Webサイト制作中の皆さんは、サイトの「構造設計」の重要性についてご存知でしょうか。構造設計はWebサイトの土台を作る工程です。Webサイト構築の手順では、コンセプトやターゲットの設定と同じくらい、読者が回遊しやすいサイト構造を考えることが重要です。
サイトの構造設計はGoogleの評価を左右するため、SEOや検索順位に大きな影響を与えます。うまくいけばWebマーケティングの成果が上がります。しかし、Webサイト構築には意識すべきポイントが多くあるため、具体的な進め方が分からないこともあるでしょう。
この記事では、これからWebサイトを制作する人のために、サイトの構造設計について実践的なステップや事例を紹介します。ぜひ参考にしてください。
<無料>資料ダウンロード
【失敗しない】Webサイト制作ガイド(事例付)
年間数百サイトを手掛けるWebディレクターが徹底解説!
目次
Webサイト設計ってそもそも何?

Webサイトの「構造設計」とは、サイトの具体的な方向性を定めることです。何の目的でサイトを運営して、どのようなコンテンツを掲載していくかを決定し、Webサイトの「土台」を作ります。サイトの構造設計を行うと、ユーザーとGoogleの双方から好まれるようになり、マーケティングの成果が上がりやすくなります。
家を建てるときは、土台をしっかり構築していなければ後で問題が生じます。Webサイトでも同じで、構造設計を疎かにするとコンテンツの配置が分かりづらかったり、ユーザーが回遊しづらかったりします。デザイナーとの意思疎通も満足に図れなくなるため、思っていたものとは違うWebサイトになってしまうこともあるでしょう。
こうしたWebサイトはユーザーにとって「使いにくい」ため、Googleのような検索エンジンに評価されずSEOに不利です。サイトの構造設計を行えばユーザーファーストのサイトとなり、集客力やリピーター率が高まってコンバージョン数も増えます。人間の体と同じように、Webサイトもコンテンツで肉付けする前に、骨組みから作ることが重要です。
Webサイトの構造設計はなぜ重要なのか?メリットを解説

Webサイト構築で欠かせない手順が、最初に構造設計を行っておくことです。Webサイトの構造設計がそれほど重要なのは、次の3つの理由があるからです。
- Webサイトの運営やコンテンツ作成に一貫性が出る
- サイトの構造が分かりやすくユーザーが回遊しやすい
- Googleに評価されやすくなりSEO対策に有利になる
注目すべきポイントは、構造設計によってGoogleの評価が高まり、Webサイトの成果を上げやすくなることです。上記3つのメリットの詳細を見ていきましょう。
1. Webサイトの運営・コンテンツ作成に一貫性を持たせることができる
