国内のインターネット普及率は80%を超え、誰でも分からないことを気軽にネットで調べる時代になりました。その流れの中で、ユーザーはコーポレートサイトにアクセスする機会が着実に増えており、コーポレートサイトは重要な存在になりつつあります。
コーポレートサイト経由でお問い合わせや資料請求が発生するなど、ビジネスに直接結びつく機会は増えています。
また、コーポレートサイトは企業によりその役割は異なります。サービスサイト、ブランドサイトなど、様々な種類のサイトを別に用意して、ユーザーのニーズに合わせ、入り口のコーポレートサイトから適切なサイトへ誘導することもあるでしょう。
現在のコーポレートサイトは、企業の第一印象を決める顔となる存在です。その効果を高めるためには、どのような点に気をつければ良いのでしょうか。
本記事では、コーポレートサイトを構築・運用する上で参考になる事例やギャラリーサイトについて解説していきます。最後までご覧いただき、自社コーポレートサイトの制作にお役立てください。
<無料>資料ダウンロード
【重要】コーポレートサイトのリニューアル注意点を大公開
リニューアルで失敗しやすいポイントをWeb制作のプロが徹底解説!
目次
コーポレートサイトとは

コーポレートサイトとは、会社のWebサイトという意味です。さらに分かりやすく言うと、公式のパンフレットのようなものです。
コーポレートサイトには、何の商品を販売しているのか、どのようなサービスを提供しているのか、といった会社の基本的な情報について掲載します。
コーポレートサイトに、会社の情報を載せることで、社外に対して会社の事業内容やサービスを発信できます。コーポレートサイトを活用することで、多くの新規顧客を増やし、会社のブランドイメージにも繋がります。
さらに、コーポレートサイトでは、会社概要やリリース情報といった一般的な情報を掲載するだけではなく、企業文化を伝えることも可能です。例えば、会社の社長からのメッセージ、社内コラム、写真などテキスト情報だけでは伝わらない情報も伝えることができます。
もし企業文化をコーポレートサイトを通して発信できれば、会社名を覚えてもらうだけではなく、文化や特徴、伝えたいブランドも合わせて伝えることもできるようになるでしょう。
 コーポレートサイトとは?目的やメリット、必要なコンテンツも解説
取引先や求職者に会社の概要を知ってもらうためのWebサイトがコーポレートサイトです。では、コーポレートサイトにはどのようなコンテンツが必要なのでしょうか?コーポレートサイトを作る理由から必要なコンテンツを考えてみませんか?
コーポレートサイトとは?目的やメリット、必要なコンテンツも解説
取引先や求職者に会社の概要を知ってもらうためのWebサイトがコーポレートサイトです。では、コーポレートサイトにはどのようなコンテンツが必要なのでしょうか?コーポレートサイトを作る理由から必要なコンテンツを考えてみませんか?
コーポレートサイトの役割
それでは、コーポレートサイトの役割はなんでしょうか。
コーポレートサイトの最も重要な役割は信用を得ることです。
たとえば、自分が勤めている会社のことを人に説明するとき、Webサイトのアドレスを教えることで、会社の概要を知ってもらえます。そして、しっかりとした会社に勤めていることを理解してもらえるはずです。
つまり、コーポレートサイトは名刺代わりにもなりうる重要なツールなのです。
参考までにコーポレートサイトの役割を明確にするために、コーポレートサイト以外のサイトについても紹介しておきます。各サイトの目的と役割を整理しておきましょう。
サービスサイト
サービスサイトとは、自社の製品やサービスの特徴を伝えることを目的とし、それらを購入につなげるための情報を提供するサイトのことです。
製品の魅力や特徴などはもちろんですが、比較してもらうために価格や条件なども合わせて提示します。問い合わせや資料請求の機能をつけることで、見込み客にリーチできます。
 サービスサイトとは?コーポレートサイトとの違いや制作のポイント
サービスサイトは特定のサービスに特化したWebサイトで、顧客に選ばれる理由を伝える目的があります。本記事では、役割やコーポレートサイトとの違い、設置すべきコンテンツや制作のポイントを解説します。
サービスサイトとは?コーポレートサイトとの違いや制作のポイント
サービスサイトは特定のサービスに特化したWebサイトで、顧客に選ばれる理由を伝える目的があります。本記事では、役割やコーポレートサイトとの違い、設置すべきコンテンツや制作のポイントを解説します。
採用サイト
採用サイトとは、求人情報を掲載し、採用活動をするサイトのことです。
業務内容や条件面などだけではなく、社員メッセージを掲載すれば、会社のビジョンや方針なども伝わりやすいでしょう。人手不足が深刻になっている業界では必須の機能となります。
 採用サイトとは?効果の出るコンテンツや活用方法、必要性を解説
採用サイトは、企業の魅力を求職者に効果的に伝える重要な手段です。この記事では、採用サイトの重要性や成功するためのコンテンツ作成のポイント、活用方法について詳しく解説しています。
採用サイトとは?効果の出るコンテンツや活用方法、必要性を解説
採用サイトは、企業の魅力を求職者に効果的に伝える重要な手段です。この記事では、採用サイトの重要性や成功するためのコンテンツ作成のポイント、活用方法について詳しく解説しています。
ECサイト
ECサイトとは、インターネット上で商品やサービスを販売できるサイトのことです。
リアルな店舗と比べると、営業時間の縛りがなく、いつでもどこでも販売できるのがメリットです。商品の魅力や特徴を伝えることはもちろんですが、欲しい商品が検索できてすぐに見つかる、スムーズに決済できるといった要素も重要です。
 ECサイトとは? 基礎知識やECサイト構築や運用を解説
ECサイトとは、Eコマースを利用した人気のネット通販サイトのことです。しかし、市場や業種、構築方法はさまざまです。そこでECサイトのメリットやEコマースの市場規模、導入・構築・運営のポイントなどをまとめてご紹介します。
ECサイトとは? 基礎知識やECサイト構築や運用を解説
ECサイトとは、Eコマースを利用した人気のネット通販サイトのことです。しかし、市場や業種、構築方法はさまざまです。そこでECサイトのメリットやEコマースの市場規模、導入・構築・運営のポイントなどをまとめてご紹介します。
コーポレートサイトを持つことのメリット

コーポレートサイトのメリットについて整理します。メリットは以下の3点です。
- 広告コストがかからないウェブ広告になる
- 人材採用に有効
- 取引先からの信用に繋がる
広告コストがかからないウェブ広告になる
コーポレートサイトをうまく活用することで、企業の宣伝になります。コーポレートサイトで集客できれば、低コストで広告効果を得られることになりますので、積極的に活用していきましょう。
例えば、新規顧客であれば、どのような会社なのか、具体的にどんな商品やサービスを販売しているのかを説明できます。そして既存顧客であれば、コーポレートサイトを活用したブランディングにより、その会社への信頼を与えることで、結果的に会社のリピーターにもなるでしょう。
人材採用に有効
日本では後継者不足、労働力の減少が深刻になっています。そのため、会社にとっては、優れた人材を確保することが大きな課題です。
求職者は応募する前にコーポレートサイトにアクセスし、会社の事業内容や、雰囲気などを確認します。つまり、魅力的なコーポレートサイトを作ることで、優秀な人材を集めることができるのです。
取引先からの信用に繋がる
コーポレートサイトに、サービス内容、価格、導入事例、顧客レビューなどを掲載すれば、顧客からの信用が得られ、ビジネスに繋がるステップとなります。
また、サイト内にお問い合わせ先を載せておくことで、問い合わせが増え、契約に繋がるケースは増えます。DMや電話などと異なり、コーポレートサイトには営業の手間がかかりません。問い合わせフォームを置くことで、そちらへ見込み客から連絡があります。
コーポレートサイトに必要なページ・情報
コーポレートサイトで掲載するべきコンテンツは以下の13項目です。
コーポレートサイトに必要な項目一覧
| 項目 | 概要 |
|---|---|
| 会社概要 | 社名、代表者名、所在地、資本金、設立日、事業概要、取引銀行、役員などを掲載 |
| サービス・商品の紹介 | 概要や特徴を細かく記載 |
| 採用情報 | 自社の強み、会社の雰囲気や業務内容が想像できる |
| IR情報 | 社長メッセージ、業績情報、IR資料、コーポレートガバナンス、株主情報を掲載 |
| お知らせ(ニュース) | ニュースリリースを掲載 定期的に更新できるように運用 |
| お問い合わせフォーム | 365日24時間対応できる |
| 個人情報保護方針 | プライバシーポリシー 個人情報保護方針の明示は必須 |
| サイトマップ | サイト全体の案内図の役割 |
| 代表メッセージ・社員紹介 | ミッション・ビジョンをより深く理解してもらえ、共感してもらえる |
| 社員ブログ | 親近感を醸成できる 更新頻度が高いとアクセスが増える |
| 実績一覧 | 実績が多いほど信頼度につながる 数字や画像を使うようにする |
| お客様の声 | 信頼度につながる重要な要素の1つ お客様本人が語ることで真実味が増す |
| よくあるお問い合わせ(FAQ) | 質問内容と回答を併せて掲載 |
1.会社概要

