昨今ではマーケティング施策の一つとして、SEOが重要視されています。サイト運営には様々な方法がありますが、WordPressはCMS(コンテンツ管理システム)の1つで、個人から法人まで幅広く使用されているツールです。
WordPressには無料で使用できるものから、有料のテーマまでプランが用意されており、初心者の方でも比較的簡単に使えます。また、WordPressを使用するようなWebサイト運営にとって、リンクは重要な役割を果たしています。内部リンクはユーザーの利便性を上げたり、SEO対策にも繋がるものです。
本記事では、WordPressの内部リンクの設定方法や張り方、注意点について解説します。Webサイトを運営しているマーケティング担当者や、WordPressの内部リンクの正しい使い方や設定方法を知りたい方は、ぜひ参考にしてください。SEO対策については、下記に詳しく記載していますので、ご覧ください。
 SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
<無料>資料ダウンロード
【サイト運営者必見】SEO対策成功事例集
実例から学ぶ、急成長を遂げたストーリーが見られる!
目次
内部リンクとは

内部リンクとは、同じサイト内にある別の記事へ遷移させるために設置するリンクのことです。例えば、あなたが映画に関するサイトを運営していて、最新作の公開にあたり、あらすじやキャストについて記事にまとめたとします。
同じ監督の別の作品に関する記事があれば、「監督の作品についてもっと知りたい方はこちら」といったように誘導できますよね?これが内部リンクです。
 内部リンクとは?SEO効果や、効果的な設置方法を解説
内部リンクは、ウェブサイト内のページ同士をつなぐリンクで、ユーザーの利便性向上やSEO効果に重要な役割を果たします。この記事では、内部リンクの基本概念、SEOへの効果、設置方法について解説しています。
内部リンクとは?SEO効果や、効果的な設置方法を解説
内部リンクは、ウェブサイト内のページ同士をつなぐリンクで、ユーザーの利便性向上やSEO効果に重要な役割を果たします。この記事では、内部リンクの基本概念、SEOへの効果、設置方法について解説しています。
外部リンクとは
内部リンクと対になるワードとして、「外部リンク」も存在します。外部リンクとは、文字通り外部のサイトへジャンプするために設置されたリンクのこと。あるいは、別のサイトから当該サイトへのリンク(外部からのリンク)のことです。「外部へのリンク」と「外部からのリンク」の両方を外部リンクと呼びます。
「外部からのリンク」を具体的に説明しましょう。例えば、あなたの映画に関する記事が、あなたのサイトとは関係がないブログに参考記事としてリンクが設置されたとします。すると、外部のブログに設置されたあなたの記事へのリンクは外部リンクとなります。
適切な内部リンクの設置場所

使いやすいサイトであることをクローラーに認識させるためには、適切な場所に内部リンクを設置する必要があります。以下の4ヶ所が適切です。
・パンくずリスト
・グローバルナビゲーション
・サイド・フッターのリンク
・サイトマップ
それぞれ見ていきましょう。
パンくずリスト
ユーザーが、いま見ているページがどの階層にあるのかがわかるのがパンくずリストです。通常はページ上部に設置されています。クローラーがサイトを巡回するのにも役立つため、適切な内部リンクの設置場所の1つといえます。
 パンくずリストとは?設置方法とSEO効果、よくある質問を解説
パンくずリストは、ユーザーが現在のページの位置を把握しやすくするナビゲーション要素です。この記事では、パンくずリストの設置方法やSEOへの影響、よくある質問について詳しく解説しています。
パンくずリストとは?設置方法とSEO効果、よくある質問を解説
パンくずリストは、ユーザーが現在のページの位置を把握しやすくするナビゲーション要素です。この記事では、パンくずリストの設置方法やSEOへの影響、よくある質問について詳しく解説しています。
グローバルナビゲーション
グローバルナビゲーションは、パンくずリストのさらに上部にあるメニューです。パンくずリストがテキストリンクなのに対し、グロナビはアイキャッチ画像なども入って目立つ構造です。こちらも重要な内部リンクの設置場所です。
 グローバルナビゲーションとは?作り方やデザイン事例を解説
グローバルナビゲーションの基本的な役割や作成のポイントを解説し、効果的なデザイン事例も紹介しています。ユーザーにとって使いやすいWebサイトを構築するための具体的なヒントが得られる内容です。
グローバルナビゲーションとは?作り方やデザイン事例を解説
グローバルナビゲーションの基本的な役割や作成のポイントを解説し、効果的なデザイン事例も紹介しています。ユーザーにとって使いやすいWebサイトを構築するための具体的なヒントが得られる内容です。
サイド・フッターのリンク
パンくずリスト・グローバルナビゲーションは、ページ上部にある内部リンクのためスクロールすると見えなくなってしまいます。そこで、ページ下部であるフッターにも設置するといいでしょう。さらに、サイドであれば常に表示されていますので、内部リンクの設置場所として最適です。
サイトマップ
サイトの全ページを一覧にしたサイトマップもまた、ユーザーにもクローラーにも有効な内部リンクです。サイトマップというページがあるケースもありますが、最近はフッターにサイトマップを設置するケースも増えています。
 サイトマップとは?2種類あるサイトマップの作り方とSEO効果
Webサイト運営者なら誰でも知っているサイトマップですが、何のために必要なのでしょうか?また、XMLサイトマップとHTMLサイトマップのどちらかがあればいいのでしょうか?サイトマップについて基本的なところから解説します。
サイトマップとは?2種類あるサイトマップの作り方とSEO効果
Webサイト運営者なら誰でも知っているサイトマップですが、何のために必要なのでしょうか?また、XMLサイトマップとHTMLサイトマップのどちらかがあればいいのでしょうか?サイトマップについて基本的なところから解説します。
SEO効果が高まる内部リンクの最適な数は何個?

