Webサイト制作を担当する方の中には、「ヘッダーデザインの作り方を詳しく知りたい」「サイトデザインの改善にあたって、ヘッダーデザインのポイントを改めて確認したい」という方がいらっしゃるのではないでしょうか。
ヘッダーとは、Webサイトにおいてページの一番上にある範囲です。デザイン面での印象付けに影響するだけでなく、Webサイトにおけるさまざまな役割を果たす部分でもあります。
本記事では、ヘッダーの役割や掲載すべきコンテンツなど、ヘッダーデザインを制作するうえで押さえるべき情報を解説します。ヘッダーデザインでお悩みの方は、ぜひ参考にしてください。
<無料>資料ダウンロード
【サイト運営者必見】お客様成功事例集
集客と売上がアップした成功実績が見られる!
目次
そもそも「ヘッダー」とは

ヘッダーとは、ページの一番上に表示される帯状の部分を指します。「グローバルナビゲーション」と呼ばれることもあり、上記の画像の赤く囲われた部分がヘッダーです。
ヘッダーは、現在見ているサイトがどのようなサイトであるか、一目で分かるようにする役割を持ちます。そのため、画像のようにサイトロゴやサイト説明などを表示する場合が多いです。
また、ヘッダーはページおよびサイト全体の使い勝手を左右する重要な要素でもあるので、デザインに多少の違いはあれど、基本的にはPC・スマートフォン・タブレットなど、どの端末から閲覧しても表示できるように設定します。
ヘッダーが果たす役割
ヘッダーが果たすべき役割として、大きく3つがあげられます。
まずは、訪問者にサイトの基本的なコンテンツ構成を伝えることです。「サイト内のコンテンツを閲覧してもらう」「サイトを利用してもらう」には、サイト内にどのようなコンテンツが存在するか知らせる必要があります。
そのため、最上部で目に入りやすいヘッダーにメニューを表示させ、基本的なコンテンツ構成を伝えます。
次に、ヘッダーは訪問者の興味をかき立てる役割も果たします。ほとんどの場合、訪問者はファーストビューで自分に関係のある内容かを判断し、サイトを閲覧するか決定します。
このため、すぐ目に入る範囲に、訪問者の興味を引く情報を掲載する必要があります。ページ最上部かつ目立つ部分であるヘッダーは、訪問者を引き付けるうえで重要な要素です。
最後に、ヘッダーをおすすめしたいページへの誘導に使うケースです。前述のとおり、ヘッダーは訪問者の目に入りやすい部分です。
目立つ部分にうまく導線を設定できれば、訪問者を特定のページに誘導できる効果が期待できます。
このようにヘッダーはさまざまな役割を有するため、サイト運営の成果を左右する可能性もある、非常に重要な部分なのです。
ヘッダーデザインの参考事例

ここからは、ヘッダーデザインを制作する際に参考になる事例を紹介します。
- FRITZ HANSEN(フリッツ ハンセン)
- marchen(メルヘン)/grimms heim(グリムスハイム)
- 株式会社CyberAgent(サイバーエージェント)
- 任天堂株式会社
それぞれの事例について、ヘッダーデザインの特徴や参考になるポイントをまとめました。
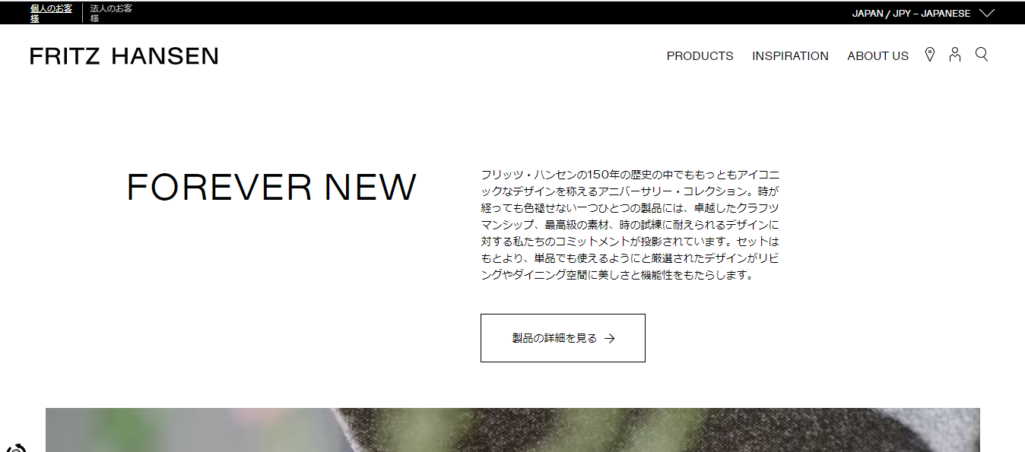
事例1.FRITZ HANSEN(フリッツ ハンセン)

