近年では非常に多くの企業がコーポレートサイトを保有しています。
しかしコーポレートサイトの「構成」について、下記のような悩みを抱えることもあるようです。
- どのようなサイト構成にすればいいかわからない
- サイトに掲載すべき項目や作成手順がわからない
- 構成作成に役立つおすすめツールについて知りたい
コーポレートサイトの構成は、目的がブレないようコンテンツ作りをする上でとても大切です。
ユーザーが知りたい情報を網羅し、動線を意識した構成を心掛けることで、綺麗で見やすいコーポレートサイトを作ることに繋がるのです。
本記事ではコーポレートサイトの構成について、作り方や掲載すべき項目、作成時に役立つおすすめツールについて解説します。
<無料>資料ダウンロード
コーポレートサイトのリニューアル注意点を公開
~コーポレートサイトのリニューアルで失敗しないためのポイントをご紹介~
目次
コーポレートサイトを作る目的・メリット

コーポレートサイトの作成目的は、「自社がどのような企業なのか」について、ユーザーに知ってもらうことです。コーポレートサイトにアクセスするユーザーは、顧客や取引先、求職者など、さまざま。事業内容やサービス、採用情報などの情報を積極的に発信することで、下記4つの大きなメリットが得られます。
- 企業のブランディング
- ビジネスチャンスの創出
- ユーザーの信頼度の向上
- 優秀な人材を獲得できる
コーポレートサイトを制作すると、自社のイメージをWEBを通して、世界に伝えることができます。社風や業務内容に合うサイトを作れば、自社の正確なイメージをユーザーと共有できるため、大きなブランディング効果が得られるでしょう。
また積極的に自社の方法を発信することで、多くのユーザーが、自社に対する理解を深めてくれます。結果的にユーザーの信頼を獲得し、新しいビジネスチャンスが舞い降りてくることも。魅力的な企業だと印象づけることができれば、優秀な人材が「ここで働きたい」とエントリーしてくれることもあります。
コーポレートサイトに掲載する項目

コーポレートサイトに掲載されることが多い項目は下記9つです。本章ではそれぞれの項目について、概要と掲載する効果を詳しく解説します。
- 会社概要
- 事業紹介、製品・サービス紹介
- 実績・導入事例
- 代表メッセージ
- 個人情報保護方針
- 採用情報
- IR情報
- よくあるご質問
- お問い合わせフォーム
会社概要
「会社概要」は、自社の概要を簡潔かつわかりやすく紹介するページです。コーポレートサイトに訪れる人は、自社についてよく知らない人も少なくありません。企業側が「自己紹介」することにより、訪問者に自社について詳しく理解してもらうことができるため、結果的に新たなビジネスにつながることもあります。会社概要に掲載すべき項目は下記のとおりです。
| 掲載項目 | 詳細内容 |
| 会社名 | 会社名を正確に記載し、可能であれば英語名も表記する |
