現代では、ビジネスを行っていくためにWebサイトの運営が必要不可欠になっています。また、様々な情報を調べるために世界中のユーザーが活用しているネット上で、サービスや製品を紹介できるのは集客にも繋がる大きなメリットを生み出します。
ところが、そもそもWebサイトをどのように作ればいいのか、初心者の方にとっては分からないことが多いのではないでしょうか。そんな時に役立つのが、構成図(サイトマップ)を作成することです。構成図の作成はWebサイトを作るにあたって、誰もが最初に行います。
この記事では構成図の作り方から、Webサイトの構成に役立つおすすめのツールを紹介します。
<無料>資料ダウンロード
【失敗しない】Webサイト制作ガイド(事例付)
年間数百サイトを手掛けるWebディレクターが徹底解説!
Webサイトにおいて必須である構成図

Webサイト構築において必須となる、構成図(サイトマップ)は複数のページで構成されている、サイト構造全体を指す言葉です。
サイトの構成は基本的に並列に存在しているのではなく、階層状になっています。

例えばトップページから、会社案内や事業内容、お問い合わせ、それぞれのページが繋がってできています。そこからさらに事業内容を紹介するページや、会社の実績などそれぞれのページに別れていく仕組みです。
サイトによってそのページの数は異なりますが、Webページをどのような構造にするのか決める際に、構成図を活用してWebサイトを作成します。
いわばWebサイトの設計図のような役割を持つ構成図は、会社のどのようなことをまとめてWebページで紹介するのか明確にすることに役立つでしょう。
 サイトマップとは?2種類あるサイトマップの作り方とSEO効果
Webサイト運営者なら誰でも知っているサイトマップですが、何のために必要なのでしょうか?また、XMLサイトマップとHTMLサイトマップのどちらかがあればいいのでしょうか?サイトマップについて基本的なところから解説します。
サイトマップとは?2種類あるサイトマップの作り方とSEO効果
Webサイト運営者なら誰でも知っているサイトマップですが、何のために必要なのでしょうか?また、XMLサイトマップとHTMLサイトマップのどちらかがあればいいのでしょうか?サイトマップについて基本的なところから解説します。
Webサイトの構成図が必要な理由
Webサイトの構成図が必要な一番の理由は、サイトの全体像を把握できることです。Webサイトを作るときは訪れたユーザーが見やすい作りにしなければなりません。そのため、何も考えずに作ってしまうと統一感のないWebサイトになってしまいます。