Webサイトの構造設計を行うと、サイトの運営方針やコンテンツ内容に一貫性が出ます。なぜなら、最初にWebサイトのコンセプトや方向性を決定できるようになるからです。方向性が決まれば、プロジェクトを進行させるときにブレにくくなります。
サイト設計が十分に行われていないと、読者に何を伝えるべきかが定まりません。例えば、コンテンツによって主張が異なったり、取り扱うテーマが頻繁に変わったりすると、ユーザーは混乱してしまうでしょう。そのようなWebサイトは信頼性が低下してしまいます。
構造設計ができていると、ページやコンテンツを作成したときに、サイト内のどこに置けば良いか分かりやすくなります。コンテンツ数が増えてもWebサイトが綺麗にまとまった状態を保てるため、読者だけではなく運営者や管理者にも優しいサイトになるのです。
【具体策】キーワードを選定し専門性を高めよう
一貫性を持たせることと両輪で進めたいのが専門性を高めることです。なぜなら、Googleがサイト評価基準の一つとしてE-A-T(Expertise、Authoritativeness、 Trustworthiness)を掲げており、専門性の高いサイトはGoogleの評価を受けやすいからです。では、どのように専門性を高めるのかというと、サイトで伝えたいことに関連するキーワードを盛り込むことです。
例えば、博多ラーメンの魅力について伝えたいサイトであれば、「博多ラーメン 有名」「博多ラーメン チェーン」「博多ラーメン 東京」「博多ラーメン 安い」といったように「博多ラーメン」に関連するキーワードでコンテンツを作成します。コンテンツ以外にもサイト名などにもキーワードを入れ込むと良いといわれています。
このようにしてキーワードを決めることも一貫性につながっていますので、ぜひ専門性を高めることも行ってみましょう。
2.しっかりした骨組みにより、ユーザーの回遊に良い影響をもたらす
 E-E-A-T(旧E-A-T)とは?SEOで重要なGoogleの評価基準を解説
E-E-A-Tは、Googleがウェブサイトの品質評価に用いる基準で、SEOにおいて重要な要素です。この記事では、各要素の意味やSEO対策への影響、具体的な改善方法について詳しく解説しています。
E-E-A-T(旧E-A-T)とは?SEOで重要なGoogleの評価基準を解説
E-E-A-Tは、Googleがウェブサイトの品質評価に用いる基準で、SEOにおいて重要な要素です。この記事では、各要素の意味やSEO対策への影響、具体的な改善方法について詳しく解説しています。
構造設計がしっかり行われたWebサイトは、ユーザビリティが高くなります。なぜなら、ページやコンテンツをカテゴリごとに分類して、それぞれの関連性が分かりやすくなるからです。Webサイトが綺麗に整理され、ユーザーがサイトを快適に回遊しやすくなります。
一方で、ページやコンテンツが乱雑に設置されていると、自分がどこにいるのか、もしくはどこへ行けば良いか分からなくなります。この場合、ユーザーはサイト自体への興味を失ってしまうか、一度ページを離脱して再訪問する可能性があります。