| 代表者 | 企業代表者の氏名を記載する |
| 所在地 | 企業所在地を郵便番号込みで記載する。アクセスマップがあればなお良好 |
| 電話番号 | 営業時間中につながる企業の電話番号を記載する(携帯電話は信頼度が低下するため基本的にNG) |
| 設立 | 企業の設立年月日を記載する |
| 事業内容 | 定款等に記載されている事業内容を簡潔に記載する |
| 資本金 | 企業の資本金を記載する |
| 従業員数 | アルバイトも含めた従業員数を記載する |
| 主要取引先 | 取引先の企業名を記載する |
| 取引銀行 | 取引先の銀行名を記載する |
| 各種許可や登録 | 古物商等の登録番号などがあれば記載する |
なお何らかの事情で記載できない項目がある場合は、無理に記載する必要はありません。しかし会社名や代表者名、所在地や電話番号などの項目は最低限必要であり、記載を省くとユーザーの信頼性が低下するため注意してください。
事業紹介、製品・サービス紹介
「事業紹介」や「製品・サービス紹介」は、企業が提供する製品やサービスを紹介するためのページです。キャンペーンや期間限定商品、オウンドメディアやECサイトがあれば紹介しておくといいでしょう。商品の性能や効果などもあわせて紹介して、ユーザーに魅力をアピールすると効果的です。
顧客は企業のコーポレートサイトの該当ページを閲覧して、商品やサービスを購買するための比較や検討を行ったり、取引先として契約していい会社なのかを判断します。このページの紹介内容が曖昧な場合や、分かりづらい場合は、顧客のイメージが低下してしまうため注意が必要です。なお実績や事例が多い場合は、後述する「実績・導入事例」のページも作成しましょう。
実績・導入事例
「実績・導入事例」のページは、事業の製品やサービスの詳細な実績や導入事例を紹介するページです。このページを作成することにより、顧客が自社についてイメージしやすくなり、自社の魅力を顧客にアピールしやすくなります。競合他社と比較しているユーザーに対しても、購買へ導くために効果的です。
実績・導入事例には、できるだけクライアント名を記載することをおすすめします。顧客のインタビューやビフォーアフターの紹介など、具体的に記載できればなお良好です。ユーザーが自社製品やサービスの魅力をイメージしやすいコンテンツ制作を意識すると、より効果的なコーポレートサイトに仕上がるでしょう。
代表メッセージ
「代表メッセージ」は、企業の代表者の言葉を掲載するページです。代表者は企業の「顔」であるため、その言葉には極めて大きな力があります。
代表者の声を掲載することにより、企業理念やミッション・信念、自社の社風などについて具体的なイメージをユーザーに伝えることができます。ユーザーに安心感を与えられるため、ブランディングや購買への誘導などに大きな効果が得られるでしょう。
個人情報保護方針
