ChromeのDev Toolsでもデザインや開発をするうえで必要な機能は十分揃いますが、無料の拡張サービスを使えば、ブラウザの機能をさらに拡張できます。必要に応じて最適な拡張サービスを使うことで、仕事の生産性が大きく伸びるでしょう。
これから紹介するChrome拡張サービスは以下のように分類されます。
フロントエンド拡張サービス、ライブエディター拡張サービス、確認とパフォーマンスの拡張サービス、測定拡張サービス、カラーツール、タイププレーグラウンドやフォントテスター、便利な拡張サービスです。
<無料>資料ダウンロード
【失敗しない】Webサイト制作ガイド(事例付)
年間数百サイトを手掛けるWebディレクターが徹底解説!
フロントエンド拡張サービス
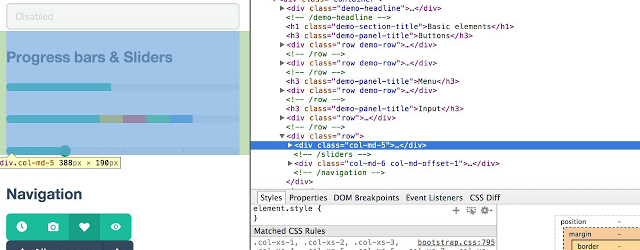
SnappySnippet

SnappySnippetはDev Toolsの拡張サービスで、CSSやHTMLを選択したDOMのサブツリーから抽出し、コードをCodePenやjsFiddleやJS Binに送ります。
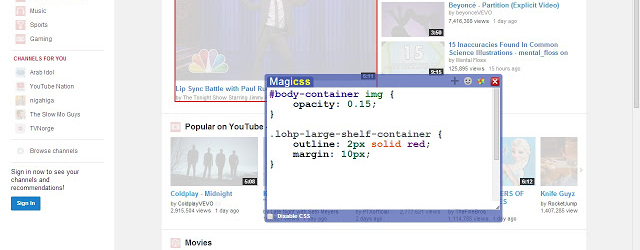
MagiCSS

MagiCSSはライブのCSSエディターの拡張サービスで、エディターが組み込まれており、CSSを美しくシンプルにしてくれます。GitHub Gistも作成できます。
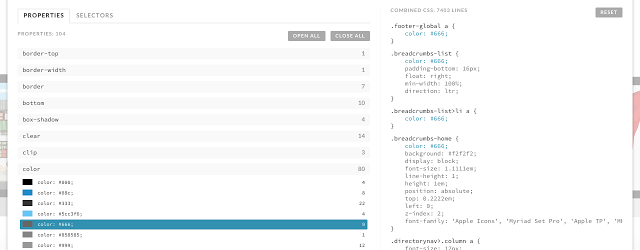
CSS Dig

CSS Digはほとんどのサイトでスタイルシートやスタイルブロックを見つけてグループ化し、コード分析やリファクターを計画する簡単な方法を提案します。
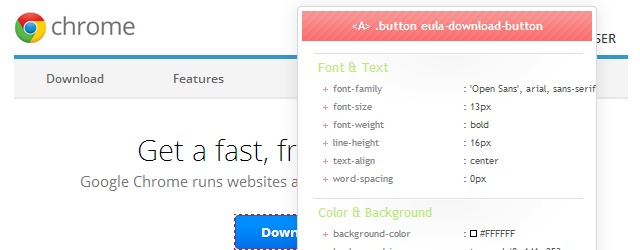
CSSViewer

CSSViewerのようなシンプルなタスクを行うツールや拡張サービスは他にもたくさんあります。CSSViewerより上手く行える場合もありますが、他のどのChrome拡張サービスも、サービスの全てが揃っているわけではありません。CSSViewerなら使い方は簡単で、ツールバーのアイコンをクリックして、使いたいエレメントを探すだけです。
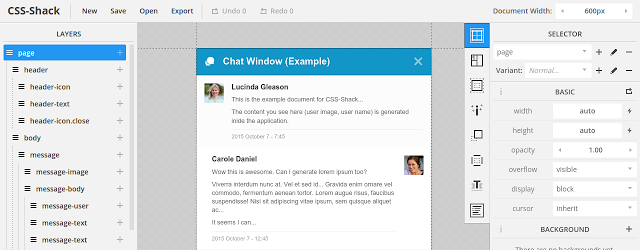
CSS-Shack

CSS-Shackは、(画像編集アプリで行うのと同じように)レイヤーのスタイルを作成するための拡張サービスで、シングルのCSSファイルにエキスポートしてくれます。
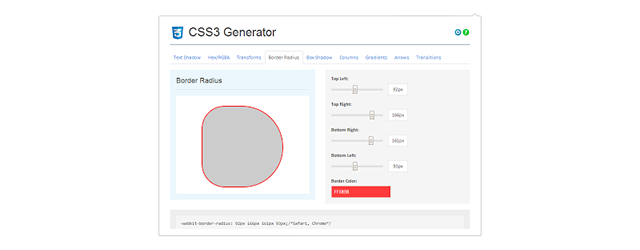
CSS3 Generator