そこで全体像を把握できる構成図を活用すれば、全く関係のないページや重複してしまっているようなページを避けられます。また、サイト全体を把握することができるため、サイト改善といったSEO施策を取りやすくなるでしょう。
会社全体で共通認識を持ってサイト運営をしていくためにも、構成図を使ってユーザーに与えたい情報をきれいにまとめていくことが大切です。
構成図を作成するメリット
構成図を作成するメリットには、ユーザーにとって見やすいサイト作りができると同時に、クローラーがページをチェックしやすくなる点があげられます。
この2つがどのような効果を生み出すのか分かれば、より意義のある構成図の作成が行えるようになるでしょう。
1.ユーザーにとっても見やすいサイト作りができる
サイト構築をするにあたって構成図を作ることは、UI UXの観点から見てもユーザーにとって見やすいサイト作りができる、満足度を高めることに役立つでしょう。
ちなみに「UI UX観点」のUIとは、ユーザーの近くに触れるデザインやフォントなどの視覚情報となるユーザーインターフェースのことです。UXのほうは、ユーザーが製品やサービスで得られる、経験や体験のユーザーエクスペリエンスを指します。
サイト構成図によってユーザーに視覚的な情報を与えることで、自社の製品やサービスを知ってもらえると同時に、欲しい情報が得られる満足感をユーザーに与えます。
2.SEOの観点からクローラーがページをチェックしやすくなる
クローラーとは、GoogleやYahoo!などの画像やWebサイトのデータを集めて、検索データベースを自動的に作成する巡回プログラムです。構成図を作成すればクローラーに認知されやすくなる、SEOを意識したページ作成も行いやすくなります。
そのため、Googleを含めた検索エンジンに重要なページであることが伝わりやすくなるでしょう。
サイトの構成図はどこまで深く考えられているかどうかで、Webサイトの良し悪しが決まると言ってもおかしくありません。Webサイトを作るときはまず、階層がしっかりしている正しい構成図を作りましょう。
Webサイト構成図の作り方

Webサイト構成図はどのようなサイトにするのか決定づける重要な役目を持っています。そのため、ユーザーが見やすいかどうか考えることも必要不可欠です。
そのような見やすいページを作成するためには、正しい手順で構成図を作りましょう。Webサイト構成図の作り方には、以下のような手順があります。
- Webサイトに必要なページを書く
- 駆け出したページを各カテゴリーにまとめる
