ヘッドレスCMSとは、2018年頃から注目度が高まっている、いわば次世代型のCMSです。従来のCMSと異なり、ユーザーからの見た目を生成するフロントエンドシステムを持たず、WEBサイトのコンテンツを管理するバックエンドシステムだけを持ったCMSです。
フロントエンド(=ヘッド)を持たないCMSのため、ヘッドレスCMSと呼ばれます。
ヘッドを持たないことで、従来型のCMSに比べて、ユーザー側での表示形式を自由に設計できるのが特徴です。また、表示速度が早いこと、サイバー攻撃を受けにくいことなど、多くのメリットもあります。
この記事では、ヘッドレスCMSの特徴や従来型のCMSとの違い、ヘッドレスCMSのメリットやデメリット、導入時の注意点とポイントなどについてご説明します。また、主なヘッドレスCMSシステムもご紹介します。
これから自社WEBサイトを構築する際あるいはリニューアルする際には、ヘッドレスCMSが選択肢のひとつとなります。ヘッドレスCMSを導入すべきか、導入するならどのヘッドレスCMSにするか、判断するための参考としていただけると幸いです。
<無料>資料ダウンロード
【RFP付き】サイト制作成功事例集
UXドリブンなサイト制作で実現した驚異の成果が見られる!
ヘッドレスCMSとは

ヘッドレスCMSとは、WEBサイトやWEBサービスを表示するための機能を持たない、コンテンツを管理することに特化したCMSです。
表示機能を持たないので、ユーザー側からの見た目を生成する部分については、ヘッドレスCMS外の別の方法で構築することになります。そのため、デザインやレイアウト、セキュリティなどがバックエンドの制約を受けず、個別に開発や改修することができます。
これらの特徴から、ヘッドレスCMSは、以下のような悩みを解決したい際に適しています。
- 従来型CMSの代表であるWordPressだとセキュリティが不安
- アクセスが集中した時のサーバーダウンが心配
- Webサイトの運用コストを下げたい
- サイトの一部分だけ変えるだけでも、時間とコストがかかるのを避けたい
- Webサイトのデザインをもっと自由に表現したい
- 表示速度が遅いのでもっと早くしたい
まずは、ヘッドレスCMSの特徴と仕組みについて説明します。
CMSについて
CMSとは、Content Manegement Systemの頭文字を取った略称です。名前の通り、WEBサイトのコンテンツを管理・公開するためのシステムを指します。WEBサイトに掲載するコンテンツならば、テキストを主体にしたブログ記事、画像を中心としたポートフォリオ、ECサイトの商品情報ページなど、幅広く利用できます。
代表的なCMSがWordpressです。2003年のリリース以来、その利便性とSEO効果の高さから利用者を増やしてきました。現在では公開されているWEBサイトの3割がWordpressを使用しているとも言われるほどのシェアを得ています。
CMSは、ブラウザ上で操作でき、HTMLやCSS、サーバーなどに関する知識がなくとも扱えることが大きな特徴です。WEBサイトの管理や、コンテンツの更新・追加・公開などを、エンジニアでなくても行えます。そのため、広く普及したとも言えます。
ヘッドレスとは
WEBサイトやアプリケーションは、ユーザー側から見える部分を生成するための「フロントエンド」と、ユーザーには見えないところで機能している「バックエンド」に分けられます。そのフロントエンドを「ヘッド」あるいは「ビュー」(見た目)とも言います。つまりヘッドレスCMSの「ヘッドレス」とは、コンテンツを表示するフロントエンドの部分を持たない、という意味で使われています。
ヘッド部分を持たない代わりに、ヘッドレスCMSはコンテンツを管理することに特化しています。ユーザーからの見た目を作るための、CSSやWordpressで言うところのテーマといったものはありません。そのため、見た目を生成するフロントエンドや、WEBサイトを操作するためのUIは、ヘッドレスCMSから独立・分離したものとして構築されます。
ヘッドレスCMS側がWEBサイトのデザインやレイアウトに関与しないことで、フロントエンド側を独立させて自由に設計することが可能となります。それにより、ユーザーのデバイスによってWEBサイトの表示方法を分けたり、複数のWEBサイトのコンテンツを1つのヘッドレスCMSで管理する、と言ったことも実現できます。
ヘッドレスCMSの仕組み
ヘッドレスCMSはフロントエンド機能を持たないので、ビューはCMSの外部で構築する必要があります。CMSから取得したコンテンツを、外部のフロントエンドへ出力する形になります。このヘッドレスCMSと他のアプリケーションで情報を共有するための連携に使われるのがWebAPIです。
APIはApplication Programming Interfaceの頭文字を取ったものです。複数の独立したアプリケーションやプログラミングを連携させるための仕組みと理解しておくと良いでしょう。ヘッドレスCMSは、APIを使って外部に対してWEBコンテンツの情報を公開して、フロントエンド機能を持ったアプリケーションがAPI経由でWEBコンテンツを取得してビューを構成するのです。
このAPIの働きによって、バックエンドとフロントエンドを自由に組み合わせて構築することが可能となります。WEBブラウザにはこのフロントエンド、スマートフォンにはこのフロントエンド、タブレットにはこれ、と別々の見た目を用意することもできます。
いわゆる従来型のCMSでは、デバイスの画面の大きさに合わせてデザインを変えるレスポンシブ・スタイルが主流となっています。しかし、ヘッドレスCMSとAPIを活用することで、あらゆるデバイスごとに個々のデザインを表示しつつ、コンテンツは共有できるのが大きなメリットです。
従来型CMSとヘッドレスCMSの違い

