フッターはWebサイトを構成するパーツの一つで、サイトの最下部に設けます。そのため、特別目立つパーツではありません。
しかし、フッターは重要な役割を担っており、フッターのデザインがサイトの印象や使いやすさを左右する可能性があります。
本記事では、フッターの意味や役割をはじめ、厳選したフッターデザインの事例紹介など、フッター制作に役立つ情報を紹介します。フッターデザインでお悩みの方は、ぜひ最後までお読みください。
<無料>資料ダウンロード
【サイト運営者必見】お客様成功事例集
集客と売上がアップした成功実績が見られる!
目次
そもそも「フッター」の意味とは

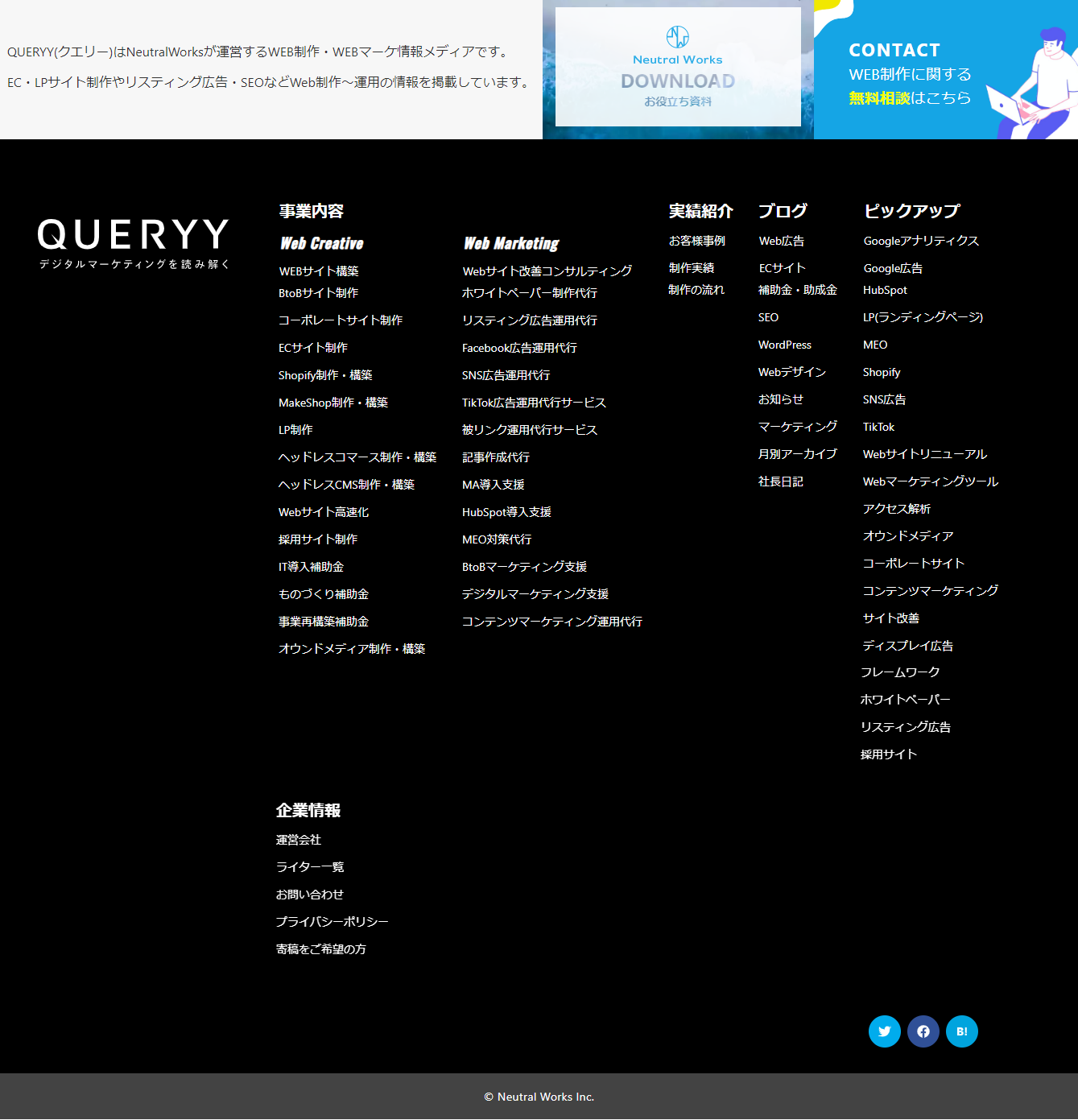
「フッター」とは、ページ構成の最下部に位置するエリアを指す用語です。当ブログ「QUERRY」もページの下までスクロールいただくと、以下のようなパーツが存在します。