- 各ページの階層を考える
ここでは実際にWebサイトを作ることを想定した作り方を例に、それぞれの手順について解説します。
自分たちがどのようなWebサイトを作りたいのか考えて当てはめながら、具体的なイメージを掴んでいきましょう。構成図の作り方を知っているかどうかで、Webサイト作成時の効率も大きく異なります。
Webサイトに必要なページを書く
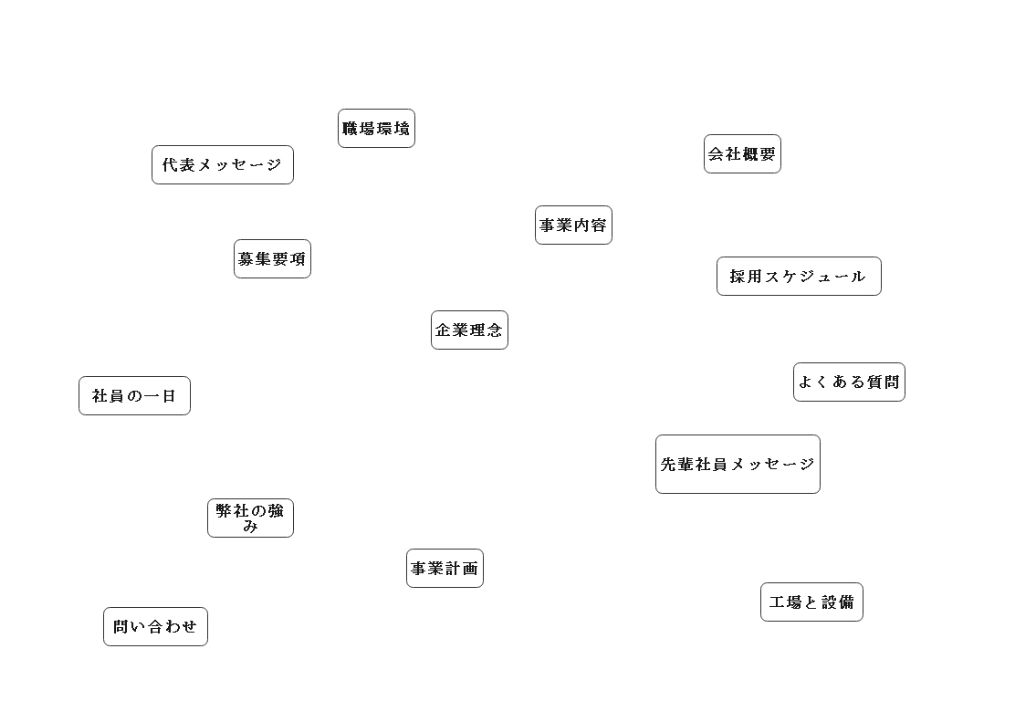
Webサイトの構成図作成を行うためには、まずどのようなページが必要となるのか、書き出すことから始めます。

例えば、
- 会社概要
- 企業理念
- 事業計画
- 弊社の強み
など、どのようなページが必要か大まかなものを決めていきましょう。そこから、それぞれのページにどのようなことを紹介するか考えていきます。
事業計画であれば、事業内容やスケジュールを、理念であれば社長メッセージを入れるなど、どれだけのページが必要か決めていくことが大切です。
そこから重要度の低いものを削ったり、もっと詳しく説明しなければならないことを加えたりしながら、サイト全体のバランスを調整していく流れです。このWebサイトに必要なページを書き出す工程は、Webサイトを作る基礎となるので、しっかりと検討した上で作りましょう。
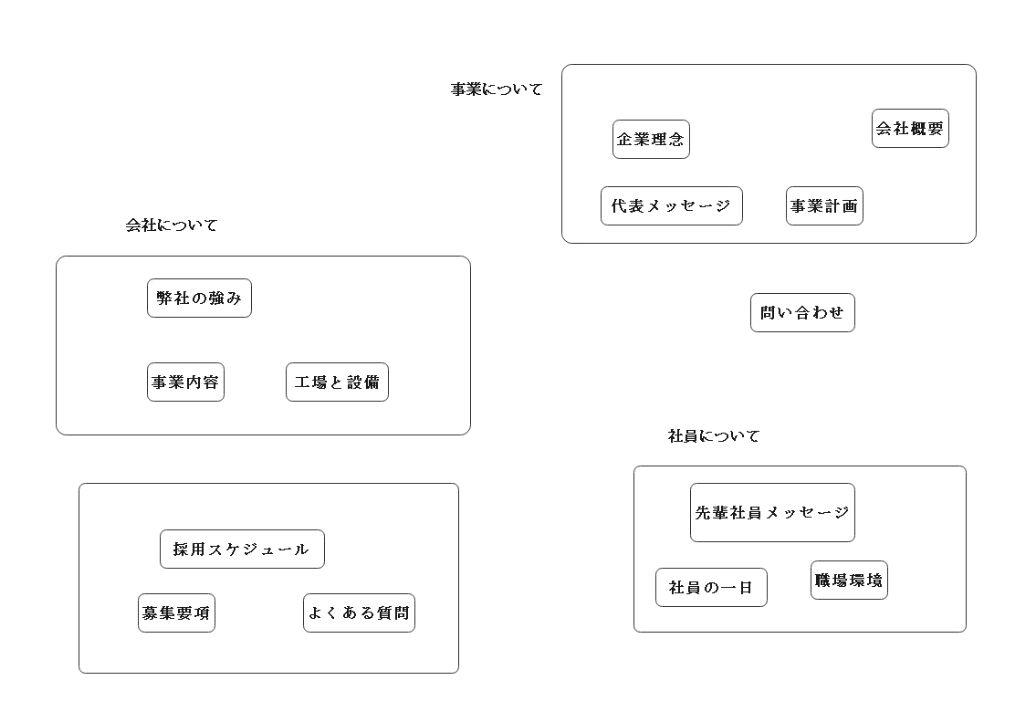
書き出したページを各カテゴリごとにまとめる
どんなページを書きたいのか決めたら、今度はその書き出したページをカテゴリにまとめて行きます。
会社についてまとめるカテゴリには、会社概念や企業理念が入り、事業内容のカテゴリは事業計画や弊社の強みなどで分けます。

内容によってはどこにも属さないようなものも出てくるので、問い合わせのように完全に独立したものでなければ省くようにしましょう。
何でもかんでも伝えようとするとページ数が多くなりすぎて、ユーザーがどこに行けばいいのか迷ってしまいます。本当に必要な情報なのか見極めた上で、ユーザーがページ内を自由に動けるように、わかりやすいサイト作りが重要です。
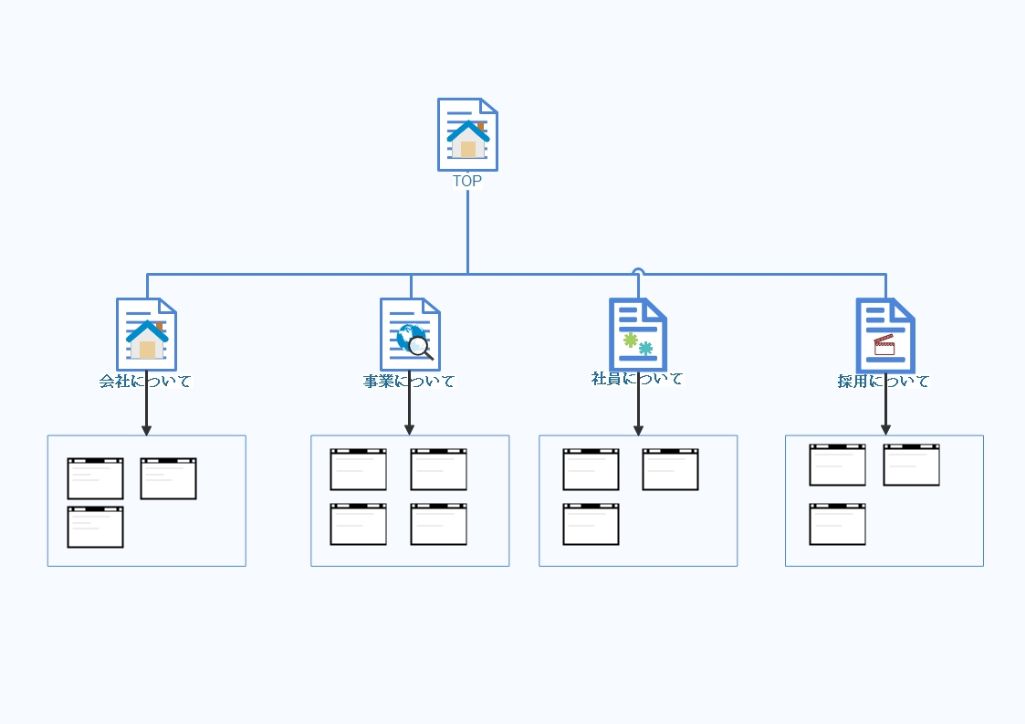
各ページの階層を考える
階層を決めていく上で良い例は、カテゴリーで分けた時にしっかりときれいにまとめられていることです。
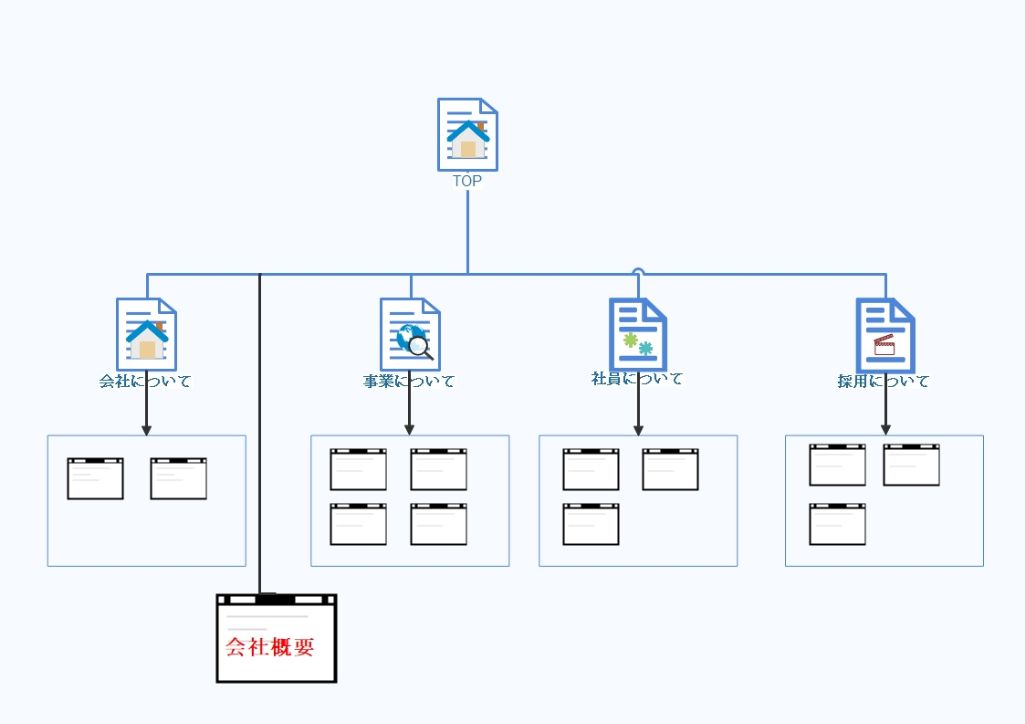
下記の図のようにトップページから連なるカテゴリ分けされた見出しにあった物が割り振られているか確認しましょう。