読者が短時間でサイトを離脱してしまうのは、SEOに良くありません。検索順位を上げるためには、ユーザーをできるだけサイトに長く滞在させることが重要です。そのために、現在地を表示する「パンくずリスト」を設置すれば、ユーザーの離脱を防げます。
3.Googleに評価されやすくなり、SEOにも効果がある
サイトの構造設計を適切に行っていると、Googleに「信頼できるサイト」だと評価されやすくなります。Webマーケティングの成果向上には集客力が必要ですが、そのためには検索エンジンの評価を上げる「SEO」が重要です。サイト設計はSEOにも効果があるのです。
Googleは定期的に「クロール」を行います。クロールとは「クローラー」と呼ばれるロボットが、各サイトを訪問して信頼性や専門性を調査するシステムです。クロールによってWebサイトの情報が収集されて、評価されることによって検索順位が影響を受けます。
重要なポイントは、クローラーはサイト所有者から提供された「サイトマップ」をもとに、サイト上のリンクをたどってページを移動することです。つまり、Webサイトの導線が分かりやすく整理されているほうが、より効果的なクロールが行われるということです。
 SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
Webサイトの設計はこれが基本!4つのフェーズ

Webサイトの効率的な運用に欠かせない「構造設計」ですが、正しい手順による進め方が重要です。Webサイトを設計するときは次の4つのフェーズを意識して、一つずつ丁寧に進めていきましょう。
①Webサイトのコンセプトや課題などを書き出す
②サイトマップを作成してサイト全体の構造を設計する
③各ページのレイアウトを示すワイヤーフレームを設計する
④サイトマップとワイヤーフレームをもとにデザインを進める
最初にWebサイトの基本的な情報を整理して、サイトにどのようなコンテンツが必要で、誰がターゲットなのかを洗い出します。それからサイトの全体像と骨組みの設計、実際のデザイン作業へ移りましょう。
1.Webサイトのコンセプトや課題など、基本的な情報を書き出す
Webサイトの設計を始める前に、サイトのコンセプトや課題を整理しましょう。どのような目的でサイトを運営し、誰に対して情報を発信するかという方向性を決めるのです。また、Webマーケティングで成果を出すためには、「目的」と「目標」の設定も欠かせません。目的はWebサイトで実現したいことで、目標はWebサイトで達成したい具体的な数値です。
「競合他社も導入している」や「何となく売上が向上しそう」という理由は適切ではありません。例えば、潜在顧客に専門知識を提供して自社の知名度を高めたい、自社サービスを積極的に宣伝して案件を獲得したいなどの目的が考えられるでしょう。数値目標としてはリード顧客数を倍増させる、売上額の倍増を目指すなど具体的なものを掲げることが大切です。
