ランディングページに限らず、世の中のウェブページの大半において、モバイルからのアクセスが主流になりました。そんな中、スマホ対応方法の筆頭であるレスポンシブデザインは果たしてLP(ランディングページ)においても有効なのだろうか?という疑問に応えてみたいと思います。
LP制作でお悩みの担当者様へ
LP(ランディングページ)の制作や改善をしたいが、結果を出せるLPが制作できない・・・。
LPの制作会社を探していて、このようなお悩みはありませんか?弊社では大手ネット広告代理店のLP専門チームに在籍していたディレクターがLP設計を実施することで、結果を出す価値あるLP制作をご提案をいたします。
レスポンシブデザインはランディングページには不向き?
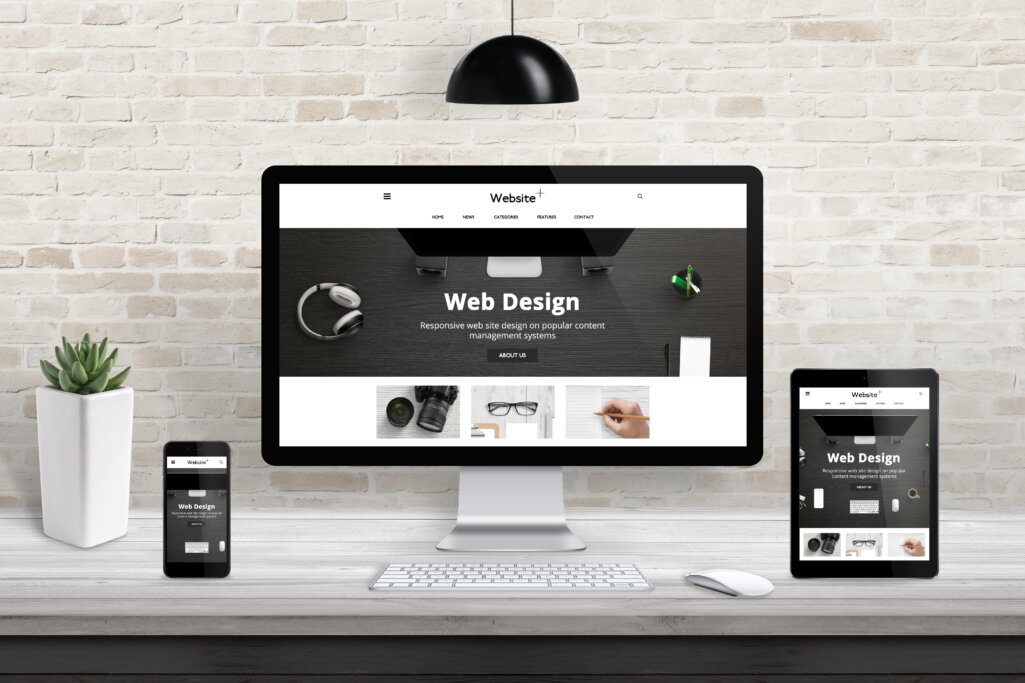
まず簡単にレスポンシブデザインについて解説すると、ユーザーが使用するデバイスに関係なく表示を柔軟に変えることができるウェブページのことで、スマホからのアクセスの方が多い現代において、ユーザビリティの高める目的で広く採用されています。
実は、ウェブサイトの検索順位を決める立場のGoogleも、レスポンシブデザインの使用を推奨しています。
では、今回の主題である「ランディングページはレスポンシブデザインにするべきなのか?」を上記を踏まえて解説していきます。
<無料>資料ダウンロード
【RFP付き】サイト制作成功事例集
UXドリブンなサイト制作で実現した驚異の成果が見られる!
結論:ランディングページの目的次第!