会社の基本情報です。コーポレートサイトを見る目的として、この会社概要を確認する方は多いです。
会社概要では、会社名、代表者名、所在地、資本金、設立日、事業概要、取引銀行、役員名といった情報を掲載するのが一般的です。その他にも、電話番号、従業員数、取引先などがあるとさらに信用度は高まります。
2.サービス・商品の紹介

会社のサービス・商品について説明するコンテンツです。ここでは主要な商品・サービスについての魅力を伝えるため、その概要や特徴を細かく記載します。
すでにサービスサイトやECサイトがあるならば、そちらへリンクさせてもよいでしょう。そして複数の商品やサービスがある場合は、テーマ、カテゴリなどを整理し、分かりやすく解説します。
3.採用情報

採用情報もコーポレートサイトでは重要なコンテンツです。自社の強みをアピールしたり、社長や社員のメッセージを載せたりして、会社の雰囲気や業務内容が想像できるコンテンツにします。
サイト次第で優秀な人材獲得にも繋がるので、コンテンツの内容は徐々に充実させていきましょう。
4.IR情報

投資家に向けて、IR情報も重要なコンテンツです。IR情報では、社長メッセージ、業績情報、IR資料、コーポレートガバナンス、株主情報などを掲載します。
5.お知らせ(ニュース)

定期的に会社からのお知らせ、ニュースリリースを掲載するコンテンツです。
コーポレートサイトの中で、情報が変わらないコンテンツが多い中で、一番更新しやすいコンテンツです。定期的に更新できるように運用し、リピーターが飽きないようにしましょう。
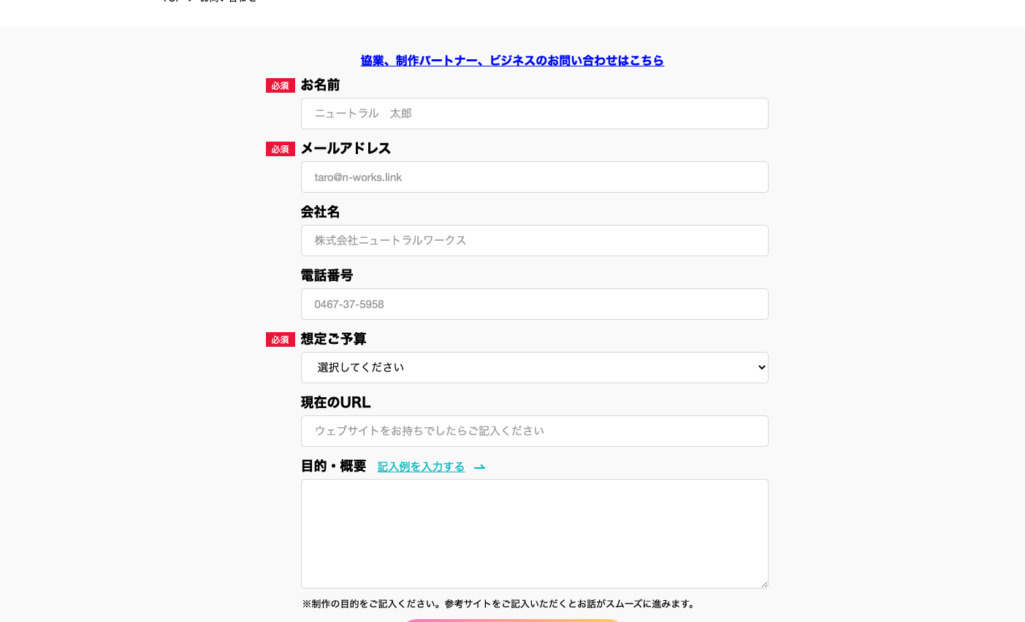
6.お問い合わせフォーム

お問い合わせフォームは365日24時間対応することができるので、大変便利です。問い合わせの内容を確認してから、スムーズに担当部署へ繋ぎ、対応を進めることもできます。
7.個人情報保護方針

プライバシーポリシーと呼ばれています。お問い合わせフォームで個人情報を入力してもらうので、個人情報保護方針の明示は必須です。安心して問い合わせしてもらうためのコンテンツでもあります。
8.サイトマップ

サイトマップはコーポレートサイト全体の案内図の役割をはたします。
ユーザーが離脱せずに、目的のコンテンツに迷わずに辿り着けるようなサイトマップにしましょう。
9.代表メッセージ・社員紹介

その企業のミッション・ビジョンをより深く理解してもらうために、代表のメッセージを写真とともに紹介するのもいいでしょう。
さらに、社員紹介もあると、よりリアルに企業風土を感じてもらうことにつながります。
10.社員ブログ

代表や社員の日々感じていることをリアルタイムにブログを通じて伝えることで、読み手に親近感を醸成できます。更新頻度が高いほどサイトへのアクセスが増えるため、必須の項目と言えます。
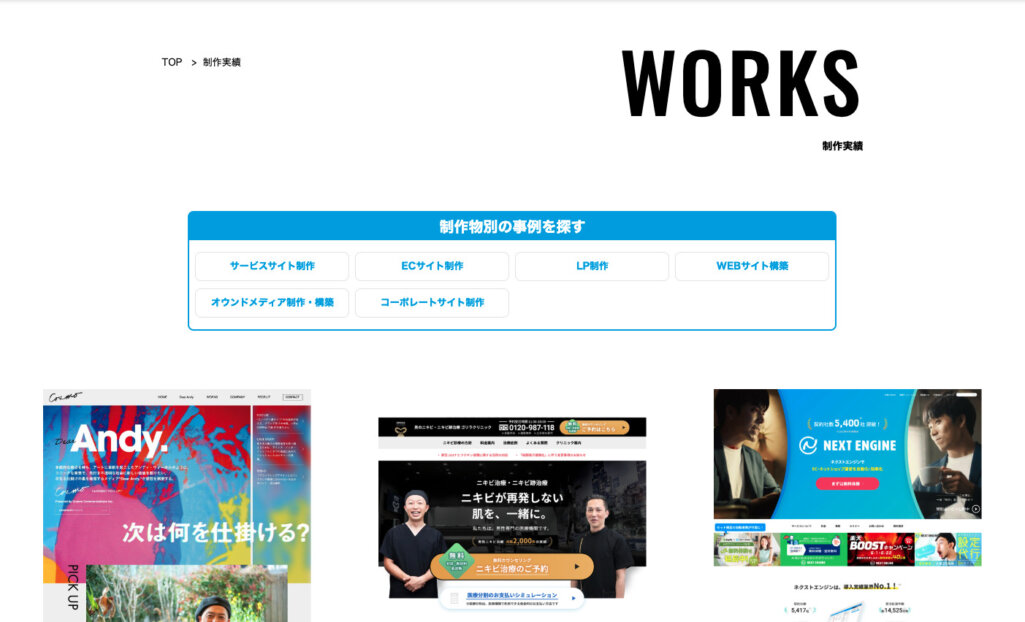
11.実績一覧

その企業の信頼度を推し量るための大切な要素です。実績が多いほど信頼度につながります。できるだけ数字を使って分かりやすくすることが重要です。
また、文字だけだと飽きられてしまうため、画像を使うようにしましょう。
12.お客様の声

実績とともに、お客様の声も信頼度につながる重要な要素の1つです。どのような課題が解決できたのか、お客様本人が語ることで真実味が増します。
また、実在する企業であることで、同じ業界、似たような業態だと参考にしやすくなります。
13.よくあるお問い合わせ(FAQ)

よくある問い合わせ内容については、質問内容と回答を併せて掲載しましょう。わざわざメールや電話で問い合わせする必要がなくなるため、お客様にとっても企業側にとっても時間を節約できます。
かっこいいデザインが参考になるコーポレートサイト事例