「個人情報保護方針」は、ユーザーの個人情報をどのように保護するのかについて、明確に表明するためのページです。資料請求フォームやお問い合わせフォームなど、コーポレートサイトにはユーザーが個人情報を記入し、企業に提供する場所が存在します。住所氏名やメールアドレスなど、ユーザーが入力した情報を慎重に扱うことは極めて重要です。
近年では、企業が個人情報を流出させるケースが増えており、企業に個人情報を渡すことに抵抗を感じるユーザーは少なくありません。コーポレートサイトに個人情報保護方針のページを設けることで、ユーザーは安心してコーポレートサイトを利用できます。ユーザーからの信頼性を高めるためにも、ぜひ作成しておきたいページです。
採用情報
「採用情報」は、企業が人材を募集しているときに、採用したい職種や人数などの情報を掲載するページです。採用情報のページを設置しておくと、求職者に自社の存在をアピールすることができます。自社に関心を抱いているユーザーのなかから、自社に最適な人材を確保できるかもしれません。
より効果的なアピールを行うためには、応募する職種や人数だけではなく、社員インタビューや雰囲気などを紹介することも重要です。近年では「ワークライフバランス」を重視して、慎重に就職先・転職先を選ぶ人が増えています。自社に就職するとどんな魅力的な仕事に携われて、どのように充実した生活を送れるかについて、わかりやすく記載するといいでしょう。
IR情報
「IR情報」は、株主や投資家向けに業績や財務状況など、経済的な情報を掲載するためのページです。上場企業の場合は必ず掲載しなければならないので、忘れないように記載しましょう。上場企業ではなくても、IR情報を丁寧に記載しておくことで、ユーザーからの信頼度を高めることができます。
よくあるご質問
「よくあるご質問」は、自社に対して寄せられる問い合わせのなかから、とくに多いものについて質問と回答を掲載するためのページです。よくあるご質問ページを掲載すると、ユーザーが疑問点を抱いたときに質問する手間を省けるため、ユーザーがすぐに疑問を解決できます。ユーザーファーストのコーポレートサイトを制作するためにも、ぜひ設置しておきましょう。
また同じ質問に対する回答を繰り返していると、カスタマーセンターの業務負担が多くなります。よくあるご質問ページを作ることによって、顧客からの同じような問い合わせを未然に防げるため、業務負担や人件費の軽減にもつながることがポイントです。
お問い合わせフォーム
「お問い合わせフォーム」は、ユーザーが自社の製品やサービスなどに関して、問い合わせを行う場合の窓口となるページです。電話とは異なり営業時間外でも受け付けることができるので、顧客とのコミュニケーション機会の喪失を防ぎやすくなります。また顧客からの問い合わせを文面で残せるため、あとから改善策を講じるときにも役立ちます。