ヘッドレスCMSについて説明しましたが、では従来型のCMSとの違いはどこにあるのでしょうか。従来型のCMSの代表となっているWordpressと比較してみましょう。
WordPressには、バックエンドの機能とフロントエンドの機能、両方が備わっています。バックエンドでは、テキスト・画像などのWEBコンテンツを管理します。そしてフロントエンドで、それらのコンテンツをWEBページの形にしてユーザーに対して表示します。
この2種類の機能が統合され、切り離せない設計になっているのが、Wordpressを代表とする従来型のCMSです。バックエンドとフロントエンドを常にセットで管理する必要があるため、「カップルドCMS」とも呼ばれます。WEBサイトの運営や管理に必要な機能がすべて備わっているので、専門知識がない人でも扱いやすいのがメリットです。
それに対して、ヘッドレスCMSにはフロントエンド機能がありません。バックエンドでのコンテンツの作成や管理だけを行います。フロントエンドの機能はヘッドレスCMS上ではなく、外部で構成されます。独立したフロントエンドが、ヘッドレスCMSのコンテンツ情報をAPIを介して使用する形になっているのが特徴です。
バックエンドとフロントエンドがお互いに独立しているため、それぞれ独自に開発や運用ができるというメリットが生まれます。従来型CMSでは出力方法まであらかじめ決められていますが、ヘッドレスCMSでは出力方法は後からでも自由に変更したり、複数のチャネルで別々に追加していくことも可能です。
ヘッドレスCMSのメリット