制作を検討しているコーポレートサイトがどのようなコンセプトなのか、どのようなイメージが近いのかを想像していただくために、ここからは目的ごとに、実際のコーポレートサイトをご紹介していきます。
コーポレートサイトにはさまざまな種類があります。ただデザインをかっこよくすれば、集客できるというわけではありません。
しかし、ブランドイメージに合わせ、クールでスタイリッシュなデザインを作りたいというケースもあると思います。
そこで、かっこいいデザインのコーポレートサイトについて、実際のコーポレートサイトをもとに、そのポイントを解説していきます。かっこいいデザインの共通点についてもご紹介します。
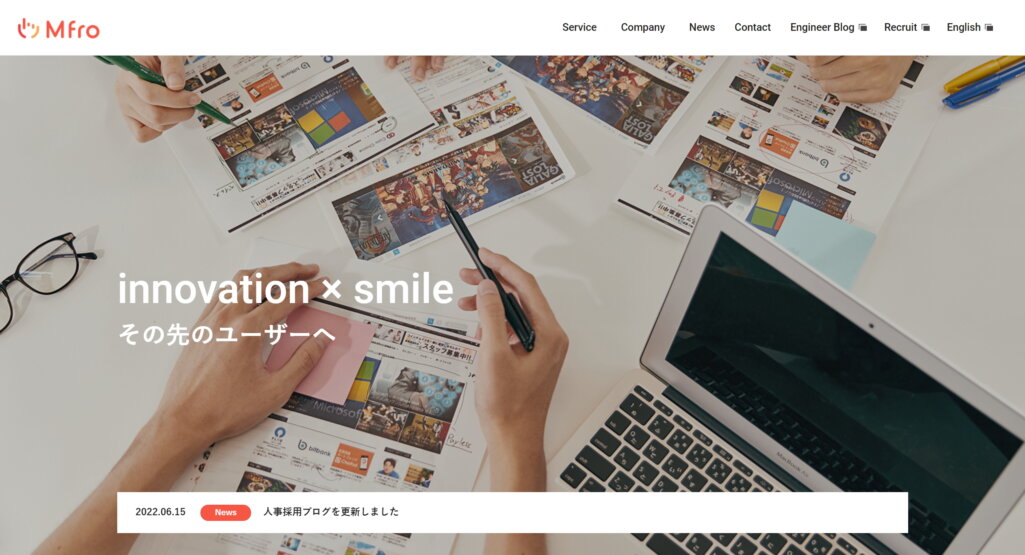
株式会社エムフロ

株式会社エムフロは、メディア運営事業、マーケティングコンサルティングを行う会社です。
幅広いユーザーを対象とした、趣味や嗜好・目的に合わせたメディアの運営を行っており、そこから得たデータやノウハウをもとに、目標達成に向けた戦略的なWebコンサルティングサービスを提供しています。
ターゲットは幅広く、主にメディア運用やWebマーケティングの活用を検討しているビジネスパーソンが中心となります。ファーストビューに企業のプロモーション動画が映し出され、都会的かつクリエイティブで、仕事に真摯に向き合う企業姿勢が上手く伝わるデザインとなっています。
また、幅広いサービス内容をグローバルナビでシンプルにまとめており、ユーザーが必要な情報にスムーズにたどり着くことのできる導線設計となっています。
ファーストビューで動画を用いることで、ブランドイメージや世界観など、言語化が難しい部分まで直感的に伝えることができ、また、短い時間でユーザーの心を掴むことが可能となります。ぜひご参考にしてみてください。
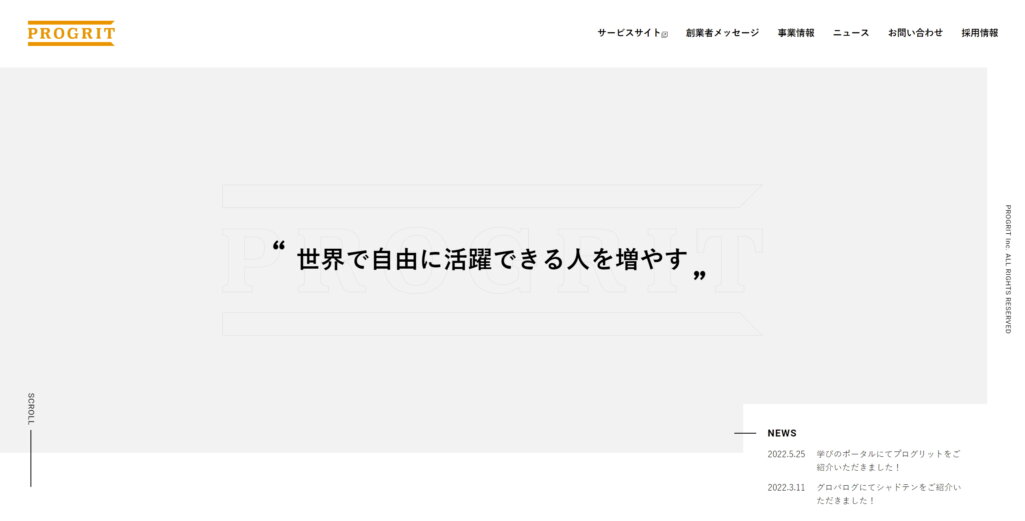
株式会社プログリット

株式会社プログリットは、英語コーチングプログラムの展開や、サブスクリプション型英語学習サービスを提供している会社です。
一人ひとりにカスタマイズされた専用カリキュラムを提供し、専門コンサルタントによる伴走で、短期集中で英語力を飛躍的に向上させることがこの会社のサービスの特長です。
主なターゲットは、ビジネス英語の習得を目指す、30代~40代のビジネスパーソンが中心です。あえてグラフィックを前面に出さず、シンプルなファーストビューの中で、”世界で自由に活躍できる人を増やす”という、企業の目指すビジョンが明確に伝わるデザインです。
ファーストビュー以下も、ミッションや価値観、経営陣の紹介など、全体的にシンプルでありながら必要な情報をダイレクトに見せることで、誠実さと信頼感を印象づけるサイトとなっています。
また、配色やフォント、写真の使い方によって堅苦しさを感じさせないデザインとなっているため、採用応募の増加にも効果が期待できます。
企業の想いをユーザーへ真っすぐに伝え、シンプルかつ信頼感を与えるサイト作りの際に参考にしたいデザインです。
株式会社データミックス

株式会社データミックスは、データサイエンスをオンラインで学べる、日本屈指のビジネススクールです。「一人ひとりの個性 (業種・職種) × データサイエンス」を特徴としており、年間2,200名の社会人が受講する、高い実績を誇るデータサイエンススクールです。
サイトの主なターゲットは、データサイエンスを学びたい20代〜50代のビジネスパーソンとなります。サイト全体が白・黒・青で統一されており、ゆとりのあるすっきりとしたデザインとなっています。
ファーストビューでは、社会で活躍するビジネスパーソンの活き活きとした表情が印象づけられ、各職種・業界においてスキルアップが目指せるサービスであることが伝わります。
コーポレートサイトのファーストビューは企業の顔であり、アクセス後の数秒で第一印象が決まってしまうと言っても過言ではありません。株式会社データミックスのコーポレートサイトでは、第一印象で「知的さ」や「安心感」を与え、データサイエンスのビジネススクールとして、ターゲットにダイレクトに刺さるデザイン設計となっています。
また、サイト全体を通してテキストでの情報量を担保しつつも、写真や図などをバランス良く取り入れているため、ユーザーにとって見やすく、必要な情報が一目で分かる構成となっているのも特徴です。
学習・スクール関連のコーポレートサイトを制作する際に、是非参考にしたいデザインです。
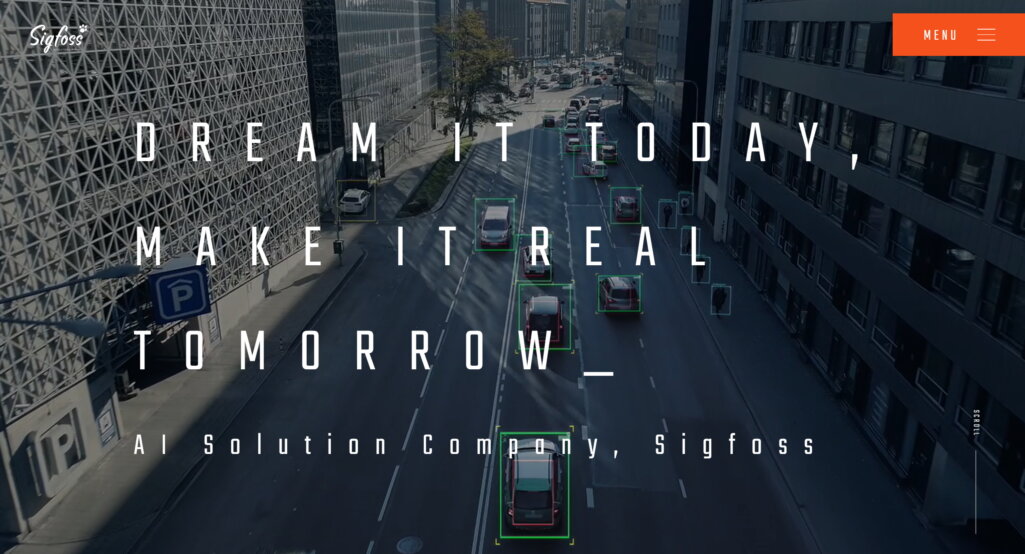
株式会社Sigfoss