基本的には、専用の問い合わせフォームを設置して、顧客に質問や個人情報などを入力してもらいますが、メールアドレスや電話番号を掲載するケースもあります。ユーザーからの問い合わせには、できるだけ迅速に対応することが大切。迅速な対応を心掛けることで、企業イメージや顧客満足度が向上します。
しかし問い合わせフォームに寄せられた問い合わせへの対応には、社内リソースやコストを消費します。そのためよくある質問に関しては、先ほどの「よくあるご質問」ページに記載して、対応に関わる業務負担やコストを軽減しましょう。
また、フォームには顧客の住所氏名や連絡先などを記載してもらうため、前述した「個人情報保護方針」の掲載は必須です。ここが曖昧になっていると、ユーザーが問い合わせフォームを利用する頻度が下がるので注意してください。
構成がきれいで見本になるコーポレートサイト事例

構成がきれいな、見本になるコーポレートサイトの事例を、本章で下記5つ紹介します。自社のコーポレートサイトを構成するときの参考にしてみてください。なお、いずれのコーポレートサイトも弊社「株式会社ニュートラルワークス」が制作しました。
- 花キューピット(一般社団法人JFTD)
- 株式会社NOVASTO
- チームラボ株式会社
- 千寿製薬株式会社
- 楽天株式会社
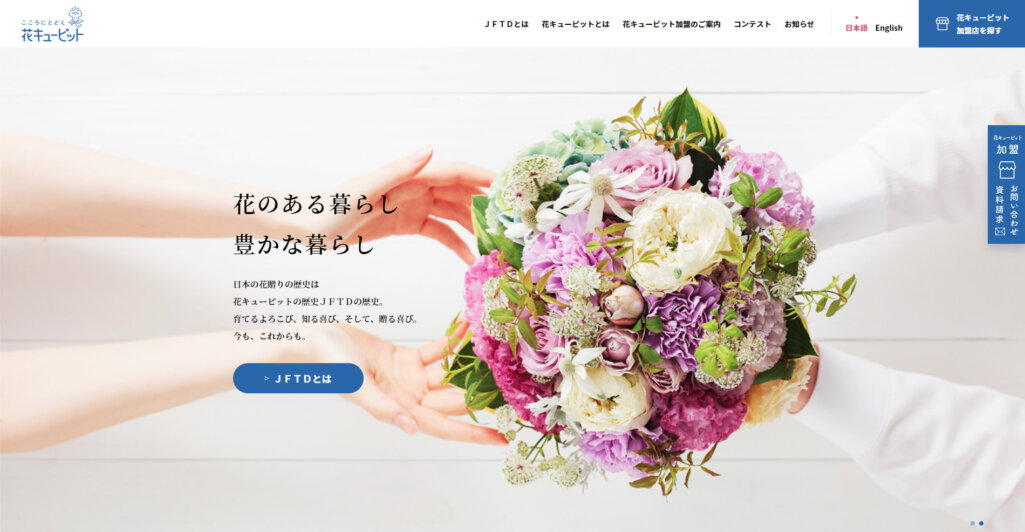
花キューピット(一般社団法人JFTD)

「花キューピット(一般社団法人JFTD)」は、全国各地で展開している花の配達サービスです。同社のコーポレートサイトは、シンプルなデザインかつ、ユーザーの属性や訪問目的ごとの動線が丁寧に実践されていることが特徴。
白色と青色をベースとした爽やかなデザインで、商品である花の鮮やかさに自然に目がいく仕組みになっています。花を贈りたい人はもちろん、花に関する知識やコンテストの情報なども提供しているため、ブランディングにも効果的です。
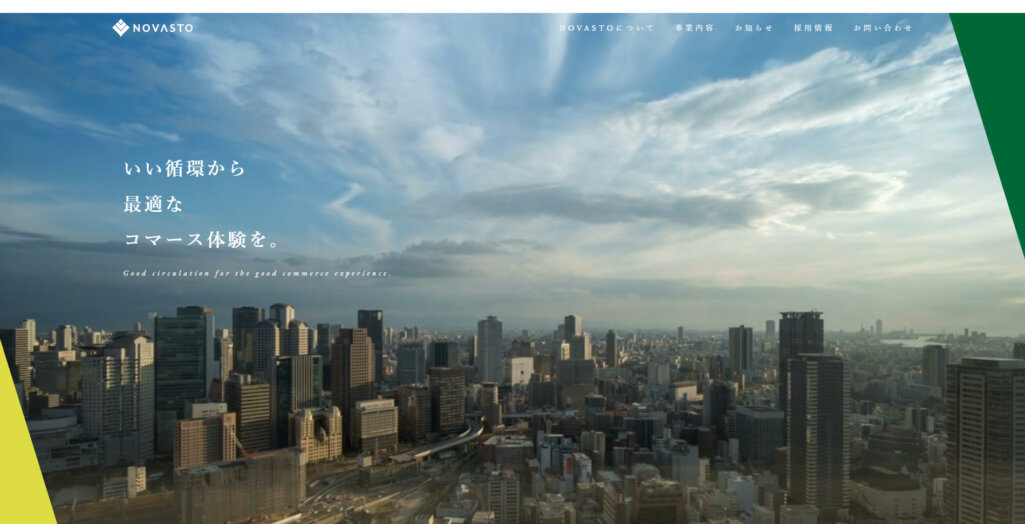
株式会社NOVASTO

引用元:株式会社NOVASTO
「株式会社NOVASTO」は、システム開発事業とコンサルティング事業を展開している企業です。トップデザインは大都会の風景で、同社が発展を続ける先進的な企業であることが自然と伝わります。
全体的に洗練されたデザインながらも、各コンテンツがすっきり整理されていてわかりやすく、ユーザーが欲しい情報にたどり着きやすいことが特徴。事業内容や採用情報も詳しく掲載されており、新たなビジネスチャンスや優秀な人材を獲得しやすい環境が整っています。
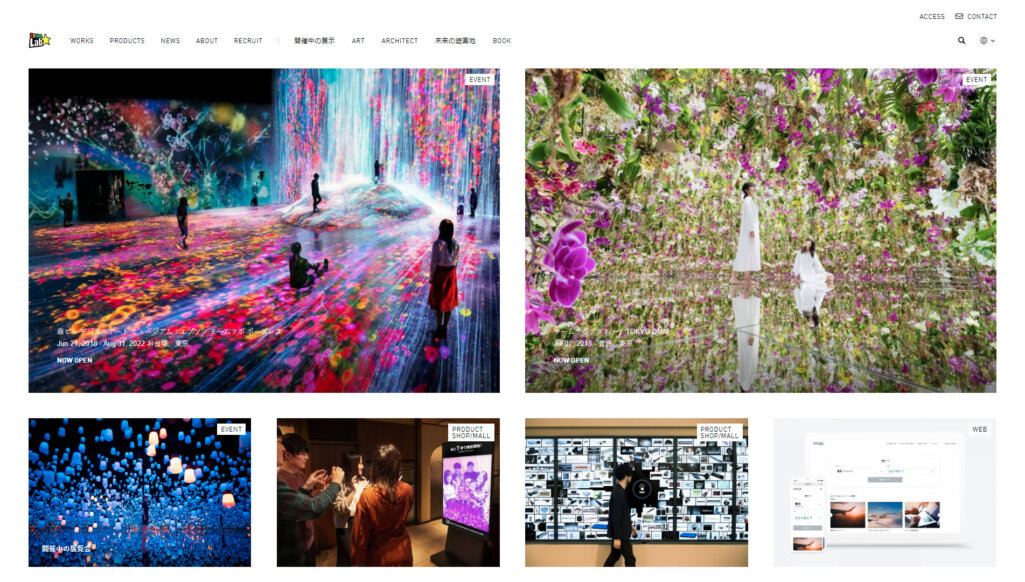
チームラボ株式会社

引用元:チームラボ株式会社
「チームラボ株式会社」は、最先端のテクノロジーを駆使したシステムや、デジタルコンテンツの開発などを展開している企業です。白色の背景に画像を掲載するシンプルなデザインは、サービスの色鮮やかさや明るい将来性をイメージさせ、洗練された印象をユーザーに与える効果があります。