ヘッドレスCMSの特徴は、コンテンツ管理機能とユーザーへの表示機能が切り離されていて、コンテンツ管理部分のみを扱う設計になっている点です。そしてヘッドレスCMSを使うことで得られるメリットも、この特徴から派生します。ここではヘッドレスCMSの代表的なメリットを見てみましょう。
表示速度が速い
ヘッドレスCMSを使って構築されたWEBサイトは、Wordpressなど従来型のCMSで作られたものよりも、表示速度を速くすることが可能です。
そのため、ユーザーはWEBサイトにアクセスした際や画面遷移において、待たされるストレスを感じずに使用できます。WEBサイトの運営者にとっても、表示速度の遅さは離脱率の高さに直結しますし、表示速度が速いほどSEO効果も高くなるため、多くのメリットがあります。
ヘッドレスCMSの表示速度が従来型のCMSよりも速い理由は、WEBサイトを表示するための仕組みの違いです。従来型のCMSでは、WEBページを表示する際、バックエンドで管理されているコンテンツを元に、フロントエンドで閲覧用のファイルを生成するために、動的ファイルを生成する工程が必要です。
その点ヘッドレスCMSでは、コンテンツは静的ファイルをそのまま表示すれば良い状態となっているので、素早く表示できるのです。
マルチデバイスに対応可能
ヘッドレスCMSはコンテンツ管理に特化しており、ビュー部分は切り離されています。そのため、複数のデバイスごとに独自のフロントエンドを構築することが可能です。WEBサイト、iOSアプリ、Androidアプリなど、ユーザー側の環境に合わせたフロントエンドを提供することができるのです。それらのフロントエンドは、APIを介してヘッドレスCMSから情報を受け取ることでビューを形成します。
スマホやタブレットが広く普及し、1人のユーザーでも複数のデバイスで同じWEBサービスを利用することは珍しくなくなりました。サービス運営者はできる限り多くの環境で優れたUIを提供しなければ、ターゲットを取りこぼすことにもつながります。
従来型のCMSでもレスポンシブ対応は可能ですが、その機能はデバイスごとの画面の大きさによってデザインを変更する程度のものなので限界があります。ヘッドレスCMSを使えば、ユーザーそれぞれの環境において最適化されたサービスを実現できます。ユーザーにとっては優れたUIでWEBサービスをストレスなく使え、運営者側にとっては操作性や視認性の悪さによって離脱されてしまうことを防げます。
フロントエンド改修の自由度が高い
ヘッドレスCMSでは、コンテンツを管理するバックエンドとUIとなるフロントエンドが、お互いに独立して構築されています。つまり、フロントエンド部分を改修したりアップデートしても、バックエンドには影響がありません。そのため、フロントエンドの改修を独自のタイミングで自由に行うことができます。
これは運営者側にとって大きなメリットになります。従来型のCMSでは、フロントエンドを改修する際には、バックエンドに影響が出ないか注意して進めなければなりませんでした。また、開発環境やフレームワークなどの変更は、フロントエンドとバックエンドをセットで行う必要がありました。ヘッドレスCMSならば、フロントエンドとバックエンドをそれぞれ独立させて開発やメンテナンスすることが可能です。
ユーザーにとっても、ヘッドレスCMSを使って構築されたサービスの方が、デバイスや使用環境ごとに適したUIが使える傾向が高まります。フロントエンドをチャネルごとに別々に開発・改修できるので、例えばiOSのフロントだけをアップデートしたり、Androidユーザーが増えたので専用アプリを開発したり、といった対応が取られやすいためです。
部分的なCMS化やCMSの後付けが可能
ここで言うCMSとは、運営者側がサーバーを操作したりHTMLを記述したりすることなく、ブラウザのインターフェイスを用いるだけでコンテンツを変更したり追加することが可能なシステム、という意味です。
従来型のCMSでは、WEBサイト全体を構築することしかできませんでした。そのため、もともと静的ページとして制作されたWEBサイトの、特定のページだけをCMS化して入稿機能を追加するには使えませんでした。しかしヘッドレスCMSを用いれば、静的なWEBサイトの特定のページだけにCMS機能を追加することも可能です。
コーポレートサイトは頻繁に更新することはないものの、ニュースやお知らせページだけは定期的に書き換えたい、新商品が発売されるごとに商品ページを追加したい、といった需要はあるでしょう。ヘッドレスCMSならば、エンジニアやWEBサイト制作会社に依頼しなくとも、広報担当やマーケティング担当が入稿もできる環境が作れます。
サーバーコストを抑制できる
ヘッドレスCMSを使うことで、WEBサービスを提供する際にサーバーのコストを減らすことができます。それはサーバーのスペックに伴うコストと、開発や人的資源の活用にも関係するコスト、2つの面で生じます。
まず、サーバーのスペックに伴うコストです。
ヘッドレスCMSで構築したWEBサイトの方が、従来型のCMSを用いたものに比べて、稼働するのに必要なサーバーのスペックが低くなります。それは、ヘッドレスCMSがフロントビューを生成する際に動的ファイルを必要としないため、サーバー上での処理がなくなり負担が減ることが理由です。
スペックの高いサーバーを使うほどコストは高くなりますが、ヘッドレスCMSは従来型のCMSに比べてサーバーのスペックを必要としないので、その分だけコストを削減できます。
もうひとつは、開発や人的資源の活用にも関係するコストです。
ヘッドレスCMSはバックエンドとフロントエンドがお互いに分離しています。そのため、それぞれを独立して開発・運用することが可能です。フロントエンドにはこのフレームワーク、バックエンドにはこの開発環境と言語といったように、自社のWEBサービスに適したものを別々に選択できるので、最適なものが使えます。自社内の人的資源をより効率的に配分することも可能です。
システムの責任範囲が明確になりやすい
WEBサービスの開発や運用は、複数のメンバーによるチームで行うことがほとんです。そのため、チームのメンバーそれぞれが得意分野を担当し、責任を持つ範囲を明確化することが必要です。
従来型のCMSでは、フロントエンドとバックエンドの両方の機能を含んでいるので、チームを構成するメンバーが多くなりました。また、フロントのデザインを開発する際にも、バックエンドの担当者も開発内容を把握する必要が生じたり、全体を統括するマネージャーが必要になったりと、重複する部分もあります。
その点ヘッドレスCMSはフロントエンドとバックエンドが切り離されているので、それぞれの開発担当者をはっきりと分けることができます。また、お互いの開発や更新が影響を与え合うことがないため、開発状況のすり合わせや、障害を出さないための改修も費用です。
フロントエンドだけを更新できるので、UIの改善だけのリリースも素早くでき、ユーザビリティの向上が期待できます。また、バックエンドでCMSのアップデートがあっても、フロントエンドへの影響を感えずに対応することができます。
各メンバーの責任範囲を明確にすることで、組織をスリムにして効率良く、素早く開発・改善を行えるのは大きなメリットです。
セキュリティ面で安心
ヘッドレスCMSは、従来型のCMSに比べてセキュリティ面でもメリットがあります。それは、ヘッドレスCMSがビューを生成する際に動的ファイルを使わないことが理由です。
個人情報を扱うWEBサービスや、データベースを含んだWEBサイトがサイバー攻撃を受ける時には、多くの場合は動的ファイルが入り口として狙われます。従来型のCMSでは、WEBサイトがサーバーとデータをやりとりして動的にファイルを構成して表示することが多いので、攻撃される対象となる箇所が増えてしまうのです。
その点ヘッドレスCMSでは、フロントエンドには静的ファイルしか置かれないため、攻撃に弱い部分を大きく減らせるというメリットがあります。
また、従来型のCMSの中で圧倒的なシェアを持つWordpressは、サポートが潤沢というわけではありません。アップデート情報を自分で収集し、バージョン管理を行う必要があります。しかも、必ずしも基盤のしっかりした組織が作っているわけではないプラグインも利用されています。それらはさらにサポートが少なくなってしまいます。
きちんとアップデートしなければ脆弱性を見逃すことにもなり、サイバー攻撃の標的にされてしまいます。エンジニアがいなくても運用できるのがWordpressの利点ではありますが、同時に弱点であることは理解が必要です。
ヘッドレスCMSのデメリット