参照元:FRITZ HANSEN(フリッツ ハンセン) 公式サイト
FRITZ HANSEN(フリッツ ハンセン)は、デンマークで創業されたインテリア家具会社です。
ヘッダーデザインはかなりシンプルで、メニューとして掲載されているのは「製品情報」「インスピレーション」「企業情報」のみです。それぞれのメニューをクリックすると、そこからさらに細かいリンクへ飛べるようになっています。
このサイトは、ヘッダーの背景が透明な点が特徴です。ページで使用する画像に被らないため、ヘッダーの存在が邪魔になりにくくなっています。スクロールしても上部に表示され続ける固定ヘッダーのため、使いやすさも兼ね備えています。
ヘッダー自身の主張は控えめにし、サイト全体のデザインに与える影響を最小限に抑えている例です。
事例2.marchen(メルヘン)/grimms heim(グリムスハイム)

参照元:marchen(メルヘン)/grimms heim(グリムスハイム)公式サイト
marchen(メルヘン)およびgrimms heim(グリムスハイム)は、大阪府河内長野市に店舗をかまえる洋菓子です。公式サイトでは店舗の情報やケーキの紹介などを行っています。
名前のとおり、メルヘン基調のかわいらしいデザインが特徴です。色使い・フォント・模様がうまく調和し、ブランドイメージの定着につながっています。
メニューからサイトを構成するコンテンツを把握できるため、サイト内の移動がしやすい・回遊を促しやすいといった効果も得られるヘッダーです。
ヘッダーに限らず、サイト全体もデザインや文字フォントを揃え、統一感を実現。統一されたデザインにより、お店に対する印象をしっかり残せると期待できます。
サイトのコンテンツを伝えるという役割とデザイン性の高さを両立している例です。
事例3.株式会社CyberAgent(サイバーエージェント)

