「トラッキングコード」とは、運営するWebサイトに設置することで、ユーザーの動きを計測するためのプログラムコードです。トラッキングコードが設置されたWebサイトでは、アクセス解析ツールが訪問したユーザーの行動を取得でき、その数値をもとに分析ができます。
現在ではWebサイト運営に欠かせないプログラムコードですが、トラッキングコードの具体的な発行方法や設置方法は、あまりよくわからないという方もいらっしゃるでしょう。
この記事ではGoogleアナリティクスと、近年登場した「Googleアナリティクス4」を比較しながら、トラッキングコードの確認・発行・設置方法を詳しくご説明します。
<無料>資料ダウンロード
【売上アップ】Webサイト改善コンサルティング
本物のプロが、集客と売上に繋がるWebサイトに改善!
目次
トラッキングコードとは?

「トラッキングコード」とは、Webサイトを訪問したユーザーの行動をはじめ、Webサイト上のあらゆる数値を計測するためのプログラムコードです。Googleアナリティクスなどのアクセス解析ツールが、さまざまな情報を分析するための材料として、Webサイトのトラフィックを収集するのです。
トラッキングコードはWebサイト内に設置する必要があります。HTMLファイルなどのソースコード上に設置することで、そのHTMLファイルが読み込まれた際にトラッキングコードが動作し、データが取得されます。
つまり、トラッキングコードを設置しなければ、アクセス解析ができないということです。トラッキングコードが取得した数値を元に、アクセス数や滞在時間など、Webサイトを訪れたユーザーの行動結果が算出されます。
Webサイトを運営し改善していく上で、トラッキングコードの設定が第一歩なのです。
現在はUA(ユニバーサルアナリティクス)とGA4(Google Analytics 4)がある点に注意
アクセス解析ツールであるGoogleアナリティクスは、現在2種類が提供されているので注意が必要です。従来のGoogleアナリティクスをユニバーサルアナリティクス(UA)、新しいバージョンのものをアナリティクス4(GA4)と呼びます。
ただし、2種類別のものが存在するのではなく、過渡期にあるため2種類が併存しているといった方が適切です。Googleは、GA4へ順次移行すると同時に、2023年7月にUAのサービスを終了すると発表しています。
トラッキングコードについても、UAとGA4で異なるため、確認・設置時には注意してください。トラッキングコードに含まれているトラッキングIDで見分けられます。UAはトラッキングIDが「UA-」ではじまり、GA4は「G-」ではじまるものです。
また、UAが廃止されるまでGA4と併用する場合には、UAとGA4それぞれのトラッキングコードを設置しなければなりません。
トラッキングコードの確認方法

トラッキングコードはGoogleアナリティクス内で確認できます。ユニバーサルアナリティクス(UA)とGoogleアナリティクス4(GA4)では、確認方法が異なります。それぞれ見てみましょう。
UAでの確認方法
Googleアナリティクス(UA)の、トラッキングコードの確認は以下の手順で行えます。
- Googleアナリティクスにログインする。
- 複数のアカウントがある場合は、確認したいアカウントのプロパティを選択する。
- 画面左にあるメニューの、下部に表示される歯車マークの「管理」をクリックする。
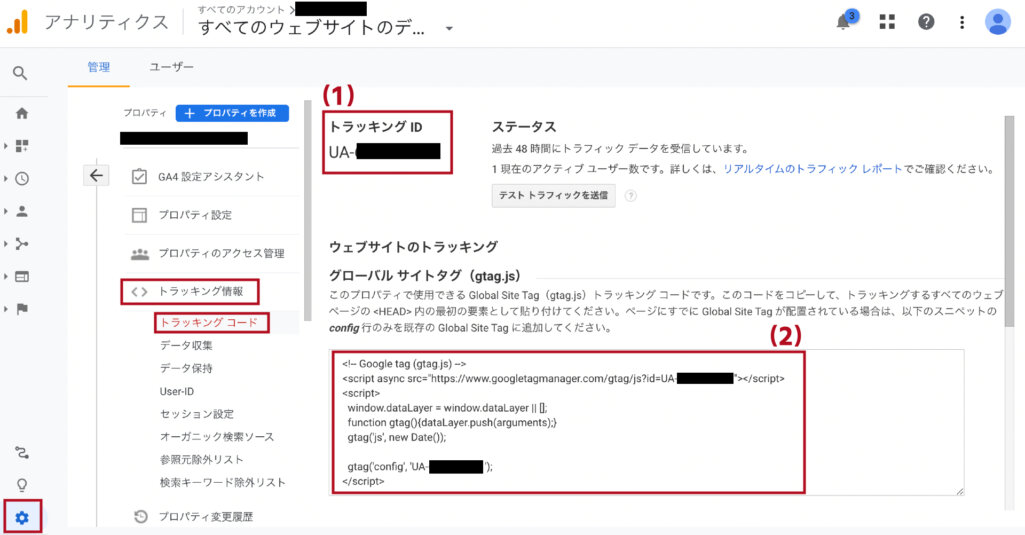
- 「プロパティ」→「トラッキング情報」→「トラッキングコード」の順にクリックする。