上記の画像の黒い背景の箇所がフッターです。フッター部分は基本的に、どのページにも同じ情報が表示されます。
フッターは、ユーザーが下までスクロールしないと表示されません。そのため目立ちにくいパーツです。しかし、サイトの構造を一目で理解させられるなど、さまざまな役割を担う部分でもあります。役割に関する詳細は後述します。
フッターの役割
フッターの主な役割として、以下の4つがあげられます。
- 回遊率向上やページトップへ戻りやすくする
- 予約の促しや問い合わせフォームへ誘導しやすくする
- ヘッダーやページトップに掲載しきれない情報を補填する
- サイト全体を引き締める
フッターが持つ役割について、それぞれ詳しく解説します。
回遊率向上やページトップへ戻りやすくする
フッターの重要な役割の一つが、回遊率の向上やページトップへ戻りやすくする機能の実現です。
フッター部分にサイトマップの表示や「トップへ戻る」ボタンの設置などをすれば、サイト全体の把握がしやすくなります。
ページにアクセスしたユーザーは、何らかのニーズを抱えて訪問しているケースがほとんどです。関連する別のページに移動しやすい設計なら、サイト内の別ページも閲覧してもらえる可能性が高まります。
そして、結果として回遊率の向上につながるでしょう。またトップページへ戻りやすい仕様なら、ユーザーがサイト内で迷うリスクを低減できます。フッターはユーザーにとって使いやすいサイト構造を実現するために重要なパーツなのです。
予約の促しや問い合わせフォームへ誘導しやすくする
フッターは予約の促しや問い合わせフォームへの誘導など、ユーザーをアクションにつなげるうえでも役立ちます。
フッター部分に問い合わせフォームへのリンク設置や、問い合わせ先の記載などを行えば、ユーザーは問い合わせをしやすくなります。また予約や会員登録など、欲しいアクションにつなげるためのCTAも、フッターへの設置に適した要素です。
フッター部分には基本的に、Webサイトすべてのページで共通の情報が表示されます。フッターにCTAを設置すれば、どこかのページでCTAが漏れてしまう心配を抑えられるはず。フッターをうまく活用すれば、求めるアクションへしっかり誘導できます。
ヘッダーやページトップに掲載しきれない情報を補填する
フッターはヘッダーやページトップに掲載しきれない情報を補填する役割も担います。
サイトの最上部に表示される「ヘッダー」では機能性が求められるため、メニューやロゴのみのシンプルなデザインが多いです。そしてページトップは、訴求力の高さや、強調したい内容を目立たせることが大切で、掲載する情報を絞る必要があります。
これらに対しフッターは、ヘッダーやページトップに表示できないものの、重要な情報を表示するパーツとして最適です。「ヘッダーやページトップにおける優先度は低いものの、ページ内に表示するべきコンテンツ」は数多く存在します。
これらをフッターに表示すれば、必要な情報をしっかり掲載しつつ、高いデザイン性を持つサイトを実現できます。
サイト全体を引き締める
サイト全体を引き締める効果も、フッターが持つ大切な要素です。フッターは目立たない部分ではありますが、ページをスクロールすれば必ず目に止まります。最下部まで力を入れてデザイン制作をすれば、サイト全体のクオリティ向上にも役立つはず。
一方で、ヘッダーに掲載する項目を増やし過ぎると、デザインのバランスが崩れてしまう恐れがあります。これを防ぐため、一部の項目をヘッダーではなくフッターに表示すると、ヘッダーのスペースを最小限に抑えられるため、ページ全体のバランスを保てるでしょう。
このようにフッターは、目立たないからこそ、サイトデザインのバランス調整に役立つ部分です。
フッターデザインの種類
フッターに多い機能例は、以下のとおりです。
- 「資料請求」「会員登録」などのCTA各種
- 言語設定や基本メニュー
- SNS各種
- サイトマップ
- その他
フッターデザインを構成する機能やデザインの特徴について、当社であるニュートラルワークス公式サイトを例にあげながら詳しく解説します。
「資料請求」「会員登録」などのCTA各種