結論からお伝えすると、内部リンクを多く設置したからといってSEO効果が高まるとは言えません。大切なことは、そのページに訪れたユーザーの検索ニーズを満たす情報が内部リンクで取得できるのであれば、いくつでも構わないということです。とはいえ、限度はあります。Googleがウェブマスター向けガイドラインで以下のように明言しています。
1 ページのリンクを妥当な数に抑えます(最大で数千個)。
引用:Google「ウェブマスター向けガイドライン」
「最大で数千個」とのことです。ただし、不自然な内部リンクはペナルティの対象になるケースもあるようです(下記参照)
PageRank や Google 検索結果でのサイトのランキングを操作することを目的としたリンクは、リンク プログラムの一部と見なされることがあり、Google のウェブマスター向けガイドライン(品質に関するガイドライン)への違反となる場合があります。これには、自分のサイトへのリンクを操作する行為も、自分のサイトからのリンクを操作する行為も含まれます。
引用:Google「ウェブマスター向けガイドライン」
https://developers.google.com/search/docs/advanced/guidelines/link-schemes?hl=ja
内部リンクの数がSEOに影響するのではなく、あくまでもユーザビリティの視点でどうかということがSEOに影響するのです。よって、ユーザーにとって有用な情報を内部リンクすることが大切です。それは、クローラーへの影響も同様であり、結果的にGoogleの評価が高まります。
 内部リンクの張り方!WordPressを例に場所や注意点を解説
内部リンクは、ウェブサイト内のページ同士をつなぐリンクです。この記事では、WordPressを例に、内部リンクの設置方法や適切な配置場所、注意点について詳しく解説しています。
内部リンクの張り方!WordPressを例に場所や注意点を解説
内部リンクは、ウェブサイト内のページ同士をつなぐリンクです。この記事では、WordPressを例に、内部リンクの設置方法や適切な配置場所、注意点について詳しく解説しています。
WordPressに内部リンクを張るメリット

内部リンクはユーザーにとって親切であり、サイト運営者にとっても効果的であることを説明しました。では、WordPressで内部リンクを設置することにどのようなメリットがあるでしょうか。WordPressに内部リンクを張るメリットは、大きく分けて2つあります。
- SEO効果がある
- ユーザーの満足度が上がる
ここからは、2つのメリットについて詳しく解説していきます。
SEO効果がある
1つ目のメリットは、SEO効果があることです。以下、3つの視点でメリットになりますので、覚えておきましょう。
・クローラーが巡回しやすい(早くインデックスされる)
・関連性の高いページをつなぐと評価が上がる
・離脱率が低くなる
クローラーが巡回しやすい(早くインデックスされる)
内部リンクを設置することで、クローラーと呼ばれるサイトを巡回するロボットが回遊しやすくなるからです。普段、クローラーが目に見えることはありませんが、検索順位はこのクローラーによって決定しているのです。
クローラーにとって巡回しやすいサイト設計にすると、Googleからの評価が上がります。サイトの巡回は人間が目で見て行うのとは異なり、ソースコードを読み込んで行われます。その際、あるコンテンツに関する記事に類似する記事が設置されていると、クローラーはその記事が質の良い記事だと判断します。
このように、内部リンクを設置することでクローラーからの評価が上がり、検索結果に上位表示されるなどのSEO効果が得られるのです。
関連性の高いページをつなぐと評価が上がる
不自然なリンクはペナルティの対象になることは前述したとおりです。そのページに訪れたユーザーにとって関連性の高い情報(知りたいと思う情報)があるページを内部リンクでつなぐと、ユーザビリティが向上します。当然、Googleからの評価も高くなります。
離脱率が低くなる
記事中に関連性の高い情報の内部リンクがあると、「この情報も知りたい」とユーザーが回遊します。逆に、内部リンクがない、もしくは知りたい情報が他にはないとユーザーに思われてしまうと、その時点でサイトから離脱するでしょう。
適切な内部リンクがユーザーにわかるように設置されていると、ユーザーは次々に遷移し、1つの記事を入口にして網羅的な情報を得られることになります。これを数字で表すとすれば、離脱する率が低いということではないでしょうか。要するに、サイトにいる滞在時間が長くなるということでもあります。結果的に、CV率の高さにもつながることも期待できるでしょう。
 直帰率とは?離脱率との違いと平均値の目安、改善方法を解説
Webサイト、ECサイト運営者でGoogleアナリティクスを利用する人なら直帰率や離脱率という言葉はご存知でしょう?直帰率、離脱率の違いや改善が必要な数値の目安、改善方法を解説します。
直帰率とは?離脱率との違いと平均値の目安、改善方法を解説
Webサイト、ECサイト運営者でGoogleアナリティクスを利用する人なら直帰率や離脱率という言葉はご存知でしょう?直帰率、離脱率の違いや改善が必要な数値の目安、改善方法を解説します。
ユーザーの満足度が上がる
2つ目のメリットは、ユーザーの満足度が上がることです。内部リンクを設置することでユーザーが情報をより詳しく理解し、見つけやすくなります。
例えば、あなたは初心者が動画を始めるには何から始めたらよいか、について調べていたとします。検索したところ動画制作に関するサイトが見つかり、初心者が動画制作を行うえで、どのような手順を踏めばよいのかを知ることができます。
すると記事内では、初心者におすすめの動画編集ソフトに関する記事の内部リンクが設置されていました。あなたは続いて、動画編集ソフトに関する記事へジャンプして読み始めます。
このように、内部リンクがコンテンツ内容に合っていれば、スムーズに別の記事へとユーザーを誘導することが可能です。例のように、ある記事へ訪れたユーザーが読みたいであろう記事のリンクを設置することで、ユーザーはより詳しい情報が得られて満足するのです。
WordPressに内部リンクを設定する2つの方法