トップページには同社が携わったプロジェクトの一覧が、まるで展示室のように並んでいます。動画を用いた説明も多く、サービスの魅力や特徴をわかりやすく伝えることに成功しました。また同社のサイトは英語にも対応しているため、企業の魅力を世界中に発信できます。
千寿製薬株式会社

引用元:千寿製薬株式会社
「千寿製薬株式会社」は、「眼科薬のパイオニア」として独創的な眼科の開発販売を行っている企業です。眼に関する製品を扱う企業ということもあり、「カラーユニバーサルデザイン」を採用していることが特徴。カラーユニバーサルデザインは、色覚の多様性に配慮したデザインのことです。
同社のコーポレートサイトは、白色の背景と黒色の文字が基本になっており、優れた視認性と操作性を実現しています。また、マウスカーソルを合わせたときに、画像が拡大したりメニューが表示されたりするエフェクトを取り入れているので、初めてサイトを訪れた人でも使いやすいです。
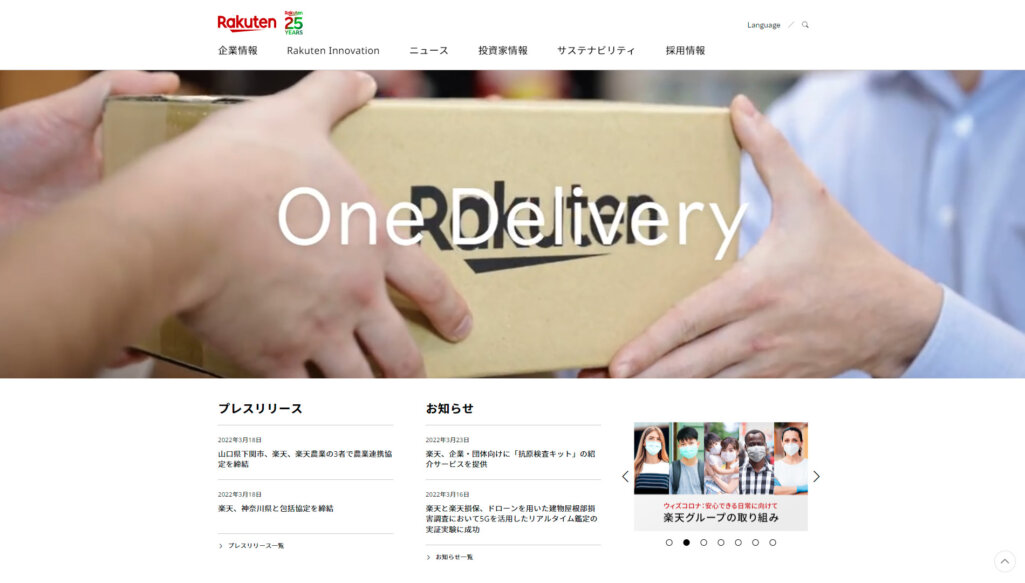
楽天株式会社

引用元:楽天株式会社
「楽天株式会社」は、インターネット関連サービスを展開しているIT企業です。トップページでは物流やモバイルなど、同社が携わっているさまざまな分野に関する映像が流れており、同社の事業内容が明確に伝わります。
また、サイト内ではアニメーションを用いて数字を効果的に表現しており、同社が多くの人に利用されるグローバルな企業であることがわかります。日本を代表する上場企業なので、投資家情報(IR情報)も掲載し、各方面へのアピールにも事欠きません。
 コーポレートサイトのデザイン事例25選!参考ポイントを解説
企業の第一印象を左右するコーポレートサイトのデザイン事例を25選紹介し、各事例の参考ポイントを解説しています。自社サイトのデザイン改善や新規制作のヒントとしてご活用ください。
コーポレートサイトのデザイン事例25選!参考ポイントを解説
企業の第一印象を左右するコーポレートサイトのデザイン事例を25選紹介し、各事例の参考ポイントを解説しています。自社サイトのデザイン改善や新規制作のヒントとしてご活用ください。
コーポレートサイトの構成のポイント

コーポレートサイトは「ユーザーに自社の魅力を伝える」ために存在します。そのためコーポレートサイトを構成するときは、下記2つのポイントを意識することが大切です。
- 階層構造を深くしすぎない
- ユーザーの動線を意識する
階層構造を深くしすぎない
コーポレートサイトの構成を作成するときは、「階層構造」を深くしすぎないことが大切です。Webサイトは第1階層や第2階層、第3階層といった階層構造で構成されています。第3階層のコンテンツにアクセスするためには、第1階層と第2階層を経由しないといけません。