ランディングページをレスポンシブ対応させるかは、結論、目的によって変わります。
ランディングページの最終的な目的は商品やサービスを購入してもらうことになりますが、そこに到達するまでの導線として、以下の2種類に分けて考えることができます。
- 広告流入だけを考えたランディングページ
- SEOも考慮したランディングページ
ランディングページにはテキスト量が少なく、画像でテキストを表現する1ページ完結型の広告用ページと、サイト一体型でSEO対策を行っているページの2種類があり、どちらのランディングページを運用するのかによって、レスポンシブ対応させるべきかが変わってきます。
以下で2種類のランディングページの特徴と、レスポンシブ対応させる必要があるのかを解説します。
そもそもランディングページとは
解説に入る前に、そもそもランディングページとはどういったページなのかを簡単に紹介します。
ランディングページとは、広義には検索結果や広告などからユーザーが最初にアクセスするページのことで、LPとも呼ばれています。
また、狭義ではランディングページは以下のような目標を達成する目的で運用する特定のページのことを指す場合もあります(本記事ではランディングページを狭義の意味で使用しています)。
- 商品の購入
- お問い合わせ
- 予約
- 資料請求&無料相談
- 求人申込み
このように商品の購入以外にも、お問い合わせやサービスの予約、資料請求や無料相談といった、すぐに売上にならない見込み客の獲得を目的にも活用されています。
上記に繋がるページはランディングページと呼ぶことができますが、もう少し分かりやすい特徴を紹介すると、縦長で情報量の多いページや、他のページへのリンクがないこと、デザインが印象的で記憶に残りやすいなどが要素として上げられます。
こういったランディングページを活用することで、ユーザーの離脱を防ぐことができ、理想的な順番でユーザーに情報を届けることができます。
では、以上のランディングページの基本的な特徴を踏まえて、流入経路の異なるランディングページの特徴について解説します。
 LPとは?ホームページとの違いと目的、マーケティング手法を解説
ランディングページ(LP)の定義やホームページとの違い、目的、効果的なマーケティング手法について解説しています。LPの活用方法や作成時のポイントを知りたい方に役立つ情報を提供します。
LPとは?ホームページとの違いと目的、マーケティング手法を解説
ランディングページ(LP)の定義やホームページとの違い、目的、効果的なマーケティング手法について解説しています。LPの活用方法や作成時のポイントを知りたい方に役立つ情報を提供します。
広告流入だけを考えたLP
検索結果からの流入を狙う場合は、テキスト量や情報量を多くして、検索エンジンにも理解しやすいランディングページを作る必要がありますが、広告流入だけを考えたランディングページは、極論SEO対策を行う必要がないので、テキスト量が少なかったり、1ページ完結型だったりする場合が多いです。
広告流入主体のランディングページでは、検索エンジンの好みに囚われず、インパクト重視でユーザーに響くことだけを考えたデザインを作ることができます。
広告用のランディングページは1ページ内で商品の購入や申込みなどの目的を達成する必要があるので、1ページ完結型でユーザーを離脱させないことが大切です。
広告流入とSEOを考慮したLP
広告流入とSEOを考慮したランディングページの場合は、1ページ完結型ではないケースがあり、サイト内の1ページとして機能している可能性があります。
つまり、他の記事からの内部リンクによってアクセスを集めていたり、仮に購入に至らなかった場合でも、ユーザーが他の記事を見ることで、購入意欲を高めることが可能です。
広告出稿用のランディングページと比べると、サイト全体で情報を網羅することで購入率を上げることができるので、広告予算がない方でも、採用しやすい、といった特徴があります。
スマホ対応の種類

ここまでランディングページの目的別の特徴とレスポンシブデザインについて解説しましたが、実はスマホ対応にはレスポンシブデザインだけでなく以下の種類があります。
- レスポンシブデザイン
- セパレートURL
- ダイナミックサービング
それぞれ全く異なる方法でスマホ対応でき、対応の手間や更新のしやすさなどが異なるので、スマホ対応したい方は、どの方法で対応させるのがベストか検討してください。
①レスポンシブデザイン