CSS33 Generatorは名前の通り、CSSに必要なコードを作成します。
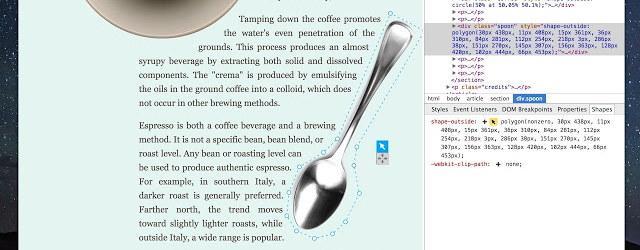
CSS Shapes Editor

CSS Shapes EditorはChromeのDev Toolsの拡張サービスで、CSS Shapesの資産価値をライブで編集するために使います。
 フリーランスのWEBデザイナーとしてのブランド性を構築する「6つ」のステップ
フリーランスのWebデザイナーがブランド性を構築するための6つのステップを解説しています。自己分析からポートフォリオ作成、ネットワーキングまで、具体的な方法を紹介し、成功への道筋を示します。
フリーランスのWEBデザイナーとしてのブランド性を構築する「6つ」のステップ
フリーランスのWebデザイナーがブランド性を構築するための6つのステップを解説しています。自己分析からポートフォリオ作成、ネットワーキングまで、具体的な方法を紹介し、成功への道筋を示します。
ライブエディター拡張サービス
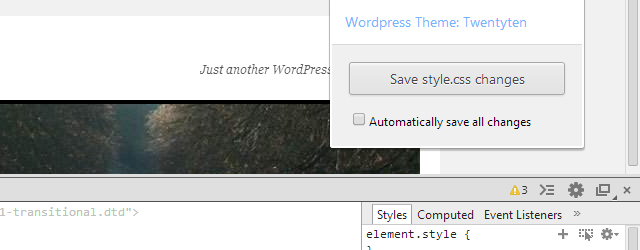
WordPress Style Editor

WordPress Style EditorではWordPressのスタイルシートを精査し、テーマに沿ってCSSに直接編集を行うことができます。
PageEdit
PageEditを使うと、ChromeをWYSIWYG HTMLに変換してどのようなWEBページも編集できるようになります。
確認とパフォーマンスの拡張サービス
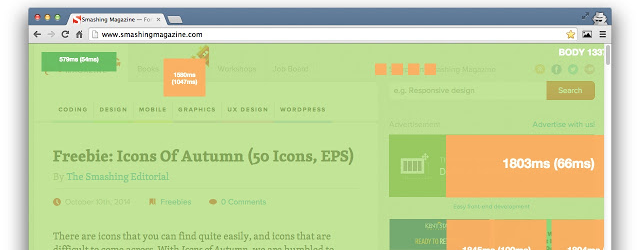
Perfmap

Perfmapは、Resource Timing APIを使ってブラウザにロードされたリソースのタイミングを計ることで、サイトのフロントエンドのヒートマップを作成します。
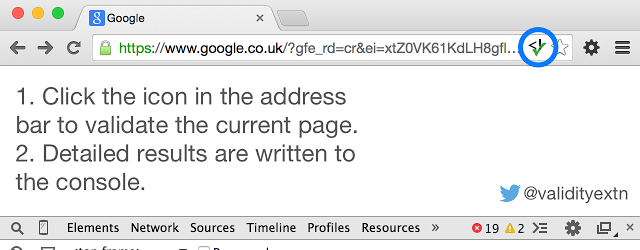
Validity

ValidityはどのようなWEBページでも確認できる拡張サービスです。これを使えば、ツールチップにエラーの数が表示され、コンソールタブで詳細が見られます。
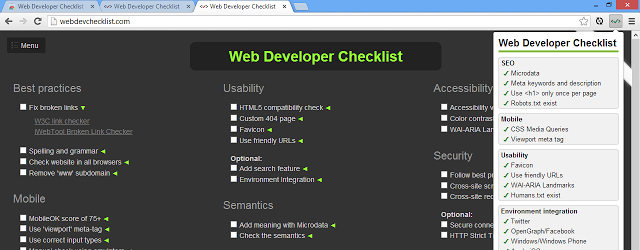
WEB Developer Checklist