つまり階層構造が深くなるほど、ユーザーがコンテンツに到達するまでの手間がかかるということです。あまり複雑すぎると、操作方法がわからずユーザーが目当てのコンテンツに到達できないことも。結果的にユーザビリティが大幅に低下します。
ユーザーはスムーズに情報にアクセスできないので、ストレスを感じるでしょう。ページの離脱率が高まり、SEOへの悪影響を及ぼす懸念もあるでしょう。「カテゴリー区分を細分化してわかりやすくしよう」と考えると、階層構造が深くなり、かえって使いづらいWebサイトになります。
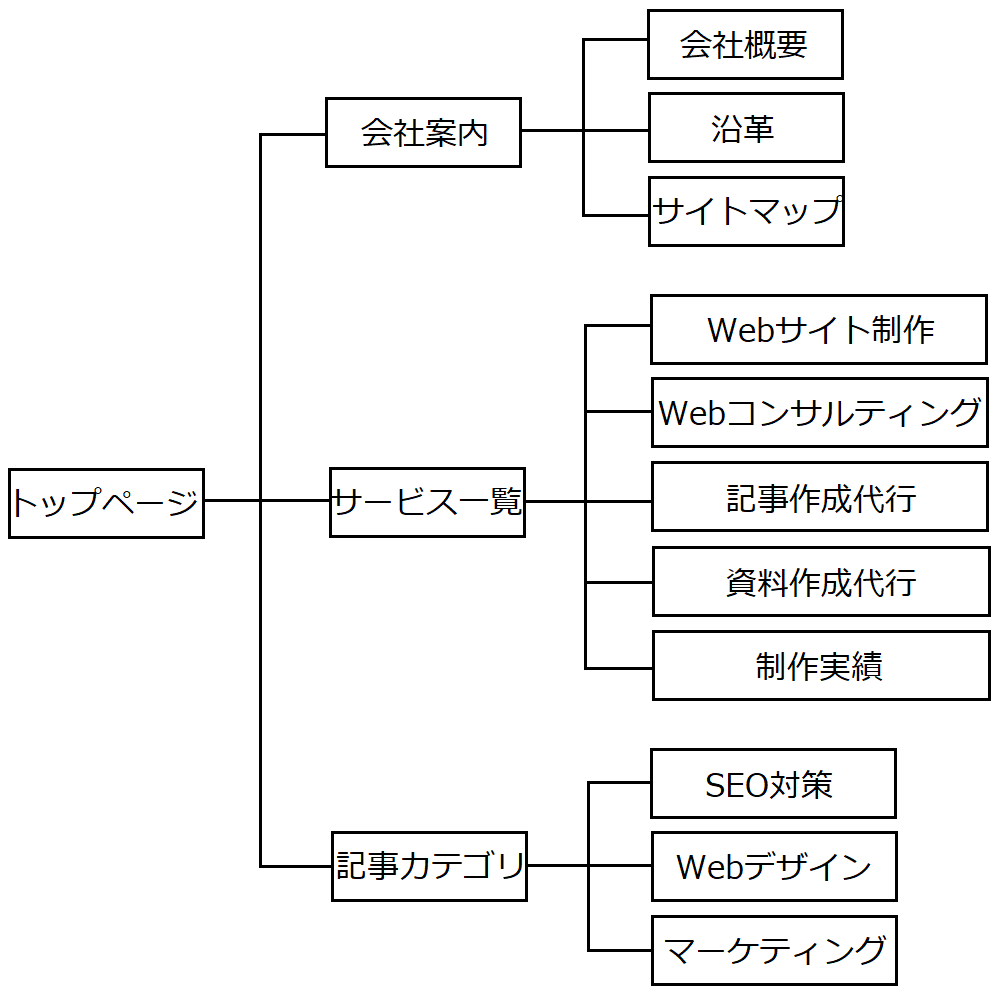
多くても第3階層くらいでコンテンツにアクセスできるようにすると、ユーザビリティの高いWebサイトになるでしょう。たとえば下記の例では、いずれのコンテンツにも第3階層までにアクセスできるので理想的です。

ユーザーの動線を意識する
コーポレートサイトの構成時は、「ユーザーの動線」を意識しましょう。Webサイトにおける動線とは、ユーザーがサイトを訪問したときから、Webサイト内のどこにアクセスするかを指す概念です。動線はユーザーが抱える悩みや課題に影響され、「何をしたいのか」によって変わります。
したがって、コーポレートサイトの構成ではユーザーの課題に着目して、「ユーザー目線」で構成を考えることが大切です。ユーザーのサイト内での行動を分析し、動線を考えたサイト構成にしましょう。これができていないWebサイトは、ユーザーにとっては「課題を解決してくれない」「使いづらい」ものになります。
ユーザーの主な流入経路には、自然検索(検索エンジン)やリスティング広告、メルマガやSNSなどがあります。動線のゴール(コンバージョン)としては、問い合わせや資料請求、商材購入などが考えられるでしょう。構成ができたら、ユーザー目線で「本当に使いやすいか」を再検討してください。
コーポレートサイトの構成(サイトマップ)の作り方

コーポレートサイトの構成を考えるときは、「サイトマップ」を作成すると効果的です。サイトマップとは先ほど示した例のように、Webサイトの構成を四角や線による階層状に示したもの。本章では下記4つの観点から、コーポレートサイトの構成・サイトマップを作る手順を解説します。
- 目的やターゲットを明確にする
- 必要なコンテンツを決める
- コンテンツを分類する
- 階層構造化してサイトマップを作成する
1.目的やターゲットを明確にする
コーポレートサイトを制作する目的や、ターゲットとするユーザー層を明確にしましょう。目的やターゲットによって、コーポレートサイトの適切な構成は大きく変わります。両者が一致しなければユーザーニーズを満たせないコーポレートサイトになり、成果が得られないこともあります。コーポレートサイト制作の目的とターゲットの例は下記のとおりです。
| 目的 | 問い合わせ 資料請求 自社の商品紹介 販売 ブランディング 採用 メールアドレスの取得 |
| ターゲット | 顧客 見込み客 社員 取引先 就活者 株主 |