この操作で、トラッキングID(1)とトラッキングコード(2)が表示されます。
GA4での確認方法
Googleアナリティクス4(GA4)のトラッキングコードの確認はUAと異なり、以下の手順で行えます。
- Googleアナリティクスにログインする。
- 複数のアカウントがある場合は、確認したいアカウントのプロパティを選択する。
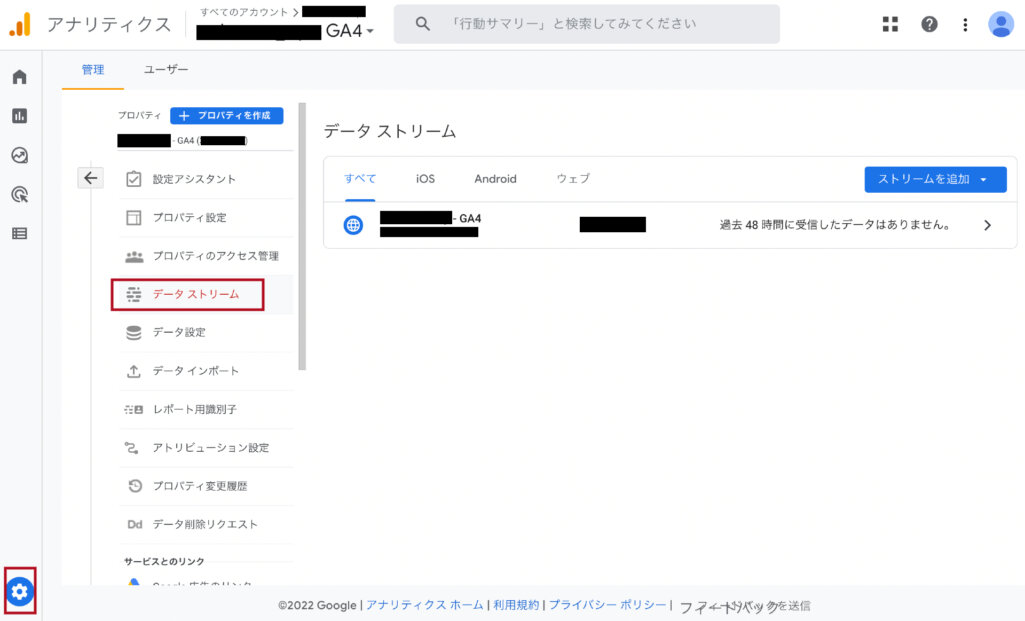
- 画面左にあるメニューの、下部に表示される歯車マークの「管理」をクリックする。
- 「データストリーム」をクリックする。