WEB Developer Checklistは、どんなWEBページでも一般的な使用で生じるエラーやバグをチェックできます。
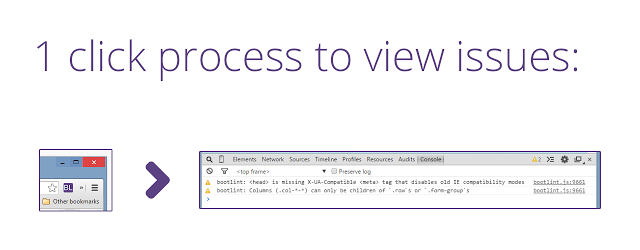
Bootlint This Page

Bootlint This Pageを使うとChromeにBootlint This Pageボタンが表示され、一般的なエラーのページやサイトのBootstrapを確認できます。エラーはJavaScript Consoleウィンドウに表示されます。
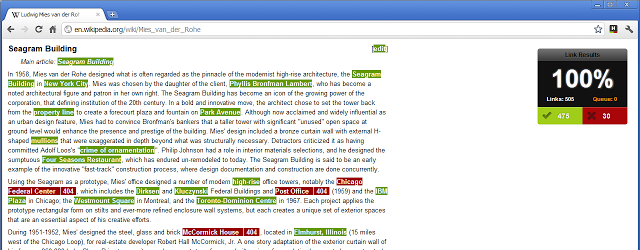
Check My Links

Check My Linksを使うと、WEBページ上の有効なページを緑で、無効なリンクを赤で表示してくれるので、無効なリンクに簡単にさよならできます。
 【Webサイトの種類8選】これから始める方へ目的とポイントを解説
この記事では、Webサイトを8つの種類に分類し、それぞれの目的や特徴、作成時のポイントを解説しています。 初心者向けに、各サイトの目的や掲載するコンテンツ例、作成のコツを詳しくまとめています。
【Webサイトの種類8選】これから始める方へ目的とポイントを解説
この記事では、Webサイトを8つの種類に分類し、それぞれの目的や特徴、作成時のポイントを解説しています。 初心者向けに、各サイトの目的や掲載するコンテンツ例、作成のコツを詳しくまとめています。
測定拡張サービス
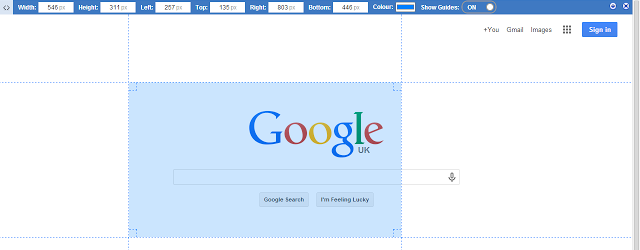
Page Ruler

Page Rulerを使うと、どんなWEBページでもルーラーが表示され、幅と高さと位置を確認できます。
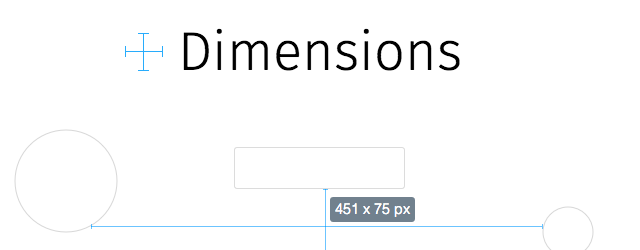
Dimensions

Dimensionsはシンプルですが便利なツールです。画面の幅と高さを測定してくれます。
カラーツール
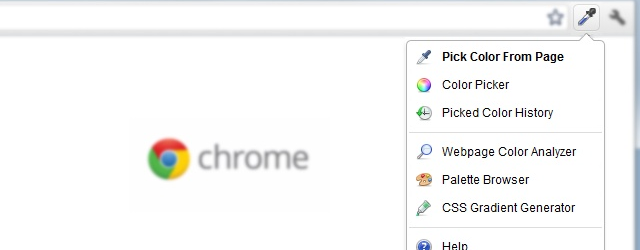
ColorZilla

ColorzillaはもともとFirefoxのために開発されましたが、Chromeでもアイドロッパーやカラーピッカー、パレットビューア,グラディエントジェネレータ等のカラーツールを追加できます。
Color Tab

Color TabはColor Huntによって作成され、新しいタブを開く度に美しく新しいカラースキームを提供してインスパイアさせてくれます。
タイププレーグラウンドやフォントテスター
Fontface Ninja
Fontface NinjaはどのWEBサイトのどのフォントも特定でき、サイズや行間も教えてくれます。フォントを試すこともできます。
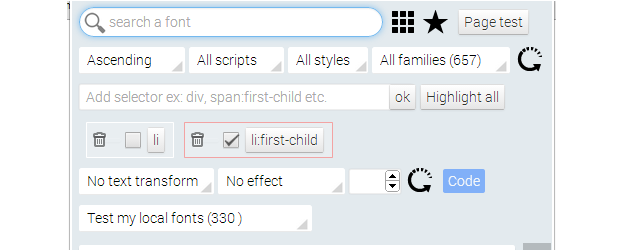
Font Playground

