<無料>資料ダウンロード
【失敗しない】Webサイト制作ガイド(事例付)
年間数百サイトを手掛けるWebディレクターが徹底解説!
ワードプレス(WordPress)を今から始めたい! というあなたへ。
WordPressをインストールしたら一から構築する場合ももちろんあります。しかし、通常はお好みのWordPressのテンプレート(テーマ)をダウンロードし、不足しているものやプラグインでの追加やカスタマイズを行うことにより、少しずつオリジナルのホームページに仕上げていく。という流れになります。
どのようなサイトを作成するかによって、その構成を考える必要がありますが、実は、これらのテンプレートには、スタンダードなものからトレンドを意識したものまで幅広くあります。
特に近年のWordPressテンプレートは、どんなデバイスにでも最適に表示できるようにするレスポンシブ対応のものをはじめとして、コンテンツをしっかりと読み込めるように構成をしっかりと意識して作成されているものがあります。
今回は、今からWordPressを始める人にとって役に立ちそうなテンプレートをご紹介します。
WordPressについては、下記のブログをご参考ください。
 Webサイト制作でWordPress(CMS)のメリット・デメリット
Webサイト制作で無料CMSのWordPressの人気が高いのはなぜなのでしょうか?WordPressのメリット・デメリット、有料CMSや従来のHTMLのホームページとの違いについて解説します。
Webサイト制作でWordPress(CMS)のメリット・デメリット
Webサイト制作で無料CMSのWordPressの人気が高いのはなぜなのでしょうか?WordPressのメリット・デメリット、有料CMSや従来のHTMLのホームページとの違いについて解説します。
目次
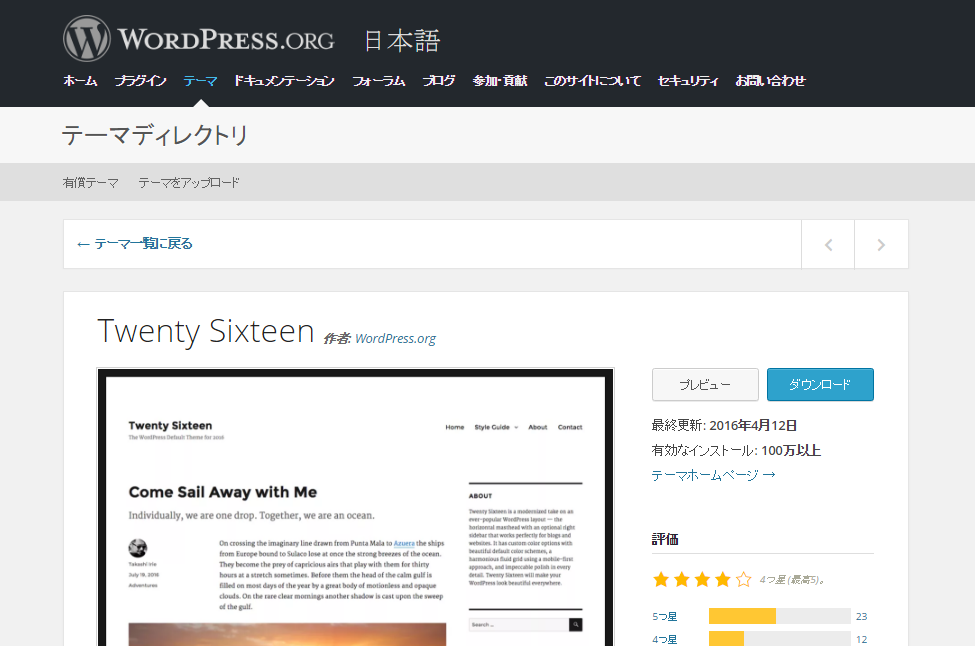
Twenty Sixteen

【Twenty Sixteen】は、WordPressをインストールしたら同時にインストールされるテンプレートです。毎年アップグレードされ、西暦がそのまま名前になっているWordPressテンプレートであり、コンテンツ重視のシンプルな構造になっているため、初心者には優しいテーマです。