では、WordPressでは内部リンクをどのように設置すればよいでしょうか。WordPressでの内部リンクの設置方法は、以下のように2つあります。
- プラグインで設定する方法
- 手動で設定する方法
ここからは、2つの方法について詳しく紹介していきます。
プラグインで設定する
1つ目は、プラグインで設定する方法です。プラグインとは、WordPressの標準設定にはない機能を追加できるツールのことです。内部リンクに関するプラグインはいくつかあり、導入することで感覚的に内部リンクを設置できます。
プラグインで設定する方法のメリットは、プログラミング言語の知識がなくても、内部リンクを設置できることです。例えば、内部リンクの設置スタイルの一つに、ブログカードというものがあります。

ブログカードとは、画像のようにブログ名や記事のタイトル、キービジュアルが表示されるもの。ユーザーは内容を予想することができ、安心してリンク先に飛べます。通常このような表示を手動で行おうとすると、HTMLやCSSのようなプログラミング言語の知識が必要です。しかし、プラグインで機能を拡張すれば、知識がなくても簡単に内部リンクが設置できます。
一方プラグインで設定する方法のデメリットは、メンテナンスができなくなる可能性があることです。プラグインで設定すると、定期的にアップデートをする必要があります。
そこで便利だからといって数多くのプラグインを導入してしまうと、アップデートが重なりメンテナンスができなくなることがあります。ハッキングの対象となる恐れもあり危険なため、プラグインは必要最低限のものだけ導入することが大切です。
手動で設定する
2つ目は、手動で設定する方法です。手動で設定する場合は、テキスト画面から下記のようなタグを使用して入力します。
<a href=”埋め込みたいURL”>表示させたいテキスト</a>
例えば、チョコレートに関する記事に、チョコレートケーキに関する記事を内部リンクとして設置したいとします。
- 埋め込みたいURL:https://cookingblog.jp/contracts/chocolate_cake
- 表示させたいテキスト:チョコレートケーキに関する記事はこちら
この場合、下記のように入力します。
<a href=”https://cookingblog.jp/contracts/chocolate_cake”>チョコレートケーキに関する記事はこちら</a>
これにより、チョコレートケーキに関する記事への内部リンクが設置できます。手動で設定する方法のメリットは、簡単にできることです。コードをコピー&ペーストしてリンクを入れるだけなので、初心者の方でも簡単に感じるでしょう。
一方手動で設定する方法のデメリットは、目立たないことです。先ほどブログカードについて触れましたが、手動で設定する方法だとテキストしか見ることができません。
WordPressに内部リンクを張る手順