株式会社Sigfossは、画像認識・自然言語処理・機械学習など、人工知能技術を応用した業務用ソフトウェアの開発、提案を行うAIソリューションカンパニーです。
独自のアルゴリズムを開発し、自動車の自動運転やセキュリティ、運輸・物流分野で成果を残しているほか、AIエンジンやAI-OCRソリューション、そしてWebシステムの開発など幅広く手がけています。
主なターゲットは法人企業となります。
ファーストビューでは実際のサービス使用を想像させるような、AIシステムが車や人物を自動識別する様子を捉えたムービーが映し出されます。一目で、どのようなサービスを提供する企業かがユーザーに伝わるということは、コーポレートサイトにおいて非常に大事なポイントとなります。
また、ファーストビュー以下も、アニメーションやCGグラフィックを上手く活用し、洗練された、最先端AI技術を開発する企業ということを印象づけるデザインとなっています。
全体的にモノトーンを基調とした中でオレンジ色をアクセントに置くことで、単調にならず、視覚的に伝わりやすいナビゲーションとなっている点も、コーポレートサイト作りのお手本として参考になるサイトです。
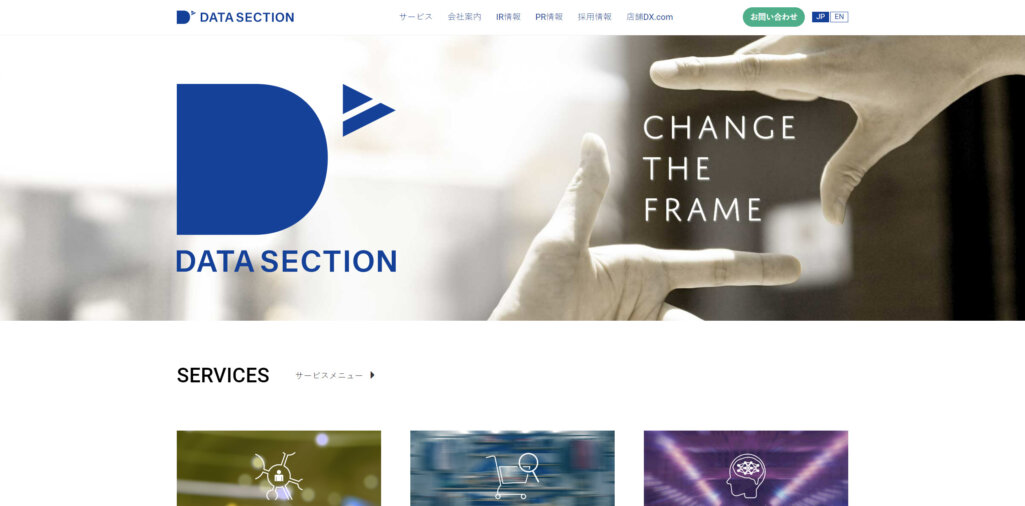
データセクション株式会社

https://www.datasection.co.jp/
データセクション株式会社は、ビッグデータの収集・調査・分析に精通している会社です。消費者マーケティングや画像解析、ソリューション開発など、企業のビジネス・事業を最適化させるための、データの活用技術を強みとしています。
ソーシャルリスニングツール「Insight Intelligence Q」や、リアル店舗分析ツール「FollowUP」の提供のほか、AI技術・ビッグデータ活用技術を用いた開発等もおこなっています。
サイトの主なターゲットは法人企業です。TOPページはメインビジュアル、サービスメニュー、PR情報のみと非常にシンプルな構成となっています。サイトの顔とも言えるメインビジュアルではデータセクションのロゴと「CHANGE THE FRAME」という企業のミッションが掲げられており、シンプルかつ信頼感を与えるデザインが特徴的です。
サイト全体を通して非常にシンプルな構成でありながら、サイト訪問者の多くが閲覧するサービスページでは、サービスの内容が視覚的に伝わるようなイラストやアイコンが用いられていて、ユーザーが求める情報を分かりやすく表現しています。
シンプルかつ知的でクリエイティブな印象を与えるサイト作りや、データ活用に関連したコーポレートサイトを作る際にぜひ参考してみてください。
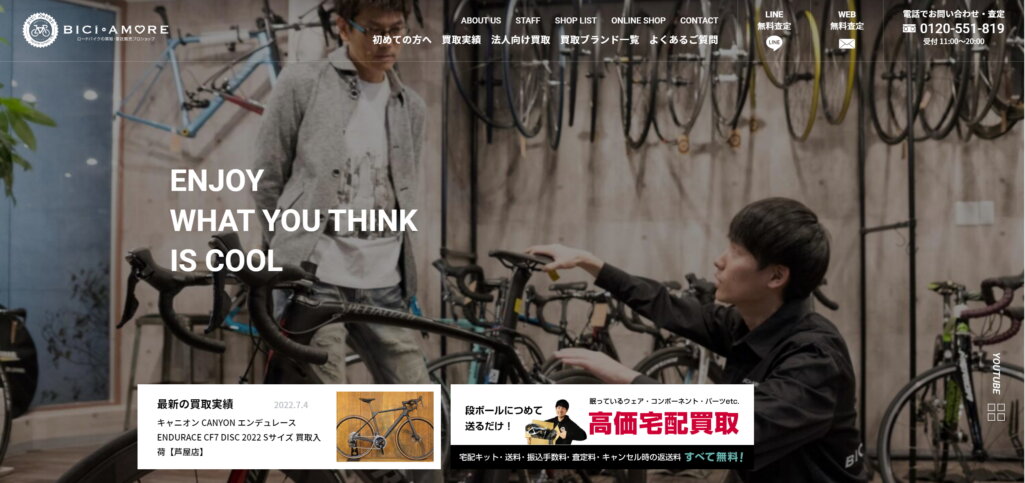
BICI AMORE

BICI AMOREは、株式会社BAインターナショナルが運営する、ロードバイク好きによるロードバイク好きの為のショップです。
主にロードバイクの買取/販売サービスを行なっており、1年間に1500台を超えるロードバイク、2万点以上のサイクルパーツやアパレル販売の実績を持ちます。有資格のメカニックが10名以上在籍し、業界最高価格での買取を強みとしたショップです。
主なターゲットは30代〜50代のサイクリストで、男性がメインとなります。
対面での接客を必要とするサービスや業態の場合は特に、「このお店に行こう」と思わせるようなサイトデザインであることがとても大切です。
BICI AMOREの場合、ファーストビューで店内の内装や、ロードバイクを豊富に扱っている様子、またスタッフの方が親身に対応している様子が具体的にイメージでき、店舗へ足を運ぶための動機付けがされています。
サイト全体を通して、シンプルながらもロードバイクや関連アイテムの鮮やかな色が映えるデザインとなっています。また、スタッフ紹介やお役立ちブログなどを設け、“顔が見えるサイト”にすることで、ユーザーに安心感や親近感を与え、集客へと繋げています。
実店舗を持つ企業や、男性向きなデザインをお考えの方はぜひ参考にしてみてください。
株式会社ヒューマンセントリックス