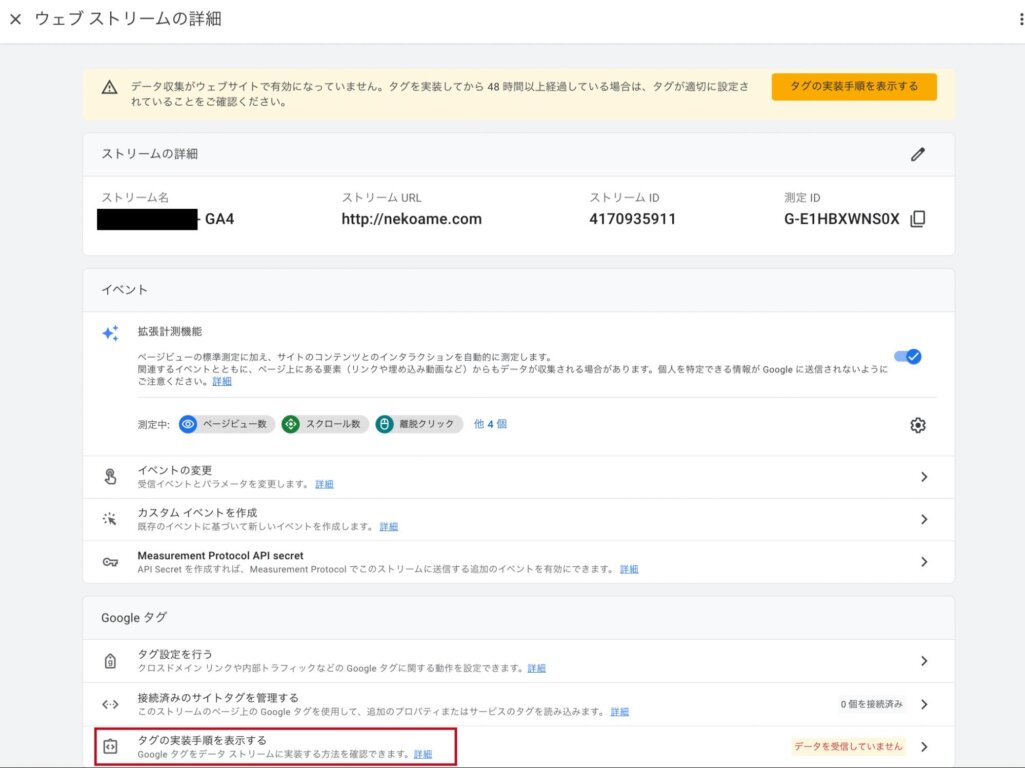
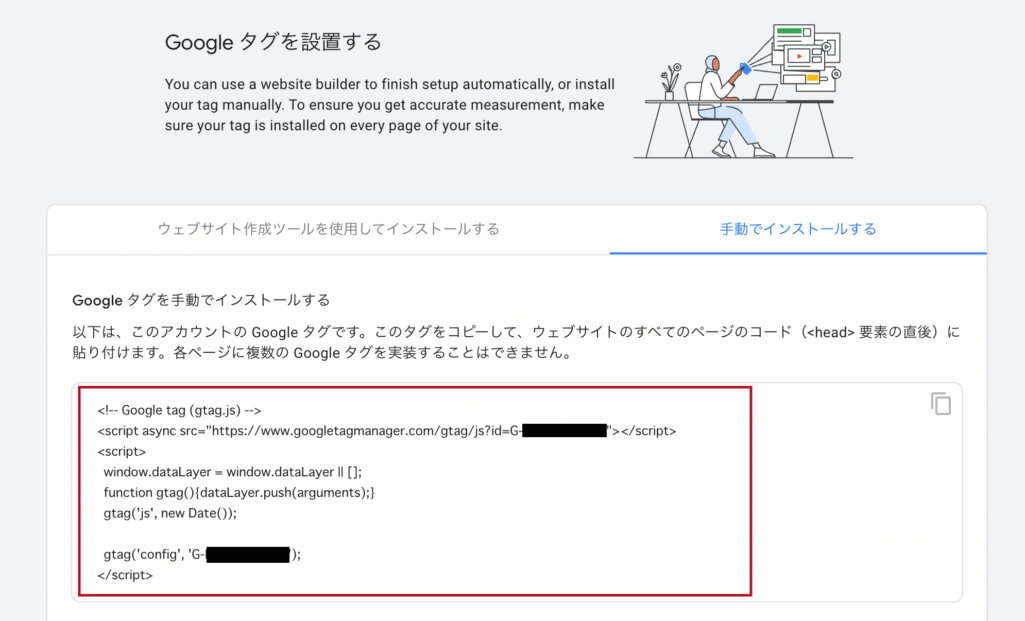
この画面で、確認したいWebサイトをクリックすると、トラッキングIDが表示されます。
さらに画面下部の「タグの実装手順を表示する」→「手動でインストールする」とクリックすると、トラッキングタグが確認できます。