Googleも推奨していることから主流になりつつあるスマホ対応方法がレスポンシブデザインです。パソコンとスマホのURLが同じで、HTMLとCSSの記述によってデザインを変更させる方法です。
レスポンシブデザインで対応するメリットとしては、URLを複数用意する必要がないので、管理が楽で、サイト評価を下がることがないことです。
反対にデメリットは、デザイン設計に手間がかかり、全てのデバイスで見やすく表示させるには専門的な知識が必要になることです。
元々レスポンシブデザインを想定して作られていない場合は、後からデザインを変更するのが大変難しいので、できればあらかじめレスポンシブデザインとしてパソコンとスマホのデザインレイアウトを考えた上でスマホ対応させるのがおすすすめです。
 レスポンシブデザインとは?今さら聞けない特徴やメリット・デメリットを解説
PCやスマホ、タブレットそれぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。レスポンシブデザインとは何か、何に注意して設計すべきかを基本的なところから解説します。
レスポンシブデザインとは?今さら聞けない特徴やメリット・デメリットを解説
PCやスマホ、タブレットそれぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。レスポンシブデザインとは何か、何に注意して設計すべきかを基本的なところから解説します。
②セパレートURL
次にセパレートはURLと内容を別々に分けてランディングページを用意する方法で、パソコン用とスマホ用のページを分けているので、ユーザーのデバイスによって最適化されたページを見ることができます。
セパレートでスマホ対応させれば、ユーザビリティを高められるメリットがある一方で、検索エンジンに重複コンテンツとして認識されてしまう可能性があり、防ぐためにはアノテーション設定を行わなければならないデメリットもあります。
アノテーション設定については記事後半で解説します。
③ダイナミックサービング
3つ目のダイナミックサービングは、1つのURLに2つのHTMLを用意して、ユーザーのデバイスによって別々のランディングページを表示させる方法です。
セパレートと似てると感じるかもしれませんが、ダイナミックサービングはURLが1つなので被リンクやサイト評価別れてしまうことがありません。
以前はパソコン用にデザインされたページが多かったので、スマホ対応初期はダイナミックサービングの方法で対応していました。
しかしデメリットとして、PHPなどのサーバーサイド言語によって表示させるHTMLを変えるので、作業が複雑になったり、管理が難しくなるということがあります。
また、ページを更新する場合は、その度にパソコン用とスマホ用のHTMLファイルをそれぞれ更新する必要があるので、現在はあまりダイナミックサービングでスマホ対応するページは多くありません。
ランディングページのスマホ対応はどうすべき?

ではランディングページの特徴とスマホ対応の方法について解説したところで、結論、ランディングページのスマホ対応はどうするべきなのかを紹介します。
最初に解説した通り、スマホ対応はランディングページの目的によって変わるので、以下の2つのタイプ別に具体的な対応策を解説します。
- 広告流入だけを考えたLPの場合
- 広告流入とSEOを考慮したLPの場合
完全に広告用として使用する場合と検索流入も狙った場合では、スマホ対応させる必要の有無や、スマホ対応させる場合の注意点が異なります。
しかし、集客方法は違くても、どちらのランディングページも最終的な目的は商品の購入やお問い合わせの獲得で変わらないので、目的を損ねることがないように、それぞれのスマホ対応方法を確認してください。
広告流入だけを考えたLPの場合
広告流入だけを考えたランディングページの場合は、SEO対策を行う必要がないので、レスポンシブデザインにすることは非推奨です。広告で活用するランディングページを無理にスマホ対応させてしまうと、デザイン上の制約が大きく生じてしまい、訴求力が弱くなってしまいます。
広告費をかけて集客したユーザーには、商品を購入してもらうか、資料請求や無料相談をしてもらう必要があるので、無理にスマホ対応させて訴求力を弱くすることは本来の目的に反しています。PC用のページをレスポンシブデザインにするのではなく、全く新しく別デザインのスマホ用ランディングページを作るのであれば、広告用のページだとしても推奨できます。
広告流入とSEOを考慮したLPの場合