CTAとは「Call to Action」の略で、「資料請求」「購入」「会員登録」など、見込み客やコンバージョン獲得のための機能です。画像の赤枠で囲われた部分が該当します。
せっかくユーザーがサイトを訪問しても、資料請求などのページへの導線がわからない状態では、コンバージョンの獲得につながりません。サイト内のどこかにCTAを設置していても、ユーザーがすぐに見つけられる状態でなければ、あまり意味はないといえます。
フッターはすべてのページに共通して表示されるパーツです。そのため特に誘導したいアクションに関するCTAを設置すれば、ユーザーがアクセスしたページがどこであっても、コンバージョン獲得のチャンスを逃しにくくなります。
ロゴやコピーライトなどの管理画面

ロゴやコピーライトなどの管理的なメニューも、フッターで多く見られる内容です。ニュートラルワークス公式サイトのフッターには、オレンジで囲われた部分のように、ロゴとコピーライトを表示しています。
ロゴやコピーライトなどの情報は公式サイトにおいて必要なものですが、優先度はさほど高くないので、ヘッダーやページトップに表示するには不向きです。
フッターなら重要な情報の掲載を邪魔せず、すべてのページに表示できます。フッターは、必要性・重要性が高いものの目立つ箇所に表示しにくい情報を掲載しやすい場所のため、基本メニューの設置に最適です。
ほかのサイトでは、基本メニューに言語切り替えをフッターに表示するケースもあります。
SNS各種

フッターは会社が持つ各SNSを、リンク貼り付けもしくはアイコン設置するのに適した場所。ニュートラルワークスの公式サイトでも、公式Facebookアカウントへのリンクをフッターに設置しています。画像の水色で囲われた部分です。
SNSは情報の共有や拡散力の強さが魅力的なポイントです。また公式Webサイトに比べてユーザーとの距離が近く、コミュニケーションをとりやすい点も魅力です。そのためSNSを利用しているなら、その旨もユーザーに案内する必要があります。
サイトマップ

「サイトマップ」は、訪問者に対して「どのようなページ・コンテンツがあるか」をわかりやすく伝えるための要素です。画像の緑色で囲われた部分が該当します。画像の「事業内容」→「Web Creative」→各事業の詳細のように、階層を分けるのが一般的です。
訪問者は知りたい情報を掲載したページがあるか、ごく短い時間で見渡すことができる魅力があります。しかし、ユーザーの欲しい情報がすぐに見つかりそうになければ離脱する傾向があることも覚えておきたいですね。また、ほかのページに回遊しにくいレイアウトは、直帰率が高くなります。
ユーザーの回遊を促しなるべく多くのページを見てもらうには、サイトマップの設置が必要です。フッターにサイトマップを設置すれば、サイト内の回遊性があがるほか、情報が整理されたわかりやすい構造になります。
 サイトマップとは?2種類あるサイトマップの作り方とSEO効果
Webサイト運営者なら誰でも知っているサイトマップですが、何のために必要なのでしょうか?また、XMLサイトマップとHTMLサイトマップのどちらかがあればいいのでしょうか?サイトマップについて基本的なところから解説します。
サイトマップとは?2種類あるサイトマップの作り方とSEO効果
Webサイト運営者なら誰でも知っているサイトマップですが、何のために必要なのでしょうか?また、XMLサイトマップとHTMLサイトマップのどちらかがあればいいのでしょうか?サイトマップについて基本的なところから解説します。
その他