ここまで内部リンクについて解説してきました。ここからは、内部リンクを張る方法について解説していきます。順を追って説明していきますので、初めて設置する方は解説を読みながら進めてみてください。
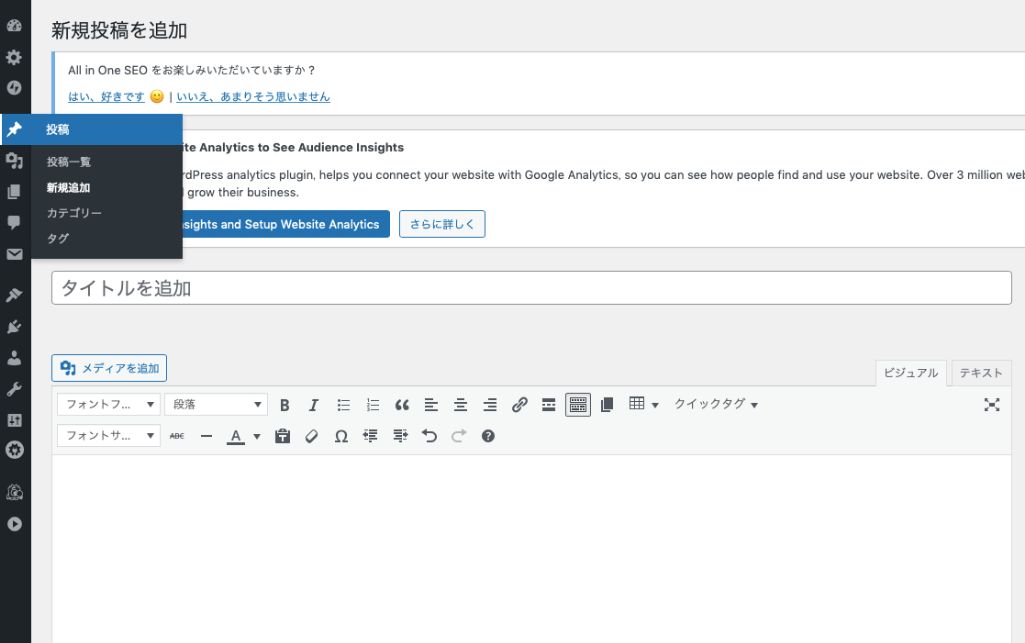
管理画面の記事投稿画面に入る

まず、管理画面の記事投稿画面に入ります。サイドバーにあるピンマークのアイコンから「新規追加」を選んで記事投稿画面に入ることも可能です。記事投稿画面に入ると、タイトルやテキストを入力できる画面が表示されます。右端には「ビジュアル」「テキスト」といったタブがあり、切り替えが可能です。
「ビジュアル」タブとは、最終的に表示される記事のイメージを再現したまま編集ができるモードです。「テキスト」タブとは、ソースコードを編集する際に活用するモードです。この場合は「ビジュアル」を選択しましょう。すると上部にアイコンなどが並ぶ編集バーが表示されます。
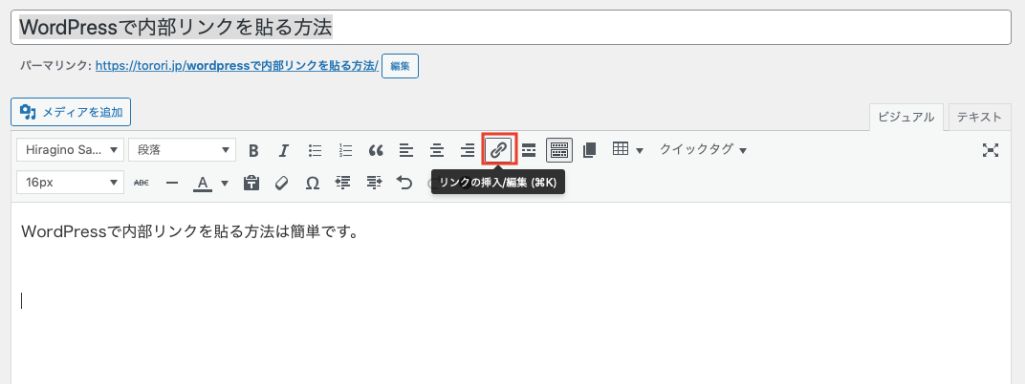
投稿画面内にある鎖マークをクリックする

続いて上部のバーにある鎖アイコンをクリックします。カーソルを当てると、「リンクの挿入/編集」と表示されます。もしこの時、上部にバーが表示されていない場合は、右上のタブを確認しましょう。「テキスト」タブが選択されていると、バーは表示されません。
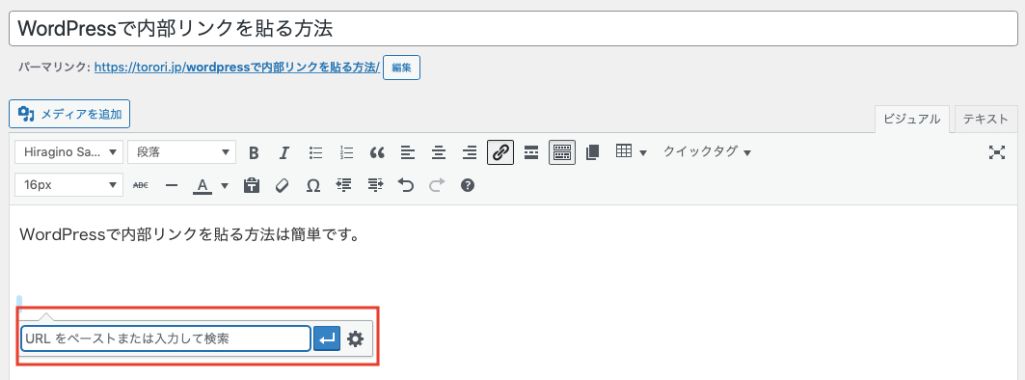
「リンクの挿入/編集」から内部リンクを編集する