次に、広告流入とSEOを考慮したランディングページの場合は、いくつかの注意点を守った上でスマホ対応させることが推奨されます。
- 文字をテキストで表示
- Google(MFI)を意識してレスポンシブ化
まずスマホ対策して検索結果からの流入も増やすには、情報量を増やす必要があるので、情報はなるべく画像ではなくテキストで表示します。
画像を多用した方がユーザビリティは高まりますが、検索エンジンに評価されるのは難しいので、適切なHTMLタグを使用してテキストを表示させてください。
次にスマホ対応についてですが、Google(MFI※)を意識してレスポンシブデザインが推奨されます。
具体的には後ほど解説しますが、テキストサイズやページリンクの操作性など、実際にスマホでページにアクセスして操作してみないと中々気が付かないことまで関係してきます。
なので、広告流入とSEOを考慮したランディングページをスマホ対応する場合は、ユーザーととGoogleの両方のユーザビリティを考えて制作を行いましょう。
ランディングページをスマホ対応させてSEOを狙った場合の成功事例は下記を参考にしてください。
- 弊社LP
KW「ECサイト制作」で最高1位(現在2位)で、LPOによりCVRも高め
無料のランディングページ運用ナレッジダウンロード
※MFI(モバイルファーストインデックス):スマホからアクセスするユーザーが増えてきたことに対応してGoogleが評価対象をこれまでのPCページからモバイルページ変更したことを指す
ランディングページのスマホ対応時のチェックポイント

最後に、ランディングページのスマホ対応時のチェックポイントを8つ紹介します。
- 構成をデバイスに併せて横配置から縦配置にする
- アンカーリンクを設置するなどページ内遷移しやすくする
- モバイルフレンドリーガイドラインに準拠する
- テキスト量をスマホ用に調節する
- アコーディオンやタブを用いてページの肥大化を防ぐ
- 表示スピードに配慮する
- コンテンツが1画面に収まるように配慮する
- ※セパレートの場合※アノテーション設定の実装(SEO)
ランディングページはただスマホ対応させれば良い訳ではなく、上記のポイントを必ずチェックして、本来の目的を損なわないことが大切です。
スマホ対応させる目的はもちろんユーザビリティを高めることですが、ランディングページの目的は商品の販売や申込みなので、商品が売れなくなってしまうのであれば本末転倒です。これからランディングページをスマホ対応させる方は、以下のチェックポイントを必ず確認してください。
構成をデバイスに併せて横配置から縦配置にする
まず最初に、PCのランディングページではデザイン要素が横に配置されていることがありますが、スマホでは横配置で画面に入りきらないので、縦配置に変更する必要があります。
PCではユーザーが画面の左側から右側に向けて視線を動かす特徴があるのですが、スマホでは基本的に上から下の流れになるので、要素の配置を変更する場合の順番も大切です。
PCの左から右に進む流れをそのままスマホ配置に対応させれば順番が変わることはありません。
もし、レスポンシブデザインではなく、セパレートやダイナミックサービングのように別のデザインで表示させる場合は、縦配置に適したデザインであらかじめ作成するようにしてください。
アンカーリンクを設置するなどページ内遷移しやすくする
次に、アンカーリンクを設置して、ページ内を遷移しやすくすることも大切です。
ランディングページは情報量が多くして、商品を購入してもらう必要があるので、必然的にPCでもページが長くなります。
解説した通り、スマホ対応では横配置を縦配置に変更するので、PCよりも更にページが長くなってしまいます。
このことを考えると、アンカーリンクを設置されていないページの場合、スクロールしても見たい情報に辿り着くことができず、途中で離脱されてしまうかもしれません。
なので対策としては、ランディングページの冒頭にページ構成とアンカーリンクを設置して、ページにアクセスしたユーザーがすぐに見たい項目に飛べるようにします。
更に、スクロールしても追従する固定のアンカーリンクを画面下部に設置します。
固定のアンカーリンクは、そのランディングページで達成したい最終目的のCTAを設置するのがおすすめです。
ユーザーの購入意欲が高まったタイミングで、常にCTAが表示されているがベストです。
また、PCのランディングページとは異なり、画面サイズが小さいので、CTAに目が行く工夫はクリック率を高めるために必須です。