コーポレートサイトの目的やターゲットは、ひとつに絞り込む必要はありません。複数の目的やターゲットがあるのは当然のことであり、それぞれに対応するコンテンツを掲載すれば良いのです。ただし各コンテンツのターゲット層は、ひとつに絞り込まなければなりません。
2.必要なコンテンツを決める
コーポレートサイトの目的やターゲットが決まったあとは、サイトに掲載するコンテンツ情報を整理しましょう。コーポレートサイトに必要な可能性があるコンテンツについては、冒頭で紹介したとおりです。
- 会社概要
- 事業紹介、製品・サービス紹介
- 実績・導入事例
- 代表メッセージ
- 個人情報保護方針
- 採用情報
- IR情報
- よくあるご質問
- お問い合わせフォーム
もちろん企業によっては不要なコンテンツもあります。忘れないためにも、コンテンツの必要と不必要を精査して、少しでも必要だと思われたコンテンツは書き出しておきましょう。業態や業種がよく似た競合企業のコーポレートサイトをチェックして、自社コンテンツを検討するのもひとつの方法です。
掲載コンテンツを列挙できたら、目的とターゲットに照らし合わせて、本当に必要なコンテンツかどうかを検討します。たとえば上場会社ではなく、投資家を対象とするサイトではない場合は、IR情報を掲載する必要はありません。
3.コンテンツを分類する
コンテンツの洗い出しと精査ができたら、類似した内容や関連性の高いページをカテゴリー分類しましょう。たとえば下記のように分類すると、ユーザーにとってわかりやすいコーポレートサイトになります。
| カテゴリー | コンテンツ |
| 基本情報 | 会社概要 代表メッセージ 企業理念 沿革 |
| 事業情報 | 特徴 事業案内 選ばれる理由 |
| サービス情報 | サービスA サービスB サービスC |
| 事例 | 導入事例 お客様の声 |
| 採用情報 | 新卒採用について 中途採用について 社員インタビュー |
| お問い合わせ | よくある質問 お問い合わせフォーム |
なおカテゴリー分類を行うときに、どこに分類すべきかわからないものも出てくるでしょう。無理にカテゴリー分けするとかえって使いづらくなるので、独立したコンテンツとして扱っても構いません。たとえばお問い合わせやよくある質問は、個別のコンテンツとしてもいいでしょう。
4.階層構造化してサイトマップを作成する
先ほどカテゴリー分類したコンテンツ情報を基にして、階層構造を構成してサイトマップを作成します。第1階層はトップページ、第2階層はトップページから1クリック、第3階層は2クリックで到達できるページとして、階層構造が深くなりすぎないように注意してください。サイトマップ作成におすすめのツールは後述します。
サイトマップ作成におすすめのツール

サイトマップを作成するときは下記3つのツールを活用するのがおすすめです。本章ではそれぞれのツールの概要を解説します。
- PowerPoint