逆に悪い例は、「会社について」というカテゴリがあるのにも関わらず、会社概要がカテゴリとして孤立してしまっています。
このようにページ数が増えすぎてしまうと、ユーザー側がサイトを見るのが面倒だと感じてしまいかねません。

そして、各カテゴリーの階層は第一階層から第三階層、多くても第四階層程度がおすすめです。
例えば紹介したいサービスが3つあった場合、「事業内容」のカテゴリでそのサービスを3つの階層(ページ)に分けて紹介する方法です。この階層が深くなりすぎると、ユーザーにその分の数をクリックさせてしまう結果となる点には注意してください。
各ページのURLを設定する
各ページの階層を考えた後は、ページのURLを設定していきます。検索エンジンではURLからそのページの内容を推測する仕組みとなっているため、ユーザーが見てもわかりやすい名前にすることをおすすめします。
例えば、商品を紹介するページであれば、商品のシリーズ名にするなどコンテンツに合わせたものにしましょう。
あまりイメージからかけ離れたような名前にしてしまうと、SEO効果が薄くなってしまいかねません。また、フォルダーの名前についても適当につけるのではなく、内容に関係するようなシンプルな名前が適切です。
できあがったサイトマップを送信する
出来上がったサイトマップはGoogle Search Consoleを活用することで、検索エンジンにサイトマップを送信することができます。
サイトマップの送信は、Google Search Consoleからサイトマップを選択して、「サイトマップを追加」をクリックするだけです。後はURLからファイル名を入力して、テストで問題がなければ「サイトマップ送信」を選びましょう。
サイトマップを送信すればユーザーも確認できるようになるため、その中から興味のあるページにアクセスしてもらいやすくなります。
 Search Consoleでサイトマップを送信する方法
Google Search Consoleでサイトマップを送信する方法を解説しています。サイトマップの重要性やSEO効果、作成手順、送信方法、注意点について詳しく説明しています。
Search Consoleでサイトマップを送信する方法
Google Search Consoleでサイトマップを送信する方法を解説しています。サイトマップの重要性やSEO効果、作成手順、送信方法、注意点について詳しく説明しています。
Webサイト構成図を作る際におすすめのツール

Webサイト構成図を作るといっても、どのように作ればいいのか不安を持たれている方もいることでしょう。そこで、構成図の作成に役立つおすすめのツールを紹介します。
