この記事のポイント
この記事でおさえておきたいポイントは以下です。
-
FAQの構造化マークアップとは
-
FAQの構造化マークアップとは、Webサイト上のよくある質問をGoogleに適切に認識させるためのものです。通常のHTMLとは異なった記述方法を採用しているため、記述にはある程度の知識が必要となります。1つの質問に対して複数の回答がつくQ&A構造化マークアップとは異なります。
-
FAQ構造化マークアップの記述方法
-
Webサイトのサービスページやランディングページなどによくある質問のコンテンツを追加したら、JSON-LD形式で構造化マークアップをscriptタグ内で行います。microdata形式では、FAQを構成するHTML要素にitemprop属性を付与することもできます。マークアップが完了したら、Googleのリッチリザルトテストを利用して、公開前に動作検証を行いましょう。
-
表示されない原因
-
Google Search ConsoleでURL検査を行うことで構文エラーがあるかどうかを確認できます。該当のURLがGoogleにインデックスがされていない場合は、リッチリザルト・検索結果で表示されません。FAQの数が2個以下は表示されないため最低でもFAQを3個以上に登録しましょう。FAQの数が多い場合は、表示させたい10個を先頭の方に配置しましょう。
構造化マークアップとは、GoogleのクローラーにWebサイトの内容を適切に理解してもらうための記述方法です。記述方法がわからなかったり、FAQとQ&Aの記述方法の違いがわからなかったりする方もいるかもしれません。
この記事では、主にFAQの構造化マークアップの概要とメリット、実際の記述方法、表示されない場合の対処方法、記述時の注意点、そしてQ&Aの記述方法との違いなどを解説します。
構造化マークアップを導入することで検索結果画面をリッチにすることができます。まずはFAQの構造化マークアップについて理解しましょう。
<無料>資料ダウンロード
【サイト運営者必見】SEO対策成功事例集
実例から学ぶ、急成長を遂げたストーリーが見られる!
目次
FAQ(よくある質問)の構造化マークアップとは

FAQ(よくある質問)とは、Webサイト上のコンテンツで、ユーザーの疑問に答えるものを指します。構造化マークアップは、GoogleにWebサイトのコンテンツを適切に理解してもらうための記述方法です。
つまり、FAQの構造化マークアップとは、Webサイト上のよくある質問をGoogleに適切に認識させるためのものです。通常のHTMLとは異なった記述方法を採用しているため、記述にはある程度の知識が必要となります。
 構造化マークアップとは?SEOのメリット・デメリットと実装方法
構造化マークアップは、検索エンジンがウェブサイトの内容を理解しやすくするためのコードです。この記事では、構造化マークアップのメリット・デメリット、実装方法について詳しく解説しています。
構造化マークアップとは?SEOのメリット・デメリットと実装方法
構造化マークアップは、検索エンジンがウェブサイトの内容を理解しやすくするためのコードです。この記事では、構造化マークアップのメリット・デメリット、実装方法について詳しく解説しています。
Q&A構造化マークアップとの違い
FAQ構造化マークアップと似ているものに「Q&A構造化マークアップ」があります。Q&A構造化マークアップは、1つの質問に対して複数の回答がつく構造を指します。
これがFAQ構造化マークアップとの一番の違いです。よくある質問とQ&Aは同じ意味に捉えられますが、データ構造が異なります。よくある質問に対してQ&A構造化マークアップを使用しないように注意しましょう。
FAQ構造化マークアップで覚えておきたいこと
FAQ構造化マークアップにおいて、記述する前に覚えておくべきことは以下の2つです。
- SEOに直接的な影響はない
- 流入数が減少する可能性がある
- 必ず表示されるわけではない
構造化マークアップを行っても、直接的にSEOの順位には影響を及ぼしません。ただし、検索結果の表示が変わることにより、CTR(クリック率)が上がることで流入数が増える可能性はあります。
一方で、流入数が減少する可能性も考えられます。なぜなら、検索結果に表示される情報がユーザーの求める情報を満たしている場合、実際にサイトを訪れる必要がなくなるからです。
総合的に考えると、ユーザーの利便性を追求し、SEOによい影響を与えると考えるのであれば、FAQ構造化マークアップを行うべきといえるでしょう。
ただし、FAQ構造化マークアップを行っても必ず表示される保証があるわけではなく、表示されないこともあります。詳細はGoogle検索セントラルの構造化データに関する一般的なガイドラインを参考にしてください。
FAQの構造化マークアップのメリット