- Excel
- Cacoo(カクー)
PowerPoint
「PowerPoint」は、マイクロソフト社が提供している資料作成ツールです。プレゼンテーション資料を作るために、PowerPointを使ったことがある人は多いのではないでしょうか。
図形描画のしやすさから構成図が作成しやすく、操作に慣れている人が多いツールなので、コーポレートサイトの構成作成にもおすすめです。ただしコンテンツ数が多い場合は、PowerPointでは構成を作成しづらくなります。階層構造が浅くコンテンツ数が少ない場合は、PowerPointでコーポレートサイトの構成を作成するのがおすすめです。
Excel
「Excel」は、PowerPointと同じくマイクロソフト社が提供している、表計算ソフトです。この場合は構成図を作成するのではなく、セルの列を使って1列目に第1階層、2列目に第2階層、3列目に第3階層と作成していきます。
Excelは項目の追加と修正がしやすいため、コンテンツ数が多い場合はExcelを使用するといいでしょう。ただしExcelでは階層構造を作らないため、視覚的に理解しづらい点がデメリットだといえます。
Cacoo(カクー)
「Cacoo(カクー)」は、フローチャートやワイヤフレーム、ネットワーク構成図などを作成するためのツールです。サイトマップ作成ツールが用意されており、簡単にコーポレートサイトの構成が作成できます。
オンラインで稼働するツールということもあり、チームメンバーとの共有や共同作業ができることも魅力。SlackやGoogleドライブなど、各種オンラインツールと連携することもできて、作業の利便性も高まるでしょう。
オンラインの有料ツールで、利用料金は1ユーザーあたり月額660円(税込)です。14日間無料トライアルができるので、初めてコーポレートサイトの構成を作成する場合にも向いています。
コーポレートサイトの構成まとめ

コーポレートサイトの構成を作成するときは、階層構造を深くしすぎず、ユーザーの導線を意識することが大切です。サイト制作の目的とターゲットを明確化し、必要なコンテンツを洗い出すことで、ユーザーファーストのコーポレートサイトを構成しやすくなるでしょう。
しかし、自社の魅力を最大限にアピールできるコーポレートサイトを制作するのは、決して簡単なことではありません。各種ツールを使えばサイトマップを簡単に作れるとはいえ、「ユーザーニーズ」を満たせるサイト構成の作成には、知識とノウハウが求められます。
「株式会社ニュートラルワークス」では、「コーポレートサイト制作」のサービスを提供しています。コーポレートサイトについてお悩みの場合は、実績豊富なニュートラルワークスにお任せください。御社の課題を解決できる、魅力的なサイトを制作します。
<無料>資料ダウンロード
コーポレートサイトのリニューアル注意点を公開
~コーポレートサイトのリニューアルで失敗しないためのポイントをご紹介~