今回紹介するのは以下の5つです。
- エクセル(Excel)
- パワーポイント(PowerPoint)
- エックスマインド(XMind)
- アドビ エックスディー(Adobe XD)
- Googleスプレッドシート
それぞれによって特徴や強みが異なるため、どのようにWebサイト構成図を作りたいのか検討した上で、適切なツールを選びましょう。
ページ数が多い場合は「エクセル(Excel)」
一つ目のおすすめツールとして紹介するのが、エクセルです。
エクセルは図形を用いずともセルを使って修正や追加がしやすい特徴を持っています。また、他の構成図作成ツールと比較しても扱える情報量が多いため、ページ数の多いサイトを作る際に向いていると言えるでしょう。
図形を使うようなツールでは情報が多いと作業効率が落ちてしまいがちです。構成図を作る際に情報量を多く扱うページや、追加編集のしやすさを求めるのであればエクセルが最適です。
階層やページ数が少ない場合は「パワーポイント(PowerPoint)」
パワーポイントは、図形を使ってコンテンツの垂直位置や平行部分を理解しやすく、補助線も利用できることから、視認性の高い構成図が作成できます。
しかし、描写できる範囲が狭くなってしまうため、階層が深くなるページの多いサイトには向いていません。
その点、ページ数が少ないサイトや、プレゼン使うような簡略化した構成図の作成にはちょうどいいサイズ感です。パワーポイントは階層の浅い、コンパクトなサイトの作成に効果をあらわします。
作成時間を短縮したい場合は「エックスマインド 2022(XMind 2022)」
エックスマインドは、数あるWebサイト構成図作成ツールの中でも、簡単操作と豊富なテンプレートにおいて秀でています。
簡単な入力とマウス操作で作成できる手軽さは、導入のしやすさに繋がっており、様々なテンプレートが活用できるため、一から構成図を作る手間が省けるところも魅力です。
また、モバイルアプリにも対応しているため、移動中でもアイディアを書き留められます。
構成図のレイアウトに悩んでいる方や、作成時間を短縮して素早く構成図を作りたいという方におすすめのツールです。
複数名で作業をしたい場合は「アドビ エックスディー(Adobe XD)」
アドビエックスディーは、シンプルな操作画面で直感的な操作が出来る、モバイルアプリ・Webデザイン専用ツールの一つです。
ページ全体の位置を把握しやすく、同じ形のものをスムーズに作成できるなど、構成図作成に必要な機能が一通りそろっています。