株式会社ヒューマンセントリックスは、BtoBに特化した動画制作・映像制作、配信サービスを提供する会社です。
お客様の課題を解決するために、動画の企画から提案、撮影、編集、配信までをワンストップで対応しており、これまでに2,000社を越える動画制作・配信の実績を誇ります。
サイトの主なターゲットは法人企業となります。
ファーストビューでは撮影の風景や機材が躍動感のある映像として映し出されており、撮影に対するプロフェッショナル意識と質の高さを強く感じさせるものとなっています。
また、ファーストビューの中央に実績ページとお問い合わせに遷移を呼びかけるボタンを設置しており、サイト内の回遊やコンバージョン獲得に向けた導線設計がされている点もポイントとして挙げられます。
ファーストビュー以下も、シンプルでありながらサービス内容や強みが理解しやすい、海外サイトを思わせるようなスタイリッシュなデザインとなっています。また、同社の主軸サービスである動画を使った訴求をTOPページ内に組み込むことで、具体的にサービスがイメージでき、より長いサイト滞在を促すような仕掛けも見受けられます。
自社の強みを活かしながら、お問い合わせや回遊性の高いコーポレートサイトを作成したい企業におすすめのデザインです。
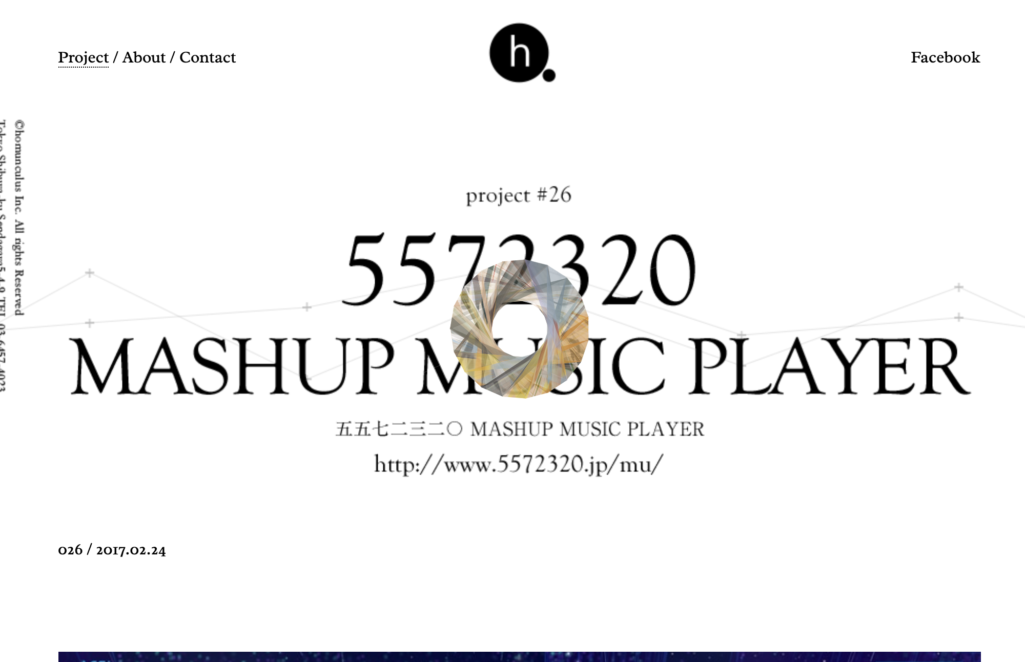
ホムンクルス

ホムンクルス株式会社は、デジタルコンテンツを作る会社です。
企画立案からインタラクションの実装、バックエンドの開発まで、デジタルコンテンツ制作全般を手掛けています。
より深く、より広く伝達する表現を模索し、見た人や触れた人の心に残るような新しいユーザー体験を提供しています。
ターゲットは幅広く、食品・自動車関連企業、アーティストなど、最新の技術を駆使した、プロモーションコンテンツを制作しています。
コーポレートサイトでは、そのファーストビューが印象的です。
変化するポリゴンが視覚的にユーザーを引き付けます。プロジェクトの事例にカーソルを合わせることで、独特な動きが見られ、画像の裏に隠れた文字を際立たせます。
デジタルコンテンツを制作する企業として、そのテクノロジーの高さに期待できます。スタイリッシュで最先端な印象を与えるサイトを作る際の参考になります。
株式会社MIYOSHI

株式会社MIYOSHIは、大手にはできないきめ細やかな対応が自慢の総合建設設計・施工業者です。
ターゲットは注文住宅、一戸建てを建てたい、30〜40代の男性です。
全体的に建設業、大工といったイメージを感じさせない洗練された雰囲気です。
中央に力強いキャッチコピーを配置し、背景に画像と動画を織り交ぜることで、職人の雰囲気が伝わります。現場の写真を多く取り入れることで、空と人の表情が際立ちます。
サイトを通じて、働く人の想いや仕事への情熱が伝わり、信頼感・安心感も高まります。
おしゃれなデザインが参考になるコーポレートサイト事例

コーポレートサイトは、会社情報をただ並べるだけではありません。最近では、堅いイメージがなく、遊び心があり、おしゃれなデザインを取り入れたサイトも増えています。
おしゃれなデザインにすることで、ユーザーに興味を持ってもらえ、会社の知名度のアップに繋がります。ここではユーザーの目を引くおしゃれなデザインのコーポレートサイトを集めてみましたので、よろしければ参考にしてみてください。
資生堂

株式会社資生堂は、化粧品の製造・販売を行う、国内の化粧品トップシェアを誇る企業です。
ターゲットは若年層からシニア層までの幅広い女性です。
化粧品が主力となるため、おしゃれで美しさにこだわりがあるデザインとなっています。
トップページには、上部メニューと会社のメッセージだけというシンプルさが特徴的です。
上部のメニューにカーソルを合わせれば、詳細のメニューがポップアップで表示されます。このデザインにより、迷わずに必要なコンテンツに辿り着けます。
さらにページをスクロールしていくと、資生堂の技術、イベント案内、メインのブランドなどの情報が充実しています。サイトを訪れたユーザーに対して、自社を知ってほしいという想いが伝わります。
株式会社虎屋

https://www.toraya-group.co.jp/
株式会社虎屋は1947年に設立された和菓子メーカーです。羊羹といえばとらやというブランドが確立されています。最近では若年層をターゲットにした、洋菓子を提供するカフェも経営しています。
中央に表示された和菓子が切り替わる、という極めてシンプルなデザインです。余白をうまく使うことで、和菓子に注目が集まるように設計されたデザインです。
歴史のある老舗の和菓子店ですが、トレンドのデザインを取り入れ、ブランディングにおいても全体的に上品にまとまっています。また、中央の写真には角度がつけられており、背景の色も美しく、まるで店で商品を選んでいるかのように、見ている人を惹き込みます。
コーポレートサイトでありながら、オンラインショップを意識したデザインでもあり、商品をすぐに購入できるのも珍しいです。
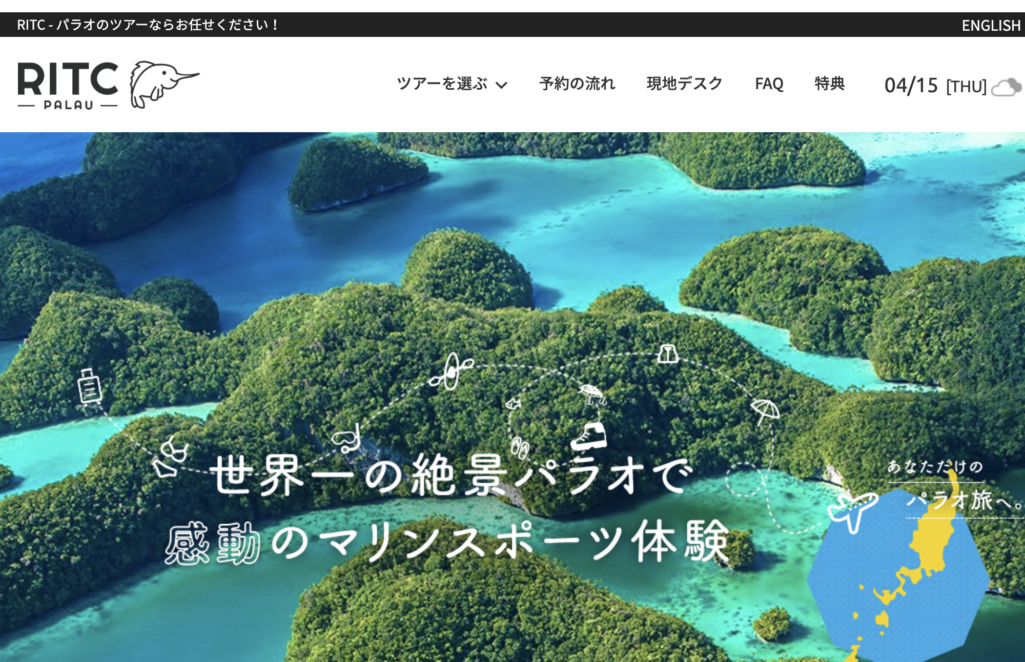
ロックアイランドツアーカンパニー