その他の情報として、「検索ボックス」「会社の住所」「地図」などを掲載するケースが多いです。ニュートラルワークスは、「会社の住所」と「電話番号」を掲載しています。画像のグレーで囲われた部分です。
一般的に住所や地図などの基本情報は、「会社概要」のページにまとめて掲載するのも一つの手段です。
しかし「会社についてすぐに調べたい」「すぐに問い合わせしたい」という訪問者にとって、サイト内でのページ移動が多いのはストレスになります。そのため特に使用頻度の高い情報は、どのページからでも確認できるよう、フッターに掲載すると便利です。
フッターにあると便利な情報は、事業内容やサイトの目的などによって異なります。自社サイトのフッターには何を掲載するべきか入念に検討する必要があります。
<無料>資料ダウンロード
【失敗しない】Webサイト制作ガイド(事例付)
年間数百サイトを手掛けるWebディレクターが徹底解説!
フッターデザインの事例

フッターは目立ちにくいとはいえ、Webサイトにおける重要な役割を担うパーツです。ここでは、そんなフッターデザインにこだわった事例を紹介します。
今回取り上げた事例は以下のとおりです。
- 佐川急便
- 高松建設
- EVE un BLUE (イヴ アン ブルー)
- 株式会社リブセンス
それぞれのフッターデザインについて、特徴やポイントとなる部分を解説します。フッターデザインを制作するうえで参考になれば幸いです。
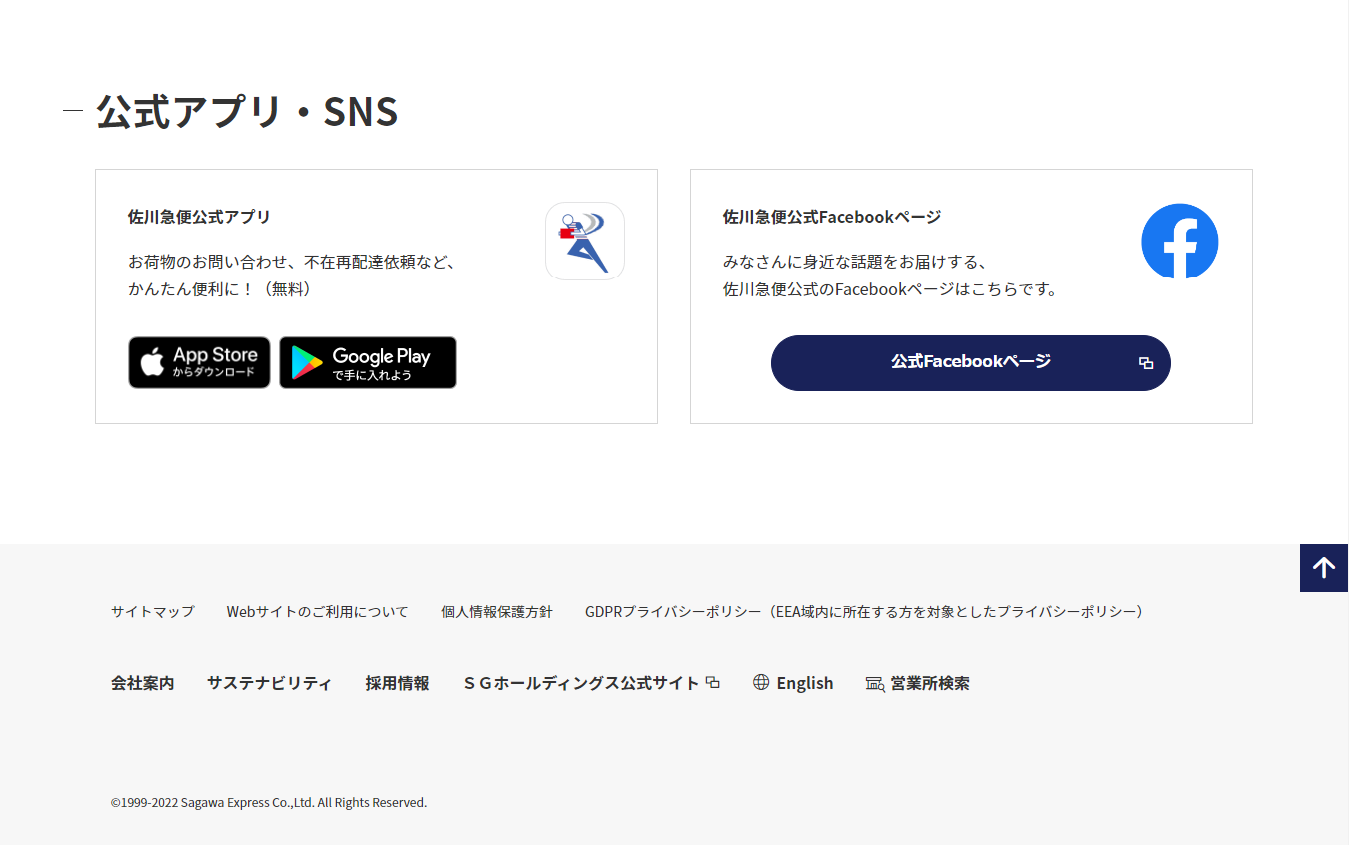
事例1. 佐川急便