参照元:株式会社CyberAgent(サイバーエージェント)公式サイト
株式会社CyberAgent(サイバーエージェント)は、インターネット広告事業やゲーム事業など、インターネット関連の幅広い事業を展開する会社です。
ヘッダーデザインの特徴として「ヘッダーの下に画像を置く」スタイルではなく、「画像の上にヘッダーを乗せている」に近い点があげられます。ヘッダー部分が丸みを帯びた長方形のような形をしており、その上にメニューなどのコンテンツが載っているデザインです。
特徴的な形により奥行き感が出て、スタイリッシュな印象になっています。スマホ版とのデザイン相違点が少ないため、統一感が出やすい点もポイントといえます。
シンプルながらも特徴的なヘッダーデザインにすることで、印象付けに大きく貢献している例です。
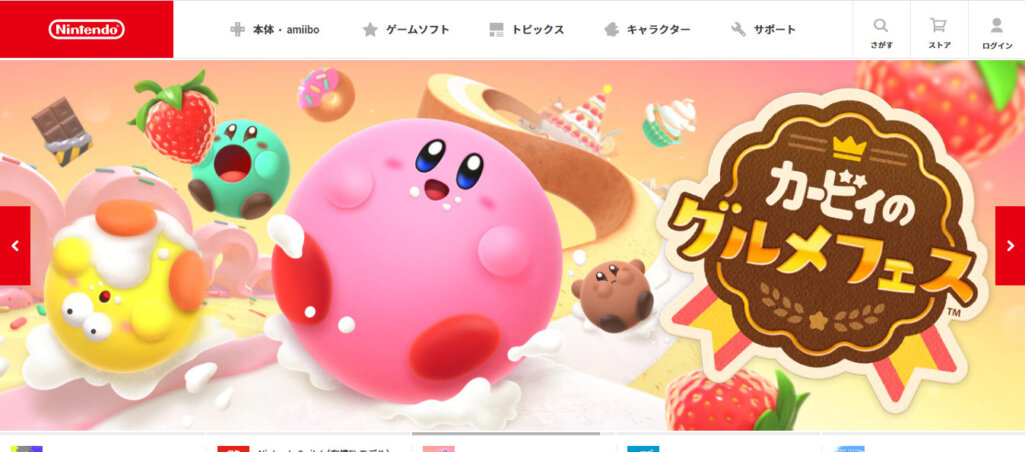
事例4.任天堂株式会社

参照元:任天堂株式会社公式サイト
「任天堂株式会社」は、コンピューターゲームや玩具などの開発・製造・販売を行う会社です。
ブランドイメージを重視するため、配色やデザインはブランドに準じたものを採用しています。モノクロを基調に、赤をアクセントカラーにしていてシンプルながらもスタイリッシュです。ヘッダー部分はあまりごちゃごちゃさせず、掲載しているのはシンプルな機能のみ。
メニュー部分にマウスポインタを乗せると、各ページメニューが画像付きで表示されます。気になる商品や電波障害情報などを簡単にチェックできて便利です。パッと見える部分はシンプルながらも、ドロップダウンを活用して必要な情報もしっかり表示しています。
ブランドイメージを大切にしつつ、シンプルさと機能性をうまく兼ね備えた例です。
<無料>資料ダウンロード
【失敗しない】Webサイト制作ガイド(事例付)
年間数百サイトを手掛けるWebディレクターが徹底解説!
ヘッダーに設置するべき5つのコンテンツ