ロックアイランドツアーカンパニーは、リゾート地であるパラオでツアー業をしている会社です。
まず最初に目に飛び込んでくるのが、鮮やかな現地の写真です。そして、その写真の中に会社のメッセージである白い文字が目立ちます。
写真が目立つように、周囲の背景色をあえて白にしています。派手なアニメーションや動画はないものの、カラフルでワクワクしてしまうサイトに仕上がっています。
アイコンのイラストも視覚的に分かりやすいため、迷うことはありません。非日常的な体験、楽しさが伝わってくる構成であり、観光・レジャー系サイトとして参考にしたいデザインとなっています。
親しみやすいデザインが参考になるコーポレートサイト事例

デザインにこだわりすぎると、フォントが見づらくなったり、コンテンツが埋もれてしまったりすることがあります。
親しみやすいデザインのコーポレートサイトとは、UXやユニバーサルデザインに配慮したサイトです。派手な色は使わず配色にも気をつけることで、誰が見ても必要なコンテンツに辿り着け、アクセシビリティにも配慮していることが分かります。それではいくつか事例を見てみましょう。
株式会社良品計画

株式会社良品計画は、無印良品やMUJIブランド商品の開発・製造・販売を展開する小売企業です。
販売店として、家具、家電、衣料品、食料品を扱うだけではなく、住宅やホテルも手掛けています。機能性の高いシンプルなデザインが多く、幅広い世代に支持されています。
無印良品のシンプルで美しいブランドを、そのままサイトでも再現しています。
会社のニュースリリースを1枚の画像で表現し、それをアニメーションで切り替えてアピールしています。
トップページには、メニューを上部に、下部にアイコンを配置することで、気になるコンテンツにすぐにアクセスできます。各コンテンツはスクロールで読み進めることができます。厳選された豊富な画像の上に、インパクトのあるメッセージが表示され、どれもストーリー性のあるコンテンツに仕上がっています。
千寿製薬株式会社

千寿製薬株式会社は1947年に設立した、眼科薬を中心に開発・製造する製薬メーカーです。目薬・点眼薬のマイティアというブランドで知られています。
サイトにはカラーユニバーサルデザインを取り入れています。また、アクセシビリティが考慮された設計になっており、高齢の方や障害のある方など、誰もが使いやすいサイトを目指しています。
そのため、リンクやボタンをマウスオーバーした際に、文字色のコントラストを変えたり、写真に文章で補足するなど、色で区別しない工夫がなされています。あくまでもベースデザインとしては色を使わずに、背景が白色で、フォントは黒色で構成されています。
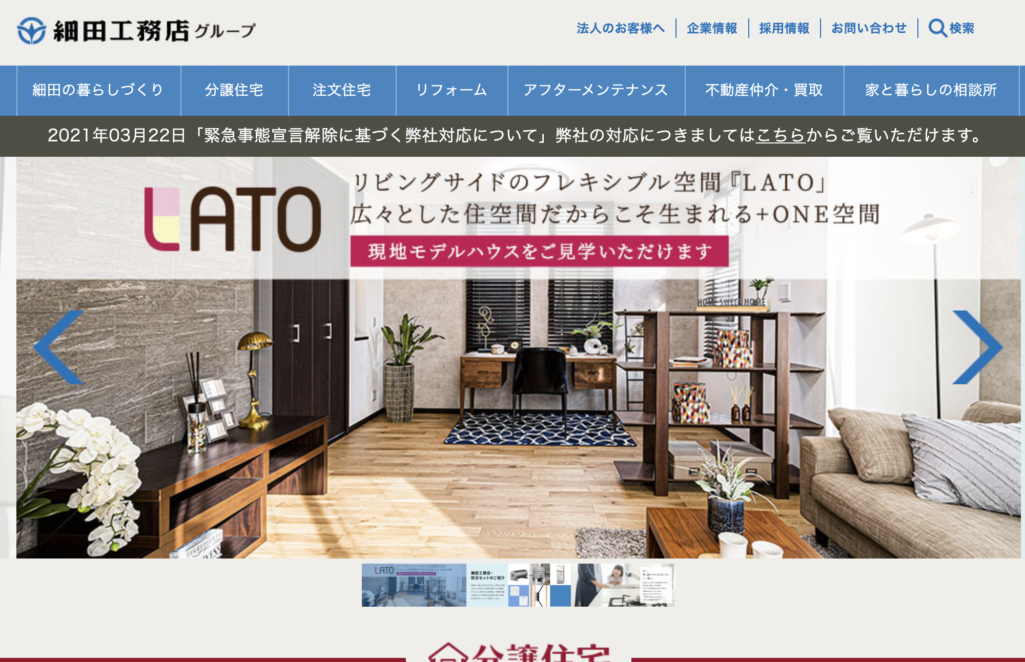
株式会社細田工務店

株式会社細田工務店は1957年に設立された、関東を中心に一般家庭住宅の設計・建築・販売をしている工務店です。
こちらのサイトも千寿製薬と同様に、カラーユニバーサルデザインを取り入れています。視覚的に分かりやすいアイコンを用いる、文字の間隔をあける、背景色と文字の配色に気をつける、といった工夫が見られます。
マウスオーバーで、文字色と背景色を反転させており、操作に迷うことなく、探しているコンテンツにアクセスできます。注文住宅のコンテンツは、顧客のニーズに合わせたカテゴリから、詳細へアプローチできるような工夫もあります。

ユーザーの利便性を高めるサイトというのは、商品の確認・購入といったユーザーの目的が明確になっているサイトが多いです。全体的に無駄がなく、シンプルでミニマルデザインがベースになっており、必要なコンテンツを厳選して表示しているという特徴があります。
日本マクドナルド株式会社

マクドナルドは1940年に設立された、世界規模でファーストフードチェーン店を展開する会社です。
低価格のハンバーガーを主力商品としており、ハンバーガーの代名詞としても広く認知されています。
コーポレートサイトは、新商品、レギュラーメニュー、キャンペーン情報などをトップページのメインとして表示し、時間帯ごとのおすすめメニューを変えるなど、ユーザーが求めている情報を絞り込み、掲載しているのが特徴です。
下の方へスクロールすると、品質や社会貢献といったコンテンツが充実しています。ユーザーが安心して利用できるように、またユーザーが欲しい情報に優先度を付け、コンテンツを厳選して表示していることが分かります。
アップルジャパン合同会社

アップルは、1976年に設立された、家庭向けデジタル製品やソフトウェアを開発・販売している企業です。スマートフォンのiPhoneを主力とし、世界中にブランドを展開している多国籍企業です。
トップページでは、新製品のiPhoneやApple watchが表示されています。そこで、製品概要を確認したり、商品を購入できたりと、リンクを最小限に絞り、シンプルで無駄のないサイトとなっています。
また、ブランドを彷彿させる、シンプルでミニマルなデザインがサイトでも表現されております。
フッターでブランドを邪魔しないように、小さなフォントで会社情報や取り組みなどを補足的に掲載しています。製品の概要を確認する、または商品を購入するユーザーが多く訪れるサイトであることが分かります。
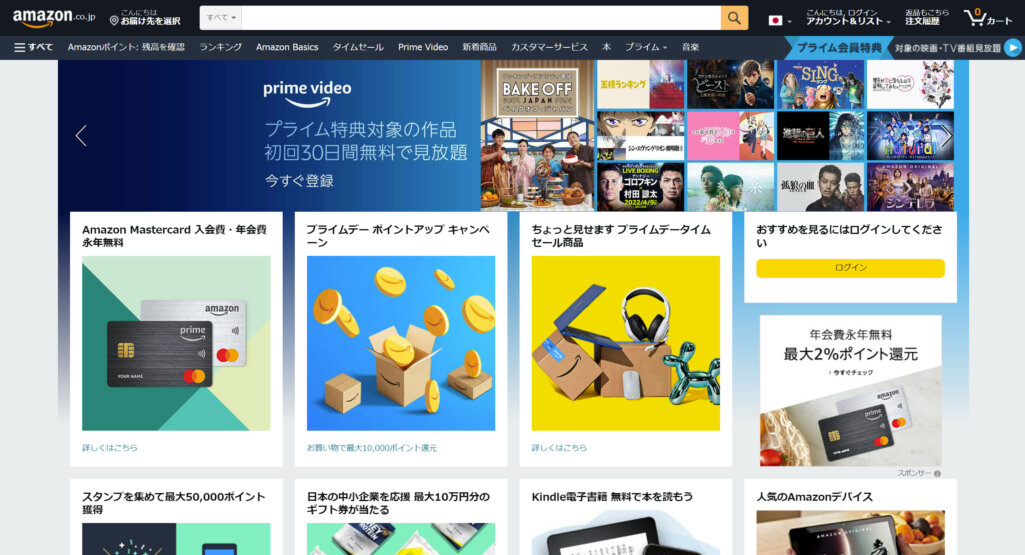
アマゾンジャパン合同会社