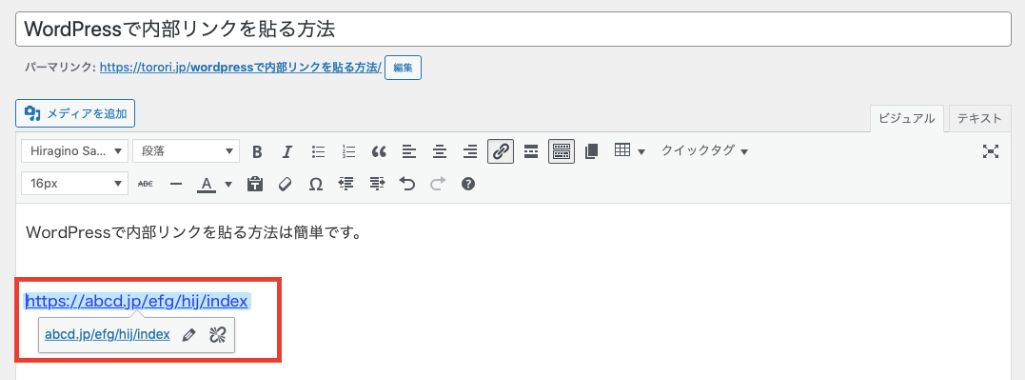
鎖マークを選択すると、テキスト編集画面に上の画像のようなボックスが表示されます。このボックスへ設置したいリンクのURLを入力します。

入力が完了すると、上の画像のようにリンクのURLがテキストとして表示されます。テキスト名を変更する場合は、鉛筆マークのアイコンを選択してください。

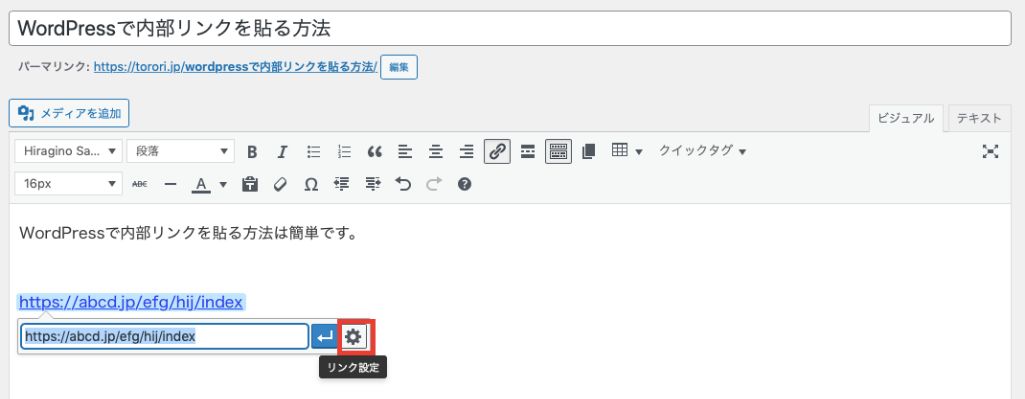
鉛筆マークを選択すると、画像のように切り替わります。ここで歯車のマークにカーソルを当てると「リンク設定」と表示されます。テキストを変更するには、歯車マークを選択しましょう。

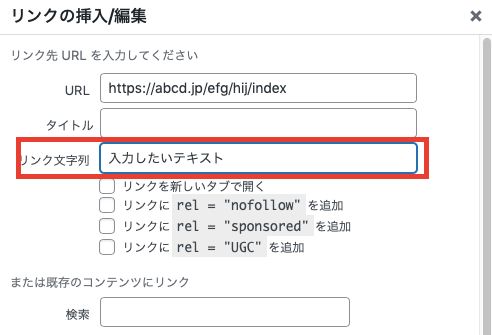
歯車マークを選択すると、画像のようなポップアップが表示されます。ここで「リンク文字列」のテキストボックスに、入力したいテキストを入力し、保存します。
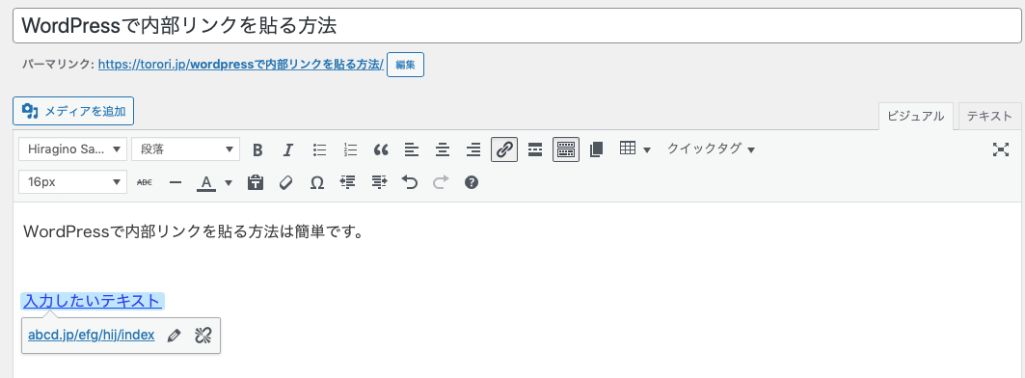
リンクを追加して完成する