ヘッダーが役割を果たせるよう設置するべきコンテンツとして、以下の5つがあげられます。
- 会社のロゴ
- ナビゲーションメニュー
- 検索バー
- SNSリンク
- その他
それぞれのコンテンツについて、必要な理由やポイントなどを詳しく解説します。
要素1.会社のロゴ
会社ロゴはヘッダーデザインの中でも非常に重要です。会社ロゴは訪問者に、今見ているWebサイトの運営会社がどういうものであるかを明確に伝える役割を果たします。
もし訪問者に良いサイトだと判断してもらえても、運営会社がどういうものか判断できないと、会社のイメージ向上にはつながりません。
ヘッダーに会社ロゴを設置すれば、サイトの運営会社を明確に伝えつつ、訪問者がサイトを利用する際の邪魔にならない効果が期待できます。
また、会社のロゴは、いわば「会社のシンボル」です。ロゴを目立つ部分であるヘッダーに表示すれば、訪問者に対してインパクトを与えることにつながります。このように会社ロゴは、ブランドアイデンティティを強化する効果もあります。
要素2.ナビゲーションメニュー
「ナビゲーションメニュー」も、ヘッダー部分に設置するべきコンテンツです。「ナビゲーションメニュー」とは、「製品情報」や「会社概要」など、サイト内の主要なコンテンツへのリンクやアイテムリストへいくためのメニューです。
他にも、サイト内にどのようなコンテンツが存在するかを伝える効果もあります。サイトの大まかな構成を伝えられるため、回遊を促す効果も得られるでしょう。
さらに、訪問者に分かりやすいナビゲーションを提供することによって、ユーザーエクスペリエンスの向上も期待できます。
 グローバルナビゲーションとは?作り方やデザイン事例を解説
グローバルナビゲーションの基本的な役割や作成のポイントを解説し、効果的なデザイン事例も紹介しています。ユーザーにとって使いやすいWebサイトを構築するための具体的なヒントが得られる内容です。
グローバルナビゲーションとは?作り方やデザイン事例を解説
グローバルナビゲーションの基本的な役割や作成のポイントを解説し、効果的なデザイン事例も紹介しています。ユーザーにとって使いやすいWebサイトを構築するための具体的なヒントが得られる内容です。
要素3.検索バー
サイト内のコンテンツが多い場合、ヘッダー部分に検索バーを設置すると便利です。
検索バーを導入すると、訪問者がキーワードを入れて検索し、該当のキーワードを含むページへすぐに移動できます。訪問者が求める情報を検索し、それに関連する情報へ導いてあげることで、サイトの利便性が高まり好印象を与えられます。
さらに、サイト内の移動がしやすいため、他のページの閲覧を促し回遊率を高める効果も高いです。
特に、記事コンテンツを扱うサイトやECサイトなどはページ数が多く、訪問者が目的のページを探すのに時間がかかるのため、「検索バー」の設置はおすすめです。
要素4.SNSリンク
運用しているSNSアカウントへのリンクを、ヘッダーに設置するという使い方もあります。
SNSの効果を高めるには、SNSアカウントの存在を知ってもらう必要があります。ヘッダーにSNSリンクを設置すれば、サイト訪問者からのフォローなどを獲得し、顧客へとつなげられる可能性があります。
また、SNSリンクはサイトの最下部(フッター)に貼る方法もありますが、ヘッダーのほうが目立つため、より注目してもらうためにヘッダーに貼るパターンも有用です。
要素5.その他
ヘッダーに設置することで良い効果が期待できるコンテンツは、サイトの性質や目的によって異なります。その他のコンテンツとしてあげられる主な要素の例は、以下のとおりです。
- ショッピングカート:ECサイトなどショッピング機能があるサイトならば、ヘッダー部分にショッピングカート機能が必要
- ログインメニュー:会員登録機能があるサイトでは、スムーズなアクセスのためにログインメニューを設置
- 言語選択:多言語に対応しているサイトであれば、言語をすぐに切り替えられるよう、ヘッダー部分に言語選択ボタンを設置するのが効果的
上記はあくまで一例であり、サイトによっては他にもヘッダーに設置するべきコンテンツが存在します。自社サイトのヘッダーに必要なコンテンツは何か、しっかり検討しておきましょう。
ヘッダーデザイン制作における注意点