かといってスクロール操作の邪魔になるCTAはユーザビリティを下げてしまい、購入意欲が高まる前に離脱される原因にもなるので、難しいところですが、目立ちつつ操作の邪魔にならないCTAを追求して設置させてみてください。
このようにランディングページをスマホ対応させると、実際にスマホ画面で操作してみないと分からない問題が見つかるので、必ずチェックしましょう。
 CVRが高いランディングページ(LP)のCVボタンの色とデザイン
ランディングページ(LP)のコンバージョン率(CVR)向上に向け、CVボタン(CTAボタン)のデザインや配置の重要性を解説。ボタンカラーや配置場所、テキストの改善策を詳しく紹介しています。
CVRが高いランディングページ(LP)のCVボタンの色とデザイン
ランディングページ(LP)のコンバージョン率(CVR)向上に向け、CVボタン(CTAボタン)のデザインや配置の重要性を解説。ボタンカラーや配置場所、テキストの改善策を詳しく紹介しています。
モバイルフレンドリーガイドラインに準拠する
モバイルフレンドリーはGoogleのアルゴリズムでWEBページがモバイル向けに最適化されているかを計測する仕組みで、以下のガイドラインに準拠したページは検索順位が上がる可能性があります。
- ビューポートの設定がされているか
- テキストが小さすぎて読めなくないか
- クリックできる要素同士が近すぎないか
- 背景と文字色がはっきりしているか
まず「ビューポートの設定がされているか」とは、HTML/CSSの記述でviewportがしっかり書かれているかのことで、viewportで記述した画面サイズによって、レスポンシブデザインが変化します。
レスポンシブデザインでスマホ対応する場合は、必ず記述するので、この点は問題ないでしょう。
次に「テキストが小さすぎて読めなくないか」は、モバイルユーザーがピンチ操作を行わなければ読めないサイズのテキストを使用している場合で、レスポンシブデザインでスマホ対応した場合は、この反対に文字サイズをモバイルに対応し忘れて大きすぎることが多いです。
次に「クリックできる要素同士が近すぎないか」はスマホユーザーは指でタップしてクリック操作を行うので、ボタンやリンク要素が近すぎると誤クリックを促してしまいます。
なので、スマホ対応する場合は、ボタンやリンクサイズをタップ操作でもクリックしやすいようにして、なるべく誤クリックしないように距離を離しましょう。
最後に「背景と文字色がはっきりしているか」は文字の視認性が悪くならないように、小さいスマホデバイスでも背景色と文字色の配色に気をつけます。
検索結果からの流入も狙うランディングページの場合は、モバイルフレンドリーガイドラインに準拠している必要があるので、必ず確認しておきましょう。
→Googleモバイルフレンドリーガイドライン
テキスト量をスマホ用に調節する
次に、テキスト量をスマホ用に調節することも大切です。
なぜなら、PCのテキストをスマホでそのまま表示させると、テキストの画面占有率が高くなってしまい、ユーザーに圧迫感や読みづらさを感じさせてしまうからです。
改行されずに画面いっぱいに表示された文章は読んでもらうことができず、その時点で離脱されてしまいます。
なので、一度作成したPC用のテキストを減らすことは難しいですが、なるべく重要な部分だけを残して、改行を多くしながら調節してみてください。
改行は一文もしくは句読点で行うようにして、3行以上改行なしで表示されない状態が読みやすいのでおすすめです。
ポイントはテキストの画面占有率を多くしないことです。
ランディングページを細かく隅々まで見て、テキストを全て読んでいるユーザーは非常に少なく、多くのユーザーはスクロールしながらなんとなくページを流し見しています。
なので、地味なテキストを多くするよりも、なるべく画像や動画、イラストで情報を伝えるようにして、スマホ用に最適化したランディングページを作成しましょう。
アコーディオンやタブを用いてページの肥大化を防ぐ
ここまで解説した通り、スマホ用のランディングページではスクロール量が多くなることで、ユーザーが途中で離脱してしまう可能性があるので、少しでもページを肥大化させないことが大切です。
例えば、アコーディオンやタブの切り替えを用いて、ページの縮小化を行います。
よくある質問のQ&Aをアコーディオンで表示したり、お客様の声をタブの切り替えで複数表示させたりします。
情報量を少なくせずに、ページを縮小化するのは難しいので、なんでもかんでも全て仕様を変更するのではなく、同じ要素が続く場合や、複数表示させるメリットが少ない要素の変更を行ってください。