ここまでヘッドレスCMSを採用するメリットをあげてきました。多数のメリットがある一方で、当然ながらデメリットもあります。主なデメリットは、ヘッドレスCMSを扱うために必要な技術力の難易度が比較的高いことに起因します。
具体的には、専門知識を持つエンジニアが必要なこと、コンテンツの管理が技術者に集中してしまうこと、外部に委託する場合はコストがかかり、WEBサービスやコンテンツ運用のスピードが落ちてしまうことなどがあります。
開発エンジニアが必要
従来型のCMSの代表であるWordPressは、広く使われていることもあり導入が比較的簡単です。多くのレンタルサーバーで簡単にインストールできる機能が備えられていますし、デザインについても多くのテーマやテンプレートが開発されています。また、バックエンドとともにフロントエンドもあらかじめ用意されているので、エンジニアでなくても導入から設定、運用までできるようになっています。
しかし、ヘッドレスCMSにはフロントエンドが備えられていません。プレビューを確認する機能もありませんので、別途開発が必要です。そのようなUIの構築だけでなく、ヘッドレスCMSからデータを受け取るためのAPIの知識など、エンジニアでなければ難しい部分が多いのが特徴です。
実際にWEBサイトやWEBサービスの運用が開始されたら、コンテンツを制作・公開するのはエンジニアだけではありません。マーケティング担当やWEB担当などが行うことが多いでしょう。ヘッドレスCMSを導入するには、それに加えてエンジニアがチームに参加するのが欠かせないので、その分だけ人的コストが増えるのはデメリットと言えます。
幅広い技術知見が必要
ヘッドレスCMSは従来型のCMSのようにはパッケージ化されていません。そのため、運用するにはバックエンドを構築するための知識に加えて、フロントエンドの開発にも多くの技術的な知見が必要です。
まず、ヘッドレスCMS自体を運用するためにはAPIの知識が欠かせません。APIを介してどのようにデータをやりとりするか設計する技術が求められるためです。
また、ヘッドレスCMSには備えられていないフロントエンドの開発にも、技術力が必要です。フロントエンドの構築には、Next.jsやNuxt.jsといったJavaScriptのフレームワークが用いられることが多くなっています。
バックエンドで重要になるAPI、フロントエンドで使われるフレームワーク、両方の知識を持っている人材は現在のところ多くありません。そのため、人的資源の確保が難しい分野となっています。
技術的難易度が高い
ヘッドレスCMSは、フロントエンドの開発を柔軟に行えるというメリットがあります。しかし逆から見ると、フロントエンドは独自に開発しなければならないということでもあります。
フロントエンドを自由に作れますが、ブラウザ向け、スマホ向け、アプリ向けのビューをそれぞれ開発する必要があります。当然それぞれの開発には別の技術やノウハウがありますので、それだけ幅広い技術力が必要とも言えます。
また、ヘッドレスCMSとフロントエンドをつなげるAPIを設計する必要もあります。APIの最適な設計方法や、データを正しくやりとりする技術が求められます。そして、APIで取得したデータを、サーバーサイドではHTMLで、クライアントサイドではJavaScriptを使って活用するための知識もまた別のものです。そのため従来型のCMSよりも、開発には時間と手間がかかります。
そして、実際にWEBサイトやWEBサービスを運用する段階でも、従来型のCMSとは異なる技術が必要です。コンテンツを作成して公開するまでの工程を、多数存在するフロントエンドを直接確認することなく、断片的なプレビューのみで進めなければなりません。
このように、バックエンドの構築、フロントエンドの開発、コンテンツの運用、それぞれの技術的難易度が比較的高くなっているのが、ヘッドレスCMSのデメリットと言えます。
機能によっては外部ツール導入の必要あり
ヘッドレスCMSではユーザ側のビューは静的ページとして管理されます。従来型のCMSのように、WEBページを表示する際に動的にデータをやりとりして内容を構成することはありません。その特徴がセキュリティの面では強みともなっていますが、WEBページ内で動的な機能を使いたい場合には障害にもなりえます。
例えば、WEBページ内に入力フォームを置きたい場合や、ユーザーが情報を取り出せるデータベースを使い場合などには、外部ツールを導入する必要があります。
WEBサイトやWEBサービスをヘッドレスCMSを使って開発する際には、必要な機能やUIを漏らさず想定し、フロントエンドや外部ツールも含めた計画が大切です。
代表的なヘッドレスCMS比較

ここからは実際に代表的なヘッドレスCMSを見ていきましょう。国内外のベンダーが多種のヘッドレスCMSを提供しています。それぞれ特徴があり、中には従来型のCMSをヘッドレス化できるものもあります。導入時には自社の人的資源や運用内容を想定して選びましょう。
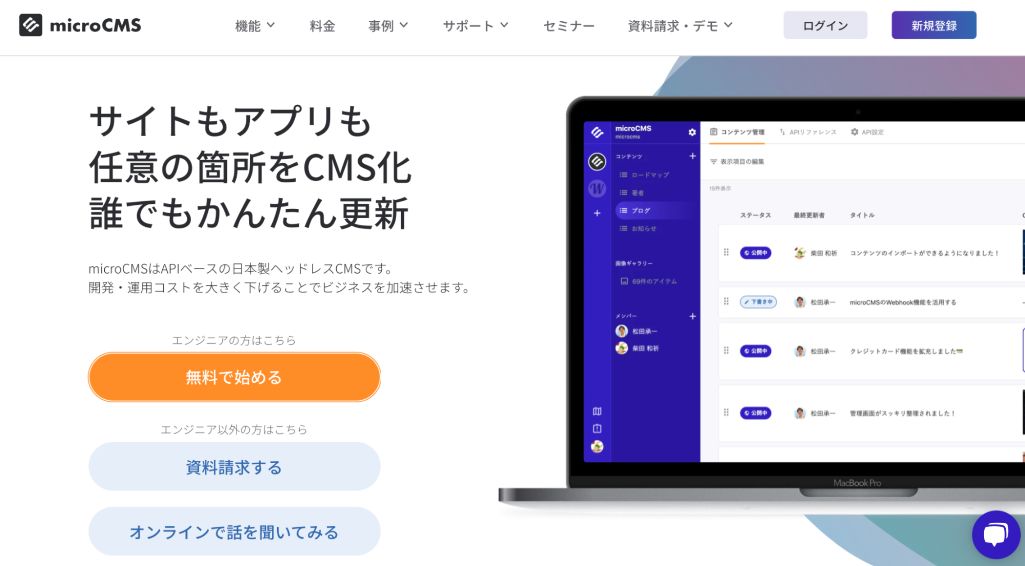
Micro CMS