画像参照元:佐川急便 公式サイト
佐川急便は宅配便サービスをはじめ、物流関連事業を展開する会社です。佐川急便公式サイトのフッターには、最小限の情報のみが掲載されています。
「専用アプリダウンロードへのリンク」「公式Facebookへのリンク」が大きく目立ったデザインで、訪問者に対する強い訴求力があることが見て取れます。荷物の問い合わせや再配達の依頼が依頼ができるなど、アプリをインストールするメリットを端的に表現している点が特徴です。
サイトマップやサステナビリティ、個人情報保護方針などは、シンプルかつ小さめに表示されています。必要な情報をしっかり掲載しつつも、アプリなどの特に強調したい部分を目立たせたデザインです。
さらに親会社であるSGホールディングスへのリンクもあり、ページ移動の手間を抑えられます。言語切り替えや営業所検索など、あると便利な機能も搭載されています。
必要な機能をしっかり備えつつ、わかりやすさ・使いやすさを重視したシンプルなフッターデザインです。
事例2. 高松建設

高松建設は建設事業を中心に、マンション経営やリフォーム事業など、幅広い事業を行う会社です。
事業のジャンルが多岐にわたるため、フッターは各項目を「目的」に分けて掲載し、目的の事業へアクセスしやすくしています。土地活用という同じテーマでも、個人と法人を分けて、それぞれに適したページへのリンクを掲載しています。どのページを見れば良いかわかりやすくまとまっているため、サイトの訪問者が目的のページを判断しやすく便利です。
また、コピーライトやグループ公式サイトへのリンクなど、訪問者にとって重要性の低い情報は小さく表示しています。公式サイトに掲載するべき情報はしっかり掲載しつつも、訪問者の利便性を追求しています。