また、競合他社との「差別化」も重要なポイントなので、自社サイトの専門性や強みはどこにあるのか検討しましょう。これらの情報を洗い出せば、Webサイトのコンセプトや課題を満たすために、どのようなコンテンツが必要かも明らかになります。事前に必要な情報を書き出しておけば、設計時に余計な情報を盛り込まなくて済みます。
なお、サイト制作の流れは下記の記事で詳しく解説しているので、ぜひ参考にしてください。
 Webサイト(ホームページ)制作の流れと知っておきたい2つのフェーズ
Webサイト制作の基本的な流れを、企画・設計フェーズと制作フェーズの2つに分けて解説しています。各フェーズの手順や注意点を詳しく紹介し、効果的なサイト構築の参考に役立つ情報を提供します。
Webサイト(ホームページ)制作の流れと知っておきたい2つのフェーズ
Webサイト制作の基本的な流れを、企画・設計フェーズと制作フェーズの2つに分けて解説しています。各フェーズの手順や注意点を詳しく紹介し、効果的なサイト構築の参考に役立つ情報を提供します。
2.サイトマップを作成し、Webサイト全体の構造を設計する

次は「サイトマップ」を作成して、Webサイト全体の構造を設計しましょう。サイトマップとは、Webサイトの全体の骨組みを示すもので、多くの場合は階層構造を持つツリーマップの形式で作成します。第1フェーズで洗い出したコンテンツやページへ、ユーザーを適切に誘導するための構造やレイアウトを設計しましょう。
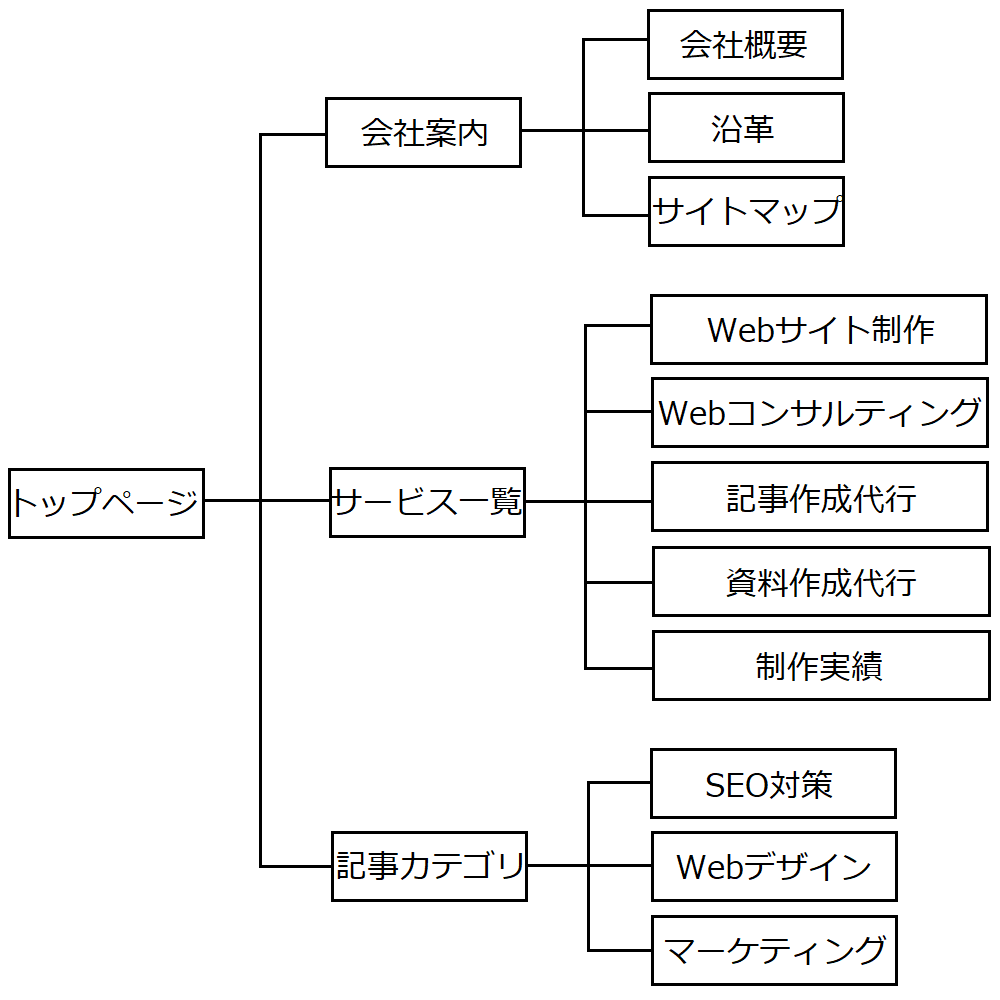
サイトマップ作成で大切なことは、ユーザーがページの回遊や遷移をしやすいように、ユーザー目線でサイトを設計することです。ページやコンテンツはカテゴリごとに分類すると、ユーザーが迷うことのない分かりやすいWebサイトを設計できます。例えば、Webマーケティング会社のサイトマップは、次のようなものが想定されるでしょう。
上記のように、まずは上層・中層・下層の3つの階層構造を作ってみましょう。ツリーの上層はトップページ、中層はサービス一覧や記事カテゴリ、会社情報など大まかなくくりを示します。サイトマップの設計がしっかり行われていれば、ユーザーが回遊しやすくなり、サイトの滞在時間を長くできます。
 サイトマップとは?2種類あるサイトマップの作り方とSEO効果
Webサイト運営者なら誰でも知っているサイトマップですが、何のために必要なのでしょうか?また、XMLサイトマップとHTMLサイトマップのどちらかがあればいいのでしょうか?サイトマップについて基本的なところから解説します。
サイトマップとは?2種類あるサイトマップの作り方とSEO効果