microCMSは国産のヘッドレスCMSの代表格と言えるサービスです。国内のベンダーとしては最初期の2019年にサービスを開始しました。先行した優位性を活かし、導入事例もすでに2800社を超えています。
国内ベンダーなので、もちろん日本語のサポートもあり、多くの導入実績からノウハウも蓄積されています。スムーズに導入できるヘッドレスCMSと言えるでしょう。
【価格】
- Hobby(個人利用限定): 0円/月
- Standard(基本プラン):5,390円〜/月
- Business(権限管理が可能):58,300円〜/月
- Enterprise(大量アクセスが可能):お見積もり
*StandardとBusinessは14日間無料トライアルあり。
【機能】
- プレビュー機能もある管理画面
- 多様なコンテンツの扱いが可能
- Webhook連携で外部サービスとも連携
- iFrameを利用した外部データの連携
- 権限管理と承認機能
【日本語対応】
有り
【日本語サポート】
有り
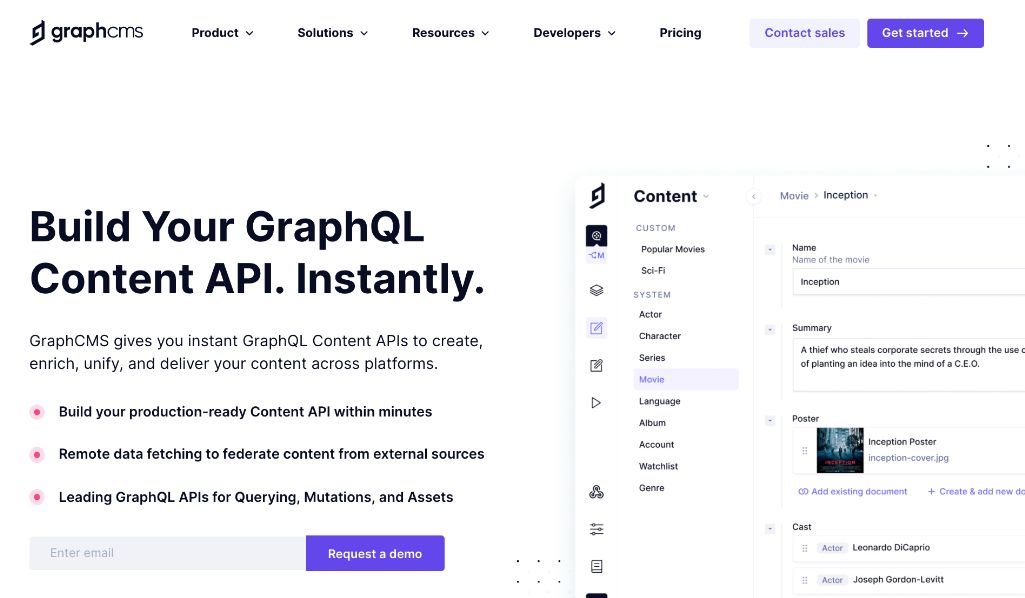
GraphCMS

GraphCMSは、使用されているAPIがGraphQLであることが特徴となっているヘッドレスCMSです。多くのヘッドレスCMSではREST APIが使われており、GraphQLは少数派です。そのため、自社の開発環境や人材の事情からGraphQLを採用したい場合には選択肢となるでしょう。
【価格】
- Community:無料
- Professional:$399/月
- Scale:$899/月
- Enterprise:お見積り
*各プラン年間契約は25%OFF
【機能】
- GraphQLを使用
- APIサンドボックス
- 他種の外部サービスと連携可能
- プラグインによる機能の拡張
- バッチ処理可能
- 他言語対応
【日本語対応】
無し
【日本語サポート】
無し
Contentful

Contentfulはドイツのベルリンに本社のあるcontentful社が開発・提供するヘッドレスCMSです。2013年の設立当初からヘッドレスCMSのコンセプトでサービスを作り続けています。その後2018年ころからヘッドレスCMSの知名度が上がり、会社としても大規模な資金調達をし、サンプランシスコにも支社を作るなど事業を拡大しました。
ヘッドレスCMSの分野では最古参とも言えますので、これまでの導入事例や実際の使い方なども蓄積されています。無料で機能を使えるプランでは、開発者・利用者のコミュニティで質問もできるようになっているのが特徴で、エンジニアが自ら情報を得ることが可能です。ただし、日本語でのサポートはありません。
【価格】
- Community:無料
- Team:$489/月
- Enterprise:お見積もり
【機能】
- 多様なコンテンツの扱いが可能
- 他種の外部サービスと連携可能
- 他言語対応
【日本語対応】
無し
【日本語サポート】
無し
Strapi

Strapiはオープンソースで開発されているヘッドレスCMSです。Node.jsがインストールされているパソコンならばローカル環境でも使うことができるので、エンジニアが簡単に導入・テストできるヘッドレスCMSとして知られています。
機能面はシンプルに絞り込まれています。とはいえ、多様なコンテンツの取扱が可能で、APIを生成できますので、オウンドメディアやブログ形式のWEBサイトを運営するには十分な機能を持っています。また、シンプルな分だけ軽量で動作するのもメリットです。
【価格】
- BRONZE PLAN:$9/月
- SILVER PLAN:$29/月
- GOLD PLAN:お見積もり
【機能】
- 多様なコンテンツの扱いが可能
- 他種の外部サービスと連携可能
- プラグインによる機能の拡張
- シンプルな操作性
- オープンソースで導入が簡単
- 他言語対応
【日本語対応】
無し
【日本語サポート】
無し
Kuroco