すると、画像のようにテキストを表示させてリンクを追加できます。タグを使って設定することも可能ですが、タグの場合1文字でも間違えてしまうと、反映されないのが欠点です。しかしツールバーから設置する場合は、感覚的に入力ができるためおすすめです。
WordPressの内部リンクを張る際のコツと注意点

ここまでWordPressで内部リンクを張る方法について解説していきました。ここからは、内部リンクを張る際のコツや注意点について紹介していきます。内部リンクを間違えてしまったり、ユーザーに気付いてもらえなかったりすると効果が出ません。しっかりポイントを押さえておきましょう。
内部リンク元と関連性はあるか
内部リンク元と関連性があるかどうかは、内部リンクを張る際に大切なポイントの一つです。関連性というのは、作成している記事と張ろうとしている記事のコンテンツ内容に、関係があるかを意味しています。
例えば、おすすめの戦略ゲームアプリについて紹介する記事であれば、読者はFPSゲーム(一人称視点のシューティングゲーム)も好きかもしれません。そこで「FPSのおすすめゲームアプリはこちら」といった形で誘導すれば、ユーザーは読んでくれるかもしれません。
しかし、戦略ゲームであるにも関わらず、「FPSゲームで猛者が使っているテクニック集」のリンクを設置するのは関連性がないと考えられます。先ほど戦略ゲームアプリの記事内でFPSゲームアプリを紹介するのは、関連性があるとお伝えしましたが、FPSゲームのテクニックは戦略ゲームでは使用できません。
もし、FPSゲームのテクニックを内部リンクに設置したいなら、FPSゲームアプリを紹介している記事が適しているでしょう。このように、内部リンク元と関連性があるかどうかは、ユーザーにとって信頼が得られるかどうかに関わってくるため重要です。自然な流れになるかどうか、よく考えて設置しましょう。
内部リンクの掲載場所は適切か
内部リンクの掲載場所が適切かどうかも注意しましょう。例えば戦略ゲームアプリの紹介記事が、下記のような流れになっていたとします。
①導入
②戦略ゲームアプリA
③戦略ゲームアプリB
④戦略ゲームアプリC
⑤戦略ゲームアプリD
⑥戦略ゲームアプリE
⑦まとめ
この場合、FPSのおすすめゲームアプリに関する内部リンクは、どこに設置すればよいでしょうか。戦略ゲームとFPSゲームではジャンルが異なっているため、戦略ゲームアプリA〜Eの間で紹介するのは難しそうです。こうした場合は、「まとめ」で設置するのがいいでしょう。
ここではおすすめの戦略ゲームアプリを紹介したことや、全体としてどんなアプリがあったかについて触れています。ここで、「このサイトでは戦略ゲームアプリの他にも、FPSアプリについても紹介しています」といった文言を追加すれば、自然な流れで設置が可能です。
このように、内部リンクの設置方法はコンテンツによって異なります。様々なサイトを参考にしながら、自然な流れでユーザーを導入できるように設置しましょう。
アンカーテキストを正しく設定する
内部リンクを設置するにあたり、アンカーテキストを正しく設定することもユーザビリティの観点から重要です。アンカーテキストとは、内部リンクを埋め込む際に表示されるリンクのことです。先ほど紹介したタグの場合、以下の「表示させたいテキスト」の部分になります。
<a href=”埋め込みたいURL”>表示させたいテキスト</a>
アンカーテキストを正しく設定することの理由は、2つあります。1つ目はアンカーテキストが正しくないと、ユーザーに不信感を抱かれてしまうからです。
例えば、美容院を紹介しているサイトがあったとします。「ABC美容院に関する詳細はこちら」と表示されているにも関わらず、飛んでみるとネイルサロンに関する記事であると、ユーザーはサイトを信用できなくなります。これがもし人為的なミスであったとしても、ユーザーが抱いた不信感は拭えません。
2つ目の理由は、SEO的観点からサイトの評価が下がってしまうからです。クローラーは内部リンクを巡回することを前半でお伝えしました。アンカーテキストに表示されている「ABC美容院」というキーワードと、実際の記事タイトルに含まれている「ネイルサロン」というキーワードは一致していません。