Webサイト運営者なら誰でも知っているサイトマップですが、何のために必要なのでしょうか?また、XMLサイトマップとHTMLサイトマップのどちらかがあればいいのでしょうか?サイトマップについて基本的なところから解説します。
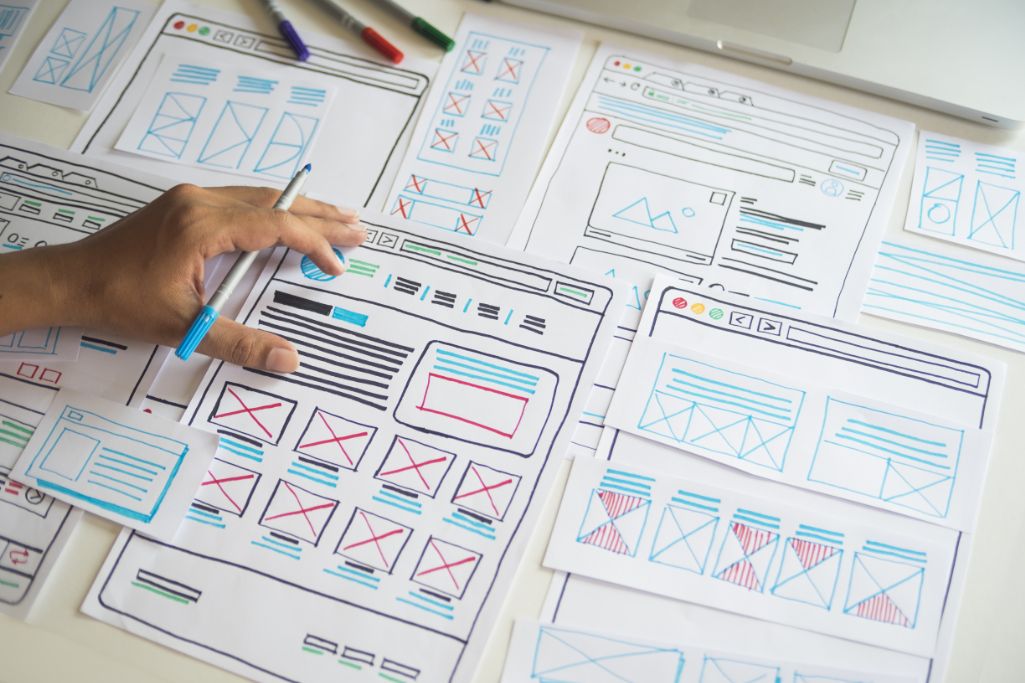
3.各ページのワイヤーフレームを設計する

サイトマップが完成したら、各ページの「ワイヤーフレーム」を設計しましょう。ワイヤーフレームは骨組みという意味で、ページ単体のレイアウトや構造を示します。ワイヤーフレームの作成には、Webサイトに盛り込みたいコンテンツを無理なく配置できることや、メンバー同士で認識を共有してトラブルを防げるという効果があります。
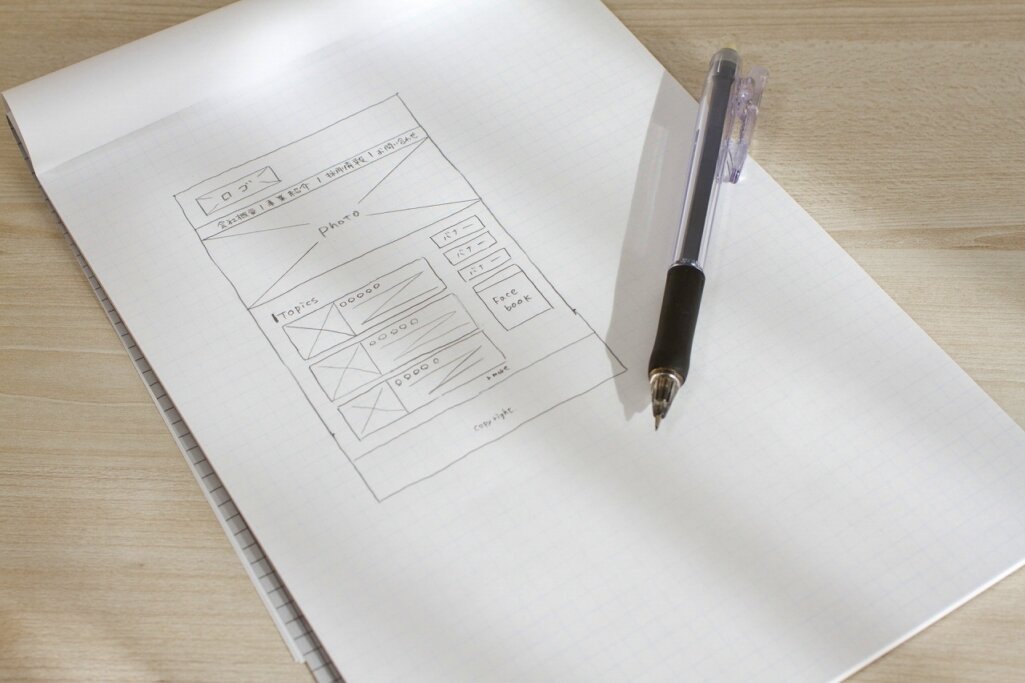
ワイヤーフレームは、Webサイトの起点となるトップページから作成します。掲載すべき情報を整理して、目的と優先度を考えてページレイアウトを決めていきましょう。トップページのワイヤーフレームが決まったら、下層ページのワイヤーフレームの作成へ移行します。まずは下記の画像のように紙に下書きして、各種ツールで作り込んでいくと良いでしょう。
なお、ワイヤーフレームの作成は、あくまでページの骨組みを設計することがメインです。本格的なデザインの段階ではないため、画像や装飾などを使用する必要は特にありません。むしろ、工数を削減して効率的な構造設計を行うためにも、モノクロで作ることをおすすめします。分かりやすければ問題ないので、シンプルなワイヤーフレームを作成しましょう。
 ワイヤーフレームとは?作り方、おすすめツールも紹介
Webサイト制作やリニューアル時に必ず必要なのがワイヤーフレームです。一度も作成したことがない人には難しく感じますが、なぜ必要なのか、どんな内容が必要なのかがわかれば初心者でもチャレンジ可能です。ワイヤーフレームを基本的なことから紹介します。
ワイヤーフレームとは?作り方、おすすめツールも紹介
Webサイト制作やリニューアル時に必ず必要なのがワイヤーフレームです。一度も作成したことがない人には難しく感じますが、なぜ必要なのか、どんな内容が必要なのかがわかれば初心者でもチャレンジ可能です。ワイヤーフレームを基本的なことから紹介します。
4.サイトマップ・ワイヤーフレームをもとにデザインを進める
サイトマップとワイヤーフレームが完成したら、それらをもとにデザイン案を作成しましょう。第1フェーズで明確にした、Webサイトの目的やターゲット層を踏まえて、全体の雰囲気やカラーを決めていきます。色についてはサイトのメインとなるカラーや、差し色となるアクセントカラーなどを決めます。いずれもサイトの雰囲気を大きく変える要素です。