Kurocoは、株式会社ディバーダが開発・提供しているヘッドレスCMSです。ディバーダ社は従来型のCMSであるRCMSの開発・提供を長期に渡り行っています。RCMSの豊富な機能と蓄積されたノウハウを活かしながら、API中心設計にしてヘッドレスCMSのメリットを取り込んだ次世代型CMSがKurocoです。
RCMSは既に4000社を超える導入実績があり、コーポレートサイト、ECサイト、会員制コミュニティサイト、オウンドメディアサイトなど、あらゆる形態で使われています。それらの開発で培った拡張性をそのまま受け継いでいる点、国内ベンダーなので日本語でのサポートが手厚い点が強みです。
【価格】
以下の従量課金の合計で料金が算出されます。
- APIリクエスト:55円/1,000hit
- キャッシュされたAPIリクエスト:44円/10,000hit
- コンピューティング:0.0132円/100ミリ秒
- CDN転送量:220円/10GB
- メール:11円/100通
- ファイルストレージ:55円/1GB
*月間1100円分までは無料なので、その範囲で試験導入も可能です。
【機能】
- 強力なパーソナライズ機能
- 多様なコンテンツの扱いが可能
- セキュリティ対策標準提供
- メルマガやフォーム機能の内包
- 他種の外部サービスと連携可能
- 他言語対応
【日本語対応】
有り
【日本語サポート】
有り
Shifter

Shifterは株式会社デジタルキューブが開発・提供するヘッドレスCMSです。バックエンドではWordpressが使われているため、これまでWordpressでWEBサイトを運用していた方が導入しやすいというメリットがあります。
WordPressで運用していたWEBサイトをヘッドレスCMS化して、フロントエンドだけをJavaScriptベースのフレームワークに置き換える、名前の通りシフトする際に移行コストを低く抑えられます。
【価格】
- HL Starter(月間転送料10GB): $48/月
- HL Business(月間転送料100GB): $72/月
- HL Enterprise(月間転送料1TB): $900/月
*無料トライアル7日間あり
【機能】
- WordPressのコンテンツを流用できる
- WordPressのプラグインも使用可能
- バックエンドのUIがWordPress
- WordPressの知見を活かせる
【日本語対応】
有り
【日本語サポート】
有り
Contentstack

Contentstackはアメリカのサンフランシスコに本社を置くContentstack社が開発・提供しているヘッドレスCMSです。創業は2018年と、ヘッドレスCMSの認知が高まって来てからの参入と言えるタイミングです。その分、差別化するための独自の特徴として、AIの活用を掲げています。
比較的大規模な企業が運営するWEBサービスやECサイトを主なクライアントとして想定しているようです。大量の顧客データから、AIと機械学習を駆使して新たな価値を生み出すことを目指しています。利用料も比較的高額なので、ただWEBコンテンツを管理するのが主な目的といった想定では使いにくいでしょう。
【価格】
- Start:$995/月
- Grow:$4,500/月
- Scale:お見積り
【機能】
- 強力なパーソナライズ機能
- データ分類と解析機能
- 顧客体験管理機能
- 多様なコンテンツの扱いが可能
- 他種の外部サービスと連携可能
- 他言語対応
【日本語対応】
無し
【日本語サポート】
無し
Prismic.io

prismic社はフランスのスタートアップ企業です。開発・提供しているヘッドレスCMSであるprismicは、他のヘッドレスCMSと異なり、インフラの管理も行えます。CMSを導入する際にバックエンドを自社のサーバーに持ち込む必要がなく、管理画面のインターフェイスを通じてクラウド上で操作することができます。
それによって大規模なコンテンツを管理する負担を軽減することが可能です。その特徴からか、NetflixやGoogleといった大規模なデータを配信している企業にも導入されています。
【価格】
- Start:$995/月
- Grow:$4,500/月
- Scale:お見積り
*個人での利用やコミュニティへの参加は無料〜$15/月で可能
【機能】
- バックエンドのインフラ管理
- 多様なコンテンツの扱いが可能
- 他種の外部サービスと連携可能
- 他言語対応
【日本語対応】
無し
【日本語サポート】
無し
Storyblok

Storyblokは2015年からサービス提供されているヘッドレスCMSです。ヘッドレスCMSはバックエンド機能に特化しているため、ほとんどの場合プレビュー画面などは別途開発が必要ですが、Storyblokはビジュアルエディタを搭載したことで知られています。それによって、エンジニアだけでなく、実際にコンテンツを制作・投稿するWEB担当者にも使いやすいヘッドレスCMSとなりました。
コンテンツを作成するダッシュボード上でもリアルタイムにプレビューでき、レスポンシブなプレビュー画面もあり、公開までのフローもコントロールできます。この特徴によって、複数の担当者がコンテンツを制作・投稿する、比較的大規模なWEBメディアなどに適したヘッドレスCMSとなっています。チームを編成してオウンドメディアを運営する際などは選択肢の1つとなるでしょう。
【価格】
- Entry:$90/月
- Teams:$411/月
- Enterprise:2999/月
*個人での利用やコミュニティへの参加は無料
【機能】
- 多様なコンテンツの扱いが可能
- コンテンツのプレビュー機能が充実
- コンテンツ公開のフロー設定、予約投稿が可能
- 他種の外部サービスと連携可能
- 豊富な独自プラグイン
- 他言語対応
【日本語対応】
無し
【日本語サポート】
無し
Sitecore Experience Platform
https://www.sitecore.com/ja-jp/products/sitecore-experience-platform