CTAは4つと、一見すると多めな印象です。しかし「ご相談・問い合わせ」「カタログ請求」「無料プランのご相談」「取引をご希望の業者様」と目的によって分かれているため、訪問者がアクションを起こしやすいといえます。訪問者の利便性を考えた、わかりやすいフッターデザインです。
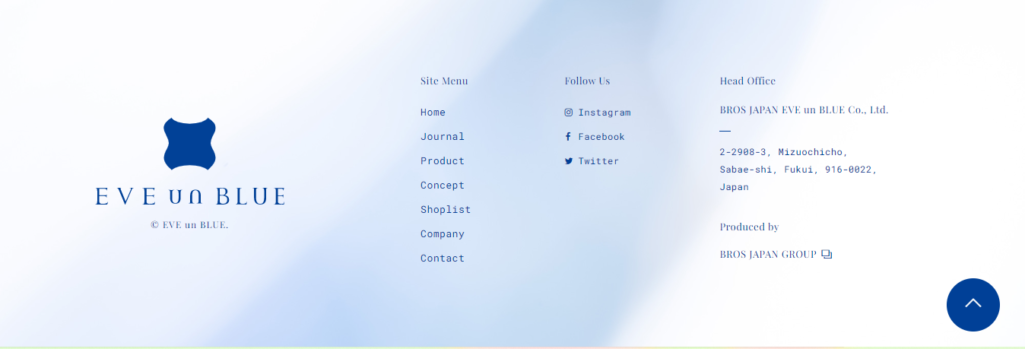
事例3. EVE un BLUE (イヴ アン ブルー)

画像参照元:EVE un BLUE 公式サイト
EVE un BLUE (イヴ アン ブルー)はメガネやフレグランスなどをメインに扱うブランドです。ブロスジャパンイヴアンブルー株式会社が企画・卸売販売を行っています。
EVE un BLUEのフッターはカラー配色が青と白の2色のみで、かなりシンプルなデザインです。ブランドロゴを大きく配置し、あとは「サイトマップ」「各SNSへのリンク」「会社の住所」「親会社のリンク」のみという構成です。必要最小限の情報に抑えられています。
リンク先は英語表記とゴシック体、住所はタイプライター調のフォントを組み合わせて、よりおしゃれな印象を強めています。ブランドコンセプトである「五感を刺激して記憶に残るブランドへ」のとおり、視覚に強く訴えかけるデザインです。シンプルながらも洗練されたデザインで、強く印象に残ります。
ファッションブランドの公式サイトは性質上、デザイン性の高さやブランドイメージの表現が求められます。それらをうまく実現したフッターデザインです。
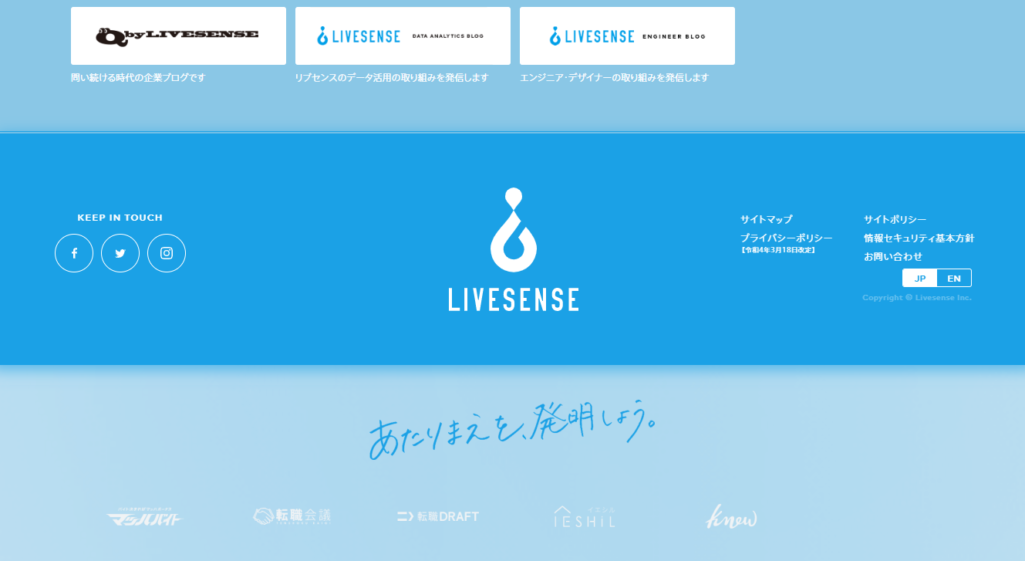
事例4. 株式会社リブセンス