FAQの構造化マークアップを行うメリットは、以下の通りです。
- 検索結果画面がリッチになりクリックされやすくなる
- 検索ユーザーが便利になる
- 検索エンジンがページを理解しやすくなります。
一つずつ解説します。
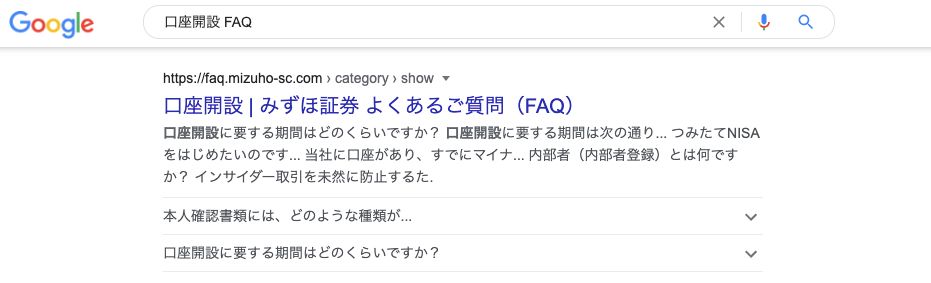
検索結果画面がリッチになりクリックされやすくなる

FAQ構造化マークアップを実装すると、検索結果では上記のように表示されます。検索画面がリッチになり、検索結果ページの占有率が高まるため、クリックされやすくなるでしょう。
特にスマホの占有率はPCよりも高く、CTRの改善につながります。ただし、前述した通り、流入数が多少減少する可能性もあることに留意しましょう。
検索ユーザーが便利になる
FAQ構造化マークアップを行うことで、検索結果画面でよくある質問(FAQ)に答えられるため、検索ユーザーにとっては非常に便利になります。
また、どのページにアクセスするか決める際に、知りたい内容が表示されていれば、クリックする可能性も高まるでしょう。検索ユーザーに複数ページを閲覧させないためにも、FAQ構造化マークアップは行うべきといえます。
検索エンジンがページを理解しやすくなる
FAQ構造化マークアップの目的は、Googleの検索エンジンにページ内のコンテンツを正しく伝えることです。つまり、検索エンジンが自社ページをどのようなページなのか理解しやすくなります。
狙ったキーワードだけでなく、関連性のある場所に表示されやすくなるなどの可能性が高まるでしょう。
 リッチリザルトとは?種類と効果、確認方法を解説
リッチリザルトは、検索結果に表示される強調表示で、ユーザーの注目を集め、クリック率向上に寄与します。この記事では、リッチリザルトの種類や効果、設定方法について詳しく解説しています。
リッチリザルトとは?種類と効果、確認方法を解説
リッチリザルトは、検索結果に表示される強調表示で、ユーザーの注目を集め、クリック率向上に寄与します。この記事では、リッチリザルトの種類や効果、設定方法について詳しく解説しています。
FAQ構造化マークアップの記述方法