ヘッダーデザインを制作するうえで、気を付けなければならないポイントは、次の3点です。
- 利便性を考えたヘッダーにする
- 別ページやスマホ版デザインとの統一性を考える
- ユーザーの視線移動の法則にも考慮した設計をする
1.利便性を考えたヘッダーにする
ヘッダーデザインを制作する際は、利便性を考えたヘッダーにすることが大切です。デザイン性の高いサイトやヘッダーは、訪問者の印象に残りやすく、それだけで注目を集められるでしょう。「おしゃれ」「印象的」「インパクト」などのイメージを与えて、ユーザーの好奇心をかき立てましょう。
しかし、ヘッダーはコンテンツ構成を伝える、別のページへの移動を誘導するなどの役割を持つ部分です。そのためヘッダーデザインを制作する際は、利便性を考えることがもっとも重要です。
近年はスクロールしてもヘッダーが付いてくる固定ヘッダーを採用する企業が増えています。わざわざページの上まで戻らなくてもヘッダーを利用できるため便利です。操作性の悪さは、訪問者が離脱してしまう原因になるので、利便性を重視しましょう。
2.別ページやスマホ版デザインとの統一性を考える
別ページやスマホ版デザインとの統一性を考えることも重要です。
ページによってデザインが大きく異なると、読者がサイトコンセプトを理解できなくなる可能性があり、離脱されてしまう恐れもあります。
そのため、基本的にヘッダーは、サイト内の全ページで共通パーツとして扱うのが効果的です。
また、スマホ版デザインとの統一性も考える必要があります。訪問者の使い勝手を考慮し、閲覧するデバイスによって適切なデザインを設定するのも大切です。
ただし、PC版とスマホ版であまりにもデザインが異なると、統一性がなく悪印象につながるリスクが高いです。デバイスによってヘッダーデザインを変える場合でも、統一性は持たせるようにしましょう。
3.ユーザーの視線移動の法則にも考慮した設計をする
Webサイトに訪れるユーザーの視線移動は、以下3パターンのいずれかに当てはまるという法則があります。
- グーテンベルグ ダイアグラム
- Zの法則
- Fの法則
ヘッダーデザインを制作する際は、どのパターンでも読みやすい配置とデザインを考えることが大切です。それぞれの法則の意味やデザイン制作のポイントについて解説します。
法則1.「グーテンベルグ ダイアグラム」
グーテンベルグ ダイアグラムとは、表示された情報が同じ種類かつ均等な配置の場合、視線は左上から右下へ移動するという法則です。Webサイトの場合、画像を同じ大きさ・等間隔でページの全体に配置しているケースなどが該当します。
グーテンベルグ ダイアグラムのポイントとして、左上および右下の情報が強く伝わる点があげられます。視線が左上から右下へ止まらずに移動するため、右上・左下の情報は流し見されるリスクが高いです。情報の種類・配置が同じではありますが、場所によって印象の残り方が大きく異なります。
グーテンベルグ ダイアグラムの法則が働くページであれば、もっとも重要な情報を左上に配置し、続けて中央・右下に配置しましょう。
法則2.「Zの法則」
Zの法則とは、左上→右上→左下→右下の順に視線が動く法則です。名前のとおり、アルファベットの「Z」を書くように視線が動きます。横長・横書きのレイアウトのページが該当します。
Zの法則の特徴は、視線の動きが止まるタイミングがある点です。視線が左から右に動き、左下に移動する前に一度止まります。その後左下に移動し、そこから右に視線が動き、最終的に右下で止まります。視線が止まる位置は注目されやすいため、リンクをうまく設置すると、訪問者を誘導できる可能性が高いです。
Zの法則を活用し、左上に会社ロゴなど印象付けたい要素、右下にCTA(アクションを促すリンクやボタン)を設置しているページが多く見られます。
法則3.「Fの法則」
Fの法則とは、最初は左上から視線がスタートし、右に移動、そのあとに直下して再度右へ移動する法則です。アルファベットの「F」を書くようなスタイルから名付けられました。
ページ内に表示された情報が多いときは、Fの法則に基づいた視線の動きが起こりがちです。テキストがメインの記事コンテンツや、1ページに多くの商品情報が掲載されたECサイトなどが該当します。またSNSのタイムラインも、Fの法則が働くケースが多いです。
ただし、Fの法則は、下にいくにつれて情報を読み飛ばされる可能性が高くなります。Fの法則による視線の動きでは、上のほうの情報は比較的しっかり見てもらえる一方で、同じような情報が続くと印象に残りにくくなります。そのため、太字や見出しの活用、適度な画像挿入など、興味を引き直す工夫が必要です。
ヘッダーデザイン制作におすすめのツール3選