画像参照元:株式会社リブセンス 公式サイト
株式会社リブセンスは、「仕事」や「住まい」にまつわる事業を展開する会社です。転職関連事業と不動産領域事業をメインに扱います。
センターに大きくロゴを配置していて、SNSやサイトマップなどを小さく左右に配置することで、企業の強調化を図っている点が特徴的です。またフッターにビジョンを強調し、リブセンスという企業コンセプトや印象を強調しています。
各事業へのバナーは、フッターの最下部に配置。これらのバナーは、アニメーションによって少しずつ表示される仕様です。アニメーションで強調させるよう工夫することで、自然とユーザーから注目を集めるようなデザインにしています。
展開する各事業やブログなど、設定されているリンクの数は数多いですが、メリハリのあるデザインにより、ごちゃついた印象がなく、スッキリまとまった仕上がりになっています。企業ロゴやビジョンを目立たせる配置で、強い印象付けにつながるフッターデザインです。
フッターのデザイン制作で活用できるおすすめ無料ツール

自社でフッターデザインを制作するなら、ツールを活用するのが便利です。フッターデザイン制作で使えるおすすめの無料ツールを2点紹介します。
- Canva
- PhotoScapeX
ツールの魅力や使い方などを詳しく解説します。
おすすめツール1. Canva

画像参照元:Canva 公式サイト
「Canva(キャンバ)」は無料で多くの機能を利用できるデザイン編集用ツールです。Canvaの特徴として、デザインテンプレートが豊富な点があげられます。
Webサイトのヘッダーデザインはもちろん、コンテンツのアイキャッチや名刺など、幅広い場面で利用できるテンプレートが数千点用意されています。テンプレートは自由にカスタマイズ可能です。
他のユーザーを招待すれば、複数人で同じファイルの共有・編集ができます。意見の共有やフィードバックに便利なコメント機能や、ビジュアルコンテンツの評価機能など、チーム作業に便利な機能が充実。ほかのユーザーの操作がリアルタイムで反映されるため、タイムラグがなく安心です。
これほど高い機能性でありながらも、シンプルかつ直感的な操作のみでデザインを制作できます。高いスキルや経験が必要なのかと感じる方もいらっしゃるかもしれませんが、Canvaならデザインの経験がなくてもスムーズなデザイン制作が可能です。
おすすめツール2. PhotoScapeX

画像参照元:Microsoft PhotoScapeXインストールページ
PhotoScapeXはMicrosoftが提供する画像編集ツールです。主な用途は写真の補正・編集で、スマートフォンやカメラで撮影した写真を、手軽にプロが撮影したようなクオリティに編集できます。写真編集の経験がない人でも利用しやすいシンプルな操作性です。
写真の編集には難しいイメージをお持ちの方も多いかもしれませんが、複雑に考えず、直感的な操作でも十分な編集ができます。利用できる主な機能は以下のとおりです。
- 色の調整
- 明るさ調整、フレームの適用
- 文字や画像、スタンプなどの挿入
- 複数画像のコラージュ
- エフェクトの追加
無料とは思えないほどの豊富な機能性で、ユーザーからも高い評価を得ています。
フッターデザインとして写真を利用する際、サイト全体の雰囲気に合わないケースも考えられるので、PhotoScapeXで軽く編集するだけでも、理想的なフッターデザインに仕上げられます。写真を使ったフッターデザインを制作するなら、ぜひ利用したいツールです。
フッターのデザイン制作でチェックすべきポイント