デンマークに本社のあるサイトコア社が開発・提供しているヘッドレスCMSです。サイトコア社は、企業と顧客を直接つなげることをコンセプトにしたサービスを多く手掛けています。ヘッドレスCMSも同様で、パーソナライズや顧客体験管理機能といったマーケティング領域に強いことが特徴となっています。
比較的大規模なWEBサービスや、会員制サイトで強みを発揮する機能が多く搭載されています。また、グローバル展開も得意です。
【価格】
お見積もり
【機能】
- 多様なコンテンツの扱いが可能
- 強力なパーソナライズ機能
- ユーザー情報解析などのマーケティング機能
- 他種の外部サービスと連携可能
- 他言語対応
- 複数サイトの管理
- バージョン管理
【日本語対応】
有り
【日本語サポート】
有り
CosmicJS

Cosmic JSは2016年にアメリカで創業したスタートアップ企業Cosmic社が提供するヘッドレスCMSです。バックエンドでコンテンツを追加・管理することに加えて、ホスティングサービスも同時に提供するのが特徴となっています。
インフラの管理も任せられることで、サーバーを構築し、ヘッドレスCMSをインストールし、保守管理をする部分もアウトソースが可能です。それにより大きなファイルの使用や、セキュリティの向上を図ることができます。
【価格】
- Starter:$99/月
- Pro:$299/月
- Enterprise:お見積もり
*個人での利用は無料
【機能】
- バックエンドのインフラ管理
- 多様なコンテンツの扱いが可能
- 他種の外部サービスと連携可能
- 他言語対応
【日本語対応】
無し
【日本語サポート】
無し
Flamelink

Flamelinkは、FirebaseをヘッドレスCMS化できるサービスです。Firebaseとは、WEBアプリケーション開発プラットフォームです。2011年にFirebase社が開発した後、2014年にGoogleに買収され、現在はGoogleのサービスの1つとして提供されています。
もともと、iOS、Android、WEBサイト間でデータを同期して、同時にクラウド上に保存するAPIのサービスから開始されました。バックエンドでアプリケーション用のデータを管理し複数のデバイスへ配信する、ヘッドレスCMSに似たシステムです。
そこで、FirebaseをWEBサイト用に応用し、コンテンツ管理に特化させたものがFlamelinkです。Firebaseを使っているエンジニアは多いので、自社でヘッドレスCMSを導入する際に、Firebaseに慣れたエンジニアがいれば、選択肢の1つになるでしょう。
【価格】
- Firestarter:$25/月
- Bonfire:$75/月
- Inferno:$195/月
- Wildfire:$495/月
【機能】
FirebaseにCMS機能を追加できる
【日本語対応】
無し
【日本語サポート】
無し
Ghost

Ghostはブログ形式のWEBサイト構築に特化したヘッドレスCMSです。シンプルに構成されているので非常に動作が快適で、存在しないかのように使えることから、ゴーストと名付けられているそうです。
その反面、複雑なことはできませんので、オウンドメディアのようなブログ形式でコンテンツを配信するWEBサイトを構築するならば、選択肢になりうるというものでしょう。
【価格】
- Starter:$9/月
- Creator:$25/月
- Team:$50/月
- Business:$199/月
*14日間の無料トライアルあり
【機能】
- シンプルなので導入コストが低い
- ブログ形式のWEBサイトに特化
- 動作が早い
【日本語対応】
無し
【日本語サポート】
無し
Directus

DirectusはSQLとの相性が非常に良く、データベース中心に操作できるヘッドレスCMSです。そのため、一般的なヘッドレスCMSに比べてデータベースを柔軟に設計できます。カスタマイズされたデータベースを扱う必要のあるプロジェクトでは、使い勝手が良いと言えます。
【価格】
- Self-Hosted:無料
- On-Demand Cloud:$49/月
- Enterprise Cloud:お見積もり
【機能】
- データベースを柔軟に設計できる
- セキュリティを確保した情報管理が可能
- ロールバック機能による自動バックアップ
【日本語対応】
無し
【日本語サポート】
無し
Netlify CMS

Netlifyは、GitHubなどにあるソースコードを元にして、静的WEBサイトを自動で作成してくれるサービスです。エディタなどを使って手軽にWEBサイトを公開するのに便利です。Netlify CMSは、それにCMS機能を追加することができるものです。
Netlify CMSのエディタを使ってコンテンツを作成できるようになります。それによって、エンジニア以外のソースコードの扱いに慣れていない人でも、簡単にWEBサイト運営に参加することができるようになります。
【価格】
無料。ただし、Netlifyの利用が必要です。
- Pro:$19/月
- Business:$99/月
- Enterprise:お見積もり
*個人での利用やコミュニティへの参加は無料
【機能】
NetlifyにCMS機能を追加できる
【日本語対応】
無し
【日本語サポート】
無し
Blue Monkey

Blue MonkeyはMtame株式会社が開発・提供するヘッドレスCMSです。Mtame株式会社は、2018年にWEBアプリ開発などを手がけるスターティアラボから分割された会社で、デジタルマーケティングを専門にしています。また、中小企業を主なターゲットにしているため、Blue Monkeyの機能も中小企業のニーズを汲み上げたものになっています。
特に、WordpressでWEBサイトを運用する際に問題となる、サーバー管理やバージョン管理の手間、それらを原因として発生するセキュリティの問題点をカバーしてもらえるのが大きなメリットです。
【価格】
- S:3万円/月
- SS:5万円/月
- スタンダード:7万円/月
- ハイエンド:12万円/月
【機能】
- シンプルな管理画面
- メンテナンスフリーでセキュリティを強化
【日本語サポート】
SEO対策が簡単
【日本語対応】
有り
【日本語サポート】
有り
WordPress