注意点としては、アコーディオンやタブは、SEO上はあまり推奨できないので、検索流入を狙っているランディングページの場合は、モバイルページのみでの実装にするなど検討が必要です。
表示スピードに配慮する
ランディングページをスマホ対応にする際に絶対に忘れてはいけないのが、表示スピードです。
PCと違いスマホでは通信速度が遅い傾向があり、PCと同じデザインをシンプルにレスポンシブ対応させてしまうと、画像が多くなりすぎて表示速度が非常に遅くなってしまいます。
ただでさえランディングページは情報量が多いので、少しでもページ速度を早くする意識を持っていないと、いくらでも遅くなります。
なので、画像をテキストに変更したり、画像を圧縮して使用したり、不要なコンテンツを削除して0.1秒でも表示時間が早くなるように改善しましょう。
ちなみにランディングページの表示速度は、1秒遅くなるとページビューが11%、顧客満足度は16%、コンバージョン率は7%低下すると言われています。
さらに表示速度が3秒を超えると53%のユーザーが離脱するとGoogleの調査によって発表されています。
なので、スマホ対応させたら、必ずページスピードをチェックして、改善することをおすすめします。
ページスピードのチェックはGoogleが無料で提供している、PageSpeed InsightsやTest My Siteを活用してください。
Googleがページ速度診断ツールを無料で提供していることからも、表示スピードに配慮することは重要なことが分かるはずです。
表示速度を診断すれば、何が原因で遅くなっていて、具体的に改善すべきポイントを分かりやすく確認することができます。
表示速度はランディングページからの売上に直結する要素なので、スマホ対応後は必ず速度チェックと改善を行ってみてください。
コンテンツが1画面に収まるように配慮する
次に、スマホ画面にひとつのコンテンツが収まるように配慮することも大切です。
スマホではスクロールして見るとはいっても、コンテンツが1画面に収まっていないと非常に見づらくなってしまい、再度スクロールして戻らないといけないのは親切ではありません。
ランディングページでは常にユーザーの負担を減らして、伝えたい情報を届けることに意識を向けることが重要になります。
なので、スマホ用ランディングページのおすすめの作成方法は、1画面ごとにコンテンツが切り替わるように要素を分割して作っていくことです。
この方法でコンテンツを適切な順番で配置していけば、ユーザビリティの高いスマホ用ランディングページが作れるはずです。
※セパレートの場合※アノテーション設定の実装(SEO)
最後にレスポンシブデザインやダイナミックサービングではなく、PCとスマホでURLを分けるセパレートでスマホ対応させる場合は、PCページとスマホページの両方に、アノテーション・カノニカルを設定することをGoogleは推奨しています。
アノテーション・カノニカルはデバイス別に対応したURLがあることを検索エンジンに伝えることです。
アノテーションの設定を行うことで、同じコンテンツが別のURLで表示されていても、検索エンジンに重複コンテンツと認識されて低い評価を受けてしまうことがありません。
もし、セパレートでスマホ対応させた方がアノテーション設定をしていない場合は、重複コンテンツとして認識されてしまう恐れがあります。
アノテーションの設定方法は次の通りです。
headセクション内に、パソコン用とスマホ用にそれぞれ以下のように記述します。
<パソコン用サイト>
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”スマートフォン用サイトのURL”>
<スマートフォン用サイト>
<link rel=”canonical” href=”パソコン用サイトのURL”>
パソコン用には、スマホURLを記述し、スマホ用には、パソコンURLを記述することで、重複コンテンツではないことを検索エンジンに伝えることができます。
まとめ
今回はランディングページはレスポンシブデザインすべきかを、ランディングページの基本的な特徴や、レスポンシブデザイン以外のスマホ対応方法を紹介した上で、解説しました。
また、ランディングページをスマホ対応する際に必ずチェックすべきポイントも解説したので、これからスマホ対応する方は必ず確認してください。
<無料>資料ダウンロード
【売れるLP】成果に繋がる!ランディングページ制作
LP制作で重要な要素と運用のポイントをプロが徹底解説!