<無料>資料ダウンロード
【プロにお任せ】SEOコンサルティング
見込み顧客の流入を増やす!SEOのお悩みを一括で解決
トラッキングコードの発行方法

トラッキングコードは、使用するWebサイトごとの発行が必要です。発行方法もUAとGA4で異なりますので、それぞれ見てみましょう。
UAでの発行方法
Googleアナリティクス(UA)の、トラッキングコードの発行は以下の手順でできます。
- Googleアナリティクスにログインする。
- 画面左にあるメニューの下部に表示される歯車マークの「管理」をクリックする。
- 表示されたメニューの「+アカウントを作成」をクリックする。
このように進んだ後は、画面の表示に従い、使用するWebサイトの情報を入力してください。Webサイト名やURL、業種などの入力が必要です。
また、Webサイト名は後から変更することもできますので、URLのみ決定していて、サイト制作をこれから行うという段階でもトラッキングコードを発行することができます。
アカウントが作成できたら、先ほどの確認方法の手順「管理」→「プロパティ」→「トラッキング情報」→「トラッキングコード」と進めばコードが表示されます。
GA4での発行方法
Googleアナリティクス4(GA4)のトラッキングコードの発行は、以下の手順で行えます。
- Googleアナリティクスにログインする。
- 「+プロパティを作成」をクリックする。
- 「プロパティの設定」→「詳細オプションを表示」とクリックする。
- 「ユニバーサルアナリティクスプロパティの作成」をクリックしてONにする。
- 「Googleアナリティクス4とユニバーサル アナリティクスのプロパティを両方作成する」をクリックする。
これでトラッキングコードが発行できます。
トラッキングコードの設置方法

トラッキングコードの発行まではGoogleアナリティクス内で行えますが、実際に計測を開始するには、トラッキングコードをWebサイト内に設置しなければなりません。
Webサイトの作成形式によって手順が異なりますので、ここではHTMLファイルへの設置方法と、WordPressで作成したWebサイトへの設置方法をご紹介します。
HTMLファイルへの設置方法
トラッキングコードは、アクセス解析をするWebサイトの、すべてのページに設置する必要があります。
HTMLファイルに設置する際は、まずGoogleアナリティクスでトラッキングコードを取得します。そしてそのコードを、HTMLソースの<head>タグ内に貼り付けます。Googleの推奨する設置位置である、</head>の直前に設置するのが一般的です。
設置方法は特に難しいものではありません。しかし、設置漏れがあると、そのページでの計測ができなくなってしまいます。結果としてアクセス解析も正しくできなくなるので、気を付けましょう。
WordPressへの設置方法
WordPressを使って構築したWebサイトでは、プラグインツールを利用してトラッキングコードが設置できます。
広く使われている代表的なツールであるAll in one SEOでは、以下の手順で設定できます。
- WordPressプラグイン「All in One SEO」をインストールする。
- 「General settings」→「Google Settings」とクリックして進む。
- 「GoogleアナリティクスID」の欄に、トラッキングIDを入力する。
トラッキングコードを設置できるプラインツールは、All in one SEO以外にも複数あり、テーマによっては直接トラッキングIDを設定できるものもあります。ただ、All in one SEOは使用者も多く日本語での情報も多いので、最初はこのツールを使用するのがおすすめです。
 ワードプレスとは?初心者におすすめの理由と使用の手順を解説
WordPressの基本概念や初心者におすすめする理由、利用手順を解説しています。サーバーの準備からインストール、テーマ選び、初期設定まで、初心者がサイトを構築する際のステップを丁寧に説明しています。
ワードプレスとは?初心者におすすめの理由と使用の手順を解説
WordPressの基本概念や初心者におすすめする理由、利用手順を解説しています。サーバーの準備からインストール、テーマ選び、初期設定まで、初心者がサイトを構築する際のステップを丁寧に説明しています。
トラッキングコードの動作確認方法

