしまうこともあります。Webフォントとは、事前にサーバーに設置したフォントを呼び出してブラウザに表示するフォントのことです。
Webフォントによってデザインの幅が広がりますが、読み込み速度が低下してしまう原因にもなります。
Webフォントを利用する場合は、ファイル読み込みを優先的に行うよう設定しましょう。表示時間を設定し、Webフォントが表示されるまでに代替テキストで表示することで、コンテンツをスピーディに読むことができます。
CLSの改善メリット

CLSを改善することで、ユーザー体験の向上に貢献できるというメリットがあります。最適な表示を行うことで、ユーザーは快適にWebサイトを利用できます。使いやすいWebサイトは滞在時間が長くなり、直帰率も低くなります。
反対に表示崩れなどが発生してしまうと、使いにくいWebサイトだと思われてしまい、印象も悪くなります。もし現在直帰率や離脱率に悩んでいるようでしたら、CLSをチェックしてみてはいかがでしょうか。
CLSはUX改善の指標として有効

CLSは、CSSの記述やファイル読み込みの設定が必要です。正しい実装をしないとサイト全体のデザインや挙動を崩す可能性があります。
また、コンテンツレイアウトのずれがユーザー体験に悪影響を及ぼす他、状況によっては経済的損失にもつながるため改善に努める必要があるでしょう。
CLSの改善は比較的原因が分かりやすいといわれますので、積極的に取り組んでみてください。
<無料>資料ダウンロード
【売上アップ】Webサイト改善コンサルティング
本物のプロが、集客と売上に繋がるWebサイトに改善!