ヘッダーデザインを制作する際は、ツールを活用すると効率的です。ここでは、ヘッダーデザイン制作に便利なおすすめツールを3つ紹介します。
- CANVA(キャンバ)
- Pixlr(ピクセラ)
- PhotoScapeX
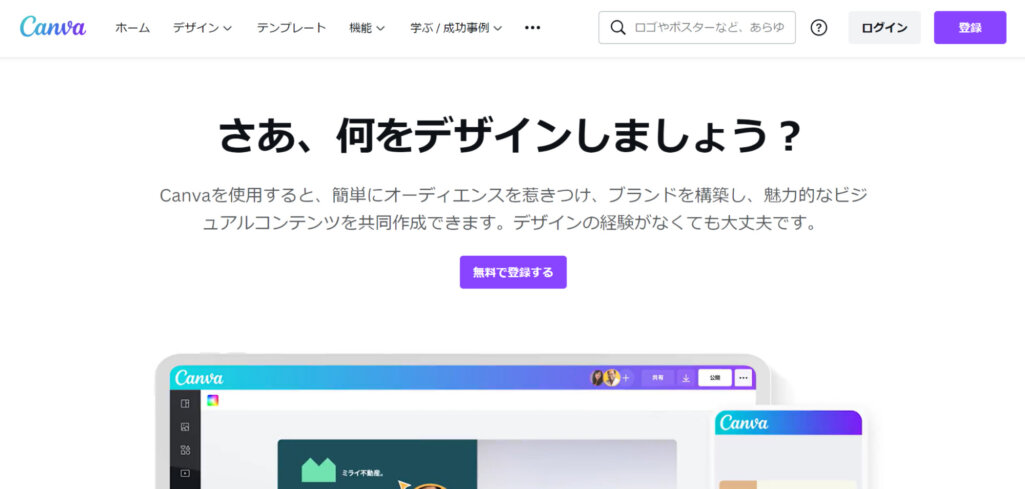
1.「CANVA(キャンバ)」

参照元:CANVA(キャンバ)
「CANVA(キャンバ)」はオンラインで使えるグラフィックデザインプラットフォームです。直感的な操作性と豊富なテンプレートを活用できるため、未経験の方でも高クオリティのデザインを制作できます。
デザインのカテゴリだけでも、「ソーシャルメディア」「イベント」「マーケティング」など幅広く用意されています。テンプレートも「プレゼンテーション」「レポート」「ポスター」などのカテゴリ別に豊富であり、理想に合ったテンプレートを見つけやすいです。なおテンプレートは自由に編集できます。
他にもテンプレートだけでなく、デザインに挿入できる素材も多く用意されています。写真やイラストなどの画像素材はもちろん、フォントの種類も充実しているため、オリジナリティの高いデザイン制作が可能です。
さらにCANVAはドラッグ&ドロップのみで多くの機能を利用できるので、直感的な操作でデザイン作成ができます。
料金面ですが、機能やテンプレートの多くは無料プランで利用できる他に、より豊富な機能を無制限で使用できる有料プランも用意されています。
ヘッダーなどのWebデザイン制作に限らず、幅広いデザイン制作に利用しやすいツールです。
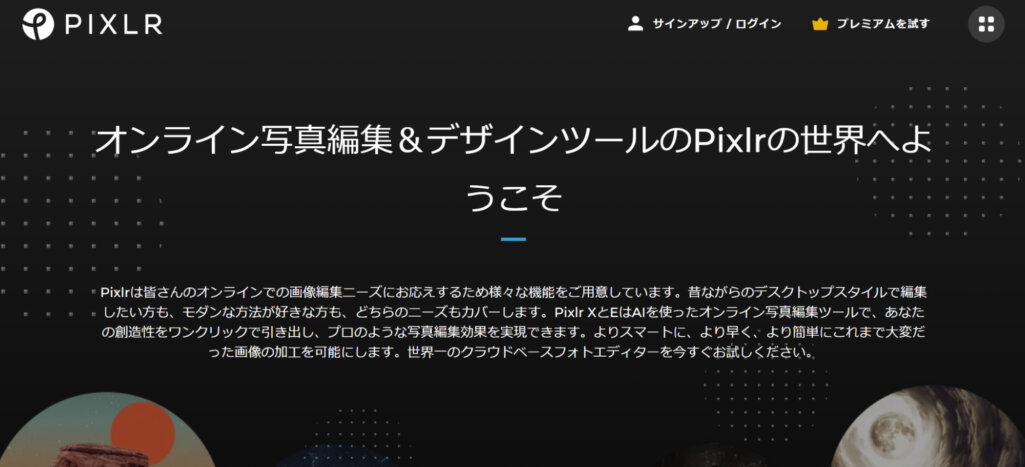
2.「Pixlr(ピクセラ)」