フッターデザインを制作するうえで気を付けるべきポイントとして、以下の3点があげられます。
- PCとスマホのどちらも問題なく表示しているかチェック
- 情報を詰め込み過ぎてないかチェック
- 著作権を表記しているかチェック
いずれもWebサイト全体に大きく影響する大切なポイントです。フッターデザインを制作する前に必ずチェックしましょう。
PCとスマホのどちらも問題なく表示しているかチェック
フッターデザインを制作したら、PCとスマートフォンの両方で問題なく表示されているかチェックする必要があります。
PCとスマホ表記どちらにも表示する「レスポンシブデザイン」では、どちらか一方が表記崩れなどを起こすケースが多いです。仮にスマホ表示でのデザインが崩れている場合、スマホからアクセスする人の離脱率や直帰率が高くなる恐れがあります。
また表示そのものは問題なくても、デバイスによっては見づらいことも考慮しましょう。
たとえばスマホの場合、テキストリンクが多過ぎたり長いスクロールが必要だったりするデザインは、どんなスマホユーザーにも見づらい印象です。PCとスマホでは、求められるデザインに違いがあります。そこでPCとスマホの両方で表示を確認し、必要に応じて修正を行いましょう。
 レスポンシブデザインとは?今さら聞けない特徴やメリット・デメリットを解説
PCやスマホ、タブレットそれぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。レスポンシブデザインとは何か、何に注意して設計すべきかを基本的なところから解説します。
レスポンシブデザインとは?今さら聞けない特徴やメリット・デメリットを解説
PCやスマホ、タブレットそれぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。レスポンシブデザインとは何か、何に注意して設計すべきかを基本的なところから解説します。
情報を詰め込み過ぎてないかチェック
情報を詰め込み過ぎていないかもチェックするべきポイントです。
フッターは、ヘッダーやページトップに掲載しきれない情報を補填する役割があります。しかし、たくさん情報を掲載して良いわけではありません。掲載する情報やリンク、機能などを詰め込み過ぎると、かえって見づらい表示になってしまいます。
フッターは訪問者の利便性を高めるうえで重要な場所なのに、情報量が多過ぎると効果がフッターの本来持つ力が発揮できなくなる恐れがあります。直感的に判断できないフッターデザインは、訪問者にストレスを与え、離脱率・直帰率を高めてしまう原因につながるのです。
載せるべき情報を吟味し、わかりやすい・使いやすいフッターデザインを意識する必要があります。
著作権を表記しているかチェック
著作権(コピーライト)の表記も大切なポイントです。ニュートラルワークス公式サイトのフッターにおいて、最下部の「© 2016 Neutral Works Inc.」という部分が著作権の表記を意味します。「©~」のように表記します。
著作権の表記は、著作権保持者の明確化や無断転載の防止などに有用な手段です。日本においては著作権表記は必須ではなく、表記しなくても著作物は保護が発生します。しかし、より強い効果を発揮するため、フッター部分に表記しておくと安心です。
著作権表記で最低限必要な要素は、「コピーライトマーク(©)」「最初の発効年」「著作権保持者の名前」の3点です。ケースによって冒頭に「Copyright」や最後尾に「All Rights Reserved.」などの要素を付け加えます。
フッターデザインのまとめ

フッターはページの最下部に表示される部分で、スクロールしなければ見えません。しかしフッターは回遊率向上やアクションへの誘導など、さまざまな役割を持つ部分です。フッターデザインとはいえ侮らないようにしましょう。
もしフッターデザインをはじめ、Webサイトのデザインでお悩みなら、ぜひニュートラルワークスへご相談ください。
Web制作に関する豊富な実績を生かし、効果的なフッターデザインを制作できるようサポートを行います。無料相談を行っていますので、ぜひお気軽にお問い合わせください。
<無料>資料ダウンロード
【売上アップ】Webサイト改善コンサルティング
本物のプロが、集客と売上に繋がるWebサイトに改善!

