そこでクローラーからは、内部リンクが正しく設定されていないとして、サイトの評価を下げるため検索順位が下がってしまうのです。
新規タブを指定する
内部リンクを設置する際に見落としがちなポイントが、新規タブで指定することです。新規タブというのは、1つのウィンドウに対して生成される新しいタブのことです。もし内部リンクが新規タブではなく同一タブになっていると、記事を読んでいたタブと同じタブで別の記事が開かれてしまいます。新規タブを指定しないと、元の記事に戻りにくくなって面倒です。
特に最近では、スマートフォンでサイトを閲覧するユーザーが増えてきました。スマートフォンの画面は小さいため、前のリンクに戻ることは面倒に感じます。
すぐに同一タブで開いていたことに気が付けば問題ありません。しかし気付かないでサイトを巡回していた場合、元の記事をどのタブで開いていたのかわからなくなることもあるでしょう。ユーザーが使いやすいサイトだと感じてくれるためにも、内部リンクには新規タブを指定しておきましょう。
内部リンクを設計する
内部リンクを意識して設置するようになったら、内部リンクを設計するようにしましょう。内部リンクの設計というのは、戦略的に内部リンクを設置することを意味しています。先ほどクローラーがサイトを巡回するときに、内部リンクもチェックしていることをお伝えしました。ところが、内部リンクは数多く張ればいいというわけではありません。
ユーザーが使いやすいかどうかが重要なので、本当に意味のある内部リンクだけを設置していく必要があります。そこで、内部リンクは下記のようなステップで設計していきます。
①サイト上で重要なメインキーワードを1つ決定する
②メインキーワードに関連するキーワードを羅列する
③関連するキーワードのうちサイトに必要なコンテンツを絞る
④キーワード同士をどう関連づけるかをマインドマップに書き出す
このようなステップを踏むと、キーワードとして重要で関連性の高い記事だけを抽出できます。またマインドマップを使用することで、自然な流れで別の記事へと誘導することが可能です。
リンク名を意識する
多くのユーザーにクリックしてもらうには、リンク名も意識しましょう。例えば「詳細はこちら」という文言で誘導することは間違っていませんが、ありふれた内容だとクリックされない可能性があります。ユーザーが思わずクリックしてしまうようなリンク名にするだけでも、クリック率を上げることが可能です。
誘導文は目を引く内容にする
また、リンク名だけでなく誘導文もユーザーのクリック率に関わってきます。例えば、あなたがブログのアクセス数を増やすための記事を読んでいたとします。
そこで何の前触れもなくブログコンサルに関する内部リンクが出現すると、唐突なイメージを持つでしょう。なかには「この記事は結局有料サービスを紹介するだけか」と感じてブラウザを閉じてしまう人もいるかもしれません。
しかしブログのアクセス数を増やしたいと悩んでいるユーザーに寄り添って、「記事を読んでも悩みを解決できないこともあるでしょう。そんな方は、一度コンサルを受けてみませんか?」といったかたちで内部リンクに誘導すると自然です。また、この筆者はユーザーの気持ちを理解してくれているという安心感も伝わってきます。
リンクだと分かりやすいデザインにする
最後のポイントは、内部リンクを設置するときはリンクだと分かりやすいデザインにすることです。例えば、冒頭で紹介したブログカードのようなデザインはリンクだと分かりやすいです。また、タグを埋め込んだり、ツールバーによって設置したリンクは下線が入っていて色付けがされているのでリンクだと認識できます。
しかし内部リンクの周りに余計な装飾が入っていると、埋もれてしまってリンクとして認識しにくくなります。基本的なことではありますが、クリック率に関わる重要なポイントですので、意識しましょう。
WordPressのリンクを編集・削除する方法