ただし、Google Fontsを採用されているため、日本語のサイトを作成するには多少CSSでフォントを追加するなどの知識が必要となりますのでご注意ください。レスポンシブ対応です。
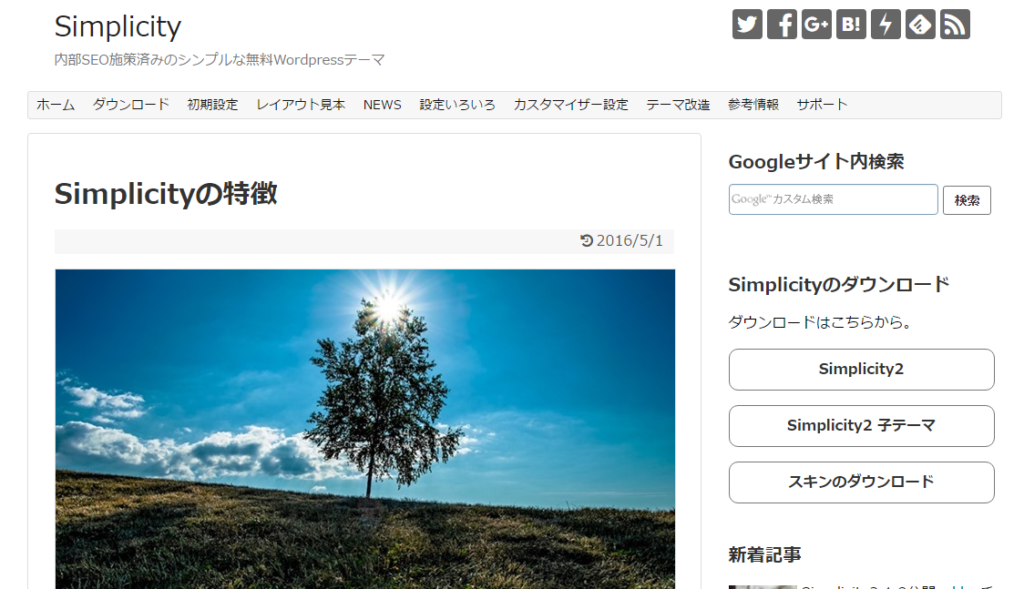
Simplicity

【Simplicity】は、名前の通りシンプルなテンプレートで、コンテンツが読みやすい構成になっています。レスポンシブのパターンがパソコン・デバイス、高解像度・低解像度でそれぞれ4パターン用意されている点や、SNSへの拡散の仕掛けが標準で施されている点が特徴です。
また、スキンが用意されているため、デザインのカスタマイズがしやすいという点で多くのユーザーに採用されています。
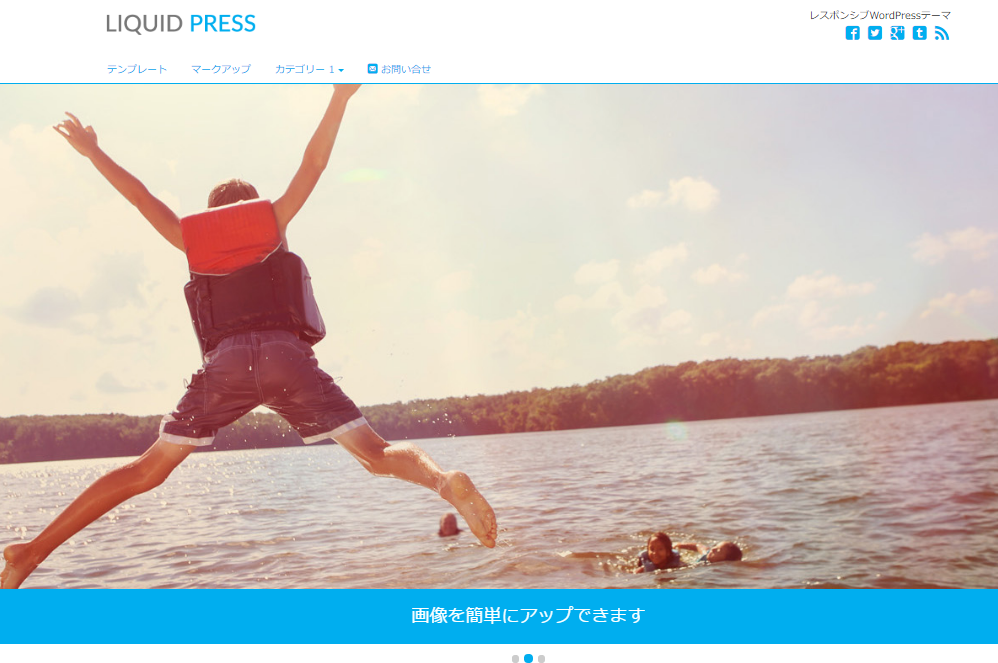
LIQUID PLUS

【LIQUID PLUS】では、管理画面が直観的に操作できます。企業サイト、オウンドメディア/ブログ、ギャラリーサイト向けが用意されています。
レスポンシブを意識した構成になっていますが、PC表示ができる機能もついています。また、有償版と無料版(Light)が提供されていますが、無料版版も商用利用可能です。
 オウンドメディアとは?成功事例30選をWeb制作のプロが目的別に紹介
オウンドメディアの成功事例を目的別に30選紹介し、各事例の特徴や成果を詳しく解説しています。運営のポイントや具体的な施策も解説し、実践に役立つ内容を提供しています。
オウンドメディアとは?成功事例30選をWeb制作のプロが目的別に紹介
オウンドメディアの成功事例を目的別に30選紹介し、各事例の特徴や成果を詳しく解説しています。運営のポイントや具体的な施策も解説し、実践に役立つ内容を提供しています。
WordPressのテンプレートご紹介まとめ
おすすめWordPressテンプレートのご紹介、いかがでしたか?
WordPressの機能にあるテーマ選択の機能からさまざまなテンプレートを選ぶことができますが、下記の点に注意してください。