さらにURLの共有ができるため、他ユーザーとのデザイン案や構成案を決めながら、会社が求めるサイトの作成が行えるでしょう。情報共有をしながら、複数名で作業をしていきたい場合はアドビエックスディーが役立ちます。
構成図を自動で作成したい場合は「Google スプレッドシート」
最後に紹介するツールは、Googleスプレッドシートです。おすすめのツールというよりは、Googleスプレッドシートを活用した構成図自動生成の方法をお伝えします。
まず、Googleスプレッドシートを開いたら、
- A列にそれぞれのページの名前を書く
- B列にはA列のページをどこにつなぐのか書く
- C 列にはコメントや注釈などが入れられるツールチップを設定
以上の3つの作業を行います。C列のツールチップは構成図作成には直接関わりませんが、ページごとに注釈やコメントを入れたい時に役立つでしょう。
A列からC列の記入が終わったら、すべての列をドラッグして「挿入」から「グラフ」をクリックします。するとグラフエディタが表示されるので、グラフの種類の中から「その他」の組織図を選びましょう。
A列は識別子、B列は親、C列はそのままツールチップとして設定します。後は見出しにしたい行を選んでチェックをかけて、問題がなければ構成図が自動生成されるでしょう。
追加や編集を行いたい時は、値を追加したり削除したりするだけで情報を簡単に更新できます。
最初に表を作るための情報を記入する手間はありますが、一度作ってしまえば列の内容を変えるだけで、自動的に構成図が作成できる仕組みを作り上げることが可能です。
Webサイト構成図のまとめ

構成図は作成したいWebサイトの設計図となるだけでなく、どのような情報を階層ごとに扱っているか、ユーザーにも情報を届けることができます。また、構成図はWebサイトの土台となる部分でもあるため、構成図の良し悪しでSEO効果を高められるかにも大きく関わるでしょう。
また、構成図を作るためのツールも様々なものがあるので、会社独自のサイト構成図の作成が行える時代でもあります。しかし、初めてWebサイトを作るとなると、何をどうすればいいのか分からないという会社も少なくありません。
ニュートラルワークスでは、ヒアリングからデザイン、コンテンツのご提案などWeb制作に関わる様々なサポートを行っています。構成図作成やWebサイト制作において分からないことやお困りごとがありましたら、お気軽にご相談ください。Webサイト制作のお問い合わせはこちら。

