テーマカラーや画像、フォントなどを揃えると、Webサイトに統一感が出ます。なお、近年はスマートフォンでサイトを閲覧するユーザーも増えています。パソコンとスマホでは適切なレイアウトも異なるため、デバイスごとにデザインを用意することがあります。その場合でも、テーマカラーやフォントなど大まかな部分は同じものを使用するほうが望ましいです。
また、使用する素材やテキストは自社の著作物、もしくは著作権フリーの素材を使用する必要があります。他社の著作物を使用すると、トラブルの原因となるので注意が必要です。デザインのポイントはWebサイトのコンセプトとターゲットにあります。これらの設定が最初のフェーズで明確に決まっていれば、デザインの段階であまり悩まずに済むでしょう。
<無料>資料ダウンロード
【失敗しない】Webサイト制作ガイド(事例付)
年間数百サイトを手掛けるWebディレクターが徹底解説!
Webサイト設計ではここが大事!3つの重要なポイント

サイト構造設計の4つのフェーズについて解説しましたが、ほかにも大切な点があります。Webサイトを設計するときは、次の3つのポイントを意識してみましょう。
- サイト設計の初期段階でターゲット層を明確にしておく
- ユーザーに分かりやすい構造はGoogleにも評価されやすい
- ターゲットにサイトがどう見えるかを意識してデザインする
Webサイトの構造設計の究極的な目的は、Google検索エンジンにも評価されるサイトを作ることです。そのためには、ユーザーファーストで取り組む姿勢が必要です。
1.サイト作り初期の時点で、ターゲットはちゃんと明確にしておく
ワイヤーフレームやサイトマップ作成前の初期段階で、ターゲット像を明確化しておくことが重要です。どんなユーザーに何をさせたいのかを明確にすれば、ニーズの抽出ときめ細やかな設計が行えます。結果として「ユーザーの満足度が高いページ」を構成できるのです。
ただし、ターゲット像は「自社にとって都合の良い顧客」ではなく、「現実的な自社の顧客層」であることに注意が必要です。顧客層を理想化すると、実際の訪問者やユーザーのニーズとはかけ離れたサイトになり、Google検索エンジンの評価が下がってしまいます。
自社サイトの訪問者数を増やすためには、検索順位で上位を獲得することは重要です。ただし、上位表示の条件はキーワードだけではありません。ユーザーの滞在時間や回遊のような、サイト内のユーザー行動も重要です。それらを踏まえてターゲットを設定しましょう。
2.ユーザーに分かりやすい構造=Googleにも評価されやすい
前述したように、ユーザーの回遊や滞在時間を向上させることは、Googleの評価を高めるため検索結果に良い影響を与えます。ただし、Webサイトを評価するクローラーのアルゴリズムは回遊や滞在時間だけではないので、下記の点も踏まえたサイト制作が重要です。
- 各ページの目的
- ページの対象者
- ユーザビリティ
- ユーザーテスト