トラッキングコードを設置した後、正しく設置できたか確かめるために、実際に計測されているかを見てみましょう。
Googleアナリティクス上に計測結果が表示されれば問題ありません。集計された数値が反映されるのは設置翌日以降になることもありますので、その場で確認するためにはリアルタイムレポートを利用します。
- Googleアナリティクスにログインする。
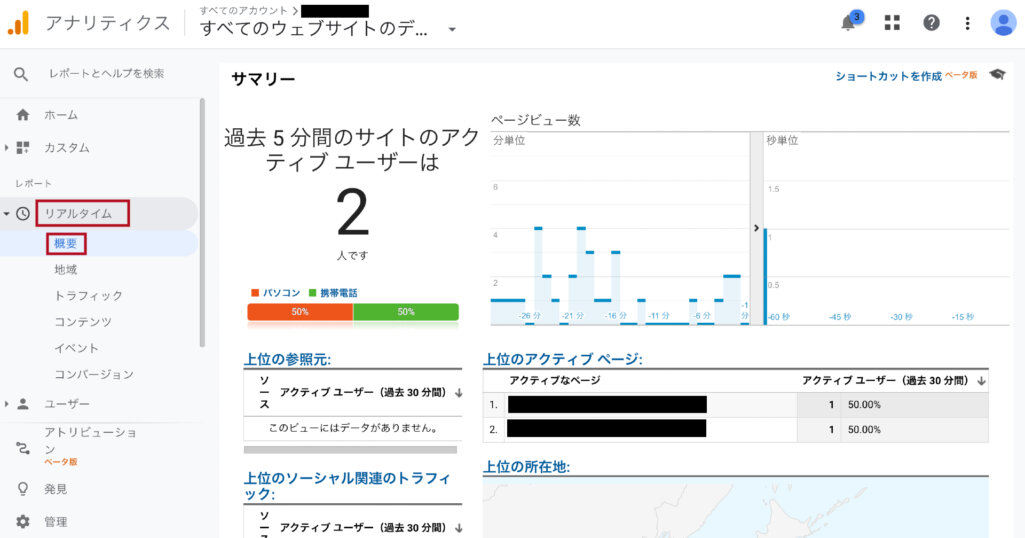
- 左のメニュー「リアルタイム」→「概要」をクリックする。
すると、分単位・秒単位でのアクセス状況が表示されます。

Webサイトを公開した直後や、公開前に動作確認をしたい場合は、自分でWebサイトにアクセスして、その結果が反映されるかを見てみましょう。
反映されなければ、トラッキングタグが正しく設置されているか、トラッキングコードやIDに間違いがないか、確認する必要があります。
トラッキングコードのまとめ

トラッキングコードは、Googleアナリティクスを使ってアクセス解析をするために使われるプログラムコードです。解析したいWebサイト内に設置することで計測が行われ、その結果はGoogleアナリティクスで見ることができます。
トラッキングコードの発行や設置の方法は難しいものではありませんが、Webサイト内すべてのページにもれなく設置する必要があるので注意してください。
また、現在はUAとGA4の2種類が提供されていますが、今後はGA4のみに移行されます。これから使用する場合、当面は2種類両方を使うのか、GA4のみにするのか、慎重に検討しながら作業を行いましょう。
<無料>資料ダウンロード
【無料動画】GA4を活用したWebサイト分析
データ探索や具体的な分析手順を、事例を交えて徹底解説