Amazonは1994年に設立された小売業で、eコマースを世界規模で展開しています。
最初は書籍のみの販売でしたが、現在は日用品、食品、家電まで幅広く扱う、巨大なECサイトとなっています。
Amazonのサイトは、イベントに合わせた商品紹介、ユーザーの購入・閲覧履歴に基づくレコメンドなど、購買意欲を高めるコンテンツが充実しています。シンプルなデザインで、画像を中心とした商品が分かりやすく表示されており、まさにオンラインショップの代表となるサイトです。
デザインの参考になる!デザインギャラリーサイト3選

ホームページはただデザインをかっこよくすれば、サイトの目的が達成されるというわけではありません。しかしながら、ブランドイメージを大切している業界であれば、かっこよいデザインでサイトを作らなければなりません。
ホームページがいまひとつかっこよくならない、何が不足しているのか分からないと困った時には、ギャラリーサイトを参考にしてみましょう。
ギャラリーサイトとは、カテゴリや色ごとに特徴的な実際のサイトをまとめたポータルサイトです。慣れないジャンルのWebサイトや、最先端のデザインを参考にしたい時に便利です。
ただし、ギャラリーサイトは事例が多く迷いやすくなるため、あらかじめ目的や色などを絞った上で参考にするようにしてください。
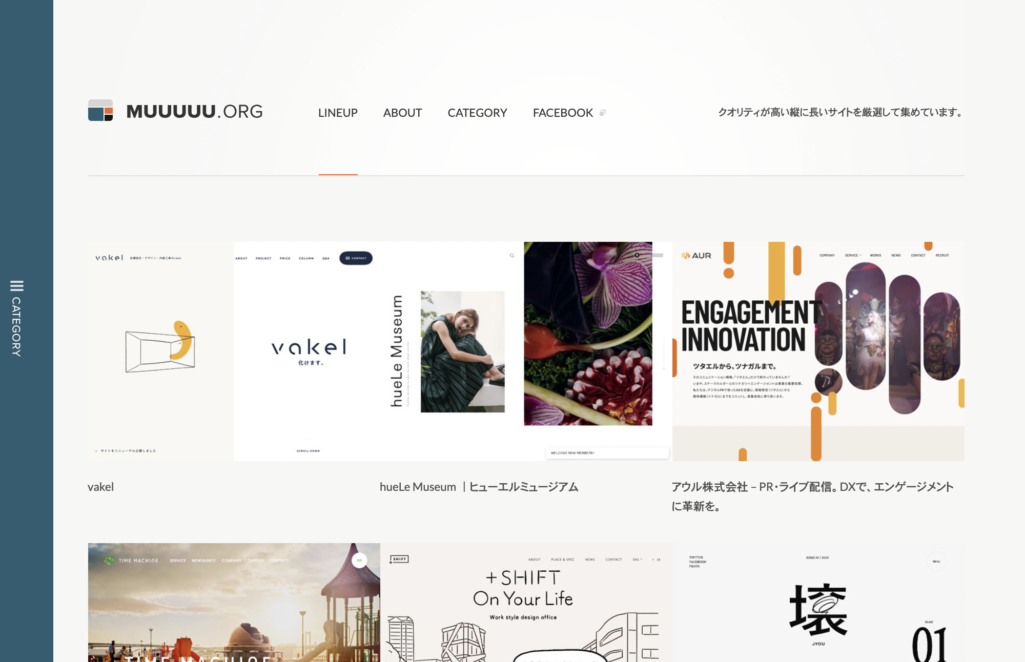
MUUUUU.ORG

Webデザインを集めたポータルサイトです。縦長のレイアウトで、デザイン性に優れているWebデザイナーが参考にしたい、高品質なサイトが紹介されています。ECサイト、コーポレートサイトのように、カテゴリー別でデザインを絞り込めるのも便利です。
すでに気になるカテゴリがあり、その業界の流行や、オーソドックスなデザインを確認したい際に、まずは確認しておきたいギャラリーサイトです。
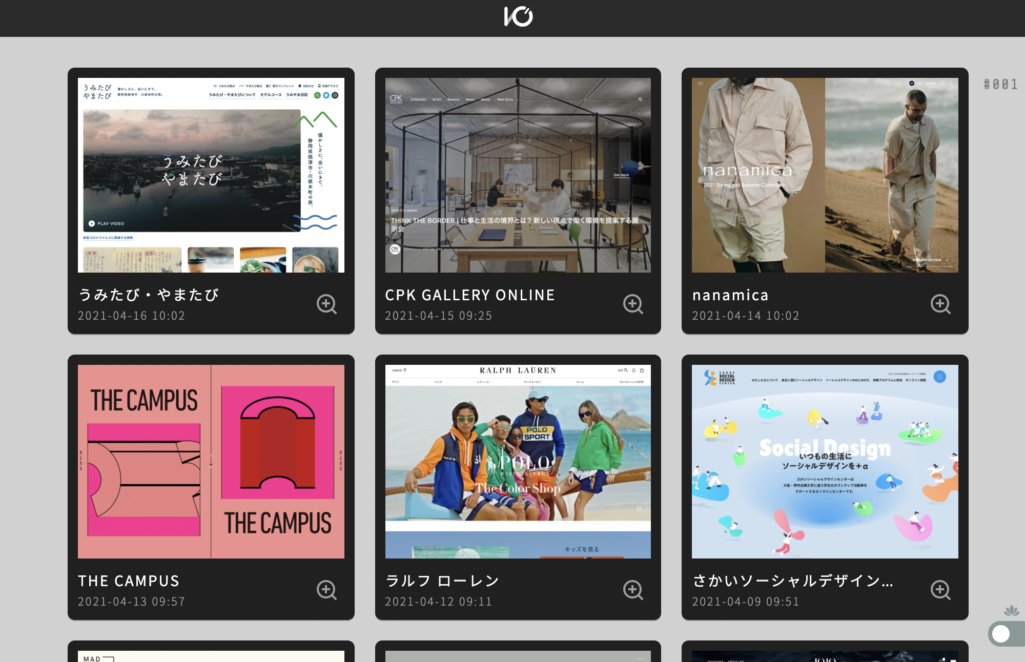
I/O 3000

国内外を問わずにデザインのかっこいいサイトが集まっているギャラリーサイトです。
国外サイトは国内のものに比べると、雰囲気が全く異なり、見たことのないような珍しいものが多いです。普段とは少し違う雰囲気にしたい、何か不足しているときなど、新しいアイデアの参考になることでしょう。
更新頻度が高く、テキストや色で検索できるのも魅力です。
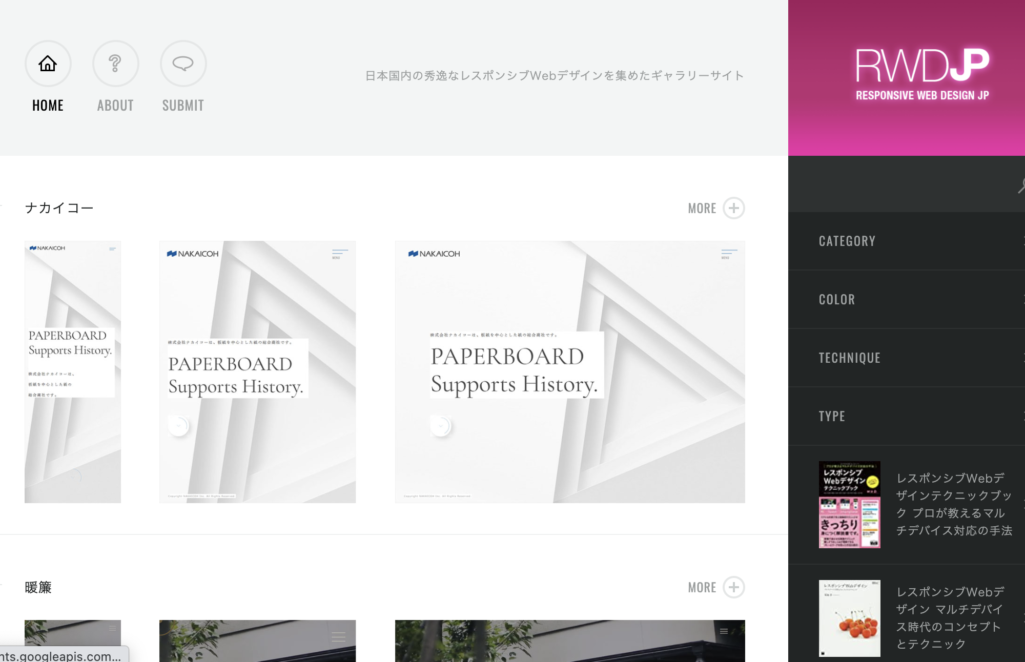
Responsive web design JP