構造設計の目的は、ユーザーを満足させるWebサイトを作ることです。UIやエフェクトも必要ではありますが、小手先のテクニックにこだわると本来の目的を見失い、むしろユーザビリティの低いWebサイトになってしまいます。そこで、ユーザーテストの実施も重要です。企業が定義した目的やユーザビリティのとおりに、ユーザーが実際にWebサイトを利用するとは限りません。
ターゲット層に近い人にサイトを検証してもらうことで、新たな改善ポイントが見つかります。こうした積み重ねが、ユーザーとGoogleの評価を高めていきます。
3.「ターゲットがサイトをどう見るか?」を重視してデザインする

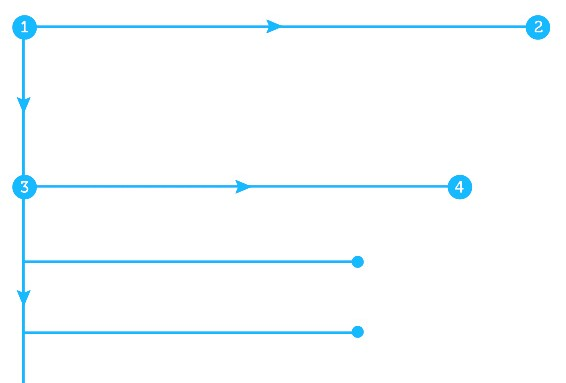
引用元:Nick Babich
ワイヤーフレームを作成するときに意識すべき点が、ユーザーの「視線移動」です。ユーザーがどこから読み始め、どこへ視線を動かすのかを知ると、より効果的なサイト構造の設計ができます。Webサイトの構造は「F字型パターン」が採用されることがほとんどです。
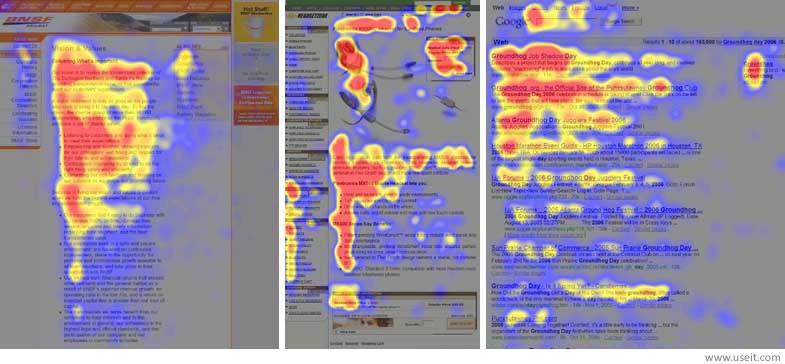
上記のように、ユーザーは左上から読み始めて、右側へ視線を動かします。次に画面の左側を垂直に移動して、興味のある部分があればまた右側へ移ります。実際にNNGroupが行ったヒートマップを活用した調査で、次のようなユーザーの視線移動が明らかになりました。

引用元:Nick Babich
上記のように、コンテンツの右上ほど熟読率が高く、左下へ行くほど関心が薄れていくことが分かります。このことから、優先度の高い情報は左側上部に配置したり、画像や動画で興味をひいたりするなど、ターゲットに合わせてページの見せ方を変えることが重要です。
デザインについては以下の記事も参考にしてみてください。
WebデザインはSEOに影響する?Webデザイナーが意識すべきポイントを解説
ユーザーにもGoogleにも評価されやすいサイト構造を設計しよう

繰り返しになりますが、Webサイトの構造を設計するときは、「ユーザー(読者)ファースト」を心掛けることが何よりも大切です。実際に、これまで解説した手順や注意点は、すべてユーザー目線でサイトを設計するためのものです。ユーザビリティの向上はWebサイトの集客力を高めます。
確かにSEO対策は重要ではありますが、意識しすぎるとかえって使いにくいサイトになります。それよりも、Webサイトの設計段階で設定したターゲットにとって、本当に使いやすいサイトとは何かを突き詰めて、サイトマップやワイヤーフレームに反映させることのほうが効果的です。
直接的なSEO対策と違って、遠回りのように思えるかもしれません。しかし、サイトの構造設計によってユーザーの回遊や滞在時間が高まれば、Googleはあなたのサイトを信頼します。結果的に検索上位に表示されて、より多くの人に見てもらえるようになり、Webマーケティングの成果も高まるのです。