リンクを設置していると、変更したくなったり、削除したくなったりすることがあるでしょう。ここからは、一度設置した内部リンクを編集・削除する方法について解説していきます。
リンク先URLを別のものに変える

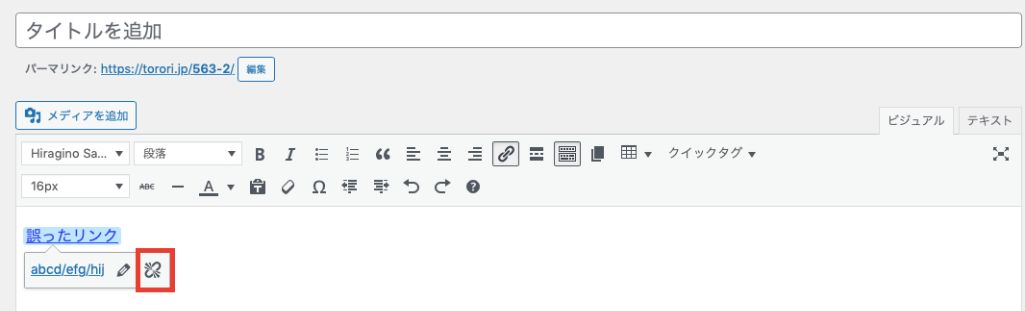
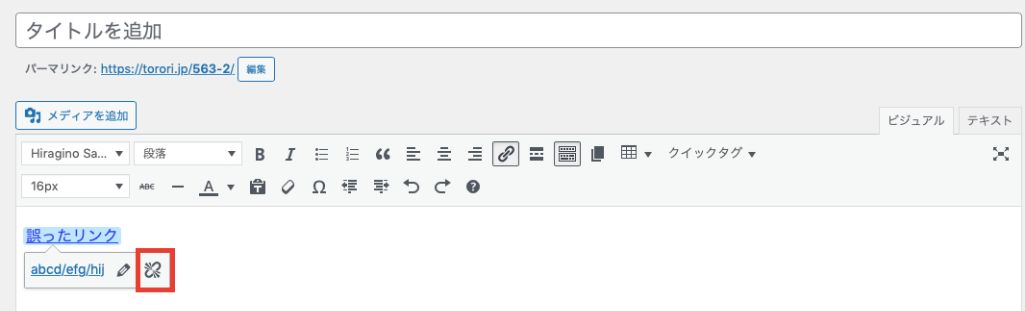
一度設定したリンク先が誤っていた場合や、変更したい場合は、画像の鉛筆マークを選択します。ここで正しいURLを入力することで、リンク先を変更することが可能です。
リンクを解除する

入力したテキストに誤ってリンクを張ってしまった場合や、リンクを削除したいときは、リンクを解除しましょう。リンクを解除する場合は、画像のアイコン部分をクリックすればリンクだけが解除され、テキストは残ります。
新しいタブでリンクを開く
ワードプレスの設定によっては、同一タブでリンクが設置されることがあります。その場合は、リンク設置時に新規タブで開くように設定しましょう。新しいタブでリンクを開く場合は、リンクの編集画面にある「新しいタブで開く」を選択して埋め込みます。
WordPressの内部リンクの確認項目

ワードプレス内で内部リンクを設定したら、公開する前に確認を行いましょう。内部リンクの設置が間違ったまま行われていると、せっかくの施策が効果を発揮しません。ここでは3つのポイントがあります。
- URLが正規化されているか
- リンク先の内容が分かるアンカーテキストになっているか
- 重要なページに内部リンクを集めているか
ここからは、3つのポイントについて詳しく解説していきます。
URLが正規化されているか
1つ目のポイントは、URLが正規化されているかどうかです。URLの正規化とは、リンク先のページに複数URLが存在していた場合、統一させることを意味しています。以下のような場合に、URLが複数存在していることがあります。
- index.htmlがあるものとないものがある
- wwwがあるものとないものがある
- 暗号化(http:// or https://)があるものとないものがある
- パラメーターを付与している
- スマホ・PCページが存在している
これらの場合、同じページを指していてもURLが複数存在する場合があります。すると検索エンジンはURLが異なることで、別のページだと認識してしまいます。その場合、リンク数のカウントが少なくなってしまい、SEO施策に反映できません。そのため、公開前にURLが正規化されていることを確認する必要があります。
リンク先の内容が分かるアンカーテキストになっているか
2つ目のポイントは、リンク先の内容が分かるアンカーテキストになっているかどうかです。前述でもお伝えしたように、アンカーテキストはユーザーがクリックするかどうかを決定する重要な部分です。
リンク先がわからないとユーザーが不信感を抱いてクリックしてくれません。施策を成功させるためにも、アンカーテキストは適切であるかどうか、公開前に確認しておきましょう。
重要なページに内部リンクを集めているか
3つ目のポイントは、重要なページに内部リンクを集めているかどうかです。Googleのクローラーは内部リンクが集まっているページが重要であると認識しています。これを踏まえると、アクセスを集めたいページの内部リンクを、設置することが重要であると考えられるでしょう。
重要なページの一つには、CVに繋がるページがあります。例えば申し込みフォームや、キャンペーンの詳細ページなどです。内部リンク設計を行う際には、合わせてどこのページにアクセスを集めたいのか明確にする必要があります。
WordPressの内部リンクのまとめ

この記事では、WordPressにおける内部リンクの設置方法や張り方のコツについて紹介しました。内部リンクはSEO効果が期待でき、さらにユーザーの満足度を高める効果もあります。この記事を読んで内部リンクの設置方法がわかった方は、ぜひご自身のサイトにも活用してみてください。
もしWordPressでのサイト運営に関して不明点がございましたら、ニュートラルワークスへご連絡ください。ニュートラルワークスでは、企業の様々なウェブサイト構築支援、運用支援を多数行っており、無料相談も受け付けています。
<無料>資料ダウンロード
【基礎編】サイト運営者様必見!SEO対策入門ガイド
〜SEO対策のポイントやメリット・デメリットを分かりやすく解説!〜