日本語に対応しているかどうか
テンプレートによっては今回のTwenty Sixteenのように、今後、Google Fontsを取り入れたものも増える可能性があります。それらを利用するには、日本語対応にするためのカスタマイズが初めに必要になります。
したがって、あらかじめ日本語に対応されているかどうかという点についても確認したほうが良いでしょう。
スマートフォン対応であるかどうか
近年では、スマートフォンやタブレットからのアクセスがパソコンサイトからのアクセスに追いつきつつあります。したがって、これからのホームページには、スマートフォンへの対応が求められます。
とはいえ、ビジネス向けの商材などは、まだまだパソコンからのアクセスが多いこともあるので、業種や商材などの特性によって、どのような形で対応していくかということを検討していく必要があります。しかし、初めからレスポンシブ対応になっていると管理が便利な点は大きなメリットです。
ホームページにアクセスするデバイスを意識することも、ホームページを作成する上で大事な点です。
 レスポンシブデザインとは?今さら聞けない特徴やメリット・デメリットを解説
PCやスマホ、タブレットそれぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。レスポンシブデザインとは何か、何に注意して設計すべきかを基本的なところから解説します。
レスポンシブデザインとは?今さら聞けない特徴やメリット・デメリットを解説
PCやスマホ、タブレットそれぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。レスポンシブデザインとは何か、何に注意して設計すべきかを基本的なところから解説します。
必要な機能が入っているかどうか
足りない機能は、プラグインの追加によってカバーできる部分も多いですが、機能が重複すると不具合の原因になる場合もあります。あらかじめ、必要な機能がテンプレートに入っているかどうかを確認してからご使用ください。
デザイン面のみならず、使い勝手を試しながら、あなたにあったテンプレートを探してみてください。皆さまの参考になれば幸いです!