サイト設計の依頼時に必要な「要件定義書」について
ここまで説明してきたとおり、Webサイトを制作する前にもやらなければいけないことは多くあります。行き当たりばったりに制作してしまうと、ただコストだけが発生する意味のないものになってしまいます。そのため、サイトの構造設計から外部に発注するのも一つの手です。
依頼する際に必要なものが「要件定義書」です。これを書くことのメリットは、思い通りの齟齬のないサイトが作れるということです。以下の点について記載しましょう。
- 目的・ターゲット
- 導入システム
- 構築するページ数
- 対応デバイス
それぞれについて簡単に説明していきます。まずは目的・ターゲットを明確に伝えましょう。何がしたくて誰に伝えたいのかをはっきりさせないと、思ったものとは違うデザイン・サイト設計になってしまいますので、しっかりと明文化しましょう。
次に目的を達成するために、システムなどを導入することが考えられます。あらかじめきまったものがある場合、伝えておきましょう。場合によってはよりよいシステムを教えてもらえるかもしれません。
正確なページ数ではなくてもいいので、構築するページはどれくらいを想定しているのかも伝えましょう。見積りの際に必要になる要素ですので、目安を決めておくとスムーズです。最後は、パソコン・スマートフォン・タブレットなど、どのデバイスに対応させるかも決めておくといいでしょう。
一般的には、ユーザー側のデバイスに合わせたレスポンシブルデザインを採用することが多いのですが、対応するデバイス数によって見積り金額も変動します。特にスマートフォンは、どこまでの古い機種に対応させるかも考えどころです。
Webサイト構造設計にお困りの方はぜひご相談ください
Webサイトの構造設計は、Webマーケティングの成果向上に大きな効果があります。最初にWebサイトをしっかり設計しておけば、ユーザーファーストなサイトというイメージを読者やGoogleに与えることができます。結果的に検索エンジンの評価が高まり、より多くのユーザーに自社サイトをアピールできるようになるのです。
しかし、Webサイトの構造設計にはそれぞれのプロセスで専門的な知識が必要になるため、初心者にはハードルが高いこともあるでしょう。そんなときは、専門家やプロからアドバイスを受けるのが最も効率的です。
「株式会社ニュートラルワークス」では、企業が求めるWebサイトの構造設計について、最適なアドバイスを提供できます。Webサイトの構造設計でお悩みの場合は、ニュートラルワークスの無料相談をぜひ検討してみてください。
<無料>資料ダウンロード
【失敗しない】Webサイト制作ガイド(事例付)
年間数百サイトを手掛けるWebディレクターが徹底解説!

