Font Playgroundでは、数千種類のGoogle FontをどのWEBページ上でもプレビューできます。
便利な拡張サービス
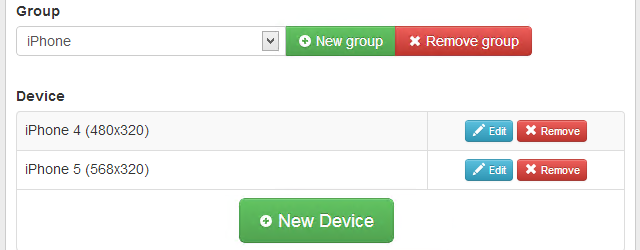
レスポンシブテスター

レスポンシブテスターを使うと、作成したレスポンシブなWebサイトが一般的なモバイルデバイスから見られるか、素早く簡単に確認できます。
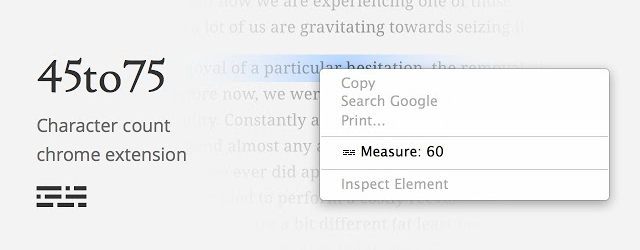
45to75

45to75を使えば、どのようなデバイスのサイズでも、文章が読みやすい45~75文字の間におさまっているか確認し、行の長さを最適化できます。
PerfectPixel
![]()
PerfectPixelは、半透明の画像を開発したHTMLの上に重ね、ピクセルごとの比較ができる拡張サービスです。
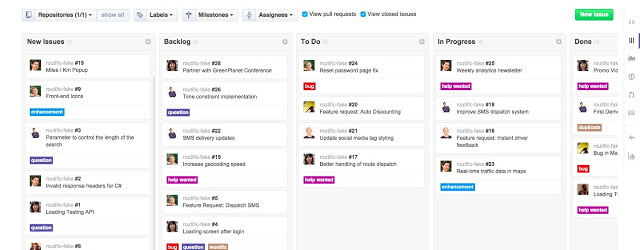
ZenHub

ZenHubはGitHubのためのプロジェクトマネジメント拡張サービスです。ドラッグ&ドロップのタスクボードやTodoリストのような時間を節約する機能があり、GitHubの生産性を高めます。
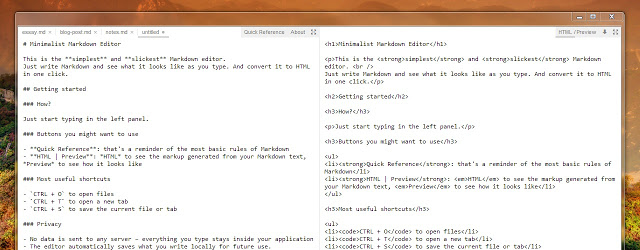
Minimalist Markdown Editor

Minimalist Markdown EditorはChromeの拡張サービスで、タイプしたMarkdownのシンタックスをプレビューできます。また、MarkdownをHTMLに簡単に変換できます。
fb-flo
Fb-floはFacebookによって開発されたChromeの拡張サービスで、起動中のアプリをリロードせずに編集できます。JSやCSSや画像などの静的なリソースをライブで編集できます。
Web Developer
今、Web Developerを使っていない人は、ぜひ使用することをお勧めします! 現在ChromeとFirefoxの両方で最もポピュラーな開発拡張サービスです。どのWEBデザイナーやWEB開発者にも必要な便利なツールのアレイをブラウザに追加し、その中には使ってみて初めて必要だと知るようなツールもあるでしょう。
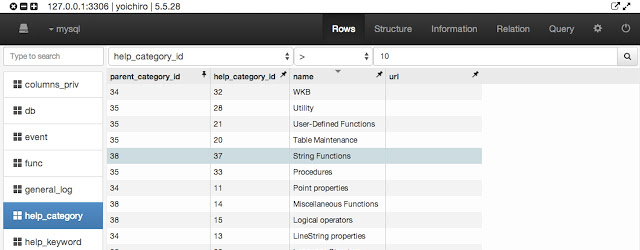
MySQL Admin

MySQL Adminは強力なChromeの拡張サービスで、MySQLのデータベースをマネジメントするのを簡略化します。
以上!
Chromeをもっと活用したい場合は、Dev Tools Tipsを見ることをおすすめします。Dev Tools Tipsには主なChrome Developer Toolsのヒントやコツがまとめてあります。最新のデザインやdevニュースに追いつきたいデザイナーや開発者は、MuzliやPandaなどのChrome拡張サービスを試してみましょう!皆さまの参考になれば幸いです。