FAQ構造化マークアップの手順は以下の通りです。
1.よくある質問をページに追加する
2.構造化マークアップを行う
3.リッチリザルトテストを行う
構造化マークアップは実際のマークアップ例、リッチリザルトテストの行い方などを解説します。
1.よくある質問をページに追加する
まずはWebサイトによくある質問のコンテンツを追加しましょう。よくある質問のコンテンツは、サービスページやランディングページなどに追加することがあります。
そもそもよくある質問のコンテンツはCVRを高める可能性があるため、Webサイトに設置していない場合は設置するのがよいでしょう。
2.構造化マークアップを行う
構造化マークアップの記述方法は形式が2つあります。
1.JSON-LD形式
2.microdata形式
Googleが推奨しているのはJSON-LD形式ですが、microdata形式でも問題ありません。それぞれのマークアップ例を紹介します。
JSON-LD形式のマークアップ例
JSON-LD形式では、構造化マークアップをscriptタグ内で行います。headとbody、どちらに記述しても問題はありませんが、Google検索セントラルの例ではhead内に記載されています。
<head>
<title>よくある質問(FAQ)-ニュートラルワークス</title>
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “質問1”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “質問1の回答”
}
},
{
“@type”: “Question”,
“name”: “質問2”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “質問2の回答”
}
},
{
“@type”: “Question”,
“name”: “質問3”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “質問3の回答”
}
}
]
}
</script>
</head>
以上の例をベースにしてマークアップを行ってみてください。設定が必須なプロパティは以下の3つです。
1.mainEnity:FAQPageで回答付き質問リストを構成するQuestionの配列
2.name:質問文
3.acceptedAnswer:質問文に対する回答
詳細はGoogle検索セントラルのよくある質問(FAQPage、Question、Answer)の構造化データをご覧ください。
microdata形式のマークアップ例
microdata形式では、FAQを構成するHTML要素にitemprop属性を付与します。
<body>
・・・
<ul itemscope itemtype=”https://schema.org/FAQPage“>
<li itemscope itemprop=”mainEntity” itemtype=”https://schema.org/Question”>
<div itemprop=”name“>質問文</div>
<div itemscope itemprop=”acceptedAnswer” itemtype=”https://schema.org/Answer”>
<p itemprop=”text”>
回答文
</p>
</div>
</li>
</ul>
・・・
</body>
itemprop属性を与えなければならない対象は、以下の5つです。
| 追加する属性 | 対象 |
|---|---|
| itemscope itemtype=”https://schema.org/FAQPage” |
FAQ全体 |
| itemprop=”mainEntity” itemscope itemtype=”https://schema.org/Question” |
各FAQ |
| itemprop=”name” | 質問文 |
| itemprop=”acceptedAnswer” itemscope itemtype=”https://schema.org/Answer” |
回答全体 |
| itemprop=”text” | 回答文 |
基本的にJSON-LD形式でマークアップを行いましょう。
3.リッチリザルトテストを行う

マークアップが完了したら、Googleのリッチリザルトテストを利用して、公開前に動作検証を行いましょう。
ページ公開前はコードを貼り付けてテストを行い、公開後は該当URLを入力して確認を行います。
 リッチリザルトとは?種類と効果、確認方法を解説
リッチリザルトは、検索結果に表示される強調表示で、ユーザーの注目を集め、クリック率向上に寄与します。この記事では、リッチリザルトの種類や効果、設定方法について詳しく解説しています。
リッチリザルトとは?種類と効果、確認方法を解説
リッチリザルトは、検索結果に表示される強調表示で、ユーザーの注目を集め、クリック率向上に寄与します。この記事では、リッチリザルトの種類や効果、設定方法について詳しく解説しています。
リッチリザルトで表示されない原因