パソコン、タブレット、スマホで見た際のデザインがまとめて見れるギャラリーサイトです。
詳細は実際のサイトを見なければ分かりませんが、3パターンのファーストビューが並べて見られるので、ディスプレイサイズに合わせたデザインの違いが比較でき、わかりやすいです。
カテゴリや色だけではなく、WordPress、 jQueryといった、制作で使われている技術による検索もできるのが特徴です。
コーポレートサイトを好みのデザインにする5つのポイント

コーポレートサイトは、企業情報を発信するだけではなく、デザインにこだわることで、企業のブランドやイメージを伝える手段でもあります。
コーポレートサイトは企業の顔となるので、適当に作ってはいけません。また、担当者自身の好みではなく、自社の顧客や関係者が訪れるので、ターゲットを意識して作りましょう。
ところが、実際にデザインを考えてみると、なかなかアイデアが思い浮かばないことも多いです。そこで、デザイン作りに悩む方に、コーポレートサイトのデザインを決める際に意識しておきたいポイントと参考になるサイトを5つご紹介します。
企業イメージとデザインをリンクさせる
サイトを作るにあたって、企業のイメージをまずは整理しましょう。
どのような企業なのかということが相手に伝わるデザイン作りが重要となります。そのためにも扱う製品やサービスはもちろんですが、その事業内容やターゲットを意識し、企業イメージとデザインをリンクさせなければなりません。
例えば、アパレルであれば、ターゲットが子どもなのか、主婦なのか、サラリーマンなのかによってもデザインを変える必要があります。
ターゲットがサイトのデザインにマッチしていなければ、サイトを訪れた人は離脱してしまうでしょう。デザインだけではなく、キーワード、メッセージ、画像、キャラクターなどにも気をつけ、ターゲットに合わせる工夫をしてください。
日本航空

同業界の他社との差別化をはかる
コーポレートサイトで掲載する情報はどこも決まっています。例えば、会社概要、事業内容、採用情報などです。そのため、業種が同じであれば、どうしても似たようなサイトになりがちです。そこで、競合他社といかに差別化するかが重要になります。
まずは、競合他社のコーポレートサイトを確認し、決まったコンテンツ以外で何か差別化できないかを検討しましょう。差別化できるポイントとしては、画像、レイアウト、配色、動きなどです。
競合他社と差別化できるポイントを見つけ、サイトを訪れた人の目を引くような、工夫をしてみてください。
森永製菓

https://www.morinaga.co.jp/company/
ファーストビューに情報を詰め込みすぎない
ファーストビューはサイトの入り口となりますので、情報を厳選してください。ファーストビューで何を押し出すのかを決めましょう。ファーストビューでユーザーを引きつけることができれば、他のコンテンツへアクセスしてもらえる可能性も高くなります。
伝えたいことはたくさんあるかと思いますが、他社と差別化できるポイントを凝縮させて伝えてください。会社のキャッチコピーでもよいですし、商品やサービスが伝わる画像や動画でもよいでしょう。
テキストとビジュアルをうまく組合わせ、企業が何をしているか、イメージが伝わるデザインにしてください。
JAながの

https://www.ja-nagano.iijan.or.jp/
写真、イラスト、フォントは全体のイメージと統一する
全体のデザインだけではなく、イラスト、フォント、画像などの素材は企業のイメージを伝える上で重要な要素になります。
柔らかい、優しい、かっこいい、落ち着いた雰囲気はキャッチコピーや説明だけではなく、フォントの系統・太さ、イラストでも表現できます。そして、それらの素材は全体で統一させるように注意してください。ページをスクロールしていくと、フォントが変わったり、イラストのテイストが変わると、離脱に繋がる可能性もでてきます。
コーポレートサイトの大枠が完成したら、全体イメージが統一されているか、何度も繰り返し確認してみましょう。
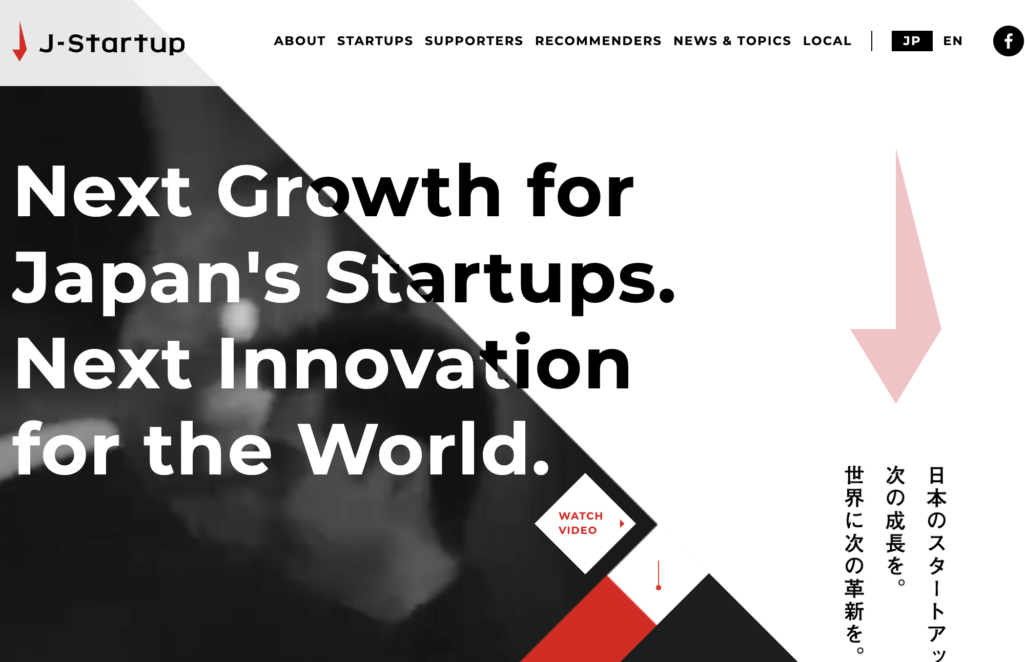
j-startup

スマートフォン対応
最近は、コーポレートサイトをパソコンではなく、スマートフォンやタブレットといったデバイスで見るユーザーも増えています。
もしコーポレートサイトがスマホに対応していなければ、パソコン用デザインがそのまま表示されることになり、ユーザビリティは非常に悪くなります。レスポンシブウェブデザインに対応させ、どのデバイスから見ても、快適な表示となるようにしてください。
さらに、Googleなどの検索エンジンでも、スマートフォンの利用を推奨しており、検索上位表示を狙うには、スマホ対応は必須といえます。従来のパソコンとは別に、スマートフォンに適したデザインを用意するようにしてください。
ウェルスナビ

参考になるコーポレートサイト事例のまとめ

コーポレートサイトは、企業の情報を掲載している企業の顔であり、また商品やサービス・雰囲気を伝える手段でもあります。
コーポレートサイトをうまく活用すれば、どのような企業かを伝えつつ、ブランディングにも役立てることができます。ユーザーに刺さるコーポレートサイトを作るためには、目的に合わせた、ブランドに合わせたデザインが重要になります。
しかしながら、企業のサイト担当者は、自社サイトの運営業務だけでも非常に忙しく、他社サイトのことを意外と知らない場合も多いです。また、コーポレートサイトについて調べたいけれど、なかなか時間が取れないケースも少なくありません。
そういった場合には各業界のコーポレートサイトはもちろん、企業の様々なウェブサイト構築支援、運用支援を多数行っているニュートラルワークスにご相談ください。無料相談も受け付けておりますので、お気軽にお問い合わせください。
<無料>資料ダウンロード
【重要】コーポレートサイトのリニューアル注意点を大公開
リニューアルで失敗しやすいポイントをWeb制作のプロが徹底解説!

