参照元:Pixlr(ピクセラ)
「Pixlr(ピクセラ)」はオンラインで使える画像編集およびデザイン制作ツールです。画像編集をメインとしたツールですが、デザイン制作に便利なテンプレートが豊富に用意されているため、ヘッダーデザインの制作にも活用できます。
Pixlrの大きな特徴として、AI技術を用いている点があげられます。AI写真編集ツールによって、素早くスムーズな編集が可能です。直感的な操作のみで、プロが撮影したような仕上がりが実現します。またエフェクトやフィルターの種類も豊富なため、画像のイメージを簡単に大きく変えられます。
インスタントAI機能背景除去も便利な機能のひとつです。この機能を使えば、ワンクリックで写真の背景を除去できます。写真から人物など特定の要素のみを切り抜き、別の画像に合わせるといった編集が容易です。
Pixlrには「Pixlr X」と「Pixlr E」の2種類があります。「Pixlr X」はテンプレートや簡単な操作を用いた画像編集・デザイン制作ができる初心者向けツールです。一方「Pixlr E」は複雑な機能も多く搭載されているため、より上級者向けのツールといえます。
他にも無料プランもあるため、初心者から上級者まで幅広く利用できるツールです。
3.「PhotoScapeX」

参照元:PhotoScapeX
「PhotoScapeX」はMicrosoftが提供する画像編集ソフトです。無料ツールなのに画像編集の幅が広く、充実した機能が搭載されています。
特徴的な機能として「グラフィックエディタ」「エフェクトエディタ」「gifクリエイター」などがあげられます。これらの機能を活用すれば、簡単な操作のみで画像の印象を大きく変える編集が可能です。
基本的な画像編集機能も十分で、レタッチ・コラージュ・素材挿入まで幅広く揃っています。無料とは思えないほどに豊富な機能性を有したツールで、プロが撮影・編集したような写真を演出できるでしょう。
公式サイトの説明に「おもしろい画像編集ソフト」と記載されているように、楽しみながら利用できるツールです。クオリティの高いヘッダーデザインを制作できるのはもちろんのこと、デザイン制作を楽しめるような工夫も多く見られます。
アップグレード版「PhotoScapeX pro」では、より多くの機能が使えるようになります。スタンプやフレームの数も増えるため、さらにオリジナリティの高いデザインを制作できるでしょう。
豊富かつ楽しみながら画像編集ができる機能が豊富で、デザイン制作が好きになれるツールです。
注目が集まるからこそ、ヘッダーデザインに注力しましょう

ヘッダーはページの最上部に表示されるため、訪問者の目に入りやすい部分です。「訪問者にサイトの基本的なコンテンツ構成を伝える」「サイトへの興味を引く」など、さまざまな役割を果たします。
注目が集まるからこそ、ヘッダーデザインに注力する必要があります。この記事で紹介したポイントを押さえつつ、事例やツールをうまく活用して、より良いヘッダーデザインを制作しましょう。
ヘッダーデザインを含めWebサイトの構築でお悩みの場合は、ぜひニュートラルワークスへご相談ください。Webサイト構築の豊富な経験を生かし、大きな成果につながるデザイン制作のサポートを行います。無料相談も行っていますので、お気軽にお問い合わせください。
<無料>資料ダウンロード
【売上アップ】Webサイト改善コンサルティング
本物のプロが、集客と売上に繋がるWebサイトに改善!

