構造化マークアップを行っても、リッチリザルトで表示されない場合の原因は以下の3つです。
- 構文エラー
- インデックスがされていない
- FAQの数が少なすぎるor多すぎる
一つずつ原因を解説します。
構文エラー
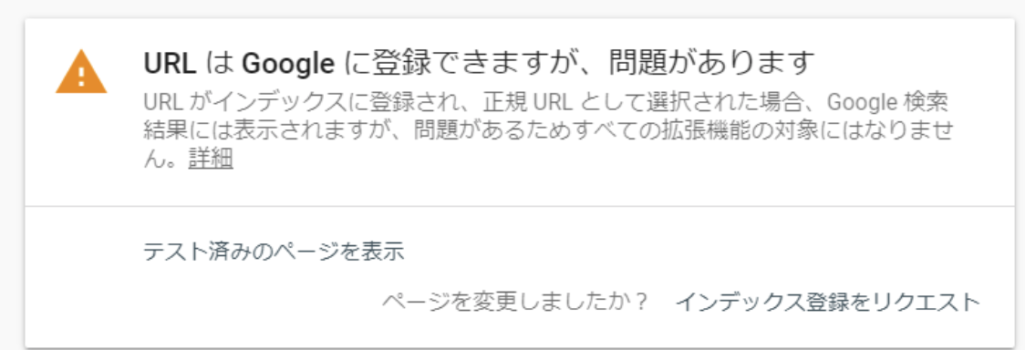
構文エラーは、Google Search ConsoleでURL検査を行うことで確認できます。構文エラーの場合、下記のような表示が出ます。

このような表が出たら、マークアップした箇所に間違いがないか確認しましょう。
その他の確認方法は、構造化マークアップのSEO効果は?メリット・デメリットと実装方法をご覧ください。
インデックスがされていない
該当のURLがGoogleにインデックスがされていない場合は、リッチリザルト・検索結果で表示されません。
インデックスの確認はGoogle Search ConsoleでURL検査を行います。インデックスがされていない場合は、「URLがGoogleに登録されていません」と表示されます。もしくは、Googleの検索バーで「site:該当のURL」を打ち込み、ページが表示されるか確認してみましょう。
インデックスがされないときの詳しい対応方法は、Googleインデックスとは?インデックスされない場合の登録方法も解説を確認してみてください。
FAQの数が少なすぎるor多すぎる
FAQの数が2個以下、11個以上は表示がされません。少なすぎる場合は、最低でもFAQを3個以上に登録しましょう。反対にFAQの数が多い場合は、表示させたい10個を先頭の方に配置しましょう。
ちなみに10個以上を10個以下にする必要はありません。音声検索やGoogleアシスタントで利用される可能性があります。
FAQ構造化マークアップ実装時の注意点

FAQ構造化マークアップの実装時に注意すべき点は以下の通りです。
- 宣伝目的で使用しない
- 同じ質問が複数ページにある場合すべてをマークアップしない
- 回答が投稿型の場合はQ&A構造化マークアップを使用する
一つずつ解説します。
宣伝目的で使用しない
FAQ構造化マークアップを実装する際は、リッチリザルトで表示されるからと宣伝目的で使用してはいけません。この機能はGoogleが検索ユーザーのために提供しているため、あからさまな宣伝は避けるべきです。
CTR向上のために、ユーザーが興味を持つであろう質問と回答を提供することは問題ありません。ただし、質問と回答という形式から外れた内容を掲載しないようにしましょう。
同じ質問が複数ページにある場合すべてをマークアップしない
複数のサービスページがある場合、同じ質問が複数ページにある場合があります。その場合は、すべての質問をマークアップしないようにしましょう。
回答が投稿型の場合はQ&A構造化マークアップを使用する
質問に対して、複数の回答が集まる投稿型のWebサイトでは、FAQ構造化マークアップではなく、Q&A構造化マークアップを行いましょう。
記述方法はGoogle検索セントラルのQ&A(QAPage)の構造化データを確認してください。
FAQ構造化マークアップがされているか確認しよう!

この記事では、FAQ構造化マークアップの概要とメリット、記述方法、リッチリザルトで表示されない原因、注意点を紹介しました。まずは自社のWebサイトにある、よくある質問が構造化マークアップされているのか確認してみてください。
もし、FAQ構造化マークアップが行われていない場合は実装しましょう。マークアップされているか確認する場合は、リッチリザルトテストでURLを入れると確認が行えます。
FAQ構造化マークアップを実施して検索ユーザーの利便性を高め、検索表示からのクリック率を改善していきましょう。
<無料>資料ダウンロード
【プロにお任せ】SEOコンサルティング
見込み顧客の流入を増やす!SEOのお悩みを一括で解決