従来型のCMSの代表格であるWordpressもヘッドレスCMS化することが可能です。2016年のバージョン4.7から標準搭載となっているWordPress REST APIを使えば、ヘッドレスCMSと同じくコンテンツ情報をAPIを介して、Wordpress外のフロントエンドと連携することができます。
もしWordpressで運営してきたコンテンツがあれば、その利用もできますし、各種プラグインもそのまま活用できます。これまでのコンテンツを資産として引き継いで、ヘッドレスCMSに移行したい場合には検討する価値のある方法です。
【価格】
無料
【機能】
- WordPressのUIを使える
- 豊富なプラグイン
- 従来のWordpressからヘッドレスに移行可能
【日本語対応】
有り
【日本語サポート】
無し
Drupal

Drupalは日本での知名度は高く有りませんが、Wordpressよりも早くリリースされたCMSであり、ホワイトハウスが導入していたこともある、実績を持つCMSです。DrupalもWordpressと同様に一般的には従来型のCMSとして認識されていますが、管理画面上でモジュールを操作するだけで、ヘッドレスCMSとして使えるようになります。
ただ、日本では特に導入事例が少ないので、もともと従来型のCMSとしてDrupalを使っていて、ヘッドレスCMSに切り替えたい場合を除くと、ヘッドレスCMSとして選択する必然性は高くないかもしれません。
【価格】
無料
【機能】
- DrupalのUIを使える
- 豊富なプラグイン
- 従来のDrupalからヘッドレスに移行可能
【日本語対応】
無し
【日本語サポート】
無し
Adobe Experience Manager Sites
https://business.adobe.com/jp/products/experience-manager/sites/aem-sites.html

Adobe社が開発・提供しているCMSです。CMSとして非常に高機能で、あらゆることができると言えるほど充実したサービスです。その数多くの機能の中には、ヘッドレスCMSとして使うためのものも含まれています。
強力なパーソナライズ機能、ユーザー情報の解析機能などが搭載されています。機能面でも価格面でも、大規模なWEBサービスに適したサービスです。
【価格】
お見積もり
【機能】
- 多様なコンテンツの扱いが可能
- コンテンツのプレビュー機能が充実
- 強力なパーソナライズ機能
- ユーザー情報解析などのマーケティング機能
- 他種の外部サービスと連携可能
- 他言語対応
【日本語対応】
有り
【日本語サポート】
有り
ヘッドレスCMSのまとめ

ヘッドレスCMSは、現在主流である従来型のCMSと異なり、ユーザー側での見た目を生成するフロントエンドの機能を持たないCMSです。コンテンツを管理するバックエンド機能のみを持ち、コンテンツ情報はAPIを介して外部へ配信されます。
そのため、WEBサイトやWEBサービスの表示方法の自由度が格段に高くなるというメリットがあります。パソコンのWEBブラウザ、スマートフォンのWEBブラウザ、iOSアプリ、Androidアプリなど、すべてのチャネルに対して最適化したUIを個別に提供することが可能です。また、静的サイトとして構成されるので、表示スピードも速く、セキュリティ面での安全性が増すことも大きなメリットです。
すでに多くのヘッドレスCMSがリリースされていますので、自社の目的や環境に合わせて選択することができます。
CMSやAPIの扱いに慣れていなかったり、技術的に不安のある場合は、やはり日本語サポートのあるサービスが安心でしょう。導入事例の多いMicro CMS、フロント機能も使えるKurocoが候補になります。
社内のエンジニアが幅広い事例や知見を求めたいという意欲を持っているのであれば、海外製のヘッドレスCMSを試してみるのもおすすめです。Contentfulが代表格ですが、エンジニアが個人で使用するなら無料だったり、開発者コミュニティが形成されていたりするので、実際に導入する前の調査にもなります。エンジニアが趣味段階から始めるのであれば、簡単に使い始められるStrapiも良いでしょう。
また、自社がヘッドレスCMSを使う目的や扱うコンテンツに特徴があれば、それに適したサービスを選ぶこともできます。
複数の担当者がコンテンツ作成や投稿を行うのであればStoryblokが、SQLを自由に設定したいならDirectusが便利です。動画の配信などコンテンツのデータ量が多い場合には、ContentstackやPrismic.ioといったインフラもセットで提供しているサービスが選択肢になります。
従来型のCMSであるWordpressからヘッドレスCMSへの乗り換えなら、コンテンツをそのまま使えるShifterも検討してみる価値があるでしょう。
ただ、ヘッドレスCMSにはデメリットもあります。HTMLやCSSだけでなくAPIも扱う必要があるため、構築するにはエンジニアが欠かせません。また、従来型CMSならばセットになっていたフロントエンドも、独自に別途制作しなければなりません。従来型CMSでのWEBサービス運営よりも、多くの人材や工数が必要な場合がほとんどです。
もしもヘッドレスCMSを導入したいものの、技術やノウハウが足りないと感じるならば、ニュートラルワークスにご相談ください。ヘッドレスCMSの開発・構築はもちろん、WEBサービスにデザイン、マーケティング、運用面まで、トータルでのご提案が可能です。
<無料>資料ダウンロード
【RFP付き】サイト制作成功事例集
UXドリブンなサイト制作で実現した驚異の成果が見られる!

































